Как сделать регионы SVG в Illustrator
Опубликовано: 2023-01-01Если вы хотите создать карту региона в формате SVG с помощью Adobe Illustrator , вам нужно сделать несколько вещей. Во-первых, вам нужно убедиться, что ваш документ настроен правильно. Ширина и высота должны быть одинаковыми, а единицы измерения должны быть в пикселях. Далее вам нужно создать свою карту. Вы можете сделать это, создав новый слой и используя инструмент «Перо», чтобы нарисовать свой регион. После того, как вы нарисовали карту, вам нужно добавить свои данные. Для этого вам нужно создать новый слой и добавить свои точки данных. Для этого можно использовать инструмент «Точка». После того, как вы добавили свои точки данных, вам нужно связать их вместе. Для этого можно использовать инструмент линии. Наконец, вам нужно экспортировать карту. Для этого можно использовать функцию экспорта в Illustrator.
Как создать SVG в Illustrator?

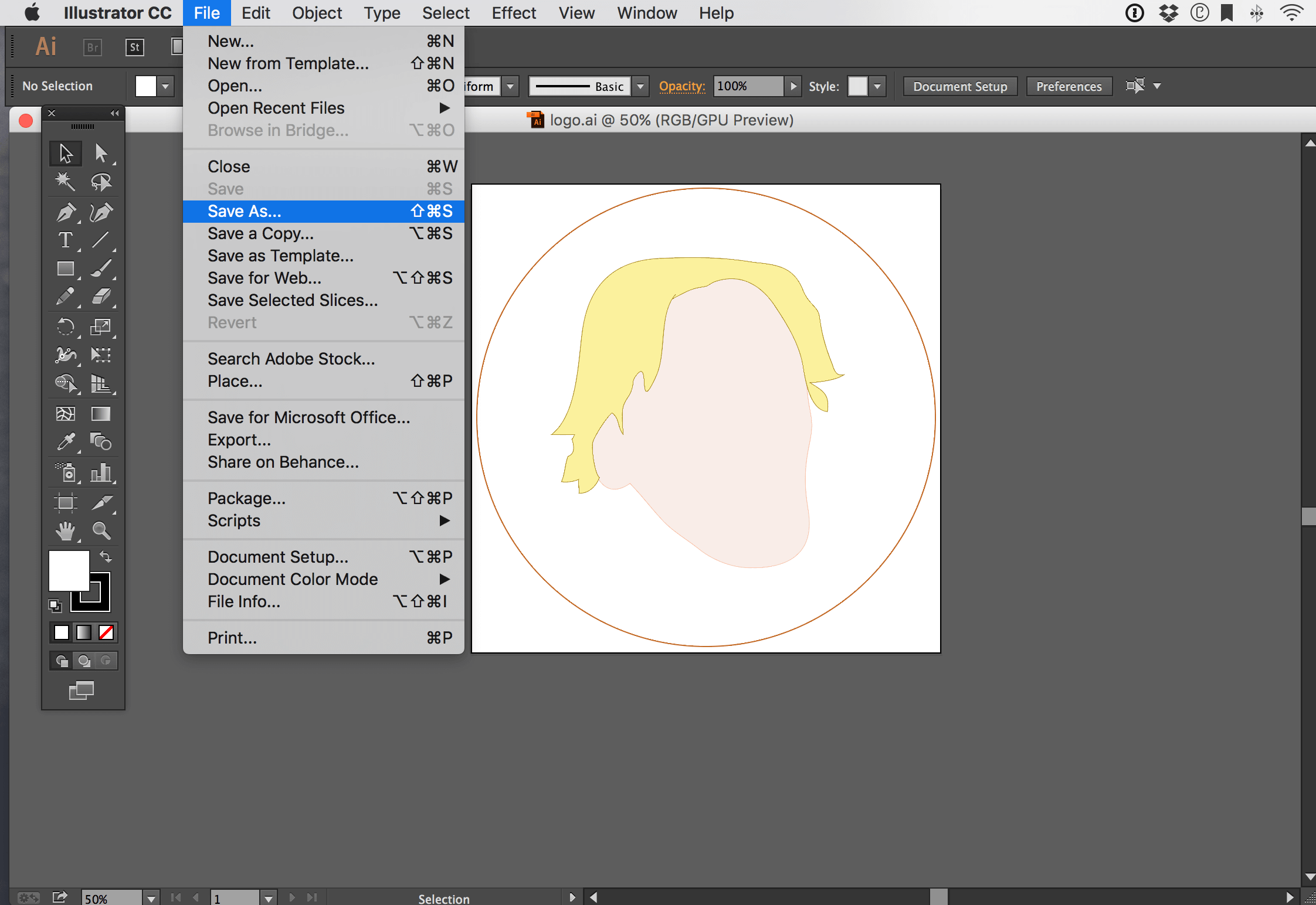
Перейдите к Файл> Сохранить как и выберите его. Вы должны решить, где и как сохранить его на своем компьютере, и вы должны выбрать для него имя. В поле «Формат» вы можете выбрать SVG. Нажав Сохранить, вы можете сохранить файл.
Adobe Illustrator можно использовать для создания файла масштабируемой векторной графики или файла SV. Если вы знакомы с кодированием и обладаете необходимыми знаниями, вы можете написать код самостоятельно. Первый шаг в создании SVG — убедиться, что он соответствует ряду правил. Используемый шрифт и связанная с ним графика будут добавлены в файл с помощью дополнительных параметров. Если вы хотите сделать SVG-файл более доступным, прочтите наше руководство «Как сделать SVG-файл доступным для программ чтения с экрана». Вы можете изменить размер файла SVG, щелкнув «ОК» в правом нижнем углу.
Преобразует ли Adobe Illustrator в Svg?

После того как вы импортировали файл SVG в Illustrator, вы можете преобразовать его в векторную графику . Эта процедура так же проста, как выбор векторного изображения, а затем выбор «Редактировать».
Описание объекта или пути в векторном графическом формате является текстовым описанием. Чтобы импортировать SVG, откройте файл в Illustrator и выберите импорт. Также можно использовать сочетание клавиш Ctrl I (Mac) или Cmd I (Windows). Следующие параметры должны быть указаны в разделе «Параметры» диалогового окна «Преобразовать в векторную графику». Масштаб векторной графики указывает на ее размер. Вращение изображения может быть представлено вращением векторной графики. В зависимости от поворота можно указать угол поворота или площадь поворота. Этот файл имеет имя, соответствующее типу файла. Если вы собираетесь преобразовать файл .svg в файл Adobe Illustrator, вы должны запомнить имя файла.
Может ли Adobe Illustrator открывать файлы Svg?
Любой веб-браузер может отображать файл SVG, а Adobe Illustrator и Adobe Photoshop можно использовать для его редактирования или преобразования в другой формат файла.
Как редактировать Svg в Illustrator

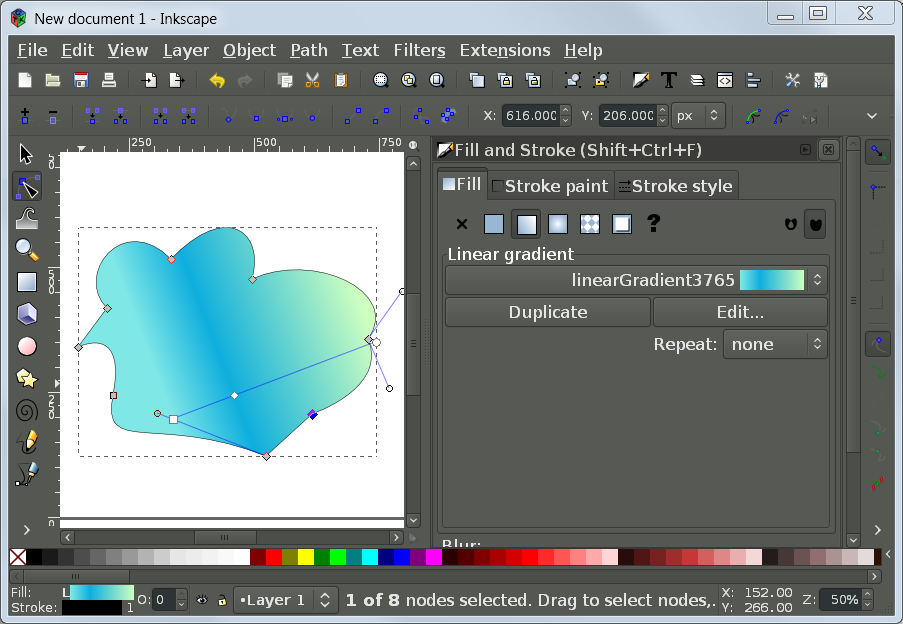
Выбрав «Файл» > «Установки» > «Общие», вы можете изменить параметры форматирования на SVG. Для работы с SVG необходимо сначала убедиться, что установлены правильные инструменты для Illustrator. Для работы с векторной графикой у вас должны быть Illustrator Pen и Inkscape.

Вы можете использовать SVG в Illustrator, если хотите. Этот процесс можно значительно упростить с помощью нескольких хитростей и советов. Если вы собираетесь использовать векторную графику, вам необходимо сначала установить Illustrator Pen и Inkscape. Вы не можете редактировать отдельные точки в файле .vga. Затем для завершения файла потребуется несколько строк текста. Для этого выберите инструмент «Текст», а затем выберите текст, который вы хотите включить. Ширина и высота границы должны быть введены в поле «Размер», и вы получите уведомление. Теперь вы готовы начать работу с файлом, который можно использовать в Illustrator.
Как редактировать файл Svg?
В Office для Android нажмите кнопку « Редактировать SVG », чтобы выбрать изображение, после чего появится вкладка «Графика», позволяющая изменить цвет SVG. Используя эти предопределенные стили, вы можете легко изменить внешний вид вашего SVG-файла.
Как разблокировать Svg в Illustrator?
Параметр меню «Файл» позволяет импортировать файл SVG в Illustrator. Ctrl I (Mac) и Cmd I (Windows) — это сочетания клавиш. После импорта файла SVG в Illustrator его необходимо преобразовать в векторную графику.
Может ли Adobe редактировать файлы Svg?
Adobe Illustrator — это редактор векторной графики, который используется многими людьми для создания и редактирования файлов SVG, а Photoshop — редактор растровой графики .
SVG в иллюстратор
Чтобы преобразовать файл SVG в файл Illustrator, сначала откройте файл SVG в текстовом редакторе и скопируйте код. Затем откройте Illustrator и создайте новый файл. Вставьте код в файл и сохраните его как файл .ai.
Форматы файлов масштабируемой векторной графики (SVGS) состоят из линий и точек. В результате это идеальный формат файла для большинства режущих машин, представленных на рынке. Если вы хотите переделать дизайн, снова откройте векторные файлы в Adobe Illustrator. В этом руководстве показано, как создать SVG в Illustrator. Блуждающие узлы и открытые пути трудно увидеть, потому что они могут скрываться под слоями или быть настолько маленькими, что их трудно увидеть. Есть несколько способов проверить это, но я предпочитаю выполнить следующие шаги, чтобы не пропустить ни одного. Если вы завершили свой дизайн и удалили все недостатки, теперь вы должны создать составной путь.
Когда вы выполните этот шаг, вы сможете использовать программное обеспечение для проектирования раскройной машины как один слой. Когда я использую режим предварительного просмотра, мне нравится увеличивать контуры, чтобы убедиться, что это гладкие пути без неровных краев. Вы можете вернуться в режим предварительного просмотра, выбрав Просмотр.
Зачем использовать Svg вместо Photoshop или Inkscape
Если вы хотите создать графику для веб-сайта или для печати, лучше использовать sva, чем Photoshop или Inkscape. Файл SVG является более подробным и точным, чем файл PNG, и его можно редактировать с помощью векторной программы, такой как Illustrator. Кроме того, любой файл SVG можно преобразовать в изображение или PDF. Поскольку файлы SVG меньше, с ними легче работать, чем с Photoshop или Inkscape, и их использование может улучшить внешний вид вашего веб-сайта.
