Как удалить боковую панель с определенной страницы в WordPress
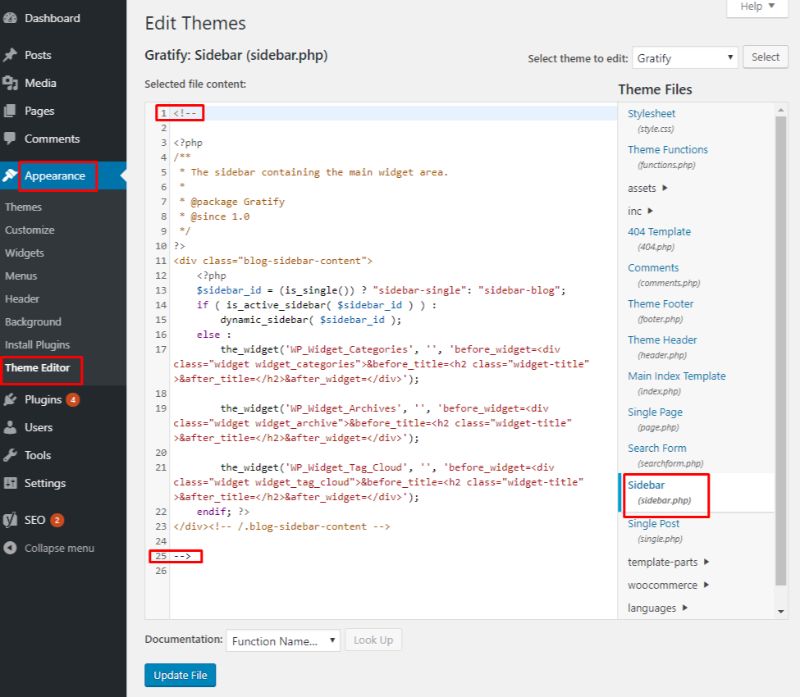
Опубликовано: 2022-09-11Если вы хотите удалить боковую панель с определенной страницы в WordPress, вы можете сделать это, отредактировав шаблон страницы. Чтобы отредактировать шаблон страницы, перейдите на панель инструментов WordPress и нажмите «Страницы». Затем щелкните страницу, которую хотите отредактировать, и нажмите ссылку «Изменить». На экране «Редактировать страницу » найдите раздел «Атрибуты страницы». В раскрывающемся списке «Шаблон» выберите шаблон «Полная ширина». Нажмите кнопку «Обновить», чтобы сохранить изменения.
С помощью этого руководства я покажу вам, как сделать полноразмерную боковую панель любой страницы или поста. Этот метод будет работать с любой современной темой WordPress с хорошим кодом, в которой используется лучший плагин для скрытия боковых панелей. В некоторых темах есть собственный шаблон, который можно использовать для удаления боковой панели вручную. Функция «Боковые панели содержимого» упрощает скрытие боковых панелей с отдельных страниц или со всех страниц одновременно. Поскольку боковая панель неактивна (пуста), она будет скрыта на выбранных вами страницах при ее открытии. Вы также можете удалить боковые панели из любого типа пользовательского типа сообщений, пользовательской таксономии или многоязычной страницы с помощью WPML.
На странице виджетов слева будут все доступные виджеты; Вы можете создать боковую панель, нажав на ссылку боковой панели. Когда в теме включены боковые панели, боковая панель появится в верхней части страницы. Нажав и перетащив доступный виджет из раскрывающегося меню боковой панели, вы можете добавить его на боковую панель.
Как добавить боковую панель только на одну страницу в WordPress?
 Кредит: sitebuildernews.com
Кредит: sitebuildernews.comЧтобы добавить боковую панель к определенной странице или сообщению, перейдите в раздел Страницы/Сообщения. Щелкнув раскрывающийся список боковой панели в правой части экрана после того, как вы нашли нужную страницу или публикацию, вы можете получить доступ к раскрывающемуся списку боковой панели.
В этой статье вы узнаете, как создать боковую панель для каждой записи WordPress, категории или пользовательского типа записи. Вы можете настроить боковую панель таким образом, чтобы она отражала потребности и интересы ваших посетителей. Благодаря этой функции рассматриваемая страница становится более удобной для пользователя, функциональной и связанной с остальной частью страницы. С помощью плагина Custom Sidebars вы можете отображать конфигурации виджетов для любой записи, страницы, категории, архива или типа пользовательской публикации. Вы можете использовать виджет панели поиска, категории продуктов и другие функции для создания собственных страниц продуктов, если у вас есть товары для продажи. Вот несколько идей о том, как добавить боковые панели на страницы или записи вашего сайта. После этого выберите «Расположение боковой панели» и создайте собственную боковую панель в нужном месте. Добавьте боковые панели к определенной странице или сообщению, выбрав Страницы/Сообщения >> Добавить новый. Вы можете легко преобразовать существующий тип записи, страницу или категорию с помощью этого плагина.
Это позволяет вам изменять внешний вид боковой панели без изменения кода. Шаблон можно использовать для изменения цветов, шрифтов и макета. Это лучший способ создать собственную боковую панель, если хотите.
Как выбрать конкретную боковую панель в WordPress?
На этот вопрос нет однозначного ответа — в конечном счете, это зависит от ваших конкретных потребностей и типа боковой панели, которую вы хотите использовать. Тем не менее, некоторые советы о том, как выбрать конкретную боковую панель в WordPress, включают рассмотрение того, какая боковая панель будет наиболее полезной для вашего контента, и выбор плагина, который позволит вам настроить боковую панель.
Как выбрать конкретный виджет для вашей боковой панели
Если вы хотите выбрать конкретный виджет на этой боковой панели, нажмите кнопку «Выбрать» рядом с названием виджета. После этого вы сможете выбрать боковую панель, которую хотите использовать.
WordPress Удалить боковую панель из пользовательского типа записи
 1 кредит
1 кредитЧтобы добавить атрибут публикации, просто создайте новый, затем перейдите в метаполе «Атрибуты публикации». Чтобы удалить боковую панель, вы можете использовать шаблон Full-Width. Если вы не можете его найти, вы можете самостоятельно создать собственный шаблон страницы.
Удалить боковую панель Css
Нет боковой панели css для удаления.
Вы узнаете, как отключить боковую панель, используя соответствующие настройки темы Qode Interactive. Если у вас нет аналогичной опции, возможно, вам придется сделать что-то другое, если в вашей теме ее нет. Все наши темы включают набор опций на отдельных страницах, эквивалентный тем, которые есть в разделе «Параметры имя_темы» в разделе «Темы». Кроме того, вы можете удалить боковые панели, установив соответствующий плагин. Если это так, ищите плагины, которые включают боковые панели (области виджетов) или шаблоны, которые исключают боковые панели. Небольшой объем кода CSS потребуется для удаления боковой панели с вашего сайта альтернативным методом. Используя инструмент проверки элемента в вашем браузере, вы должны проверить одну из своих страниц с помощью боковой панели, чтобы удалить ее со всех страниц с помощью CSS.

Как видите, мы используем HTML-элемент в качестве третьего обертывающего элемента div над заголовком. Этот div имеет три отдельных класса, последний из которых связан с боковой панелью и будет использоваться для выбора селектора CSS в следующих абзацах. В случае удаления боковой панели с одной страницы оба селектора CSS необходимо настроить так, чтобы они указывали на одну и ту же страницу. Хотя код зависит от вашего случая, мы рекомендуем следовать нашим инструкциям, чтобы создать правильный код CSS для вашего веб-сайта. Боковая панель удаляется только для публикации с идентификатором 3661, как показано в следующем CSS. Код боковой панели будет удален с использованием шаблонов. Пользовательские шаблоны — это самый безболезненный способ удалить боковую панель из WordPress.
Этот метод предполагает создание файла шаблона, содержащего соответствующий код. В соответствии со структурой, представленной выше, вы можете создать шаблон для любого зарегистрированного пользовательского типа сообщений в вашей теме. Поскольку шаблоны обычно создаются для страниц, вам нужно немного отредактировать заголовок шаблона, чтобы было понятно, что файл является шаблоном поста. Существует два способа создания основных частей шаблона: создать собственный код или добавить отредактированную версию в существующий файл. После того, как вы отредактировали новый файл, чтобы сделать его невидимым для боковой панели, сохраните его как файл .php, загрузите его в каталог дочерней темы через FTP и сохраните. В некоторых случаях этот совет относится к случаю, когда вы скопировали код из существующего файла, но удалили часть, связанную с боковой панелью. Пустое место на боковой панели — наиболее вероятное решение, но основное содержимое страницы или поста не должно его заполнять.
Как свернуть боковую панель?
Класс боковой панели используется для создания простой боковой панели Bootstrap . Если вы хотите создать сворачивающуюся боковую панель, вам понадобятся знания JavaScript, поскольку они будут использоваться для открытия и закрытия боковой панели и, если все сделано правильно, сделает боковую панель отзывчивой.
Как удалить боковую панель в Elementor
В общем, чтобы удалить боковую панель в elementor, вам нужно отредактировать свою страницу в elementor, перейти к настройкам страницы и на вкладке макета выбрать «без боковой панели».
Как удалить недавнюю боковую панель в WordPress?
Вы можете просмотреть свой виджет на левой боковой панели , нажав «Внешний вид». Вы можете переименовать вкладку «Последние сообщения», щелкнув ее на боковой панели. В результате этого вы больше не сможете публиковать новый контент на своем сайте.
Как удалить боковую панель из WordPress Mobile?
Этот шаблон страницы «Нет» можно использовать на любой странице, не имеющей боковой панели. Как видите, мы изменяем домашнюю страницу, перейдя в раздел «Главная страница» «Редактировать атрибуты страницы» (на правой панели) и выбрав « Нет шаблона страницы» .
Боковая панель удаления последних сообщений WordPress
Выберите «Виджеты» на левой боковой панели левой боковой панели. Перетащив вкладку «Последние сообщения» из боковой панели, вы можете получить доступ к самым последним сообщениям. Используя эту технику, вы можете загружать новые сообщения на все страницы вашего сайта и удалять старые сообщения.
Домашняя страница теперь статическая, а моя страница сообщений была переименована в «последние новости». Однако последние сообщения по-прежнему отображаются внизу. Я не уверен, смогу ли я изменить его через бесплатную платформу WP. Пожалуйста, если у кого-то есть какие-либо полезные советы, пожалуйста, дайте мне знать. Веб-сайт economicjusticeproject.com является главной страницей сайта. Раздел «Недавние сообщения», который появляется в середине вашей домашней страницы, скорее всего, является результатом темы дизайна. Если вы удалите его, у вас останется несколько пустых мест, или вы можете сделать свои виджеты «О нас» и «Ресурсы» намного шире, что будет выглядеть неправильно.
