Как минимизировать HTML в WordPress без плагина?
Опубликовано: 2022-04-12Как владелец веб-сайта, вы, вероятно, всегда ищете способы улучшить производительность своего сайта. Один из способов сделать это — минимизировать HTML.
Минимизация вашего HTML означает удаление всех ненужных символов из вашего кода, включая пробелы, комментарии и все остальное, что не нужно. Это может сделать ваш код меньше и быстрее загружаться.
Есть несколько способов минимизировать HTML, но один из самых простых — использовать плагин WordPress. Существует множество доступных плагинов, которые могут помочь вам минимизировать ваш HTML-код.
Однако вам не обязательно нужен плагин для минимизации вашего HTML. Вы также можете сделать это вручную.
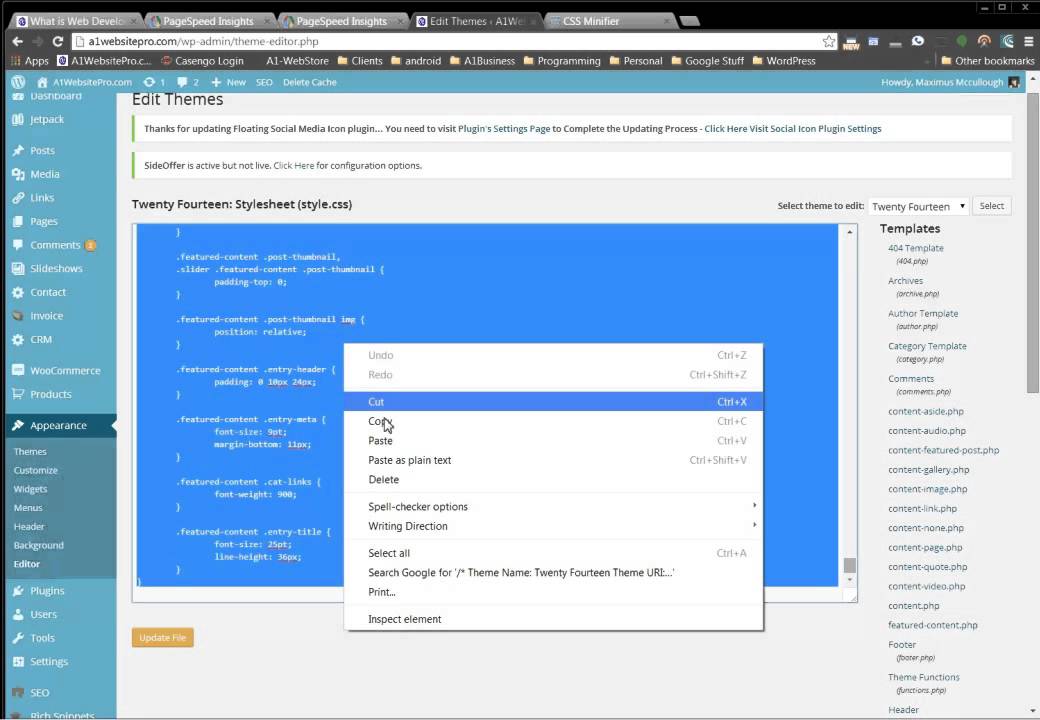
Чтобы вручную минимизировать HTML-код, вам сначала нужно найти исходный код вашего веб-сайта. Обычно он находится в корневом каталоге вашего сайта. Как только вы нашли свой исходный код, вы можете использовать текстовый редактор, чтобы удалить все ненужные символы.
После того, как вы удалили все ненужные символы, вы можете сохранить свой код и загрузить его на свой сервер.
Минимизация HTML-кода может помочь повысить производительность вашего веб-сайта и ускорить его загрузку. Если вам неудобно делать это вручную, существует множество доступных плагинов WordPress, которые помогут вам минимизировать HTML-код.
Если вы расставите свой HTML-код через дефис, вы, скорее всего, увидите меньше страниц, отображаемых и загружаемых за меньшее время, и у вас будет более высокая скорость страницы. Используя приведенные ниже инструменты, вы можете переименовывать и минимизировать файлы разработки, прежде чем они будут сохранены и помещены в производственные каталоги. Использование минимизации снижает потребление полосы пропускания и затраты, а также увеличивает доступ и скорость. Это руководство научит вас, как минимизировать HTML. Веб-сайт может редактировать документы с помощью любого из следующих браузеров: Firefox, Edge и Safari. В этом видео вы узнаете, как минимизировать HTML в WordPress без использования каких-либо плагинов.
При вызове ob_start() с обратным вызовом используйте его для инициализации мини-заполнения HTML. Доступ к данным страницы PHP можно получить через вывод этой страницы. С помощью обратного вызова вы можете удалить пробелы до и после тегов, комментариев и последовательностей пробелов, вызвав ob_start.
Чтобы уменьшить беспорядок, можно удалить лишние пробелы, новые строки, комментарии и другие детали. Несмотря на это, минификация снижает читабельность кода. Подсчитано, что удаление минимизации может уменьшить ваш файл до 70%. PHP используется для передачи файлов из разработки в производство.
WP Rocket решил прекратить использование опции «минификации HTML». Согласно GTMetrix, наиболее важным фактором была производительность. Сжатие HTML, CSS и JS автоматически включается WP Rocket для более быстрой обработки файлов, отправленных в браузер.
Как мне минимизировать HTML-код в WordPress?
 1 кредит
1 кредитПлагин Minify HTML повышает производительность HTML-файлов, автоматически удаляя неаккуратную разметку и расставляя в них переносы. Приложение Minify HTML делает разметку на вашем веб-сайте профессиональной. Вы можете установить и активировать программу сразу (есть дополнительные опции).
В этой статье я расскажу вам, как минимизировать файлы CSS, HTML и JavaScript в WordPress. Код оптимизирован, чтобы избежать ненужных строк, символов и пробелов. Ресурсы WordPress можно легко минимизировать вручную, или вы можете использовать плагин для минимизации WordPress. Процесс можно ускорить, используя ряд эффективных инструментов. WP minify — это практическая оптимизация, которая может повысить производительность вашего сайта. Он будет использовать инструмент для расчета размера ваших файлов и выявления любых оставшихся проблем. В нашем тесте, например, CSS получил 99 баллов, но мы могли бы улучшить два файла. Эти ошибки были исправлены, и мы заработали 100 баллов.
Преимущества минимизации статических файлов
Лучше всего минимизировать статические файлы, потому что они занимают меньше места на сервере и их легче кэшировать. Стоит сделать паузу, чтобы увидеть, редко ли изменяются файлы HTML из-за того, что они могут меняться довольно часто.
Как мне минимизировать мой сайт WordPress?
 Кредит: www.dienodigital.com
Кредит: www.dienodigital.comНа этот вопрос нет универсального ответа, так как лучший способ минимизировать размер вашего сайта WordPress зависит от ваших конкретных потребностей и целей. Тем не менее, некоторые общие советы о том, как минимизировать ваш сайт WordPress, включают оптимизацию кода и файлов вашего сайта, использование сети доставки контента (CDN) и кэширование контента вашего сайта. Следуя этим советам, вы поможете обеспечить быструю и эффективную загрузку вашего сайта WordPress.
Используя минимизацию файлов CSS и JavaScript, ваши веб-сайты будут работать быстрее, а время загрузки сократится. Если вы хорошо проявите себя в этой области, ваш веб-сайт будет работать лучше, и ваш рейтинг повысится. Другими словами, если ваши файлы миниатюрны, они будут менее массивными, что сделает ваш сайт более управляемым и быстрее загружаемым. Используя WP Super Minify, загрузить файл WordPress очень просто. После установки плагин автоматически удалит ваши файлы CSS и JavaScript. Если ваш веб-сайт небольшой, вы можете не заметить значительного улучшения скорости, потому что вам нечего менять. Это популярный инструмент для улучшения производительности веб-сайта.
Кроме того, этот плагин может сжимать все файлы HTML, CSS и JavaScript. Кроме того, он доступен с опциями кэширования и совместим с различными плагинами кэширования. Когда дело доходит до ускорения работы вашего веб-сайта, у вас есть множество вариантов.
Как оптимизировать ваш сайт с помощью минификации
Когда ваш веб-сайт оптимизирован, вы можете сократить ресурсы сервера и сократить время загрузки. На мой взгляд, минимизация каждой страницы на вашем веб-сайте не нужна — следует делать только те, к которым часто обращаются. Кроме того, если вы хотите избежать перегрузки сервера, вы можете отключить минимизацию для определенных файлов. Наконец, вы можете определить, где на вашем сервере будет кэшироваться минимизированный код, что еще больше сэкономит вычислительную мощность.
Вам нужно минимизировать HTML?
 1 кредит
1 кредитДа, вам нужно минимизировать HTML, чтобы повысить скорость загрузки вашего сайта. Сокращение HTML означает удаление всех ненужных пробелов, комментариев и кода из файлов HTML. Это может ускорить загрузку вашего веб-сайта, поскольку размер ваших HTML-файлов меньше.

Минификация — это метод уменьшения объема кода (HTML, CSS, JS) и разметки, необходимых на ваших веб-страницах и в файлах скриптов. Основная цель — исключить избыточные или ненужные данные, такие как переменные с хорошо известными именами или комментарии. Когда дело доходит до миллисекундного кода, он может сократить время загрузки и ускорить его выполнение. Процесс сокращения символов в исходном коде JavaScript влечет за собой удаление всех ненужных символов. Для уменьшения размера файла удален ряд ненужных символов, пробелов и форматов. Если мы не включим двоичные файлы, такие как изображения, сжатие не изменит содержимое кода. Несмотря на то, что Obfuscation и Inability улучшают производительность, они ее снижают.
Минимизация Html и Js: что важнее?
Это требуется только один раз на странице для оптимизации минимизации HTML. Минимизируя JS, вы можете повысить производительность JS. В результате, если вы используете кэширование HTML/полной страницы, вам нужно будет минимизировать только одну страницу за раз. Следует отметить, что хотя первый пользователь страницы может столкнуться с немного более длительным временем загрузки страницы, все последующие посетители также увидят гораздо более быстрое время загрузки.
Минификация JS улучшит производительность, но не должна привести к ее снижению. Если вы используете сжатие JS, вам не нужно сжимать файл.
Minify Html — Плагин для WordPress
Плагин Minify HTML для WordPress — отличный способ минимизировать HTML-код для сокращения времени загрузки. Этот плагин уменьшит ваш HTML-код, удалив пробелы, комментарии и другой ненужный код. Это может улучшить время загрузки вашего веб-сайта за счет уменьшения размера вашего HTML-кода.
Вы можете использовать это приложение где угодно (с доступными дополнительными настройками). Фрагменты HTML также снабжены дополнительной минимизацией CSS и JavaScript в HTML minify HTML. Он создает выходной буфер, выполняет над ним свою магию, а затем выполняет свою магию над выходным буфером. Когда работает реальный тестовый сайт, файл HTML обычно на 20-25% меньше. В результате исходный HTML-файл будет меньше, потому что Minify HTML сжимается быстрее, а размер при сжатии будет еще меньше. Программа проста в использовании, быстро устанавливается и имеет хорошие шансы на сокращение отходов. Необходимо только обновить плагин для поддержки самой последней версии WordPress.
Как минимизировать ваши файлы Html и Css
Самый эффективный и действенный метод минимизации файлов HTML и CSS — использование различных методов. Можно использовать минификатор CSS и HTML, инструмент оптимизации кода или библиотеку.
Относительно просто минимизировать ваши файлы с помощью минификаторов CSS и HTML. Платформа доступна в виде настольного приложения или плагина для браузера.
Вы также можете использовать инструменты оптимизации кода, чтобы уменьшить размер файлов. Они менее распространены, чем минификаторы CSS и HTML, которые используются чаще.
Библиотека — это другой тип минификатора, чем стандартная библиотека. Вы можете минимизировать свои файлы без необходимости изучать какой-либо язык программирования или использовать какие-либо специальные инструменты.
При работе с различными методами важно помнить следующее: Ваши файлы будут работать лучше, если их уменьшить и уменьшить.
Сделайте свой код максимально удобным для чтения, сохраняя его организованным и простым для чтения.
Вполне возможно, что вы не сможете минимизировать все ваши файлы inifier, потому что они не идеальны.
Если вы используете minifyr, ваши файлы могут уменьшиться на 80%. В результате ваши страницы будут работать быстрее и потреблять меньше трафика.
Вы также можете сделать больше своих файлов доступными, приведя их в порядок. Это также может сделать ваши страницы более визуально привлекательными и удобными для чтения.
Существует множество доступных ресурсов, если вы не знаете, как минимизировать файлы или какой минификатор использовать.
У минимизации ваших файлов есть одно важное преимущество: это так просто. Существует несколько различных способов минимизировать ваши файлы, и вы можете выбрать наиболее эффективный для себя. Одна из лучших особенностей минимизации ваших файлов заключается в том, что это так просто.
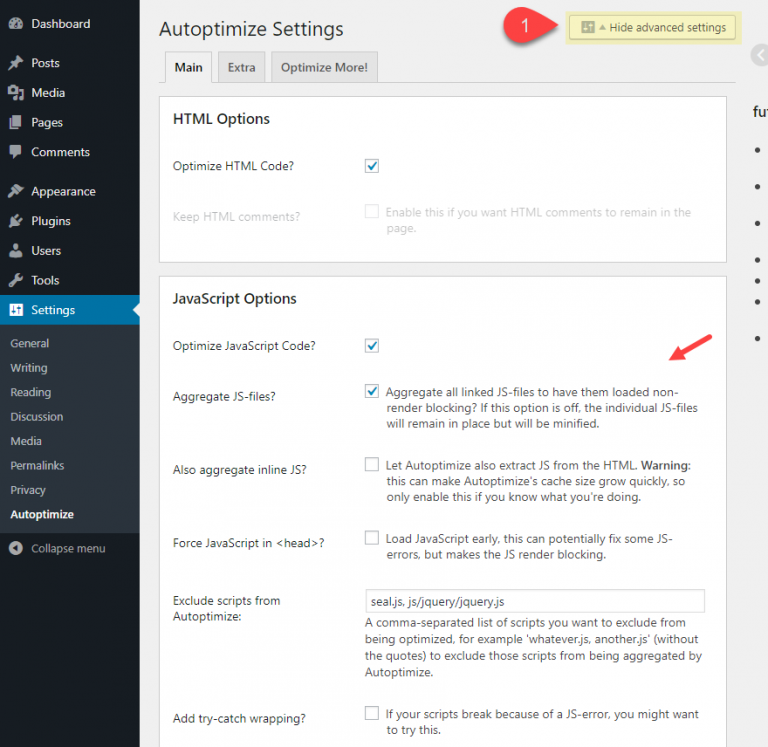
Как минимизировать Javascript и CSS в WordPress без плагина
Если вы хотите минимизировать файлы CSS и JavaScript без использования плагина, вы можете сделать это, отредактировав файл functions.php. Чтобы минимизировать CSS, вы должны добавить следующий код в файл functions.php:
функция minify_css() {
об_старт();
include('путь/к/вашему/css/file.css');
$css = ob_get_clean();
вернуть minify_css_string($css);
}
add_filter('stylesheet_uri', 'minify_css', 10, 2);
Чтобы минимизировать JavaScript, вы должны добавить следующий код в файл functions.php:
функция minify_js() {
об_старт();
include('путь/к/вашему/js/file.js');
$js = ob_get_clean();
вернуть minify_js_string($js);
}
add_filter('script_loader_src', 'minify_js', 10, 2);
WordPress имеет много файлов JavaScript и CSS по умолчанию, которые занимают много места. Чтобы уменьшить размер кода, не ставя под угрозу его функциональность, многие изменения кода вносятся посредством процесса минимизации. Когда пользователь отключает звук на странице, изменения отображаются более четко, а скорость загрузки страницы увеличивается. Если вы удалите свой сайт WordPress, он станет быстрее и удобнее для ваших пользователей. Вы также можете сохранить килобайт данных в файлах вашего сайта. Кроме того, удаление этих файлов устранит любые потенциальные проблемы с безопасностью. Размер ваших файлов будет уменьшен, что приведет к более быстрому времени загрузки и меньшему потреблению трафика.
Вы можете использовать эти инструменты, чтобы уменьшить размер файлов JavaScript и CSS всего за пять минут. Требуется вкладка минимайзера CSS или JS. Выбрав Minnetonka или Compress в раскрывающемся меню, вы можете отключить звук или сжать свое сообщение. Нам часто нужно знать, как минимизировать наши JS и CSS, чтобы улучшить время загрузки нашего сайта. Уменьшение количества байтов, передаваемых по сети, требует использования миллисекунд. Прежде чем вносить изменения в ваш работающий сайт, вы можете минимизировать свои файлы на промежуточном сайте.
Должен ли я минимизировать Css и Js?
Должен ли я минимизировать CSS и JS? Поскольку динамические веб-сайты часто не изменяются очень часто, статические файлы, такие как CSS и JS, считаются статическими файлами. В результате вы можете повторно использовать эти файлы, если уменьшите их один раз, а затем повторно уменьшите.
