Как минимизировать значки SVG для более быстрой загрузки веб-сайта или приложения
Опубликовано: 2022-12-12Когда вы будете готовы развернуть свое приложение или веб-сайт, вам нужно убедиться, что они загружаются как можно быстрее. Один из способов сделать это — минимизировать значки SVG. Значки SVG представляют собой масштабируемую векторную графику , что означает, что их можно масштабировать вверх или вниз без потери качества. Обычно они меньше по размеру, чем традиционные растровые изображения, такие как JPEG или PNG. Чтобы минимизировать значок SVG, вам нужно удалить весь ненужный код. Сюда входят комментарии, пустые элементы и ненужные атрибуты. Есть несколько разных способов минимизировать иконки SVG. Вы можете использовать текстовый редактор, такой как Sublime Text или Atom, или онлайн-инструмент, такой как SVG Minifier. Как только вы уменьшите свой значок SVG, вы можете загрузить его на свой веб-сайт или в приложение. Он загружается быстрее и занимает меньше места.
Я использую Inkscape, бесплатный редактор векторной графики с открытым исходным кодом, для создания своих SVG. После многих лет поисков я обнаружил, как сохранять файлы в формате Optimized SVG . Общий размер 62 SVG был уменьшен с 459 байт до 208 897 байт, т. е. на 53 %. Окончательная эволюция нашего круга произошла с помощью инструмента, предназначенного для оптимизации SVG: 102 байта.
Как контролировать размер Svg?

Есть несколько способов контролировать размер SVG. Один из способов — установить атрибуты ширины и высоты на
Использование масштабируемой векторной графики (SVG) — это самый быстрый способ масштабирования векторной графики. Амелия Беллами-Ройдс предлагает подробное объяснение масштабирования SVG. Хотя масштабирование растровой графики не так просто, как масштабирование векторной графики, есть некоторые интригующие возможности. Новичкам может быть сложно понять, как заставить SVG вести себя именно так, как они хотят. Существует соотношение сторон изображения foraster, которое представляет собой отношение ширины к высоте. Браузер может рисовать растровое изображение с размером, отличным от его внутренней высоты и ширины, но если соотношение сторон отличается, все будет искажено. Код определяет размер встроенных SVG , поэтому вне зависимости от размера холста они отрисовываются там.
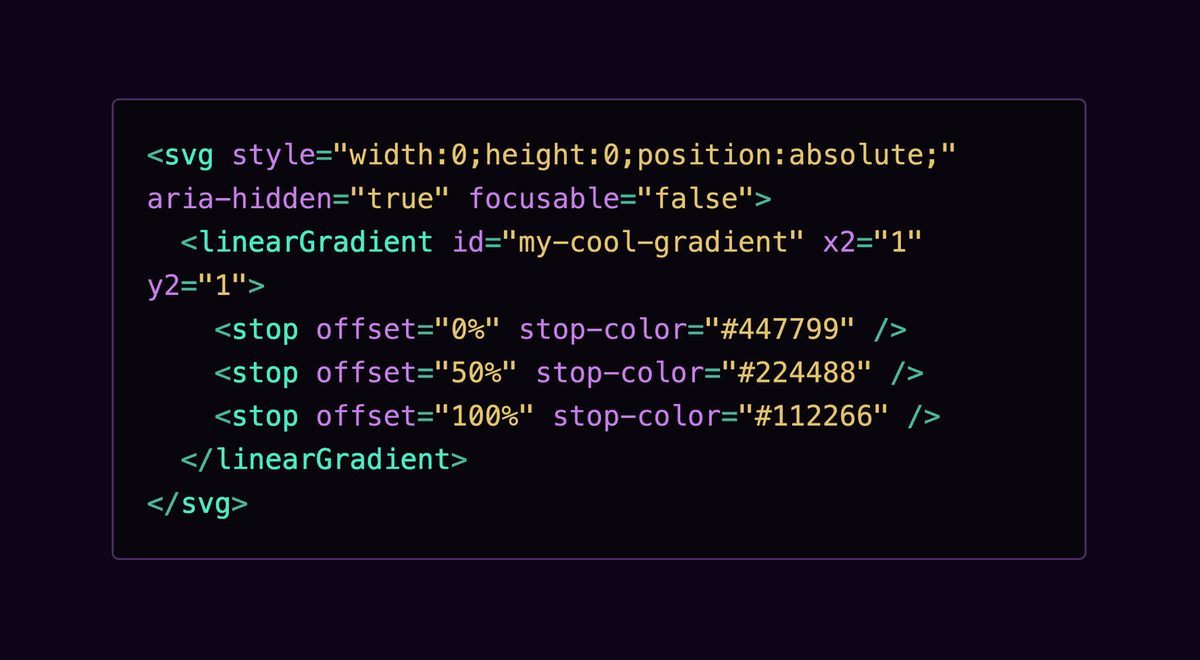
ViewBox — это последняя часть головоломки, которая создает масштабируемую векторную графику, программу для создания векторной графики. Элемент viewBox является одним из элементов элемента >svg>. Чтобы преобразовать его в значение, вычтите x из y и разделите результат на пробелы или запятые: x, y, ширина, высота. В левом верхнем углу области просмотра эти два символа определяют систему координат. Чтобы заполнить доступную высоту, она рассчитывается как количество координат/псевдопутей, которые необходимо масштабировать. Если указать размеры, не соответствующие соотношению сторон, изображение не будет растянуто или искажено. Используя новое CSS-свойство object-fit, вы можете сделать такую же настройку для любого другого типа изображения.
Кроме того, вы можете указать параметр saveRatioAspect = «none», который позволяет вашему изображению масштабироваться до того же размера, что и растровое изображение. Растровые изображения могут иметь заданную ширину или высоту, а также можно согласовать масштаб. Как SVG может это сделать? Все усложняется. Вы можете начать с использования автоматического изменения размера изображения с изображением в файле >img>, но вам нужно немного поработать, прежде чем вы сможете сделать это правильно. Вы можете управлять соотношением сторон элемента, регулируя его высоту и поля с помощью различных свойств CSS. Другие браузеры автоматически настраивают размер изображения на 300*150, если включен viewBox; это поведение не указано в HTML.
Если вы используете самые последние браузеры Blink/Firefox, изображение в вашем viewBox будет масштабироваться. Если вы не укажете ни высоту, ни ширину, эти браузеры не изменят свои настройки по умолчанию. Встроенный SVG, а также другие заменяемые элементы можно реализовать с помощью элемента-контейнера, что является самым простым методом. В результате официальная высота в графическом изображении со встроенной высотой, скорее всего, будет равна нулю (отрицательное значение). Если бы использовалось значение по умолчанию saveRatioAspect, изображение было бы уменьшено до нуля. Вместо этого вы должны разместить свою графику так, чтобы она растягивалась, покрывая всю ширину и выходя в область отступов, для которой вы тщательно установили соответствующее соотношение сторон. ViewBox и saveRatioAspect — два чрезвычайно универсальных атрибута. Вложенные элементы можно использовать для создания графической шкалы, разделенной определенными атрибутами масштабирования. Этот метод позволит вам создать графику заголовка, которая покрывает широкоэкранный дисплей без ущерба для высоты.
Вы можете сделать это одним из двух способов. Установите размеры вашего SVG-файла в качестве первого варианта. Объявление размеров появится в начале вашего файла SVG. Необходимо указать, какие атрибуты ширины и высоты (или размеры) требуются. Убедитесь, что вы сохранили файл .svg. Если вы выберете вариант 2, вы сможете выбрать размеры вашего файла Illustrator. Чтобы экспортировать SVG, вы можете использовать файл PNG. В файле PNG вы можете указать объявление размеров. Сохраненный файл PNG должен быть сохранен. Вы можете изменить размер файла Illustrator, выбрав третий вариант. Хорошо, что у нас есть немного денег, потому что это будет трудный год. В Illustrator вы можете экспортировать в виде файла, выбрав «Файл», «Экспортировать как». Перейдите в окно «Экспортировать как» и выберите вкладку SVG. PNG можно щелкнуть, выбрав его во всплывающем окне «Формат файла SVG» . Нажав кнопку Файл, Сохранить как, вы теперь можете сохранить файл как тип. Нажав кнопку «Сохранить как», вы можете ввести имя файла, которое хотите использовать для своего SVG-файла, а затем сохранить его.

Что Viewbox делает в Svg?
ViewBox определяет размеры и положение области просмотра SVG в пользовательском пространстве. Атрибут viewBox состоит из четырех чисел: min-x, min-y, ширина и высота.
Svg Graphics: инструмент Viewbox
Вы можете легко и недорого масштабировать векторные логотипы , иллюстрации и графику независимо от размера экрана. Поскольку ViewBox гарантирует, что все векторы в SVG используют одну и ту же систему координат, он является полезным инструментом при создании графики. Это также гарантирует, что графика на вашем экране будет выглядеть одинаково независимо от того, какой у вас размер.
Svgs может быть любого размера?
Можно добиться бесконечной масштабируемости. Как следует из названия, SVG можно увеличивать или уменьшать до любого размера без потери качества. Неважно, какой у вас размер или тип дисплея; все SVG будут выглядеть одинаково.
Ухудшает ли масштабирование изображения Svg качество изображения?

Увеличение или уменьшение изображения обычно приводит к некоторому ухудшению качества, потому что при масштабировании изображения вы, по сути, просто растягиваете или сжимаете пиксели, составляющие изображение. Однако с векторной графикой, такой как изображения SVG , вы можете увеличивать или уменьшать их без потери качества, потому что изображения состоят из математических уравнений, а не из пикселей.
В мире веб-графики есть невоспетый герой в виде сглаживания. В результате у нас есть четкое сообщение и плавные векторные формы для отображения на наших экранах. Когда изображение на вашем экране становится меньше, у него будет все меньше и меньше пикселей, представляющих его источник (который все еще находится в идеальном состоянии), что снижает его четкость. Эта программа полезна для продвинутых пользователей, но отлично работает и для новичков. Если вы ищете более сложный подход к этой технике, попробуйте наложить векторные точки на значки, которые кажутся слишком четкими.
Поскольку они сохраняют одинаковое качество независимо от разрешения или размера экрана, на котором они отображаются, графика SVG является отличным выбором для создания графики, которую можно использовать на различных устройствах, включая портативные устройства и настольные компьютеры. Без ущерба для качества формат SVG является отличным выбором для графики, требующей просмотра в любом размере. Помимо того, что это векторный формат, он более точен, чем другие типы графических файлов, благодаря своей способности отображать детали. С помощью этой функции можно создавать графику, такую как логотипы и иллюстрации, с большей детализацией и точностью. Кроме того, поскольку SVG представляет собой формат на основе XML, можно легко настраивать и изменять графику в соответствии с вашими конкретными требованиями. Графический дизайн с SVG — отличный вариант для графики, которую необходимо просматривать в любом размере, но он также обеспечивает отличное качество по разумной цене. Благодаря независимости от разрешения и способности отображать детализированную графику, это отличный выбор для иллюстраций, логотипов и другой графики.
Svg-изображения: решение ваших проблем с изменением размера
Масштабируемые файлы включают файлы SVG и векторные файлы. Когда файл изображения является векторным файлом, он имеет пиксели, что означает, что его можно увеличивать или уменьшать без потери качества. Поскольку качество изображений не ухудшится в результате этого изменения, люди, которые хотят создавать свои собственные изображения SVG, могут легко это сделать. Когда вы загружаете изображения с учетом размеров пространства, разрешение изображений может быть без размытия. Когда вы загружаете изображение с точными размерами в пикселях пространства, на которое вы хотите настроить таргетинг, изображение становится размытым. Когда изображение загружается на веб-сайт, оно уменьшается до максимально возможного размера. В результате изображение будет иметь те же размеры, что и пространство, на которое оно загружено, чего обычно не бывает на современных компьютерах. Чтобы избежать размытых изображений, установите желаемый размер вашего SVG в вашей программе редактирования и убедитесь, что все ваши пиксели выровнены. Вот несколько примеров сетки. В результате кажется, что решение состоит в том, чтобы установить размер вашего SVG в вашей программе редактирования и убедиться, что все ваши пиксели выровнены по сетке. Вы сможете масштабировать SVG, сохраняя при этом меньший размер; в этом случае вы сможете масштабировать его.
Svg-фиксатор

SVG-fixer — это простой инструмент, который может помочь вам исправить поврежденные файлы SVG . Это также может помочь вам оптимизировать файлы SVG для повышения производительности.
Svg-файлы: лучший способ поделиться графикой с вашей командой
Если вам нужно поделиться графикой со своей командой, Microsoft 365 включает в себя такие программы, как Microsoft Word, PowerPoint, Outlook и Excel. Программы можно использовать для вставки и редактирования масштабируемой векторной графики. Файлы SVG можно сжимать с помощью программного обеспечения, такого как SVG File Compress . Таким образом вы сможете передавать и хранить свои данные.
