Как убрать боковую панель в WordPress
Опубликовано: 2022-12-01Вы хотите удалить боковую панель со своего сайта WordPress?
Боковая панель — это готовая к виджетам область в вашей теме WordPress, где вы можете отображать информацию, которая не является частью содержимого главной страницы. Однако боковые панели могут отвлекать и занимать ценное место.
В этой статье мы покажем вам, как легко удалить боковую панель в WordPress.

Зачем удалять боковую панель в WordPress?
Большинство бесплатных и платных тем WordPress имеют несколько боковых панелей или областей с готовыми виджетами.
Вы можете использовать боковые панели для отображения списка ваших последних сообщений, рекламных объявлений, форм подписки на список адресов электронной почты или любого другого контента, который не является частью главной страницы или сообщения.
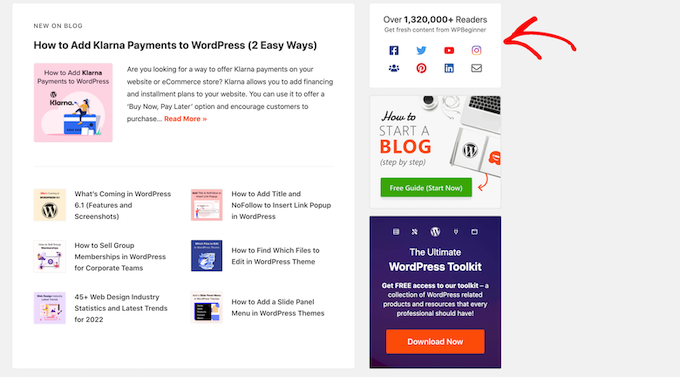
В WPBeginner мы используем боковую панель для продвижения наших страниц в социальных сетях и отображения наших самых популярных сообщений.

Вы можете легко добавлять элементы на боковую панель темы с помощью виджетов WordPress.
В большинстве тем WordPress боковая панель выглядит по-разному в зависимости от того, видит ли посетитель ваш сайт на настольном или мобильном устройстве. Поскольку смартфоны и планшеты имеют меньшие экраны, WordPress обычно перемещает боковые панели в нижнюю часть экрана.
В зависимости от того, как настроен ваш сайт, это может выглядеть странно. Посетителям также нужно будет прокрутить до самого низа экрана, чтобы увидеть содержимое боковой панели, что может повлиять на взаимодействие с пользователем и ваши коэффициенты конверсии.
Для получения дополнительной информации см. наше руководство о том, как просматривать мобильную версию сайтов WordPress с рабочего стола.
Даже на настольном компьютере есть вероятность, что боковая панель может противоречить вашему дизайну или отвлекать от самого важного контента, например, от призыва к действию на странице.
С учетом сказанного давайте посмотрим, как вы можете удалить боковую панель в WordPress. Мы покажем вам, как удалить боковую панель со всего вашего сайта и как скрыть боковую панель только на определенной странице или публикации.
Видеоурок
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
- Способ 1. Удаление боковых панелей с помощью настроек темы WordPress
- Способ 2. Удаление боковой панели с помощью полнофункционального редактора сайта
- Способ 3. Удаление боковой панели WordPress с помощью кода
- Способ 4. Удаление боковых панелей с отдельных страниц в WordPress
- Способ 5. Удаление боковых панелей со статической страницы в WordPress
- Способ 6. Удалить боковую панель из отдельного поста в WordPress
Способ 1. Удаление боковых панелей с помощью настроек темы WordPress
Многие из лучших тем WordPress имеют встроенные настройки для удаления боковых панелей. В зависимости от вашей темы вы можете удалить их для всего сайта или просто удалить из отдельных сообщений или страниц.
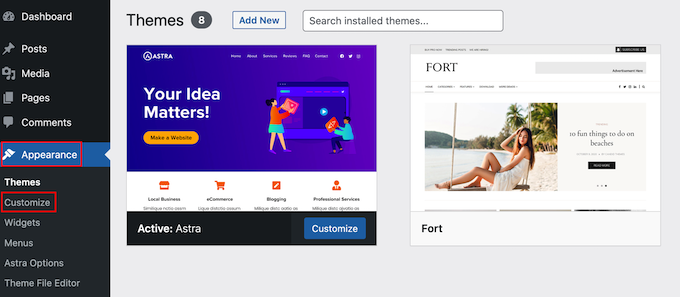
Самый простой способ проверить, есть ли в вашей теме эти настройки, — запустить настройщик темы. В панели управления WordPress перейдите в раздел «Внешний вид» «Настроить» .

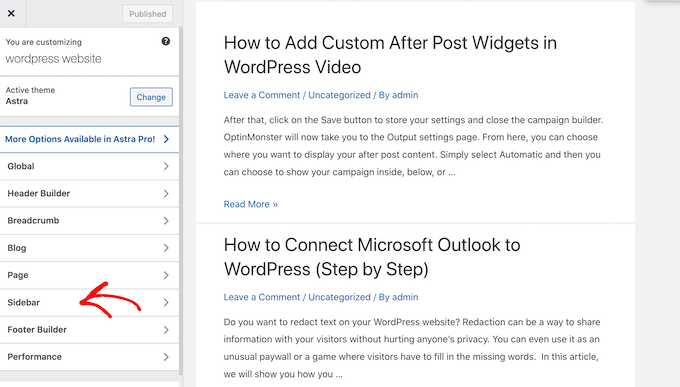
В меню слева найдите «Боковую панель» или аналогичную настройку.
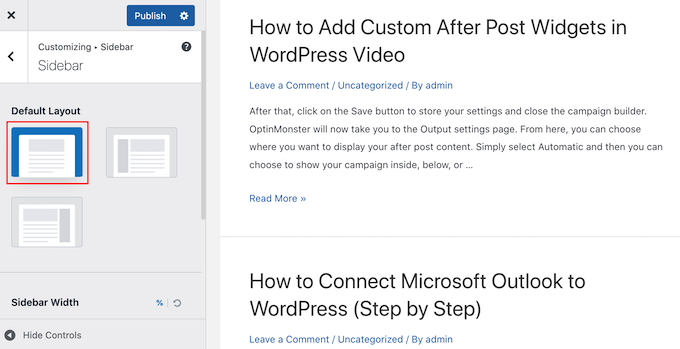
На следующем изображении вы можете увидеть параметры популярной темы Astra WordPress.

Если вы видите параметр «Боковая панель», нажмите на него, а затем найдите любые настройки, которые удалят боковую панель.
Это может быть раскрывающееся меню, эскизы, показывающие различные макеты боковой панели, или какой-либо другой параметр.

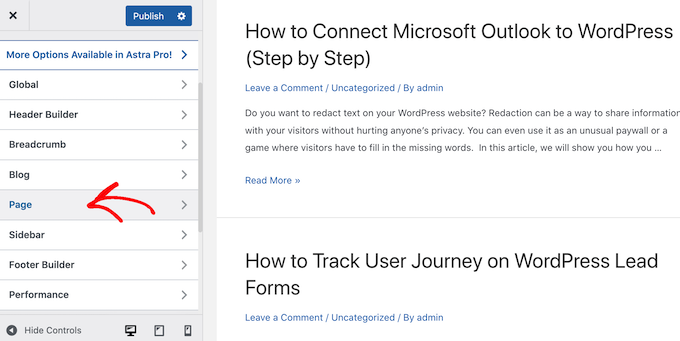
Если в вашей теме нет параметра «Боковая панель», вы можете удалить боковую панель, выбрав «Страница» или аналогичный раздел.
Как вы можете видеть на следующем изображении, Astra также имеет настройку «Страница».

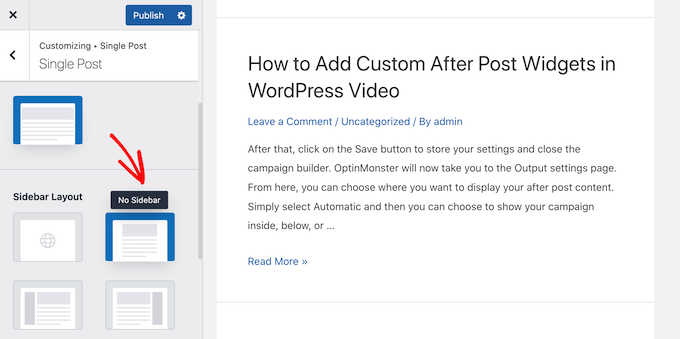
Внутри этого параметра вы увидите различные макеты, в том числе несколько, которые удаляют боковую панель, например «Без боковой панели» и «Полная ширина / Растянутая».
Просто нажмите на разные миниатюры, чтобы применить эти макеты к вашему сайту.

Независимо от того, как вы удаляете боковую панель, не забудьте нажать «Опубликовать».
Некоторые темы WordPress также имеют настройки, позволяющие удалить боковую панель с отдельных сообщений и страниц. Это может быть полезно при разработке пользовательских страниц, таких как целевая страница.
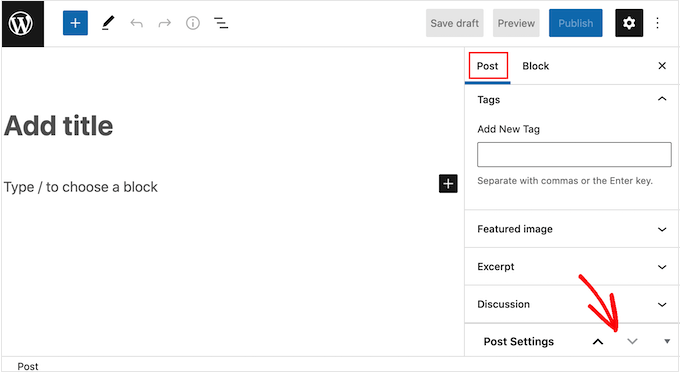
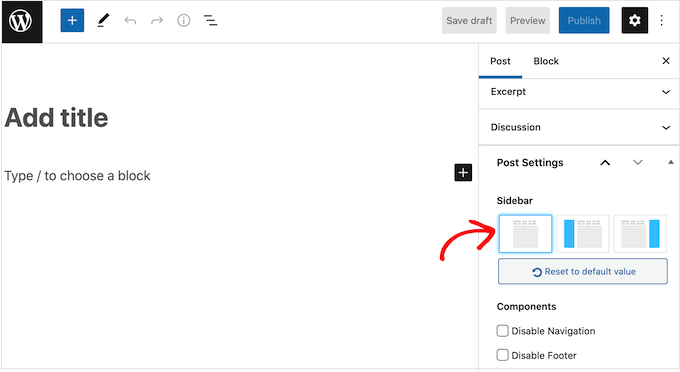
Чтобы узнать, поддерживает ли ваша тема эти настройки, просто отредактируйте любую страницу или запись, где вы хотите скрыть боковую панель. В меню справа выберите «Опубликовать» или «Страница», а затем найдите параметр «Настройки публикации» или «Настройки страницы».

Если в вашей теме есть этот раздел, нажмите, чтобы развернуть. Теперь вы можете искать любые настройки, которые позволяют удалить боковую панель.
На следующем изображении вы можете увидеть настройки публикации для популярной темы ThemeIsle Hestia.

Имейте в виду, что некоторые темы WordPress могут не позволить вам легко удалить боковую панель с помощью настройщика или редактора страниц. Если это так, продолжайте читать, и мы покажем вам другие способы удаления боковой панели в WordPress.
Способ 2. Удаление боковой панели с помощью полнофункционального редактора сайта
Если вы используете блочную тему, вы можете удалить боковую панель с помощью полного редактирования сайта (FSE) и редактора блоков.
Этот метод — быстрый и простой способ удалить боковую панель со всего сайта, хотя он не работает со всеми темами.
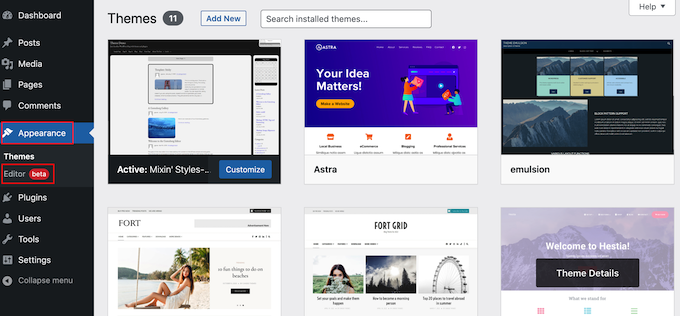
Чтобы запустить редактор, перейдите во Внешний вид » Редактор .

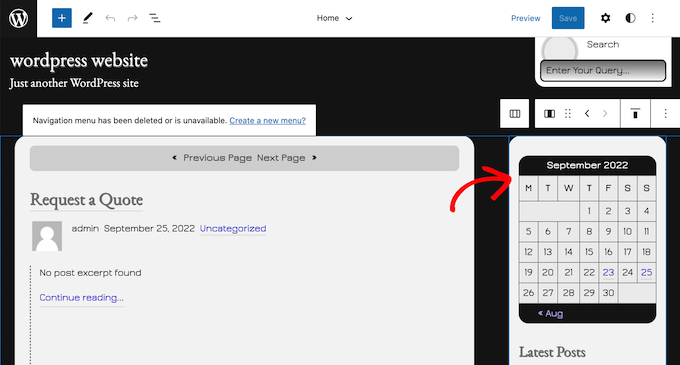
Теперь вы можете нажать, чтобы выбрать боковую панель.
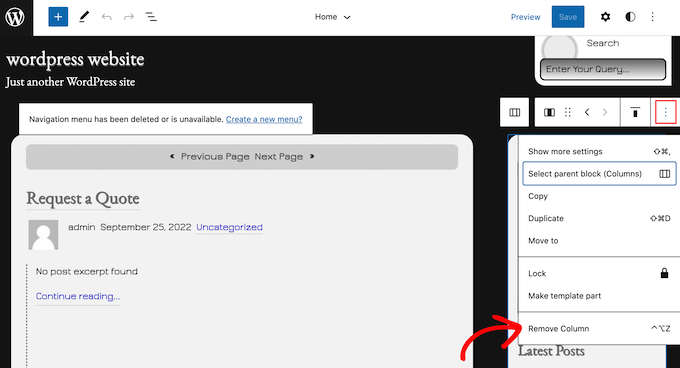
В появившейся небольшой панели инструментов нажмите на пунктирный значок.

Теперь вы можете удалить боковую панель, щелкнув «Удалить столбец» или аналогичную настройку.
Как только вы это сделаете, вы можете продолжить и нажать кнопку «Сохранить».

Теперь, если вы посетите переднюю часть своего веб-сайта WordPress, вы увидите, что панель инструментов исчезла.
Способ 3. Удаление боковой панели WordPress с помощью кода
Этот метод позволяет вам просто удалить боковые панели с каждой страницы и опубликовать их на своем сайте WordPress.
Вам нужно будет отредактировать файлы темы, так что это не самый удобный вариант для начинающих. Однако этот метод должен работать для большинства тем WordPress, включая темы, в которых нет встроенного способа скрыть боковую панель.
Имейте в виду, что если вы редактируете файлы темы WordPress напрямую, эти изменения исчезнут при обновлении темы.
При этом мы рекомендуем создать дочернюю тему, так как это позволит вам обновить тему WordPress без потери настроек.
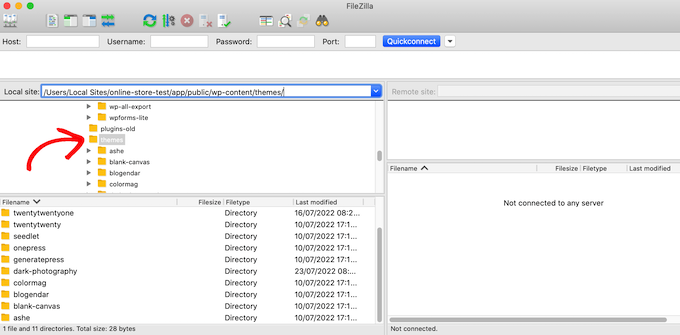
Во-первых, вам нужно подключиться к вашему сайту WordPress с помощью FTP-клиента, такого как FileZilla, или вы можете использовать файловый менеджер cPanel вашего хостинга WordPress. Или, если вы являетесь пользователем SiteGround, панель инструментов Site Tools.
Если вы впервые используете FTP, вы можете ознакомиться с нашим полным руководством о том, как подключиться к вашему сайту с помощью FTP.
После подключения перейдите в папку /wp-content/themes/ и откройте папку с текущей темой WordPress.


Темы WordPress состоят из разных шаблонов, поэтому вам нужно будет отредактировать все шаблоны, содержащие боковую панель. Чтобы определить, какие файлы вам нужно отредактировать, см. наше руководство по иерархии шаблонов WordPress.
Например, вам может понадобиться отредактировать index.php, page.php, single.php, archive.php, home.php и так далее.
Чтобы отредактировать файл, откройте его в текстовом редакторе, например в Блокноте. Затем найдите строку, которая выглядит следующим образом:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Если ваша тема имеет несколько боковых панелей, то код будет выглядеть немного иначе, и может быть несколько фрагментов кода боковой панели. Как правило, этот код будет иметь имя боковой панели внутри функции, например:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Вы можете просто удалить строку для боковой панели, которую хотите удалить.
Теперь сохраните и загрузите файл обратно в свою учетную запись хостинга WordPress. Просто повторите описанный выше процесс для всех файлов шаблонов, содержащих боковую панель.
Когда вы закончите, вы можете посетить свой блог WordPress, чтобы увидеть изменение в действии.
Вы можете заметить, что, хотя боковые панели исчезли, ваша область содержимого по-прежнему имеет ту же ширину, что оставляет область боковой панели пустой.

Это происходит, когда тема имеет определенную ширину для области содержимого. После удаления боковой панели вам необходимо настроить ширину области содержимого, добавив пользовательский CSS в вашу тему WordPress.
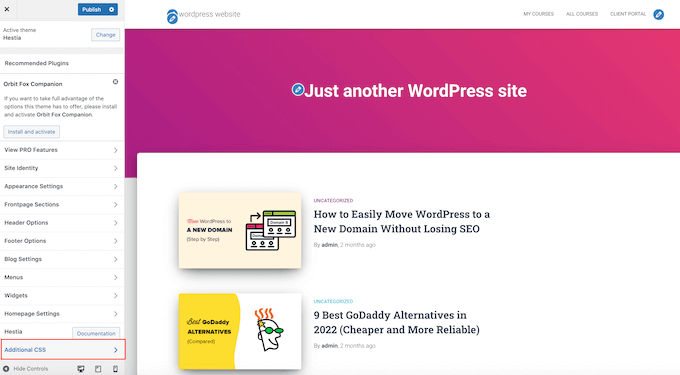
Для этого перейдите в Тема » Настроить . В меню слева нажмите «Дополнительные CSS».

Теперь вы можете вставить следующий код в небольшой редактор кода:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Не забудьте нажать на кнопку «Опубликовать». Теперь, если вы посетите свой сайт, вы увидите, что область содержимого теперь занимает 100% доступного пространства.
Способ 4. Удаление боковых панелей с отдельных страниц в WordPress
Вы можете удалить боковую панель только на определенных страницах, но показать боковую панель в других областях вашего сайта. Например, многие веб-сайты не отображают боковую панель на своих страницах продаж, так как это может отвлекать от призыва к действию на странице.
Если вы просто хотите удалить боковую панель с определенной страницы, мы рекомендуем использовать плагин конструктора страниц, такой как SeedProd.
SeedProd позволяет создавать страницы любого типа с помощью простого редактора перетаскивания. Это позволяет легко добавлять и удалять боковую панель с любой страницы.
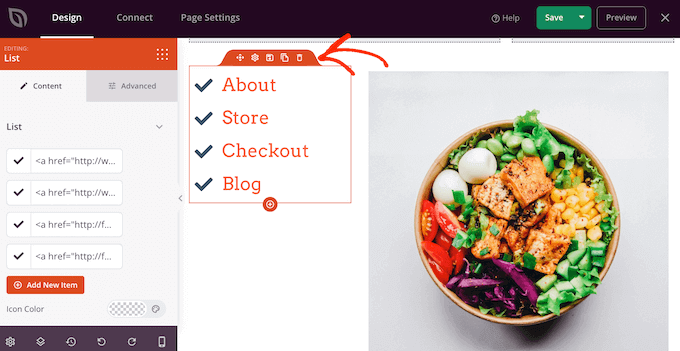
В редакторе SeedProd просто нажмите, чтобы выбрать боковую панель, которую вы хотите удалить. Затем нажмите на значок корзины.

Если вы хотите удалить боковую панель со всего сайта, вы также можете использовать SeedProd, чтобы легко создать пользовательскую тему без боковых панелей.
Способ 5. Удаление боковых панелей со статической страницы в WordPress
Некоторые темы WordPress поставляются с несколькими шаблонами, включая полноразмерные шаблоны страниц, которые не отображают боковую панель ни с одной стороны содержимого. Вы можете использовать эти шаблоны, чтобы удалить боковую панель с любой страницы.
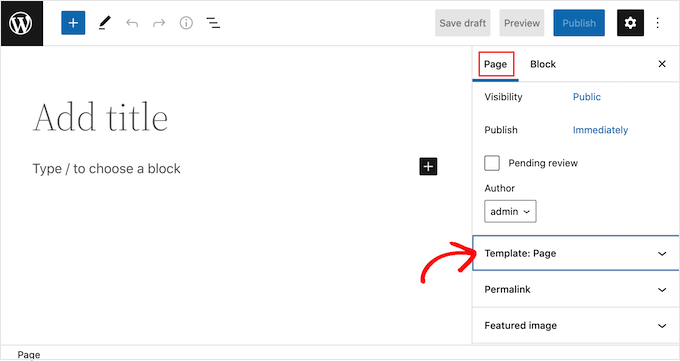
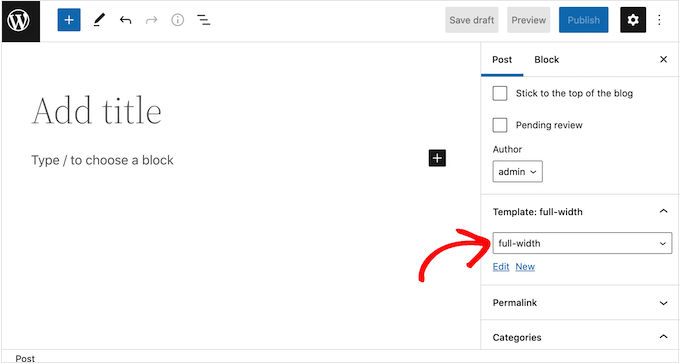
Чтобы увидеть, есть ли в вашей теме полноразмерный шаблон, просто откройте любую страницу. В правом меню выберите вкладку «Страница» и найдите раздел «Шаблон».

Если вы найдете этот раздел, нажмите на него, чтобы увидеть все доступные варианты.
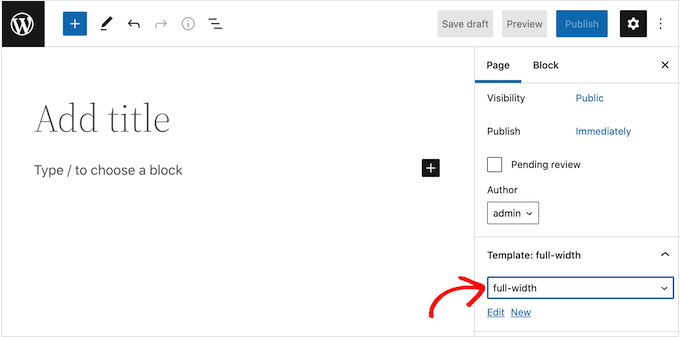
Теперь вы можете открыть раскрывающееся меню и найти полноразмерный шаблон.

Если в вашей теме нет полноразмерного шаблона, вы можете создать его вручную.
Откройте обычный текстовый редактор, например Блокнот, и вставьте следующий код в пустой файл:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Теперь вы можете сохранить этот файл под именем full-width.php.
После этого подключитесь к своему сайту с помощью FTP-клиента или файлового менеджера, предоставленного вашим хостинг-провайдером WordPress.
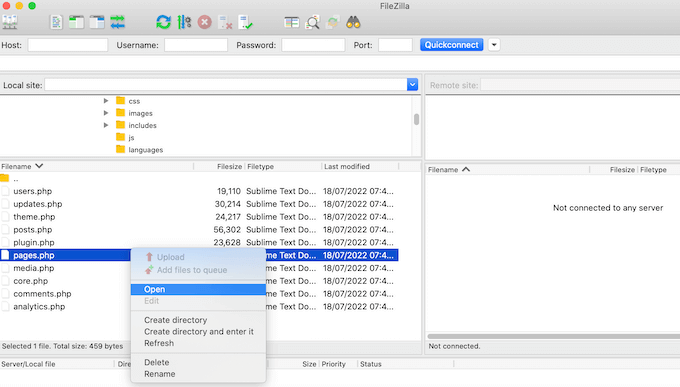
Затем перейдите в /wp-content/themes/ и откройте папку с вашей текущей темой. Внутри этой папки найдите файл page.php и откройте его в любом текстовом редакторе.

Теперь скопируйте все, что появляется после <?php get_header(); ?> <?php get_header(); ?> и вставьте ее в файл full-width.php.
Как только вы это сделаете, найдите и удалите строку, которая выглядит следующим образом:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Теперь вы можете сохранить изменения и загрузить файл full-width.php в папку вашей темы.
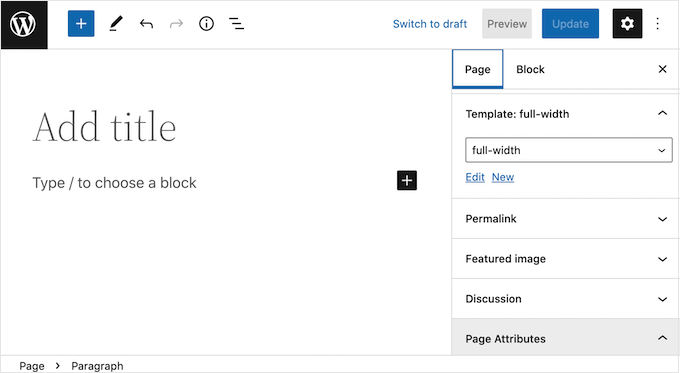
Теперь вы можете использовать этот шаблон с любой страницей. Просто откройте раскрывающийся список «Шаблон» в правом меню и выберите полноразмерный шаблон.

Примечание. Если у вас открыта страница в редакторе контента при создании файла full-width.php, вам придется обновить редактор, чтобы новый шаблон появился в раскрывающемся меню.
Для получения более подробной информации см. наше руководство о том, как создать полноразмерный шаблон страницы в WordPress.
Способ 6. Удалить боковую панель из отдельного поста в WordPress
Как и страницы, WordPress также имеет встроенную поддержку шаблонов сообщений.
Если вы хотите удалить боковую панель из определенных отдельных сообщений, вы можете создать собственный шаблон для отдельных сообщений. Это похоже на создание полноразмерного шаблона страницы.
Во-первых, вам нужно создать новый файл шаблона с помощью текстового редактора, такого как Блокнот. Сделав это, вы можете скопировать и вставить следующий код в этот файл:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Этот код создает новый шаблон под названием «Избранная статья» и делает его доступным для любой страницы или публикации, а также для любых типов публикаций о продуктах в вашем интернет-магазине.
В вашем индивидуальном шаблоне одиночного поста вам просто нужно удалить часть кода боковой панели. Для получения дополнительной информации вы можете выполнить шаги, описанные в нашем руководстве о том, как создавать собственные шаблоны отдельных сообщений в WordPress.
Когда вы закончите, сохраните этот файл как full-width.php.
Затем вам нужно загрузить файл в папку текущей темы WordPress с помощью FTP-клиента или файлового менеджера.
Как только вы это сделаете, вы можете применить этот шаблон к любому сообщению. В правом меню просто нажмите, чтобы развернуть раздел «Шаблоны», а затем выберите полноразмерный шаблон.

Мы надеемся, что эта статья помогла вам узнать, как легко удалить боковую панель в вашей теме WordPress. Вы также можете ознакомиться с нашим пошаговым руководством о том, как повысить скорость и производительность WordPress, а также с нашим сравнением лучших сервисов электронного маркетинга для увеличения трафика и продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение Как удалить боковую панель в WordPress впервые появилось на WPBeginner.
