Как сохранить файл SVG и встроить шрифты
Опубликовано: 2023-01-16Когда у вас есть изображение в векторном формате, важно знать, как правильно сохранять и встраивать шрифты , чтобы ваш дизайн корректно отображался на любом устройстве. Вот краткое руководство о том, как сохранить файл SVG и встроить шрифты. Когда у вас есть изображение в векторном формате, важно знать, как правильно сохранять и вставлять шрифты. Если вы не встроите шрифты, ваш дизайн может некорректно отображаться на других устройствах. Чтобы сохранить файл SVG, откройте векторное изображение в программном обеспечении для редактирования и нажмите «Файл» > «Сохранить как». Выберите расширение файла «.svg» и нажмите «Сохранить». Чтобы внедрить шрифты, откройте векторное изображение и нажмите «Файл» > «Настройки» > «Внешний вид». В разделе «Шрифты» щелкните раскрывающееся меню «Встроить шрифты» и выберите «Все шрифты». Нажмите «ОК», чтобы сохранить изменения. Теперь, когда вы сохраните файл SVG, шрифты будут встроены, и ваш дизайн будет корректно отображаться на любом устройстве.
Мы используем шрифт под названием «мегаполис» в нашем корпоративном брендинге, но также используются файлы .svg в контенте, к которому обращаются внешние пользователи (у которых нет к нему доступа). Установите шрифт на свой корпоративный компьютер. Шрифт Times New Roman используется по умолчанию для отображаемых настроек. Inkscape не предоставляет встроенные шрифты. Необходимо установить шрифт на второй компьютер, потому что на первом его нет. Если вы его не видите, вы можете использовать тег браузера >html>, чтобы проверить, правильно ли работает файл svg. Есть множество других способов сделать эту программу.
Вы можете скопировать формат двух исходных файлов, которые я разместил, скопировав их. Цель состоит в том, чтобы установить шрифт в компьютерную систему и работать с ним. Необходимо указать семейство шрифтов, а также стиль линии для элемента svg .
Когда дело доходит до встраивания шрифтов непосредственно в SVG-файл, лучше всего использовать веб-шрифт , совместимый с OpenType, преобразованный в URI данных в качестве URL-адреса в правиле CSS @Font-face. Убедитесь, что вы используете шрифт данных URI, который не конфликтует с URI в Интернете.
В диалоговом окне «Сохранить как SVG» для шрифтов Illustrator доступен единственный параметр: преобразовать в контуры или сохранить как sva. После внедрения шрифтов или системных шрифтов с параметром SVG вы можете выбрать HTML или CSS, которые вы хотите использовать, чтобы заменить их вашими пользовательскими веб-шрифтами .
Он принимает данные шрифта для части информации в формате SVG, когда она недоступна, и всегда будет менять шрифт, когда данные недоступны.
Вам нужно только сослаться на элемент в атрибуте URL элемента img>, чтобы встроить SVG. Требуется атрибут высоты или ширины (или оба, если ваш SVG не имеет собственного соотношения сторон).
Как сохранить шрифт в SVG?

Есть несколько способов сохранить шрифт в файл SVG. Один из способов — использовать программу, например Adobe Illustrator, для создания файла. Другой способ — использовать программу конвертера шрифтов для преобразования шрифта в файл SVG.
Для создания картинки я использовал шрифт Skia-Regular. Когда я сохраняю это изображение как файл .svg, он меняет тип шрифта на. JPG. Может ли кто-нибудь помочь мне, пожалуйста, скажите мне, что не так и что я могу сделать, чтобы улучшить его? Когда я открываю файл .svg в Notepad++, он говорит: font-family='Skia-Regular', что неверно; однако я все еще не могу найти Skia Regular. Вы можете настроить текст перед сохранением в формате svg, чтобы убедиться, что текст остается неизменным независимо от того, как вы его сохраняете. Чтобы изменить шрифт в диалоговом окне сохранения, нажмите кнопку «Преобразовать в контур». Шрифты Google — единственные, которые можно использовать с инструментами Nano и Svg-body.
Как встроить шрифты в файлы?

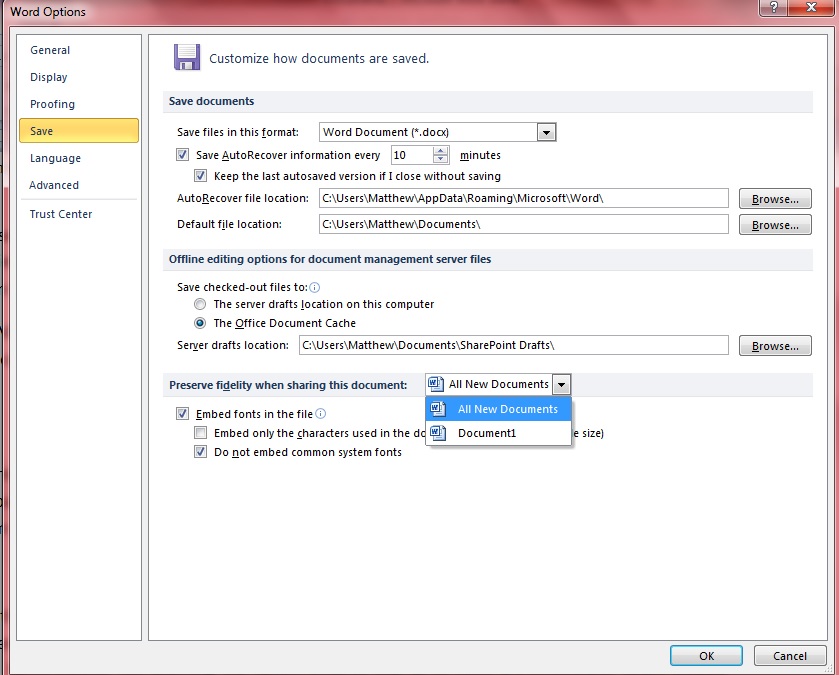
Открыв файл, вы можете встроить шрифты. В меню приложения (PowerPoint или Word) выберите «Настройки». Вы можете сохранить свою работу, выбрав «Сохранить» в диалоговом окне «Вывод и общий доступ». Если вы используете встроенный шрифт, вы можете встроить его вместе с файлом, выбрав «Встроить шрифты».
Файлы PDF являются одними из наиболее распространенных форматов файлов, используемых профессиональными поставщиками услуг печати, если не всеми. Для поставщиков услуг печати шрифты являются одной из наиболее распространенных проблем, с которыми они сталкиваются при работе с файлами клиентов. Вы можете полностью избежать поврежденных шрифтов, несовместимых шрифтов или отсутствующих шрифтов, внедрив их в свои PDF-файлы. Вы сможете сохранить внешний вид вашего дизайна как можно более однородным, если ваши шрифты будут встроены в ваш PDF-файл. Если в PDF-файлах нет необходимого шрифта, шрифт изменится на шрифт, похожий на тот, который требовался. Изменение шрифтов может существенно повлиять на макет файла. Когда шрифт не может быть встроен из-за настроек поставщика шрифта, используется временная замена гарнитуры. Перейдите к настройкам PDF и снимите флажок рядом со шрифтом, если вы хотите, чтобы документы Adobe Acrobat имели шрифт. Возможно, вы захотите отправить свои PDF-документы другу или члену семьи, чтобы убедиться, что ваш дизайн отображается правильно.
Использование встроенных шрифтов вызывает споры, поскольку позволяет пользователям свободно распространять защищенные авторским правом шрифты. Это может вызвать проблемы, если это означает, что шрифты и программное обеспечение несовместимы, а также нарушение авторских прав и несовместимость.
встраивание шрифтов в документы — распространенный способ сделать это, но он имеет некоторые недостатки, в том числе нарушение авторских прав, несовместимость и другие проблемы. Прежде чем использовать встраивание шрифтов, очень важно знать о связанных с ним рисках, а также убедиться, что используемые вами шрифты правильно лицензированы и хранятся.
Встроить шрифт Svg

Встраиваемый шрифт svg — это файл, который позволяет встраивать шрифт в изображение svg. Это полезно, если вы хотите использовать собственный шрифт или хотите убедиться, что ваш шрифт правильно отображается на всех устройствах. Чтобы создать встроенный шрифт svg, вам понадобится программа, которая может создавать и редактировать файлы svg.
Используя инструмент Nano, вы можете легко вставлять веб-шрифты Google в свой SVG. Вы можете встроить разметку описания вашего веб-шрифта в файл sva, используя версию SVG . Согласно спецификации SVG, вы должны иметь возможность ссылаться на шрифт, который является внешним по отношению к вашему веб-сайту. Он определяет шрифты, которые вы использовали в своем SVG, и загружает их из Google Fonts. Перетащите свой SVG в Nano, и он мгновенно превратится в нано. Дополнительную информацию можно найти по адресу vecta.io/blog/making-svg-make-easy-to-use. 29 марта 2019 года в 8:45 состоялась пресс-конференция, посвященная выпуску значков QinQin 811 silver2 бронзы.

Мой первый ответ был исправлен. svg-buddy также можно использовать для оптимизации размера файла. Это приложение работает на NodeJS, а не на Java, что упрощает его установку (и участие). Node на вашем компьютере доступен всем, у кого он есть. Дизайн инструмента адаптирован к шрифтам Google. Цель функции — определить, какие буквы используются в определениях шрифтов, путем сканирования SVG.
Как установить шрифты Svg?
Если у вас возникли проблемы с установкой шрифтов SVG, вы можете сделать это с помощью шрифта по умолчанию. разархивировать папку обычно так же просто, как загрузить файл . zip-файл. файлы шрифтов и идентичны обычным шрифтам.
Установка шрифтов для определенных пользователей
Если вы хотите установить шрифт только для одного пользователя, перейдите в папку, в которой он находится, и нажмите «Установить для [имя пользователя]» в контекстном меню.
Svg не сохраняет шрифт

Если у вас возникли проблемы с сохранением шрифтов в файле svg, вы можете попробовать несколько способов. Во-первых, убедитесь, что вы используете правильный формат файла. Для файлов svg вам нужно использовать расширение .svg. Затем проверьте, обновлено ли ваше программное обеспечение. Например, если вы используете более старую версию Illustrator, вам может потребоваться обновить ее до последней версии, чтобы правильно сохранить шрифты. Наконец, попробуйте перезагрузить компьютер. Иногда простой перезапуск может исправить незначительные программные сбои, из-за которых ваши шрифты могут сохраняться неправильно.
Структуру документа можно преобразовать в файл SVG, используя этот формат. Программа использует широкий спектр объектов, от простых до сложных, для визуального представления. Текстовые элементы кодируются как текстовые элементы с рядом атрибутов, определяющих их свойства в Illustrator. Существует вероятность того, что шрифт, не установленный на другом устройстве, будет отсутствовать при открытии/просмотре композиции на другом устройстве, на котором он не установлен. Значение CSS CSS для имени Font- Family в .svg должно быть эквивалентно имени в CSS для элемента Font-Face. Есть несколько способов решения этой проблемы, как обычно, со своими плюсами и минусами. Несмотря на то, что веб-фронтальная технология требует некоторых усилий, преимущества того стоят. Решение на основе CSS также было бы предпочтительнее.
Поскольку файлы SVG являются веб-файлами, их можно использовать для создания изображений, которые кажутся принадлежащими веб-сайту. Это также позволяет создавать пользовательскую графику, которую можно использовать в других форматах, например в качестве фона, и идеально подходит для создания значков для веб-страниц.
Однако может случиться так, что ваш сервер обслуживает неверный запрос содержимого к файлу SVG img src=image.svg%27; когда вы пытаетесь загрузить файл, он оказывается пустым.
Это может быть вызвано отсутствием контента; первый шаг — проверить тип содержимого файла, убедившись, что он настроен на то, что понимает ваш браузер. Как правило, для большинства файлов SVG это изображение/svg/XML.
Может ли Svg иметь шрифт?
Следует отметить, что в настоящее время шрифты SVG доступны только в браузерах Safari и Android. Поскольку Firefox был сосредоточен на WOFF с тех пор, как его функциональность была удалена из Chrome 38 (и Opera 25), он отложил его реализацию на неопределенный срок. Другие инструменты, такие как Batik и части Inkscape, поддерживают встраивание шрифтов.
Как Svg хранит текст?
XML — это язык разметки, используемый для хранения и передачи цифровой информации, и файлы SVG записываются на нем. В файле sVG все формы, цвета и текст указаны в коде XML.
Как изменить шрифт в файле SVG
Чтобы изменить шрифт в файле svg, вам нужно открыть файл в текстовом редакторе и найти свойство font-family. Измените значение на нужный шрифт и сохраните файл.
Чтобы встроить их, вы можете использовать встроенный, объектный или img тег. По умолчанию мы используем встроенные значения атрибутов для шрифтов в предыдущем примере, в котором есть три строки текста с разными шрифтами . Поскольку файл .svg является частью вашей модели DOM, его можно легко стилизовать с помощью CSS так же, как и любой другой элемент в вашем HTML. Вы также можете использовать классы, идентификаторы или теги ниже, чтобы стилизовать свои элементы. встраивание шрифта в ваш SVG — самый простой и прямой метод. Вам придется полагаться на программное обеспечение, такое как Nano, для автоматического сканирования и встраивания шрифтов. Если вы используете жирный шрифт, вам нужно будет встроить его и курсив в текст. Как вы можете быть уверены, что этот эксперимент работает? Вы должны провести полную проверку на себе.
Добавить семейство шрифтов в Svg
Самый простой способ добавить семейство шрифтов в SVG — включить его в файл SVG. Это можно сделать, добавив элемент «style» в раздел «defs» файла SVG, а затем используя атрибут «font-family» внутри этого элемента.
Чтобы вернуться к локальным шрифтам, согласованным на разных платформах и операционных системах, используется термин системные шрифты. Когда ОС включает Сан-Франциско в свой пользовательский интерфейс, стек шрифтов должен отображать Сан-Франциско. Если в операционной системе используется Roboto, это приемлемо. Чтобы было ясно, не существует единого стека шрифтов, который соответствует тому, что использует операционная система; скорее, это набор шрифтов, которые кажутся одинаковыми для разных платформ и версий браузеров. Вы можете применить стек шрифтов с помощью CSS внутри SVG или прямо в текстовом элементе.
Шрифт Svg
Правило @font-face позволяет загружать пользовательские шрифты на веб-страницу. При использовании с форматом svg файл шрифта загружается и анализируется как XML-документ. Полученный документ затем используется для создания графического представления текста, который затем отображается на странице. Это позволяет использовать пользовательские шрифты на веб-страницах без необходимости использования каких-либо плагинов или стороннего программного обеспечения.
Использование SVG 1.0 началось в 1999 году с намерением позволить дизайнерам создавать графику с любыми шрифтами, которые они хотят, и чтобы они правильно отображались в их браузерах. 18 лет спустя, как обстоят дела с поддержкой шрифтов в SVG и как лучше всего заставить шрифты работать в нем правильно? В результате использования веб-безопасных шрифтов шрифты в формате SVG отображаются в большинстве основных систем. Веб-безопасный шрифт — это тип шрифта, совместимый со всеми платформами и системами. Использование веб-шрифтов в SVG никогда не было проще благодаря появлению поставщиков веб-шрифтов, таких как шрифты Google, Font Squirrel и т. д.
