Как открыть всплывающую форму WordPress, просто щелкнув гиперссылку или графику
Опубликовано: 2023-02-22Вы хотите сделать всплывающее окно, которое появляется, когда гости нажимают на соединение или графику на вашем веб-сайте?
Это проверенный способ увеличить свой список адресов электронной почты. Это более эффективно, так как начинается с движения, предпринятого потребителем. Предпочтительные сайты обычно используют его, чтобы представить стимул для подписки, чтобы получить еще больше подписчиков.
В этом посте мы покажем, как открыть всплывающее окно WordPress при нажатии обратной ссылки или показа, шаг за шагом.

Что такое всплывающая сортировка «по клику»?
Всплывающие окна по простому клику — это всплывающие окна с лайтбоксом, которые открываются, когда пользователь нажимает на ссылку, кнопку или показ на вашей веб-странице WordPress.
Обычно всплывающие окна появляются на сайтах, когда человек заходит или собирается уйти. Разновидности всплывающих окон по простому клику вызваны разговором пользователя.
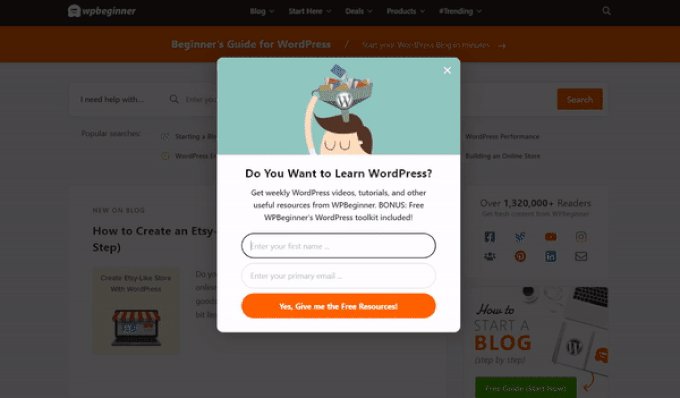
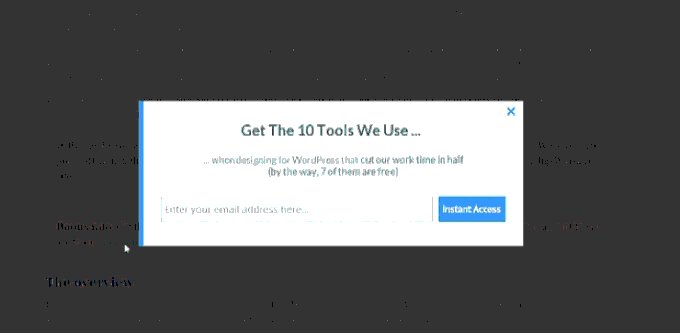
Мы также используем всплывающие окна на WPBeginner для разработки нашего списка рассылки. Например, всплывающее окно появится, когда пользователь щелкнет значок электронной почты на боковой панели рядом со всеми значками социальных сетей.

Почему всплывающие окна по простому клику так успешны?
Всплывающее окно по клику является мощным, потому что оно использует мощный результат Zeigarnik. Это базовый психологический принцип, согласно которому конечные пользователи, которые сами начинают действие, с гораздо большей вероятностью завершат его.
Когда человек щелкает гиперссылку или кнопку, чтобы вызвать ваше всплывающее окно, теперь он проявляет любопытство. Когда появится всплывающее окно типа, они с большей вероятностью будут его использовать.
Например, вы можете использовать всплывающее окно, чтобы предложить вам лид-магнит. Это может быть бесплатный загружаемый полезный ресурс, такой как электронная книга или файл PDF, который клиенты могут получить в обмен на свою электронную почту.
Сказав это, есть и другие способы использования всплывающих окон на вашем веб-сайте. Например, вы можете опросить клиентов, чтобы объявить код купона, узнать больше о товаре, заполнить опросы и многое другое.
Тем не менее, давайте рассмотрим, как легко сделать всплывающее окно с лайтбоксом для вашей веб-страницы.
Создание всплывающего окна по клику в WordPress
Самый простой способ создать всплывающее окно при нажатии — использовать OptinMonster. Это всплывающий плагин для WordPress и ведущего компьютерного программного обеспечения.
Во-первых, вам нужно будет зарегистрировать учетную запись OptinMonster. Вам понадобится учетная запись Pro (или расширенная), поскольку она содержит атрибут MonsterLinks, который позволяет создавать всплывающие окна простым щелчком мыши.
Просто зайдите на сайт OptinMonster и нажмите кнопку «Получить OptinMonster сейчас», чтобы начать работу.

В ближайшее время вам необходимо установить и активировать плагин OptinMonster на вашем веб-сайте WordPress. Чтобы получить помощь, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Это позволяет вам присоединиться к вашей учетной записи OptinMonster на вашем веб-сайте WordPress.
После того, как вы активировали плагин, вам нужно будет подключить свою учетную запись. Вы должны быть автоматически перенаправлены на страницу приветствия веб-сайта в панели инструментов WordPress.
Нажмите кнопку «Подключить существующую учетную запись».

Сразу после этого откроется новое окно.
Вы можете просто нажать кнопку «Подключиться к WordPress», чтобы увеличить свой сайт до OptinMonster.

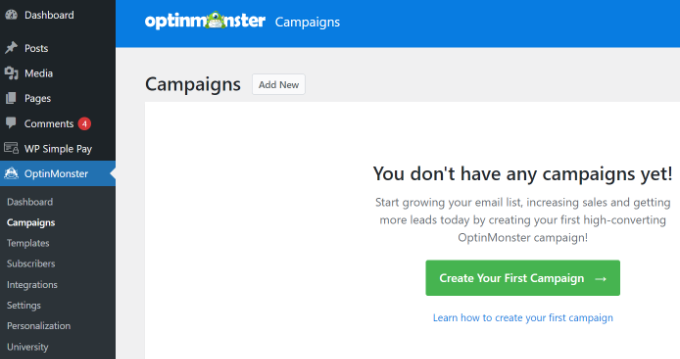
После того, как вы подключили свою учетную запись OptinMonster к своему веб-сайту WordPress, вы можете создать свое всплывающее окно.
Просто перейдите в OptinMonster » Стратегии на панели инструментов WordPress и просто нажмите кнопку «Создать начальную кампанию».

Вы попадете прямо на сайт OptinMonster.
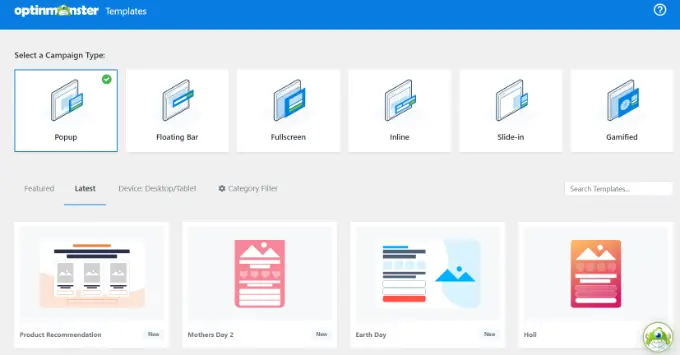
Разнообразие кампании теперь должно быть установлено на всплывающее окно. Если нет, просто нажмите на всплывающее окно, чтобы выбрать его. В будущем вам нужно будет выбрать шаблон маркетинговой кампании.

Позже вы сможете изменить шаблон именно так, как он выглядит. Мы, вероятно, будем использовать шаблон «Basic» для этого урока.
В основном запустите курсор над шаблоном и нажмите кнопку «Использовать шаблон».
Теперь вам будет предложено ввести идентификатор для вашей кампании. Это только для вас. Конечные пользователи его не увидят.
Просто введите имя и нажмите «Начать сборку», чтобы создать всплывающее окно.
OptinMonster немедленно загрузит шаблон в конструктор маркетинговых кампаний с помощью перетаскивания.
Вы можете отредактировать текст по умолчанию и включить или удалить факторы из своего шаблона. Просто перетащите блоки из меню на оставшиеся и поместите их на шаблон.
Вы также можете удалить любой аспект в форме, щелкнув по нему и применив возможности меню к остальным. Например, мы исключим из вида дисциплину «Имя».
Во-первых, вам потребуется нажать на вкладку «Оптин» в нижней части монитора. После этого просто нажмите на область, чтобы выбрать ее, и вы увидите доступные варианты в оставшейся колонке, которые включают выбор для ее удаления.
После того, как вы создали всплывающее окно, следующий шаг — настроить вид страницы «Достижения», которую люди увидят после заполнения формы.

Просто переключитесь на представление «Успех» в основной части экрана.
Вы можете редактировать часы успеха так же, как вы редактировали перспективу подписки. Для случая вы можете изменить текст или добавить ссылку для загрузки прямого магнита.
Подключение вашего всплывающего окна к вашему контрольному списку электронной почты
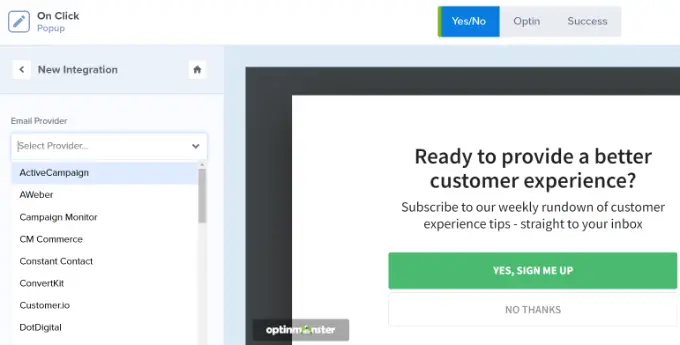
После того, как вы будете довольны своим всплывающим окном, щелкните вкладку «Интеграции» в верхней части экрана. Вы захотите направить OptinMonster на свою электронную маркетинговую помощь, чтобы вы могли увеличить количество людей в своем списке адресов электронной почты.
В этой статье нажмите кнопку «+ Включить новую интеграцию» в левой части экрана.
В ближайшее время вы можете выбрать поставщика электронной почты из раскрывающегося списка.
Из перечисленных здесь просто следуйте инструкциям по подключению к OptinMonster.

Среда, в которой ваше всплывающее окно будет отображаться при нажатии
Теперь вам нужно настроить всплывающее окно для отображения, когда пользователь щелкает гиперссылку.
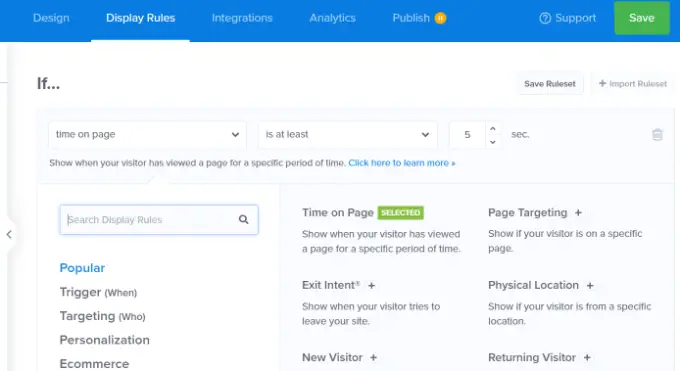
Идите вперед и нажмите на вкладку «Процедуры экрана» в верхней части экрана дисплея.

Правило экрана по умолчанию, установленное OptinMonster, — «время на веб-сайте». Это означает, что всплывающее окно по умолчанию появится сразу после того, как человек просматривает эту страницу веб-сайта в течение определенного количества времени.
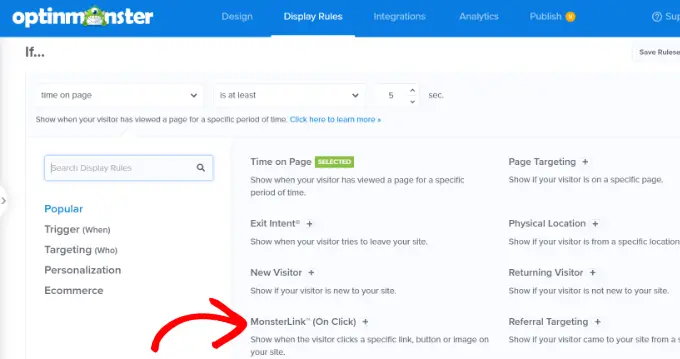
С другой стороны, вы можете щелкнуть раскрывающийся список и выбрать вместо него возможность «MonsterLink» (при простом нажатии).

Сразу после этого вам нужно увидеть свой MonsterLink в процедурах на экране дисплея.
Вы можете просто нажать кнопку, чтобы скопировать свой код MonsterLink. Вам это понадобится через минуту.
Создание вашего On-простого клика Popup Dwell
Затем вы можете перейти на вкладку «Опубликовано» в верхней части веб-страницы и изменить позицию своей кампании с «Черновик» на «Опубликовать».
Когда вы это сделаете, просто нажмите кнопку «Сохранить» в верхней части экрана и закройте конструктор маркетинговых кампаний.
В ближайшее время вы увидите «Настройки вывода WordPress» для своей маркетинговой кампании. Вы можете просто щелкнуть раскрывающееся меню «Статус» и изменить его с «Ожидание» на «Опубликовано». Когда это будет выполнено, нажмите кнопку «Сохранить изменения».
Внедрение вашей ссылки MonsterLink на вашу веб-страницу WordPress
Теперь вам нужно будет увеличить специальную ссылку MonsterLink на свой сайт. Если вы не скопировали это ранее, вы можете получить его, скорее всего, вернувшись к размещению «Правил отображения» для своей маркетинговой кампании.
Сначала вам нужно будет создать новую отправку или веб-страницу или отредактировать ту, в которую вы хотите вставить свою ссылку.
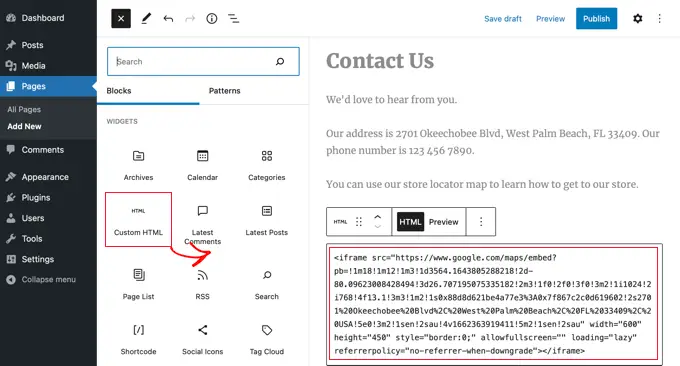
MonsterLink представляет собой HTML-код, поэтому вам необходимо вставить его в пользовательский блок HTML.
Когда вы находитесь в редакторе письменного контента WordPress, нажмите кнопку (+), чтобы вставить HTML-блок Tailor made.

Теперь скопируйте свой MonsterLink в этот блок. Это должно выглядеть примерно так:
Subscribe Now!
Вы можете изменить условия «Подпишитесь сейчас!» на любой текстовый контент, который вы хотите использовать для своего URL-адреса.
После того, как вы разместили гиперссылку, вы можете предварительно просмотреть свой веб-сайт или статью, чтобы убедиться, что они работают.
Вот ссылка на наш сайт в действии. Имейте в виду, что мы использовали некоторые стили для текста, чтобы создать блок с более крупным текстовым содержимым, чтобы помочь рекламировать прямой магнит:

Совет: вы не ограничены только текстовыми обратными ссылками, применяя MonsterLinks. Вы также можете использовать MonsterLink с кнопками управления телефоном, фотографиями, баннерами или навигационными меню на своем веб-сайте.
Мы надеемся, что этот учебник помог вам научиться создавать всплывающую форму WordPress по клику. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашей веб-страницы WordPress, и нашим лучшим руководством по позиционированию веб-сайта WordPress.
Если вам понравилась эта публикация, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Fb.
