Как удалить преобразование из пути SVG
Опубликовано: 2023-02-19Когда дело доходит до векторных иллюстраций , многие дизайнеры сталкиваются с одной и той же проблемой: как удалить преобразование из пути SVG. Преобразование — очень мощное свойство, которое можно использовать для изменения формы, размера и положения элемента. Однако когда дело доходит до работы с путями SVG, свойство transform часто может вызвать больше проблем, чем решить. К счастью, есть способ удалить преобразование из пути SVG. Используя метод removeAttribute(), вы можете удалить атрибут преобразования из пути SVG и вернуть его в исходное состояние.
Если у вас есть несколько групп или клонов в вашем образе, отсоедините/разгруппируйте их все. Размер документа можно изменить в любой момент, поэтому создайте новый слой и переместите в него все содержимое. Большинство преобразований должны быть удалены в результате этого, но некоторые могут быть не удалены. Удаление их вручную из текстового редактора приведет к тому, что их внешний вид будет полностью отличаться от внешнего вида процесса рендеринга. Поскольку размер файла уменьшается , а анимацию применять проще, я думаю, вы сможете это сделать. Как и в случае со всеми типами преобразований, они требуют больше усилий (с точки зрения кода) и внимательности для правильной обработки.
Что такое преобразование в SVG?

Преобразование — это функция в SVG, которая позволяет изменять внешний вид элемента. Преобразование можно использовать для изменения положения, размера или формы элемента.
Атрибут преобразования можно использовать для изменения свойств объекта SVG с точки зрения перевода, масштабирования, поворота, наклона X, наклона Y и матрицы. Для создания матрицы можно использовать три функции преобразования: translateX (tx), translateY (ty) и translate (tx, ty). В функции перевода значения TX перемещают элемент по оси X, а значения ty перемещают элемент по оси Y. Масштабирование — это преобразование SVG, которое преобразует объект в другой с коэффициентом масштабирования. Значение этой функции присваивается одному или двум значениям масштабирования по горизонтали и вертикали. Колебание — это преобразование, при котором одна из систем координат элементов поворачивается на определенный угол по часовой стрелке или против часовой стрелки. Вращение векторного элемента не искажает его и не снижает его параллелизм, угол или расстояние, как при переносе. Функция skewX(angle) заставляет вертикальные линии казаться повернутыми на заданный угол. В SVG нет поворота; простое указание угла и cx делает значение недействительным.
Удалить преобразование из Svg Illustrator

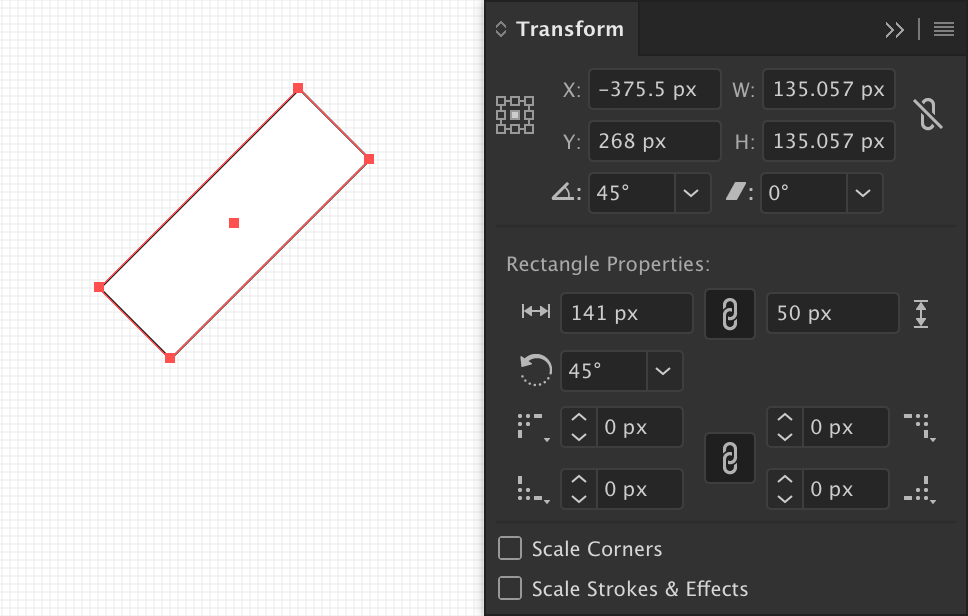
Если вам нужно удалить преобразование из SVG в Illustrator, вы можете сделать это, выбрав объект, открыв панель «Преобразование» («Окно» > «Преобразование») и нажав кнопку «Сброс».
Есть ли способ удалить преобразования пути/группы при экспорте в формате svg в иллюстраторе? В отличие от этой, моя проблема связана не с Inkscape, а с отсутствием решений. Несмотря на то, что некоторые из этих советов не удалось конвертировать/экспортировать в sva, мне наконец удалось это сделать. В некотором смысле, заставить Illustrator выводить svg с использованием тега контура или полигона, а не прямоугольника или эллипса, казалось, было наиболее эффективным решением. Чтобы просмотреть объект, сначала выберите фигуру, а затем перейдите в «Объект»; Расширять; Выберите «Заполнить»; Гладить; и, наконец, ОК. Нарисуйте круг, если у вас есть только одна фигура. После того, как вы удалили все элементы из своей папки, экспортируйте все, что вам не нужно. Это не всегда работает, но с помощью группировки можно создать любую форму. Другими словами, оставьте атрибуты преобразования в покое, и процесс будет более эффективным.

Преобразовать SVG в путь
Есть несколько способов преобразовать файл SVG в путь. Один из способов — открыть файл в программе редактирования векторов, такой как Adobe Illustrator или Inkscape, и экспортировать его как путь. Другой способ — использовать веб-сайт, например convert.online-convert.com, для преобразования файла.
При использовании редактора HTML любая часть тела шаблона HTML5, которая синтаксически уникальна для этого шаблона, отражается в его тегах. Это хорошее место для начала, если вы хотите добавить классы, которые повлияют на весь документ. CSS можно применить к вашей ручке с помощью любой таблицы стилей в Интернете. Применить сценарий к вашей ручке очень просто из любой точки мира. Это все, что вам нужно сделать: указать URL-адрес, и мы включим его в том порядке, в котором вы укажете их в JavaScript. Прежде чем подать заявку, мы попробуем обработать расширение файла скрипта, на который вы ссылаетесь, который имеет препроцессор.
Преобразование Svg Flatten
Преобразование svg flatten — это преобразование, которое применяется к изображению, чтобы оно выглядело так, как будто оно было сплющено. Это можно сделать, применив фильтр к изображению или используя алгоритм для удаления фона с изображения.
Повернуть путь Svg онлайн
Существует множество онлайн-инструментов, позволяющих вращать SVG. Некоторые из этих инструментов бесплатны для использования, в то время как для других может потребоваться подписка. С помощью этих инструментов вы обычно можете выбрать угол поворота, а также направление. Это может быть чрезвычайно полезно при попытке создать определенный дизайн или при работе со сложной графикой.
При желании вы можете повернуть SVG в любом направлении или на любой градус с помощью онлайн-инструментария Pixelied для редактирования векторов. Вы должны наклонить свой вектор, чтобы он соответствовал пейзажному или портретному виду вашего изображения. Используя svega resize , flip, group и ungroup, вы можете легко настроить цвета ваших SVG. Используя векторный онлайн-редактор Pixelied, вы можете создавать файлы различных форматов, например JPG и PNG, а также загружать собственные изображения. Если вы переведете свои образы горизонтально или вертикально, вы можете добиться ощущения сюрреализма. Вы можете добиться трехмерного вида, создав границы вокруг своих рисунков. Вы можете мгновенно и точно вписать свои SVG в рамки коллажа, изменив их размер.
Pixelied — это онлайн-инструмент для ротации SVG , который позволяет создавать и поворачивать изображения без использования сложных программ, таких как Photoshop или Gimp. Эта функция позволяет сделать изображение еще более персонализированным, добавляя текст, значки, фотографии, элементы, иллюстрации, макеты и т. д. Вы можете использовать загруженные изображения без указания авторства в личных и коммерческих целях.
Как перевернуть Svg по вертикали
Поверните SVG вертикально, используя этот CSS: -webkit-transform: translateX(0); трансформировать: перевестиX(0); и сохраните его как файл HTML.
Удалить пробелы из Svg онлайн
Пробелы часто могут быть проблемой при работе с файлами svg , но есть несколько способов их удалить. Один из способов — использовать текстовый редактор для удаления пробелов, но это может занять много времени. Другой способ — использовать онлайн-инструмент для автоматического удаления пробелов.
