Как удалить добавить заголовок в WordPress
Опубликовано: 2022-09-28Предположим, вы хотите узнать, как удалить заголовок добавления в WordPress: в WordPress заголовок добавления находится в верхнем левом углу экрана. Чтобы удалить его, вы должны сначала войти в свою учетную запись WordPress. После того, как вы вошли в систему, нажмите на вкладку «Настройки», расположенную в левой колонке. Далее нажмите на вкладку «Общие». В разделе «Общие настройки» найдите параметр « Название сайта ». Вам нужно будет удалить текст в поле «Название сайта», а затем нажать кнопку «Сохранить изменения».
Когда вы открываете веб-страницу, вы видите заголовок страницы на вкладке браузера. Страницы ранжируются по названию в поисковых системах, что может помочь вашему сайту занять более высокое место в результатах поиска. Когда дело доходит до организации меню навигации и отображения ваших последних сообщений, заголовок страницы является фантастическим ресурсом. Заголовок страницы, который пользователь уже понимает, может не понадобиться. Заголовок страницы не нужно полностью удалять с помощью конструктора страниц Elementor. Нет необходимости, чтобы заголовок отображался во второй раз в содержании. Вы также можете скрыть заголовок поста или страницы сайта WordPress, используя этот метод.
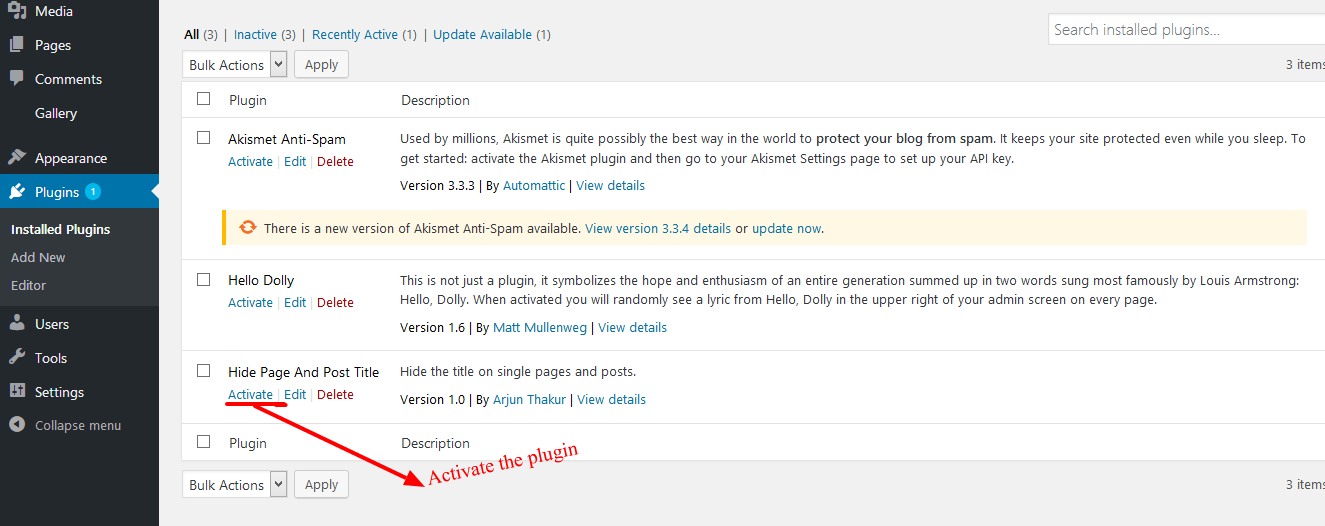
Вы можете сэкономить много времени и усилий, используя плагин для скрытия заголовка страницы. В этом уроке мы будем использовать плагин Hide Page and Post Title . Приведенный ниже код будет использоваться для переопределения CSS на вашем веб-сайте. Для этого проекта мы модифицируем только один класс, для чего потребуется примерно 2-3 строки кода. В зависимости от вашего браузера вы можете проверять или проверять элементы, щелкнув правой кнопкой мыши заголовок и выбрав «Проверить» или «Проверить». Наши интересы в классовой собственности выходят за пределы собственности. В нашем случае мы предпочитаем имя entry-title.
Отображение: none css скрывает все заголовки постов и страниц. Чтобы скрыть заголовок одной страницы, все, что вам нужно, это изменить код в следующем примере. Чтобы скрыть заголовки страниц сообщений в блоге, фрагмент кода ниже можно изменить. Все записи в заголовке записи имеют отображение *. Сделав это, вы сможете удалить заголовок с конкретной страницы, на которую вы ориентируетесь. Кроме того, определенные сообщения в блоге могут быть нацелены на скрытые заголовки. Этот метод сокрытия заголовков сообщений экономит много времени и сил.
Вы можете удалить заголовок с целевой страницы, домашней страницы, страницы о странице или другой страницы, удалив его вручную. Если вы не включаете заголовки на свои страницы, это вредно для SEO, а поисковым роботам также сложно индексировать ваш сайт. Чтобы изменить постоянную ссылку на страницу, перейдите в панель администратора и выберите «Страницы» в раскрывающемся меню. На данный момент WordPress не имеет возможности скрывать заголовки страниц самостоятельно, не говоря уже о контексте этой статьи. Самый простой способ для большинства владельцев веб-сайтов — использовать плагин. Если вы хотите попробовать что-то новое, вы можете попробовать опцию CSS. В результате вашему сайту не нужно будет брать на себя дополнительную нагрузку дополнительного плагина.
На самом деле это простой процесс. Доступ к функциям можно получить, нажав кнопку открытия. В файле php вставьте в конец файла следующий код: function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ", false) * return $title
Войдите в административную область WordPress и нажмите «Настройки», чтобы изменить тег заголовка для вашей индексной страницы. На этой странице можно изменить поле «Название сайта » и сохранить изменения. WordPress позволяет вам создавать заголовок для каждого поста или страницы, которую вы создаете — только для домашней страницы.
Как скрыть заголовок заголовка в WordPress?
Есть несколько способов скрыть заголовок заголовка в WordPress. Один из способов — перейти в настройщик тем и снять флажок «Отображать заголовок заголовка». Это скроет заголовок заголовка на вашем сайте. Другой способ — добавить следующий код в файл functions.php вашей дочерней темы: function my_child_theme_setup() { // удаляет действие по умолчанию для отображения заголовка заголовка remove_action( 'storefront_header', 'storefront_header_title', 10 ); } add_action('after_setup_theme', 'my_child_theme_setup');
Вот пять простых способов скрыть заголовок страницы WordPress. WordPress отображает свой заголовок непосредственно во внешнем интерфейсе после того, как страница была создана и опубликована. Я покажу вам, как скрыть заголовки WordPress на определенных страницах или на всех, используя область редактирования, параметры темы, CSS или плагины WordPress. Google не любит скрытый контент и ищет способ скрыть заголовки страниц. Google по-прежнему сканирует исходный код своего контента, поэтому этот метод не идеален. Я покажу вам, как это сделать для конкретной страницы или для каждой из них. Я нашел два плагина, которые работают на Twenty Seventeen, но недоступны на других платформах.
У этого инструмента нет никаких настроек, только небольшое мета-окно в правой части области редактирования. Первый плагин создал класс CSS, чтобы скрыть заголовок от внешнего интерфейса, но не удалил его полностью. Кроме того, второй плагин предотвращает использование двух заголовков H1 на странице, что не является лучшей практикой SEO.

Как показать заголовки страниц в WordPress?
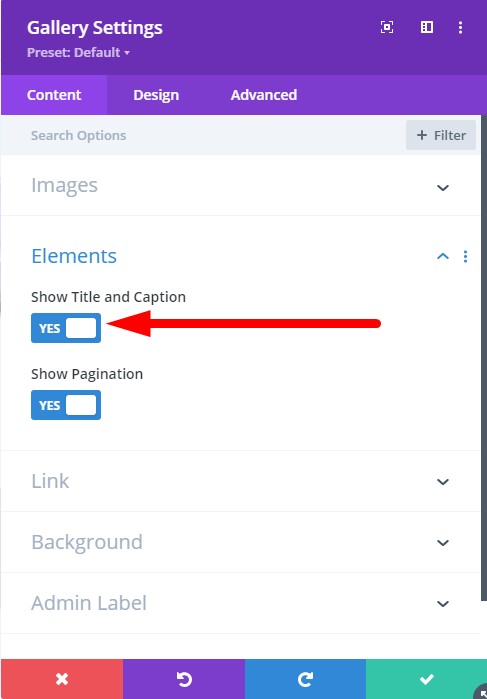
Вы можете получить доступ к меню «Инструменты», щелкнув строку заголовка в верхнем левом углу, а затем выбрав «Глобальные настройки», или вы можете нажать Ctrl U на клавиатуре, чтобы получить к нему доступ. На вкладке «Общие» перейдите к разделу «Заголовок страницы по умолчанию». Установите для параметра «Показать» значение «Да», чтобы отобразить заголовок страницы WordPress.
Как найти название веб-сайта
С другой стороны, операционная система Mac или Linux может потребовать другого подхода. На Mac вы можете использовать веб-браузер Safari для поиска названия определенного веб-сайта. Затем вы можете выбрать « Показать заголовок », нажав кнопку «Перейти» на панели инструментов в верхней части экрана.
Удалить пространство заголовка WordPress
 Кредит: www.learnhowwp.com
Кредит: www.learnhowwp.comЕсли вы хотите удалить пробел над заголовком в WordPress, вам нужно отредактировать файл CSS вашей темы. Найдите правило CSS, которое управляет пространством над заголовком, а затем удалите его.
В рамках нашего опроса пользователей мы спросили вас, что бы вы сделали, чтобы убрать большое пустое пространство в верхней части каждой страницы, называемое заголовком. Чтобы изменить CSS в теме вашего ребенка, вы должны создать его. Сначала необходимо удалить плагин Simple Custom CSS. Затем вставьте свой собственный CSS в файл style.css. Возможно, вам придется попробовать еще раз! Если это не работает, попробуйте еще раз! В свой код вы должны включить важную часть. CTRL F5 (1-2 раза) — хороший вариант. Это также можно проверить, запустив Incognito Window 2.
Скрыть заголовок плагина WordPress
 Кредит: WordPress
Кредит: WordPressСуществует ряд доступных плагинов, которые позволят вам скрыть заголовок записи или страницы WordPress. Это может быть полезно, если вы хотите создать целевую страницу или создать запись или страницу, которая будет использоваться как ссылка с другого сайта. Если вы хотите скрыть заголовок поста или страницы, вы можете использовать такой плагин, как WP Hide Title .
Пошаговое руководство о том, как скрыть заголовок страницы или публикации на веб-сайте WordPress. Для этого вы можете вручную добавить код в таблицу стилей темы, использовать конструктор страниц и установить плагин для удаления заголовков . Кроме того, в руководстве будут рассмотрены причины, по которым вы можете захотеть скрыть заголовки в первую очередь. Вы можете скрыть заголовки страниц в WordPress с помощью сторонних инструментов. Вы также можете скрыть заголовок каждой страницы на своем сайте, а также опубликовать его. Используя конструктор страниц и WordPress, мы покажем вам, как это сделать в этом руководстве. Опасно удалять заголовки страниц в WordPress, особенно если ваш сайт содержит много страниц.
WP WordPress использует заголовки страниц для создания постоянных ссылок, которые имеют решающее значение для поисковой оптимизации. Если у страницы нет заголовка, WordPress может сгенерировать случайную строку цифр и букв. Если поисковые системы обнаружат это, ваш сайт почти наверняка будет помечен как спам. Теги заголовков на страницах результатов поисковой системы (SERP) и вкладках браузера — это то, что отображается под SEO-заголовком. Это также помогает поисковым системам понять контекст сообщения, определяя иерархию заголовков. Невидимый тег title не отображается на самом контенте.
Как скрыть заголовок страницы в WordPress без плагина
Есть несколько способов скрыть заголовки страниц в WordPress без использования плагина. Один из способов — создать дочернюю тему, а затем добавить пользовательский CSS, чтобы скрыть заголовки. Другой способ — использовать плагин настраиваемых полей и создать поле с именем «hide_title» со значением «1» для страниц, на которых вы хотите скрыть заголовок.
Заголовок появляется в каждом посте и на странице в качестве функции по умолчанию в WordPress. Тем не менее, вы можете изменить название своей страницы. Использование плагина — самый удобный способ скрыть или удалить заголовок страницы. В этом уроке я расскажу, как скрыть заголовок страницы в WordPress. В этом случае уместно оставить поле заголовка пустым. Если ваш веб-сайт создан с помощью плагина SEO, такого как Yoast SEO, вы можете включить мета-заголовок в поле SEO-заголовка . Хотите скрыть название всех страниц вашего сайта?
В этом случае замените предыдущий код одним из следующих. Многие темы, такие как GeneratePress, Astra и OceanWP, позволяют скрыть заголовок страницы . Проверьте класс заголовков, если вы открываете его в браузере, щелкните его правой кнопкой мыши и выберите «Проверить» в меню. В следующих нескольких разделах я покажу вам, как вы можете удалить заголовок страницы с помощью этих тем или конструктора страниц Elementor. Приведенные ниже шаги помогут вам удалить заголовок страницы из Elementor, популярной темы или другой популярной темы, такой как Astra или GeneratePress. Если у вас есть какие-либо вопросы о том, как скрыть заголовок страницы, пожалуйста, не стесняйтесь спрашивать меня в комментариях.
