Как разместить текст поверх Svg в HTML
Опубликовано: 2023-01-22Если вы хотите поместить текст поверх svg в html, вы можете сделать это с помощью тега text. Этот тег позволяет указать координаты x и y, где должен отображаться текст, а также размер и цвет шрифта. Вы также можете использовать CSS для дальнейшей стилизации текста.
В CodePen редактор HTML, расположенный в редакторе, позволяет вам писать все, что вы хотите, в рамках шаблонов HTML5 или основных тегов HTML5 HTML5. CSS можно применить к вашей ручке, используя любую таблицу стилей в Интернете. Значения свойств и значений, необходимые для работы, часто назначаются префиксами поставщиков. Ваша ручка может быть написана с помощью сценария, который доступен из любого места в Интернете. Когда вы вводите URL-адрес здесь, мы размещаем его в том порядке, в котором он должен располагаться перед JavaScript в самом Pen. Если вы ссылаетесь на расширение файла, которое включает препроцессор, мы попытаемся обработать файл перед подачей заявки.
Можно ли использовать теги SVG напрямую в HTML5 без каких-либо плагинов?
Элементы «посторонний объект» и «изображение» используются в SVG для создания встроенного контента. Кроме того, HTML-элементы «видео», «аудио», «iframe» и «холст» могут использоваться для создания встроенного контента.
Как поместить текст рядом с Svg?

Чтобы поместить текст рядом с svg, вам нужно будет использовать элемент svg text. Этот элемент принимает атрибуты для координат x и y, которые будут определять размещение текста в svg. Вы также можете использовать атрибут «dy», чтобы сместить текст по вертикали.
Можно ли поместить текст внутри Svg?
Относительно просто заблокировать svg и [span] текста, показанного рядом с ним. Могу ли я что-то написать в файле ansvg? Графические элементы, состоящие из текста, рисуются с помощью элемента HTML text>. Если вы хотите применить к тексту градиент, узор, обтравочный контур, маску или фильтр, просто сделайте то же самое с любым другим графическим элементом SVG. Когда текст не включен в элемент text> SVG, он не работает должным образом. Если вы хотите, чтобы текст был выровнен по вертикали рядом со значком Font Awesome, используйте свойство CSS vertical-align со значением «middle» и свойство line-height. Настройка размера шрифта может использоваться для установки размера значка. Движок SVG сделает всю работу; просто отцентрируйте шрифт вправо, затем установите высоту в div.
Можете ли вы поместить текст в SVG?

Элемент SVG text>, создающий графический элемент, состоит из текста. Текст графического элемента > можно применять так же, как и любой другой элемент SVG. Текстовый элемент, который не включает элемент *text>, не будет отображаться в SVG.
Самое лучшее в тексте SVG — это его способность безупречно работать с обоими. Вы можете программировать такие вещи, как штрихи и заливки, используя его в качестве элемента рендеринга так же, как и другие графические элементы. Этот файл можно выбрать, скопировать и вставить в другое место. Для его чтения можно использовать программу чтения с экрана, а также выполнить поиск с помощью поисковой системы. Хотя точка (0,0) обычно находится на левом краю поля, она не всегда находится в левом нижнем углу. Координаты блока EM определяются путем деления количества единиц на em на его конкретное пространство. Этот номер является характеристикой шрифта и отображается в таблице информации о шрифте.
Текст отображается так же, как и другие элементы SVG . Можно заполнить пустое пространство, обвести его и даже повторно использовать текст по мере использования других элементов. В этом примере указывается структура, которую я определяю как элемент внутри. Использовались атрибуты x и y, а также текст области просмотра. Текстовый элемент позволяет вам позиционировать весь ваш текст. В этом разделе мы покажем вам, как управлять его отображением. Прошу прощения за то, что начал с краткого, но содержательного введения в глифы и шрифты. Мы можем узнать больше, если у нас есть понимание этого основания.
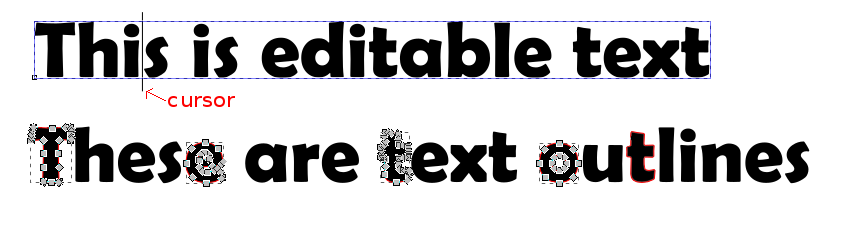
Как лучше всего сделать текст SVG редактируемым? Было бы предпочтительнее использовать атрибут contenteditable в элементе HTML . Таким образом, вы можете легко изменить внешний вид текста, сохранив при этом его качество изображения.
Как поместить текст поверх изображения в HTML?
Чтобы поместить текст поверх изображения в HTML, вам нужно использовать свойство position. Установив абсолютное положение, вы можете расположить текст в любом месте страницы, даже над другими элементами. Затем вам просто нужно установить свойства top и left, чтобы расположить текст там, где вы хотите. Вы также можете использовать свойство z-index, чтобы убедиться, что текст находится поверх изображения.
Как добавить наложение текста к изображению?
CSS-свойства и псевдоэлементы — одни из самых простых способов добавления изображения или текста . Для создания эффектов наложения CSS необходимы следующие свойства: свойства background-image и background-CSS.
Как добавить текст к фотографии на iPhone
Опцию «Дополнительно» можно найти в нижней части экрана, прокручивая «Предложения», «Обрезать», «Настроить» и другие параметры. Если вы хотите настроить подпись, коснитесь значка «Текст » . Чтобы добавить текст к изображению, перейдите по ссылке Добавить текст и выберите Текст. Перейдите к нижней части страницы и прокрутите вниз мимо «Предложения», «Обрезать», «Настроить» и других параметров, затем выберите «Еще». Затем коснитесь значка «Текст» и коснитесь наложений. Нажмите «Добавить», чтобы добавить текст к изображению, которое вы хотите отобразить над ним.

Как поместить текст поверх изображения в HTML Bootstrap?
Пожалуйста, включите p class="carousel-caption"> некоторый текст здесь[/p] после тега img>. Ваше сообщение будет видно на вашем изображении!. У вас есть длинная история и короткая, чтобы рассказать. Вы должны включить class=carousel-caption в HTML-тег , содержащий ваш текст, который должен располагаться над изображением. (Вы также можете изменить имя своего CSS, включив в него собственный CSS top:xyz%.)
Сила элемента Img
Если вы хотите обернуть элемент img в тексте, float: left; Необходимо использовать свойство CSS. В результате текст будет обтекать элемент img с левой стороны, как и любой другой встроенный элемент. В большинстве случаев выравнивание текста выполняется по левому краю. Внутри элемента img используйте text-align: center; Свойство CSS для центрирования текста. Из-за этого текст будет центрирован внутри элемента img независимо от того, где он отображается на странице.
Как поместить текст в прямоугольник Svg?
Есть несколько способов добавить текст в прямоугольник SVG . Один из способов — использовать текстовый элемент SVG. Этот элемент создает элемент 'g', который содержит текст. Элемент «g» можно расположить с помощью атрибутов «x» и «y». Другой способ добавить текст в прямоугольник SVG — использовать атрибут text элемента rect. Этот атрибут позволяет указать строку текста, которая будет отображаться внутри прямоугольника. Текст будет позиционироваться с использованием атрибутов «x» и «y».
Текст в SVG
svg — это векторный графический формат, позволяющий создавать изображения, которые можно масштабировать до любого размера без потери качества. Вы можете создавать svg-изображения с помощью любого текстового редактора, но также существует множество онлайн-инструментов, позволяющих преобразовывать текст в svg.
Как добавить текст в путь Svg
Вы можете создать текст SVG, который следует пути, используя элемент *textPath с путем, который вы определяете внутри defs. Атрибут xlink:href будет включен в массив *textPath*, если вы ищете путь. Путь будет упоминаться с помощью атрибута href, а не атрибута xlink: в SVG 2.0, поскольку ранее он использовал xlink:.
Вы можете использовать текст SVG где угодно. При этом вы можете отображать текст различными способами. Необходимо определить внутреннюю часть элемента и путь, по которому элемент должен следовать, чтобы следовать по пути. В следующем примере я указал путь к текстовому пути в качестве первого шага в создании линейного пути. Вы можете сместить начало пути, если хотите начать с начала пути. В качестве числа можно использовать либо процент, либо число. Расстояние — это измерение вдоль пути, которое рассчитывается в текущей системе координат с использованием последней.
Если вы хотите сместить путь без использования startOffset, вы можете сделать это точно так же. Значение x перемещается параллельно и перпендикулярно пути, поскольку оно движется параллельно и перпендикулярно пути. Создание пути — самая сложная часть, но добавление текста — самая простая. Вы получите массу удовольствия, если вам удобно работать с путями SVG . После этого вы сможете увидеть текст вдоль изогнутого пути, пока я продолжаю объяснять оставшиеся атрибуты.
Svg-текст при наведении
SVG — это формат файла векторного графического изображения, который позволяет дизайнерам взять всю мощь векторной графики в свои руки. С помощью SVG вы можете создавать линии, фигуры и текст, которые можно масштабировать и изменять в размере без потери качества. А поскольку SVG — это текстовый формат, вы можете добавлять текст при наведении курсора в свой дизайн.
Текстовое содержимое Svg: как отображать строки на холсте
Текстовые строки могут отображаться на холсте с помощью элементов текстового содержимого . Текстовый путь, диапазон и строка указаны в спецификации SVG как «текст», «textPath» и «tspan». Чтобы определить, существует ли атрибут «текст», проанализированный vogel сначала проверяет элемент, чтобы определить, есть ли в нем элемент «svagy». Если это не так, синтаксический анализ будет искать атрибут textPath вместо атрибута path. Если атрибут tspan не найден, анализируемый SVG будет искать его. Для работы с текстовым содержимым в sva необходимо учитывать следующие соображения. Элемент text или textPath требуется в качестве первого шага для включения текстового содержимого. Затем текстовое содержимое будет интерпретироваться как строка текстовых символов. В третьем случае текстовое содержимое будет отображаться тем же шрифтом, что и корневой элемент SVG. Помимо того, что текстовое содержимое можно просматривать во всех направлениях, даже если оно расположено в повернутом или перекошенном контейнере, текстовое содержимое можно просматривать во всех направлениях. Наконец, если SVG не отображается в области просмотра, текстовое содержимое не будет отображаться.
