Как визуализировать SVG в Chrome
Опубликовано: 2022-12-17Рендеринг SVG в Chrome можно выполнить несколькими способами: – Используйте встроенный рендерер: откройте браузер Chrome и перейдите по URL-адресу, где находится ваш файл SVG. Щелкните правой кнопкой мыши на странице и выберите «Проверить». Во вкладке «Элементы» найдите элемент и нажмите на него. Браузер автоматически отобразит SVG. – Используйте плагин: загрузите и установите плагин SVG Viewer для Chrome. После установки откройте плагин и нажмите «Открыть файл». Выберите файл SVG и нажмите «ОК». Плагин будет отображать SVG в браузере. – Используйте стороннее средство просмотра: существует ряд сторонних средств просмотра, которые могут отображать SVG в Chrome, например Adobe SVG Viewer и Batik.
Эту загадку программирования можно решить, используя несколько примеров Svg Not Rendering In Chrome Anymore. Если вы пытаетесь использовать такое изображение или как фоновое изображение CSS, и оно правильно связано, но браузер не отображает его, это может быть связано с тем, что ваш сервер обслуживает его с неправильным значением. Все основные веб-браузеры, включая Internet Explorer, поддерживают SVG (масштабируемую векторную графику). Чтобы импортировать файл SVG, используйте команду меню «Файл» или перетащите его в окно Google Web Designer. Вы можете просматривать белые изображения SVG, используя взлом браузера Chrome, но вы не сможете их увидеть напрямую.
Теперь, когда доступны Chrome, Edge, Safari и Firefox, вы можете использовать все основные браузеры для открытия s vo. Откройте браузер, нажав «Файл». Вы сможете получить к нему доступ в своем браузере после выполнения этого шага.
Если в исходном коде svg нет атрибута со значением svg_source, Chrome не будет отображать изображение. Внесите изменения в исходный код SVG, например, добавьте атрибут ширины, соответствующий вашим требованиям.
Расширение .svg позволяет записывать HTML-документ непосредственно в образ .svg . Для этого откройте изображение SVG в коде VS или предпочитаемой среде IDE, скопируйте код и вставьте его в элемент body вашего HTML-документа.
Могут ли браузеры отображать Svg?

24 ноября 2021 г. эта страница была обновлена в последний раз. Все основные веб-браузеры, включая Internet Explorer, поддерживают SVG (масштабируемую векторную графику). Эту услугу предоставляет большинство графических редакторов, включая Inkscape, использующий SVG в качестве собственного формата. Чтобы узнать больше об услуге, перейдите на сайт.
Чтобы определить мощность вашего сотового сигнала, вам нужно будет подсчитать количество полосок. Нет сигнала, если нет службы. Панель навигации в нижней части экрана служит основой навигации вашего устройства. В верхней части страницы вы увидите панель с кнопками быстрого доступа. Проведите сверху вниз по экрану, слегка расставив два пальца. Когда вы подключитесь к телефону, появится сокращенное меню с расширенным лотком быстрых настроек, либо как есть, либо перетаскиванием вниз. На устройстве Android на экранах «Домой» и «Все приложения» отображаются значки Android O.
Когда векторное изображение сжимается с использованием алгоритма сжатия, оно называется изображением SVG. Этот алгоритм обеспечивает меньшие размеры файлов, но качество изображения не ухудшается. Используя изображение SVG, вы можете создавать веб-графику, значки, логотипы и другую графику. Доступ к созданию документов, онлайн-играм и интерактивным приложениям можно получить с помощью шаблонов документов PDF или Microsoft Word. Следующие программы можно использовать для преобразования файла SVG в формат растрового изображения. Adobe Illustrator, Adobe Flash Professional и CorelDRAW — одни из наиболее широко используемых программ для рендеринга изображений SVA. Если вы используете Inkscape, перейдите в «Файл»> «Настройки»> «Настройки» и выберите «Просмотр». Вы можете получить к нему доступ, установив флажок «Предварительный просмотр SVG». Нажав на это поле, вы сможете просмотреть эскизы изображений на панели предварительного просмотра проводника. Если вы используете Adobe Illustrator, выберите «Файл» > «Установки» > «Обработка файлов» и установите флажок «Предварительный просмотр SVG». Если вы используете Adobe Flash Professional, вы можете активировать предварительный просмотр SVG, выбрав «Файл» > «Установки» > «Основные» и щелкнув параметр предварительного просмотра SVG . При использовании CorelDRAW вы можете включить предварительный просмотр, выбрав параметр «Предварительный просмотр SVG» в меню «Файл».
Разные браузеры, разный опыт
Другие браузеры также могут поддерживать изображения SVG , но они не отображают их непосредственно в файле HTML. Вместо этого они полагаются на внешний механизм рендеринга для выполнения задачи. Если вы используете другой браузер, ваш опыт может отличаться.
Почему мои изображения Svg не отображаются?

Есть несколько причин, по которым ваши svg-изображения могут не отображаться. Одна из возможностей заключается в том, что путь к файлу неверен. Другая возможность заключается в том, что файл не загружается должным образом из-за медленного подключения к Интернету. Наконец, файл может быть несовместим с используемым вами браузером.
изображения sva не отображаются в файлах PDF. Как я могу вставлять изображения в PDF? Спасибо за любую помощь или мысли, которые могут у вас возникнуть по этой теме. Образец гистограммы прилагается с SVG. Динамическая гистограмма выглядит завораживающе. ВЧЕРА ПОПРАВКА К ЗАПРОСУ. Если я ответил на ваш вопрос, отметьте его как «РЕШЕНО». Изображения должны быть преобразованы в DataURI, представляющие их собственные цифровые представления, перед преобразованием в файлы PDF. Вы можете использовать рабочий стол Power Automate для отображения HTML-файла, созданного с помощью SVG, и сделать его снимок экрана, а также, возможно, создать альтернативный HTML-файл.
Почему SVG не работает?
Поскольку шрифты SVG доступны только в нескольких браузерах, вам может потребоваться использовать разные браузеры для каждого из них. Из-за того, что шрифты SVG больше не поддерживаются основными браузерами, такими как Chrome и Firefox, они не будут отображаться должным образом. Короткий ответ: избегайте использования шрифтов SVG и вместо этого используйте веб-безопасные шрифты или веб-шрифты Google.
Как просмотреть изображения Svg?
Все основные браузеры, включая Chrome и Edge, позволяют открывать файлы SVG независимо от того, какую платформу вы используете: Windows или Mac. Нажав «Файл», вы можете получить доступ к файлу, который хотите просмотреть. После перехода по ссылке она появится в вашем браузере.
Как просмотреть SVG-файлы
Создание высококачественной графики может быть выполнено с помощью простого формата файла, такого как SVG. Эти файлы можно просматривать в различных популярных браузерах, включая Google Chrome, Firefox, Internet Explorer и Opera. Простые текстовые редакторы, такие как Блокнот, и мощные графические редакторы, такие как CorelDRAW, также поддерживают файлы SVG.
Вы можете предварительно просмотреть файлы SVG в проводнике, включив переключатель настроек в разделе «Проводник». Если вы еще этого не сделали, перейдите в «Проводник» и перейдите к «Просмотр». Возможно, вам потребуется перезагрузить компьютер, прежде чем отобразятся миниатюры.
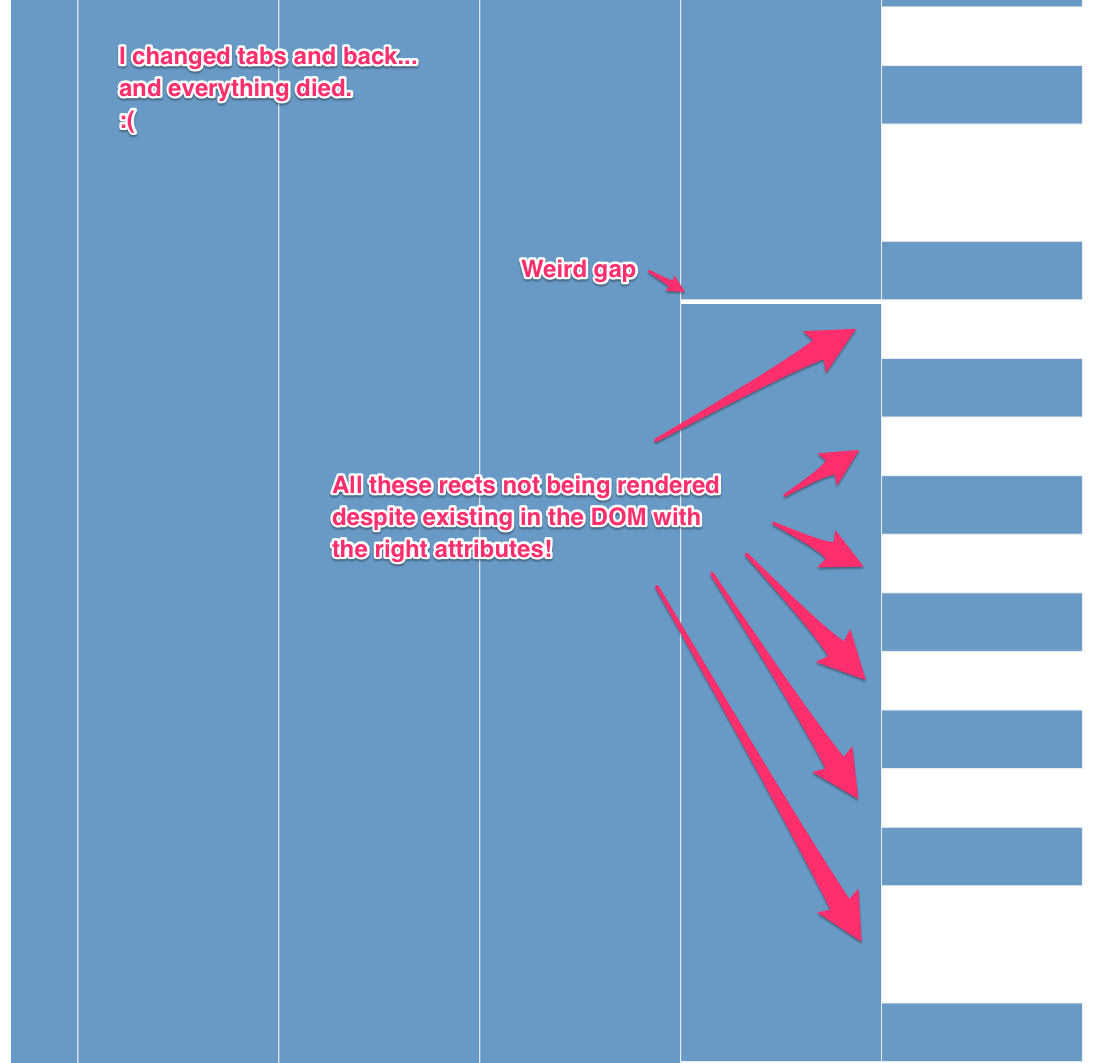
Svg не отображается должным образом в Chrome

Есть несколько возможных причин неправильного отображения SVG в Chrome:
-Неверный путь к файлу
-Файл неправильно отформатирован
-Файл не закодирован должным образом
Если у вас возникли проблемы с отображением SVG в Chrome, проверьте каждую из этих потенциальных причин, чтобы убедиться, что проблема в них.
Svg-изображения и размытые браузеры
Когда вы просматриваете SVG на экране компьютера, браузер пытается разместить изображение на как можно меньшем пространстве. В результате этого процесса можно получить более четкие изображения. Если вы хотите избежать этой проблемы, вы можете использовать файл SVG более высокого качества при загрузке его на свой веб-сайт или в приложение.
Средство просмотра SVG Chrome
Существует несколько способов просмотра файлов масштабируемой векторной графики (SVG) в Chrome, в том числе с помощью встроенного средства просмотра браузера или с помощью одного из множества доступных плагинов.
Chrome — единственный браузер, который не отображает изображения из Интернета. Например, вы должны указать размер объекта и его высоту в теге Object. Прокрутите вниз до этой страницы, чтобы просмотреть исходный стиль. Все современные браузеры (за исключением IE) поддерживают нативный SVG, не требуя плагинов, как и Chrome, Firefox, Opera, Safari и все другие современные браузеры.
В результате вы можете редактировать их в текстовом редакторе, таком как Блокнот, сохранять их как файлы .svg , а затем открывать их в браузере, когда закончите. Эта функция упрощает создание графики, которая может отображаться во всех ваших браузерах. Вы можете включить файлы SVG на свой веб-сайт, не беспокоясь о размере, используя их как легкие файлы. Существует загрузочное устройство с именем «main()». ширина = «100%» высота = «100%»> svg. Здравствуй, Мир!, наш мир! */svg — самый популярный метод рендеринга.
Как открыть файл Svg в Chrome?
Файлы SVG теперь доступны во всех современных веб-браузерах. Chrome, Edge, Firefox и Safari — лишь некоторые из веб-браузеров, которые попадают в эту категорию. Вы также можете выбрать файл SVG, который хотите просмотреть, открыв свой любимый браузер, выбрав «Файл», а затем выбрав меню «Файл». Если у вас есть SVG, но вы не можете открыть его ничем другим, вы можете найти его здесь. Текст будет виден в вашем браузере.
Как использовать Svg в HTML
Чтобы использовать файл SVG в HTML, вам нужно использовать или же
Как использовать SVG-файлы
Чтобы использовать файл SVG, вам потребуется программа просмотра или редактор, поддерживающий формат файла. Одним из популярных средств просмотра является Adobe Illustrator. Если у вас есть средство просмотра или редактор, вы можете открыть файл и просмотреть или отредактировать изображение.

Это векторная графика, которую можно масштабировать вверх и вниз. Его можно вырезать на персональном режущем станке, таком как Silhouette или Cricut, используя формат файла SVG . Вы можете сделать это с помощью утюжка. Один из лучших способов сохранить вырезанные файлы — это сохранить их в формате svg. Винил с теплопередачей также можно наносить на тканевые баннеры, сумки и практически любой другой тип ткани. Постоянный водостойкий винил — лучший выбор, если вы собираетесь наклеить винил на что-то, что намокнет.
Если вы не знакомы с SVG, это векторный графический формат, который можно редактировать с помощью различных программ. Для их создания часто используются файлы Adobe Illustrator, но их можно редактировать и открывать в других программах Adobe, таких как Photoshop, Photoshop Elements и InDesign. Если у вас много файлов SVG, вам может быть проще просматривать и просматривать их в проводнике Windows 10 с помощью расширения SVG Explorer. Выберите папку SVG в меню Проводника после установки расширения. Файлы в папке будут отображаться в формате эскизов, как только они будут отображены. Может быть удобно просматривать и предварительно просматривать файлы SVG в проводнике Windows 10, когда их у вас много.
Какая программа открывает файлы SVG?
Все популярные браузеры, включая Google Chrome, Firefox, Internet Explorer и Opera, позволяют отображать изображения SVG. В дополнение к базовым текстовым редакторам и высококачественным графическим редакторам CorelDRAW и другие популярные текстовые редакторы поддерживают файлы SVG.
Предварительный просмотр и преобразование файлов Svg в Windows 10
В Windows 10 вы можете предварительно просмотреть файлы SVG в проводнике, щелкнув панель просмотра и выбрав параметр панели предварительного просмотра. Просто выберите файл, который вы хотите преобразовать в PNG, затем нажмите кнопку «Преобразовать», чтобы сделать это.
Зачем вам использовать файл Svg?
Когда дело доходит до векторной графики, информация в файлах SVG может отображаться где угодно, тогда как для растровых изображений требуются файлы большего размера для увеличенных версий, что увеличивает размер их файлов. Файлы меньшего размера быстрее загружаются в браузерах, что повышает общую производительность веб-сайта.
Svg против растровых форматов
Формат изображения SVG остается четким и четким даже при разрешениях и размерах от 1 до 4K. Поскольку форматы GIF, PNG и JPG являются растровыми форматами, они могут обрабатывать только небольшое количество деталей и не подходят для сложных изображений. Если вы хотите создавать логотипы, значки или другую плоскую графику с простыми цветами и формами, вы можете использовать SVG. Нет никаких причин, по которым старые браузеры не могут поддерживать SVG, но большинство современных браузеров поддерживают.
Можете ли вы конвертировать SVG в JPG?
Вы можете использовать CloudConvert для преобразования и растрирования ваших векторных файлов. PDF, EPS и SVG — это лишь некоторые из файлов, к которым можно получить доступ через нашу систему. Используя эти параметры, вы можете установить разрешение, качество и размер файла.
Лучший формат изображения для хранения изображений
Какой формат изображения лучше?
Изображения PNG обычно меньше, чем изображения JPEG. Поскольку изображения SVG обычно больше, чем изображения JPEG, их следует просматривать с осторожностью. Отсутствует редактирование изображений JPEG. Текстовые изображения можно легко редактировать с помощью SVG.
Можете ли вы использовать sva в изображении?
Поскольку файлы SVG настолько универсальны, их можно использовать для создания логотипов, иллюстраций и диаграмм. Из-за отсутствия пикселей высококачественные цифровые фотографии трудно отображать. Для фотографий с высоким уровнем детализации обычно предпочтительны файлы JPEG. Альтернативы изображениям sva в современных браузерах больше нет.
SVG-просмотрщик
Средство просмотра SVG — это программа, которая позволяет пользователям просматривать файлы масштабируемой векторной графики (SVG). SVG — это формат векторной графики, который можно масштабировать до различных размеров без потери качества. С помощью средства просмотра SVG пользователи могут просматривать содержимое файла SVG и увеличивать или уменьшать масштаб изображения без потери каких-либо деталей.
Средство просмотра файлов SVG от Pixelied позволяет настраивать и открывать файлы прямо в браузере одним щелчком мыши. Всего за четыре простых шага вы можете редактировать и просматривать файлы SVG. Перетащите SVG-файл в редактор, если хотите его сохранить. Вы можете настроить свой файл с помощью наших бесплатных инструментов редактирования SVG. Бесплатная программа просмотра SVG от Pixelied позволяет экспортировать любое изображение в несколько высококачественных форматов. Используя Pixelied, вы можете легко и быстро настроить файлы SVG, которые можно изменить в дополнение к их размеру, цвету, прозрачности, положению и многим другим функциям. Интернет-профессионалы могут легко создавать потрясающие SVG-файлы с нуля с помощью нашей онлайн-программы просмотра изображений или использовать наши адаптируемые шаблоны.
Pixelied — это онлайн-ридер SVG, не требующий технических знаний какого-либо языка программирования, включая Photoshop или Gimp. Это приложение предназначено для настройки и просмотра векторных файлов. Вы можете добавлять текст, раскрашивать цвета фона и создавать коллажи в приложении.
Если вы опытный веб-разработчик, вам может быть интересно, почему вы должны установить SVG. В конце концов, изображения работают просто отлично.
Изображения можно просматривать различными способами. Однако существуют некоторые ограничения на использование изображений. Первое, что нужно отметить, это то, что они небольшие по размеру. За некоторыми исключениями изображения больше не могут превышать 40 000 пикселей в ширину и 2 000 пикселей в высоту. Это совсем немного.
HTML — единственный язык, разрешенный для использования с изображениями. Это означает, что изображения не могут отображаться в таких элементах, как div или span.
векторные файлы, с другой стороны, являются векторами. В результате изображения не могут конкурировать с файлами SVG по размеру. Вы можете сделать их такими большими или маленькими, как захотите, и они все равно будут выглядеть фантастически на экране.
Есть также преимущества использования SVG по сравнению с изображениями. Возможность поиска файлов SVG является одним из преимуществ. Вы можете легко находить и использовать изображения, которые хотите использовать в своем документе, перетаскивая их в него.
Если вы хотите изменить файлы напрямую, вы можете использовать SVG. С помощью этого инструмента вы можете добавлять собственные эффекты, изменять цвета и вносить другие изменения.
Если вы хотите создать на своем веб-сайте потрясающую графику, вам, вероятно, следует начать использовать sva.
Объект Svg не отображается
Если у вас возникли проблемы с отображением объекта SVG, вероятно, это вызвано одной из следующих причин: Объект SVG имеет неправильный формат. Объект SVG недействителен. Объект SVG имеет неправильный формат. Объект SVG находится не в том месте. Если у вас по-прежнему возникают проблемы, попробуйте следующее: Проверьте действительность вашего SVG-кода с помощью онлайн-валидатора. Проверьте правильность своего кода SVG с помощью онлайн-проверки правильности. Убедитесь, что ваш код SVG имеет правильный формат. Убедитесь, что ваш код SVG находится в нужном месте.
Неработающее изображение вызывает проблему с файлом SVG на форуме Power BI. Если вы используете двоеточие для добавления изображения в текстовую строку, оно должно быть видно. Как правило, я пытаюсь преобразовать данные изображения в SVG, используя только одно изображение. Атрибут, обычно установленный на «http://www.w3.org/2000/svg», должен присутствовать для преобразования изображения. Если вы добавите это в текстовую строку, вы должны увидеть изображение правильно. Почему ссылка на файл pbix все еще не работает?
Как встроить файл Svg?
Чтобы встроить SVG с помощью элемента img>, вы должны сначала сослаться на него в атрибуте src, как и ожидалось. В некоторых случаях соотношение сторон вашего SVG должно игнорироваться (или должны быть указаны высота и ширина).
Инструменты для создания Svg-графики
С помощью различных инструментов можно генерировать широкий спектр графики SVG . Можно использовать плагины, такие как Raphael-Vector Graphics или Touch Enabled SVG Pan and Zoom, или вы можете использовать более простой инструмент, такой как плагин анимации пути. Выберите метод, который работает для вас, и не забудьте прочитать документацию, чтобы узнать обо всех доступных вам вариантах. Когда вы будете готовы поделиться своими элементами SVG, включите их в свои HTML-страницы, используя соответствующие теги.
Загрузка .svg
.svg — это формат файла, который позволяет отображать векторную графику в Интернете. Это означает, что размер графики можно изменять без потери качества, что делает ее идеальной для адаптивного веб-дизайна. Однако, поскольку они основаны на векторах, с ними может быть немного сложнее работать, чем с другими форматами файлов.
У нас есть первый веб-дизайнер, который создает SVG-анимацию. Есть 10 различных примеров, начиная от самых простых и заканчивая самыми сложными. Этого можно добиться с помощью анимации загрузки SVG, как описано в примерах и коде ниже. Не ждите, пока вы получите их в свои руки; вперед и начать сегодня! Есть большая вероятность, что у вас есть приложение для веб-дизайнера. Вы можете загрузить более 500 000 различных веб-шаблонов, значков, тем и элементов дизайна по одной лицензии.
Svg крошечный
SVG Tiny — это профиль спецификации Scalable Vector Graphics (SVG). Это сокращенная версия полной спецификации SVG, подходящая для реализации на мобильных телефонах и других устройствах с ограниченными ресурсами.
Доступна версия 1.2 масштабируемой векторной графики (SVG). Это программное обеспечение доступно как для мобильного, так и для настольного использования. Поскольку в SVG Tiny 1.1 не было сценариев или стилей, встроенная в нее объектная модель документа (DOM) больше не требовалась. В результате почти все реализации сохранили значительный объем памяти. Теперь в SVG Tiny 1.2 появилось много новых функций, которые были добавлены в результате запросов авторов, разработчиков и пользователей SVG. Название этой спецификации «SVG Core» указывает на то, что будущие версии по-прежнему будут иметь обратную совместимость с предыдущими версиями. 16 февраля 2020 года был выпущен редакционный черновик для SVG 2.0, в который входила промежуточная версия стандарта, вышедшая в 2008 году. Несмотря на это, он не получил широкого признания, и было лишь несколько реализаций его расширенных возможностей. .
Svg Tiny: отличный способ расширить возможности Svg
Он предназначен для использования с различными устройствами, такими как мобильные телефоны и карманные компьютеры, а также с ноутбуками и настольными компьютерами. Эта версия включает в себя часть функций SVG 1.1 Full, а также новые функции для улучшения возможностей графического движка. Он позволяет экспортировать инструменты разработки с помощью SVG Tiny.
