Как вывести чистый код SVG в Adobe Illustrator
Опубликовано: 2023-02-16Adobe Illustrator — мощный редактор векторной графики, который можно использовать для создания иллюстраций, логотипов и другой графики. Одним из преимуществ использования Illustrator является то, что он может выводить чистый SVG-код , который можно использовать для создания адаптивной веб-графики, которая отлично выглядит на всех устройствах. В этой статье мы покажем вам, как заставить Adobe Illustrator выводить чистый SVG-код, чтобы вы могли создавать адаптивную веб-графику, которая отлично выглядит на всех устройствах.
Возникла проблема с экспортом кода svg. Чтобы анимировать svg, я экспортирую их из Illustrator. Описания слоев (идентификаторов) в версии 26.1 больше не соответствуют предыдущим версиям. Exportedsvg содержит их следующим образом: svg id=a, id=b и так далее. удаление и повторная установка — это первый шаг к решению проблемы, но этого недостаточно, чтобы предотвратить ее повторное появление до конца дня. Тег <image> в файле Illustrator, экспортированном со встроенным снимком экрана PNG, больше не отображается с атрибутами ширины и высоты. Эта ошибка возникает при попытке использовать экспортированные файлы SVG в XMLmind. Поскольку у нас облачная подписка на Illustrator, у нас всегда должен быть доступ к самой последней версии.
Как экспортировать SVG высокого качества из Illustrator?

Файлы SVG легко сохранять из Illustrator. Чтобы экспортировать файл как sva, выберите «Сохранить как» в меню «Файл», а затем выберите тип SVG (см. изображение ниже). Если вы используете настройки сохранения, показанные ниже, вы можете быть уверены, что настройки экспорта точны.
Оптимизация файла SVG начинается с его создания и продолжается до экспорта. Может быть трудно разрешить плохо построенный SVG после того, как он был завершен, точно так же, как может быть трудно разрешить любую веб-страницу HTML, которая была плохо построена. Когда вы рисуете, вы должны убедиться, что ваш контур организован. Файлы Adobe Illustrator, в отличие от растровых файлов, не относятся к той же лиге, что и обычные растровые изображения. Простые элементы, такие как линии, прямоугольники и круги, имеют ряд преимуществ. Простые формы можно настраивать в соответствии с конкретными требованиями, что приводит к меньшему размеру файлов и меньшему количеству кода, что упрощает их обслуживание и редактирование. Необходимо упростить путь, чтобы уменьшить данные пути и размеры файлов.
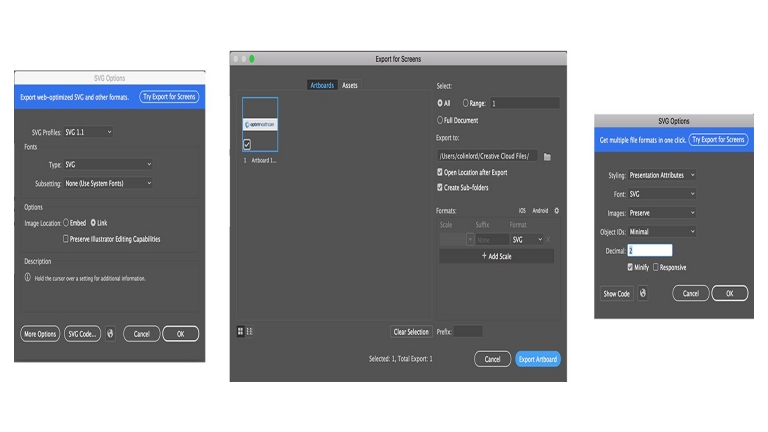
Когда текстовый элемент является автономным элементом, он доступен для поиска, доступен и легко вводится повторно. Пути могут быть преобразованы в текстовые представления, если рендеринг текста более важен, чем его редактирование. Используйте « фильтры SVG » вместо фильтров Illustrator или Photoshop, если вы хотите создать фильтры, более похожие на настоящие. Illustrator.2 теперь включает панель экспорта файлов, оптимизированных для Интернета, которая была добавлена в версии 2015.2. Вы можете стилизовать свой SVG тремя способами, которые вы можете увидеть в первом раскрывающемся списке. Контурный текст дает вам полный визуальный контроль над вашей типографикой, но это дорого обходится, потому что размеры файлов увеличиваются, а текст становится доступным для поиска и редактирования менее эффективно. Различные типы символов имеют символы и буквенные числа, которым можно присвоить большое количество символов.
Количество знаков после запятой, которые вы будете заполнять после запятой, определяется по формуле. Если вы хотите извлечь максимальную пользу из плохой ситуации, лучший вариант — сохранить ее с точностью до одного десятичного знака. Вам нужно только снять этот флажок, если вы хотите экспортировать окончательную версию вашей графики для производства. Если вы нажмете «Экспортировать как…», вы также можете увидеть параметр «Использовать монтажные области» в появившемся диалоговом окне экспорта. Это может быть полезно, если вы хотите экспортировать каждую монтажную область как отдельный файл SVG .
Почему вы должны экспортировать свои иллюстрации Illustrator в Svg
При экспорте в SVG Illustrator создаст файл, оптимизированный для использования в Интернете. В результате ваши SVG-иллюстрации будут меньше по размеру и, следовательно, будут быстрее загружаться на веб-страницах. Кроме того, для создания SVG-иллюстраций можно использовать любую программу, которая может редактировать векторные иллюстрации, например Adobe Illustrator, Inkscape или GIMP.
Как экспортировать SVG из Illustrator в код?

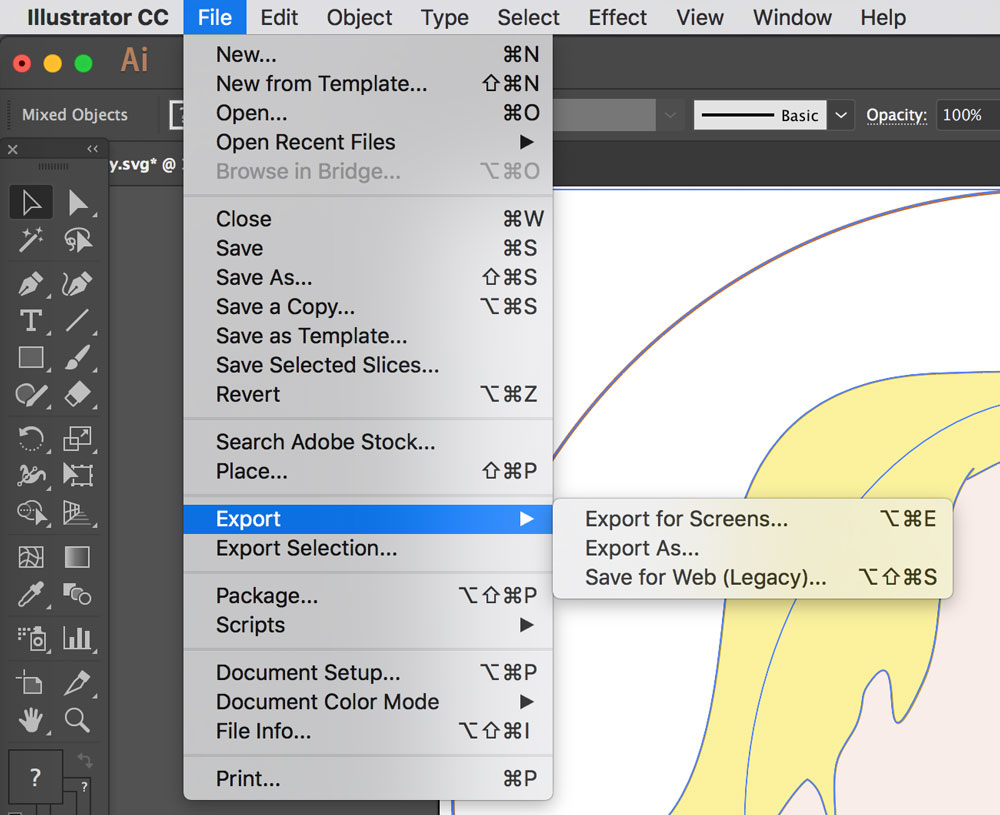
Выберите «Файл» > «Экспорт» > «svg» (svg) в меню «Файл». Если вы хотите экспортировать содержимое ваших монтажных областей в виде отдельных файлов SVG, вы должны сначала использовать монтажные области. Доступ к диалоговому окну «Параметры SVG» можно получить, выбрав «Экспорт».
Из Illustrator вы можете экспортировать изображения SVA для использования в Интернете. Существует три способа сохранения файла sva в Adobe Illustrator. Файл — Экспорт. Ваш путь — это тот, который вы должны пройти. Внутренний CSS или встроенный стиль могут быть полезны, если у нас есть массивный файл изображения, чтобы оптимизировать его. Если вы хотите использовать растровое изображение (например, JPG) в своем sVG, есть два варианта. Выбор шрифта на самом деле более эффективен, особенно при использовании больших изображений. Когда вы конвертируете в контуры, ваши буквы будут преобразованы в векторы.
Вы можете решить проблему с отображением, но это негативно скажется на вашей производительности и может привести к нарушению правил доступности. Если у вас есть несколько SVG с минимальными именами классов, вы в конечном итоге будете стилизовать то, что не собирались, потому что вы все продублировали. При использовании Decimal 2 обычно есть лучший выбор. Отключив адаптивность, мы увеличиваем ширину и высоту базового SVG. Если мы определим ширину и высоту в нашем CSS, значение, которое мы зададим в SVG, будет аннулировано.
Экспорт кода Svg из Illustrator

Есть несколько способов экспортировать код svg из иллюстратора. Один из способов — перейти в меню «Файл» > «Сохранить как», а затем изменить тип файла на .svg. Другой способ — использовать функцию экспорта и выбрать .svg в качестве типа файла.
Формат векторной графики — это формат, в котором используется текстовое описание объекта или пути. Чтобы импортировать файл SVG, откройте его в Illustrator. Ctrl I (Mac) и Cmd I (Windows) — еще два сочетания клавиш. В разделе «Параметры» диалогового окна «Преобразовать в векторную графику» необходимо указать следующие параметры: Масштаб векторной графики определяется ее масштабом. В иллюстрированной графике rotate — это имя графики. Если вы хотите указать поворот в градусах или пикселях, вы можете это сделать. Расширение файла называется файлом. Имя файла .svg, который будет преобразован в файл Adobe Illustrator .
Как редактировать код Svg в Illustrator
В Adobe Illustrator вы можете открыть существующий файл SVG или создать новый с нуля. Чтобы отредактировать файл SVG, просто выберите объект, который вы хотите отредактировать, и внесите изменения. Вы также можете добавить новые объекты, выбрав инструмент «Добавить» на панели инструментов. Когда вы закончите, просто сохраните файл, и он будет обновлен с учетом ваших изменений.

В Illustrator вы сможете работать с SVG. Есть несколько приемов и советов, которые помогут значительно упростить этот процесс. Чтобы использовать векторную графику, вы должны сначала использовать Illustrator Pen и Inkscape. Файл A.sva нельзя редактировать никаким образом, кроме описания отдельных точек. Вы также должны включить некоторый текст в файл после этого. Для этого перейдите к инструменту «Текст» и выберите текст, который хотите включить. Размер границы можно определить, выбрав поля «Ширина» и «Высота» в поле «Размер». Если вы хотите начать работу с файлом, теперь вы можете сделать это в Illustrator.
Вы можете редактировать файлы Svg в Illustrator, но есть некоторые ограничения
В Illustrator можно редактировать файлы SVG, но есть некоторые ограничения. Например, вы не можете редактировать отдельные точки файла SVG, а некоторые функции редактирования могут работать не так, как ожидалось. Чтобы подтвердить, что флажок Оба пути установлен, нажмите OK в диалоговом окне Путь соединения. Вы можете импортировать файл SVG в Illustrator, выбрав «Файл» > «Импорт» > «SVG». Ctrl I (Mac) или Cmd I (Windows) — другие сочетания клавиш. После того, как файл SVG будет импортирован в Illustrator, вам нужно будет преобразовать его в векторную графику. Если вы хотите сохранить свои данные как…», введите br. Выберите «SVG» в качестве альтернативы стандартному * после выбора «Файл». Ai — это расширение файла. Вы даже можете выбрать «Код SVG…» в параметрах сохранения SVG , чтобы увидеть, отображал ли Illustrator код перед его сохранением, скорее всего, для целей копирования и вставки.
Adobe Illustrator в SVG
Adobe Illustrator to SVG — это процесс преобразования файлов Adobe Illustrator в формат файла SVG . SVG — это формат файла векторной графики, который широко поддерживается многими веб-браузерами и приложениями. Adobe Illustrator — популярный векторный графический редактор для создания иллюстраций, логотипов и других изображений. Формат файла SVG хорошо подходит для веб-приложений и мобильных приложений, поскольку его можно масштабировать до любого размера без потери качества.
XML и JavaScript используются для создания веб-графики, которая реагирует на действия пользователя сложными эффектами, такими как выделение, всплывающие подсказки, звук и анимация с использованием SVG. Эти файлы чрезвычайно компактны и обеспечивают высококачественную графику для Интернета, печати и портативных устройств. Ваше изображение будет создано в другом формате, если вы используете настройку Illustrator. Срезы, карты изображений и сценарии используются для создания веб-ссылок в файле sva. функции сценариев, такие как ролловеры, могут быть реализованы с помощью движений указателя и клавиатуры. Эффект — это не что иное, как набор свойств XML, описывающих различные математические операции. Когда это происходит, он визуализируется в целевой объект, а не в исходную графику.
Пока указатель перемещается вокруг элемента, можно использовать функцию onmouseover для запуска действия. Когда кнопка мыши нажимается на элемент информации, такой как элемент, действие имитирует это действие. События блокировки и выгрузки запускаются, когда документ удаляется из окна или фрейма. Используя это событие, вы можете вызывать одноразовые функции инициализации для вашего веб-дизайна и дизайна экрана.
Adobe Illustrator: идеальная программа для создания файлов Svg
Файл SVG можно создать с помощью Adobe Illustrator. Когда вы выбираете «Файл» > «Сохранить как…», вы можете использовать Illustrator для создания и редактирования ваших дизайнов SVG . Illustrator также доступен для разработки и редактирования проектов для использования с Cricut Design Space.
Как получить код Svg из файла Svg
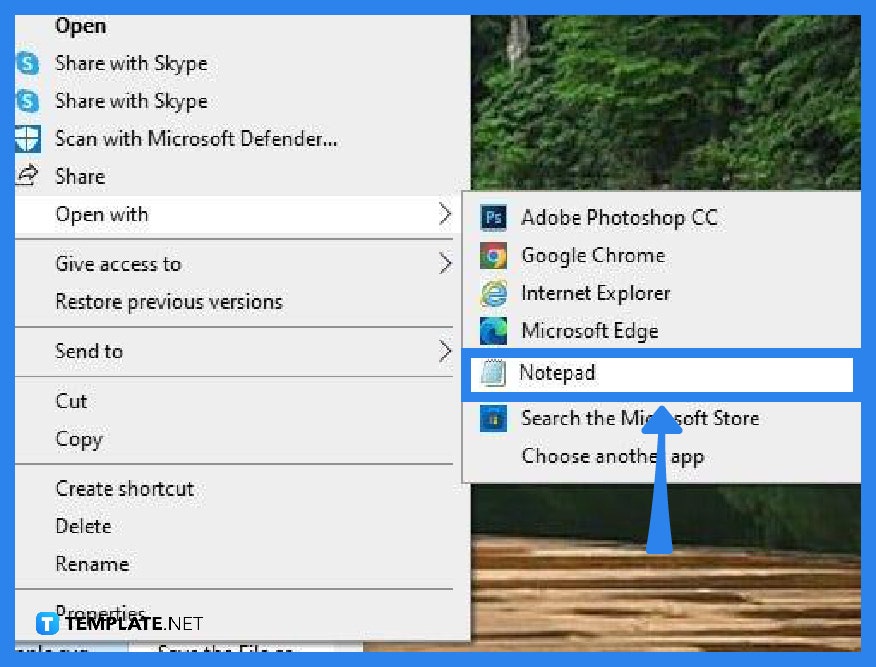
Есть несколько способов получить код svg из файла svg. Один из способов — открыть файл в текстовом редакторе и скопировать код. Другой способ — использовать конвертер файлов для преобразования файла в другой формат, например pdf, а затем скопировать код из нового файла.
Многие ситуации можно значительно улучшить, используя HTML-код файла SVG. В этом руководстве вы узнаете, как получить HTML-код из любого файла SVG. Это так же просто, как загрузить значок, изображение или и то, и другое с помощью SVG. Скопируйте и вставьте код из файла в редактор кода. Код можно изменить так, чтобы он идеально вписался в ваш дизайн благодаря большей гибкости, чем изображение. Чтобы цвет соответствовал тексту, удалите все элементы заливки, соответствующие цвету, кроме того, который соответствует первому. Первая строка должна быть заполнена текущим цветом.
Как получить SVG-код из Figma
Помимо просмотра файла Figma, вы можете извлечь код svg. Если вы хотите скопировать код в формате svg, вы можете либо щелкнуть по нему правой кнопкой мыши и выбрать значок, либо скопировать его в формате SVG, выбрав «Копировать как» — «Копировать как svg». После этого вы можете использовать свой любимый редактор кода, чтобы сохранить код svg.
Плагин экспорта Svg для Adobe Illustrator
Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Первоначально разработанный для Apple Macintosh, разработка Adobe Illustrator началась в 1985 году. Вместе с Creative Cloud (CC) 17 июня 2013 года был выпущен Illustrator CC. Adobe Illustrator CC является преемником Adobe Illustrator CS6 и был выпущен 17 июня 2013 г. Это двадцать четвертое поколение Adobe Illustrator.
Вы можете либо экспортировать готовый для Интернета SVG-файл целиком из Illustrator, либо экспортировать отдельные SVG-файлы . Внешний стиль CSS: атрибуты представления упрощают анимацию или стиль вашего SVG с помощью внешнего CSS. На данный момент единственный способ сделать это — преобразовать шрифты Adobe Typekit в контуры. Пожалуйста, экспортируйте SVG с этими настройками, если вы вставляете изображение в тег >img> на своем веб-сайте. Внутренний CSS можно использовать для создания стилей. Вы можете экспортировать SVG размером с тот, который вы экспортируете. Чтобы облегчить себе работу, убедитесь, что десятичная дробь состоит не менее чем из четырех цифр. При использовании шрифтов рисуйте их в виде контуров. Поскольку ваша операционная система не использует оптимизацию шрифтов, изображение, которое вы видите, может иногда казаться размытым.
Может ли Adobe Illustrator создавать файлы Svg?
С помощью Adobe Illustrator вы можете создавать файлы SVG. Графика, созданная в формате векторной графики SVG , который проще в использовании, чем Photoshop или Adobe Inkscape, может быть более подробным и точным. Векторные программы, такие как Illustrator, можно использовать для редактирования файлов SVG, которые затем можно экспортировать в виде изображения или PDF.
Могу ли я открыть код Svg в Illustrator?
Вы можете импортировать файл SVG в Illustrator, выбрав «Файл». Ctrl-I (Mac) или Cmd-I (Windows) — два других сочетания клавиш. Когда вы импортируете файл SVG в Illustrator, его необходимо преобразовать в векторную графику.
Illustrator Экспорт Svg без монтажной области
На этот вопрос нет универсального ответа, так как лучший способ экспорта файла SVG из файла Illustrator зависит от конкретного проекта. Однако, как правило, лучше всего экспортировать SVG-файл без монтажной области, чтобы его было легче редактировать в программе векторного редактирования, такой как Inkscape или Adobe Illustrator.
Экспорт кадров в Adobe Illustrator Cc
Следующие шаги можно использовать для экспорта только кадра в illustrator CC: Должен быть установлен Adobe Illustrator CC. Мир науки движется вперед. После того, как вы нажмете «Файл», откройте файл, нажав кнопку «Файл». Затем перейдите к файлу, который вы хотите экспортировать, и перейдите туда. Перейдите на вкладку «Рисование» и нажмите кнопку «Экспорт» (в правой части экрана). На вкладке «Общие» выберите параметр «Рамка», который является единственным доступным в окне «Параметры экспорта».
Нажав Экспорт, вы можете экспортировать продукт.
