Как исправить отложенную загрузку крупнейшего оттиска Paintful Paint
Опубликовано: 2023-04-27Вы только что управляли своим веб-сайтом через Google PageSpeed Insights только для того, чтобы удовлетвориться диагностической информацией о том, что графика Premier Contentful Paint была загружена лениво?
Ленивая загрузка обычно является мудрой тактикой для ускорения загрузки вашего сайта.
Но если вы лениво загружаете отпечаток большего размера, который в настоящее время применяется для расчета времени основной отрисовки вашего сайта, то он может работать на вас. Почему? Ленивая загрузка этого начального изображения может действительно замедлить экземпляры Biggest Contentful Paint вашего сайта просто потому, что просмотр может занять больше времени.
Именно поэтому PageSpeed Insights отображает диагностическую информацию « Отложенная загрузка изображения с наибольшей насыщенностью содержимого ».
К счастью, есть очень простое решение — все, что вам нужно сделать, это исключить из отложенной загрузки графику «Начать с».
В этом посте вы узнаете, как это сделать на вашем сайте WordPress.
Как решить, что в PageSpeed Insights была лениво загружена информация о графическом изображении Biggest Contentful Paint
Ниже мы поделимся двумя способами исключения первой графики из отложенной загрузки в WordPress:
- Используйте бесплатный плагин Optimole, который обеспечивает оптимизированную ленивую загрузку, а также множество других опций оптимизации изображений.
- Добавьте фрагмент кода, чтобы изменить собственные функции отложенной загрузки браузера WordPress.
1. Используйте Optimole, чтобы улучшить свои фотографии для Largest Contentful Paint.
Наименее сложный способ исправить диагностику «Наиболее значимое графическое изображение Contentful Paint было лениво загружено» — использовать плагин Optimole. Это универсальный инструмент для оптимизации изображений, который является элементом родственников Themeisle.
В дополнение к тому, что вы можете решить эту определенную проблему, Optimole также просто предлагает множество инструментов для улучшения фотографий вашего сайта для Largest Contentful Paint (и просто для общей производительности Интернета).
️ Вот что он умеет:
- Предоставляйте адаптивные фотографии в режиме реального времени, оптимизированные практически для каждого клиента. Например, тот, кто выполняет поиск на смартфоне с более низким разрешением, получит меньше изображений, чем человек, выполняющий поиск на дисплее 4K.
- Ленивая загрузка изображений вместе с исключением изначально X иллюстраций или фотографий из ленивой загрузки.
- Сжимайте визуальные эффекты, используя сжатие с потерями или без потерь.
- Конвертируйте изображения в оптимизированные форматы, такие как WebP и AVIF.
- Доставляйте изображения через разработанное сообщество доставки и доставки письменного контента (CDN), управляемое всемирной сетью Amazon CloudFront.
Когда дело доходит до диагностики ленивой загрузки графики Major Contentful Paint, наиболее важной характеристикой Optimole является выбор, исключающий первые X изображений в вашем макете из ленивой загрузки в настоящее время.
️ Вот как это сделать…
Активируйте плагин Optimole на своем веб-сайте
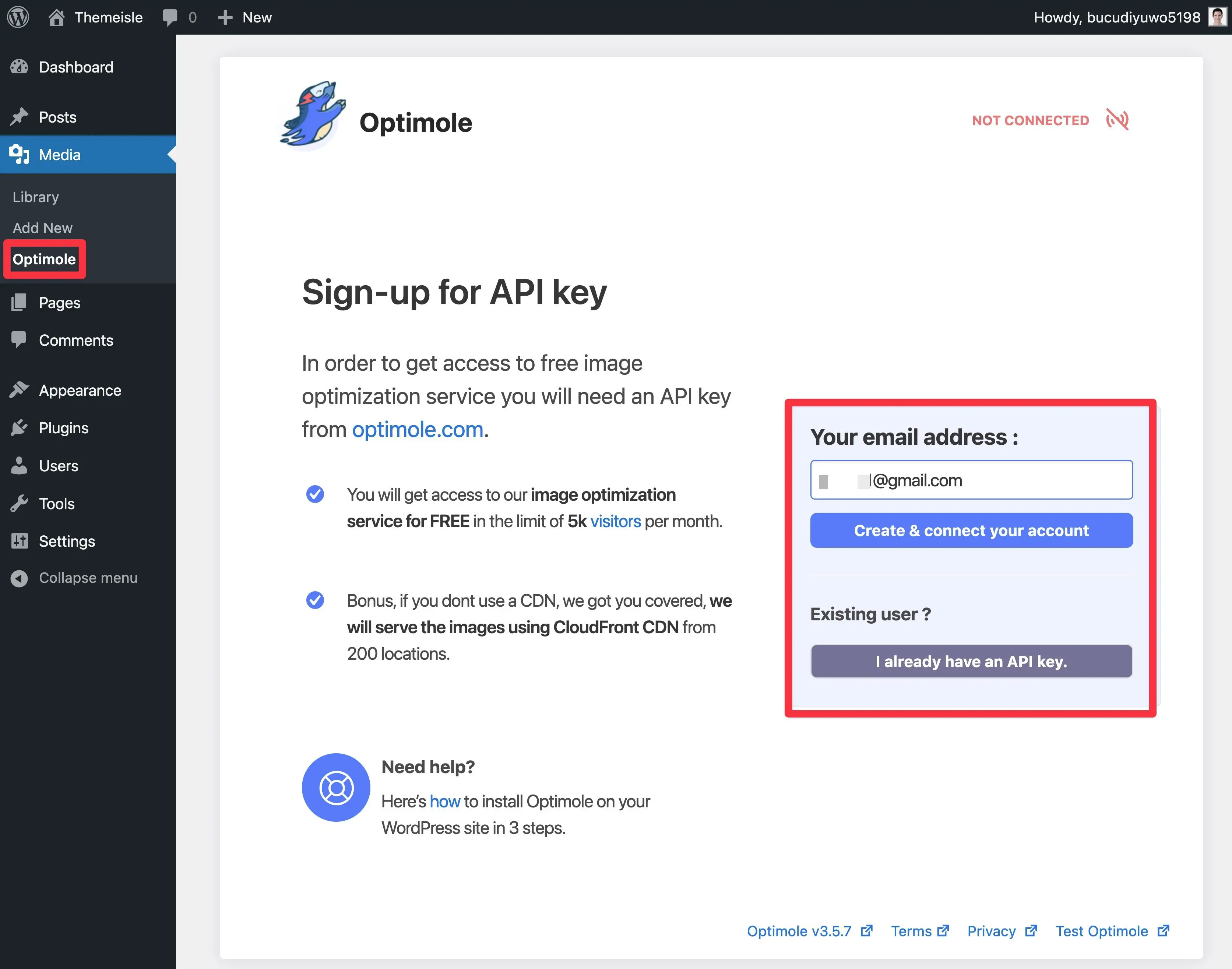
Для начала установите и активируйте бесплатный плагин Optimole на своем веб-сайте. Он подробно описан на WordPress.org, и вы можете установить его, как и любой другой бесплатный плагин.
Когда вы активируете плагин, вам будет предложено создать бесплатную учетную запись, чтобы получить необходимый API. Это позволит вам присоединиться к вашему веб-сайту в службе поддержки Optimole.

Просто следуйте инструкциям. Вы запустите его менее чем за минуту.
Исключить ленивую загрузку исходных изображений.
После того, как вы связались с плагином, вам нужно увидеть панель инструментов Optimole.
Вы можете получить доступ к нему, перейдя в Медиа → Optimole .
Optimole по умолчанию включает ленивую загрузку. Он также регулярно исключает несколько фотографий из ленивой загрузки. Другими словами, он должен действительно исправлять диагностическую информацию даже с конфигурациями по умолчанию.
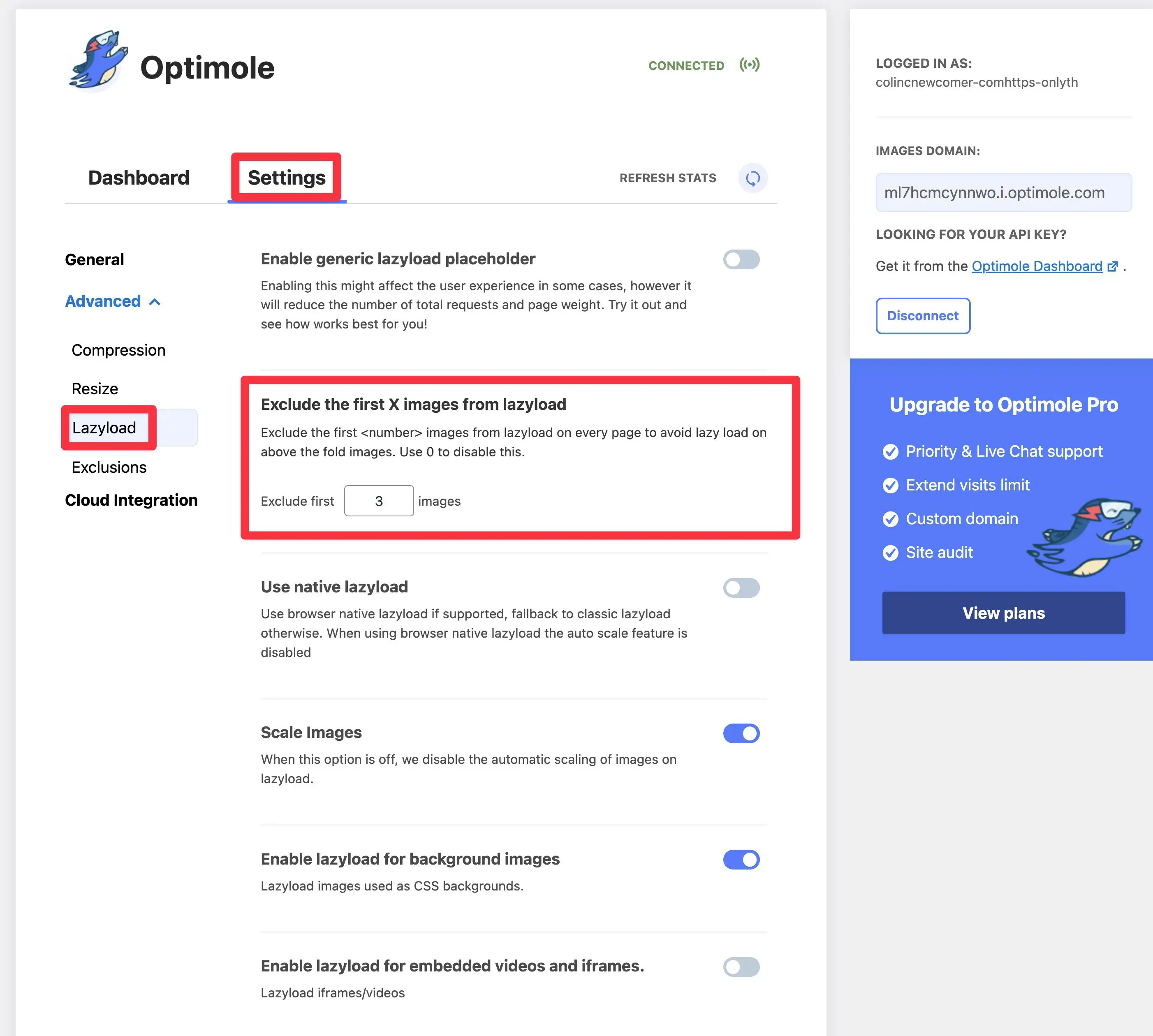
Если вы хотите исключить дополнительные визуальные элементы из отложенной загрузки или изменить действия отложенной загрузки, вы можете перейти в «Конфигурации» → «Усложненные» → «Отложенная загрузка» в расположении Optimole на панели инструментов WordPress.

Настройте другие параметры оптимизации изображения в соответствии с вашим выбором.
В дополнение к устранению любых проблем с отложенной загрузкой и наиболее значимыми фотографиями Contentful Paint, Optimole также предлагает множество других полезных графических опций оптимизации, которые действительно стоит открыть для себя.
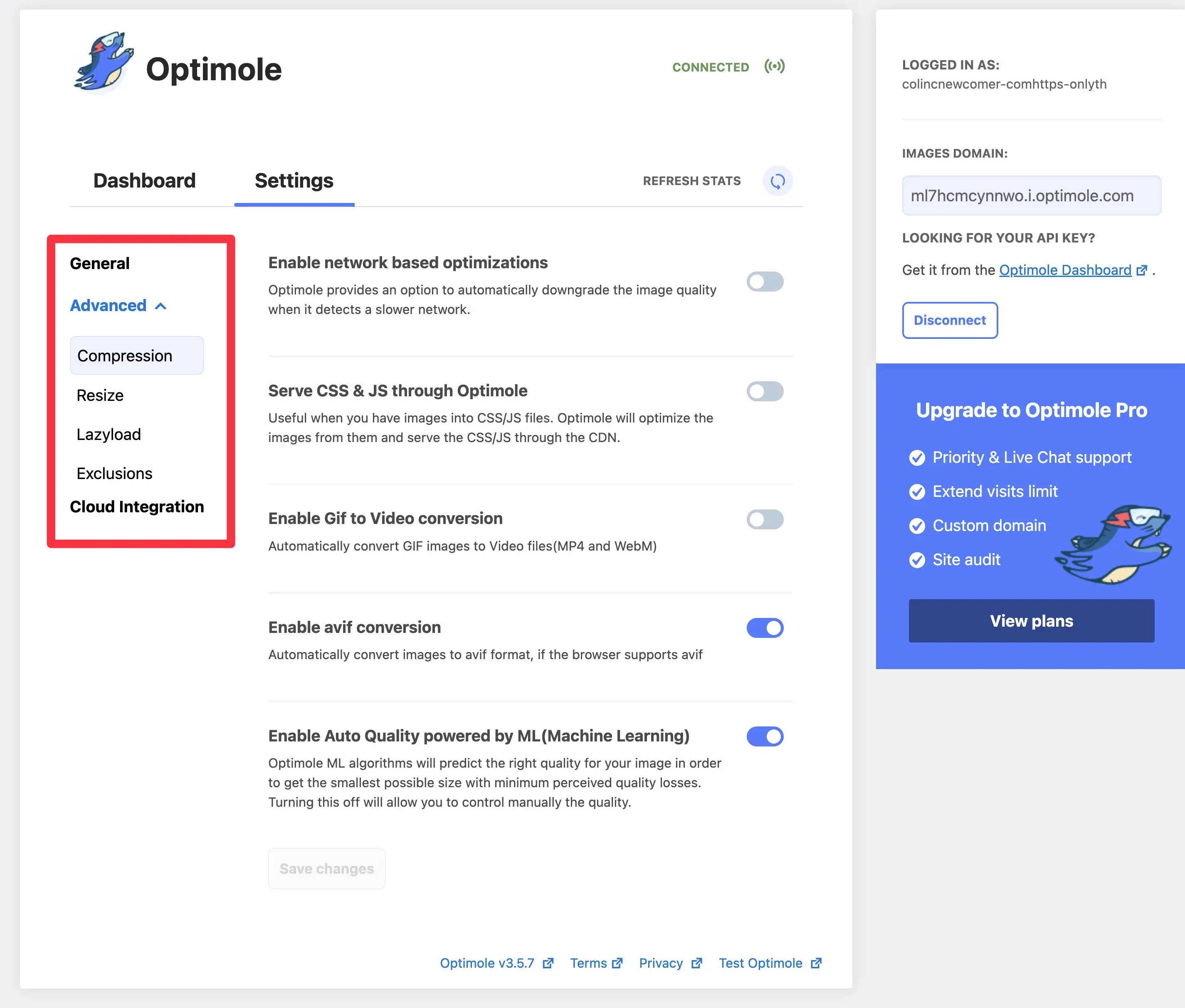
Чтобы увидеть и / или помочь этим параметрам, вы можете найти расположение конфигураций интерфейса Optimole на панели управления WordPress.

2. Используйте код, чтобы исключить изображения из встроенной отложенной загрузки WordPress.
Даже если вы не используете специальный плагин отложенной загрузки, такой как Optimole, вы все равно можете работать с впечатлением, что Biggest Contentful Paint представляет собой отложенную загрузку информации. Причина в том, что WordPress включил собственное руководство по ленивой загрузке в WordPress 5.5.

Это вызвало опасения по поводу очень плохой основной отрисовки основного содержания на 1-м месте, поскольку она лениво загружала все изображения.
Чтобы исправить это и избежать концепции ленивой загрузки самого важного изображения Contentful Paint , WordPress 5.9 изменил эту привычку, чтобы исключить исходную графику из ленивой загрузки.
Тем не менее, вы все еще можете столкнуться с проблемой внутренней ленивой загрузки WordPress из-за какого-то пограничного сценария или ситуации с вашей темой.
Если вы хотите быть без риска, вы можете использовать функцию wp_omit_loading_attr_threshold() и хук действия. Это будет регулировать, как несколько фотографий исключать из ленивой загрузки.
Например, вы можете исключить первые два изображения вместо исходного изображения.
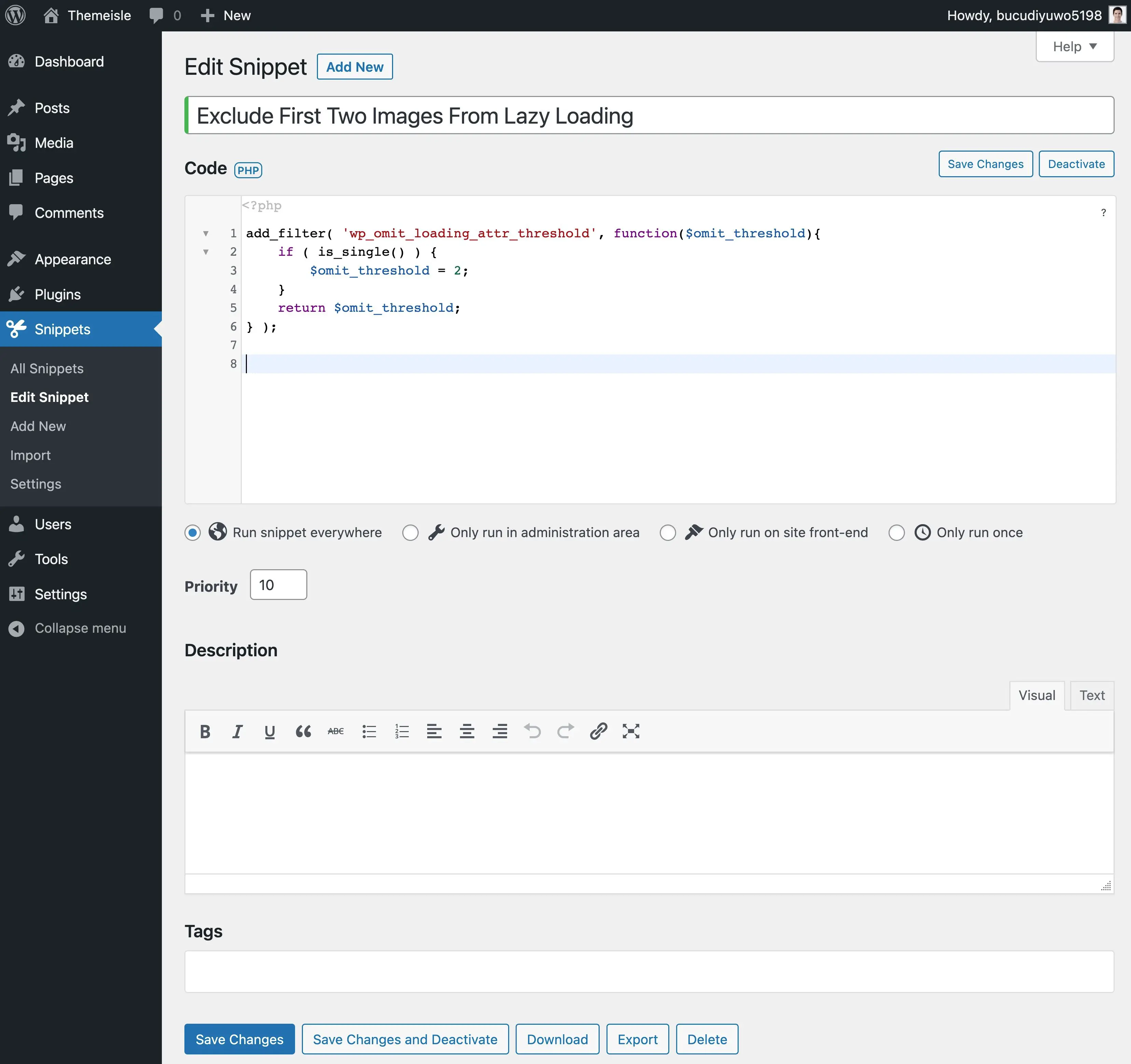
Для этого включите следующий фрагмент кода в файл functions.php вашей дочерней темы или плагин менеджера кода, например Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Этот фрагмент кода исключит первые две картинки из всех отдельных сообщений. Если вы хотите исключить еще больше фотографий, вы можете изменить число «2» на большее количество.
Восстановить изображение Greatest Contentful Paint было лениво загруженным сообщением для фантастического
Если вы просматриваете наиболее значимое представление Contentful Paint с ленивой загрузкой информации в PageSpeed Insights, это означает, что вы замедляете работу крупнейших экземпляров Contentful Paint на своем сайте из-за ленивой загрузки основного изображения.
Наименее сложный способ решить эту проблему — установить абсолютно бесплатный плагин Optimole и настроить его таким образом, чтобы исключить запуск с несколькими фотографиями из ленивой загрузки.
Помимо исправления этой диагностики, он также делает множество других полезных вещей для улучшения ваших изображений для экземпляров Greatest Contentful Paint и общей производительности в стандартном режиме.
Если вы используете ленивую загрузку собственного браузера WordPress вместо плагина ленивой загрузки, вы также можете вручную изменить количество фотографий, исключаемых из ленивой загрузки, используя функцию wp_omit_loading_attr_threshold() .
Чтобы узнать о некоторых других методах увеличения этого показателя, вы также можете изучить наши 5 стратегий для ускорения времени наилучшей отрисовки контента, а также наше типичное руководство для основных интернет-показателей Google.
У вас по-прежнему есть вопросы о том, как исключить самое первое впечатление от ленивой загрузки в WordPress? Позвольте нам знать в ответах!

