Как сделать заголовки таблиц прикрепленными в WordPress: пошаговое руководство
Опубликовано: 2024-09-05В этой статье вы узнаете, как сделать раздел заголовка блока таблицы WordPress по умолчанию липким.
Если вы хотите добавить в таблицу много данных, это займет много места на веб-странице, и читателям будет сложно проверять другие элементы на той же странице. Таким образом, вместо отображения длинной таблицы мы добавляем прокручиваемую таблицу с заголовком вверху.
Таким образом, таблица будет занимать ограниченное пространство, и вы сможете добавить столько строк, сколько захотите, не беспокоясь о размере таблицы во внешнем интерфейсе.
Это идеально подходит для отображения длинных таблиц базы данных на веб-сайте.
Итак, давайте проверим , как создать фиксированные заголовки в таблицах WordPress .
Для этого вам нужно добавить на свой сайт несколько строк CSS-кода. Вы можете использовать плагин менеджера кода для загрузки CSS для определенных типов сообщений или на отдельных страницах, либо загрузить CSS глобально, используя опцию «Дополнительный CSS» в настройщике тем.
Вы можете посмотреть видео, чтобы узнать об этом больше.
Код для прикрепленных заголовков в таблице Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
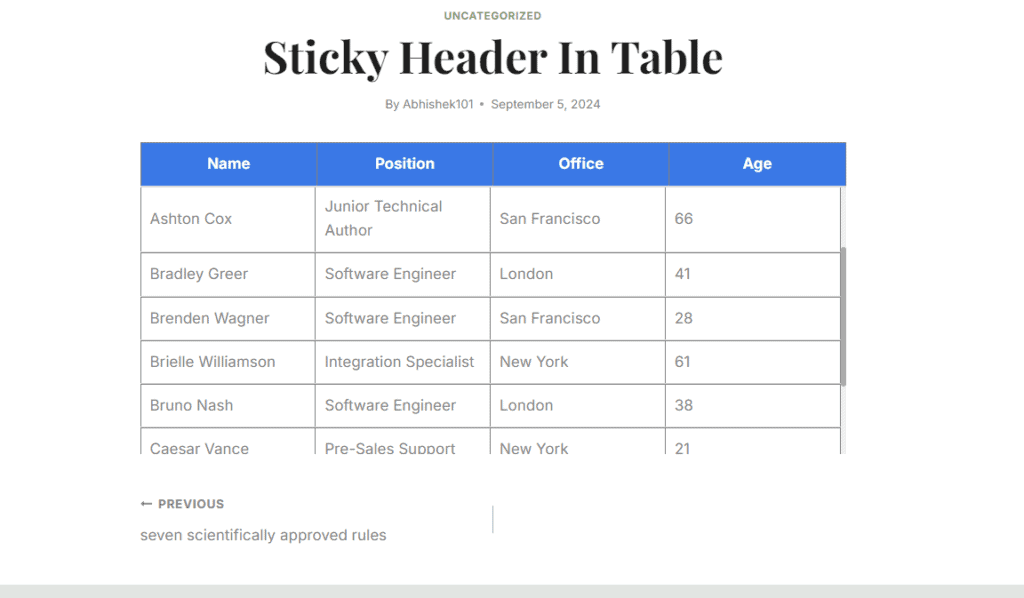
Здесь, как вы можете видеть в приведенной выше таблице, мы добавили высоту 300 пикселей, но если мы сохраним обычную таблицу, то высота на странице может достигать 700 пикселей или выше. (В зависимости от данных таблицы)
Итак, вы можете установить здесь фиксированную высоту, и после этого пользователь сможет прокручивать таблицу и читать все данные таблицы. Эта таблица полностью адаптивна и лучше всего работает на настольных компьютерах, планшетах и мобильных устройствах.
Вы также можете прочитать эту статью о том, как добавить адаптивную HTML-таблицу в Blogger и WordPress.
Вы также можете изменить цвет фона заголовка и цвет текста, изменив код CSS, как показано в видео.
Чтобы добавить аналогичную таблицу прикрепленного заголовка в Blogger, вы можете использовать следующий код.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Все, что вам нужно сделать, это изменить данные таблицы и добавить их в HTML-раздел публикации или страницы.