Как создать таблицу содержания в сообщениях WordPress и интернет-страницах
Опубликовано: 2022-09-17Вы хотите добавить оглавление к своим записям или страницам WordPress?
Оглавление может облегчить навигацию по обширной короткой статье и улучшить веб-оптимизацию вашего сайта. Сказав это, новичкам может быть сложно их создать.
В этой статье мы покажем вам, как создать оглавление в постах и веб-страницах WordPress.

Зачем включать таблицу содержания в сообщения и веб-страницы в WordPress?
Возможно, вы уже заметили оглавление на таких веб-сайтах, как Википедия. Мы также используем их на WPBeginner для наших расширенных руководств, которые являются нашей главной информацией о скорости и эффективности WordPress.
Вы можете вставить оглавление в сообщения на своем сайте WordPress, чтобы облегчить переход между разделами расширенного сообщения.
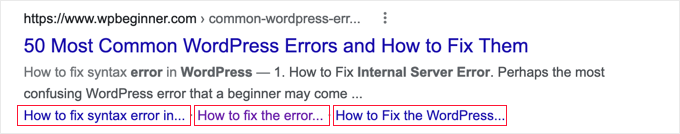
Они не только улучшают знания пользователей, но и помогают позиционировать ваш веб-сайт WordPress. Это связано с тем, что Google может использовать оглавление для регулярного увеличения ‘отказов для сегментации’ обратных ссылок в результатах поиска.

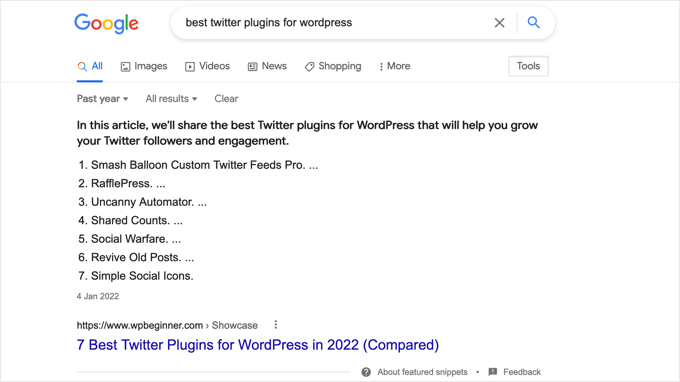
Оглавление также может помочь вашему макету быть выделенным в виде выделенного фрагмента в начале страницы поиска эффектов движка. Это поможет вам получить максимальное количество посетителей веб-оптимизации.

С учетом сказанного давайте взглянем на то, как создать оглавление в сообщениях и веб-страницах WordPress. Мы покажем вам, как сделать это автоматически с помощью плагина и вручную, используя якорные обратные ссылки:
- Автоматическое включение оглавления в WordPress (рекомендуется)
- Включение оглавления вручную в WordPress
Механическое включение оглавления в WordPress
AIOSEO, также известный как All-in-One Search Engine Marketing, является идеальным плагином WordPress для маркетинга в поисковых системах, и он будет поставляться со встроенным блоком статей для WordPress.
Мы рекомендуем этот метод главным образом потому, что он сэкономит вам время, автоматически создав оглавление на основе ваших подзаголовков, а также сделав его полностью настраиваемым с редактируемыми входящими ссылками.
Первое, что вам нужно сделать, это установить бесплатный плагин All in One для поисковой оптимизации Lite. Для получения дополнительной информации см. нашу пошаговую информацию о том, как установить плагин WordPress.
Вам просто нужна бесплатная версия, чтобы удобно включать оглавление, но AIOSEO Pro предлагает еще больше функций, которые помогут вам лучше ранжироваться на страницах успеха поисковой системы.
При активации вам нужно будет настроить плагин с помощью мастера настройки AIOSEO. Подробные рекомендации см. в нашем руководстве о том, как правильно настроить поисковую оптимизацию All in Just one для WordPress.
Включение оглавления в AIOSEO
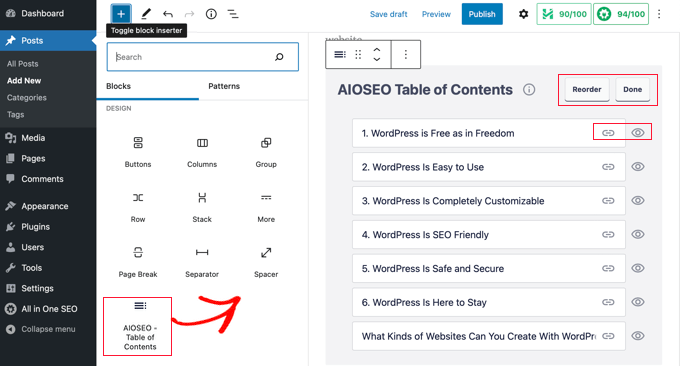
Вам нужно будет создать или отредактировать файл или веб-сайт именно там, где вы хотите разместить оглавление. Сразу после этого щелкните синий значок «+» и найдите блок «AIOSEO – Desk of Contents».

Просто перетащите блок на статью или сайт именно там, где вы хотите, чтобы оглавление выглядело.
Примечание. Как только вы вставите оглавление, вы поймете, что блок ‘AIOSEO – Table of Contents’ будет выделен серым цветом. Это связано с тем, что у вас может быть только одна таблица содержания для каждого сообщения или сайта.
Плагин быстро обнаружит заголовки на веб-странице и добавит их на ваш стол. Если вы используете уникальные степени заголовков (скажем, H2 и H3), то заголовки с меньшей степенью будут иметь отступ, чтобы продемонстрировать построение вашего письменного контента.
Если вы все же создаете содержание своей статьи или веб-сайта, то любые дополнительные заголовки к документу будут автоматически включены в оглавление.
Настройка таблицы содержания с помощью AIOSEO
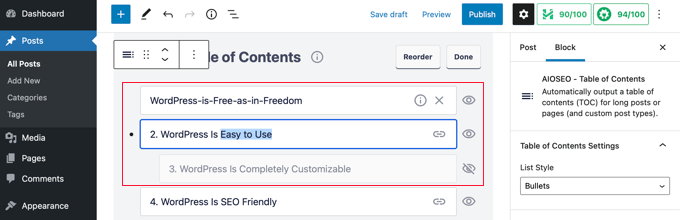
Существует ряд подходов, с помощью которых вы можете персонализировать оглавление в соответствии с вашими требованиями. Например, вы можете щелкнуть заголовок, чтобы переименовать его. Это переименует заголовок в таблице содержания, но не отчет.

AIOSEO автоматически создаст якорные внешние ссылки для каждого заголовка. Вы можете щелкнуть значок ссылки на веб-сайт, чтобы отредактировать текстовое содержимое привязки, и оно будет изменено как в оглавлении, так и в заголовке в письменном содержании публикации.
Вы также можете просто щелкнуть значок глаза в будущем в любом из заголовков, чтобы скрыть его. Специалисты AIOSEO могут изменить порядок заголовков в блоке содержания. Это изменит порядок заголовков в таблице содержания, но не в отчете.
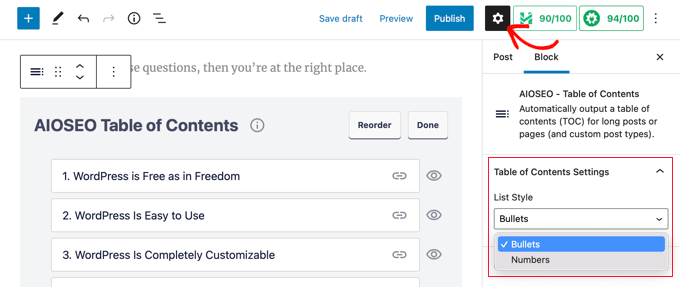
Вы также найдете место для блока на боковой панели. Ниже вы можете выбрать маркированный или пронумерованный контрольный список для вашего оглавления.

Наконец, когда вы закончите настройку оглавления, вам нужно будет нажать кнопку «Готово», чтобы сохранить ваши настройки.

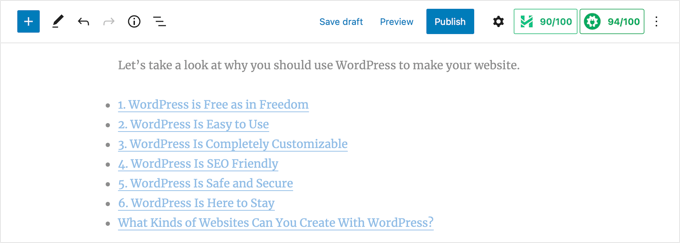
Теперь вы будете готовы увидеть, как оглавление будет выглядеть для посетителей вашего сайта.

Это отличная идея для вставки заголовка или абзаца, ранее упомянутого в оглавлении. Это сделает очевидным для вашей аудитории, что они охотятся за оглавлением.
Когда посетители вашего сайта нажимают на гиперссылку в оглавлении, они сразу же переходят к этому заголовку в сообщении. Это позволяет клиентам быстро перейти к той части, которая их больше всего интересует.

Причина, по которой нам нравится функция таблицы письменного контента AIOSEO в отличие от других плагинов таблицы письменного контента WordPress, связана с тем, что она позволяет персонализировать заголовки и выборочно скрывать заголовки по мере необходимости.
Это важный атрибут, которого нет у большинства других плагинов для таблиц статей.
Включение таблицы содержания вручную в WordPress
Вы также можете создать таблицу содержания вручную, используя якорные входящие ссылки, без необходимости использования плагина. С другой стороны, это просто потребует дополнительного времени и работы.
Вы можете узнать больше об якорных входящих ссылках в нашей информации о том, как включить якорные односторонние ссылки в WordPress.
Ввод содержания
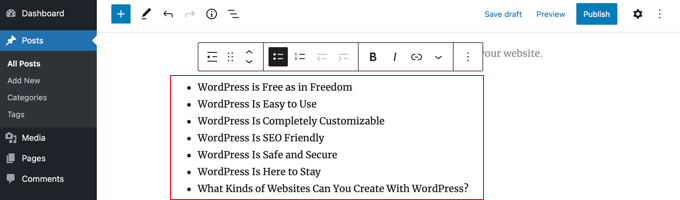
Первоначально вам нужно будет включить блок ‘Listing’, где вы можете добавить заголовки для таблицы содержания. Вы можете либо ввести заголовки в список, либо продублировать и вставить их по одному человеку из статей вашего отчета.

Как включить якорный текст в блоки заголовков
Далее вам нужно будет вставить атрибут привязки к каждому заголовку, на который вы хотите сослаться в таблице содержания. Это позволит WordPress узнать место, куда нужно вернуться, когда пользователь щелкнет заголовок в оглавлении.
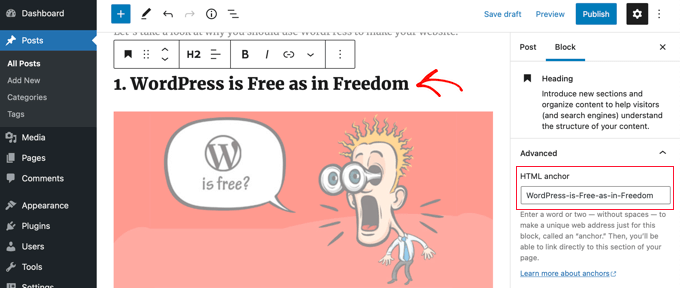
Вы должны сначала щелкнуть заголовок, например H2 или H3. Затем вам нужно просто щелкнуть стрелку «Дополнительно» на панели настроек блока, чтобы четко отобразить высшие настройки.
После этого введите исключительную фразу или фразу без областей в поле «Привязка HTML». Если хотите, вы можете использовать дефисы для разделения каждой отдельной фразы.

Затем просто повторите это для всех других заголовков, которые будут представлены в оглавлении.
Подсказка: если вы вставите заголовок в это поле, дефисы будут добавлены автоматически. Это простой способ создать уникальный идентификатор, который также явно обозначает заголовок.
Включение якорных гиперссылок в таблицу содержания
Самый последний этап — веб-сайт свяжет заголовки в оглавлении с созданными вами якорями HTML.
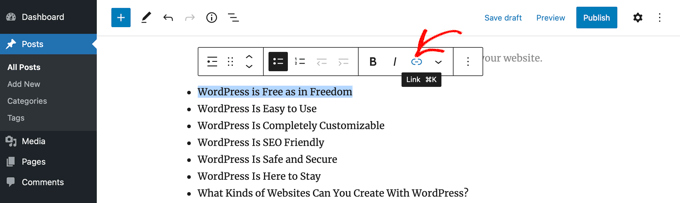
Вы действительно должны выделить самую первую запись в блоке списка, а затем щелкнуть значок ‘Backlink’ на панели инструментов.

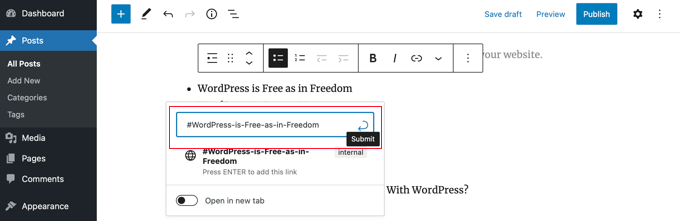
В будущем вы должны ввести хэштег (#), а затем ввести или вставить якорный текст для этого заголовка.
# говорит WordPress перейти к этой части текущей страницы. Вы не включаете идентификатор домена или другие параметры URL.

После того, как это будет сделано, вам нужно будет нажать ‘Enter’ или щелкнуть значок ‘Post’, чтобы создать ссылку на веб-сайт.
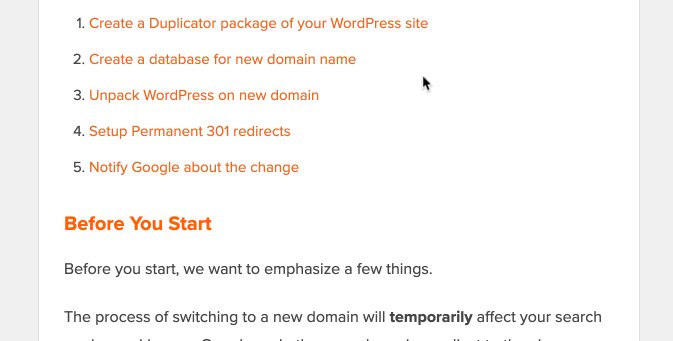
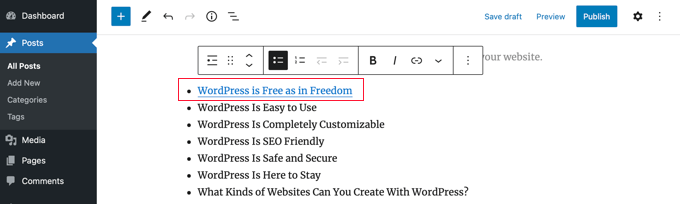
Ссылка на якорный веб-сайт будет включена в ваш список содержания. Когда посетители вашего сайта нажимают на ссылку этого веб-сайта, они быстро переходят к этому заголовку в сообщении или содержании веб-сайта.

Вы можете повторить эти методы, чтобы вставить якорные обратные ссылки на другие заголовки в таблице содержания.
Мы надеемся, что это руководство помогло вам научиться создавать оглавление в постах и веб-страницах WordPress. Возможно, вы также захотите узнать, как повысить посещаемость вашего веб-сайта блога, или протестировать наш список необходимых плагинов для расширения вашей веб-страницы.
Если вам понравился этот отчет, подпишитесь на наш канал YouTube для просмотра учебных пособий по WordPress. Вы также можете найти нас в Twitter и Fb.
Пост Как создать оглавление в постах и страницах WordPress впервые появился на WPBeginner.
