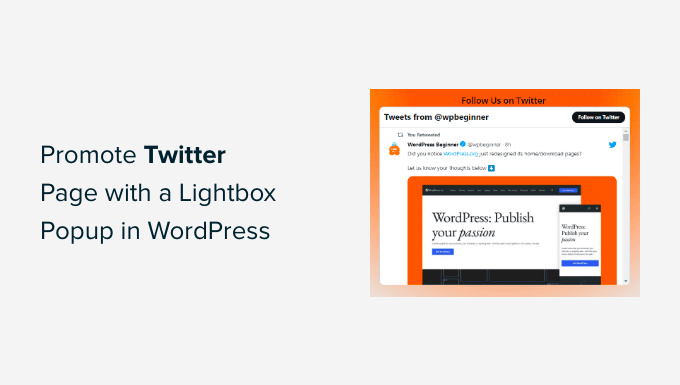
Как продвигать свою страницу Twitter в WordPress с помощью всплывающего окна
Опубликовано: 2022-11-09Вы хотите продвигать свою страницу в Твиттере с помощью всплывающего окна на своем сайте WordPress?
Отображение вашей страницы в Твиттере в виде всплывающего окна — отличный способ привлечь больше подписчиков и повысить вовлеченность. Вы можете использовать существующий трафик веб-сайта для продвижения социального контента в своей учетной записи Twitter.
В этой статье мы покажем вам, как продвигать свою страницу Twitter в WordPress с помощью всплывающего окна лайтбокса.

Зачем продвигать свою страницу Twitter в WordPress?
Твиттер — одна из самых популярных социальных сетей. Многие компании используют его для продвижения своих продуктов, сообщений в блогах, обмена объявлениями и новостями. Кроме того, это отличное место для получения отзывов от пользователей, проведения опросов и аудиовебинаров через Twitter Spaces.
Однако заставить больше людей следовать за вами в Твиттере может быть тяжелой работой. Что, если бы вы могли использовать свой существующий трафик веб-сайта для увеличения количества подписчиков в социальных сетях с помощью всплывающего окна с лайтбоксом?
Вы можете отобразить свою страницу Twitter во всплывающем окне в любом месте вашего сайта. Это поможет улучшить видимость вашего профиля в Твиттере и увеличить число подписчиков.
Это еще не все, вы также можете использовать всплывающее окно с лайтбоксом для создания списка адресов электронной почты, привлечения потенциальных клиентов, предложения обновлений контента, отображения контактной формы и многого другого.
Давайте посмотрим, как вы можете использовать всплывающее окно лайтбокса для продвижения своей страницы в Твиттере.
Продвижение вашей страницы Twitter в WordPress с помощью всплывающего окна Lightbox
Лучший способ добавить всплывающее окно лайтбокса в WordPress — использовать OptinMonster. Это лучший плагин для всплывающих окон WordPress и программное обеспечение для лидогенерации на рынке.
OptinMonster упрощает увеличение продаж, привлечение потенциальных клиентов, расширение списка адресов электронной почты и оптимизацию вашего сайта для увеличения числа конверсий.
Во-первых, вам нужно посетить веб-сайт OptinMonster и нажать кнопку «Получить OptinMonster сейчас», чтобы создать учетную запись.

В этом руководстве мы будем использовать лицензию OptinMonster Pro, поскольку она включает в себя функцию Exit Intent, дополнительные параметры настройки и готовые шаблоны. Вы можете получить дополнительную скидку 10%, используя наш код купона OptinMonster.
После создания учетной записи вам необходимо установить и активировать плагин OptinMonster. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
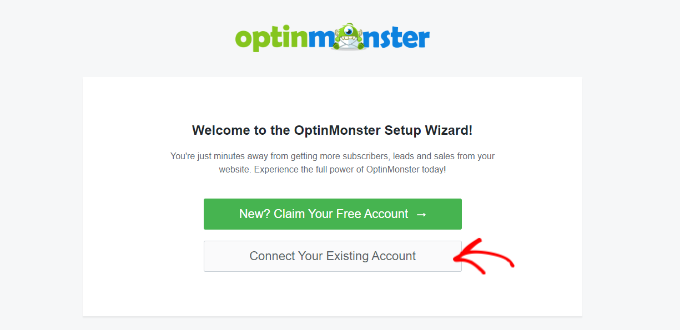
После активации вы попадете на экран мастера настройки OptinMonster. Нажмите кнопку «Подключить существующую учетную запись».

Откроется новое всплывающее окно, подтверждающее использование учетной записи OptinMonster.
Просто нажмите кнопку «Подключиться к WordPress», чтобы продолжить.

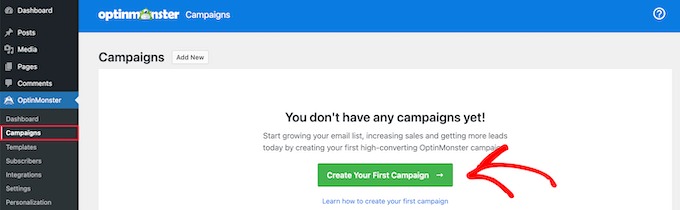
Затем вы можете перейти в OptinMonster »Кампании с панели инструментов WordPress, чтобы создать кампанию.
Нажмите кнопку «Создать свою первую кампанию».

После этого OptinMonster предложит вам на выбор различные типы кампаний.
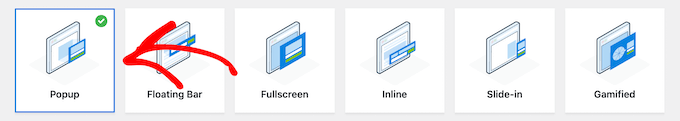
Поскольку мы хотим создать всплывающее окно с лайтбоксом, просто выберите тип кампании «Всплывающее окно».

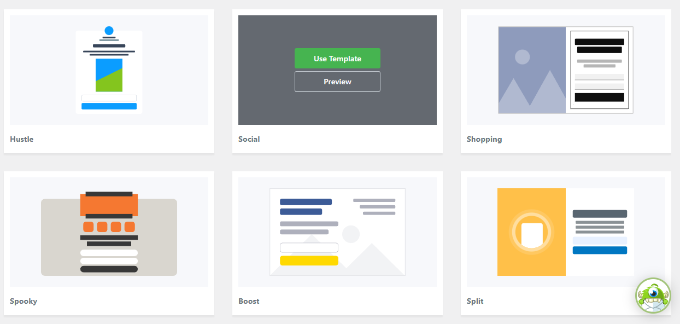
Под типом кампании вы увидите различные шаблоны для всплывающей кампании.
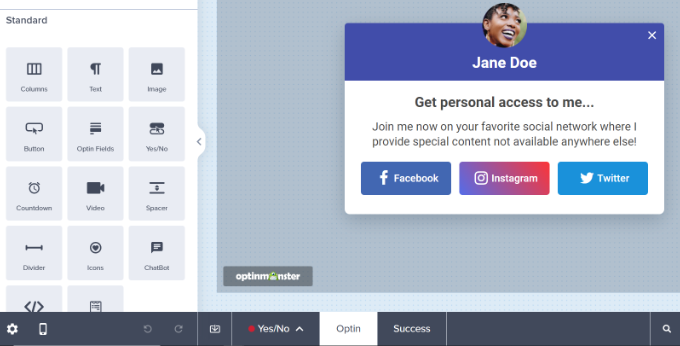
Вы можете выбрать шаблон, наведя на него курсор и нажав кнопку «Использовать шаблон». В этом уроке мы будем использовать шаблон «Социальные сети».

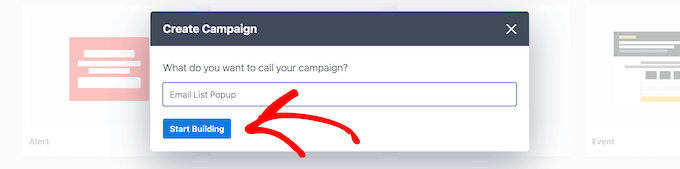
Далее откроется всплывающее окно, где вы можете ввести название вашей кампании.
После того, как вы добавили имя, нажмите кнопку «Начать сборку».

Это запустит конструктор кампаний OptinMonster, где вы можете использовать конструктор перетаскивания для настройки всплывающего окна.
Плагин предлагает различные элементы для добавления в шаблон из меню слева.

Вы также можете редактировать существующие блоки в шаблоне.
Например, вы можете удалить другие социальные сети, но оставить кнопку Twitter, чтобы предоставить кнопку призыва к действию, позволяющую пользователям следить за вашей страницей в Twitter.
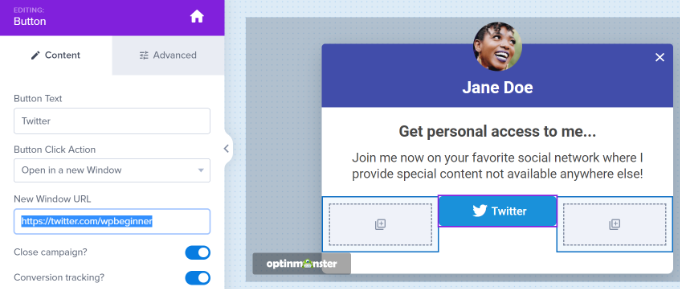
Кроме того, есть варианты редактирования текста в заголовках и теле. Например, если вы хотите, чтобы на кнопке было написано «Подпишитесь на меня» вместо «Twitter», вы можете изменить поле «Текст кнопки» налево.
Затем вы можете нажать кнопку Twitter, чтобы увидеть дополнительные параметры в меню слева. Идите вперед и введите ссылку на свою страницу в Твиттере в поле «URL-адрес нового окна».

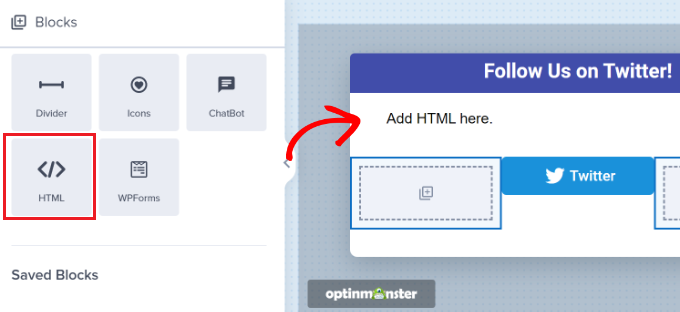
Затем просто перетащите блок «HTML» из меню на шаблон.
Теперь у вас есть готовый блок для HTML-кода, который вы получите на следующем шаге.

Создание кода для встраивания страницы Twitter
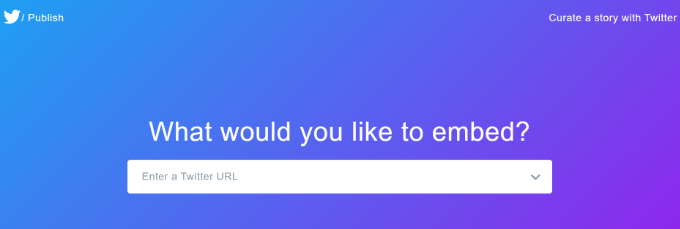
Затем вам нужно создать код для встраивания на свою страницу в Твиттере, перейдя к инструменту публикации в Твиттере.
Мы рекомендуем открывать инструмент в новой вкладке или окне, потому что вам нужно будет вернуться к конструктору кампаний OptinMonster, чтобы ввести HTML-код.

После того, как вы открыли инструмент публикации, вы можете добавить URL-адрес своей страницы Twitter в поле «Что бы вы хотели встроить» и нажать клавишу ввода на клавиатуре.
Ваш URL-адрес в Твиттере будет выглядеть так: https://twitter.com/YourUserNameHere . Просто замените «YourUserNameHere» своим собственным дескриптором Twitter.

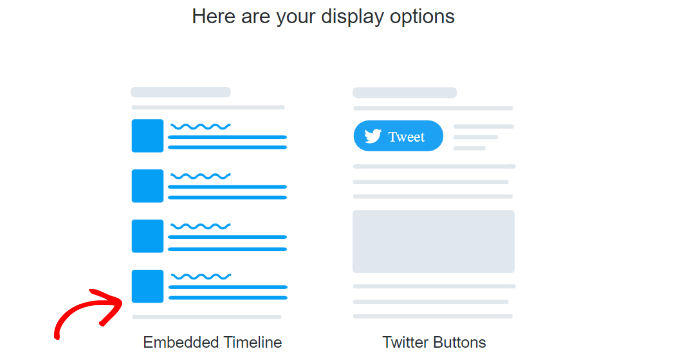
После этого вы можете прокрутить вниз и выбрать, хотите ли вы встроить временную шкалу Twitter или кнопки.
В этом руководстве мы выберем опцию «Встроенная временная шкала», чтобы отображать твиты с нашей страницы в Твиттере во всплывающем лайтбоксе.

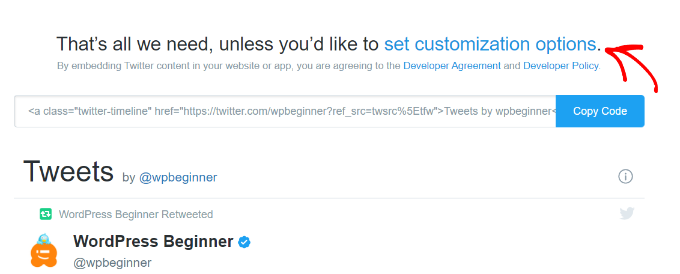
Затем вы можете прокрутить вниз, чтобы открыть настройки настройки.
Просто нажмите ссылку «Установить параметры настройки» над кодом для встраивания.

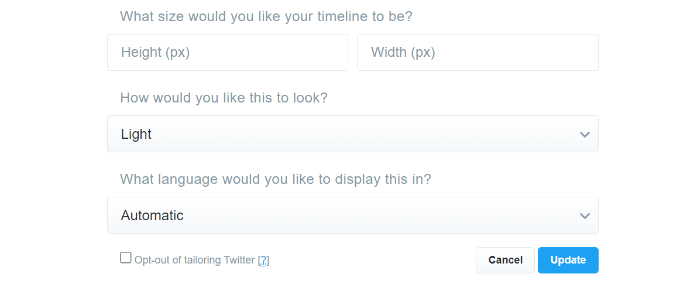
В параметрах настройки вы можете изменить высоту и ширину временной шкалы Twitter. Это позволяет вам контролировать внешний вид вашей временной шкалы во всплывающем окне лайтбокса.
Есть больше настроек для выбора светлой или темной темы для вашей временной шкалы и языка, на котором будут отображаться твиты.

После настройки этих параметров нажмите кнопку «Обновить».
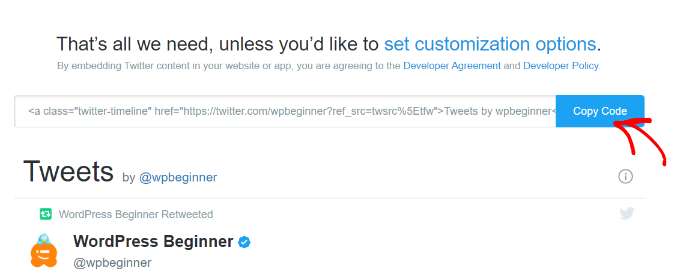
После этого инструмент публикации сгенерирует код для встраивания. Вы можете нажать кнопку «Копировать код».

Всплывающее окно покажет, что вы успешно скопировали код для встраивания.
Нажмите на крестик в правом верхнем углу, чтобы закрыть всплывающее окно.

Добавление всплывающего окна лайтбокса страницы Twitter на ваш сайт
Теперь вы можете вернуться к окну или вкладке конструктора кампаний OptinMonster в своем браузере.
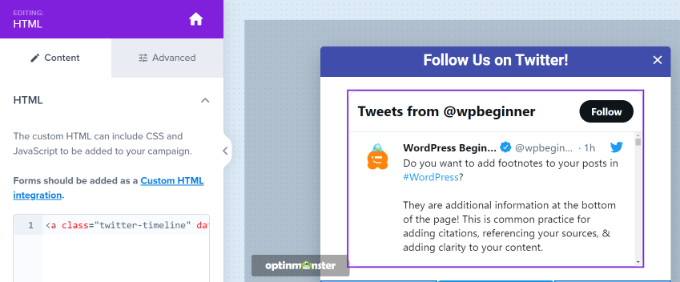
Затем щелкните блок HTML во всплывающем окне, которое вы создаете. Слева вы увидите поле, куда вы можете вставить код для вставки из инструмента публикации в Твиттере.
Когда вы введете код для встраивания, вы увидите предварительный просмотр своей временной шкалы Twitter в шаблоне кампании.

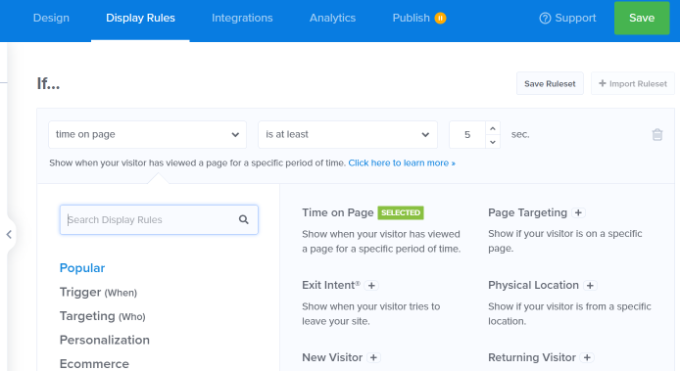
После этого вы можете перейти на вкладку «Правило отображения». Здесь вы можете установить условия появления всплывающего окна с лайтбоксом на вашем сайте.
Например, он может появиться, когда пользователь просматривает страницу в течение определенного периода времени, посещает определенную страницу или собирается покинуть ваш сайт.

В этом руководстве мы выберем «Время на странице» в качестве правила отображения и установим количество секунд, после которого всплывающее окно появится.
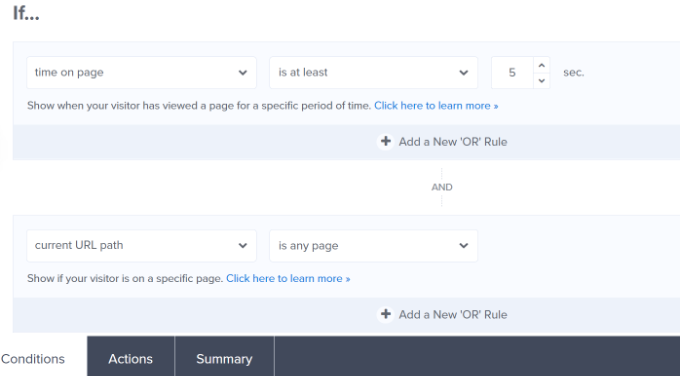
Затем вы можете сделать так, чтобы всплывающее окно отображалось на каждой странице вашего сайта, установив для параметра «текущий путь URL» значение «любая страница».

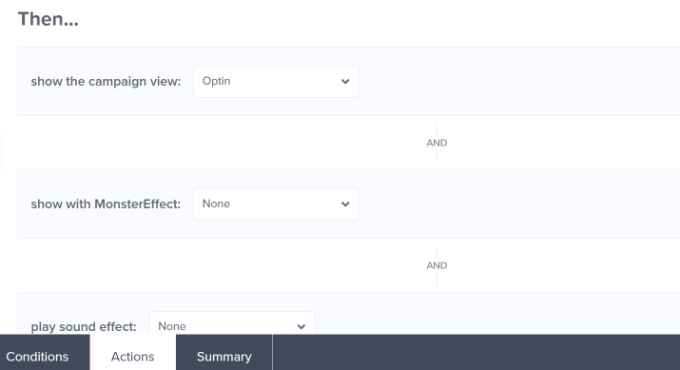
После этого вы можете переключиться на вкладку «Действия» внизу.
Теперь убедитесь, что для параметра «Показать вид кампании» выбрано «Согласен». Существуют также дополнительные настройки для добавления эффектов и звука во всплывающее окно.

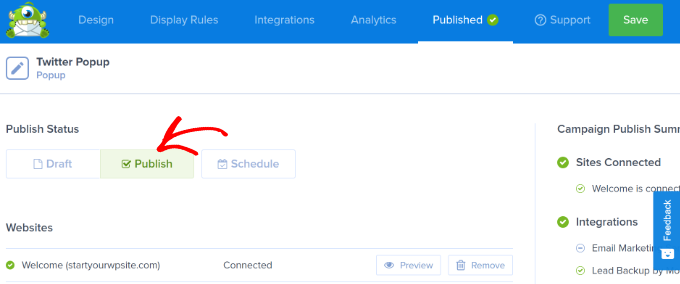
Затем вы можете перейти на вкладку «Опубликовано», чтобы активировать свою кампанию.
Просто измените «Статус публикации» с «Черновик» на «Опубликовать».

Теперь вы можете нажать кнопку «Сохранить» вверху, чтобы сохранить настройки и закрыть конструктор кампаний.
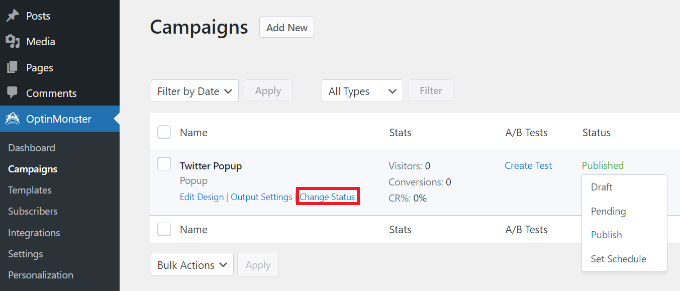
Чтобы убедиться, что ваша кампания опубликована, перейдите в раздел OptinMonster »Кампании в панели администратора WordPress. Вы должны увидеть зеленый текст «Опубликовано» в столбце «Статус».
Если нет, вы можете щелкнуть опцию «Изменить статус» под названием вашей кампании и выбрать «Опубликовать» в раскрывающемся меню.

Теперь ваша кампания OptinMonster будет активной.
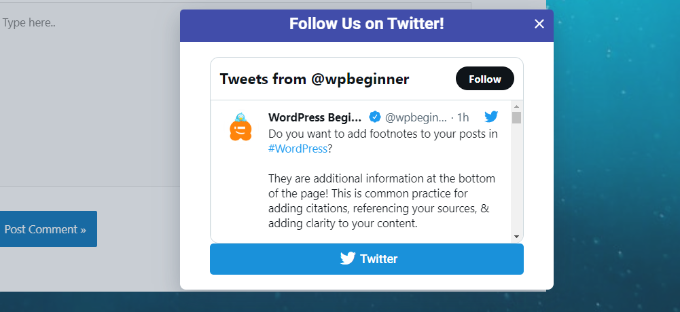
Чтобы просмотреть свою страницу в Твиттере во всплывающем окне, просто зайдите на свой веб-сайт. После запуска кампании OptinMonster ваш профиль Twitter появится во всплывающем окне вместе с кнопкой CTA, которую вы добавили под ним.

Мы надеемся, что эта статья помогла вам научиться продвигать свою страницу Twitter в WordPress с помощью всплывающего окна лайтбокса. Вы также можете ознакомиться с нашим исчерпывающим руководством по поисковой оптимизации WordPress для начинающих и лучшим программным обеспечением для чата в реальном времени для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как продвигать свою страницу Twitter в WordPress с помощью всплывающего окна» впервые появилось на WPBeginner.
