Как сделать масштаб значка Img Svg с помощью родительского контейнера
Опубликовано: 2023-02-14Сделать масштаб значка img svg с родительским контейнером можно с помощью свойства max-width. Это может быть установлено либо в процентах, либо в пикселях. Установив максимальную ширину в процентах, значок будет масштабироваться вверх и вниз в соответствии с размером родительского контейнера. Если для максимальной ширины установлено значение в пикселях, значок останется одного размера независимо от размера родительского контейнера.
ViewBox используется для масштабирования изображения SVG . Система координат определяется как 0 0 100 100, если x=0, y=0, ширина = 100 единиц, высота = 100 единиц. Когда все размеры SVG подсчитываются в одном порядке, высота и ширина прямоугольника с шириной 50 % и высотой 50 % считаются высотой и шириной прямоугольника.
Как изменить размер изображения sva? Прежде чем вы сможете создать файл изображения SVG, вы должны сначала перетащить его в белую область или щелкнуть внутри белой области и выбрать файл из раскрывающегося меню. После этого вы можете настроить параметры изменения размера, а затем нажать кнопку «Изменить размер». Ваши результаты будут загружены после завершения процесса.
Использование свойства CSS max-width позволяет изменять размер больших изображений, чтобы они могли поместиться в контейнер div> меньшей ширины, сохраняя при этом соотношение сторон постоянным.
Когда вы добавляете высоту и ширину в SVG с помощью CSS, вы можете делать это независимо от атрибутов высоты и ширины элемента svg>. Другими словами, следующие правила заменят размеры и пропорции, указанные вами в коде, на высоту по умолчанию для встроенного SVG .
Можно ли масштабировать изображения Svg?

Да, изображения SVG можно масштабировать.
Хотя при использовании файлов SVG необходимо соблюдать некоторые меры предосторожности, в них нет необходимости. Важно помнить, что файлы SVG имеют тот же размер, что и растровые файлы. В результате при отправке по сети исходный размер файла будет сжат до размера исходного файла, и исходный размер файла будет отображаться некорректно, если размеры исходного файла отличаются от размеров родительской страницы. . Убедитесь, что ваш SVG включает свойство saveRatio=none, когда вы пытаетесь растянуть его до другого соотношения сторон с помощью CSS, например, поверх фона страницы. Кроме того, имейте в виду, что некоторые браузеры не поддерживают все функции SVG, поэтому вам может потребоваться предоставить резервный контент для этих браузеров.
Ухудшает ли масштабирование изображения Svg качество изображения?
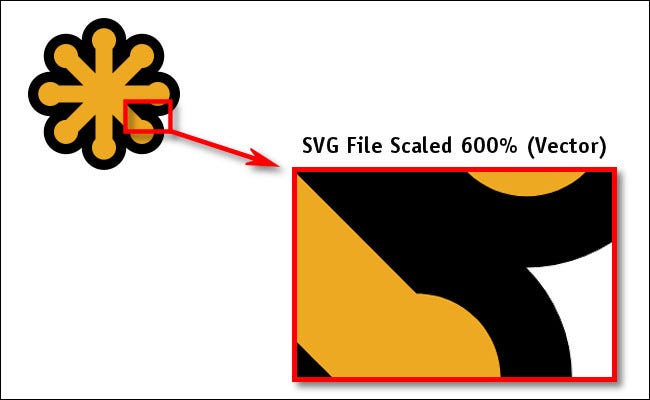
При большом размере файла вы можете увеличить или уменьшить его размер, не влияя на его качество. Он будет четким и четким, независимо от того, насколько он велик или мал. Средняя плотность пикселей в файлах изображений очень высока.
Почему размер Svg не изменяется?
Поскольку SVG не является изображением и, следовательно, может быть отрисован (рендеринг) любого размера, браузер по своей сути не связывает ширину или высоту SVG с его родительским контейнером и не сможет динамически изменять размер SVG, даже если родительский контейнер меняет размер .
Как изменить размер значка Svg?

Чтобы изменить размер значка SVG, вам нужно будет открыть файл в программе редактирования векторов, такой как Adobe Illustrator. Открыв файл, выберите «Инструмент выделения» на панели инструментов и щелкните значок. После этого вы увидите рамку вокруг значка. Чтобы изменить размер, щелкните одно из полей на краю значка и перетащите его внутрь или наружу.
Вы должны использовать элемент *i*, чтобы использовать веб-иконки с именем класса w3. Существует множество вариантов дизайна иконок для ваших веб-страниц. Веб-страницы можно украшать значками с помощью элемента *i* с именем класса w3-icon. Если вы не хотите использовать файл изображения в качестве значка, также можно использовать элемент img. Просто назовите элемент в вашем классе, который является элементом «i», и включите имя значка. Свойство font-size значка должно быть изменено на класс меньшего размера; или, в классе w3-size, используйте свойство меньшего размера. Если вы хотите изменить размер значков на рабочем столе, просто щелкните правой кнопкой мыши (или нажмите и удерживайте рабочий стол) и выберите «Просмотр», затем выберите «Крупные значки», «Средние значки» или «Маленькие значки».

Лучший онлайн-инструмент для изменения размера файлов Svg
Если вы работаете с векторной графикой, Pixelied — отличный инструмент для использования. Вы можете изменить размер вашего SVG-файла , перетащив его углы до нужных размеров с помощью этого онлайн-инструмента. Это позволяет масштабировать SVG немного иначе, чем это возможно на одной странице, или вносить небольшие изменения, не влияя полностью на размер файла. Кроме того, имейте в виду, что размер SVG является произвольным, а макет основан на математике, поэтому указанный вами размер может быть неточным. Когда SVG рендерится на странице, а затем изменяется его размер, это может иметь значение на этапе рендеринга.
Как я могу сделать масштаб Svg с его родительским контейнером?
Если вы хотите, чтобы SVG масштабировался вместе с его родительским контейнером, вам нужно добавить атрибут viewBox к элементу svg . Атрибут viewBox определяет систему координат для содержимого элемента svg. Без атрибута viewBox svg не будет масштабироваться с его родительским контейнером.
Масштабировать Svg по размеру Div
Чтобы масштабировать изображение SVG, чтобы оно соответствовало div, вы можете использовать атрибут viewBox. Атрибут viewBox определяет систему координат для содержимого изображения SVG. Установив значение 0 0 100 100, вы определяете, что координаты внутри изображения начинаются с 0,0 и доходят до 100 100.
Размер вашего Svg с помощью Viewbox
Атрибут viewBox в 'svg' вашего элемента приведет к тому, что окно просмотра будет размещено на (min-x, min-y) всей его ширине и высоте, если вы не укажете его как статический атрибут.
Преобразование SVG=масштаб
Функция масштабирования указывает, насколько масштабировать элемент. Сумма указывается в виде числа, которое представляет собой множитель размера элемента. Например, если коэффициент масштабирования элемента равен 2, он будет в два раза больше, чем был бы в противном случае.
Svg Clippath: что это такое и как его использовать?
Что такое ClipPath insvg?
Атрибут clipPath определяет путь, который используется для маскирования частей базового документа. Когда документ визуализируется, clipPath используется для отбрасывания любых областей SVG, которые отклоняются от пути.
Изменить размер Svg Css
Когда дело доходит до изменения размера SVG в CSS, можно использовать несколько различных методов. Наиболее распространенный метод — просто использовать свойства ширины и высоты, которые будут масштабировать SVG на основе указанных значений. Другой метод заключается в использовании свойства преобразования, которое будет масштабировать SVG на основе матрицы преобразования.
При экспорте SVG из Illustrator CC существует несколько вариантов принудительного изменения размеров. Вы можете сделать адаптивный SVG , просто удалив атрибуты ширины и высоты из Illustrator. Вы также можете использовать команду меню «Файл» для более быстрого экспорта документов с помощью адаптивного экспорта. Размеры SVG будут определяться устройством, которое его просматривает. Последний вариант — использовать команду Auto-Fit to Screen в меню Pathfinder. При использовании этого метода размер SVG будет автоматически подстраиваться под размер экрана адаптивного SVG.
Как изменить размер SVG в HTML?
В этом фрагменте мы покажем вам, как использовать атрибуты HTML для изменения размера. Необходимо изменить размеры желаемой ширины и высоты. По умолчанию эти значения можно заменить атрибутами высоты и ширины.
Изменение размера изображения без изменения ширины или высоты
Размер изображения можно установить в исходный размер с помощью атрибута src, который можно использовать для настройки ширины или высоты изображения без изменения его ширины или высоты. Сжатие файла изображения и назначение его URL-адреса веб-серверу — это оба байта в атрибуте src.
Можете ли вы редактировать Svg в Css?
Невозможно изменить способ отображения SVG с помощью CSS или Javascript в браузере, если он загружен как изображение. Если вы хотите изменить изображение вашего файла SVG, вы должны сначала загрузить его, используя следующие методы: *object *iframe *svg inline.
Как импортировать SVG-файлы в пространство дизайна Cricut
Перейдите в «Файл» > «Импорт» > «Файлы SVG» в пространстве дизайна Cricut. Прежде чем использовать файлы SVG в Cricut Access, вы должны сначала подключить свой компьютер к Интернету, а затем открыть файлы в приложении.
