Как представить анимацию Amount Rely в WordPress
Опубликовано: 2022-11-10Вы ищете способ разместить анимированный счетчик чисел на своем веб-сайте WordPress?
Выставление суммы может помочь заинтересовать ваших посетителей и позволит вам отображать этапы экрана, счастливых покупателей, предпринятые продуктивные инициативы и другую важную статистику на вашем сайте.
В этом посте мы покажем вам, как четко показать анимацию количества зависимостей в WordPress.

Зачем включать анимацию Range Rely в WordPress?
Отображение счетчика диапазона на вашем веб-сайте WordPress — это отличный способ привлечь внимание потребителей и привлечь их внимание.
Вы можете использовать его для просмотра важных статистических данных на вашей веб-странице, таких как количество посетителей каждый месяц или диапазон сообщений на сайте блога WordPress.
Точно так же вы можете использовать анимированный подсчет количества для просмотра выполненных работ, количества довольных потребителей, разнообразия покупателей, вех, достигнутых вашим малым бизнесом, и других очень важных фактов.
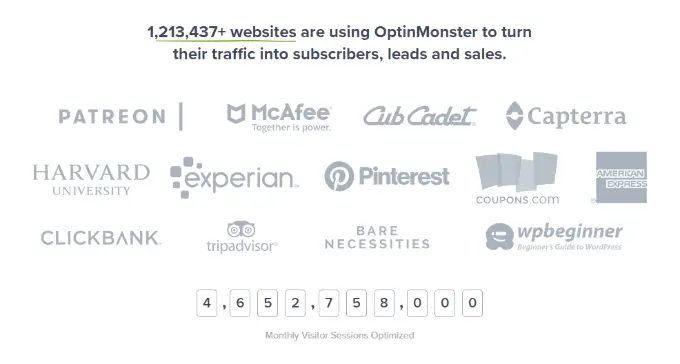
Например, OptinMonster работает, используя числовой счетчик для демонстрации оптимизированных периодов посещения от месяца к месяцу.

Добавление и настройка числа в WordPress обычно требует редактирования кода. Это может быть сложно для новичков, которые никогда не знали, как генерировать код.
Это объяснило, давайте посмотрим, как вы можете четко отобразить анимированный счетчик суммы в WordPress. Мы защитим 2 очень простых метода, используя качественный конструктор веб-сайтов и бесплатный плагин.
Вы можете нажать на обратные ссылки ниже, чтобы перейти к вашей любимой части.
Стратегия 1: четко показать анимацию, зависящую от выбора, используя SeedProd
Лучший способ добавить анимированный счетчик чисел в WordPress — использовать SeedProd. Это самый эффективный конструктор веб-сайтов WordPress, который предлагает конструктор сайтов с возможностью перетаскивания и множество решений для настройки.
В этом руководстве мы будем использовать вариант SeedProd Professional главным образом потому, что он включает расширенные блоки и позволяет вам включать счетчик. Существует также модель SeedProd Lite, которую вы можете проверить бесплатно.
Первое, что вам нужно сделать, это установить и активировать SeedProd. Если вам понадобится поддержка, не забудьте ознакомиться с нашим руководством по установке плагина WordPress.
После активации SeedProd попросит вас ввести ключевую лицензию. Вы можете получить необходимую лицензию в своей учетной записи и получить электронное письмо с подтверждением.

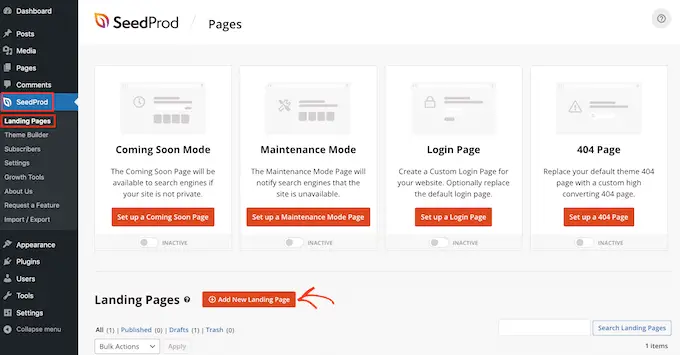
После этого вы захотите перейти на SeedProd » Целевые интернет-страницы из панели администратора WordPress.
SeedProd позволяет вам создавать умело разработанные персонализированные целевые веб-страницы, которые включают в себя начальный веб-сайт, страницу метода обслуживания, сайт входа и веб-страницу 404.
Зайдите заранее и просто нажмите кнопку «Добавить новую целевую страницу».

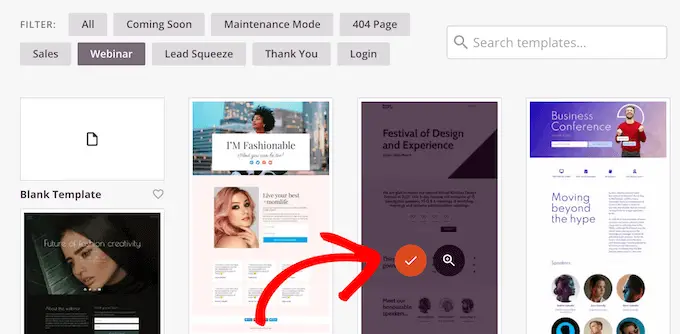
Сразу после этого вы можете найти шаблон для своего лендинга и представить анимированный счетчик пробега.
Просто наведите указатель мыши на шаблон и нажмите оранжевую кнопку проверки.

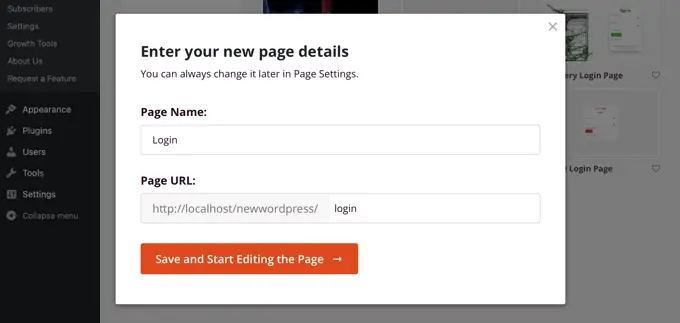
Откроется всплывающее окно. Введите только заголовок страницы веб-сайта и URL-адрес веб-страницы.
Сразу после этого нажмите кнопку «Сохранить и начать изменение страницы».

Это запустит конструктор перетаскивания SeedProd.
Затем вы можете отредактировать шаблон веб-страницы, добавив уникальные блоки или щелкнув существующие аспекты на странице.
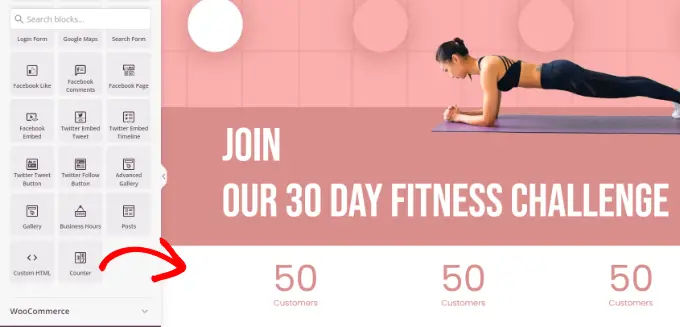
Чтобы увеличить количество анимированных изображений, просто перетащите блок «Счетчик» из меню на оставшуюся часть и поместите его в шаблон.

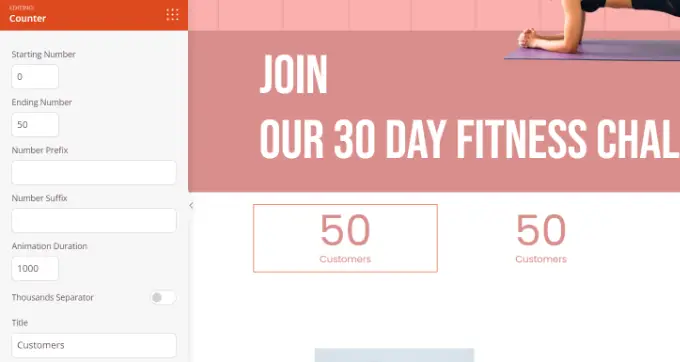
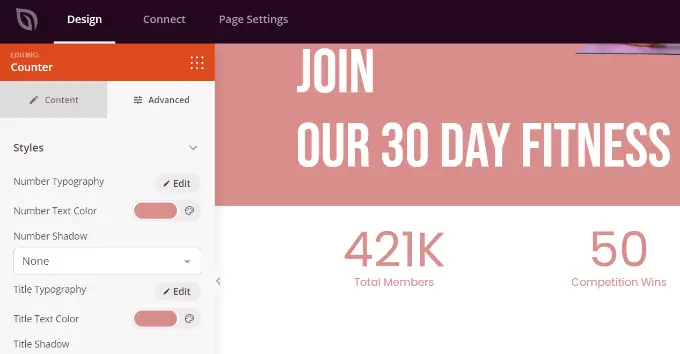
После этого вы можете выбрать блок счетчика, чтобы персонализировать его еще больше.
Например, есть возможность изменить настройку и окончание выбора в счетчике, ввести префикс и суффикс суммы и отредактировать заголовок.

После этого вы можете перейти на вкладку «Дополнительно» меньше, чем настройки блока счетчика на оставшихся.

В этой статье вы откроете для себя дополнительные параметры для улучшения дизайна и стиля, цвета, интервалов, шрифта и многого другого для вашего блока счетчика.

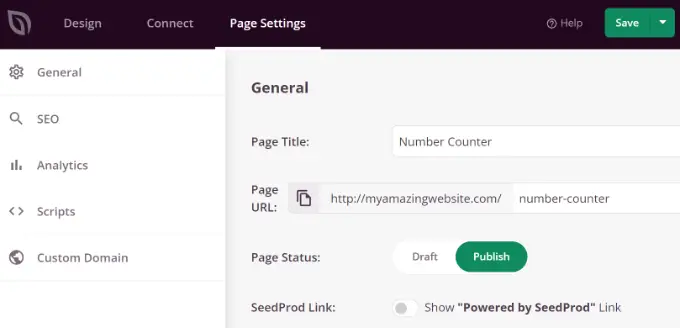
Сразу после этого вы можете перейти на вкладку «Настройки страницы» вверху страницы.
Теперь щелкните переключатель «Статус страницы» и настройте его на « Опубликовать ».

После этого вы можете нажать кнопку «Сохранить» в лучшем случае и выйти из конструктора целевой страницы.
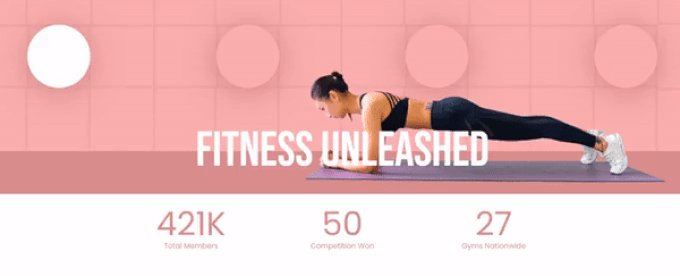
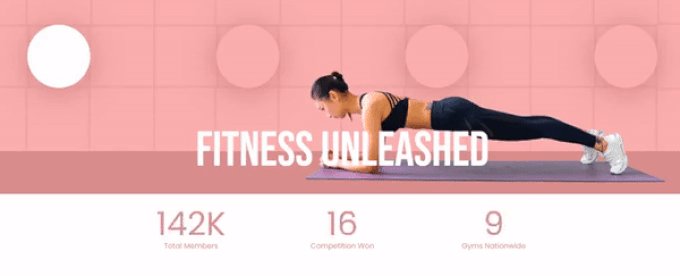
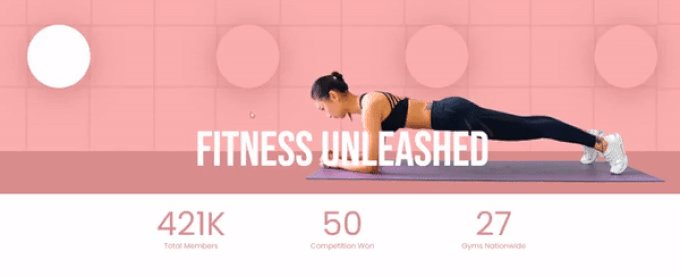
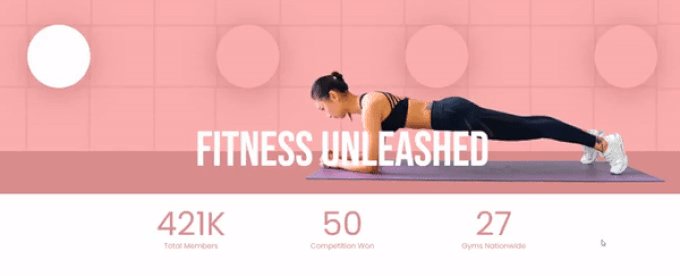
Чтобы увидеть анимированный счетчик дальности в движении, перейдите на свой веб-сайт.

Система 2: отображение анимации подсчета чисел с использованием счетчика количества
Еще один способ добавить анимацию количества зависимостей в WordPress — использовать плагин Counter Number.
Это бесплатный плагин WordPress, который прост в использовании и позволяет легко создавать счетчики для вашего веб-сайта.
Сначала вам нужно будет установить и активировать плагин Counter Range. Для получения дополнительной информации не забудьте ознакомиться с нашим руководством по установке плагина WordPress.
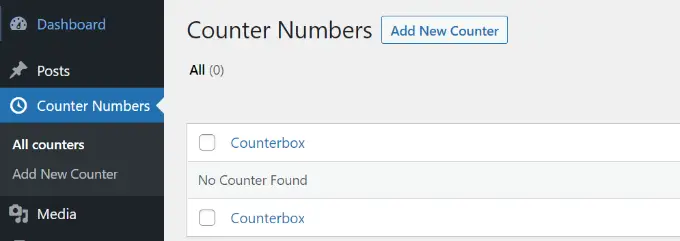
После активации вы можете перейти в « Числа счетчиков» »Все счетчики на панели управления WordPress и просто нажать кнопку «Добавить новый счетчик».

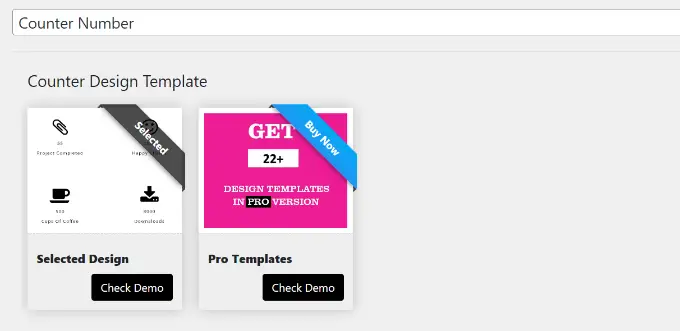
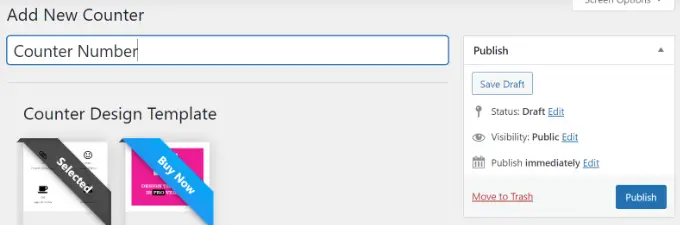
Сразу после этого вы можете ввести название для своего диапазона счетчиков.
В абсолютно бесплатной версии вы можете найти только простой шаблон структуры. Если вам нужны дополнительные шаблоны и варианты настройки, мы советуем использовать SeedProd.

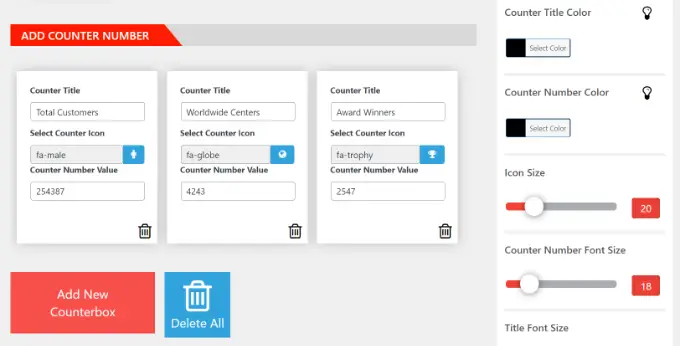
После этого вы можете увеличить информацию о разнообразии счетчика. Есть варианты для редактирования заголовка счетчика, выбора значка и ввода значения выбора счетчика.
Вы можете добавить столько счетчиков, сколько хотите, нажав кнопку «Добавить новый счетчик» внизу.

В дополнение к этому вы получаете гораздо больше вариантов настройки на панели справа от вас.
Например, плагин позволяет изменить оттенок заголовка счетчика, цвет номера, размер значка, размер шрифта, размер шрифта и многое другое.
После внесения изменений снова прокрутите вверх и опубликуйте свой счетчик.

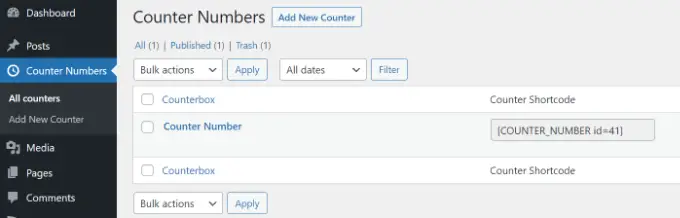
В будущем вы можете перейти к счетчикам »Все счетчики на панели управления WordPress.
Заранее скопируйте шорткод счетчика. Он увидит что-то вроде этого: [COUNTER_NUMBER id=41]

После этого вы можете разместить свою анимационную группу в любом месте на своем веб-сайте, от постов и веб-страниц до боковых панелей.
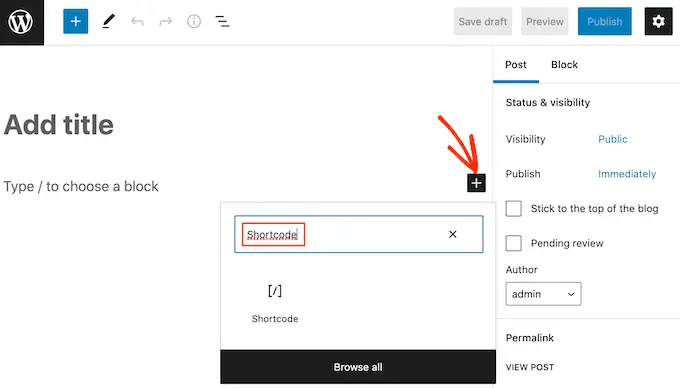
Просто добавьте новую статью или веб-страницу или отредактируйте существующего человека. Когда вы находитесь в редакторе контента, просто нажмите на значок «+» и вставьте блок шорткода.

После этого вы можете вставить шорткод диапазона счетчика в блок.
Отсюда просмотрите и опубликуйте свой веб-сайт или рецензию, чтобы увидеть анимированную версию в действии.

Мы надеемся, что эта публикация помогла вам узнать, как отображать анимацию с цифрами в WordPress. Вы также можете ознакомиться с нашим главным руководством по стабильности WordPress и нашим экспертом, выбравшим лучшие плагины WordPress для небольших веб-сайтов малого бизнеса.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Facebook.
