Как переупаковать тему WordPress в Dreamweaver
Опубликовано: 2022-11-02Если у вас есть тема WordPress, которую вы хотите использовать в Dreamweaver, первое, что вам нужно сделать, это переупаковать тему. Это позволит вам иметь все необходимые файлы и папки в одном месте, чтобы вы могли легко редактировать и загружать тему на свой сайт Dreamweaver. Чтобы переупаковать тему WordPress, вам нужно будет создать новую папку на вашем компьютере. Вы можете назвать эту папку как угодно, но для этого примера мы назовем ее «тема ткача мечты». Создав новую папку, откройте ее и найдите тему WordPress, которую хотите использовать. Скопируйте все содержимое папки темы WordPress в новую папку «dreamweaver-theme». Это будет включать в себя все файлы PHP, изображения и файлы CSS, составляющие тему. Далее вам нужно будет отредактировать файл «style.css» в папке «dreamweaver-theme». Этот файл определяет внешний вид вашей темы, поэтому вам необходимо убедиться, что она совместима с Dreamweaver. Самый простой способ сделать это — открыть файл «style.css» в текстовом редакторе, таком как Notepad++. Когда файл открыт, найдите строку с надписью «Имя темы:». Замените имя темы WordPress на имя вашей новой темы Dreamweaver. В этом примере мы назовем его «Моя тема Dreamweaver». Сохраните файл «style.css», а затем закройте его. Теперь вы готовы загрузить папку «dreamweaver-theme» на свой сайт Dreamweaver.
Вы можете использовать Adobe Dreamweaver на настольном компьютере для создания визуально привлекательного веб-сайта. Это интерфейсная среда разработки, позволяющая быстро переключаться между HTML, CSS, JavaScript и предварительным просмотром текущего дизайна в реальном времени. Создавайте и размещайте страницы визуально с помощью мощного режима WYSIWYG, который автоматически генерирует код при его использовании. Темы с индивидуальным дизайном можно создавать с помощью WordPress, используя возможность создавать их без использования HTML, CSS, JavaScript или PHP. Редактирование HTML-страниц так же просто, как и редактирование файлов шаблонов. Для его использования не обязательно быть фронтенд-разработчиком.
Могу ли я редактировать тему WordPress в Dreamweaver?

WordPress, популярная система управления контентом, теперь интегрирована с Dreamweaver. Редактор кода в Dreamweaver так же прост в использовании, как HTML, с подсветкой синтаксиса и функцией автозаполнения для PHP.
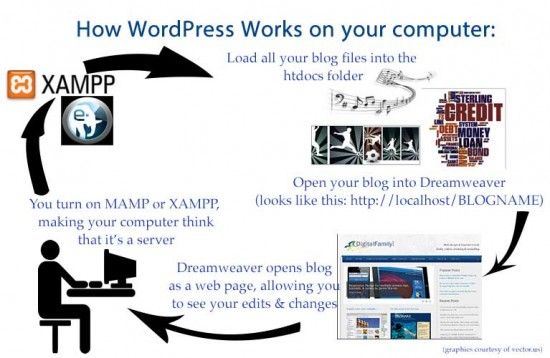
В дополнение к WordPress вы можете создавать и редактировать свои собственные темы через платформу с открытым исходным кодом. Создание, редактирование и просмотр файлов темы WordPress в WordPress очень просты с помощью Photoshop. Рекомендуется установить WordPress и подключиться к локальному веб-серверу для редактирования темы. После установки WordPress необходимо сначала установить XAMPP для Windows и MAMP для Mac OS X, а затем настроить локальный сайт Dreamweaver с использованием темы WordPress. Вы можете внести изменения во внешний вид своего блога, объединив этот сайт с инструментами редактирования в своей теме. Нажав на нее, вы можете получить доступ как к локальным, так и к удаленным файлам темы . Если вы хотите узнать больше о более подробных учебных пособиях, вам следует пройти курс Adobe. Трудно поверить, что это так сложно, как кажется на первый взгляд, поэтому важно иметь индивидуальное руководство.
В поле «Имя шаблона» введите имя шаблона, например «Заголовок 1». Вы можете ввести исходный код заголовка, который хотите создать, в поле «Источник шаблона», который будет иметь вид h1>Заголовок 1. В поле « Файл шаблона» введите имя файла шаблона, например header1.html. Кнопка Создать должна быть нажата. Выберите только что созданный заголовок из окна документа в окне документа. Поле «Имя» на панели «Свойства» можно изменить на header1. Теперь заголовок должен быть жирным. Поле «Выравнивание текста» должно быть смещено влево, а поле «Обтекание текстом» — вправо. Нажмите на нее, чтобы подтвердить свои разрешения. Когда вы находитесь в окне документа, единственное, что вам нужно сделать, это выбрать абзац, который вы хотите отформатировать. На вкладке заголовка панели «Свойства» нажмите кнопку «Курсив», чтобы изменить стиль.
Как редактировать шаблон веб-сайта в Dreamweaver?
После того, как вы открыли и отредактировали файл шаблона, нажмите кнопку «Редактировать». В контекстном меню выберите Редактировать. Выберите шаблон, который хотите изменить, дважды щелкнув его имя. Кнопку «Редактировать» можно найти в нижней части панели «Ресурсы», где вы можете выбрать шаблон для редактирования.
Использование контекстного меню «Кодирование» в Dreamweave
Выбрав пункт контекстного меню «Кодирование» на панели инструментов Dreamweaver , вы можете войти в режим быстрого редактирования. Под меню находится контекстное меню. В режиме быстрого редактирования контекстно-зависимый код и инструмент могут быть встроенными в Dreamweaver. Это также облегчит поиск нужного раздела кода. Контекстное меню кода также предоставляет ряд опций для вставки нового кода, удаления кода или копирования кода. Выберите опцию «Новый код» в контекстном меню, чтобы вставить новый код. Чтобы открыть диалоговое окно «Новый код», щелкните изображение ниже: br>. Если вы хотите вставить новый код, введите его в диалоговом окне «Новый код». Если у вас есть компьютер, вы также можете использовать его для ввода кода. После того, как вы закончите нажимать «ОК», вы можете вставить код на свою страницу. Выберите опцию «Удалить код» в контекстном меню. Диалоговое окно «Удалить код» можно найти ниже. Вы можете выбрать код, который хотите удалить, нажав кнопку Удалить код. Вы можете удалить код на своем компьютере, выбрав его в меню «Файл». После того, как вы закончите печатать, нажмите OK, чтобы удалить код со страницы. Копировать код доступен для копирования, выбрав его из контекстного меню. Как вы можете видеть на изображении ниже, появляется диалоговое окно «Копировать код». Копировать код — это диалоговое окно, позволяющее выбрать код, который вы хотите скопировать. Код также можно скопировать в файл на вашем компьютере с помощью файловой системы. Закончив ввод, нажмите OK, чтобы скопировать код на свою страницу. Доступ к контекстному меню «Кодирование» можно получить, выбрав его на панели инструментов Dreamweaver.

Adobe Dreamweaver лучше, чем WordPress?
Вы можете создать свой идеальный веб-сайт, используя инструмент по вашему выбору (если вы хотите изучать HTML и CSS). Если вы ищете только быстрый способ создать профессионально выглядящий веб-сайт, WordPress может быть лучшим выбором для вас.
Упадок Dreamweave
Почти все пользователи Интернета не используют Dreamweaver, и это не очень популярное программное обеспечение для создания веб-сайтов. Прошло несколько лет с момента первого выпуска Dreamweaver, и его популярность неуклонно снижается. Количество пользователей Dreamweaver в Интернете с каждым годом уменьшается и составляет всего 1,8% всех веб-страниц. В 2011 году более 50% пользователей сменили платформу. Несмотря на то, что сейчас он менее популярен, чем раньше, он по-прежнему используется небольшим количеством людей.
Шаблоны Dreamweaver

Шаблон Dreamweaver — это предварительно разработанная веб-страница, которую можно использовать для автоматического создания новых веб-страниц с общим дизайном.
Когда вы впервые открываете шаблон, вы можете выбрать шаблон, из которого вы хотите создать новый документ, выбрав диалоговое окно «Новый документ из шаблона». Другой флажок, расположенный в диалоговом окне «Новый документ из шаблона», позволяет создать новый документ на основе содержимого текущего шаблона (вместо создания нового документа). В дополнение к имени и расположению нового документа в диалоговом окне «Новый документ из шаблона» можно указать его имя и расположение. В зависимости от выбранного вами шаблона вы можете сохранить новый документ как .html, .htm или .PDF. Кроме того, в диалоговом окне «Новый документ из шаблона» можно указать имя нового документа и расположение его папки. В зависимости от выбранного шаблона папка нового документа будет переименована в .html, .htm или .PDF соответственно. Если вы хотите использовать один и тот же шаблон для нескольких документов, вы можете добавить его в папку «Шаблоны» на своем веб-сайте. Это можно сделать, открыв диалоговое окно «Настройки сайта», выбрав вкладку «Файлы» и нажав кнопку « Шаблоны » в левом нижнем углу окна. Чтобы добавить шаблон, перейдите на панель «Шаблоны» и нажмите кнопку «Добавить». Вы можете добавить шаблон, выбрав его в диалоговом окне «Добавить шаблон» и указав местоположение файла (.html, .htm или .PDF), имя шаблона и папку, в которую его следует поместить. В случае создания нового документа на основе шаблона файл шаблона копируется в ту же папку, что и новый документ. В диалоговом окне «Новый документ из шаблона» вы можете указать другую папку, из которой вы хотите создать новый документ. Вы можете создать новый документ на основе шаблона или создать новый документ с помощью диалогового окна «Новый документ». Щелкнув диалоговое окно «Новый документ», вы можете указать имя и расположение нового документа. Чтобы использовать шаблон, сначала откройте диалоговое окно «Новый документ» и выберите нужный шаблон. В диалоговом окне «Настройки сайта» перейдите на вкладку «Файлы» и нажмите кнопку «Шаблоны».
Редактировать сайт WordPress с помощью Dreamweaver
Если вы хотите редактировать свой сайт WordPress с помощью Dreamweaver, вы можете сделать это, подключив Dreamweaver к своему сайту WordPress. После этого вы сможете редактировать файлы своего сайта и вносить изменения в свой сайт WordPress через Dreamweaver.
Редактировать тему WordPress в Adobe Dreamweaver CC — большая честь. Вы можете видеть изменения, происходящие на вашем компьютере в режиме реального времени, и чувствовать волнение от их внесения. Локальный сервер можно сравнить с учетной записью GoDaddy, но он размещается на вашем собственном компьютере. Если вы установите мультисайт WordPress, вы получите преимущества оптимизированного рабочего процесса. Многосайтовая установка WordPress позволяет вам иметь столько сайтов WordPress, сколько вы хотите, в одной установке, каждый со своим набором тем. Тему WordPress можно редактировать всего несколькими щелчками мыши с помощью Dreamweaver CMS.
