Как просмотреть мобильную версию веб-страниц WordPress с рабочего стола
Опубликовано: 2023-05-19Хотите предварительно просмотреть мобильную версию своего сайта WordPress?
Предварительный просмотр сотовой структуры помогает вам увидеть, как ваша веб-страница выглядит на сотовых продуктах. Когда ваш сайт находится в стадии разработки или даже когда он работает, часто бывает проще просматривать мобильную версию на настольном компьютере. Затем вы можете быстро внести изменения и увидеть их результат.
В этой статье мы покажем вам, как просматривать мобильную версию веб-сайта WordPress с рабочего стола.

Почему вы действительно должны предварительно просмотреть свой мобильный формат
Более 50% посетителей вашего веб-сайта будут использовать свои мобильные телефоны для доступа к вашему интернет-сайту. Около 3% будут использовать таблетки.
Это говорит о том, что иметь веб-сайт, который кажется отличным на мобильных устройствах, довольно важно.
В частности, мобильность настолько важна, что Google теперь применяет индекс сотовой связи для своего алгоритма ранжирования веб-сайтов. Обычно это означает, что Google будет использовать сотовую версию вашего веб-сайта для индексации. Вы можете узнать больше, изучив наш лучший учебник по веб-оптимизации WordPress.
Даже если вы используете адаптивную тему WordPress, вам все равно нужно проверить, как ваш веб-сайт выглядит на мобильных устройствах. Возможно, вы захотите создать различные варианты ключевых целевых страниц, оптимизированных для мобильных покупателей’.
Важно иметь в виду, что большинство предварительных просмотров ячеек не будут полностью лучшими, поскольку существует множество различных размеров экрана мобильного дисплея и браузеров. Ваш оставшийся тест должен состоять в том, чтобы постоянно просматривать ваш сайт на реальном мобильном устройстве.
В связи с этим давайте поищем, как вы можете проверить мобильную версию вашего сайта WordPress на рабочем столе.
Мы собираемся включить два разных метода для проверки того, как ваш веб-сайт выглядит в мобильной версии с использованием настольных браузеров. Вы можете щелкнуть ссылки внизу, чтобы перейти к любой части:
- Способ 1: Использование WordPress’s Topic Customizer
- Техника 2: Применение системного подхода Google Chrome’s DevTools
- Бонус: как разработать контент для мобильных устройств в WordPress
Учебник по фильмам
Если вы предпочитаете опубликованные инструкции, продолжайте читать.
Подход 1: Использование настройщика тем WordPress’
Вы можете использовать настройщик темы WordPress для предварительного просмотра мобильной версии вашего веб-сайта WordPress.
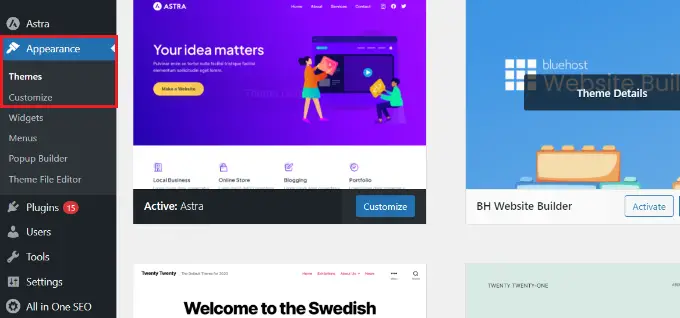
Просто войдите в свою панель управления WordPress и перейдите на экран Внешний вид »Персонализация дисплея.

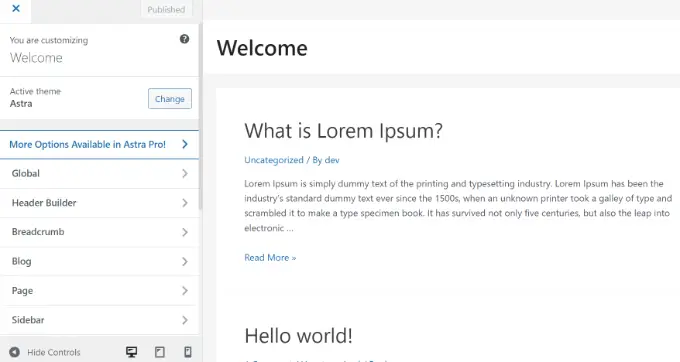
Это откроет настройщик тем WordPress. В этом уроке мы будем работать с темой Astra.
В зависимости от того, какую тему вы используете, вы можете увидеть немного разные возможности в меню оставшейся руки.

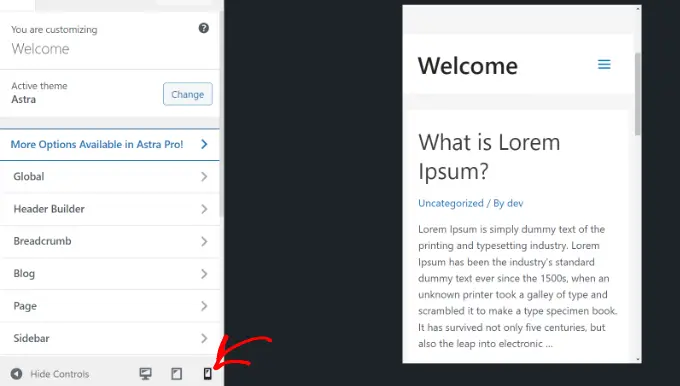
В нижней части дисплея просто щелкните значок ячейки.
Затем вы увидите предварительный просмотр того, как ваш веб-сайт выглядит на мобильных устройствах.

Этот метод предварительного просмотра мобильного варианта особенно полезен, когда вы еще не закончили создание своего блога или когда он находится в режиме планового обслуживания.
Теперь вы можете внести улучшения в свой веб-сайт и посмотреть, как они выглядят, прежде чем вы заставите их остаться.
Процесс 2. Применение системного подхода Google Chrome’s DevTools
Браузер Google Chrome имеет набор приложений для разработчиков, которые позволяют вам выполнять многочисленные проверки на любом веб-сайте, включая предварительный просмотр того, как это выглядит на мобильных устройствах.
Просто откройте браузер Google Chrome на рабочем столе и посетите веб-сайт, который вы хотите просмотреть. Это может быть предварительный просмотр страницы вашего веб-сайта или даже веб-сайта вашего конкурента.
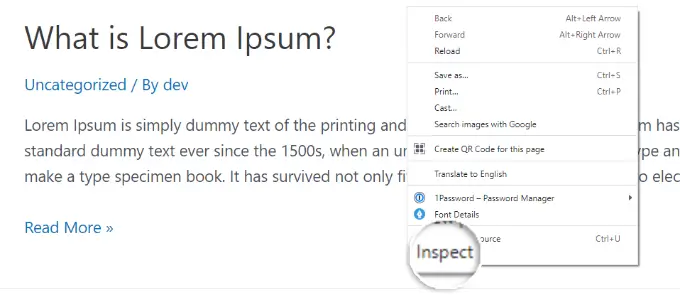
После этого вы должны щелкнуть соответствующим образом на веб-странице и выбрать опцию ‘Inspect’.

Новая панель откроется справа или внизу экрана дисплея.

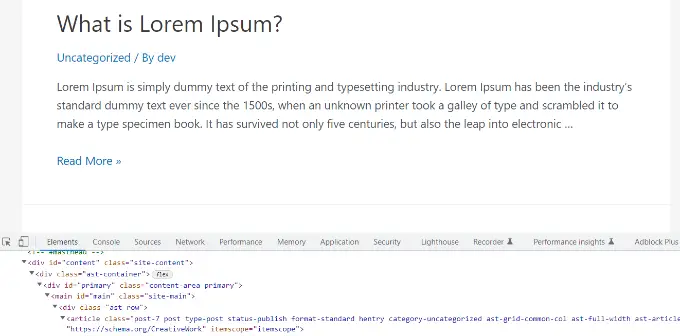
Он увидит что-то вроде этого:

В режиме разработчика вы сможете увидеть HTML-код вашего веб-сайта, CSS и другие особенности.
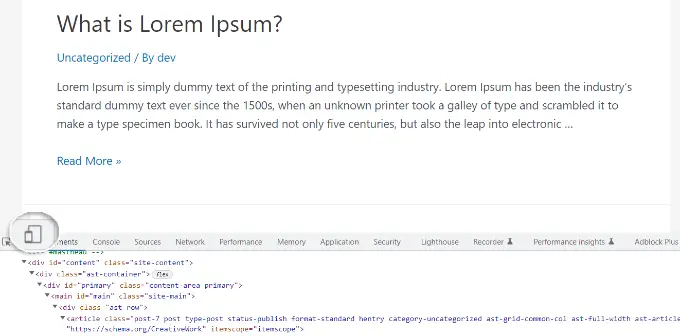
После этого вам нужно будет нажать кнопку ‘Переключить панель инструментов устройства’, чтобы перейти к сотовым часам.

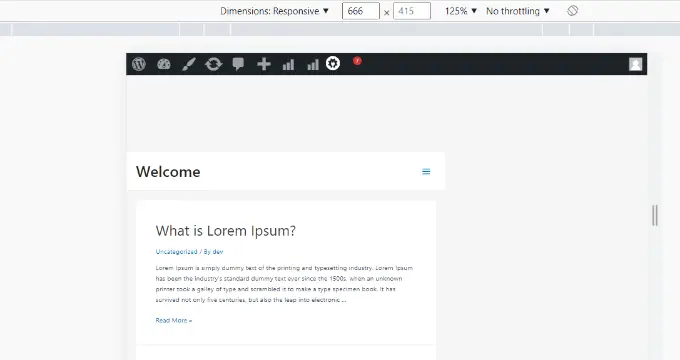
Вы увидите, что предварительный просмотр вашего веб-сайта сжимается до размера экрана мобильного устройства.
Основной вид вашего веб-сайта также изменится в мобильной версии. Например, меню свернутся, а дальнейшие значки сместятся влево на место правой части меню.

Когда вы наводите курсор мыши на мобильный вид вашего веб-сайта, он превращается в круг. Этот кружок можно перемещать с помощью мыши, чтобы имитировать сенсорный экран сотового продукта.
Вы также можете удерживать клавишу ‘Shift’ нажатой, а затем щелкнуть и переместить мышь, чтобы имитировать сжатие сотового монитора для увеличения или уменьшения масштаба.
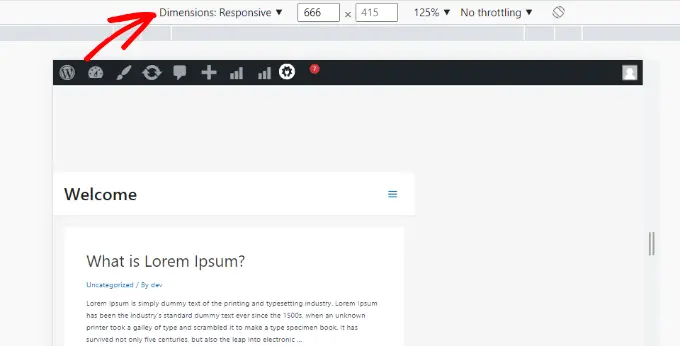
Над мобильной проверкой вашего веб-сайта вы увидите еще несколько вариантов.

Эти конфигурации позволяют вам сделать много дополнительных очков. Вы можете проверить, как ваш сайт будет выглядеть на разных смартфонах.
Например, вы можете выбрать мобильный продукт, такой как Iphone, и посмотреть, как ваш веб-сайт будет отображаться в системе.
Вы также можете имитировать производительность вашего веб-сайта при быстром или медленном соединении 3G. Вы даже можете повернуть сотовый монитор с помощью значка поворота.
Награда: как создавать материалы для мобильных устройств в WordPress.
Очень важно, чтобы ваша веб-страница имела адаптивный дизайн и стиль, чтобы гости мобильных устройств могли очень легко перемещаться по вашей веб-странице.
Тем не менее, одного лишь адаптивного веб-сайта недостаточно. Покупатели мобильных устройств чаще ищут отличительные товары, чем потребители настольных компьютеров.
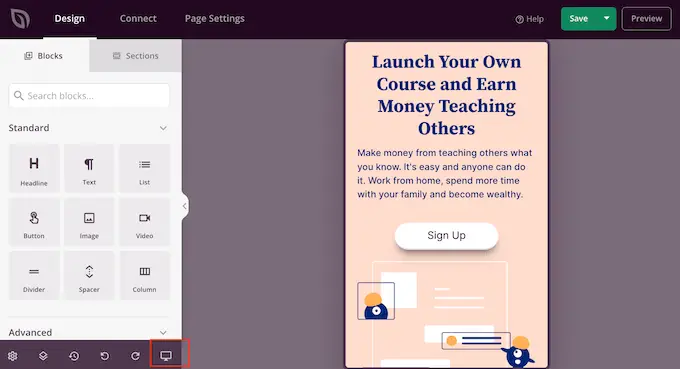
Множество высококачественных тем и плагинов позволяют вам создавать вещи, которые по-другому отображаются на рабочем столе, а не на мобильных устройствах. Вы также можете использовать плагин для создания страниц веб-сайта, такой как SeedProd, для редактирования целевых интернет-страниц с точки зрения сотовой связи.

Вам действительно следует подумать о создании уникального для мобильных устройств материала для ваших видов прямой генерации. О сотовом оборудовании эти разновидности нужно уточнять по номинальным данным, желательно только по электронной почте. Они также должны очень хорошо искать и быть легкодоступными.
Более подробную информацию вы можете найти в нашем руководстве по разработке целевого веб-сайта в WordPress.
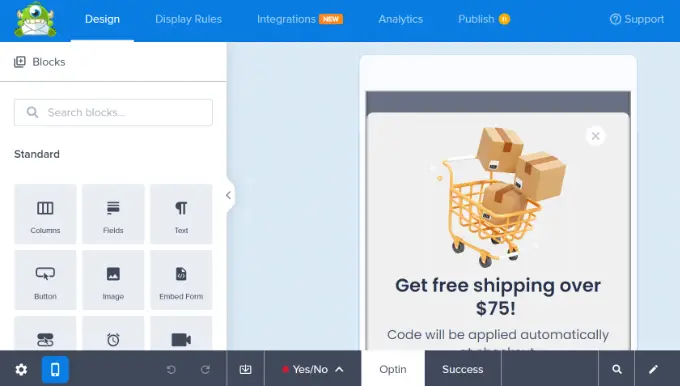
Еще один хороший способ разработки всплывающих окон с точностью до ячейки и сортировки с прямой генерацией — это OptinMonster. Это самый эффективный всплывающий плагин WordPress и устройство эпохи гидов в отрасли.

OptinMonster имеет четкие политики показа гаджетов, которые позволяют вам показывать различные кампании для мобильных клиентов и конечных пользователей настольных компьютеров. Вы даже можете комбинировать это с атрибутом геотаргетинга OptinMonster и другими высокоразвитыми функциями персонализации, чтобы получить наилучшие конверсии.
Вы можете посмотреть наш учебник о том, как разрабатывать всплывающие окна ячеек, которые трансформируются для получения дополнительной информации.
Мы надеемся, что эта короткая статья помогла вам узнать, как просмотреть мобильный формат вашего веб-сайта. Вы также можете ознакомиться с нашим профессиональным выбором наиболее эффективных плагинов для преобразования веб-сайта WordPress в мобильное приложение и понять, как увеличить количество целевых посетителей блога.
Если вам понравился этот пост, подпишитесь на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Fb.
Статья «Как просмотреть мобильную модель веб-сайтов WordPress с рабочего стола» впервые появилась на WPBeginner.
