Как повернуть 3D-графику SVG с помощью CSS
Опубликовано: 2023-01-03С момента своего появления в 2009 году SVG стал широко используемым форматом векторной графики в Интернете. Благодаря поддержке как статической, так и анимированной графики, а также возможности легкого масштабирования до любого размера неудивительно, что SVG стал таким популярным форматом. Одна из замечательных особенностей SVG заключается в том, что его можно легко вращать в трехмерном пространстве с помощью CSS. Это может быть отличным способом добавить дополнительный интерес и интерактивность вашей веб-графике. В этой статье мы рассмотрим, как повернуть 3D-графику SVG с помощью CSS.
Можете ли вы редактировать файлы Svg в Adobe Illustrator?
Хотя существуют некоторые ограничения на редактирование файлов SVG в Illustrator, на них стоит обратить внимание. Например, файл SVG нельзя редактировать отдельно, а некоторые функции редактирования могут работать не так, как ожидалось. Установите флажок «Оба пути» в диалоговом окне «Путь соединения», прежде чем нажать «ОК».
Форматы файлов масштабируемой векторной графики (SVG) можно загрузить и получить к ним доступ через Интернет. Изображения сохраняются в системе с использованием математических формул, основанных на точках и линиях на сетке. Их можно значительно уменьшить в размерах без потери качества. Поскольку они написаны в коде XML, HTML и CSS просто содержат буквальный текст, а не фигуры. Вы можете просматривать файл .sva в Chrome, Edge, Safari и Firefox, а также в других основных браузерах. Встроенная программа на вашем компьютере позволит вам открыть изображение аналогичным образом. Вы узнаете о множестве онлайн-инструментов, которые помогут вам добавить движущиеся элементы в вашу веб-графику.
Важно помнить, что векторный файл — это векторный файл, а растровый файл — это растровый файл. Поскольку SVG не содержат пикселей, их разрешение никогда не подвергается опасности. Если вы слишком сильно растянете файл PNG или сожмете его слишком мало, он станет размытым и пиксельным. Графика на таких стенах займет больше места.
Есть даже фильтры SVG , которые вы можете создавать.
Adobe Illustrator Svg
Adobe Illustrator — редактор векторной графики, разработанный и продаваемый Adobe Inc. Впервые он был выпущен в 1987 году и стал стандартным редактором векторной графики в отрасли. Illustrator используется графическими дизайнерами и художниками для создания векторных иллюстраций , логотипов и значков. Он также используется для создания иллюстраций для Интернета, печати и видео. SVG — это векторный графический формат, поддерживаемый Adobe Illustrator. Файлы SVG можно создавать и редактировать в Illustrator, а также экспортировать в другие форматы, такие как PNG или JPG. Illustrator также поддерживает импорт файлов SVG.
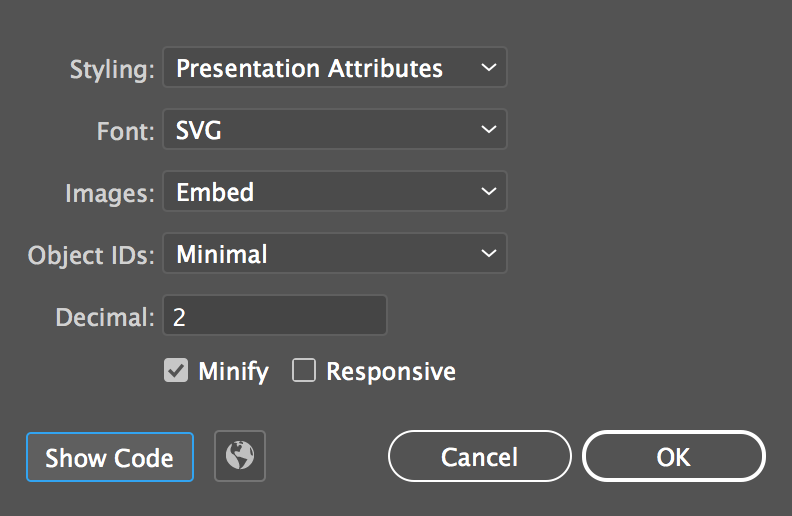
Adobe Illustrator — хороший инструмент для создания файла масштабируемой векторной графики . Если вам удобно и знакомо с кодированием, вы можете кодировать его самостоятельно. Создание SVG требует нескольких вещей, о которых нужно подумать и обратить внимание. Когда вы включаете дополнительные параметры, вы можете выбрать «Атрибуты презентации» или «Все глифы», которые вернут используемые вами шрифты. Если вы хотите сделать SVG-файл более доступным для программ чтения с экрана, ознакомьтесь с нашим руководством «Как сделать SVG-файл доступным для программ чтения с экрана». Чтобы сделать SVG-файл с учетом размера, перейдите в правый нижний угол и нажмите «ОК».
Adobe Illustrator Cs6 и выше: импорт и сохранение файлов Svg
Файлы SVG можно сохранять как Adobe Illustrator CS6 и более поздние версии. Вы можете сохранить файл .sva как файл .sva. Перетащите файл SVG на рабочую область Illustrator прямо к нему.

Импорт SVG в Illustrator

Выберите файл SVG, если вы хотите, чтобы он был импортирован в параметре «Импорт файла», или «Импортировать в рабочую область», если вы хотите, чтобы он был импортирован в параметре «Библиотека». При перетаскивании файла SVG он находится прямо на сцене. Перетащите ресурс SVG из библиотеки CC прямо в рабочую область или библиотеку документов, которую вы хотите разместить, или из нее.
Формат векторной графики, использующий текстовое описание объектов и путей. Чтобы импортировать SVG, откройте файл в Illustrator. Ctrl I (Mac) или Cmd I (Windows) также можно использовать в качестве сочетания клавиш. Параметры, которые необходимо указать в разделе «Параметры» диалогового окна «Преобразовать в векторную графику», должны быть следующими: Масштаб — это символ масштаба векторной графики. Вращение изображения. В любом случае поворот должен быть указан в градусах или пикселях. Файл должен содержать следующую информацию. Это имя файла должно использоваться для преобразования файла .svg в файл Adobe Illustrator.
Инструмент поворота иллюстратора
Инструмент поворота — отличный способ изменить ориентацию объекта на иллюстрации. Чтобы использовать инструмент поворота, просто выберите объект, который хотите повернуть, а затем щелкните инструмент поворота на панели инструментов. Затем вы можете щелкнуть и перетащить объект, чтобы повернуть его в нужную ориентацию.
Используя инструмент «Поворот» в Illustrator — Digital, вы можете вращать объект. Без инструмента поворота очень сложно повернуть объект вокруг круга или контрольной точки в Adobe Illustrator. В следующих шагах вы узнаете, как вращать инструмент поворота, чтобы размещать объекты вокруг центральной контрольной точки, например спиц колеса. Удерживайте клавишу Shift на инструменте «Эллипс» (L), пока не дойдете до идеального круга. Через 30 секунд вращайте инструмент вращения, пока маркировка не будет завершена. Мы можем определить угол минутной маркировки, разделив 360 на 60, что дает нам угол 6. Вы можете выбрать, следует ли отметить красный прямоугольник или час с помощью инструмента выделения, а затем щелкнуть инструмент «Поворот» (R) на панели инструментов. Теперь нажмите и удерживайте клавишу Alt, а затем щелкните в центре внутреннего круга циферблата. Это приведет к тому, что объект будет вращаться по часовой стрелке на 30 градусов в этом месте.
Где находится инструмент поворота?
Инструмент «Поворот» находится под инструментом «Свободное преобразование» на панели инструментов. Одним нажатием, удержанием и несколькими нажатиями вы можете перейти на следующий уровень. Выберите объект для поворота, затем перейдите к селектору опорных точек на панели управления и выберите точку, из которой вы хотите, чтобы объект поворачивался.
Что такое сочетание клавиш для инструмента «Повернуть» в Ai?
Если вы хотите повернуть шаблон, выберите инструмент поворота (сочетание клавиш: R) и поместите точку вращения где-нибудь слева от настоящего за его пределами. Если вы поместите точку вращения в существующее поле, она больше не будет вращаться.
