Как открыть внешние ссылки в новом окне или вкладке с WordPress
Опубликовано: 2023-04-14Вы хотите, чтобы внешние ссылки из сообщений вашего блога открывались в новом окне или вкладке браузера?
Открытие внешних ссылок в новом окне позволяет вашим пользователям переходить по ссылке, не покидая ваш сайт. Это приводит к более высокой вовлеченности пользователей, поскольку они проводят больше времени на вашем сайте.
В этом руководстве для начинающих мы покажем, как легко открывать внешние ссылки в новом окне или вкладке на вашем сайте WordPress.

Зачем открывать внешние ссылки в новом окне или вкладке?
Внешние ссылки — это ссылки на веб-сайты, которыми вы не владеете и не контролируете. Обычно, если вы добавите ссылку на внешний веб-сайт, ваши посетители просто покинут ваш сайт, нажав на ссылку.
Хотя некоторые эксперты по пользовательскому опыту говорят, что вам не следует открывать внешние ссылки в новом окне или вкладке, мы с этим не согласны.
Видите ли, большинство пользователей легко забывают последний веб-сайт, который они посещали. Если нажатие на ссылку уводит их с вашего веб-сайта WordPress на новый сайт, они могут никогда не вернуться.
Для удобства пользователей мы рекомендуем открывать внешние ссылки в новом окне (в старых браузерах) или на новой вкладке (в современных браузерах). Таким образом, исходная веб-страница не теряется, и пользователи могут возобновить просмотр вашего веб-сайта, вернувшись обратно.
Еще одним преимуществом открытия внешних ссылок на новой вкладке является увеличение количества просмотров страниц и вовлеченности пользователей на вашем сайте. Пользователи, которые проводят больше времени на вашем сайте, с большей вероятностью подпишутся на вашу электронную рассылку, подпишутся на вас в социальных сетях, оставят комментарий и купят вашу продукцию.
При этом давайте посмотрим, как легко открывать внешние ссылки в новом окне или вкладке в WordPress. Мы рассмотрим различные методы, чтобы вы могли выбрать тот, который лучше всего подходит вам.
- Открытие внешних ссылок в новой вкладке с помощью редактора блоков
- Открытие внешних ссылок в новой вкладке с помощью классического редактора
- Открытие внешних ссылок в новой вкладке с помощью HTML-кода
- Открытие ссылок меню навигации в новой вкладке
- Автоматическое открытие всех внешних ссылок в новой вкладке с помощью плагина
Открытие внешних ссылок в новой вкладке с помощью редактора блоков
Редактор блоков WordPress имеет встроенную функцию, позволяющую открывать внешние ссылки в новой вкладке. В последних версиях WordPress эта опция отображается при добавлении ссылки.
Просто отредактируйте сообщение в блоге или страницу, на которую вы хотите добавить внешнюю ссылку. Затем выберите текст, который вы хотите связать, и нажмите кнопку «Связать». Вы также можете нажать сочетание клавиш CTRL+K в Windows или Command+K в Mac.

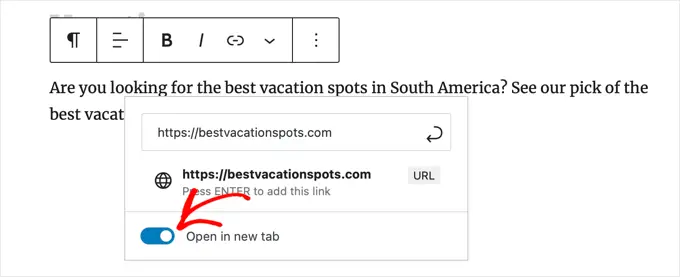
Это вызовет всплывающее окно для вставки ссылки. Просто введите ссылку и нажмите Enter. После этого вам нужно переключить опцию «Открыть в новой вкладке» в положение «Вкл.».

Ссылка откроется в новой вкладке.
Совет. Вы также можете добавить атрибуты title и nofollow во всплывающее окно вставки ссылки, установив плагин All in One SEO.
Открытие внешних ссылок в новой вкладке с помощью классического редактора
Если вы все еще используете классический редактор, мы рекомендуем вам начать использовать новый редактор. Он современный, быстрый и включает в себя множество новых функций, которые вы упускаете.
Однако, если вы все же хотите использовать классический редактор, то вот как вы добавляете ссылку, которая открывается в новой вкладке.
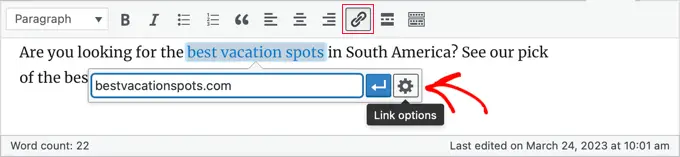
Во-первых, вам нужно отредактировать сообщение или страницу, на которую вы хотите добавить ссылку. Затем выберите текст, который вы хотите связать (также известный как якорный текст), а затем нажмите кнопку «Вставить/отредактировать ссылку».

Появится всплывающее окно, где вы можете добавить свою внешнюю ссылку.
После этого нажмите на значок шестеренки рядом с ним. Это вызовет всплывающее окно расширенной вставки ссылки.

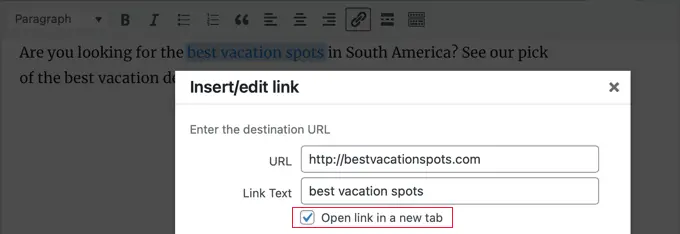
Отсюда вам нужно установить флажок «Открыть ссылку в новой вкладке». После этого вы должны нажать кнопку «Обновить» внизу, чтобы добавить свою ссылку.
Открытие внешних ссылок в новой вкладке с помощью HTML-кода
Иногда вам может понадобиться написать HTML, чтобы добавить ссылку в WordPress. Например, вам нужно будет сделать это при использовании режима HTML в новом редакторе блоков или при добавлении ссылки в файл шаблона темы WordPress.

Вы можете добавить ссылку, используя код HTML следующим образом:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
Параметр target="_blank" в этом коде указывает браузерам открывать ссылку в новом окне или вкладке. Просто замените «example.com» на URL-адрес внешней ссылки, а «Текст ссылки» — на текст привязки, который вы хотите использовать.
Открытие ссылок меню навигации в новой вкладке
На своем веб-сайте WordPress вы можете добавить внешние ссылки в навигационное меню вашего сайта. То, как вы это сделаете, зависит от того, используете ли вы традиционную тему или блочную тему.
Открытие ссылок меню навигации в новой вкладке для традиционных тем
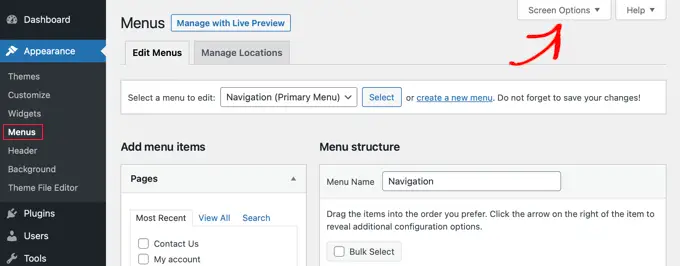
Чтобы открыть исходящие ссылки меню в новой вкладке, перейдите в «Внешний вид» Меню из области администрирования WordPress.
Затем нажмите кнопку «Параметры экрана» в правом верхнем углу экрана.

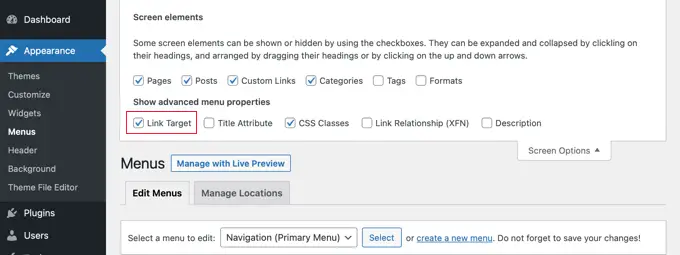
Когда вы нажмете кнопку, вы увидите больше вариантов.
Идите вперед и установите флажок «Цель ссылки» в разделе «Показать дополнительные свойства меню».

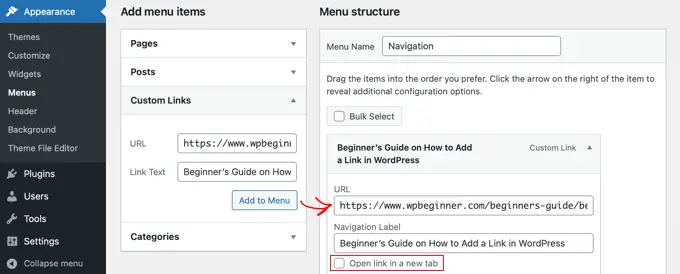
После этого вы можете добавить пользовательскую ссылку в свое навигационное меню, введя URL-адрес, текст ссылки и нажав кнопку «Добавить в меню».
Теперь ваша пользовательская ссылка появится в столбце «Структура меню». Теперь вы можете выбрать параметр «Открыть ссылку в новой вкладке», чтобы открыть внешнюю ссылку на другой вкладке.

Когда вы закончите, нажмите кнопку «Сохранить меню» внизу.
Открытие ссылок в навигационном меню в новой вкладке для блочных тем
Если вы используете новую блочную тему, вам нужно будет перейти в «Внешний вид» «Темы» и использовать полнофункциональный редактор сайта, чтобы открыть исходящие ссылки меню в новой вкладке.
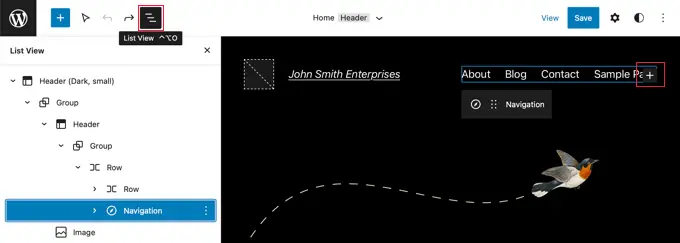
Вам нужно нажать на область заголовка в верхней части страницы, и заголовок будет выбран. Затем щелкните область навигации слева от меню. Меню будет выбрано, и вы должны увидеть знак «+» в конце меню, где вы можете добавить новую ссылку.

Совет. Выбор блоков в полноэкранном редакторе может быть сложным, поэтому многим пользователям проще использовать представление списка. Просто щелкните значок в верхней части экрана, затем найдите и выберите блок навигации. Он может быть вложен в другие блоки, такие как «Заголовок» и «Группа».
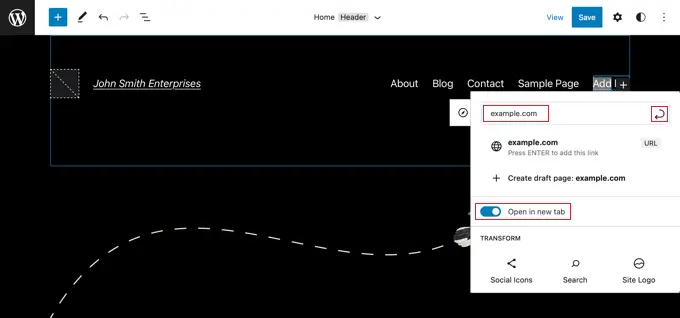
Теперь вам нужно щелкнуть значок «+», чтобы открыть всплывающее окно, в котором вы можете добавить ссылку. Введите URL-адрес в поле вверху и убедитесь, что вы переключили «Открыть в новой вкладке» в положение «Вкл.». Затем нажмите значок «Отправить» рядом с URL-адресом, чтобы сохранить настройки.

Сделав это, не забудьте нажать кнопку «Сохранить» в верхней части экрана.
Автоматическое открытие всех внешних ссылок в новой вкладке с помощью плагина
Может показаться, что вручную проверять параметр для каждой внешней ссылки, которую вы добавляете, может показаться дополнительной работой. Однако со временем вы к этому привыкнете.
Если вы ведете блог с несколькими авторами или часто забываете открывать внешние ссылки в новой вкладке, вы можете использовать для этого плагин.
Во-первых, вам нужно установить и активировать плагин «Открыть внешние ссылки в новом окне». Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Плагин работает из коробки и автоматически открывает внешние ссылки в новом окне.
На самом деле это не меняет внешние ссылки в ваших сообщениях в блоге. Вместо этого он использует JavaScript для открытия внешних ссылок в новом окне.
Примечание. Деактивация плагина не позволит внешним ссылкам открываться в новом окне.
Мы надеемся, что эта статья помогла вам научиться легко открывать внешние ссылки в новом окне в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный служебный адрес, или ознакомиться с нашей экспертной подборкой наиболее полезных советов, приемов и лайфхаков по WordPress, которые вы можете использовать на своем веб-сайте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как открывать внешние ссылки в новом окне или вкладке с помощью WordPress» впервые появилось на WPBeginner.
