Как оптимизировать изображения для веб-производительности без потери качества
Опубликовано: 2022-11-16Знаете ли вы, что оптимизация ваших изображений перед загрузкой в WordPress может оказать огромное влияние на скорость вашего сайта?
Начиная новый блог, многие новички просто загружают изображения, не оптимизируя их для Интернета. Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений в рамках своей обычной процедуры ведения блога.
В этой статье мы покажем вам, как оптимизировать ваши изображения для более быстрой работы в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.

Поскольку это исчерпывающее руководство по оптимизации изображений для Интернета, мы создали простое для понимания содержание:
- Что такое оптимизация изображений?
- Каковы преимущества оптимизации изображений?
- Как сохранить и оптимизировать изображения для веб-производительности
- Лучшие инструменты и программы для оптимизации изображений
- Лучшие плагины для оптимизации изображений для WordPress
- Заключительные мысли и рекомендации по оптимизации изображений
Что такое оптимизация изображений?
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя этот процесс кажется сложным, на самом деле в наши дни он довольно прост. Вы можете использовать один из множества плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80 % без видимой потери качества изображения.
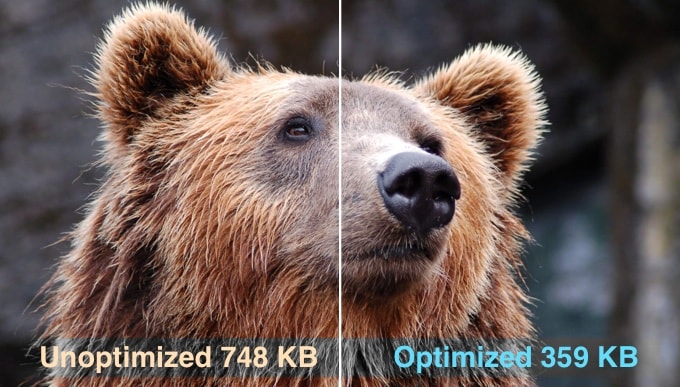
Вот пример оптимизированного и неоптимизированного изображения:

Как видите, при правильной оптимизации одно и то же изображение может быть на 80% меньше оригинала без потери качества. В этом примере изображение на 52% меньше.
Как работает оптимизация изображений?
Проще говоря, оптимизация изображений работает с использованием технологии сжатия.
Сжатие может быть «с потерями» или «без потерь».
Сжатие без потерь уменьшает общий размер файла без потери качества изображения. При сжатии с потерями может быть небольшая потеря качества, но в идеале это не будет заметно вашим посетителям.
Что значит оптимизировать изображения?
Возможно, вы получили рекомендацию по оптимизации изображений от службы поддержки хостинга WordPress или инструмента проверки скорости и задались вопросом, что вам нужно сделать.
Вам нужно будет уменьшить размер файла ваших изображений, оптимизировав их для Интернета. Мы покажем вам, как это сделать шаг за шагом.
Каковы преимущества оптимизации изображений?
Хотя оптимизация изображений дает много преимуществ, вот основные из них, о которых вам следует знать:
- Быстрее скорость сайта
- Улучшение SEO-рейтинга
- Более высокий общий коэффициент конверсии для продаж и лидов
- Меньше места для хранения и пропускной способности (что может снизить затраты на хостинг и CDN)
- Более быстрое резервное копирование веб-сайтов (что может снизить стоимость хранилища резервных копий)
Изображения — второй по значимости элемент на веб-странице после видео. Согласно HTTP-архиву, изображения составляют 21% от общего веса веб-страницы в среднем .
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько большую разницу может иметь оптимизация изображения.
Согласно исследованию Strangeloop, задержка загрузки веб-сайта на одну секунду может стоить вам 7% продаж, 11% меньше просмотров страниц и 16% снижение удовлетворенности клиентов.

Если этих причин недостаточно для ускорения вашего веб-сайта, вам следует знать, что поисковые системы, такие как Google, также отдают предпочтение SEO для более быстро загружаемых веб-сайтов.
Это означает, что, оптимизируя изображения для Интернета, вы можете повысить скорость сайта и повысить SEO-рейтинг WordPress.
Видеоурок
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранить и оптимизировать изображения для веб-производительности
Ключом к успешной оптимизации изображений для веб-производительности является нахождение идеального баланса между наименьшим размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображений:
- Формат файла изображения (JPEG против PNG против GIF)
- Сжатие (более высокое сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию из трех, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов действительно важны только три формата файлов изображений: JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы можете использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения, и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG несжатый, что означает, что это изображение более высокого качества. Недостатком является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующим шагом является сжатие изображений, которое играет огромную роль в оптимизации изображений.
Существуют различные типы и уровни сжатия изображений. Настройки для каждого из них будут различаться в зависимости от используемого вами инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструменты, такие как TinyPNG или JPEGmini, для упрощения сжатия изображений.
Хотя они требуют некоторых ручных усилий, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Есть также несколько популярных плагинов WordPress, таких как Optimole и EWWW Image Optimizer, которые могут автоматически сжимать изображения при их первой загрузке. Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Мы расскажем больше об использовании плагинов WordPress позже в этой статье.

3. Размеры изображения
Обычно, когда вы импортируете фотографию с телефона или цифровой камеры, она имеет очень высокое разрешение и большие размеры файла (высоту и ширину).
Как правило, такие фотографии имеют разрешение 300 DPI и размеры от 2000 пикселей и более. Хотя фотографии высокого качества хорошо подходят для печати или публикации на компьютере, их большой размер делает их непригодными для веб-сайтов.
Уменьшение размеров изображения до чего-то более разумного может значительно уменьшить размер файла изображения. Вы можете просто изменить размер изображения с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с разрешением 300 DPI и размером изображения 4900х3200 пикселей. Исходный размер файла был 1,8 МБ.
Мы выбрали формат JPEG для более высокого сжатия и изменили размеры на 1200×795 пикселей. Размер файла был уменьшен всего до 103 КБ. Это на 94% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений поставляются с настройками оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, есть также несколько мощных бесплатных инструментов оптимизации изображений, которые вы можете использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с лучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
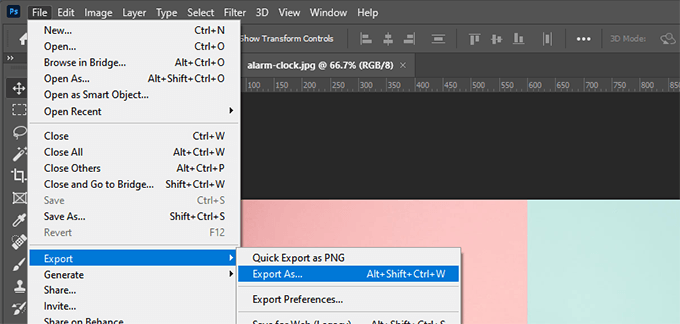
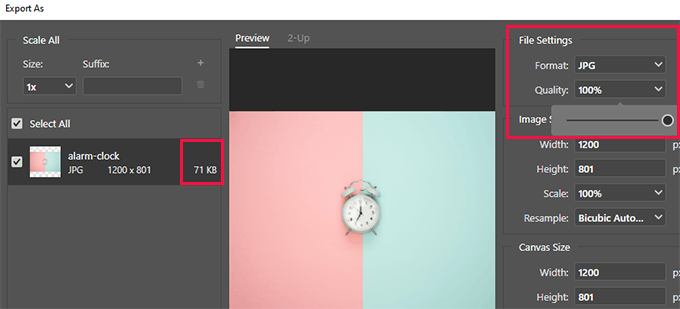
Adobe Photoshop — это приложение для редактирования изображений премиум-класса, которое позволяет экспортировать изображения с меньшим размером файла для Интернета.

В диалоговом окне экспорта вы можете выбрать формат файла изображения (JPG, PNG, GIF), обеспечивающий наименьший размер файла.
Вы также можете уменьшить качество изображения, цвета и другие параметры, чтобы еще больше уменьшить размер файла.

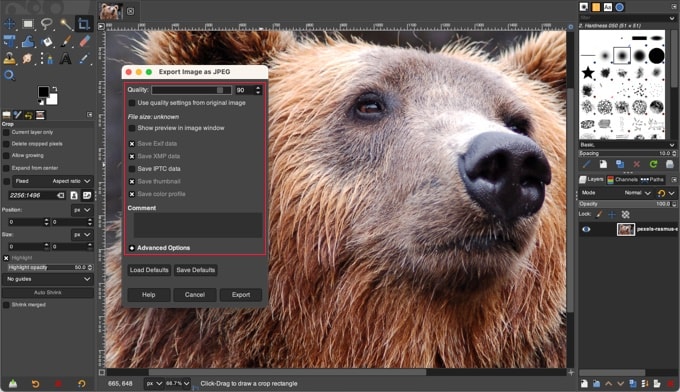
GIMP
GIMP — это бесплатная альтернатива Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации изображений для Интернета. Недостатком является то, что его не так просто использовать, как некоторые другие решения в этом списке.
Сначала вам нужно открыть изображение в GIMP, а затем выбрать параметр « Файл» Экспортировать как… . Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Теперь вы увидите параметры экспорта изображения. Для файлов JPEG вы можете использовать ползунок «Качество», чтобы выбрать уровень сжатия и уменьшить размер файла.

Наконец, вы должны нажать кнопку «Экспорт», чтобы сохранить оптимизированный файл изображения.
КрошечныйPNG
TinyPNG — это бесплатное веб-приложение, которое использует интеллектуальную технику сжатия с потерями для уменьшения размера файлов PNG и JPEG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения, используя простое перетаскивание.

Они сожмут изображение и дадут вам ссылку для скачивания.
У них также есть расширение для Adobe Photoshop, которое мы используем как часть нашего процесса редактирования изображений, поскольку оно позволяет вам получить доступ к TinyPNG из Photoshop.
Для разработчиков у них есть API для автоматического преобразования изображений, а для новичков есть плагин WordPress, который сделает это за вас. Подробнее об этом позже.
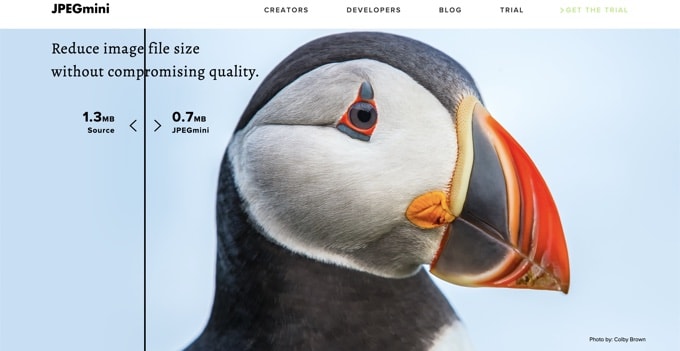
JPEGмини
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на их качество восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.

Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
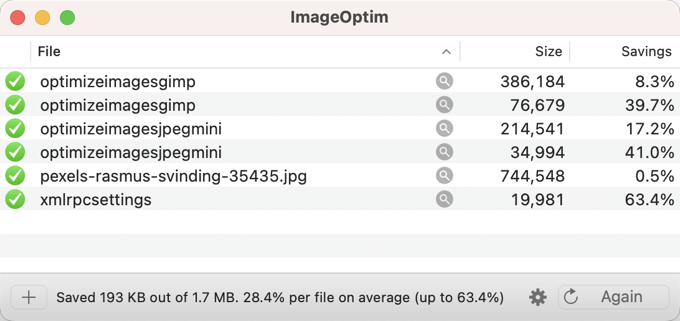
Имиджоптим
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества, находя наилучшие параметры сжатия и удаляя ненужные цветовые профили.

Альтернативой Windows этому является Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — сделать это перед их загрузкой в WordPress. Однако, если вы запускаете сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин для сжатия изображений WordPress.
Вот наш список лучших плагинов для сжатия изображений WordPress:
- Optimole — популярный плагин от разработчиков ThemeIsle.
- EWWW Оптимизатор изображений
- JPEG, PNG и WebP Image Compression, плагин от упомянутой выше команды TinyPNG.
- Imagify — плагин от популярной команды WP Rocket.
- Оптимизатор изображений ShortPixel
- вмиг
- reSmush.it
Эти плагины для оптимизации изображений WordPress помогут вам ускорить работу вашего сайта.
Заключительные мысли и рекомендации по оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас. Это будет иметь огромное значение для скорости вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите повышение рейтинга вашего сайта в поисковых системах.
Помимо оптимизации изображений, две вещи, которые значительно помогут вам ускорить работу вашего сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.
В качестве альтернативы вы можете использовать управляемую хостинговую компанию WordPress, потому что они часто предлагают как кэширование, так и CDN как часть платформы.
Мы надеемся, что эта статья помогла вам научиться оптимизировать изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как повысить безопасность WordPress и о лучших плагинах WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как оптимизировать изображения для веб-производительности без потери качества» впервые появилось на WPBeginner.
