Как перемещать блоки в редакторе WordPress Gutenberg?
Опубликовано: 2022-08-22Вам интересно , как перемещать блоки в редакторе WordPress Gutenberg ? Если это так, то вы пришли в нужное место, чтобы освоить это.
Могут быть случаи, когда вы опубликовали свой пост и хотели изменить его позже, чтобы он выглядел лучше. Ну, это не проблема с редактором блоков WordPress Gutenberg. С помощью редактора Gutenberg вы можете легко и быстро перемещать блоки с вашим контентом.
Тем не менее, есть 5 различных способов перемещения блоков по вашему посту. Теперь вам может быть интересно, что они могут быть. Здесь мы познакомим вас со всеми методами. Так что оставайтесь с нами, пока мы проведем вас до конца этой статьи.
Теперь давайте начнем!
Перемещение блоков в WordPress — видеоурок
Хотите вместо этого посмотреть наш видеоурок?
Если вы хотите узнать больше о блоках Гутенберга и пошаговом процессе их перемещения, продолжайте читать содержимое ниже.
Что такое редактор Гутенберга?
Прежде чем узнать, как перемещать блоки в редакторе WordPress Gutenberg, давайте узнаем, что такое редактор Gutenberg.
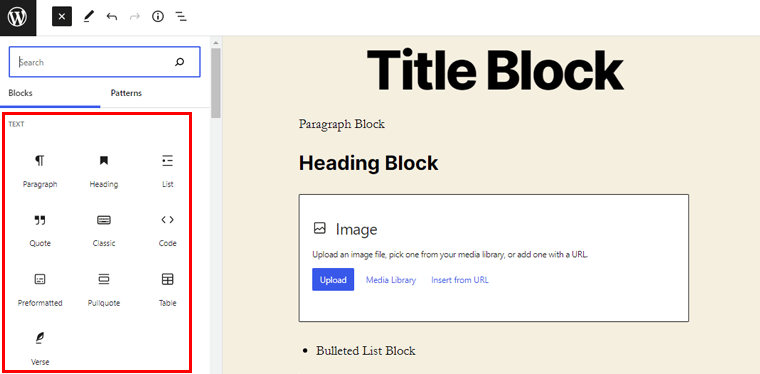
Редактор Гутенберга — это новый конструктор страниц, известный как редактор блоков WordPress . Итак, это часть ядра WordPress. Вы можете использовать этот редактор для создания контента, такого как записи, страницы и т. д., на веб-сайте WordPress. Этот редактор поможет вам добавить блоки контента и функции компоновщика страниц на каждый веб-сайт WordPress.

Кроме того, он предлагает новые блоки WordPress , которые включают в себя все, например, абзацы, заголовки, списки, изображения и многое другое. Кроме того, этот редактор будет добавлять ваш контент в отдельные блоки, а не в одну большую область контента.
Однако, если вы новичок в редакторе блоков Gutenberg, вам необходимо изучить основы редактора блоков WordPress . Тогда как, если у вас есть хоть какой-то опыт, то вы легко сможете с ним работать. Вы также узнаете больше о доступных сочетаниях клавиш и различных способах настройки редактора блоков .
Ключевые особенности редактора Гутенберга:
- Вы можете добавить блок, который помогает отображать содержимое в нескольких столбцах.
- Он также позволяет добавлять изображение или видео с наложением текста.
- Позволяет создать маркированный или нумерованный список.
- Кроме того, он поставляется с разделителем, где вы можете добавить пробел между блоками и настроить высоту.
- Легко встроить простой аудиоплеер.
- Возможность добавлять кнопки к вашему контенту.
- Вы сможете вставлять дополнительные пользовательские элементы с помощью шорткодов WordPress.
Вы также можете прочитать нашу статью о том, как создать веб-сайт с нуля, чтобы создать свой веб-сайт, и попробовать редактор WordPress Gutenberg самостоятельно.
Сказав это, давайте разберемся, что такое блоки в WordPress.
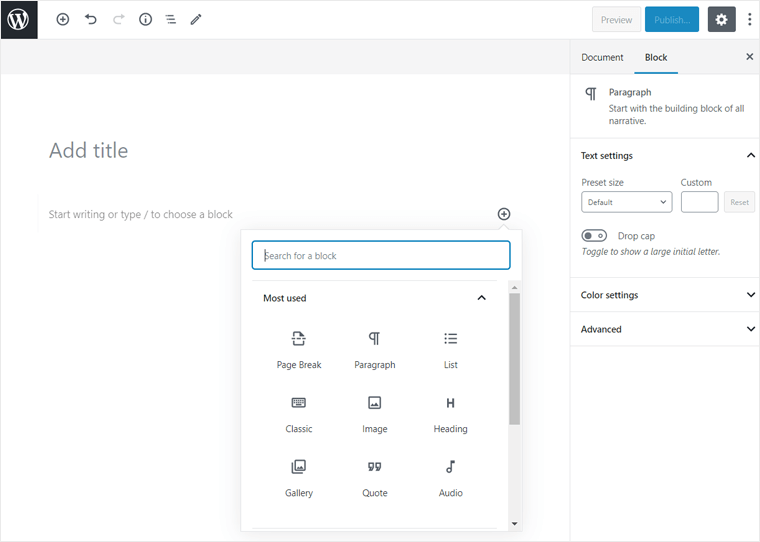
Что такое блоки в WordPress?
При использовании WordPress версии 5.0 или самой последней вы наверняка сталкивались с блоками. Поэтому может быть интересно, какие блоки есть в WordPress.
По сути, блоки — это обновленный способ WordPress, который помогает вам организовывать контент внутри ваших блогов или страниц. Итак, если вы создадите новую публикацию на панели инструментов WordPress, вы найдете панель редактирования контента на основе блоков. Раньше это была одна большая область содержимого со стандартными элементами управления форматированием текста.

Кроме того, у вас будут блоки для заголовка, абзаца, изображения, цитаты и т. д. В то же время каждый блок работает как основа для своего соответствующего содержимого. Таким образом, вы можете редактировать один блок, не беспокоясь о других блоках вашего контента.
Вы также можете ознакомиться с нашей статьей о лучших плагинах блоков Gutenberg для WordPress, которые помогают добавлять новые типы блоков в Gutenberg.
Как перемещать блоки в редакторе WordPress Gutenberg?
Возможность перемещать блоки в WordPress — это основная функция, которая пригодится при создании веб-сайта.
Однако вы можете использовать разные методы для перемещения блоков в редакторе WordPress Gutenberg. Давайте посмотрим на них глубоко ниже.
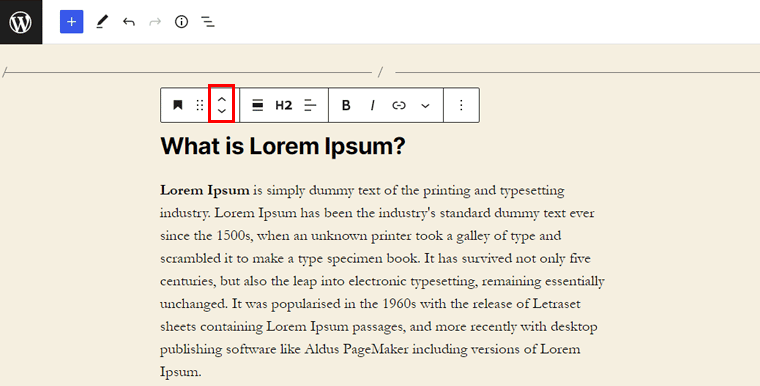
Способ 1: использование маркеров перемещения
Первый метод — использование маркеров перемещения, и он очень прост. Итак, давайте проверим это в 2 простых шага.

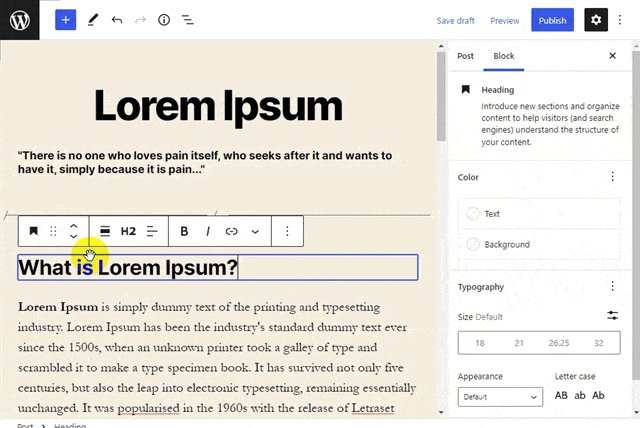
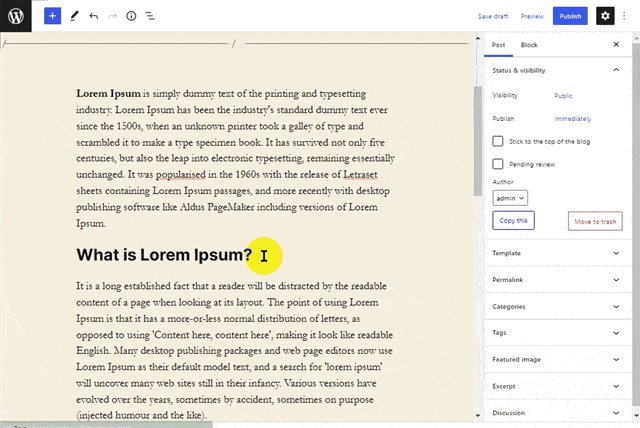
Шаг I) Вы можете просто нажать на блок, который хотите переместить.

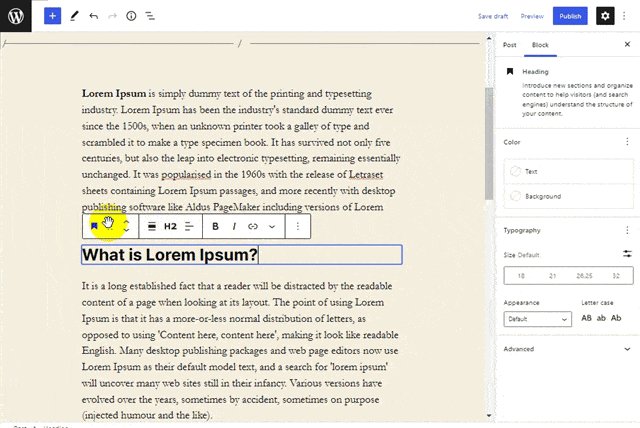
Шаг II) После этого появится панель инструментов. Теперь нажмите на кнопки со стрелками вверх и вниз, чтобы переместить блоки.

И вы сделали!
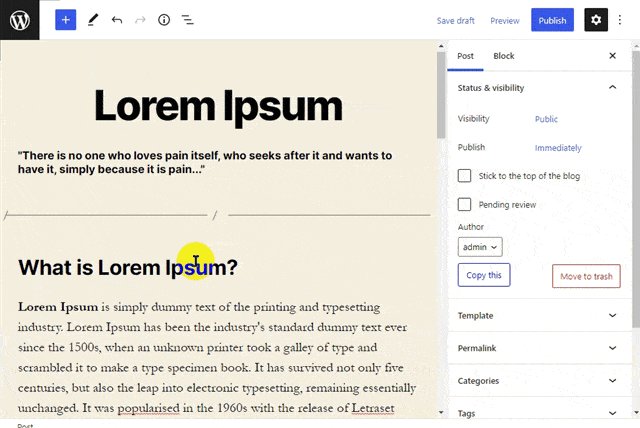
Способ 2: использование перетаскивания
Еще один простой способ переместить блоки в вашем посте WordPress — использовать перетаскивание. Давайте проверим их ниже.
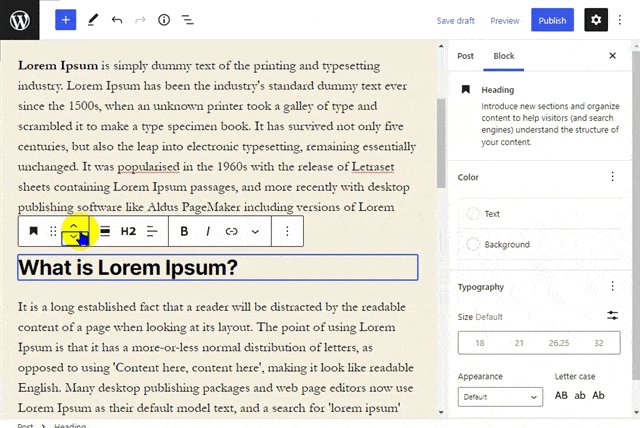
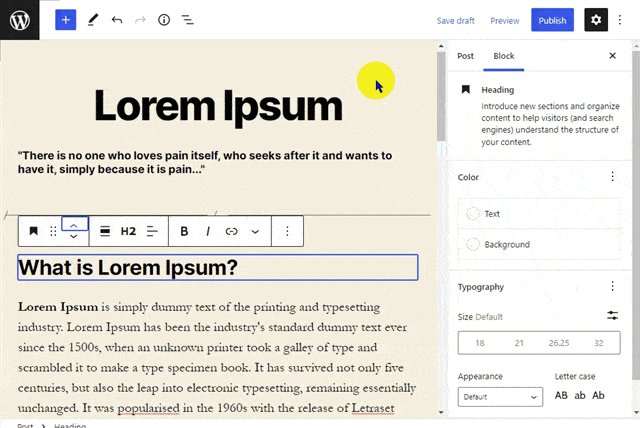
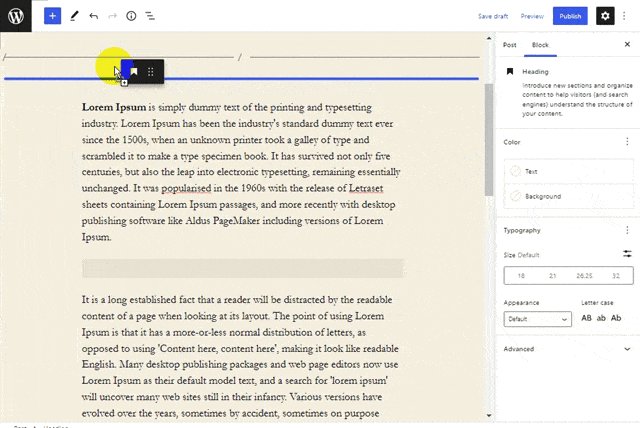
Шаг I) Сначала нажмите на блок, который вы хотите переместить, и появится панель инструментов.

Шаг II) Теперь возьмите блоки, щелкнув мышью на панели инструментов. После этого перетащите блок из одного места в другое.

Итак, вы успешно переместили блоки.
Способ 3: использование параметра «Перейти к навигации»
В этом методе вы можете перемещать блок в редакторе с помощью опции « Переместить в » и нескольких клавиш.
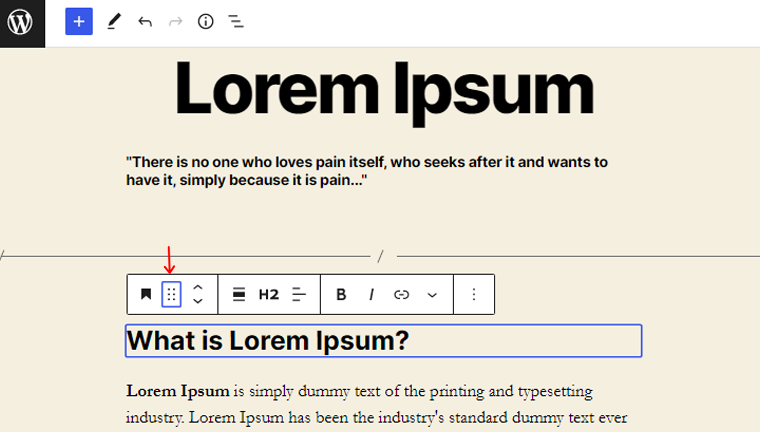
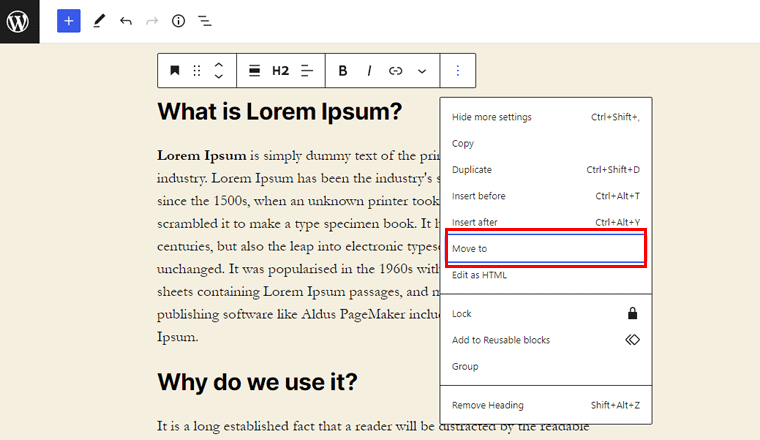
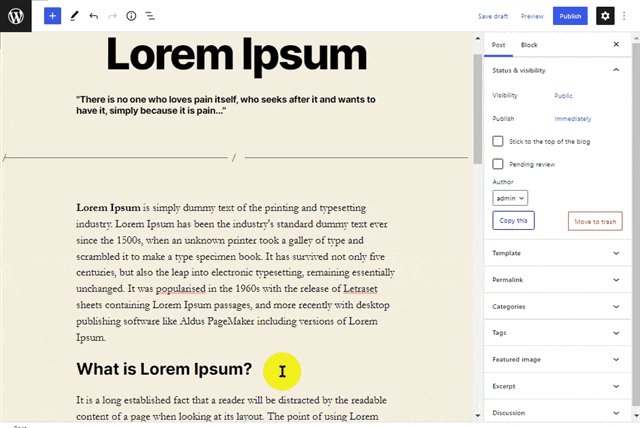
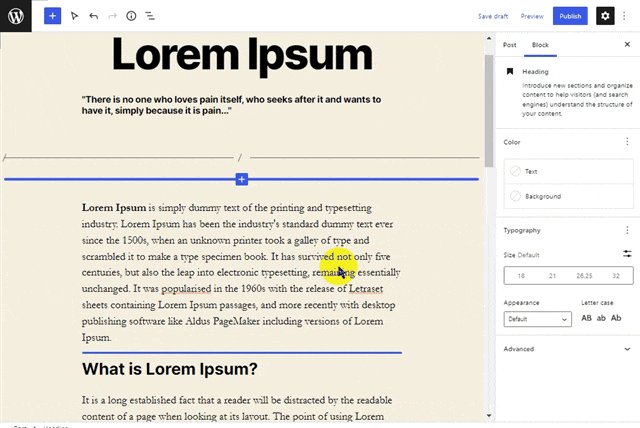
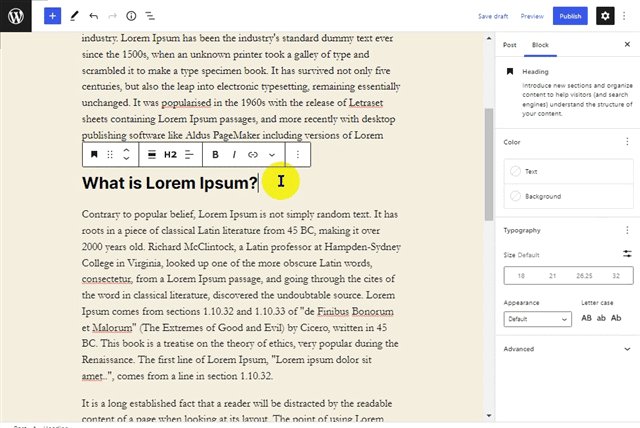
Шаг I) Нажмите на блок по вашему выбору.

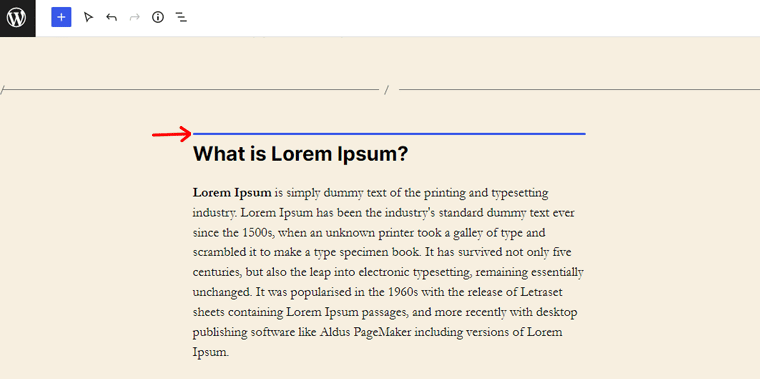
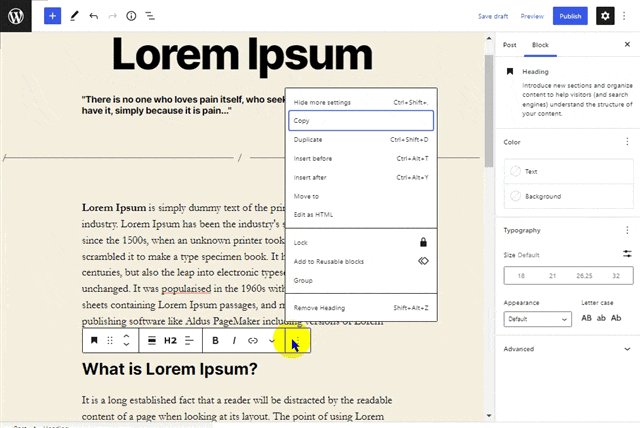
Шаг II) Нажмите на три вертикальные точки и опцию « Переместить в ». После этого над блоком появится синяя подсветка.

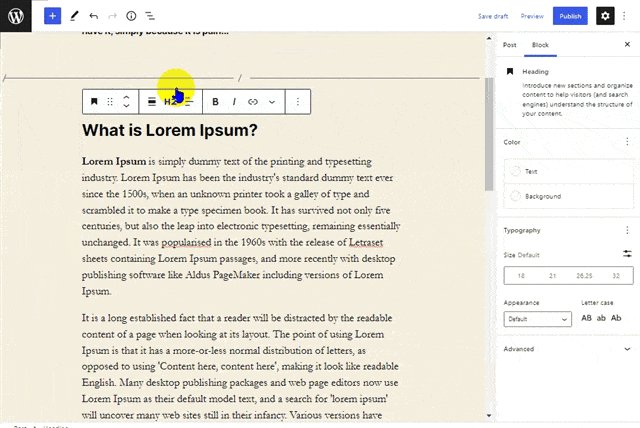
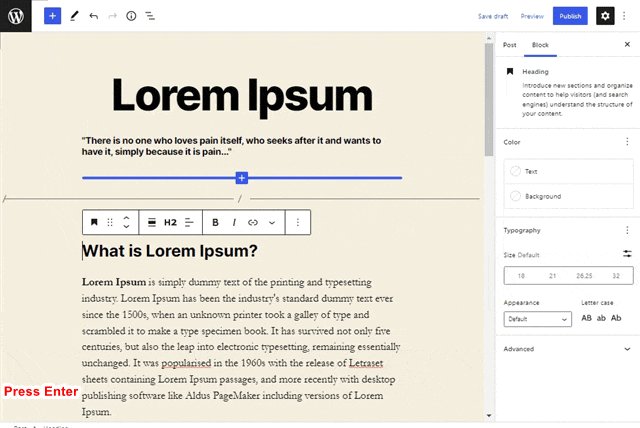
Шаг III) Нажмите и удерживайте кнопку Ctrl , затем стрелку вверх или вниз , а затем такую же синюю подсветку.

Шаг IV) Наконец, нажмите Enter в нужном месте, чтобы переместить блоки.
Вот как вы можете перемещать блок с помощью навигации «Переместить».
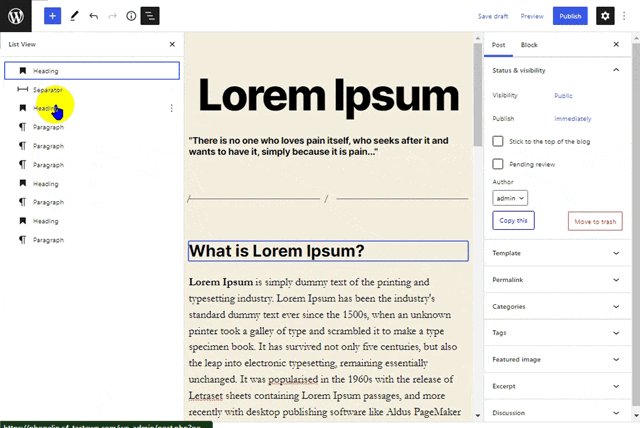
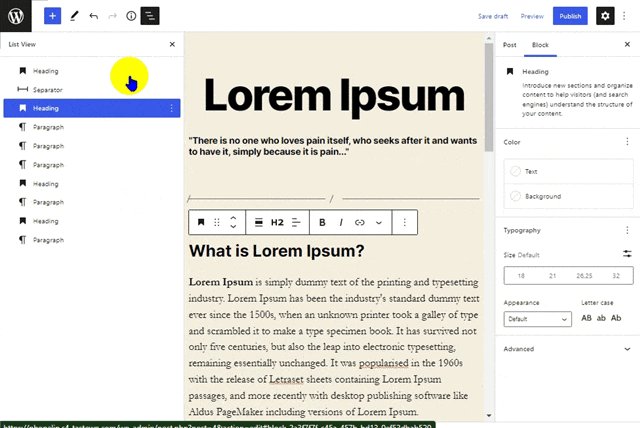
Метод 4: Использование редактора блоков «Просмотр списка»
Кроме того, вы можете легко перемещаться между блоками и перемещать их с помощью списка. Это похоже на таблицу ссылок для всех блоков в вашем сообщении WordPress.
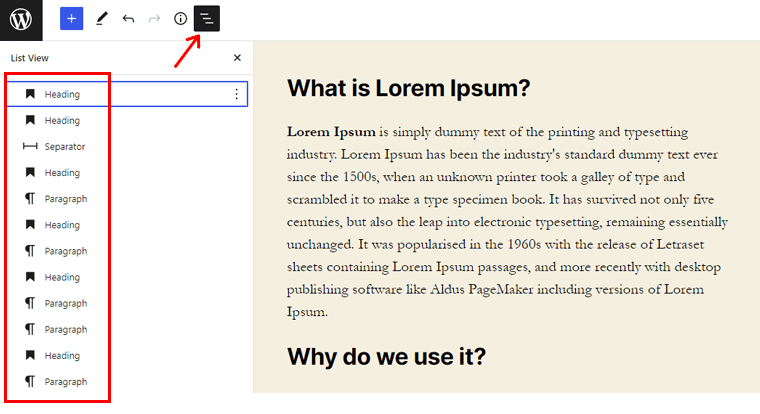
Шаг I) Перейдите на верхнюю панель редактора WordPress и нажмите кнопку « Просмотр списка» .

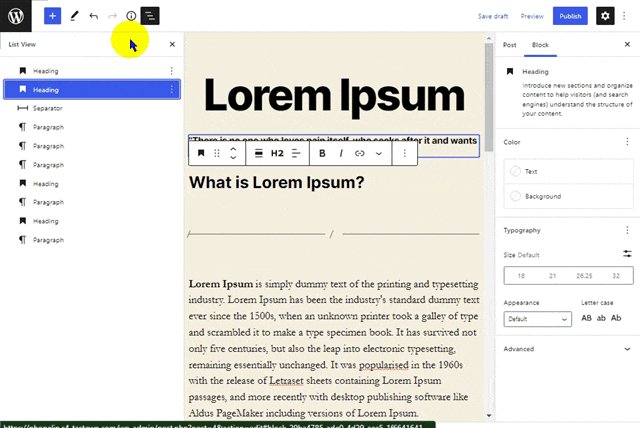
Шаг II) Нажмите и удерживайте блок, который хотите переместить.

Шаг III) Перетащите блок в нужное место поста.
Таким образом, вы успешно переместили блок.
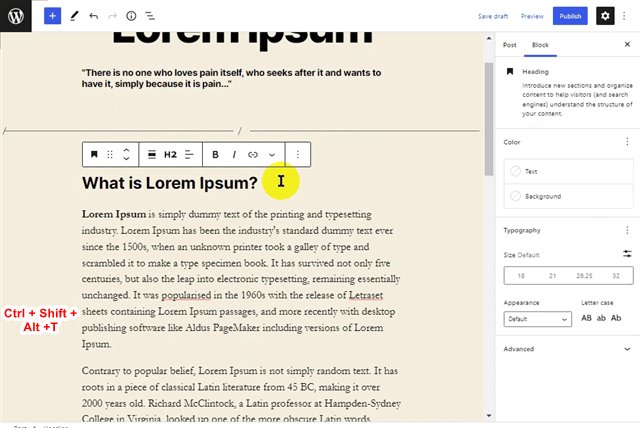
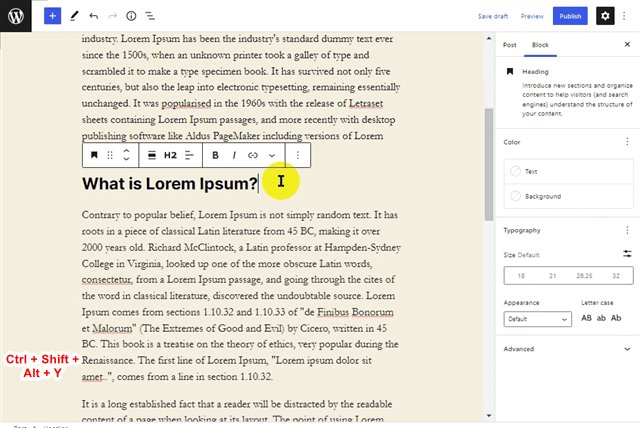
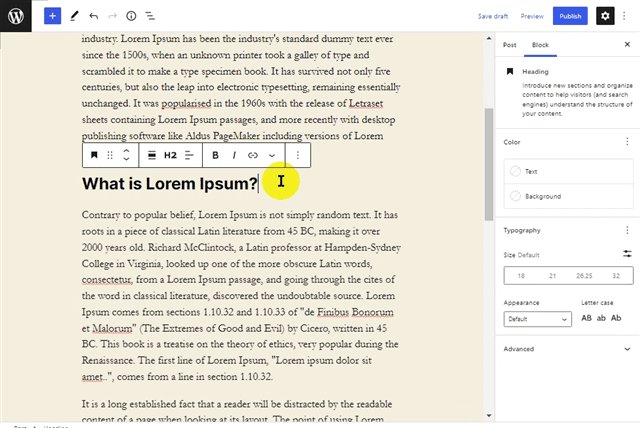
Способ 5: использование сочетания клавиш
Это простой способ перемещения блоков только с помощью клавиатуры. Кроме того, этот метод экономит много времени.
Шаг I) Перейдите к нужному блоку.

Шаг II) В Windows и Linux нажмите Ctrl + Shift + Alt + T , чтобы переместиться вверх, и Ctrl + Shift + Alt + Y , чтобы переместить блок вниз.
И вы перемещали блоки в редакторе WordPress только с помощью клавиатуры.
Следуя любым из этих вышеперечисленных методов, вы можете легко перемещать блоки вверх и вниз по своему сообщению, чтобы изменить порядок содержимого. Кроме того, это поможет вам сохранить контент одинаковым и просто изменить порядок блоков в вашем посте или на странице.
Вывод
Что же, пока это все! В этой статье мы упомянули , как перемещать блоки в редакторе WordPress Gutenberg . Мы надеемся, что это поможет вам узнать все методы перемещения блоков в редакторе WordPress Gutenberg.
Итак, если у вас есть какие-либо вопросы или предложения относительно этой статьи, сообщите нам об этом в комментарии ниже. Вы также можете поделиться своим опытом перемещения блоков в редакторе WordPress Gutenberg.
Вы также можете ознакомиться с нашей статьей о лучших темах блоков WordPress для полного редактирования сайта и о шаблонах блоков WordPress — как использовать их для оформления своих страниц.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше полезных обновлений.
