Как удалить ссылки из нижнего колонтитула Powered by WordPress
Опубликовано: 2023-02-11Вы хотите удалить ссылки в нижнем колонтитуле «работает на WordPress» на своем сайте?
По умолчанию большинство тем WordPress имеют заявление об отказе от ответственности в нижнем колонтитуле, но это может сделать ваш сайт непрофессиональным. Это также оставляет меньше места для ваших собственных ссылок, уведомления об авторских правах и другого контента.
В этой статье мы покажем вам, как удалить ссылки в нижнем колонтитуле на платформе WordPress.

Зачем удалять кредиты нижнего колонтитула WordPress?
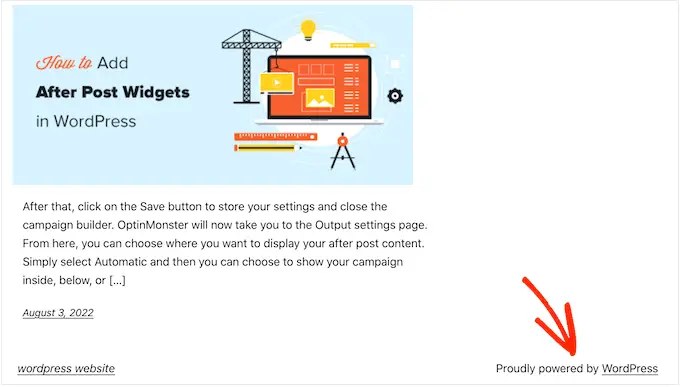
Темы WordPress по умолчанию используют область нижнего колонтитула для отображения заявления об отказе от ответственности «Proudly powered by WordPress», которое ссылается на официальный веб-сайт WordPress.org.

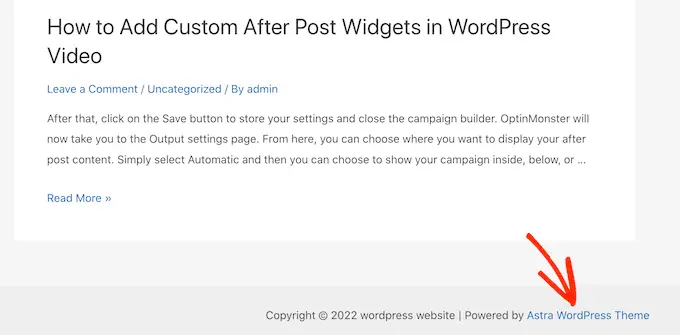
Многие разработчики тем идут дальше и добавляют в нижний колонтитул свои авторские права.
На следующем изображении вы можете увидеть заявление об отказе от ответственности, добавленное темой Astra WordPress.

Хотя это отлично подходит для разработчиков программного обеспечения, это «Powered by….» Нижний колонтитул может сделать ваш сайт менее профессиональным, особенно если вы используете бизнес-сайт.
Это также позволяет хакерам узнать, что вы используете WordPress, что может помочь им взломать ваш сайт.
Например, если вы не используете собственный URL-адрес для входа, хакеры могут просто добавить /wp-admin к адресу вашего сайта и попасть на вашу страницу входа.
Этот отказ от ответственности также ссылается на внешний сайт, поэтому он побуждает людей покинуть ваш сайт. Это может негативно сказаться на количестве просмотров страниц и показателе отказов.
Законно ли удалять кредитные ссылки нижнего колонтитула WordPress?
Совершенно законно удалить ссылку на кредиты в нижнем колонтитуле вашего сайта, потому что WordPress бесплатен и выпущен под лицензией GPL.
По сути, эта лицензия дает вам право использовать, изменять и даже распространять WordPress среди других людей.
Любой плагин или тема WordPress, которую вы загружаете из официального каталога WordPress, выпускается под той же лицензией GPL. На самом деле, даже большинство коммерческих плагинов и тем выпускаются под лицензией GPL.
Это означает, что вы можете настраивать WordPress по своему усмотрению, в том числе удалять кредиты в нижнем колонтитуле с вашего бизнес-сайта, интернет-магазина или блога.
Имея это в виду, давайте посмотрим, как вы можете удалить ссылки в нижнем колонтитуле на платформе WordPress.
Видеоурок
Если вам не нужно видео или вам нужны дополнительные инструкции, просто воспользуйтесь приведенными ниже быстрыми ссылками, чтобы сразу перейти к нужному методу.
Способ 1. Удаление ссылки «Powered by» с помощью настроек темы
Большинство хороших авторов тем знают, что пользователи хотят иметь возможность редактировать нижний колонтитул и удалять кредитные ссылки, поэтому многие включают это в настройки своей темы.
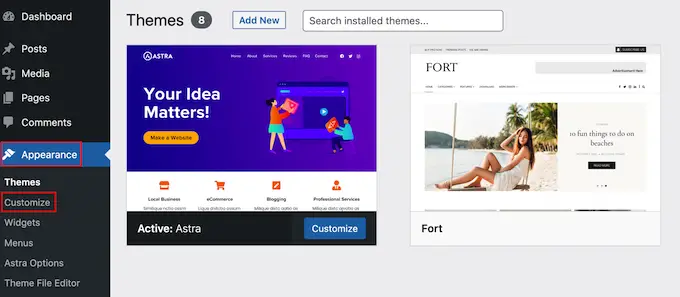
Чтобы узнать, есть ли в вашей теме этот параметр, перейдите в «Внешний вид» «Настроить» в панели администратора WordPress.

Теперь вы можете найти любые настройки, которые позволяют настроить нижний колонтитул вашего сайта, а затем нажать на эту опцию.
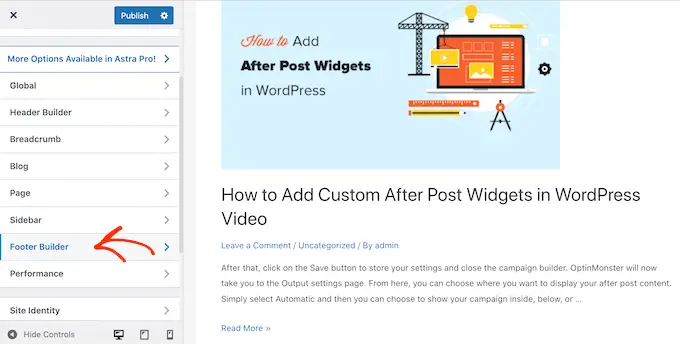
Например, в теме Astra есть раздел «Конструктор нижнего колонтитула».

Если вы используете эту тему, просто щелкните раздел «Нижний колонтитул» и выберите «Авторское право».
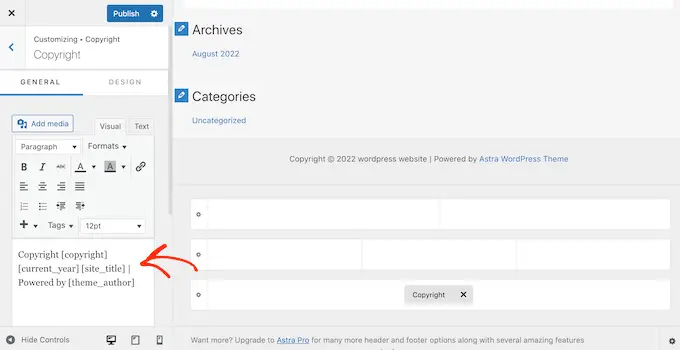
При этом откроется небольшой редактор, в котором вы сможете изменить текст нижнего колонтитула или даже полностью его удалить.

Независимо от того, как вы удалите заявление об отказе от ответственности в нижнем колонтитуле, не забудьте нажать «Опубликовать», чтобы изменения вступили в силу на вашем сайте.
Способ 2. Удаление кредита «Powered by» с помощью полного редактирования сайта
Если вы используете блочную тему, вы можете удалить заявление об отказе от ответственности в нижнем колонтитуле с помощью полного редактирования сайта (FSE) и редактора блоков.
Это быстрый и простой способ удалить статус «При поддержке» для всего вашего сайта, хотя он не будет работать со всеми темами.
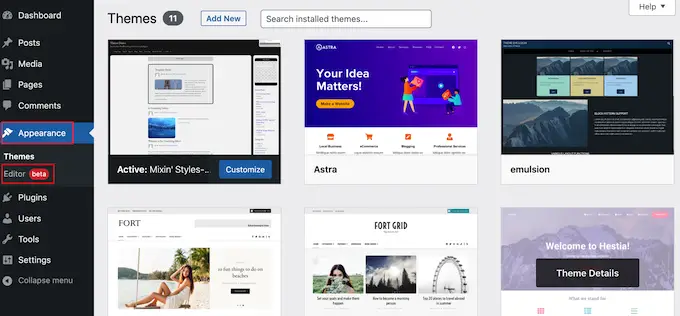
Чтобы запустить редактор, перейдите во Внешний вид » Редактор .

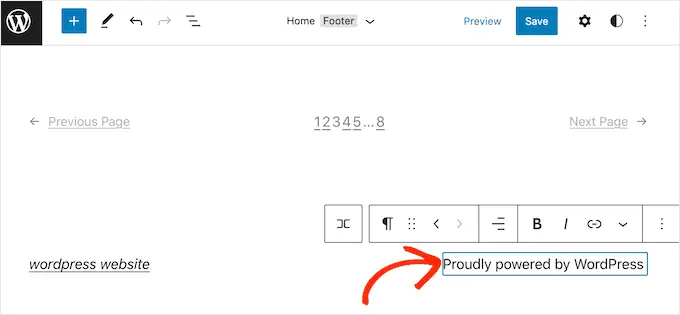
Затем прокрутите до нижнего колонтитула вашего веб-сайта и щелкните, чтобы выбрать заявление об отказе от ответственности.
Теперь вы можете заменить его своим собственным контентом или даже полностью удалить заявление об отказе от ответственности.

Если вас устраивает внешний вид нижнего колонтитула, просто нажмите «Сохранить». Теперь, если вы посетите свой сайт, вы увидите изменения вживую.
Метод 3. Как удалить заявление об отказе от ответственности с помощью компоновщика страниц
Многие веб-сайты WordPress используют нижний колонтитул для передачи важной информации, такой как адрес электронной почты или номер телефона. На самом деле, посетители могут прокручивать страницу вниз в поисках именно этого контента.
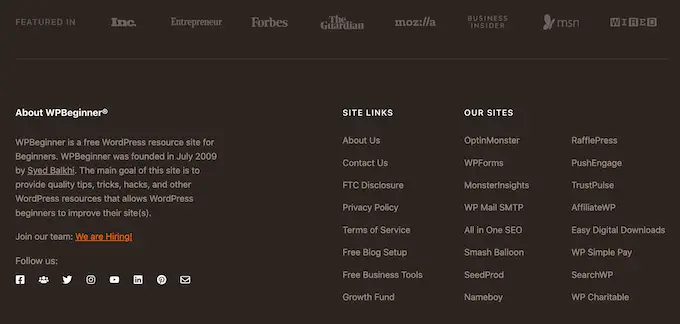
Имея это в виду, вы можете сделать еще один шаг и заменить текст «Powered by» пользовательским нижним колонтитулом. Этот нижний колонтитул может содержать ссылки на ваши профили в социальных сетях, ссылки на ваших аффилированных партнеров, список ваших продуктов или другую важную информацию и ссылки.
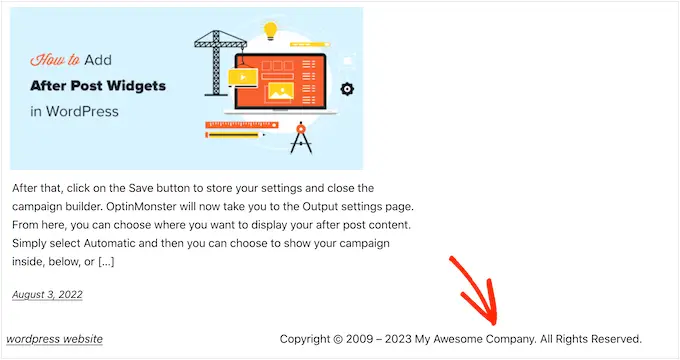
Вы можете увидеть нижний колонтитул WPBeginner на следующем изображении:

Лучший способ создать собственный нижний колонтитул — использовать SeedProd. Это лучший плагин для создания страниц, который содержит более 180 профессионально разработанных шаблонов, разделов и блоков, которые помогут вам настроить каждую часть вашего блога или веб-сайта WordPress.
Он также имеет настройки, которые позволяют вам создавать глобальный нижний колонтитул, боковую панель, верхний колонтитул и многое другое.
Во-первых, вам нужно установить и активировать SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также бесплатная версия SeedProd, которая позволяет создавать все виды страниц с помощью редактора перетаскивания. Однако мы будем использовать премиум-версию SeedProd, поскольку она поставляется с расширенным конструктором тем.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода ключа нажмите кнопку «Подтвердить ключ».

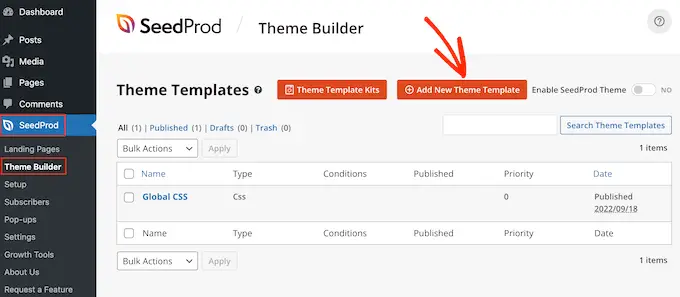
Как только вы это сделаете, перейдите в SeedProd »Theme Builder . Здесь нажмите кнопку «Добавить новый шаблон темы».

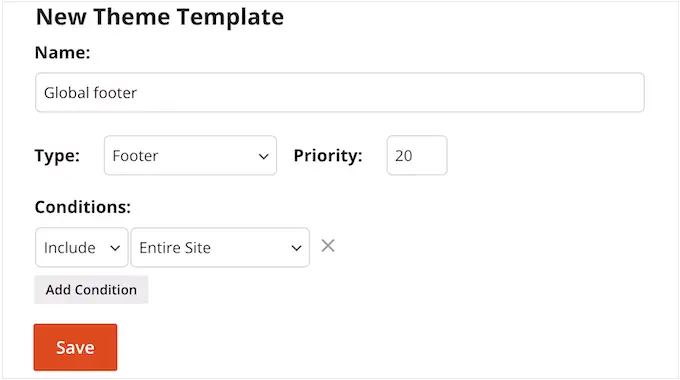
Во всплывающем окне введите имя нового шаблона темы.
Сделав это, откройте раскрывающийся список «Тип» и выберите «Нижний колонтитул».

SeedProd по умолчанию покажет новый шаблон нижнего колонтитула на всем вашем сайте. Однако вы можете ограничить его определенными страницами или сообщениями, используя настройки «Условия».
Например, вы можете исключить новый нижний колонтитул со своих целевых страниц, чтобы он не отвлекал от основного призыва к действию.
Когда вы будете довольны введенной информацией, нажмите «Сохранить».
Это загрузит интерфейс конструктора страниц SeedProd.
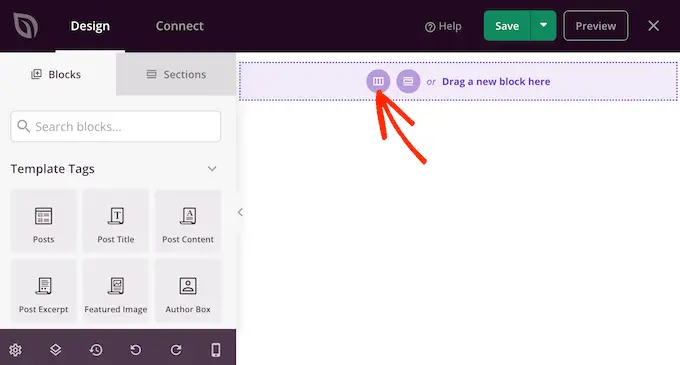
Сначала ваш шаблон будет показывать пустой экран справа и ваши настройки слева. Чтобы начать, щелкните значок «Добавить столбцы».

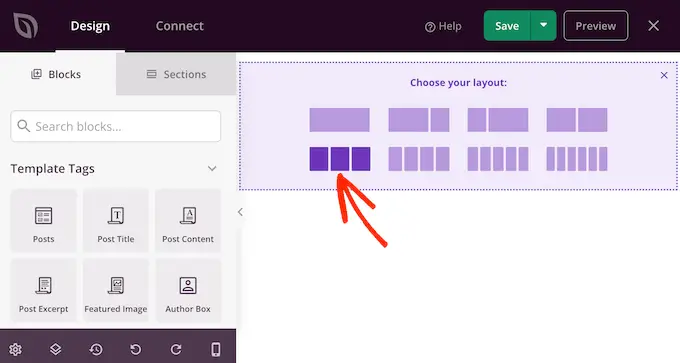
Теперь вы можете выбрать макет, который хотите использовать для нижнего колонтитула. Это позволяет организовать содержимое в разные столбцы.
Вы можете использовать любой макет, но для этого руководства мы используем макет с тремя столбцами.

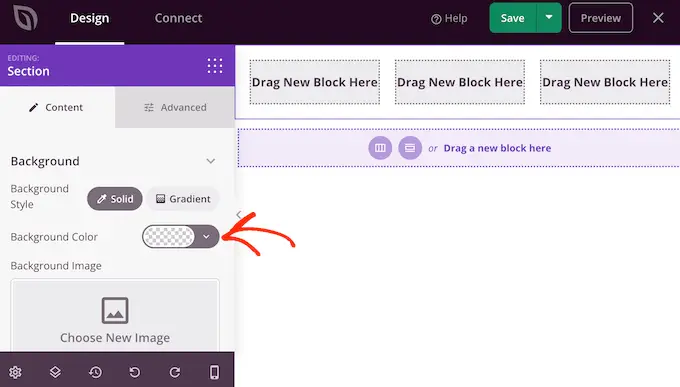
Затем вы можете отредактировать фон нижнего колонтитула, чтобы он соответствовал вашей теме WordPress, фирменному стилю или логотипу компании.
Чтобы изменить цвет фона, просто щелкните раздел рядом с «Цвет фона», а затем с помощью элементов управления выберите новый цвет.

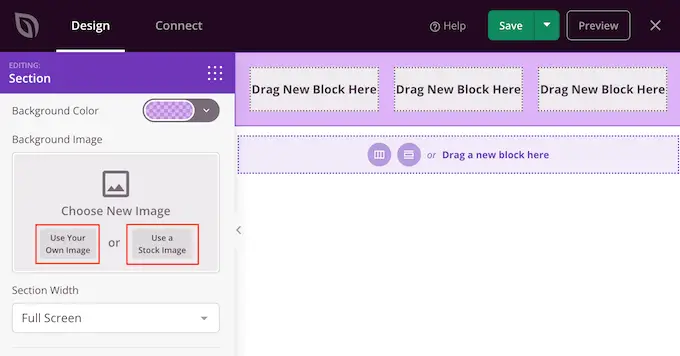
Другой вариант — загрузить фоновое изображение.
Для этого либо нажмите «Использовать собственное изображение», а затем выберите изображение из медиатеки WordPress, либо нажмите «Использовать стоковое изображение».

Когда вы довольны фоном, пришло время добавить содержимое в нижний колонтитул.
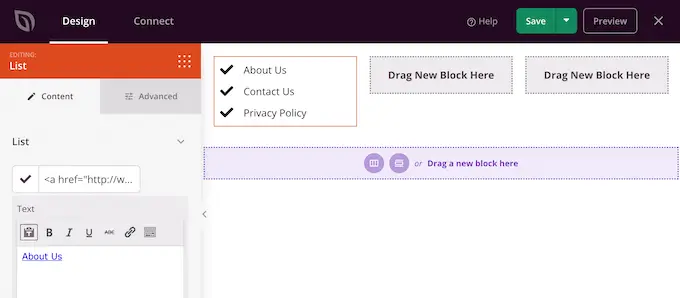
Просто перетащите любой блок из левого меню в нижний колонтитул.

После добавления блока щелкните, чтобы выбрать этот блок в главном редакторе.
В левом меню теперь будут отображаться все настройки для настройки блока.

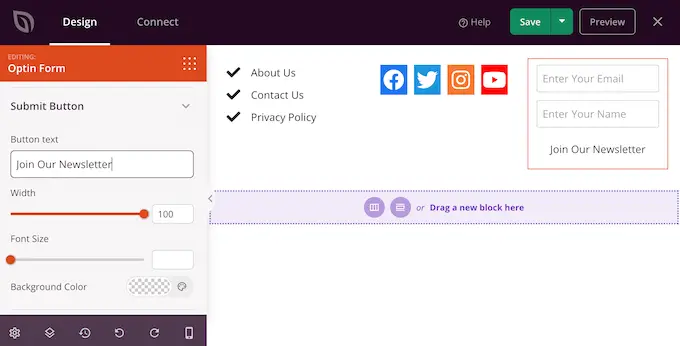
Просто продолжайте повторять эти шаги, чтобы добавить больше блоков в нижний колонтитул.
Вы также можете изменить расположение каждого блока, перетаскивая их по макету.

Когда вы довольны своим дизайном, нажмите кнопку «Сохранить».
Затем вы можете выбрать «Опубликовать», чтобы завершить дизайн.

Чтобы ваш новый нижний колонтитул отображался на вашем веб-сайте, вам необходимо завершить создание темы WordPress с помощью SeedProd.
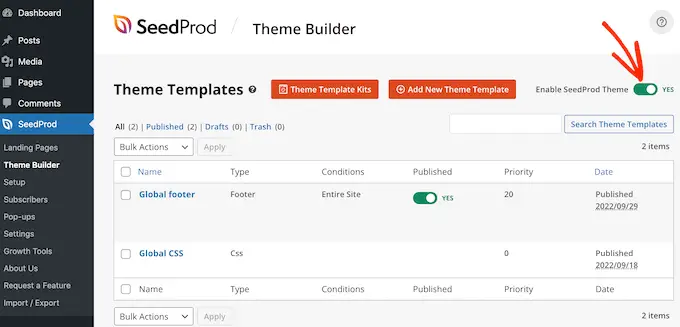
После создания темы перейдите в SeedProd »Theme Builder . Затем нажмите переключатель «Включить тему SeedProd».
Теперь, если вы посетите свой веб-сайт, вы увидите новый нижний колонтитул вживую.

Пошаговое руководство см. в нашем руководстве о том, как создать пользовательскую тему WordPress.
Способ 4. Удаление заявления об отказе WordPress с помощью кода
Если вы не видите способа удалить или изменить кредиты нижнего колонтитула в настройщике WordPress, тогда другой вариант — отредактировать код footer.php.
Это не самый удобный метод для начинающих, но он позволит вам удалить кредит из любой темы WordPress.
Прежде чем вносить изменения в код вашего веб-сайта, мы рекомендуем создать резервную копию, чтобы вы могли восстановить свой сайт, если что-то пойдет не так.
Имейте в виду, что если вы редактируете файлы темы WordPress напрямую, эти изменения исчезнут при обновлении темы. При этом мы рекомендуем создать дочернюю тему, так как это позволит вам обновить тему WordPress без потери настроек.
Во-первых, вам нужно подключиться к вашему сайту WordPress с помощью FTP-клиента, такого как FileZilla, или вы можете использовать файловый менеджер, предоставленный вашей хостинговой компанией WordPress.
Если вы впервые используете FTP, вы можете ознакомиться с нашим полным руководством о том, как подключиться к вашему сайту с помощью FTP.
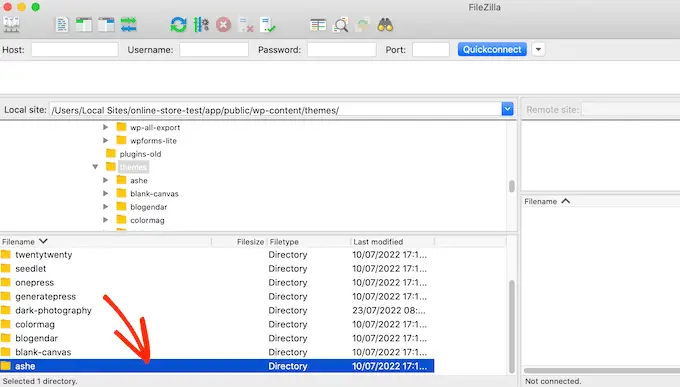
После того, как вы подключились к своему сайту, перейдите в /wp-content/themes/, а затем откройте папку для вашей текущей темы или дочерней темы.

Внутри этой папки найдите файл footer.php и откройте его в текстовом редакторе, например в Блокноте.
В текстовом редакторе найдите раздел кода, который включает текст «работает от». Например, в теме Twenty Twenty-One для WordPress код выглядит так:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Вы можете полностью удалить этот код или настроить его в соответствии со своими потребностями. Например, вы можете заменить заявление об отказе от ответственности «Proudly power…» собственным уведомлением об авторских правах.

После внесения изменений сохраните файл и загрузите его на свой сервер. Если вы проверите свой сайт, то кредит нижнего колонтитула исчезнет.
Предупреждение! Избегайте метода CSS любой ценой!
Некоторые учебные сайты WordPress могут показать вам метод CSS, который использует display: none , чтобы скрыть кредитные ссылки в нижнем колонтитуле.
Хотя это выглядит просто, это очень плохо для SEO вашего WordPress.
Многие спамеры используют именно этот метод, чтобы скрыть ссылки от посетителей, но при этом показывать их Google в надежде получить более высокий рейтинг.
Если вы скроете кредит нижнего колонтитула с помощью CSS, то Google может пометить вас как спамера, и ваш сайт потеряет рейтинг в поисковых системах. В худшем случае Google может даже удалить вас из своего индекса, чтобы вы никогда не появлялись в результатах поиска.
Вместо этого мы настоятельно рекомендуем использовать один из четырех методов, показанных выше. Если вы не можете использовать ни один из этих методов, другой вариант — нанять разработчика WordPress, чтобы он удалил для вас кредит нижнего колонтитула, или вы можете изменить свою тему WordPress.
Мы надеемся, что эта статья помогла вам удалить ссылки в нижнем колонтитуле на платформе WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших плагинов для контактных форм и проверенных способов заработать деньги на блогах в Интернете с помощью WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
