Как открыть всплывающую форму WordPress, просто нажав «Соединение» или «Изображение»
Опубликовано: 2023-02-22Вы хотите разработать всплывающее окно, которое появляется, когда посетители нажимают на соединение или изображение на вашем сайте?
Это проверенный способ сделать вашу рассылку по электронной почте более зрелой. Это более эффективно, учитывая, что оно начинается с действия, предпринятого человеком. Популярные сайты обычно используют его, чтобы предложить стимул для получения дополнительных подписчиков.
В этой короткой статье мы покажем, как открыть всплывающее окно WordPress при нажатии на ссылку веб-сайта или показе, шаг за шагом.

Что такое всплывающее окно «по клику»?
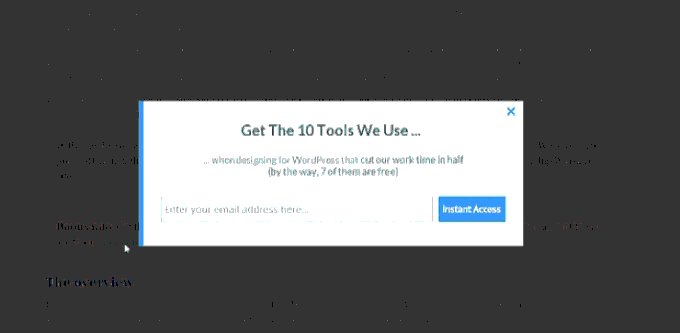
Разновидности всплывающих окон по клику — это всплывающие окна с лайтбоксом, которые открываются, когда потребитель нажимает на ссылку, кнопку или изображение на вашем веб-сайте WordPress.
Обычно всплывающие окна появляются на веб-сайтах, когда пользователь приходит или собирается уйти. Всплывающие сортировки по клику активируются взаимодействием с потребителем.
Мы также используем всплывающие окна при нажатии на WPBeginner, чтобы расширить нашу запись электронной почты. Например, всплывающее окно появится, когда пользователь щелкнет значок электронной почты на боковой панели рядом со всеми значками социальных сетей.

Почему сортировка всплывающих окон по клику так эффективна?
Тип всплывающего окна по клику полезен просто потому, что он использует впечатляющий результат Zeigarnik. Это основной психологический принцип, который гласит, что пользователи, которые начинают движение самостоятельно, с большей вероятностью завершат его.
Когда кто-то нажимает обратную ссылку или кнопку, чтобы открыть ваше всплывающее окно, в настоящее время они проявляют интерес. Когда появится всплывающее окно, они с большей вероятностью будут его использовать.
Например, вы можете использовать всплывающее окно, чтобы дать прямой магнит. Это может быть бесплатный загружаемый полезный ресурс, такой как электронная книга или файл PDF, который клиенты могут получить в обмен на свою электронную почту.
Тем не менее, есть и другие подходы к использованию всплывающих окон на вашем сайте. При случае вы можете связаться с клиентами, чтобы объявить код купона, узнать больше о товаре, заполнить опросы и многое другое.
Продолжая объяснять, давайте взглянем на то, как удобно сделать всплывающее окно лайтбокса простым щелчком мыши для вашей веб-страницы.
Создание всплывающего окна по клику в WordPress
Самый простой способ создать всплывающее окно по клику — использовать OptinMonster. Это всплывающий плагин для WordPress и программного обеспечения эпохи лидерства.
Для начала вам нужно будет активировать учетную запись OptinMonster. Вам понадобится учетная запись Professional (или более крупная), главным образом потому, что она включает функцию MonsterLinks, которая позволяет создавать всплывающие окна по щелчку.
Просто зайдите на веб-страницу OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы начать.

Далее вам необходимо установить и активировать плагин OptinMonster на вашем сайте WordPress. Для включения см. нашу пошаговую информацию о том, как установить плагин WordPress.
Это позволяет вам подключить свою учетную запись OptinMonster к вашему сайту WordPress.
В тот момент, когда вы активировали плагин, вам нужно будет подключить свою учетную запись. Вы должны автоматически попасть на веб-сайт приветствия в панели инструментов WordPress.
Нажмите кнопку «Подключить существующую учетную запись».

После этого откроется новое окно.
Вы можете просто нажать кнопку «Подключиться к WordPress», чтобы добавить свой веб-сайт в OptinMonster.

После того, как вы подключили свою учетную запись OptinMonster к своей веб-странице WordPress, вы можете сделать свое всплывающее окно простым щелчком мыши.
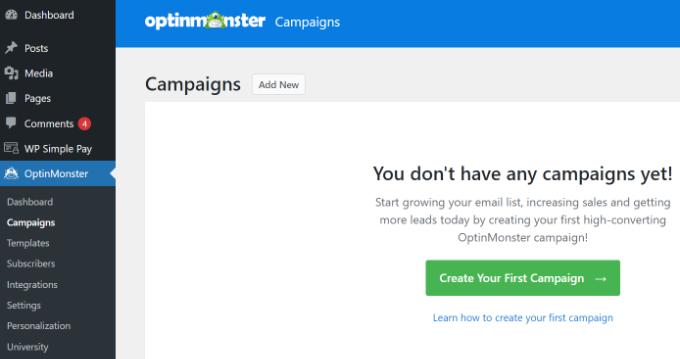
Просто перейдите в OptinMonster » Стратегии на панели инструментов WordPress и просто нажмите кнопку «Создать начальную кампанию».

Вы будете перенаправлены прямо на веб-сайт OptinMonster.
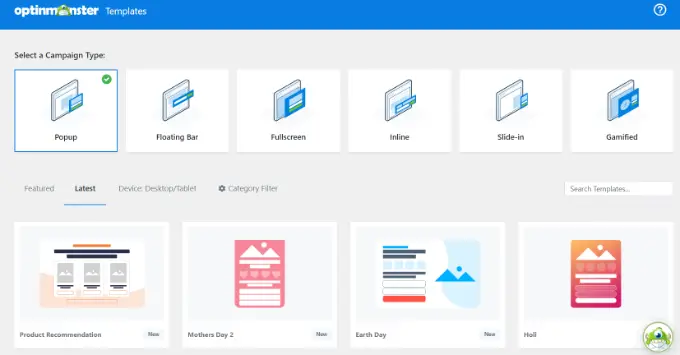
Форма кампании теперь должна быть установлена во всплывающее окно. Если нет, просто нажмите на всплывающее окно, чтобы выбрать его. Далее вы захотите выбрать шаблон маркетинговой кампании.

Вы сможете точно изменить шаблон так, как он выглядит впоследствии. Мы собираемся использовать шаблон «Basic» для этого урока.
Просто наведите курсор на шаблон и нажмите кнопку «Использовать шаблон».
Теперь вам будет предложено ввести имя для вашей кампании. Это только для вас. Клиенты этого не увидят.
Просто введите имя и нажмите «Начать сборку», чтобы создать всплывающее окно.
OptinMonster немедленно загрузит шаблон в конструктор кампаний с помощью перетаскивания.
Вы можете редактировать текстовое содержимое по умолчанию, а также добавлять или удалять функции из своего шаблона. Просто перетащите блоки из меню слева от вас и поместите их на шаблон.
Вы также можете удалить любой аспект в ассортименте, щелкнув по нему и воспользовавшись решениями меню для остальных. Например, мы вынесем дисциплину «Имя» из типа.
Во-первых, вам нужно будет щелкнуть вкладку «Принять» в нижней части экрана. Вскоре после этого щелкните поле, чтобы выбрать его, и вы увидите доступные альтернативы в еще левой колонке, например, возможность забрать его.

После того, как вы разработали всплывающее окно, следующим этапом является стилизация и дизайн часов результатов, которые люди видят вскоре после заполнения типа.
В основном переключитесь на представление «Успех» в начале экрана дисплея.
Вы можете редактировать перспективу результатов так же, как вы редактировали оптин. Например, вы можете изменить текст или включить гиперссылку для загрузки прямого магнита.
Подключение вашего всплывающего окна к контрольному списку электронной почты
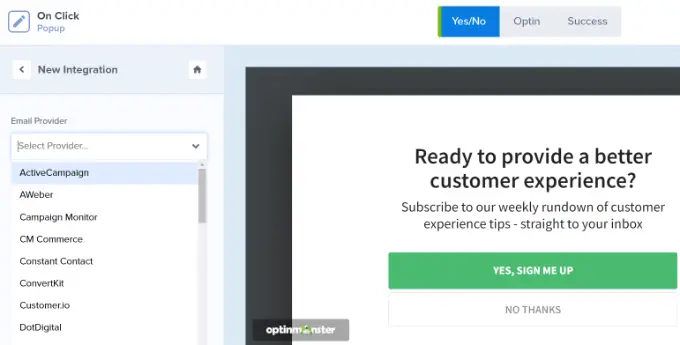
Когда вы довольны своим всплывающим окном, щелкните вкладку «Интеграция» в верхней части экрана. Вам нужно будет связать OptinMonster с вашей рекламной и маркетинговой компанией по электронной почте, чтобы вы могли сегодня увеличить количество людей в своем списке адресов электронной почты.
Отсюда нажмите кнопку «+ Включить новую интеграцию» в левой части экрана.
После этого вы можете выбрать поставщика услуг электронной почты из выпадающего контрольного списка.
Снизу в основном следуйте инструкциям по подключению к OptinMonster.

Настройка всплывающего окна для просмотра Просто нажмите
Теперь вам нужно настроить всплывающее окно, чтобы оно отображалось, когда потребитель щелкает ссылку.
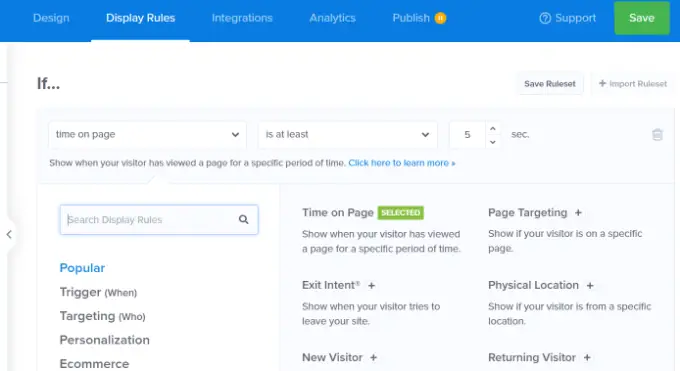
Идите заранее и просто нажмите на вкладку «Правила экрана отображения» в верхней части экрана.

Правило экрана отображения по умолчанию, установленное OptinMonster, — «время на странице веб-сайта». Это означает, что всплывающее окно по умолчанию появится после того, как человек просматривает этот сайт в течение определенного периода времени.
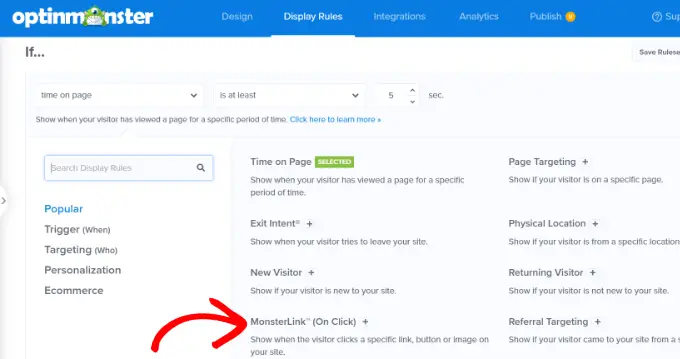
С другой стороны, вы можете щелкнуть раскрывающийся список и выбрать альтернативу «MonsterLink» (On Click) в качестве замены.

Вскоре после этого вам нужно будет увидеть свой MonsterLink в принципах шоу.
Вы можете нажать на кнопку, чтобы скопировать свой код MonsterLink. Вам это понадобится через секунду.
Создание вашего клика на всплывающем окне
В будущем вы можете перейти на вкладку «Опубликовано» в верхней части страницы веб-сайта и изменить статус своей кампании с «Черновик» на «Опубликовать».
Как только вы закончите это, нажмите кнопку «Сохранить» в верхней части монитора и рядом с конструктором кампаний.
В будущем вы увидите «Настройки вывода WordPress» для своей маркетинговой кампании. Вы можете щелкнуть раскрывающееся меню «Статус» и изменить его с «Ожидание» на «Опубликовано». Когда это будет сделано, просто нажмите кнопку «Сохранить изменения».
Добавление вашей ссылки MonsterLink на вашу веб-страницу WordPress
Теперь вам нужно добавить конкретную ссылку MonsterLink на свой веб-сайт. Если вы не продублировали его ранее, вы можете получить его, скорее всего, вернувшись в папку «Правила отображения» для своей маркетинговой кампании.
Во-первых, вам нужно создать новую статью или сайт или отредактировать его там, где вы хотите включить свое соединение.
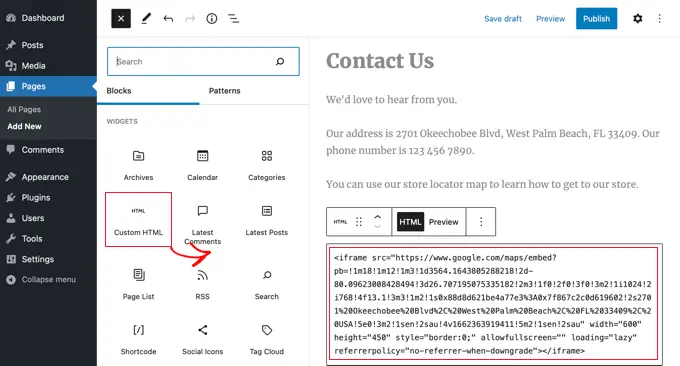
MonsterLink представляет собой код HTML, поэтому вам необходимо вставить его в персонализированный блок HTML.
Когда вы находитесь в редакторе контента WordPress, нажмите кнопку (+), чтобы добавить пользовательский блок HTML.

Теперь скопируйте свой MonsterLink в этот блок. Это действительно должно выглядеть примерно так:
Subscribe Now!
Вы можете настроить условия «Подписаться сейчас!» к любому тексту, который вы хотите использовать для обратной ссылки.
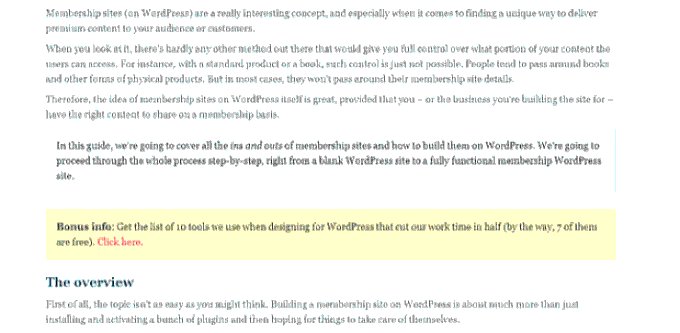
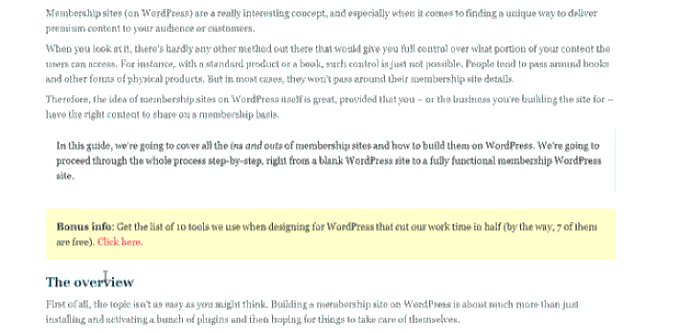
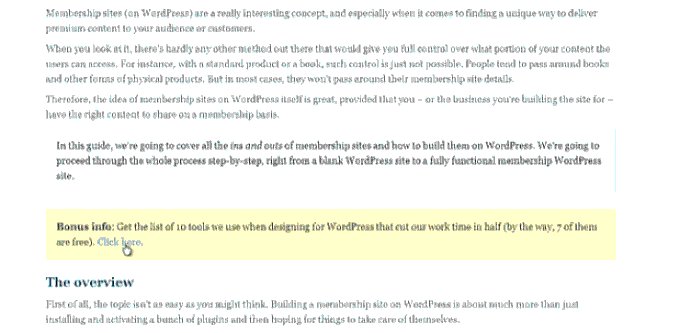
Когда вы поместите гиперссылку, вы можете предварительно просмотреть свой веб-сайт или опубликовать его, чтобы убедиться, что он работает.
Вот наша ссылка в действии. Имейте в виду, что мы использовали некоторые стили для текста, чтобы создать блок с более существенным текстовым содержимым, чтобы помочь поддержать прямой магнит:

Идея: вы не ограничиваетесь только текстовыми гиперссылками с использованием MonsterLinks. Вы также можете использовать MonsterLink с кнопками управления телефоном, иллюстрациями или фотографиями, баннерами или навигационными меню на своем веб-сайте.
Мы надеемся, что это руководство помогло вам освоить сортировку всплывающих окон WordPress по клику. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress, и нашим лучшим руководством по позиционированию веб-сайта WordPress.
Если вам понравился этот отчет, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
