Как заставить их работать вместе
Опубликовано: 2023-03-23Shopify хорош в электронной коммерции, но так себе в управлении контентом. WordPress хорош в управлении контентом, но многие люди предпочитают Shopify WooCommerce для онлайн-продаж. Если вы непреклонны в использовании Shopify для электронной коммерции, но WordPress является важной частью вашего процесса управления контентом, важно узнать об интеграции Shopify с WordPress.
Подобная интеграция имеет смысл для блоггеров и создателей контента, которые хотят начать продавать продукты. Это также удобно для владельцев интернет-магазинов, которым нужна мощная система ведения блогов (например, WordPress).
Независимо от ваших потребностей, это руководство покажет вам все необходимое для добавления интеграции Shopify с WordPress!
Интеграция Shopify с WordPress: как это работает
Интеграция Shopify с WordPress работает путем добавления кнопки Shopify Buy на ваш сайт WordPress. Таким образом, вы поддерживаете все аспекты своего веб-сайта (блог, дизайн сайта, SEO) на WordPress, но вы также можете продавать товары и обрабатывать платежи с помощью простой кнопки от Shopify.
Вот как это работает:
- Создайте продукт в Shopify (изображения, описание продукта и цена).
- Скопируйте код для встраивания продукта Shopify.
- Вставьте этот код в любое место на WordPress, чтобы встроить продукты Shopify на сайт.
- Затем клиенты переходят на ваш сайт WordPress, чтобы увидеть продукты Shopify. Но для покупки они отправляются через модуль проверки Shopify.
Как создать кнопки Shopify Buy и добавить их в WordPress
Для начала у вас должен быть как веб-сайт WordPress, так и учетная запись Shopify.
Каждый тарифный план Shopify предоставляет доступ к приложению Buy Button Channel (которое необходимо для интеграции Shopify с WordPress). Это означает, что вам нужно только заплатить за план Starter (5 долларов в месяц), чтобы получить эту функцию.
Если у вас еще нет сайта WordPress или магазина Shopify, ознакомьтесь с этими двумя руководствами, а затем вернитесь к этому посту:
Если вы боретесь с названием для своего магазина, вы можете использовать генератор имени магазина Shopify.
После того, как у вас есть сайт WordPress и магазин Shopify, вот как настроить интеграцию Shopify с WordPress:
- Установите канал продаж кнопки «Купить» в Shopify
- Добавить товар в Shopify
- Создайте встраиваемый продукт Shopify
- Вставьте продукт Shopify в WordPress
- Протестируйте интеграцию Shopify с WordPress
- Не забудьте настроить обработку платежей в Shopify
1. Установите канал продаж кнопки «Купить» в Shopify
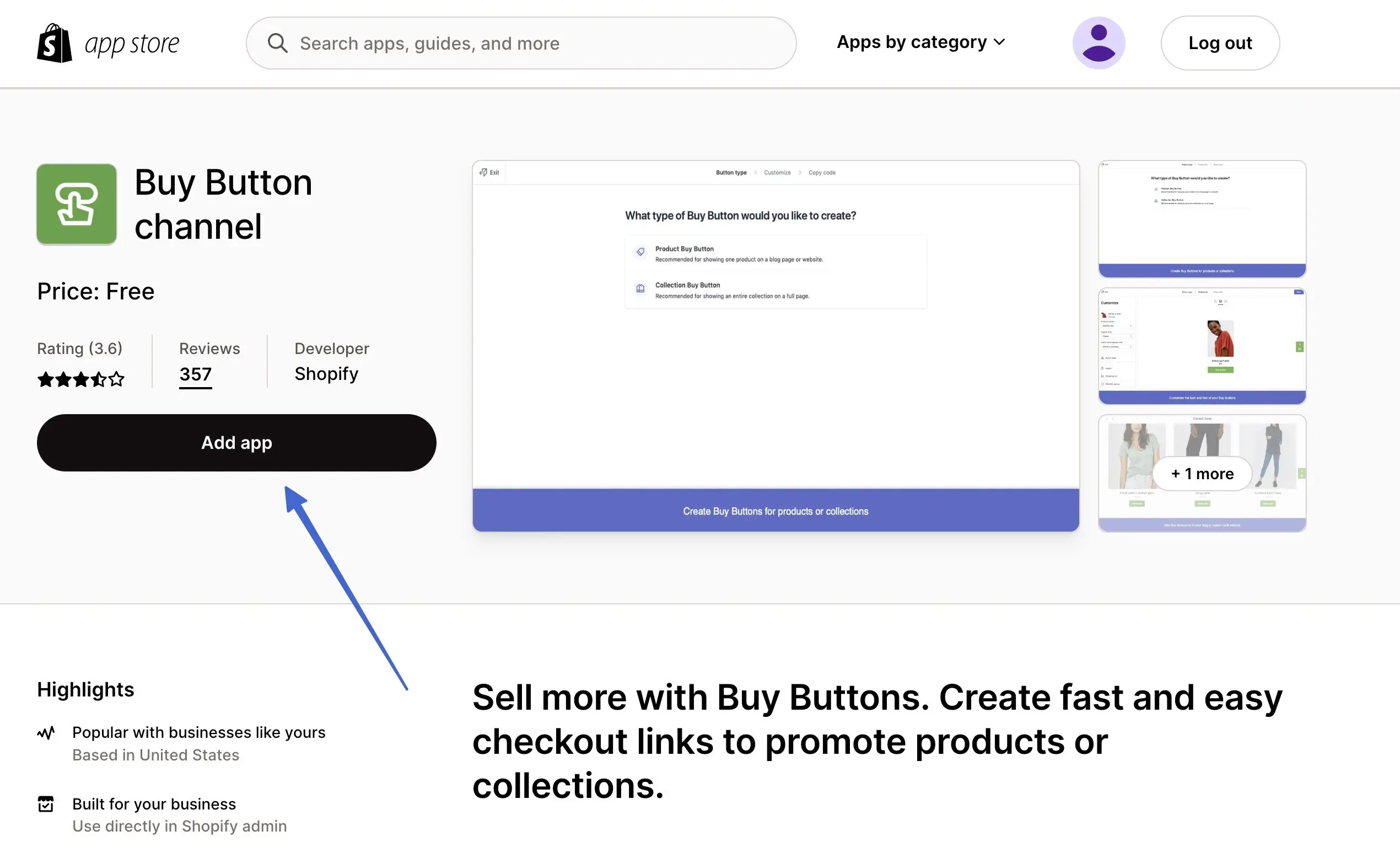
После входа в свою учетную запись Shopify перейдите на страницу канала кнопки «Купить» в магазине приложений Shopify. Вы также можете найти это в строке поиска в Shopify.
Нажмите кнопку «Добавить приложение» , чтобы установить его в свой магазин (магазин Shopify, в который вы вошли в данный момент):

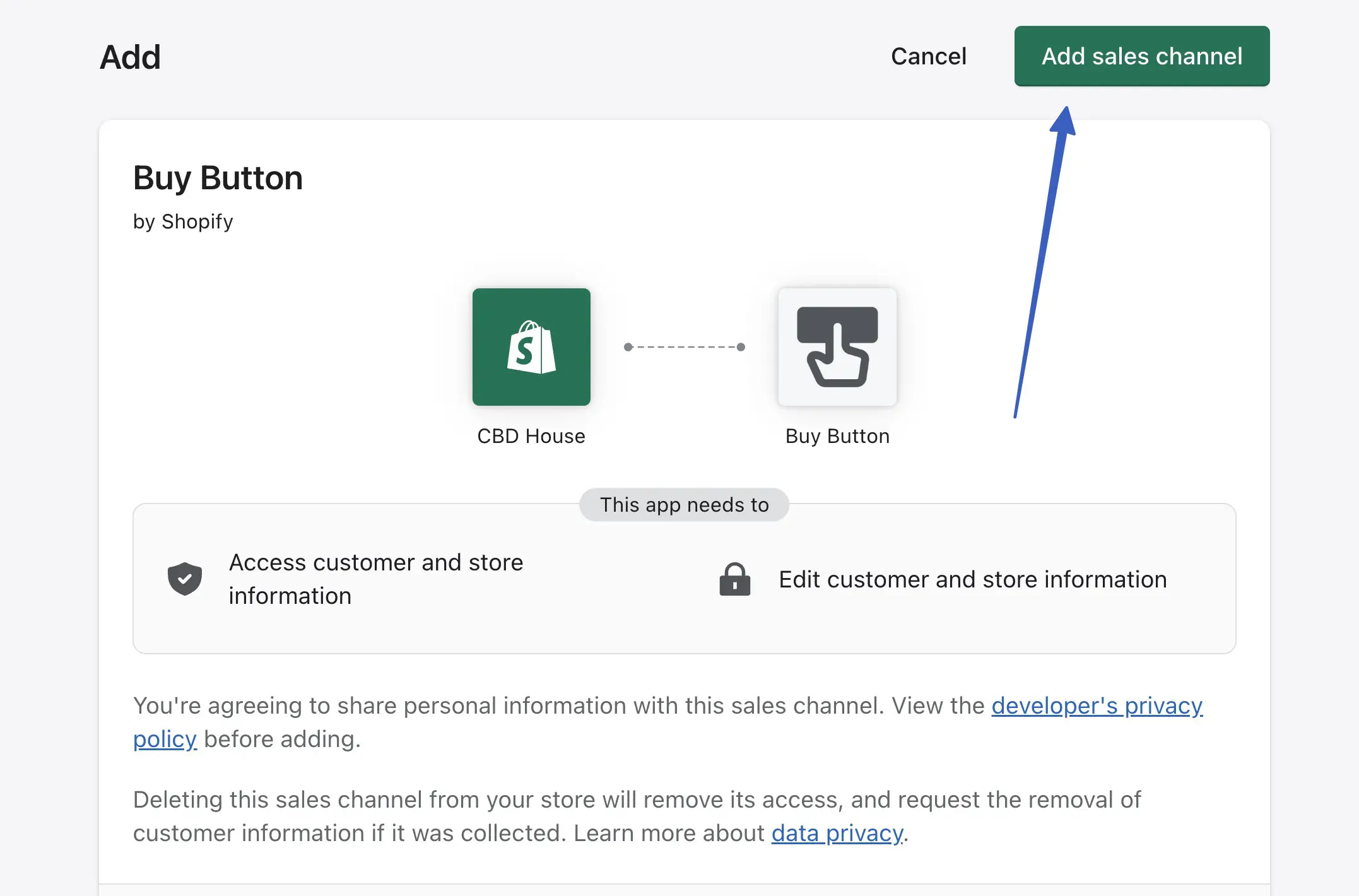
После перенаправления обратно в Shopify нажмите кнопку «Добавить канал продаж» , чтобы завершить процесс:
Примечание. На этой странице содержится информация о конфиденциальности и разрешениях перед установкой приложения .

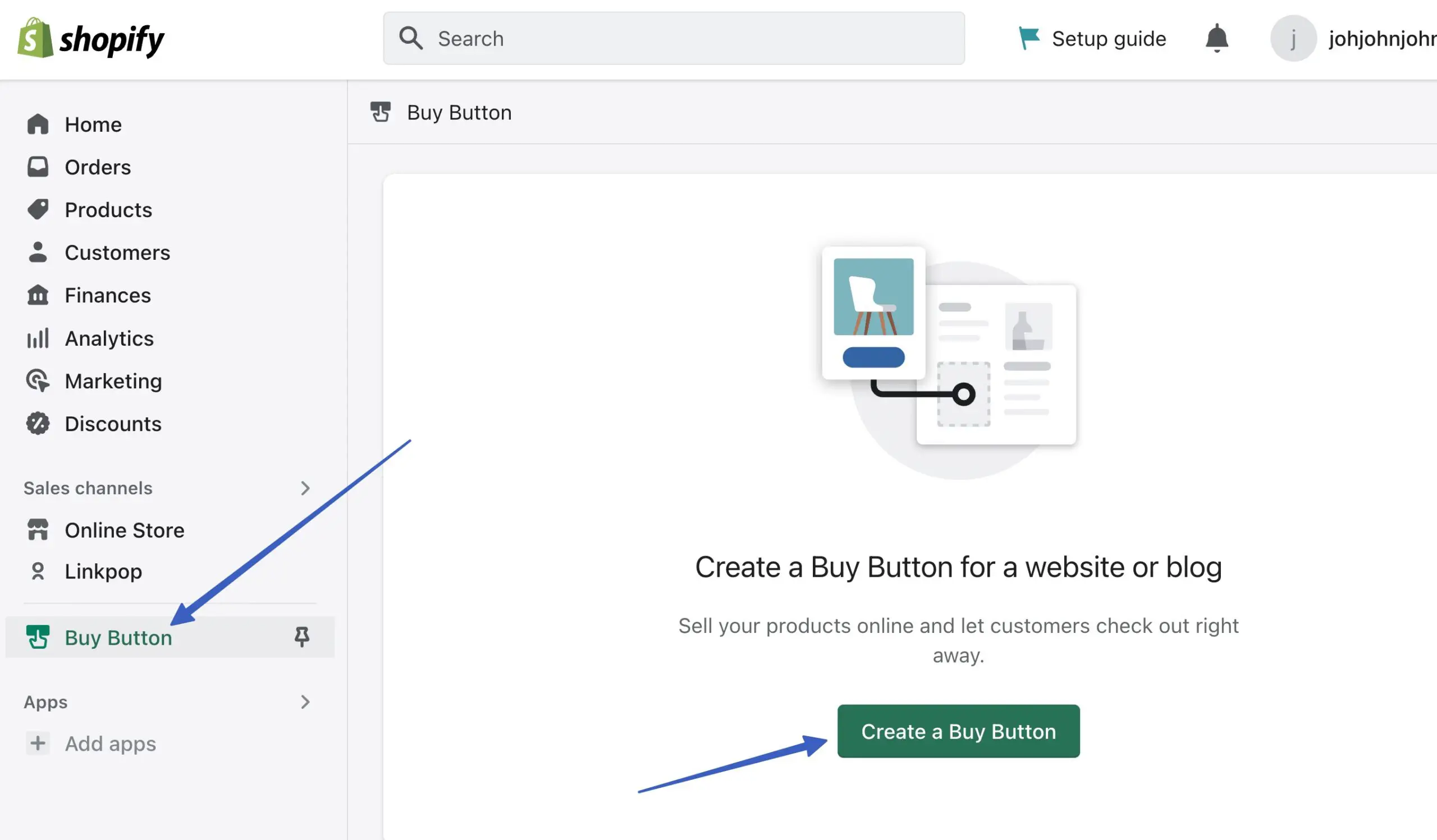
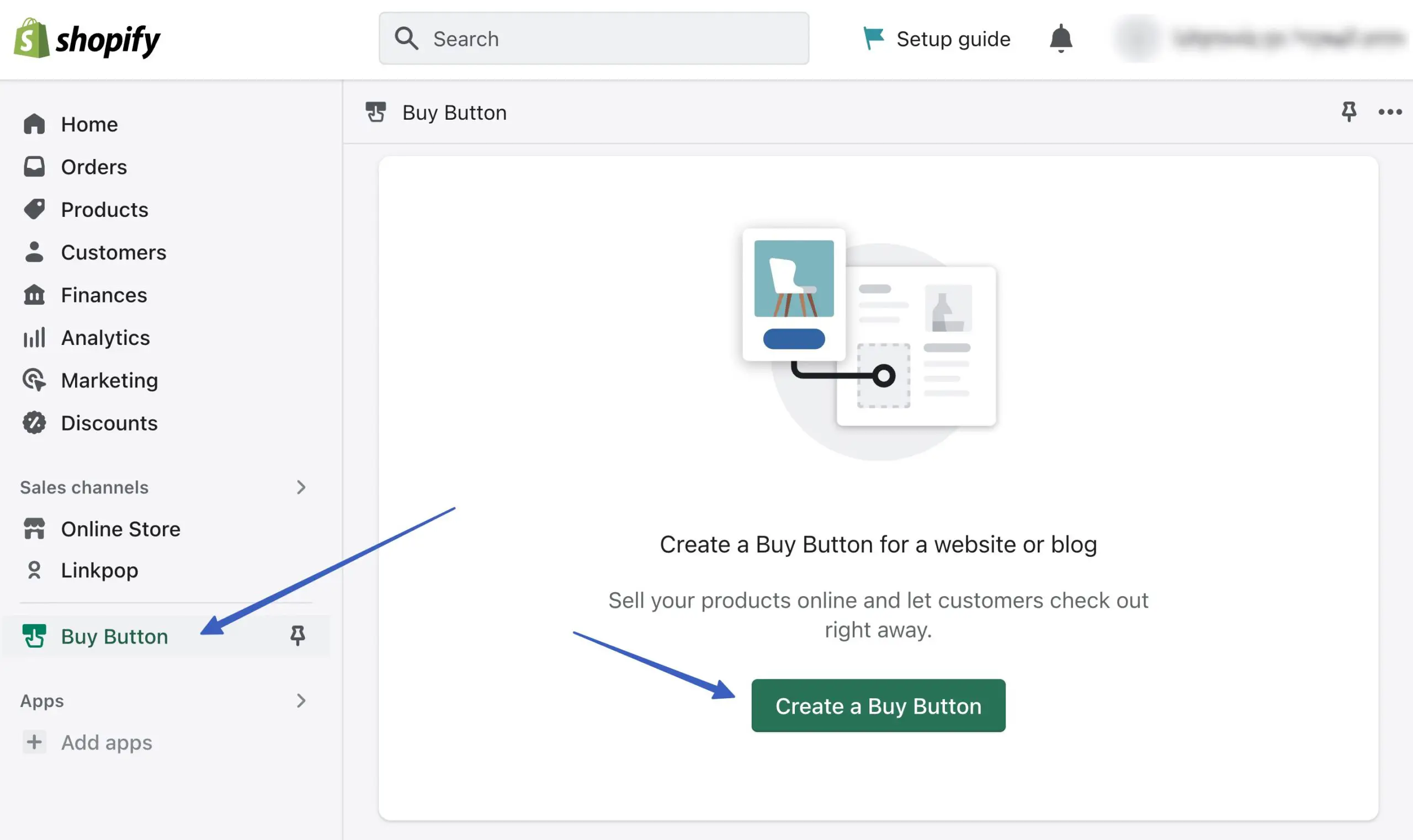
Теперь вы должны увидеть опцию «Кнопка покупки» в меню Shopify вместе с кнопкой « Создать кнопку покупки» :

2. Добавьте товар в Shopify
После установки канала «Кнопка покупки» пришло время добавить продукты, которые можно продавать через канал продаж «Кнопка покупки».
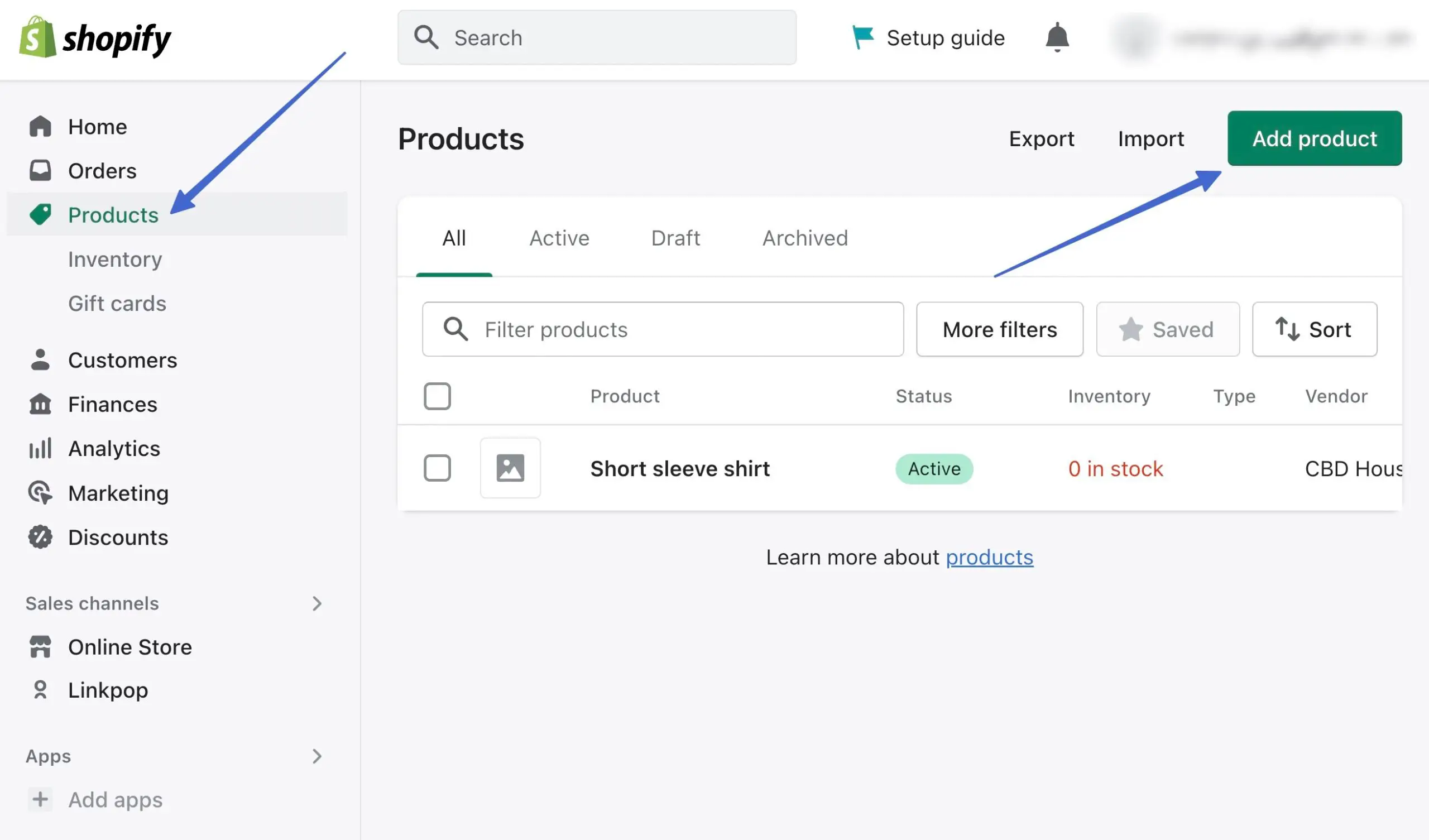
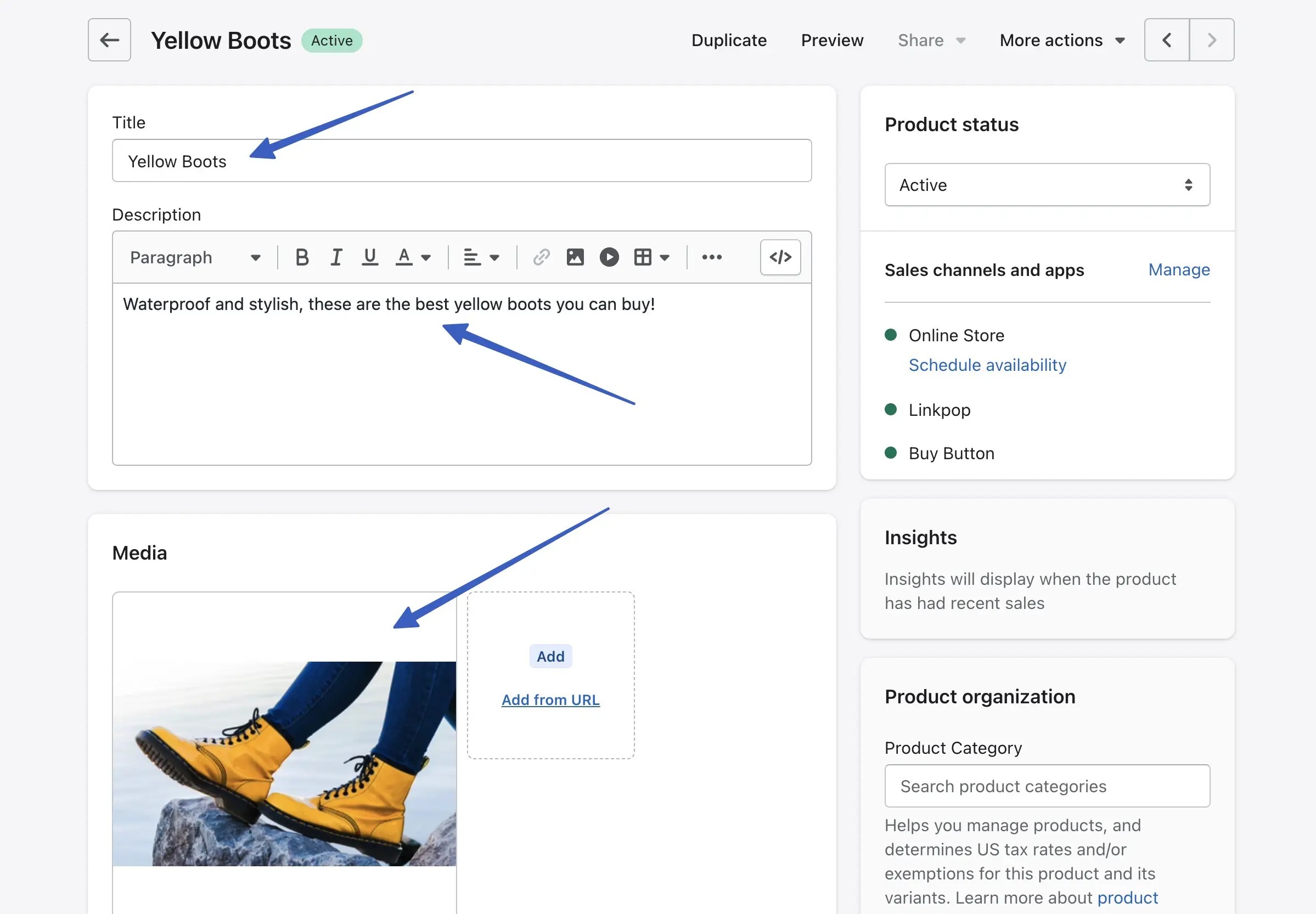
Перейдите в «Продукты» > «Добавить продукт» на панели инструментов Shopify:

Заполните информацию о продукте, например:
- Заголовок
- Описание
- Медиа (изображения)
- Цены

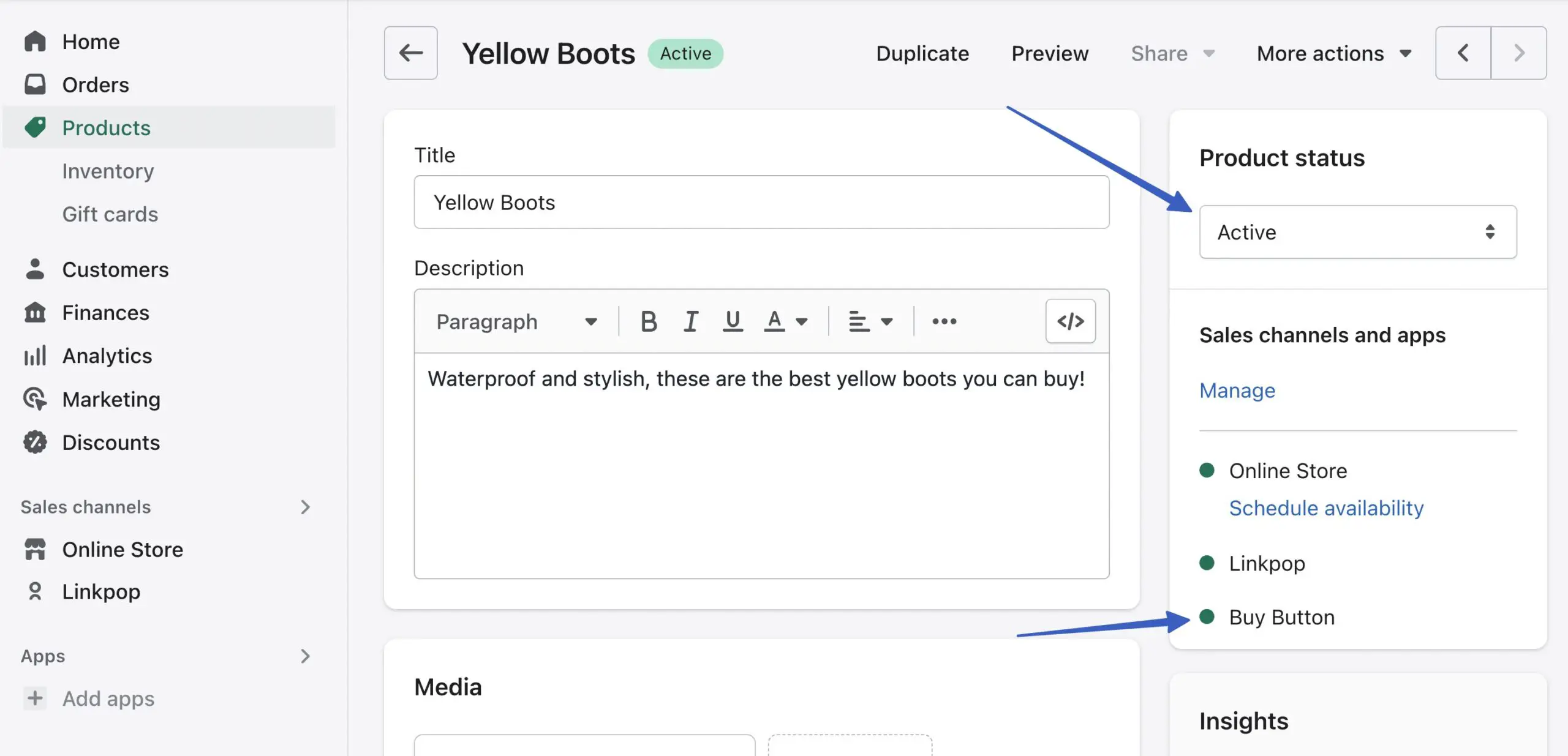
Убедитесь, что в поле «Статус продукта» установлено значение «Активный» . Кроме того, убедитесь, что канал продаж кнопки «Купить» отмечен зеленым маркером рядом с ним. Вы можете щелкнуть ссылку «Управление» , чтобы добавить или удалить каналы продаж.
Примечание. Чтобы увидеть его на странице продукта, необходимо установить приложение канала кнопки «Купить» с шага 1 .

Нажмите кнопку Сохранить , чтобы добавить этот товар в свой каталог.
3. Создайте встраиваемый продукт Shopify
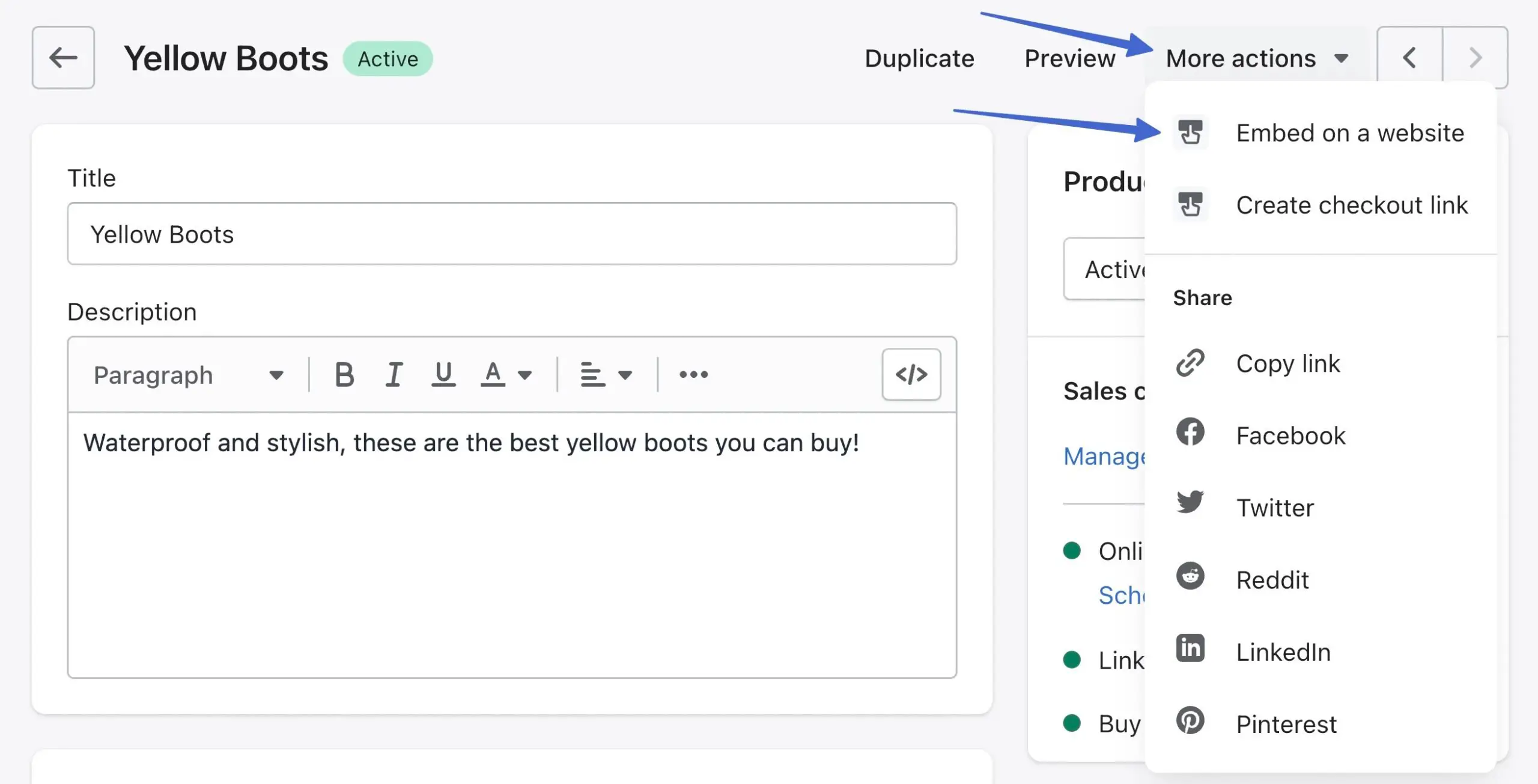
В Shopify оставайтесь на продукте, который вы собираетесь встроить в сайт WordPress. Щелкните раскрывающийся список «Дополнительные действия » и выберите вариант « Встроить на веб-сайт »:

Вы перейдете на страницу «Встроить на веб-сайт» .
Примечание. В качестве альтернативы вы можете щелкнуть вкладку «Кнопка покупки» в главном меню Shopify; это предлагает более расширенные настройки кнопки «Купить», которые мы опишем далее в статье .

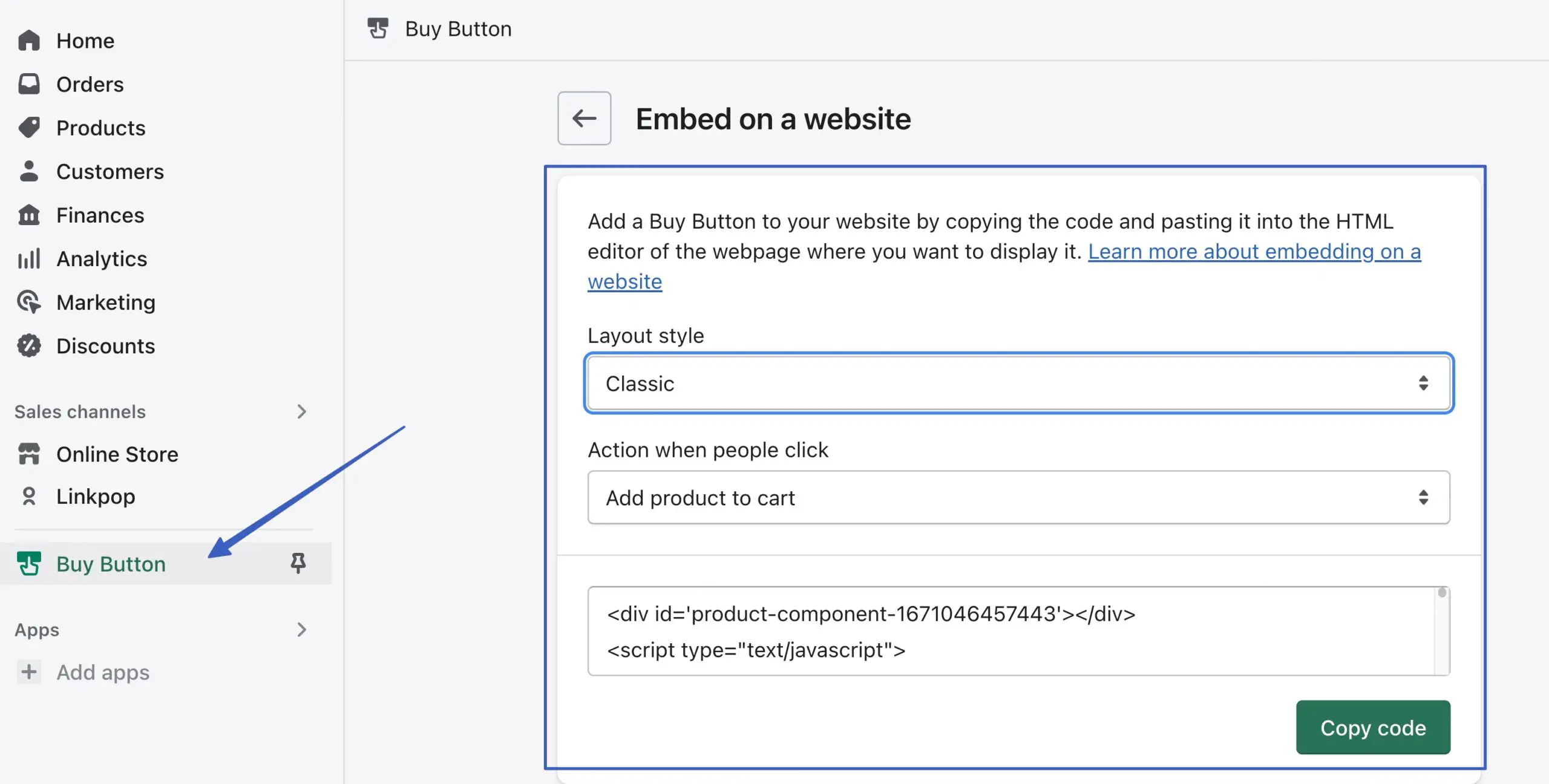
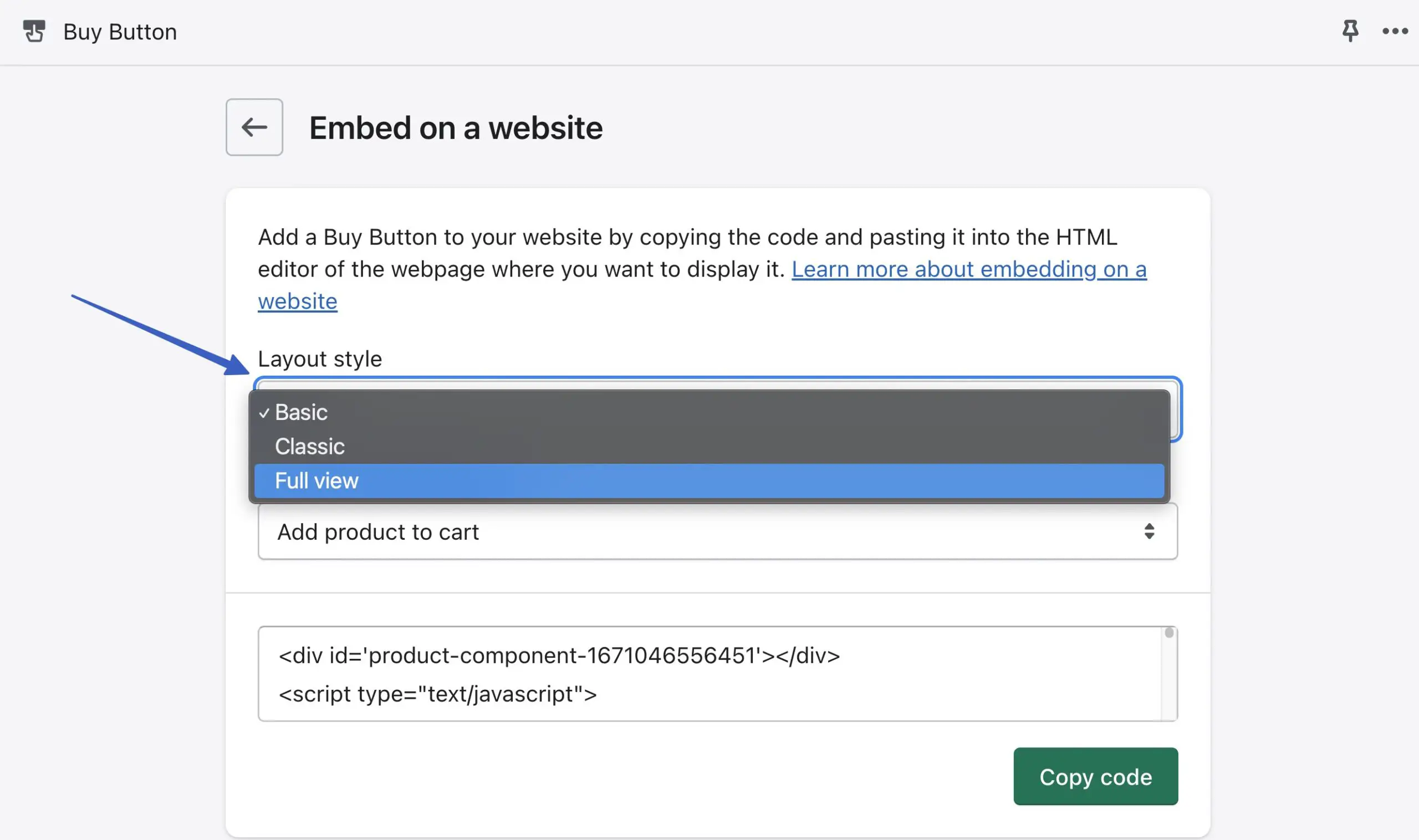
Настройте параметры стиля, чтобы ваши кнопки выглядели красиво при представлении на сайте WordPress. В поле Layout Style выберите Basic , Classic или Full View :

Макет Basic добавляет простую кнопку и больше ничего. Вы можете дополнительно настроить его, чтобы сделать его корзиной, кассой или кнопкой сведений о продукте.

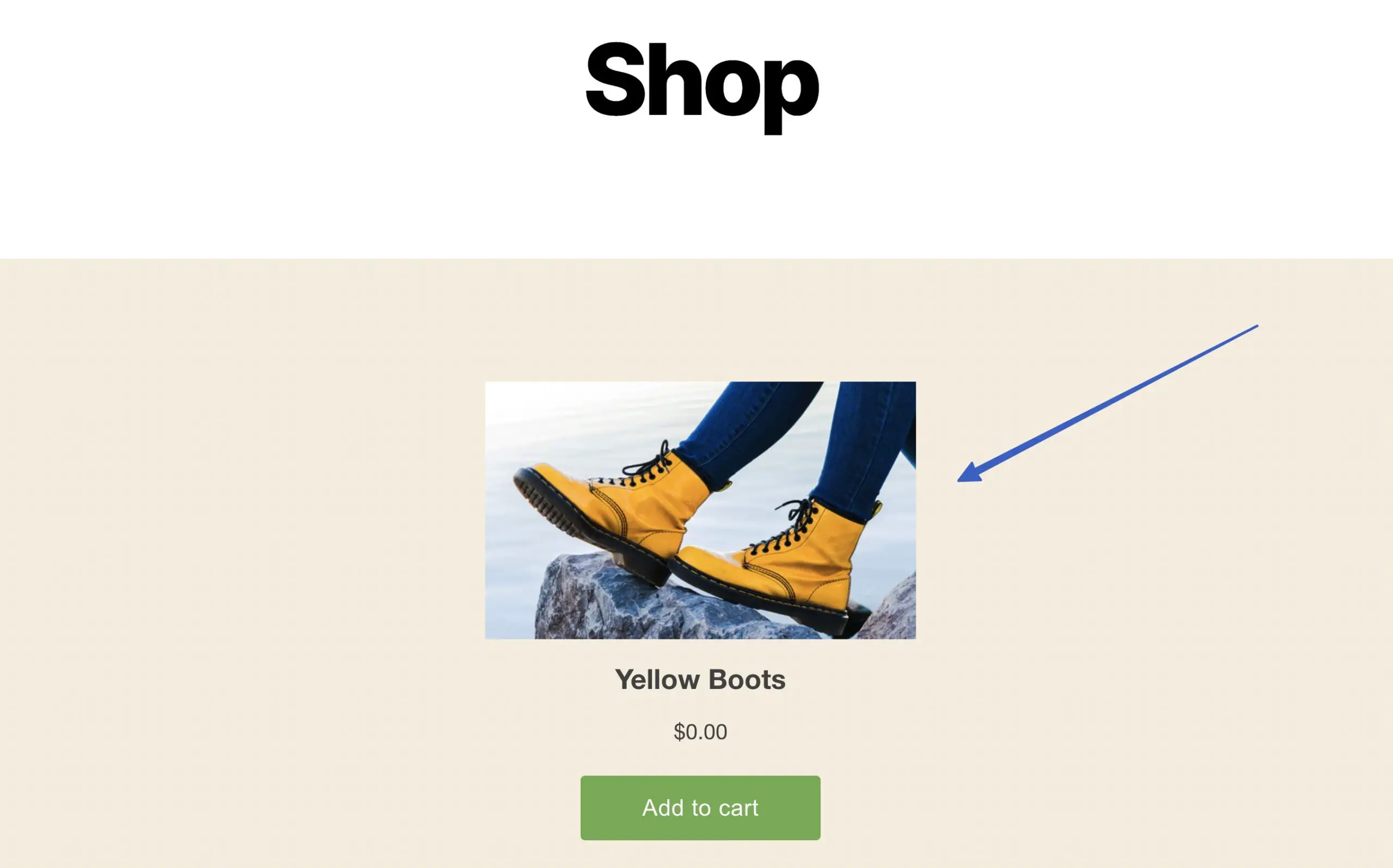
Классический макет включает в себя дополнительные сведения, такие как название продукта, изображение и цена.

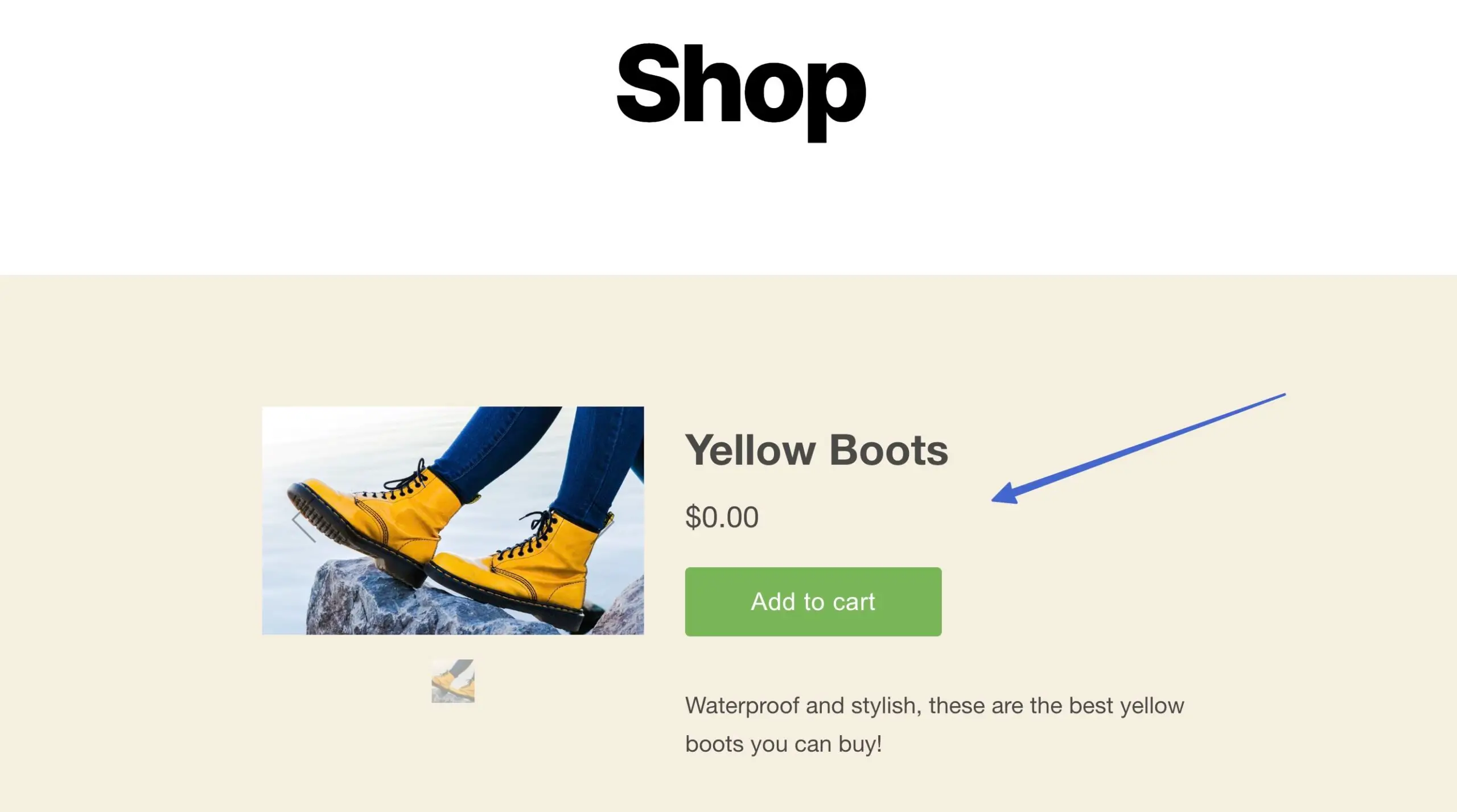
Макет Full View наиболее близок к реальной странице продукта, включая ползунок изображения продукта, заголовок, цену, кнопку оформления заказа/корзины и описание продукта.

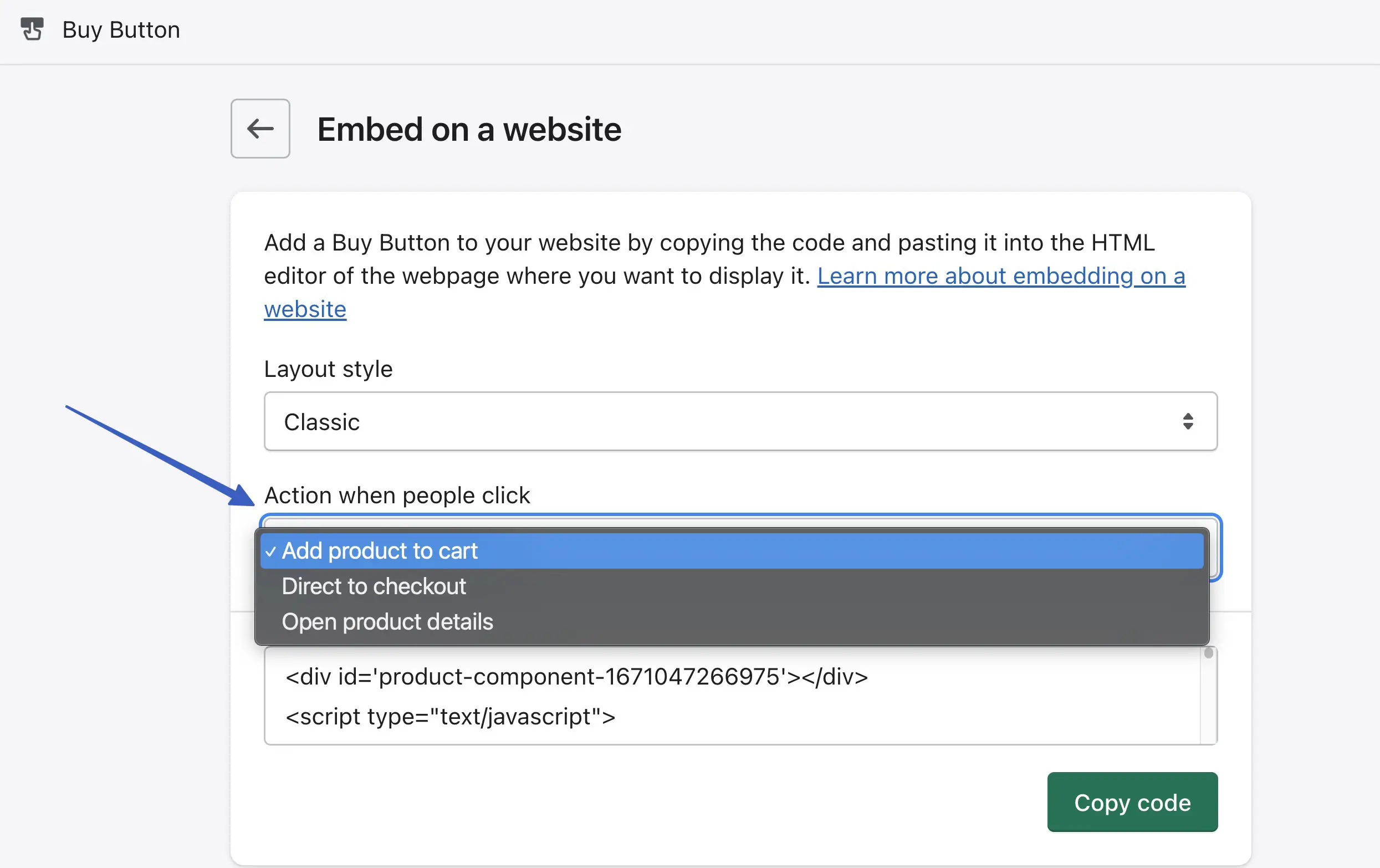
Следующий вариант — установить поле «Действие при нажатии» . Это определяет, что происходит после того, как кто-то нажимает кнопку встроенного продукта.
Вот варианты (и что они делают):
- Добавить товар в корзину : товары помещаются в выдвижную корзину, которую покупатель может просматривать, находясь на вашем веб-сайте.
- Напрямую к оформлению : товар помещается в корзину, но не показывается покупателю; вместо этого они отправляются прямо на кассу, чтобы ввести платежную информацию.
- Открытые сведения о продукте : пользователь перенаправляется на более содержательную версию страницы продукта для дальнейшего изучения товара; товар не добавляется в корзину, а касса остается скрытой
Примечание. Вы заметите, что каждое изменение параметра «Стиль макета» или «Действие» меняет код встраивания, поэтому вам следует переносить новый код на свой веб-сайт при каждом изменении настроек кнопки «Купить».

4. Вставьте продукт Shopify в WordPress.
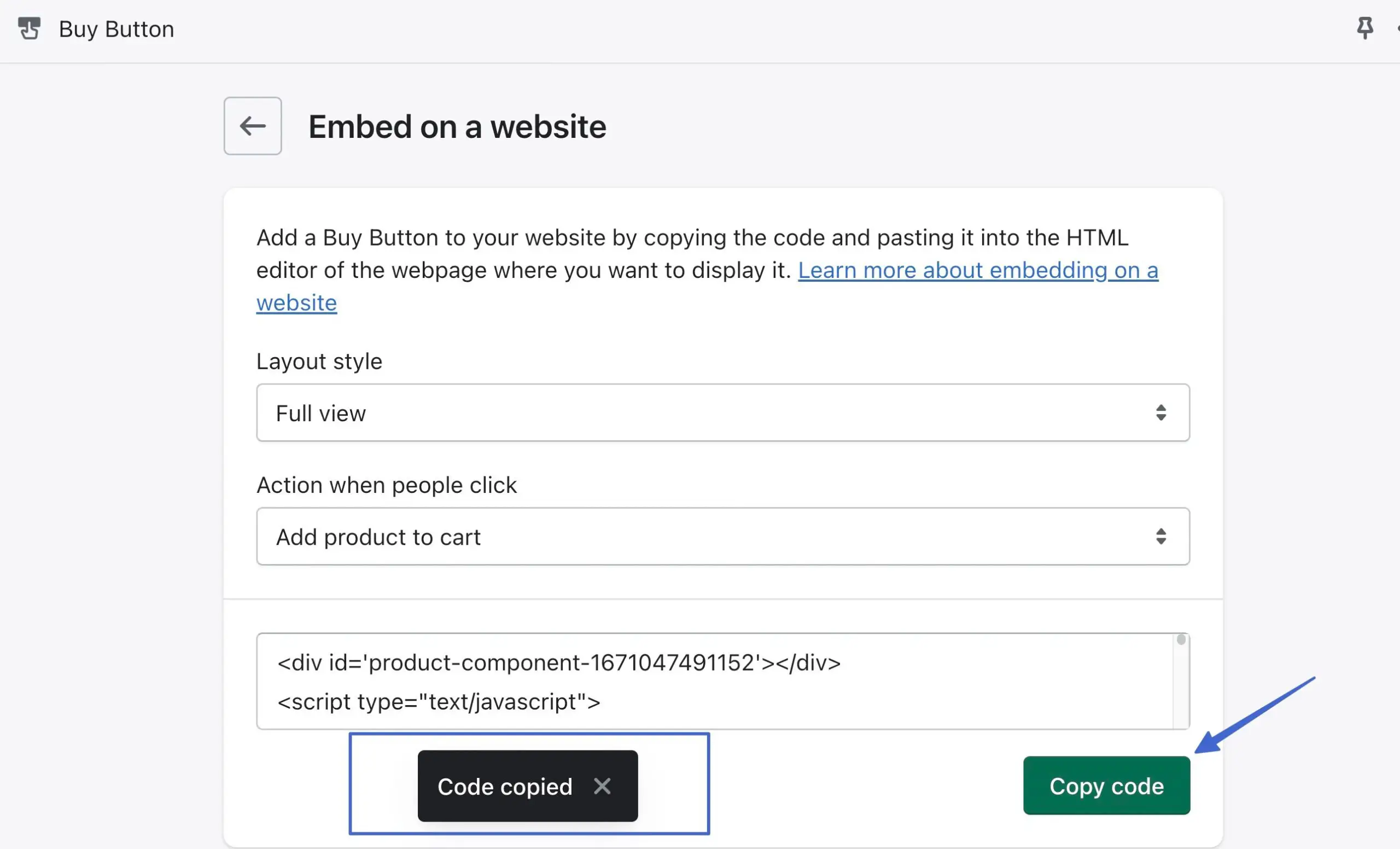
После завершения настройки нажмите кнопку «Копировать код» . Подождите, пока не увидите сообщение « Код скопирован »; таким образом, вы знаете, что он добавлен в буфер обмена:

Преимущество WordPress в том, что вы можете вставлять код в несколько мест, например:
- Страницы
- Сообщения
- Виджеты
- Файлы вашего сайта
Откройте область, в которую вы хотите встроить продукт, например новую/существующую страницу или публикацию.
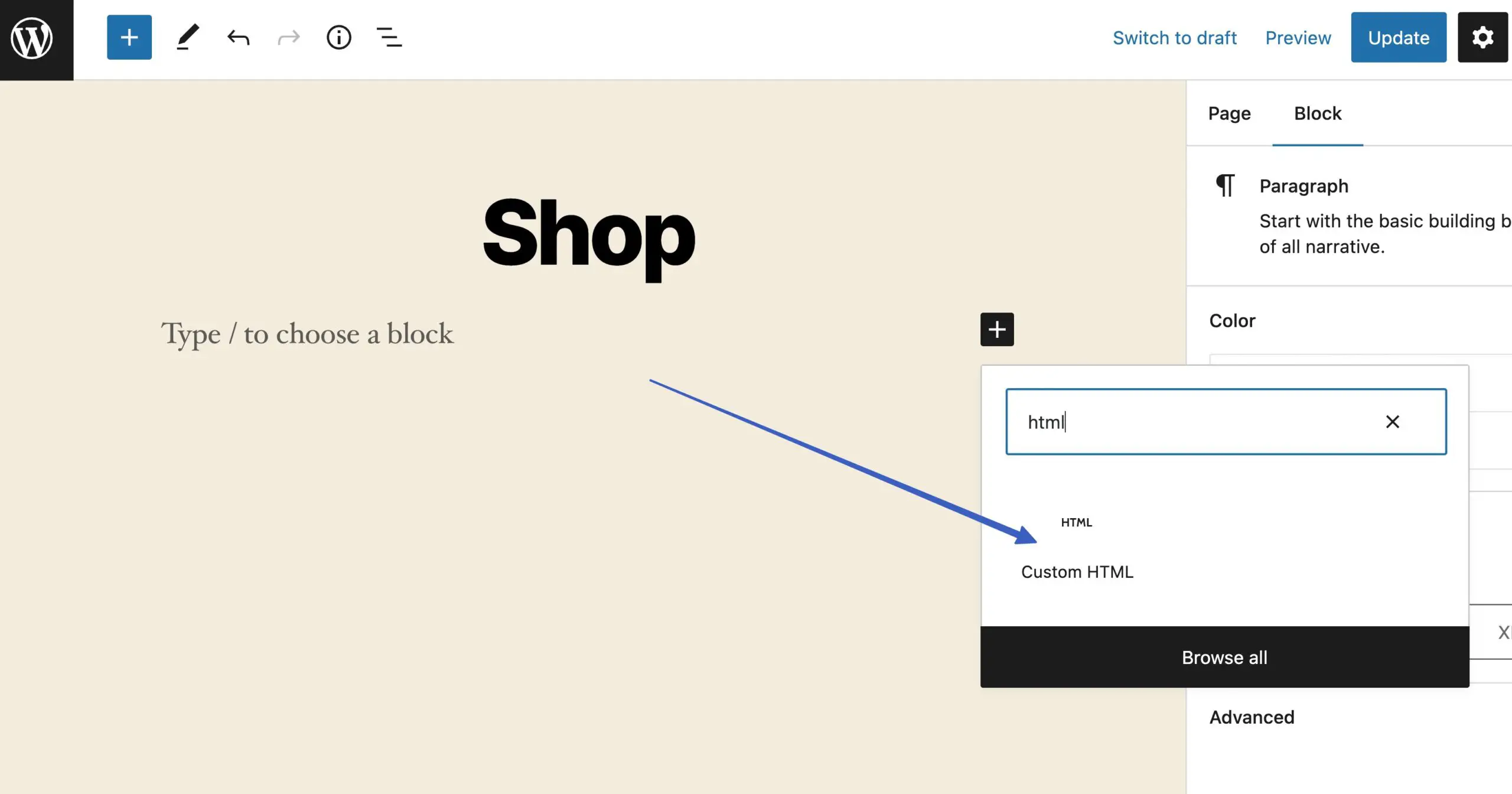
Нажмите кнопку «Добавить блок» и найдите блок «Пользовательский HTML» . Нажмите, чтобы добавить это в область содержимого:

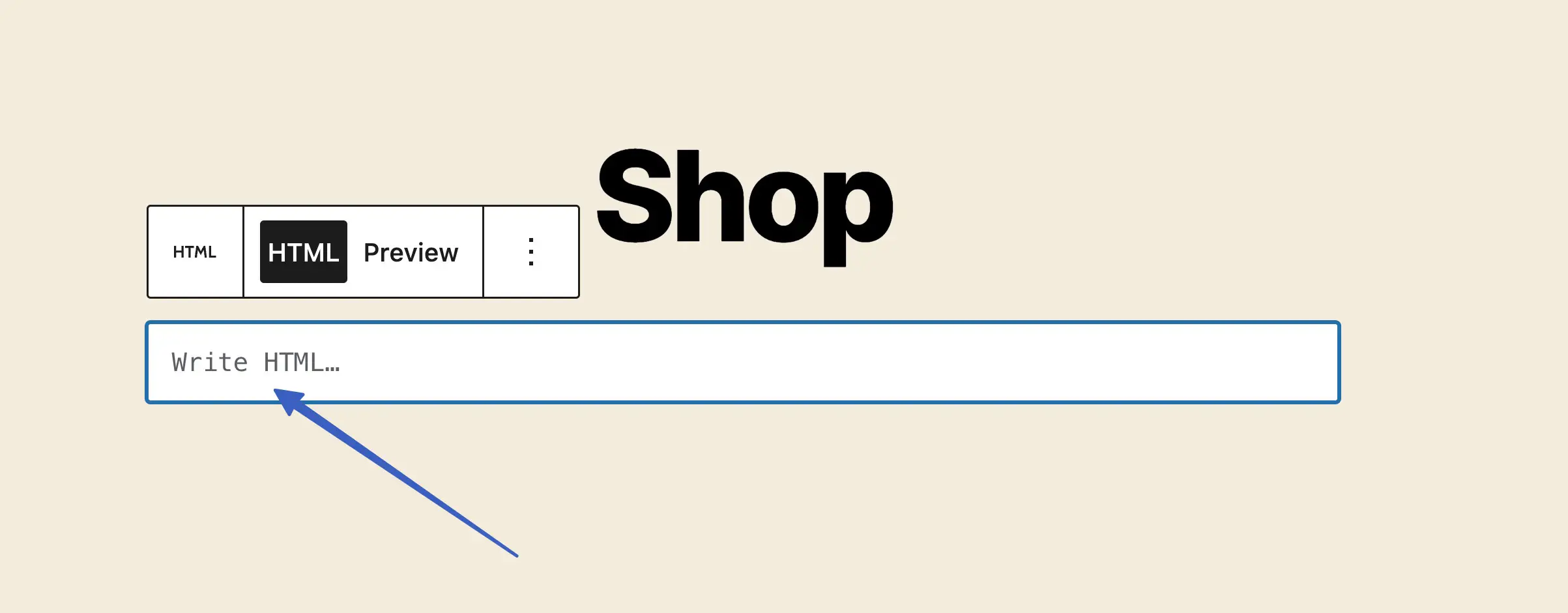
Вставьте ранее скопированный код (код страницы продукта из Shopify) в поле, где написано «Написать HTML…»:

Нажмите кнопку «Опубликовать» или «Обновить» для страницы.
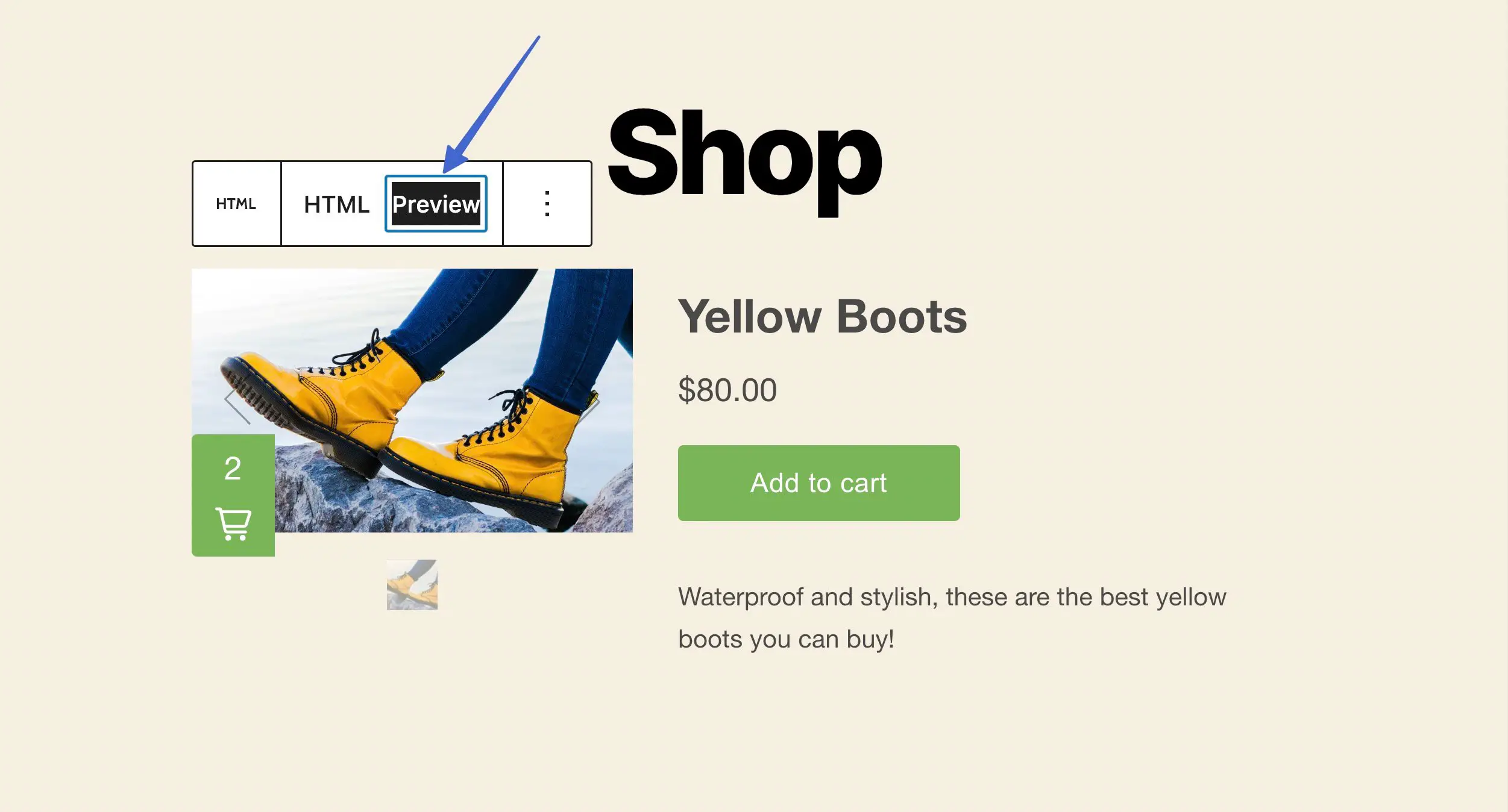
Существует два способа предварительного просмотра встроенного продукта Shopify в WordPress. Первый вариант — щелкнуть вкладку «Предварительный просмотр» для этого блока HTML:

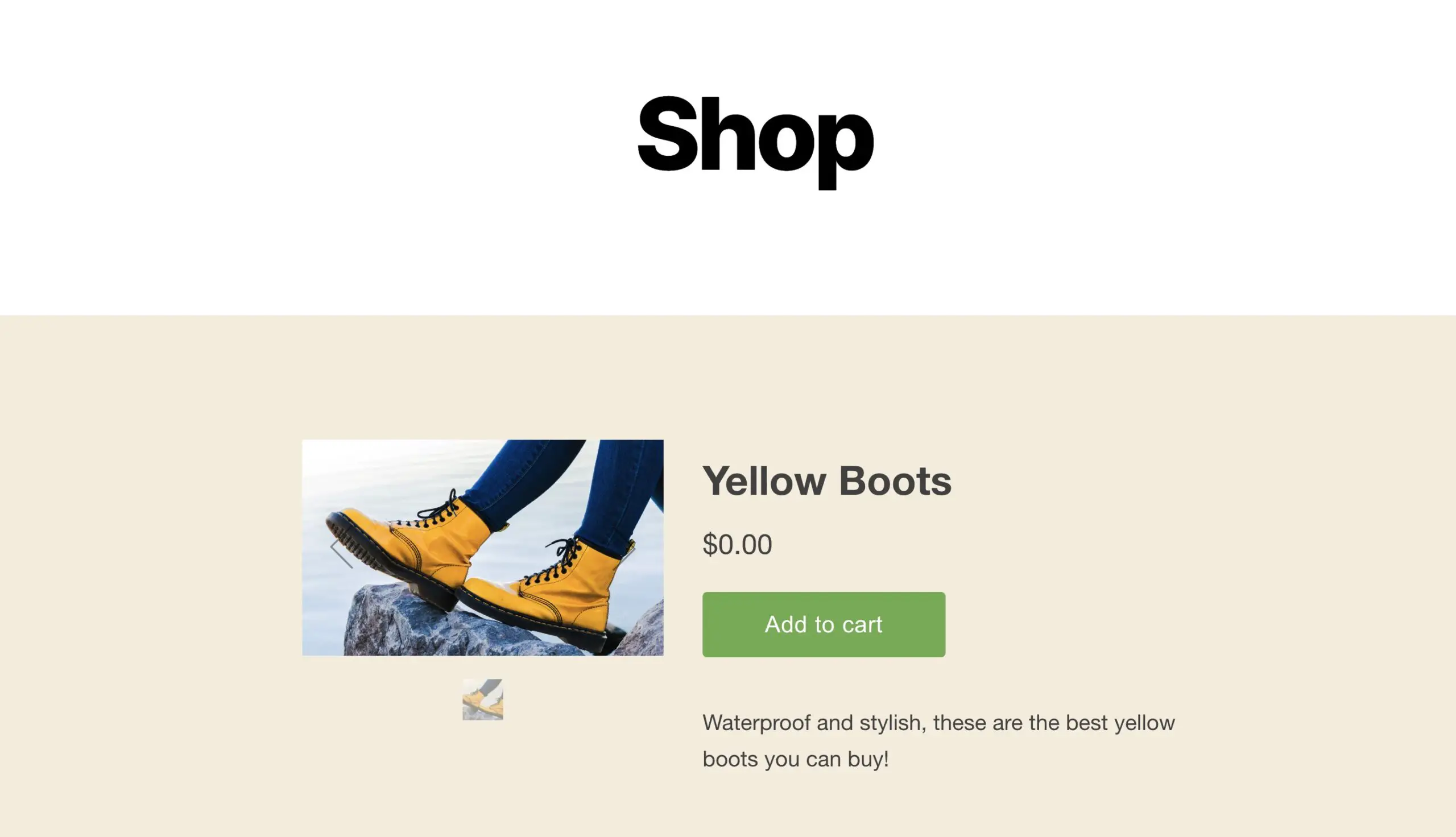
Вы также можете перейти прямо к внешнему интерфейсу этой страницы или опубликовать, чтобы увидеть результаты, как именно это делают клиенты:

5. Протестируйте интеграцию Shopify с WordPress
Вы захотите убедиться, что интеграция действительно добавляет товары в корзину и позволяет обрабатывать платежи.
Для этого действуйте как клиент, купив один из ваших продуктов (вы можете установить цену на 0 долларов США для целей тестирования).
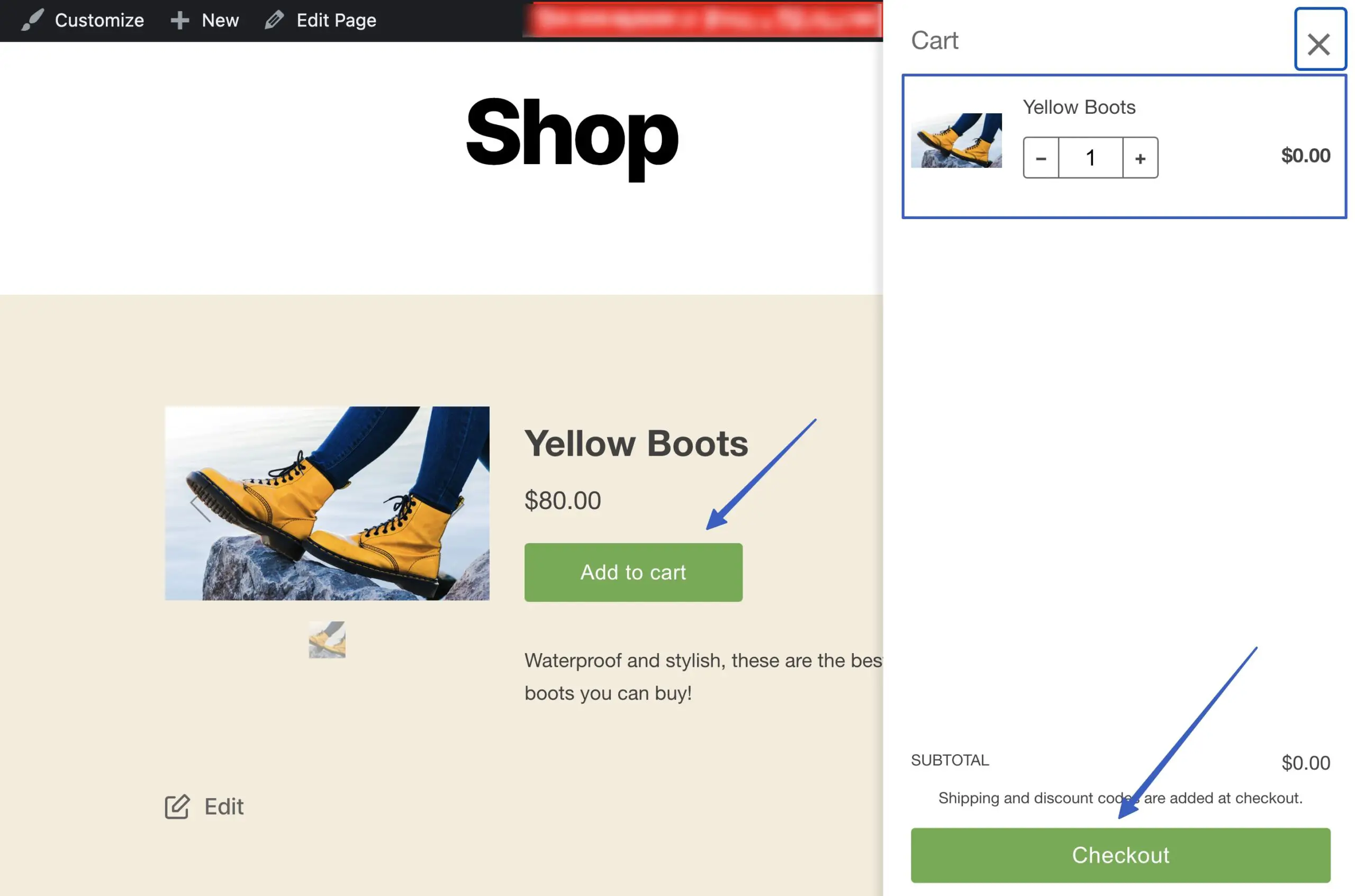
Это зависит от типа выбранного вами действия кнопки, но в этом примере мы можем нажать «Добавить в корзину» , что показывает продукт в модуле выдвижной корзины. Затем нажмите кнопку «Оформить заказ» , чтобы завершить покупку:
Примечание. Вы должны подписаться на план Shopify для своего веб-сайта, чтобы открыть модуль Checkout и обрабатывать платежи. Бесплатная пробная версия блокирует кассу .

6. Не забудьте настроить обработку платежей в Shopify
Чтобы принимать платежи, у вас должна быть включена активная учетная запись для обработки платежей в Shopify. К счастью, Shopify имеет встроенный процессор под названием Shopify Payments для простых транзакций. Однако вам необходимо активировать план Shopify Payments (бесплатно для использования, но у него есть комиссия за обработку кредитной карты).

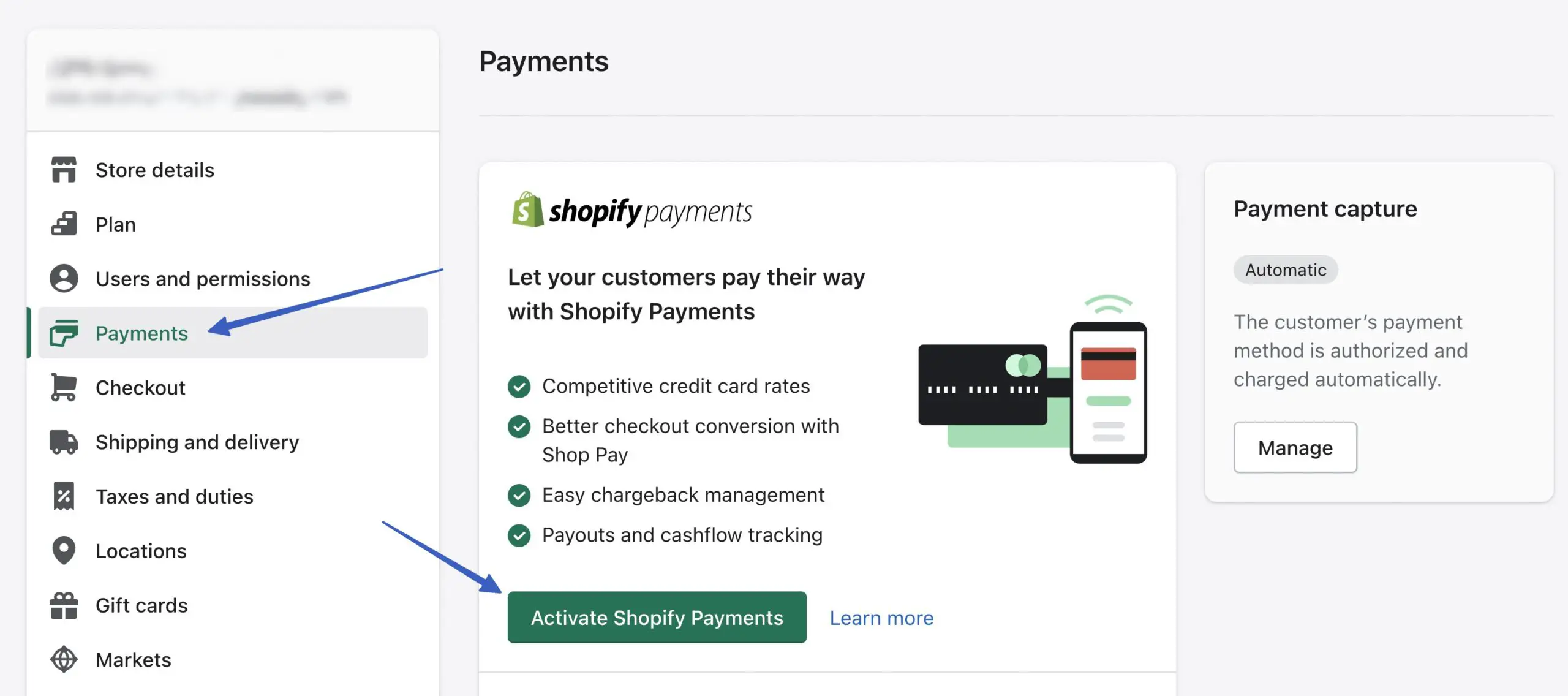
Чтобы это произошло, перейдите в «Настройки» на панели управления Shopify.
Откройте вкладку Платежи . Нажмите «Активировать Shopify Платежи» , затем выполните процесс включения вашей учетной записи. Они будут запрашивать такие данные, как имя, бизнес, адрес и номер социального страхования, чтобы подтвердить вашу личность и убедиться, что вы являетесь жизнеспособным продавцом. Здесь же вы вводите данные своего банковского счета для получения платежей.

После активации Shopify Payments продукты Shopify, встроенные в WordPress, можно добавлять в корзину и отправлять через весь процесс оформления заказа!
Расширенные настройки для встраиваемых продуктов Shopify
Предыдущий метод заключался в быстром создании кнопки Shopify Buy на странице продукта. Однако канал «Кнопка покупки» включает в себя более продвинутые функции для тех, кто заинтересован в дальнейшей настройке своих товаров перед добавлением в WordPress.
Чтобы получить доступ ко всей коллекции настроек кнопки «Купить», перейдите прямо на вкладку канала продаж кнопки «Купить» (вместо использования функции «Встроить на веб-сайт» на странице продукта).
Нажмите, чтобы создать кнопку «Купить» :

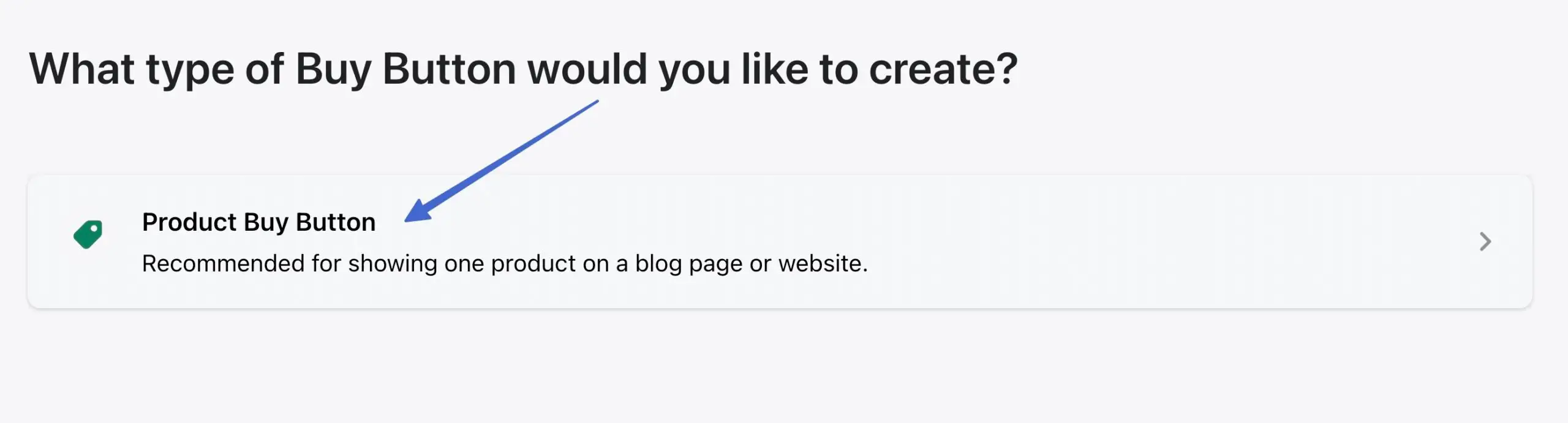
Выберите опцию «Кнопка покупки продукта »:

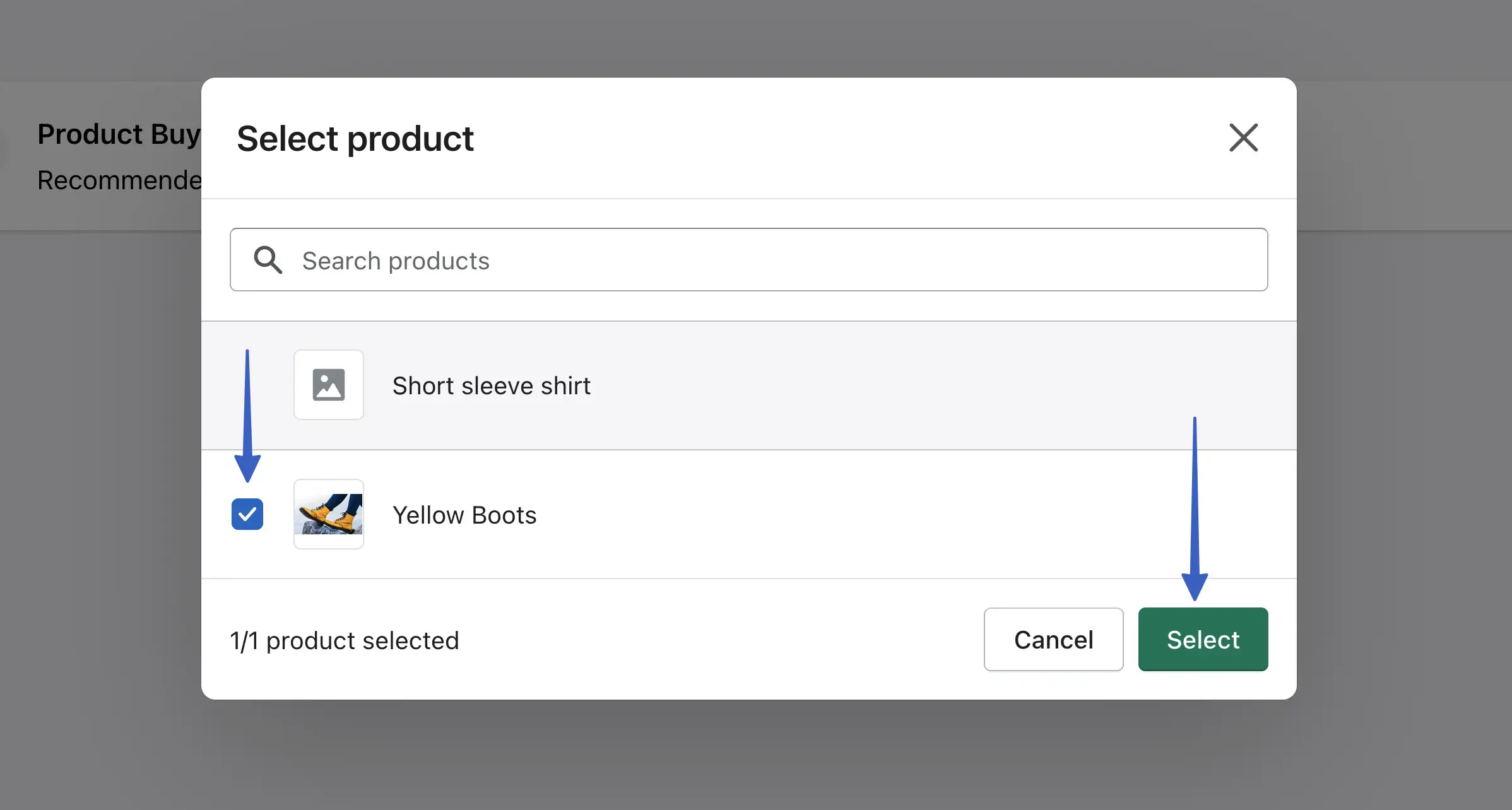
Найдите нужные продукты и выберите их. Нажмите кнопку Выбрать , чтобы продолжить:

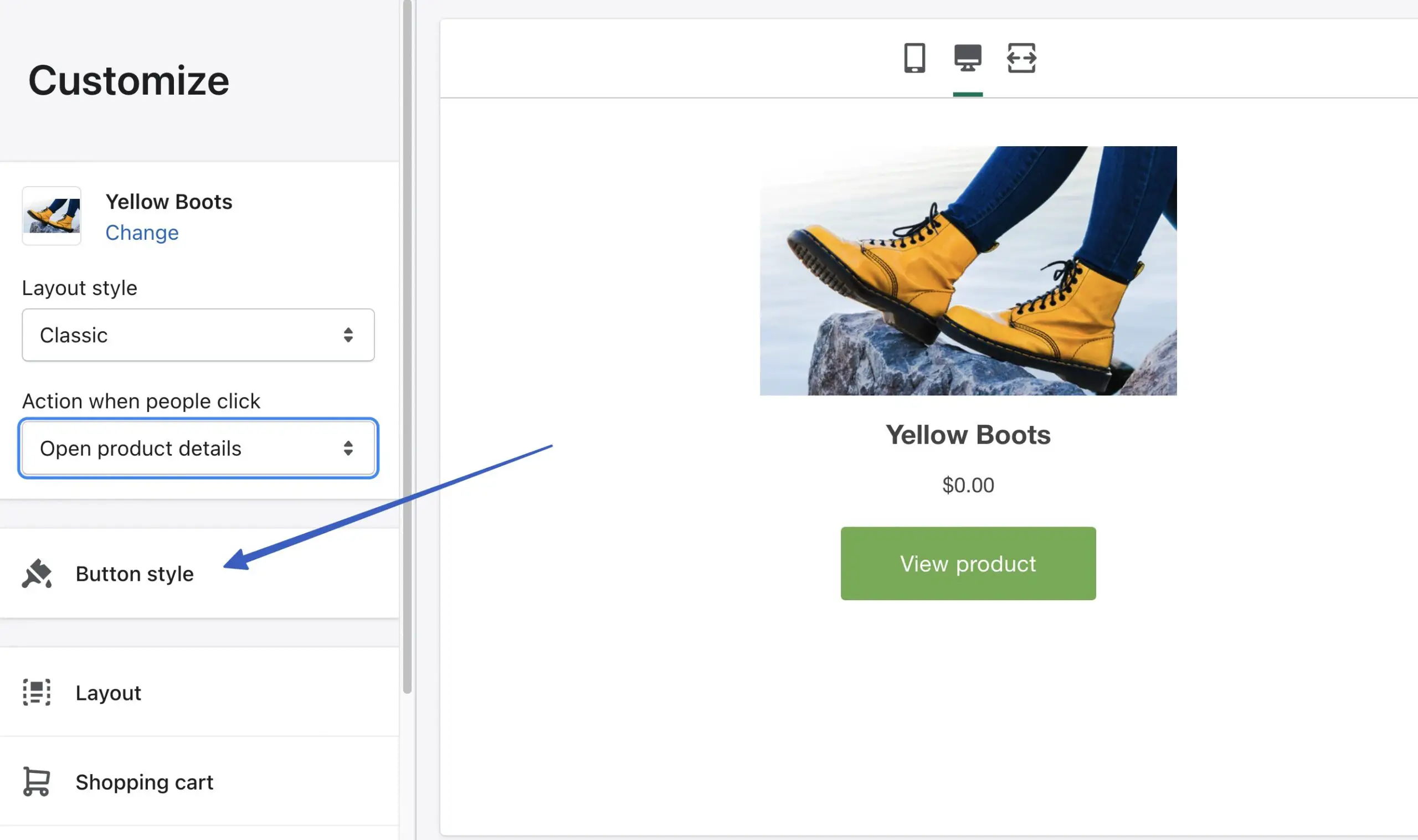
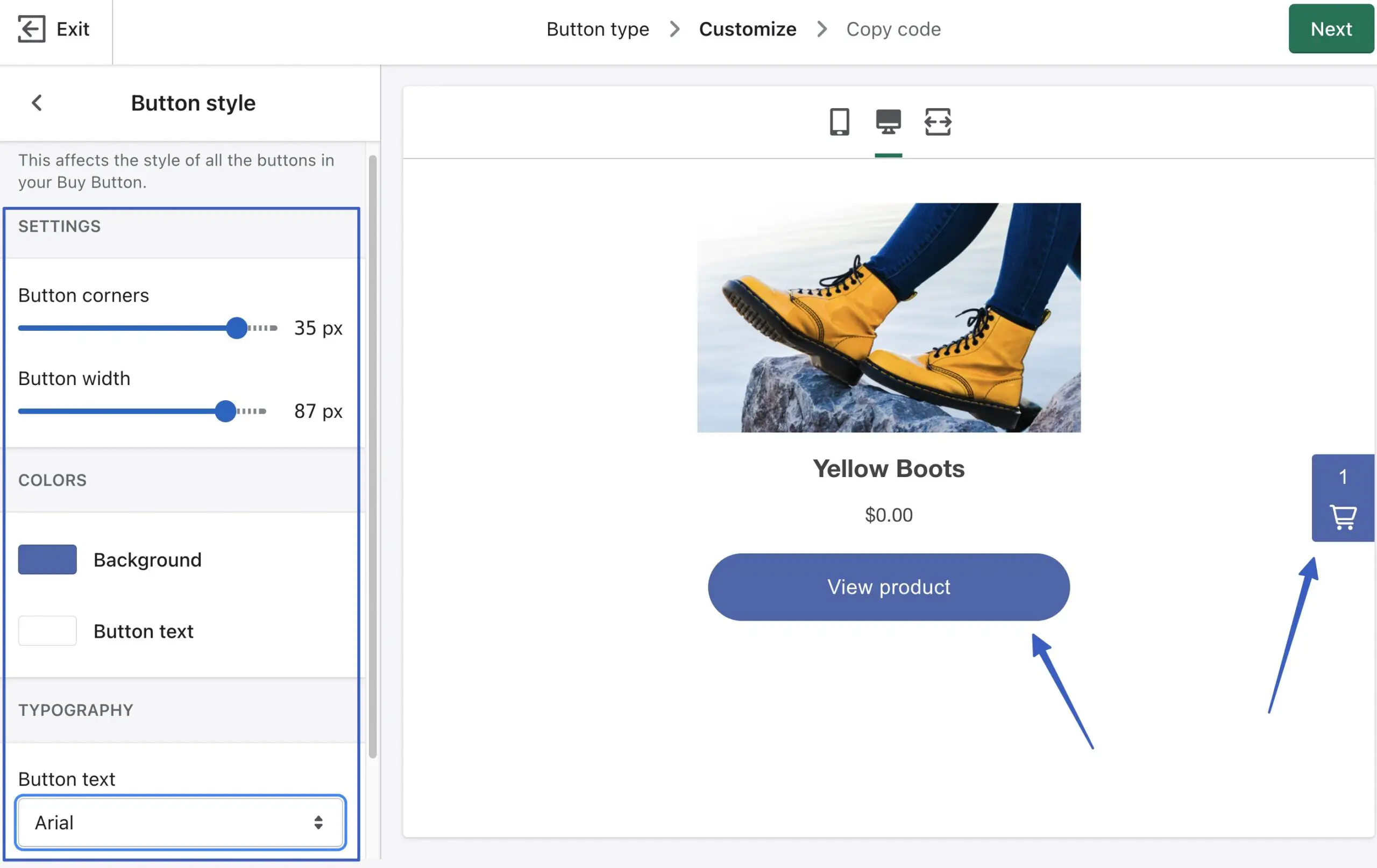
Здесь вы можете добавить расширенные настройки к кнопкам покупки Shopify. Для начала перейдите на вкладку «Стиль кнопки» :

Здесь вы можете настроить:
- Углы кнопки
- Ширина кнопки
- Цвета
- Типография
- Текст кнопки

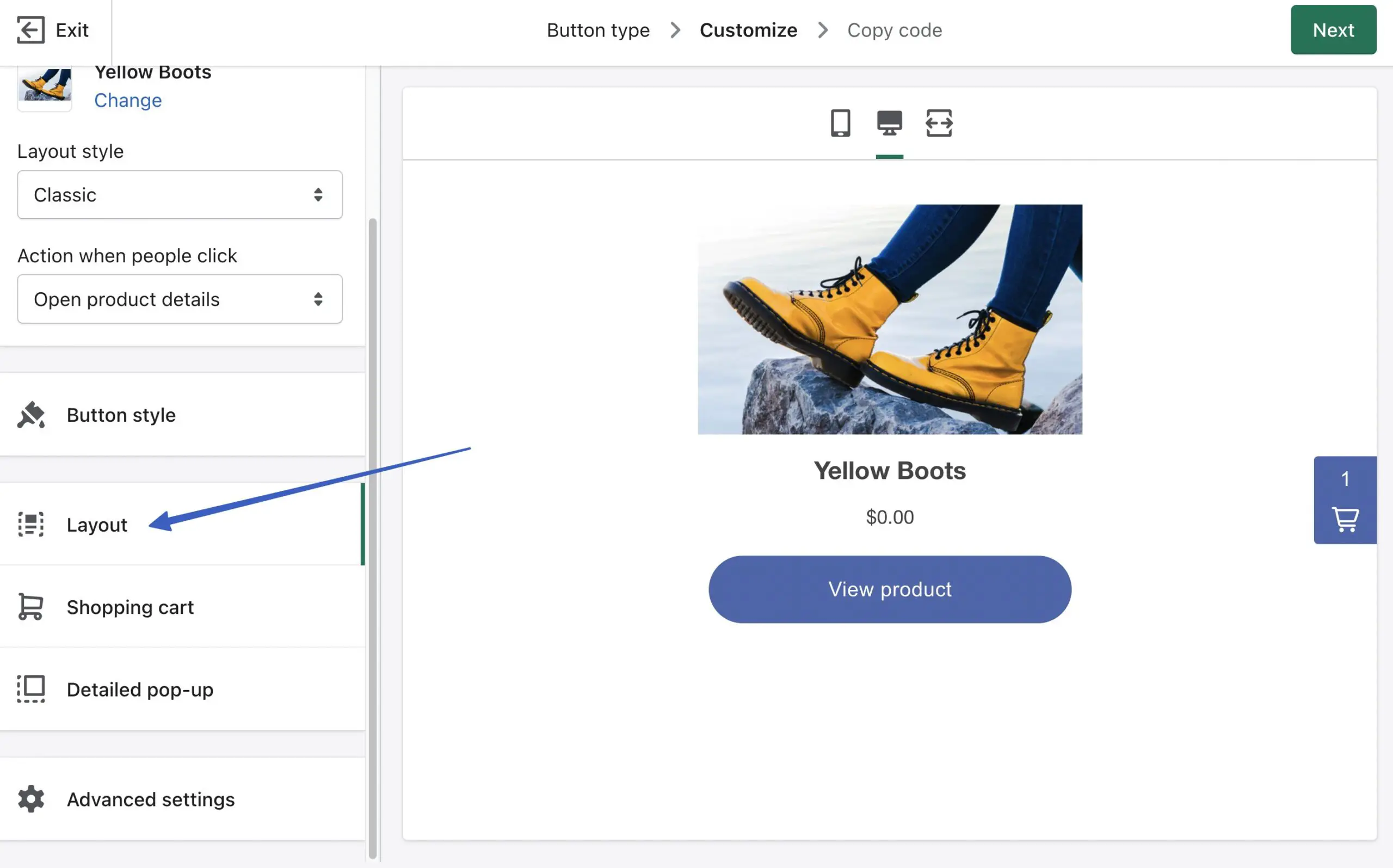
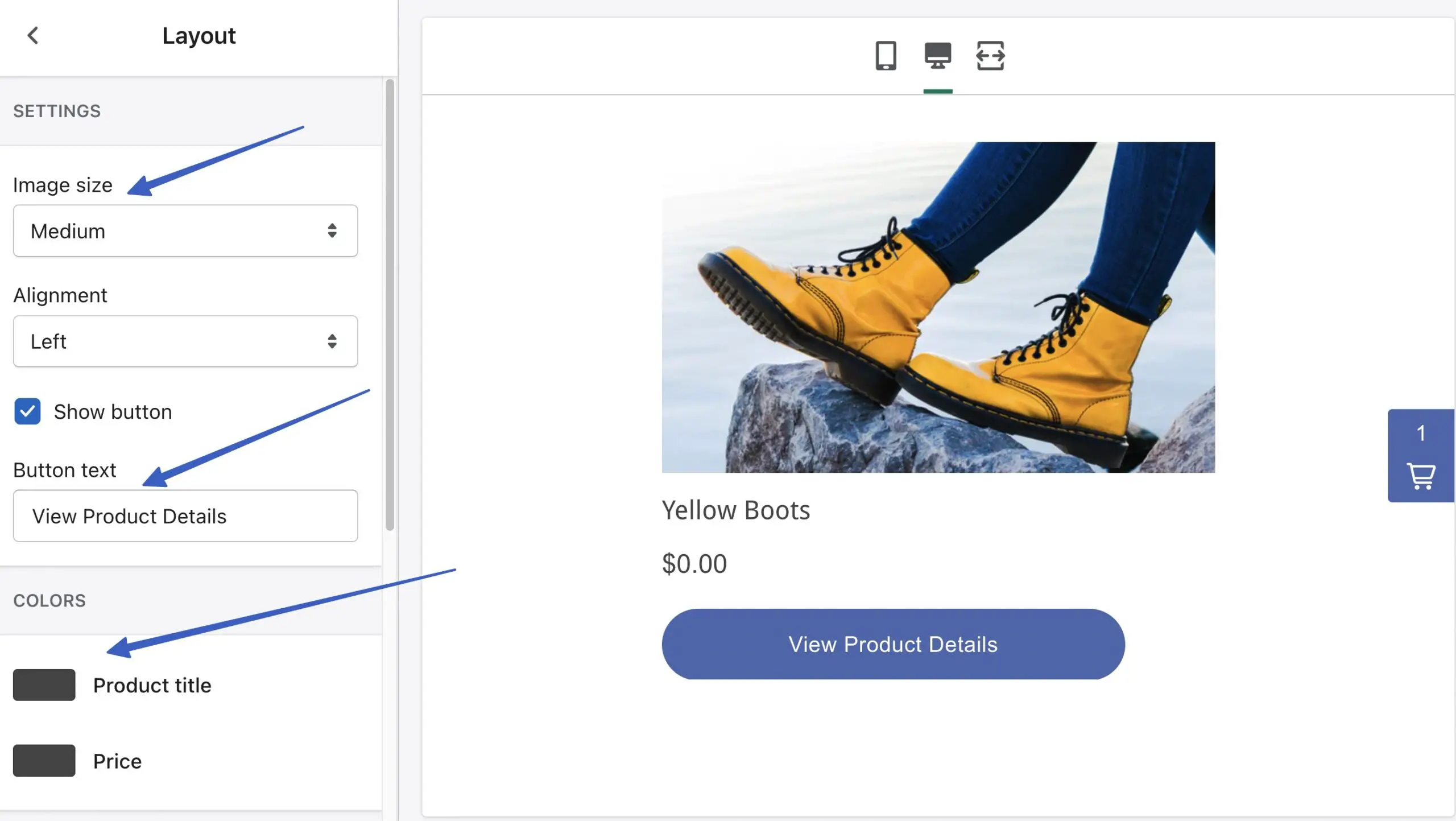
Далее переходим на вкладку Макет :

Страница «Макет» предлагает настройки для изменения размера изображения, текста кнопки, цвета текста и т. д.:

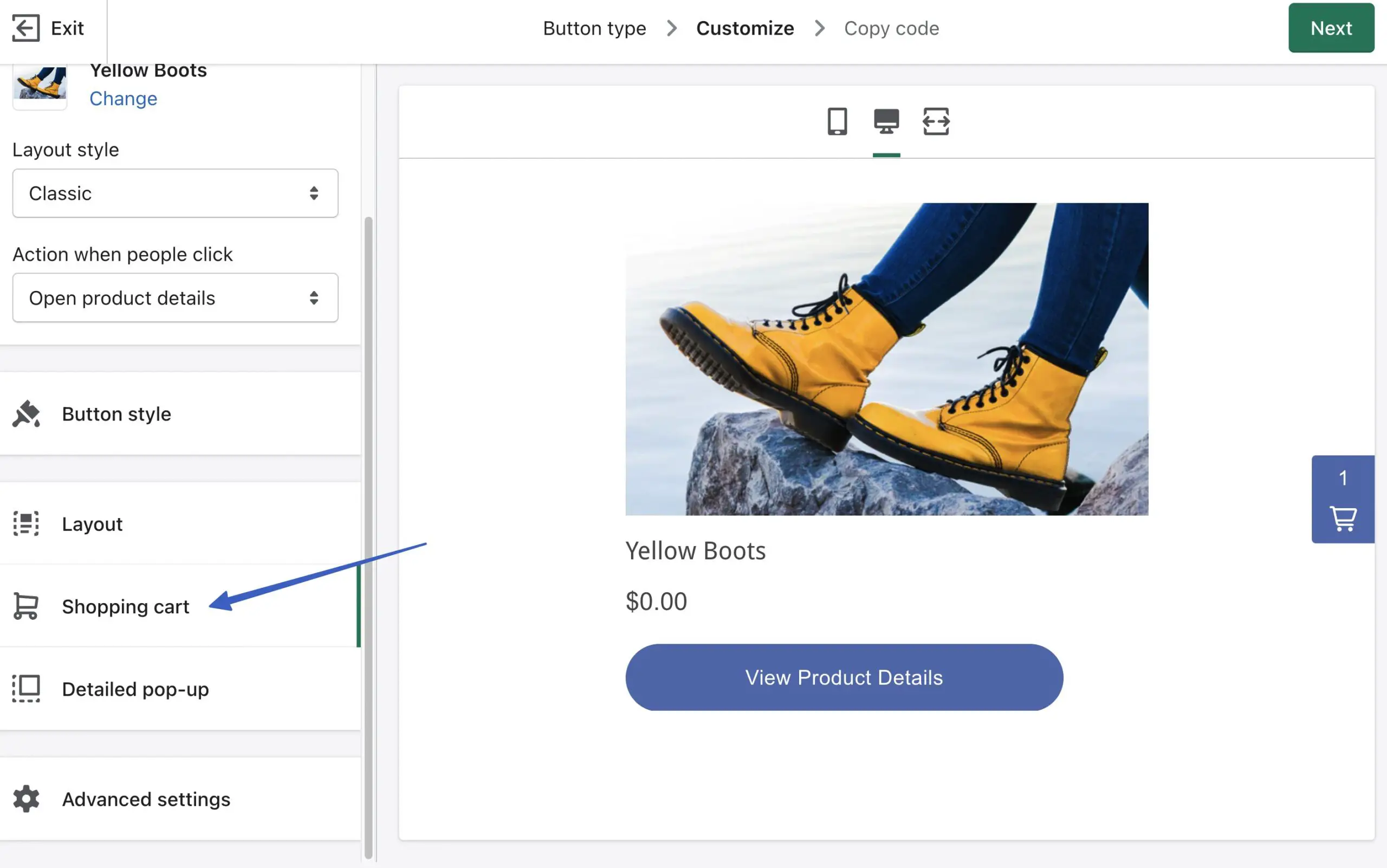
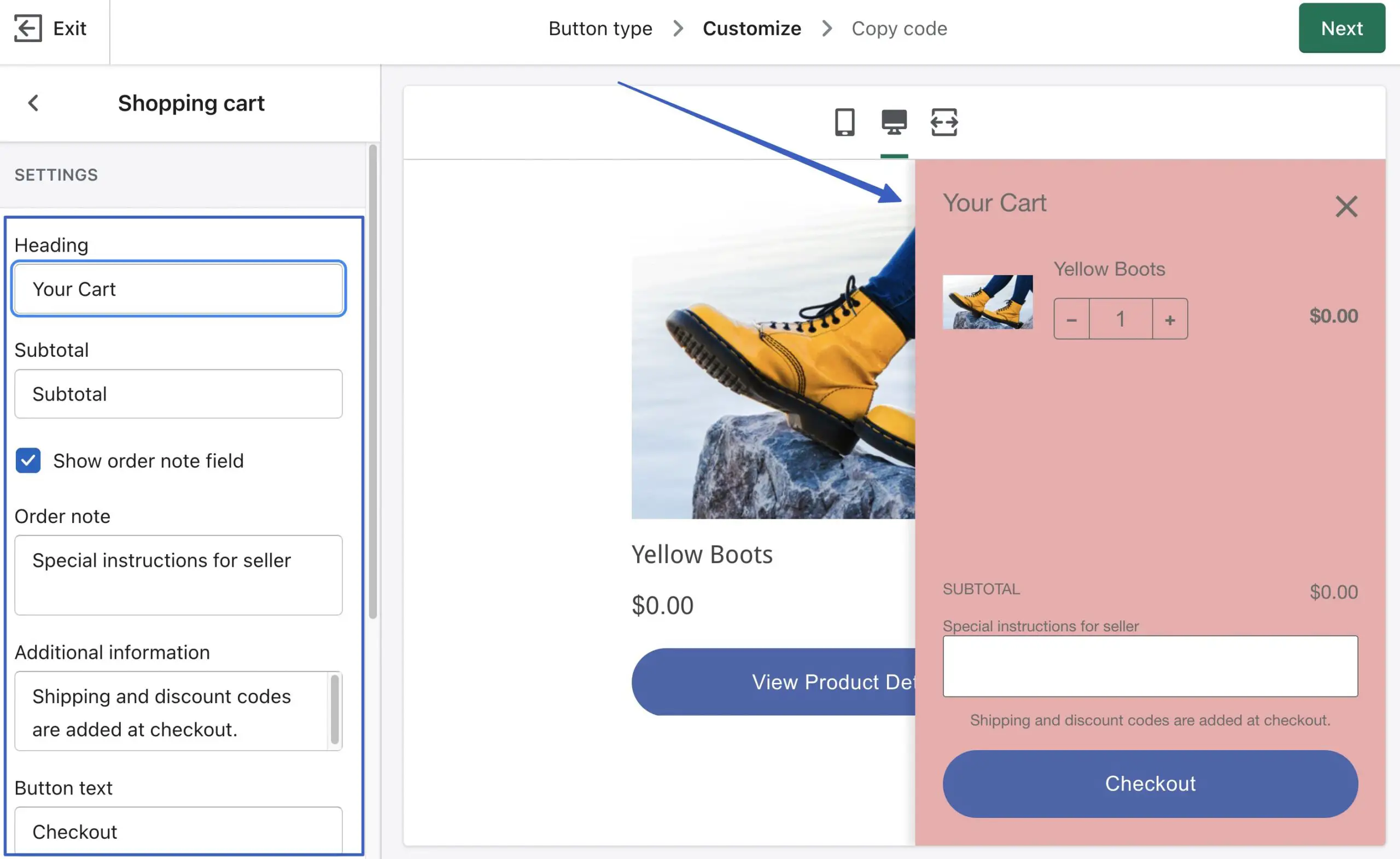
Нажмите на вкладку «Корзина» , чтобы изменить настройки выдвижной корзины:

Это довольно мощный инструмент с возможностью настройки цветов корзины, добавления поля примечания к заказу и переключения текста кнопки.

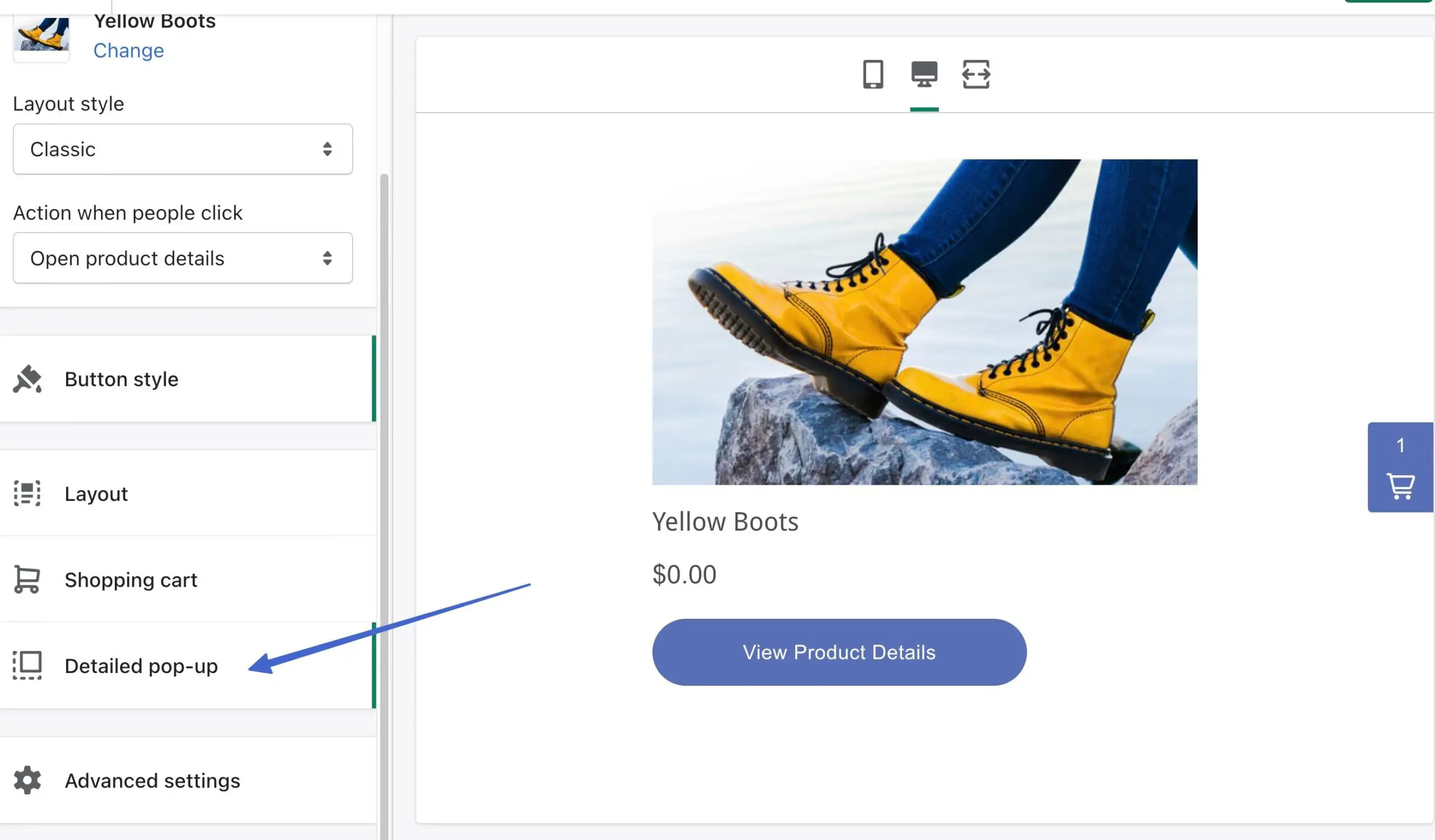
Модуль «Подробное всплывающее окно» позволяет создавать всплывающие окна для кнопок « Просмотреть подробности »:

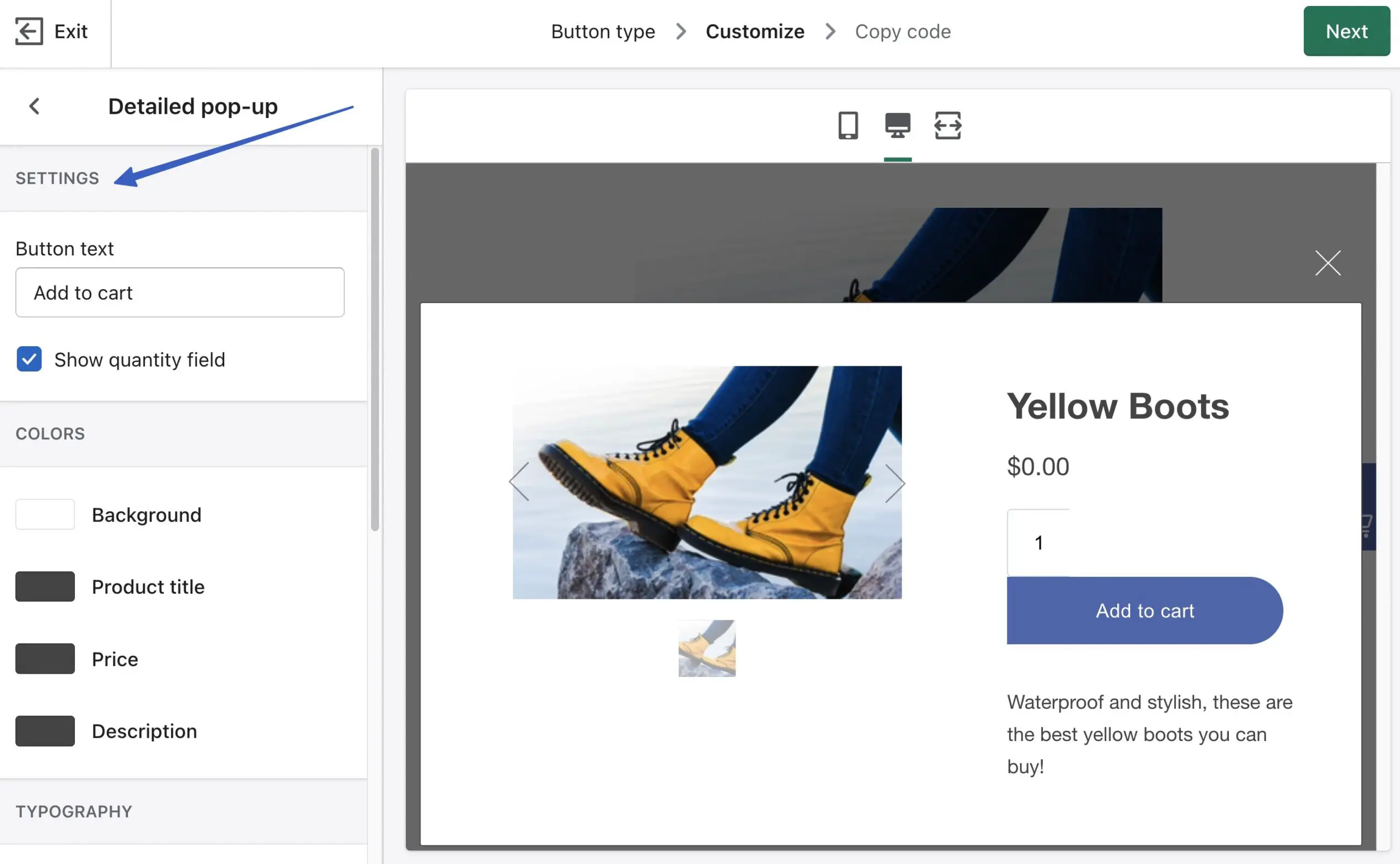
Измените настройки всплывающего окна и посмотрите, как оно выглядит, когда активно:

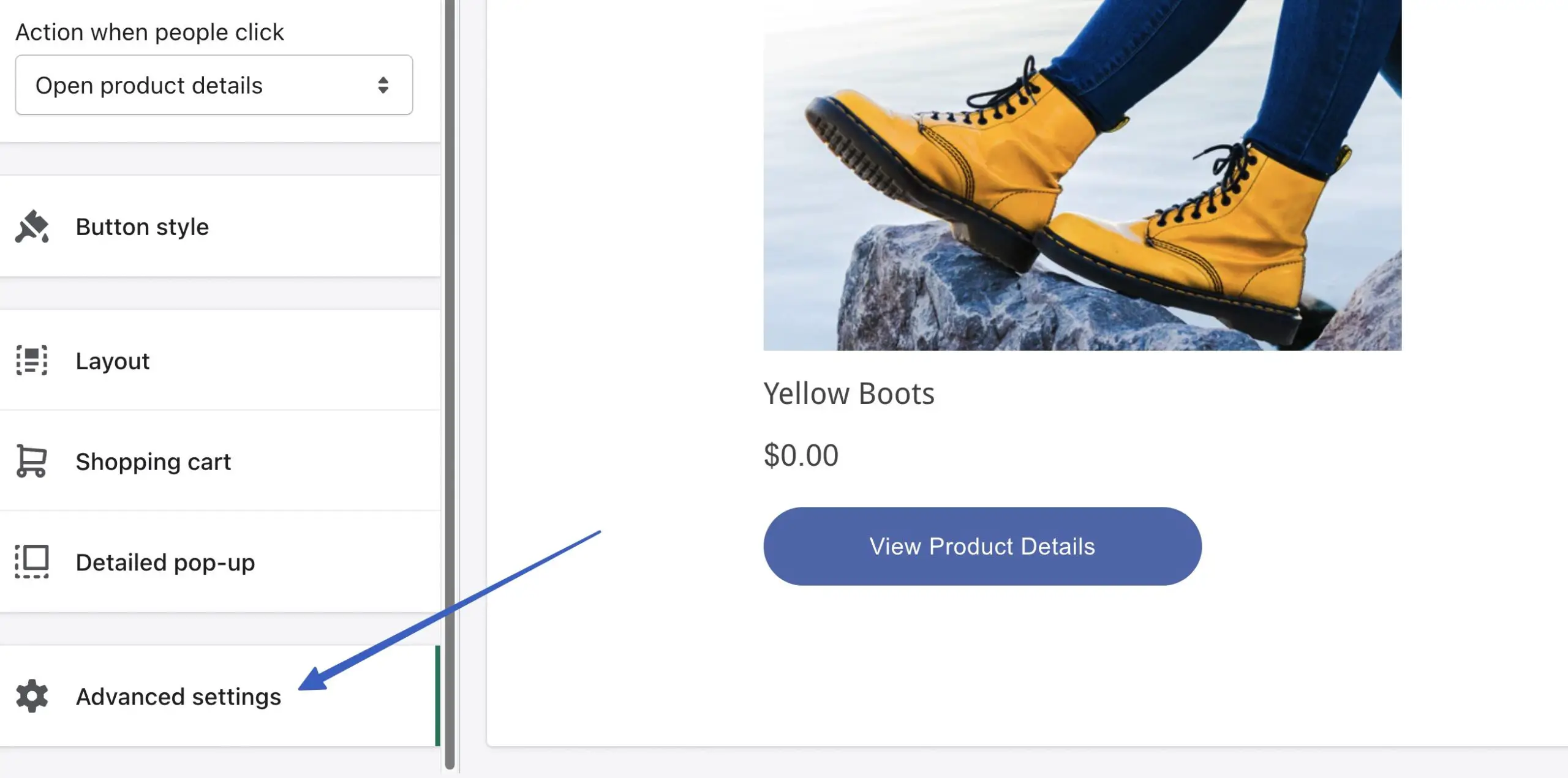
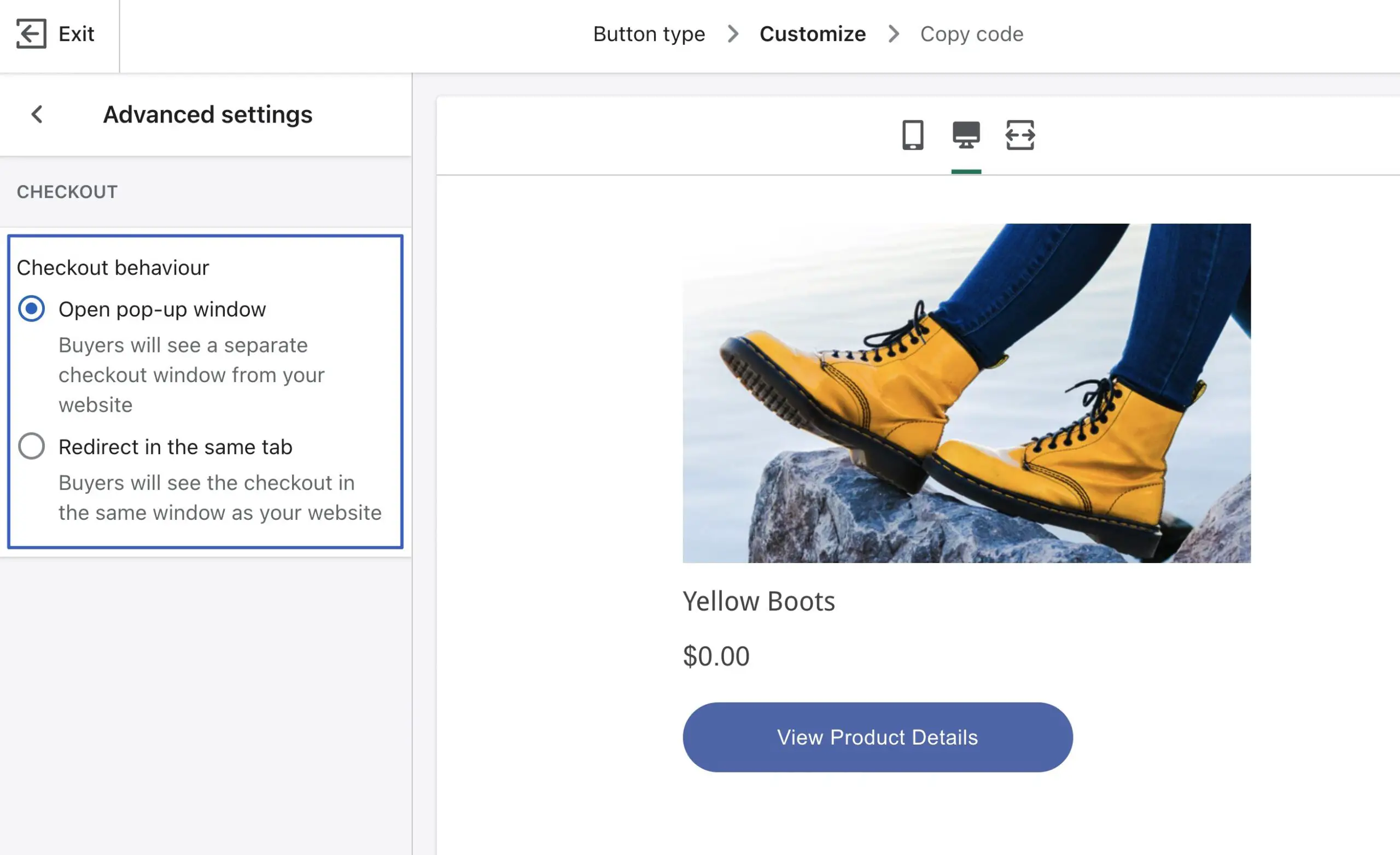
Наконец, используйте область дополнительных настроек , чтобы изменить поведение при оформлении заказа:

Параметр «Открыть всплывающее окно» открывает отдельное окно оформления заказа с вашего сайта WordPress. Параметр «Перенаправить на той же вкладке» сохраняет оформление заказа на вашем сайте в том же окне.

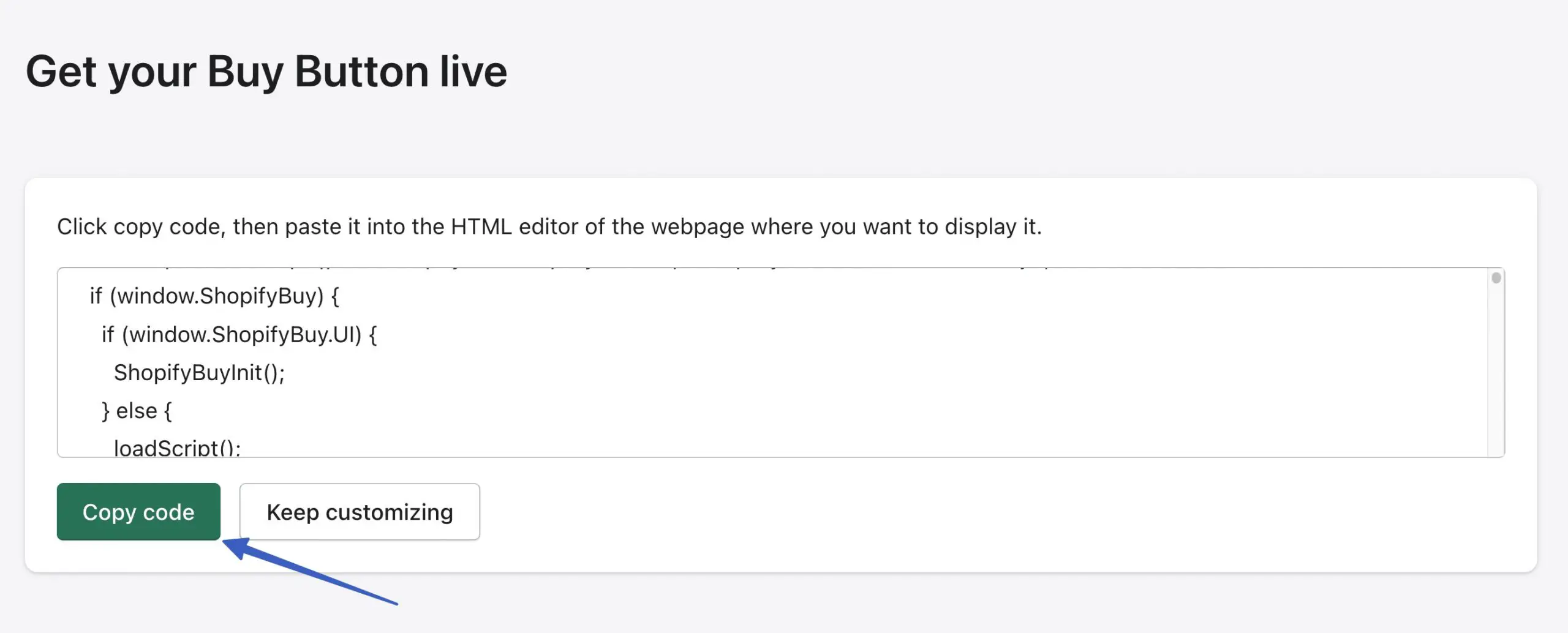
Нажмите «Далее» , чтобы увидеть код кнопки. Используйте кнопку «Копировать код» , чтобы скопировать этот фрагмент и разместить его в любом месте на вашем сайте WordPress, например, в публикации, на странице или в виджете:

Как насчет плагинов для интеграции Shopify с WordPress?
Вы можете спросить себя, не предлагает ли Shopify плагин для WordPress? Почему я должен возиться с кодом для встраивания?
Shopify сделал все возможное, чтобы создать встраиваемые страницы продуктов для всех платформ создания сайтов (не только WordPress). Таким образом, в конечном итоге он избавился от своего плагина WordPress в пользу приложения «Кнопка покупки» (со встраиваемым кодом).
Однако есть некоторые сторонние плагины WordPress для интеграции с Shopify.
Плюсы и минусы использования плагина интеграции Shopify с WordPress (вместо метода кнопки «Купить»)
Плагины значительно облегчают жизнь благодаря интеграции plug-and-play между Shopify и WordPress. С учетом сказанного, есть некоторые недостатки.
Вот плюсы и минусы использования плагина интеграции Shopify с WordPress:
Плюсы
Они могут помочь вам понять рынок и типичные ценности для таких компаний, как ваша.
Не нужно возиться с кодировкой. Хотя метод кнопки «Купить» требует от вас только копирования и вставки кода (на самом деле вы не знаете, как кодировать), это все же дополнительный шаг. Плагины устраняют необходимость копирования и вставки. Часто вам даже не нужно смотреть на какой-либо код.
Многие из основных функций интеграции бесплатны с плагинами.
Вы получаете доступ к функциям, которые могут отсутствовать в методе кнопки «Купить». Например, некоторые плагины предлагают фильтры продуктов и страницы со списками, как в реальном интернет-магазине. Метод кнопки «Купить» позволяет встраивать только продукты, без многих функций интернет-магазина, которые вы знаете и любите.
Минусы
Shopify не поддерживает ни один из этих плагинов и иногда отключает сторонние плагины для интеграции. Это означает, что вы рискуете тем, что интеграция исчезнет без предупреждения.
Некоторые плагины представляют собой небольшие проекты с ограниченным развитием, рейтингами и пользователями.
Вы не получаете те же элементы управления стилем кнопки «Купить», как в Shopify.
Некоторые плагины интеграции Shopify/WordPress сохраняют свои лучшие функции для премиальных планов. Метод кнопки «Купить» от Shopify совершенно бесплатен.
Итак, если вы заинтересованы в создании полноценного интернет-магазина с Shopify и WordPress, и вам нравится идея работы с одной панели инструментов (WordPress), мы рекомендуем загрузить плагин ShopWP для достижения наилучших результатов.
ShopWP предлагает:
- Варианты создания полноценного интернет-магазина с продуктами Shopify на WordPress
- Кнопки быстрой покупки
- Синхронизация товаров и коллекций между Shopify и WordPress
- Фильтрация и сортировка
- Карусели товаров
- Продукты по подписке
- Вариант прямой проверки (в премиум-версии; бесплатная версия отправляет вас на внешнюю кассу Shopify)
- Встроенная корзина
- Управление продуктами и коллекциями на WordPress
- Варианты продукта
- Шорткоды для размещения продуктов в любом месте на сайте WordPress
Успешное использование интеграции Shopify с WordPress
Интеграция с WordPress Shopify имеет три преимущества:
- Это позволяет вам по-прежнему использовать лучшую в мире систему ведения блогов: WordPress.
- Вы получаете, пожалуй, самый оптимизированный и удобный инструмент электронной коммерции на рынке: Shopify
- Вы по-прежнему можете управлять большей частью дизайна своего сайта на WordPress ️
Те, кто создает контент и продает продукты, должны добиться успеха с этой настройкой, особенно если учесть, что вы не тратите много дополнительных денег с планом Starter за 5 долларов в месяц от Shopify.
В качестве альтернативы вы можете рассмотреть возможность перехода с Shopify на WooCommerce для запуска электронной коммерции и управления контентом в WordPress. А для получения дополнительных функций загляните в плагин WPShop, чтобы добавить полноценный интернет-магазин в WordPress (используя ваши продукты Shopify).
Если вам нужны какие-либо разъяснения об интеграции Shopify с WordPress, сообщите нам об этом в комментариях!
