Как правильно добавлять изображения в WordPress (шаг за шагом)
Опубликовано: 2023-08-03Вы ищете правильный способ добавления изображений на свой веб-сайт или блог WordPress?
Правильно добавляя изображения в WordPress, вы можете улучшить визуальную привлекательность, доступность и SEO вашего сайта. Вы даже можете разрешить пользователям загружать свои собственные изображения и использовать их на вашем сайте или в ваших конкурсах.
В этой статье мы покажем вам, как правильно добавлять изображения в WordPress.

Важность правильной загрузки изображений в WordPress
Иногда пользователи напрямую копируют изображение из источника и вставляют его в контент своего веб-сайта. К сожалению, это может вызвать такие проблемы, как медленные страницы, плохой пользовательский опыт и плохое SEO.
Когда вы добавляете изображения на свой сайт WordPress, важно делать это правильно. Это означает использование правильного формата файла, имени файла и замещающего текста.
Мы рекомендуем давать изображениям описательные слова, разделенные тире. Например, вы можете использовать имя файла «bali-vacation-photo.jpg» для изображения в своем блоге о путешествиях.
Правильное добавление изображений также означает изменение их размера, чтобы они быстро загружались и хорошо выглядели на всех устройствах. Например, некоторые форматы изображений, такие как JPEG, более сжаты, чем другие, а это означает, что эти изображения будут занимать меньше места на вашем сервере и загружаться будет меньше времени.
Используя эти форматы вместе с плагином сжатия изображений в вашем блоге WordPress, вы можете улучшить взаимодействие с пользователем вашего веб-сайта.
Аналогичным образом, используя блок изображений в WordPress и правильно оптимизируя изображения для SEO и замещающего текста, вы можете облегчить поисковым системам индексацию ваших изображений.
Это может повысить рейтинг вашего сайта и улучшить доступность вашего сайта для людей с ограниченными возможностями.
При этом давайте посмотрим, как правильно добавлять изображения в WordPress. Мы рассмотрим несколько методов, и вы можете использовать быстрые ссылки ниже, чтобы перейти к различным разделам нашего руководства:
Как добавить изображения в редакторе блоков (Гутенберг)
Вы можете легко добавлять изображения в редакторе блоков WordPress, используя блок «Изображение».
Сначала вам нужно открыть существующую или новую страницу/пост, куда вы хотите добавить изображение.
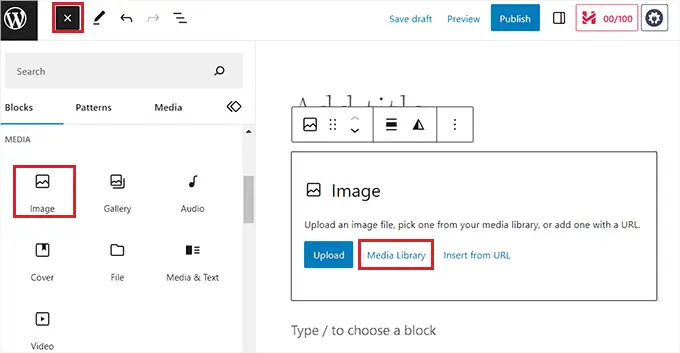
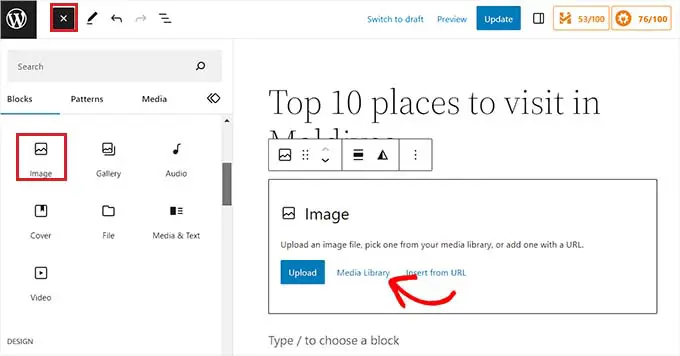
Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы открыть меню блоков. Отсюда вы должны найти и добавить блок изображения в сообщение или страницу.

После этого нажмите кнопку «Медиатека», чтобы запустить на экране подсказку «Выбрать или загрузить медиа».
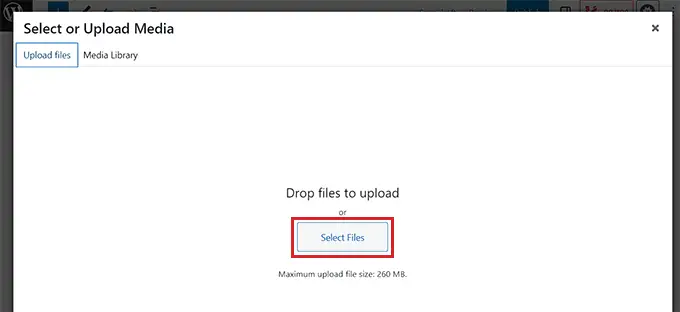
Отсюда вы можете переключиться на вкладку «Загрузить файлы», если хотите загрузить изображение со своего компьютера.
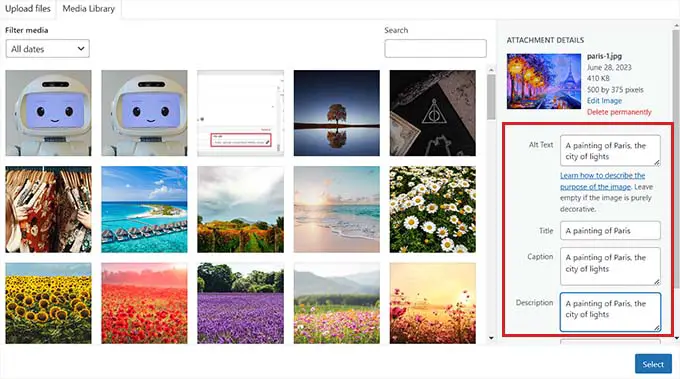
Однако, если вы хотите добавить изображение из медиа-библиотеки, вы также можете сделать это, переключившись на вкладку «Медиа-библиотека».

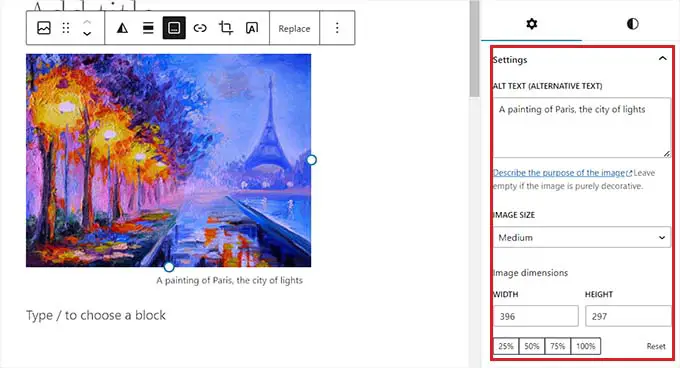
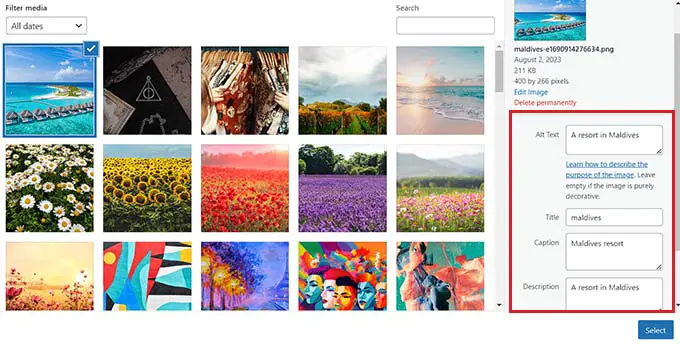
После добавления изображения вам нужно будет добавить для него замещающий текст в левом столбце. Этот альтернативный текст имеет решающее значение для SEO изображений, поскольку он помогает поисковым системам понять контекст изображения. Это также позволяет людям с программами чтения с экрана видеть эту информацию о ваших изображениях.
Вы также можете добавить заголовок и подпись, описывающую изображение в правом столбце. Подписи — это видимые текстовые описания ваших изображений, а заголовок появится, когда пользователь наведет указатель мыши на изображение.
Для получения более подробной информации вы можете ознакомиться с нашим руководством для начинающих о том, как добавлять подписи к изображениям в WordPress.
Затем просто нажмите кнопку «Выбрать», чтобы добавить изображение на свою страницу или в публикацию.

Теперь, когда вы загрузили изображение, вы можете дополнительно настроить его размер, размеры, рамку и стиль на панели блоков справа.
Для получения подробной информации ознакомьтесь с нашим руководством о том, как добавлять и выравнивать изображения в WordPress.

Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
Теперь вы правильно добавили изображение в редакторе Гутенберга.
Как добавить изображения в классическом редакторе
Если вы все еще используете старый классический редактор WordPress, то вы можете использовать этот метод.
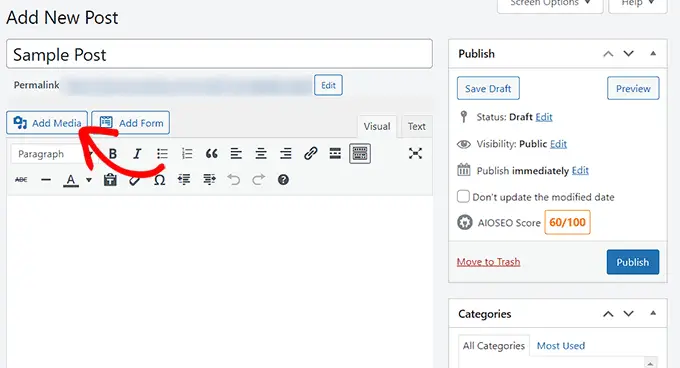
Сначала вам нужно посетить страницу или публикацию, куда вы хотите добавить изображение, с панели управления WordPress. Оказавшись там, просто нажмите кнопку «Добавить медиа», чтобы запустить медиатеку.

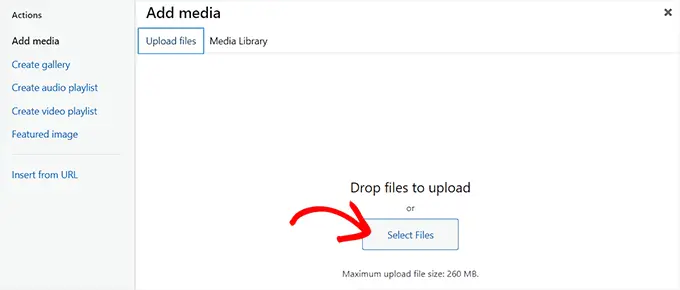
После этого вы можете переключиться на вкладку «Загрузить файлы», чтобы загрузить изображение со своего компьютера.
Альтернативно, чтобы добавить изображение из медиа-библиотеки, просто переключитесь на вкладку «Медиа-библиотека».

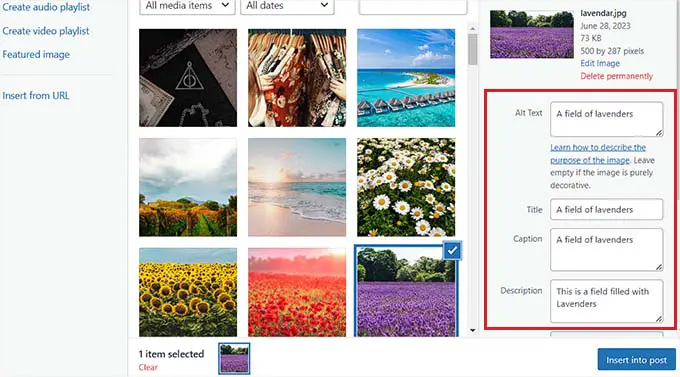
После добавления изображения вам нужно будет добавить замещающий текст и заголовок для него. При желании вы также можете добавить описание и подпись.
Для всех этих вариантов можно просто описать изображение. Это поможет поисковой системе проиндексировать ваше изображение и увеличит видимость вашего сайта.
Далее нажмите кнопку «Вставить в сообщение».

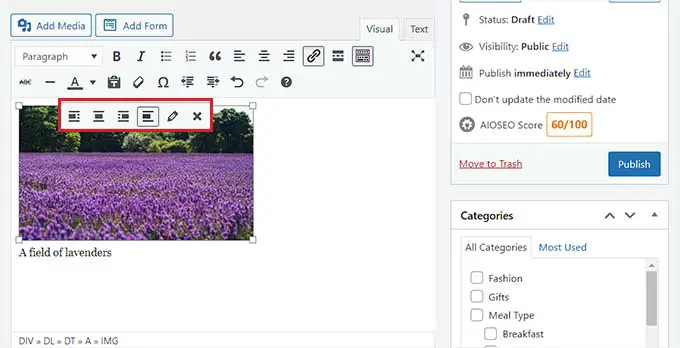
Теперь изображение будет добавлено в вашу публикацию или страницу WordPress.
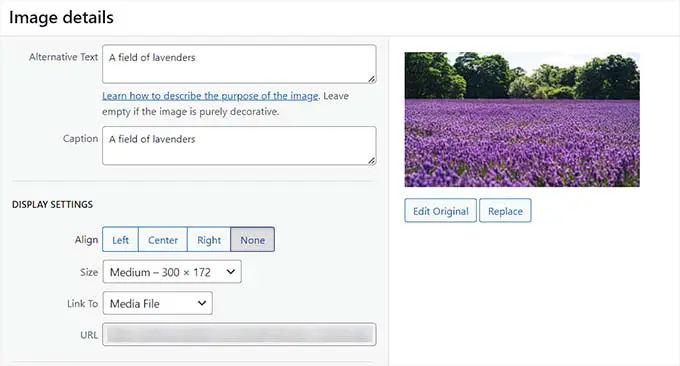
Отсюда вы можете изменить его выравнивание, используя значки выравнивания над изображением. Вы также можете дополнительно отредактировать изображение, нажав на значок карандаша.

На экране откроется окно «Сведения об изображении», где вы сможете изменить размер и добавить атрибуты заголовка изображения, классы CSS, выравнивание и многое другое.
Когда вы закончите, просто нажмите кнопку «Обновить», чтобы сохранить внесенные изменения.

После этого просто нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить публикацию.
Как добавить изображения в медиатеку
При желании вы также можете напрямую добавить изображение в медиатеку. Имейте в виду, что после добавления изображения в медиатеку вам все равно нужно будет открыть запись или страницу и вставить блок «Изображение».
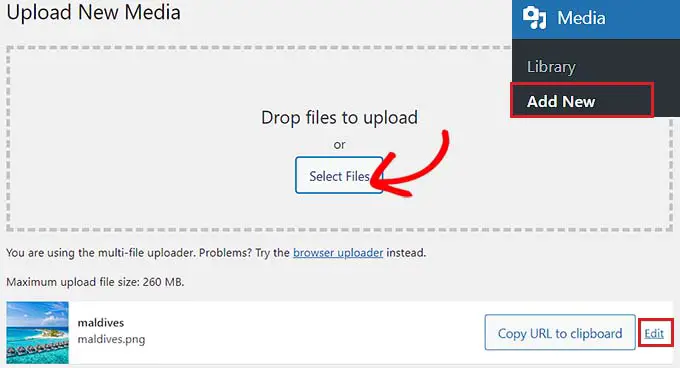
Чтобы добавить изображение из медиа-библиотеки, вы должны посетить страницу «Медиа » Добавить новое» в области администрирования WordPress.
Оказавшись там, нажмите кнопку «Выбрать файлы», чтобы загрузить изображение со своего компьютера. Затем нажмите ссылку «Изменить» рядом с изображением.

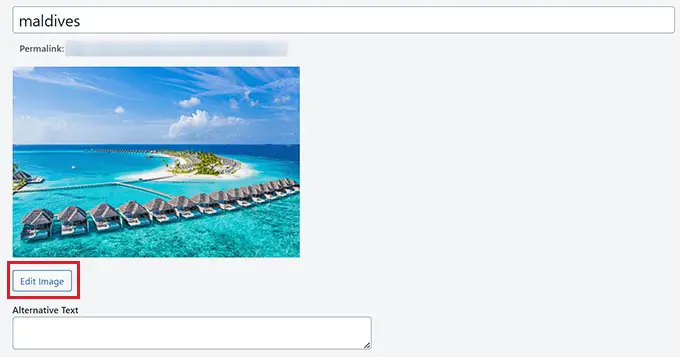
Вы перейдете на страницу «Редактировать медиафайлы», где сможете начать с изменения названия изображения. После этого вы можете добавить замещающий текст, подпись и описание, прокрутив вниз.
После этого вы также можете нажать кнопку «Редактировать изображение».

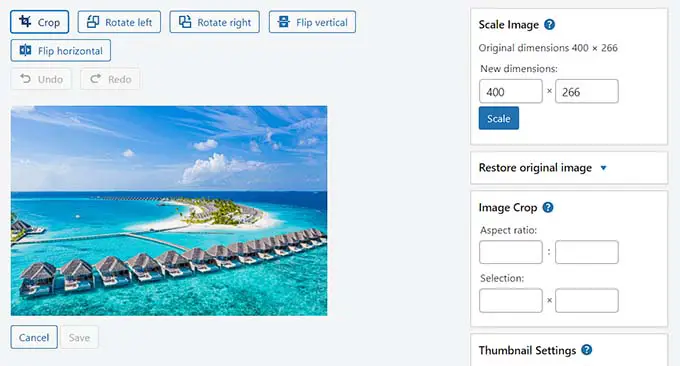
Это перенаправит вас на другую страницу, где вы сможете обрезать, масштабировать, вращать или переворачивать изображение по своему усмотрению. Подробные инструкции можно найти в нашем руководстве для начинающих о том, как выполнять базовое редактирование изображений в WordPress.
Если вы будете удовлетворены, просто нажмите кнопку «Обновить», чтобы сохранить изменения.

Вы вернетесь на страницу «Редактировать медиа», где вам придется еще раз нажать кнопку «Обновить», чтобы сохранить настройки.
Теперь вы успешно добавили изображение в медиатеку.
Затем посетите сообщение, в которое вы хотите добавить это изображение, на боковой панели администратора WordPress. Оказавшись там, нажмите кнопку «+», чтобы добавить блок изображения к сообщению.
Далее вам нужно выбрать кнопку «Медиатека».

На вашем экране появится приглашение «Выбрать или загрузить медиафайл», где вверху вы заметите изображение, которое вы загрузили в медиатеку.
Выбрав изображение, вы увидите, что его заголовок, альтернативный текст, подпись и описание уже добавлены к нему со страницы медиатеки.
Теперь просто нажмите кнопку «Выбрать», чтобы загрузить изображение в редактор блоков.

Наконец, нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить настройки.
Как оптимизировать изображение для WordPress SEO
После того, как вы добавили изображение в публикацию/страницу, также важно оптимизировать его для поисковых систем. К сожалению, WordPress не предлагает никаких встроенных расширенных функций SEO для изображений.

Именно здесь на помощь приходит All in One SEO для WordPress (AIOSEO).
Это лучший SEO-плагин WordPress на рынке, который позволяет очень легко оптимизировать ваш контент, включая изображения, для поисковых систем.
Сначала вам необходимо установить и активировать плагин AIOSEO. Дополнительные инструкции можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. AIOSEO также имеет бесплатную версию. Однако вам понадобится профессиональная версия плагина, чтобы разблокировать функцию SEO изображений.
После активации вам нужно будет настроить мастер установки.
Более подробную информацию можно найти в нашем руководстве о том, как правильно настроить All in One SEO для WordPress.

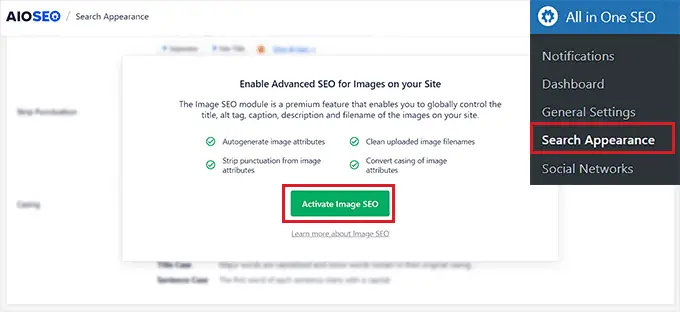
Затем перейдите на страницу «Все в одном SEO » Внешний вид поиска на боковой панели администратора WordPress и переключитесь на вкладку «SEO изображений».
После этого прокрутите вниз и нажмите кнопку «Активировать SEO изображений», чтобы разблокировать эту функцию.

Теперь вы сможете увидеть настройки SEO изображения. Здесь вы увидите различные вкладки для заголовка, замещающего текста, подписи, описания и имени файла.
Настройка автоматических заголовков изображений
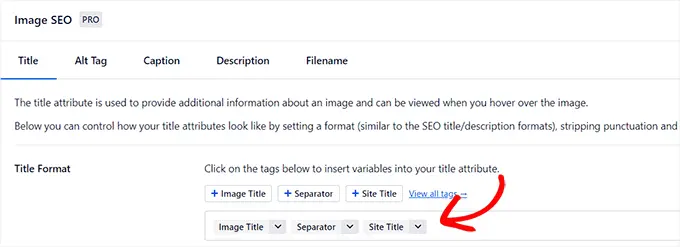
Перейдя на вкладку «Заголовок» на странице SEO изображений, вы можете начать с создания формата заголовка для ваших изображений с помощью смарт-тегов.
Эти смарт-теги затем автоматически генерируют атрибуты заголовков для ваших изображений. Это то, что увидит посетитель, когда наведет указатель мыши на ваши изображения.
Например, если вы хотите, чтобы каждый атрибут заголовка изображения использовал заголовок изображения и заголовок сайта, вы можете добавить эти смарт-теги в поле «Формат заголовка».

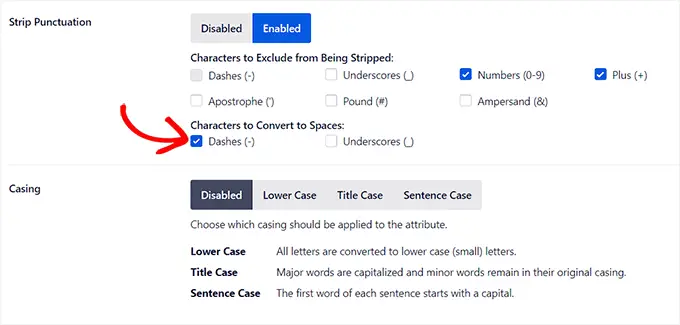
После этого вы также можете включить опцию «Удалить пунктуацию», если хотите, чтобы AIOSEO автоматически удалял некоторые символы при создании заголовка изображения из имени файла.
Например, если вы используете тире при сохранении файла изображения типа «an-example-image», вы можете выбрать опцию «Дефисы (-)» в разделе «Символы для преобразования в пробелы».
Как только вы это сделаете, AIOSEO автоматически удалит эти тире и превратит их в пробелы, сделав заголовок изображения «примером изображения».

После этого прокрутите вниз до раздела «Корпус».
Отсюда вы можете выбрать вариант регистра для своего заголовка. Мы рекомендуем выбирать регистр предложений или регистр заголовков, чтобы сделать заголовки более читабельными.
Настройка автоматических альтернативных тегов
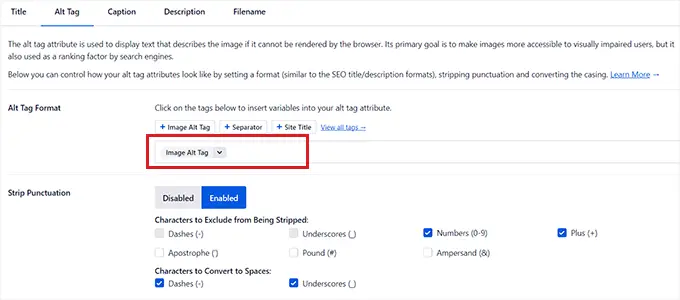
После настройки параметров заголовка перейдите на вкладку «Альтернативный тег» сверху.
Отсюда вы можете использовать смарт-теги рядом с опцией «Формат альтернативного тега», чтобы автоматически генерировать замещающий текст для всех ваших изображений.
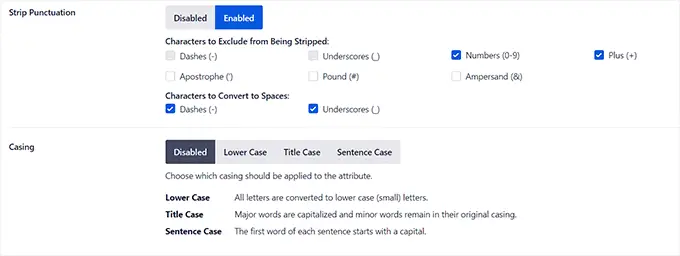
После этого вы также можете включить настройку «Убрать пунктуацию», если хотите, чтобы такие символы, как тире (-) или подчеркивание (_), преобразовывались в пробелы.

Аналогично, если есть такие символы, как цифры или знаки плюс (+), которые вы не хотите, чтобы AIOSEO удалял при создании замещающего текста, вы можете установить флажки для этих параметров в разделе «Символы, которые следует исключить из удаления».
Вы также можете выбрать регистр для замещающего текста.
Настройка автоматических подписей и описаний
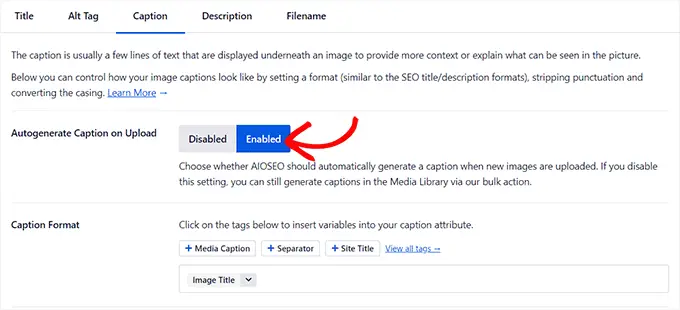
Чтобы создавать автоматические подписи к изображениям, перейдите на вкладку «Подписи».
Отсюда убедитесь, что опция «Автогенерировать подпись при загрузке» включена. Затем вы можете выбрать смарт-теги, которые будут использоваться для создания подписей к вашим изображениям.

Затем вы также можете использовать функцию «Удалить пунктуацию», чтобы исключить или включить символы в подписи и выбрать для них регистр.
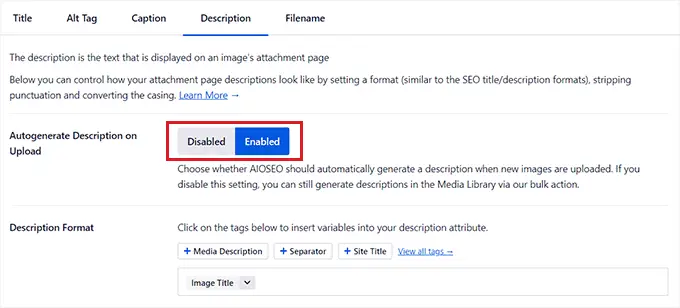
Когда вы закончите, вам нужно переключиться на вкладку «Описание» сверху.
Отсюда убедитесь, что опция «Автогенерировать описание при загрузке» включена. Вам также необходимо выбрать смарт-теги, которые вы хотите использовать для создания автоматического описания изображений.

Затем вы также можете использовать функцию «Удалить пунктуацию», чтобы включать или исключать из описания такие символы, как подчеркивание, апострофы или цифры.
После этого просто выберите регистр для описаний изображений.

Настройка автоматических имен файлов
Как мы упоминали ранее, мы рекомендуем давать файлам изображений имена, оптимизированные для SEO. Вы можете сделать это перед загрузкой изображений или AIOSEO может сделать это за вас автоматически.
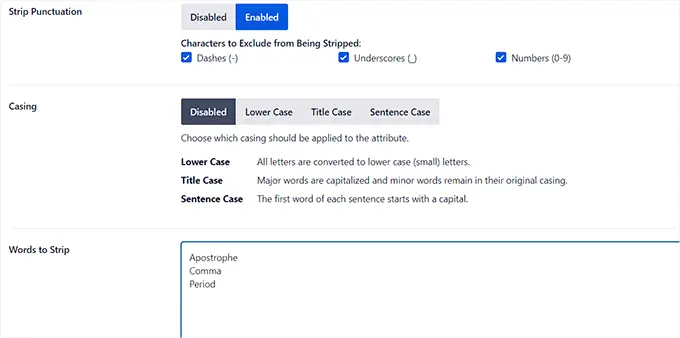
Перейдя на вкладку «Имя файла» сверху, вы заметите, что AIOSEO уже настроил для вас настройку пунктуации.
Однако если вы хотите, чтобы AIOSEO удалила какие-либо символы из имен файлов изображений при создании заголовков или замещающего текста, вы можете ввести эти символы в поле «Слова для удаления».

После этого вы также можете выбрать регистр для имен файлов.
Когда вы закончите, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы успешно оптимизировали свои изображения для SEO, и AIOSEO автоматически сгенерирует заголовки, замещающий текст, подписи и описания для всех ваших изображений.
Более подробные инструкции можно найти в нашем руководстве для начинающих по оптимизации изображений для поисковых систем.
Бонус: разрешите пользователям загружать изображения в WordPress
Вы также можете разрешить своим пользователям загружать свои собственные изображения на ваш сайт WordPress. Это может пригодиться, если вы проводите конкурс или управляете фотосайтом, который принимает изображения, созданные пользователями.
Для этого вы можете использовать WPForms, лучший плагин контактной формы на рынке. Он поставляется с конструктором с возможностью перетаскивания, который позволяет легко создавать любые формы, включая форму отправки изображений.
Сначала вам нужно будет установить и активировать плагин WPForms. Подробности смотрите в наших инструкциях по установке плагина WordPress.
После активации перейдите на экран WPForms »Добавить новый на панели управления WordPress, чтобы запустить конструктор форм.
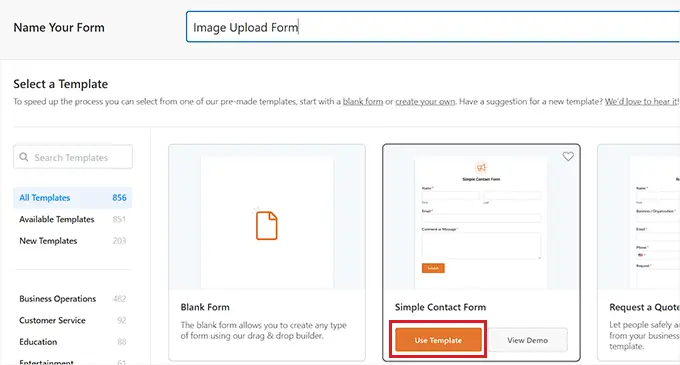
Отсюда вам нужно ввести имя для вашей формы, а затем нажать кнопку «Использовать фрагмент» под шаблоном «Простая контактная форма».

Шаблон формы будет загружен в конструктор форм, где вы увидите его предварительный просмотр справа и доступные поля в левом столбце.
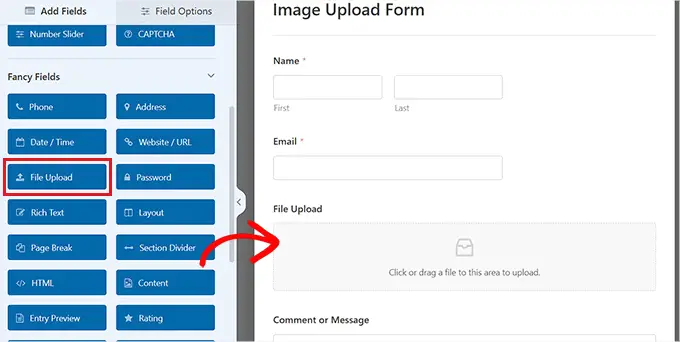
Отсюда перетащите поле «Загрузка файла» в форму и щелкните его, чтобы дополнительно настроить его параметры.

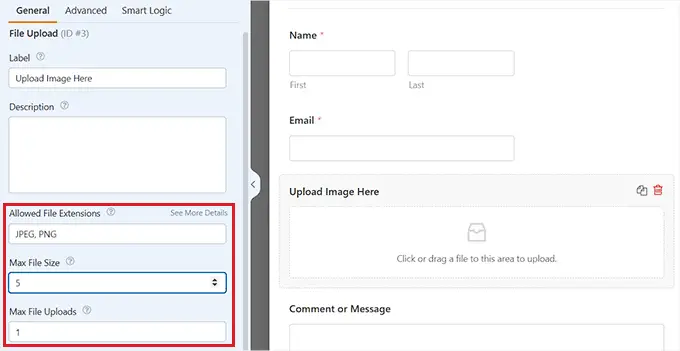
Отсюда вы можете изменить метку и описание поля и даже указать разрешенные расширения.
Например, если вы хотите разрешить только файлы JPEG и PNG, вам необходимо ввести эти параметры в поле «Разрешенные расширения файлов». Не забывайте разделять каждое расширение запятой.
После этого вы также можете настроить максимальный размер файла изображения и количество загрузок в левом столбце.

Для получения более подробных инструкций вы можете просмотреть наше руководство о том, как разрешить пользователям загружать изображения в WordPress.
Когда вы закончите, просто нажмите кнопку «Сохранить», чтобы сохранить настройки.
Затем откройте страницу/публикацию, куда вы хотите добавить форму загрузки изображения. Оказавшись там, нажмите кнопку «+» в верхнем левом углу экрана, чтобы открыть меню блокировки.
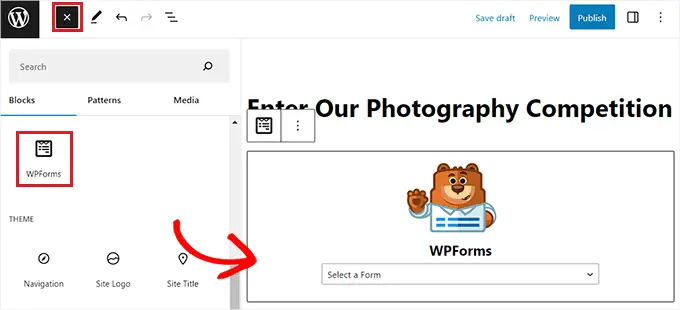
Отсюда вам нужно добавить блок WPForms на страницу/сообщение.

Просто выберите созданную вами форму загрузки файла изображения из раскрывающегося меню.
Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки. Теперь вы можете посетить свой сайт WordPress, чтобы увидеть форму в действии, и посетители смогут отправлять свои изображения с помощью формы.
Мы надеемся, что эта статья помогла вам научиться правильно добавлять изображения в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством для начинающих о том, как изменить высоту и ширину блока в WordPress, а также с подборкой наших экспертов лучших тем WordPress для графических дизайнеров.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
