Как сохранить файлы Scalab SVG
Опубликовано: 2023-02-26Есть несколько способов сохранить файлы Scalab SVG; наиболее распространенным является использование функции «Файл» > «Сохранить» в программном обеспечении Scalab . Это сохранит файл в родном для Scalab формате .svg. Если вы хотите сохранить файл в другом формате, вы можете использовать функцию «Файл» > «Экспорт» и выбрать нужный формат файла.
Поскольку векторную графику, такую как SVG, можно масштабировать, ее можно использовать для создания логотипов или других типов адаптируемых изображений. В Photoshop вы можете сохранить файл SVG, выбрав «Файл». Вы можете экспортировать файл, выбрав параметр «Формат» и нажав «Экспорт». Эта функция также доступна для экспорта нескольких слоев. Чтобы переименовать свой слой перед его сохранением в формате SVG, дважды щелкните имя объекта или слоя. Имя слоя должно быть написано как «.svg» в конце, а для возврата файла следует использовать команду «Enter» или «Return». Перейдите к File> Generate> Image Assets, чтобы получить список ресурсов изображения.
Поскольку расширение файла .svg включено, оно останется в папке так же, как и расширение файла .svg. У нового поколения пользователей Adobe Photoshop больше нет возможности экспортировать файлы в формате . SVG-файл. При экспорте текста в качестве примера используйте в качестве. Перед экспортом файла SVG необходимо преобразовать текст в фигуру. Это позволит вам манипулировать элементами в других программах, таких как Adobe Illustrator, а также использовать эту функцию. Панель «Слои» позволяет щелкнуть правой кнопкой мыши текстовый слой и выбрать «Преобразовать в фигуру».
Как сохранить SVG-файл?

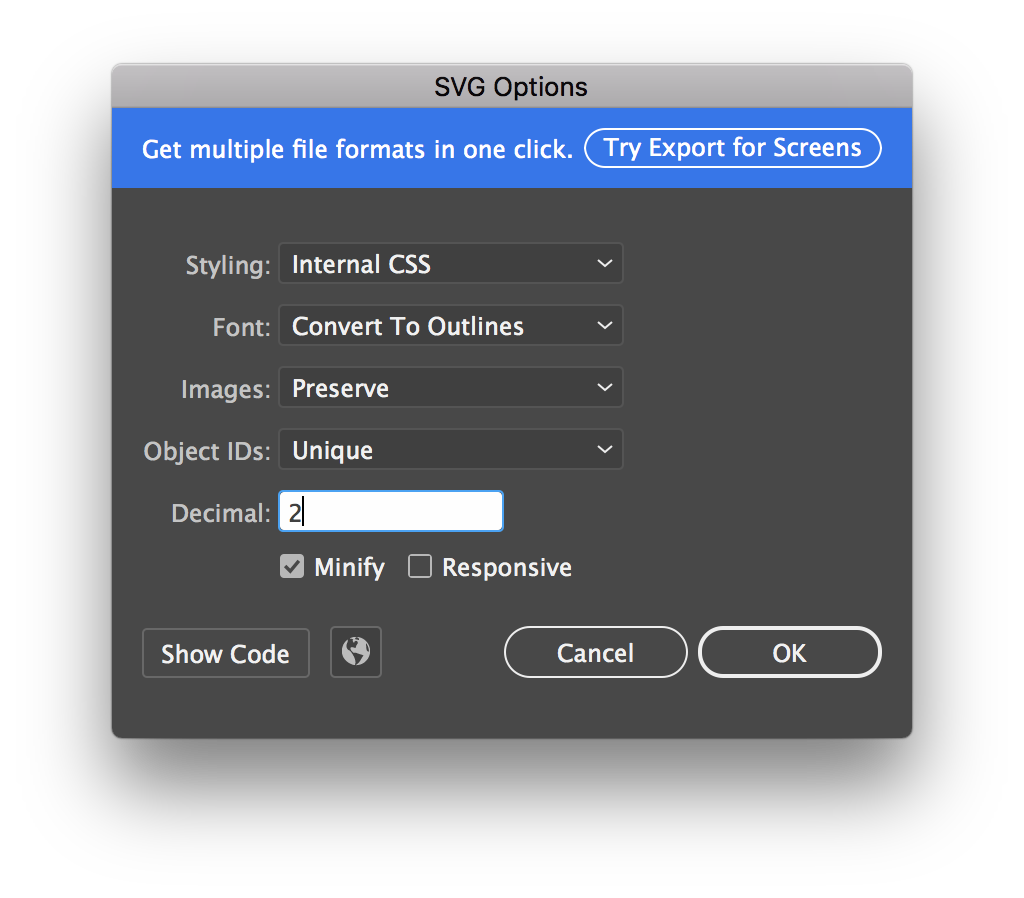
Изображение, которое вы хотите сохранить в формате SVG, можно найти в меню «Файл» > «Экспорт» > «SVG (svg)». Если вы хотите экспортировать отдельные файлы SVG, содержащие содержимое ваших монтажных областей, убедитесь, что вы используете монтажные области. Чтобы открыть диалоговое окно «Параметры SVG» , выберите «Экспорт» в меню «Параметры».
Потому что. SVG — это расширение для файла масштабируемой векторной графики, это наиболее вероятный файл, который можно найти. Файлы в этом формате используют текст на основе XML в качестве примера того, как должно отображаться изображение. Это конец сжатого. Vz файл со сжатием GZIP. Предполагается, что расширение файла SVGZ будет на 50–80 процентов меньше исходного. Если вы выберете любой текстовый редактор, вы сможете просмотреть текстовую версию файла масштабируемой векторной графики на основе его деталей.
Когда вы возобновите игровой процесс, очень вероятно, что вы снова увидите файл сохраненной игры, как только создавшая его игра создаст его. Вы можете легко преобразовать файл .sva в PNG или JPG с помощью нашего простого преобразования файлов SVG. Консорциум World Wide Web (W3C) все еще работает над разработкой формата масштабируемой векторной графики (SVG), который был создан в 1999 году. В текстовом редакторе все содержимое файла SVG отображается в виде текста; в текстовом процессоре содержимое файла SVG отображается только как текст. Вы можете настроить размеры изображения, чтобы сделать его настолько большим, насколько вы хотите, не влияя на его качество.
Тот факт, что его можно редактировать с помощью различных программ графического дизайна, позволяет изменять цвета, шрифты и узоры без потери исходного файла.
Также можно включить букву C в имя файла, если файл содержит лицензию на коммерческое использование.
Dropbox, Google Drive и Microsoft Azure — это бесплатные поставщики облачных хранилищ, которыми вы можете пользоваться. Стоит рассмотреть каждый из них, потому что они обладают уникальными характеристиками и преимуществами.
Вы можете использовать Dropbox для сохранения больших файлов, что особенно полезно, когда вам нужно поделиться ими с другими. С его помощью вы также можете сохранять файлы, которые вам не нужно хранить бесконечно, что делает его отличным выбором для тех, кто ищет бесплатное хранилище.
Он идеально подходит для людей, которые постоянно находятся в пути. Вы можете обмениваться файлами с другими, используя его, и у него есть отличная функция поиска.
Он идеально подходит для людей, которые предпочитают хранить свои данные на Google Диске. Вы можете легко обмениваться файлами с другими благодаря надежной файловой системе и простоте обмена.
Сохранение Svg в формате Jpeg
Сохранение SVG в формате JPEG экономит пропускную способность и место для хранения. Поскольку это формат векторной графики, им легко манипулировать с помощью программного обеспечения, такого как Inkscape. Поскольку Inkscape сохраняет все детали графики при экспорте в формате JPEG, это отличный выбор для использования в веб-графике и логотипах.
Какая программа может сохранить файл Svg?
Используя Adobe Illustrator, вы можете создавать файлы SVG. Вы можете легко создавать сложные файлы SVG , используя инструмент, с которым знакомо большинство людей: Adobe Illustrator.
Slant поддерживается сообществом, которое позволяет вам принимать обоснованные решения о том, что делать. Обязательно укажите, какие части вас хотели бы получать персонализированную ленту и как вы планируете помогать другим. Inkscape 1.0 beta 2 для Mac привлекла столь необходимое внимание, и теперь он поддерживает темные темы, что является фантастическим, а также избавляется от X11 и улучшает его дизайн. Вы можете использовать его, чтобы делать что угодно и что угодно с очень мощным программным обеспечением. Inkscape запускается до 30 секунд, если вы установили большое количество шрифтов, и он не всегда знает, какой тип файла он будет импортировать. Если вы хотите сделать набросок файла, вы можете сделать это с помощью приложения Lunacy на своем телефоне с Windows. В нем есть библиотека иконок, фотографий, иллюстраций и наборов пользовательского интерфейса, а также библиотека масок. Мы разместим ваше изображение на серверах CDN и отправим вам URL-адрес, который вы сможете использовать для вставки в свой HTML-код. Почему не показан ваш любимый вариант?
Какие есть хорошие варианты сохранения файлов для иллюстраций SVG , созданных с помощью Adobe Illustrator и Inkscape? RealWorld Paint — одна из многих бесплатных программ, которые могут сохранять файлы SVG. Используя RealWorld Paint, вы можете создавать векторную графику, иллюстрации и многое другое. Кроме того, вы получите бесплатную подписку.
Как сохранить файлы Svg Illustrator

Чтобы сохранить файл SVG в Adobe Illustrator, сначала откройте файл в программе. Затем перейдите в меню «Файл» и выберите «Сохранить как». В появившемся диалоговом окне обязательно выберите формат «SVG» в раскрывающемся меню «Формат». Наконец, нажмите «Сохранить», чтобы сохранить файл.
Как сохранить как Cricut Svg в Illustrator?
В разделе «Формат» вы также можете выбрать SVG и сохранить. Всплывающее окно не имеет дополнительных опций; просто нажмите ОК. Вы можете сохранить файл в формате SVG и сохранить его в формате PDF в Silhouette Design Space или Silhouette Studio Designer Edition. После этого вы сможете вырезать и использовать свой файл по своему усмотрению.
Как сохранить файл Svg в Photoshop
В Photoshop вы можете экспортировать файл SVG, выбрав «Файл» > «Экспортировать как». Выбрав параметр «Формат» в настройках файла, вы можете экспортировать файл в другой формат. Если параметр SVG недоступен, перейдите в Photoshop и перейдите к настройкам.

Формат файла SVG — отличный выбор для преобразования векторных изображений из Photoshop в Illustrator или любой другой редактор, использующий векторную графику. Поскольку Adobe удаляет возможность сохранять файлы SVG в Photoshop, сделать это более простым способом не представляется возможным. Больше нет собственного способа экспорта файлов SVG, но вы можете сделать это, выполнив следующие действия. С помощью Image Assets можно одновременно сохранять несколько типов изображений. Это наиболее удобный из трех методов сохранения, хотя его и сложно использовать. Adobe прекратила использование Photoshop.svg, что сделало невозможным экспорт программы. Чтобы экспортировать наследие Adobe, вы должны сначала включить функцию экспорта.
В Photoshop существуют некоторые известные ограничения при экспорте и импорте изображения. Текст и маски слоя/обтравки, а также экспорт фонового слоя не отобразились должным образом. Перед сохранением в sva рекомендуется преобразовать текст в фигуру, так как это обеспечит правильную визуализацию текста.
Как экспортировать JPG как SVGS в Photoshop
Вы можете экспортировать файлы JPG в файлы sva с помощью пункта меню Photoshop «Изображение» > «Преобразовать в слой изображения», онлайн-конвертера CloudConvert или стороннего приложения, такого как Adobe Illustrator или Inkscape. Если вам нужно сохранить JPG в sva в Photoshop, вы должны использовать пункт меню «Изображение» «Преобразовать в слой изображения». Полученное изображение будет файлом sVG с тем же разрешением, что и файл JPG.
Что такое SVG-файл
SVG — это расширение файла векторного графического изображения, которое содержит масштабируемые изображения. Векторные изображения — это изображения, состоящие из линий и кривых, определяемых математическими объектами, называемыми векторами.
Масштабируемая векторная графика (SVG) — это тип формата изображения, уникальный для этого поколения. Нет необходимости добавлять или вычитать уникальные пиксели, чтобы видеть изображения при использовании SVG. Вместо этого используются векторные данные, которые представляют собой элемент с определенной величиной и направлением. Говорят, что коллекции векторов достаточно для создания практически любого типа графики, который вы хотите. Их можно создать с нуля или преобразовать из уже созданного образа. Большинство современных инструментов графического дизайна позволяют использовать SVG. Если вы не хотите загружать какое-либо программное обеспечение, вы также можете использовать онлайн-инструмент.
Невозможно создать страницу WordPress, поддерживающую графику sva, с помощью системы управления контентом (CMS). Создание SVG с нуля или выбор правильных изображений для преобразования их в формат — это серьезные проблемы. Для этого рекомендуется использовать как Adobe Illustrator, так и GIMP.
Создать логотип в Adobe Illustrator или Photoshop так же сложно, как отправить его своему начальнику, потому что используемый им веб-браузер не может правильно его отобразить. Иллюстрация для вашего поста в блоге — это наименьшая из ваших забот, но ее также труднее всего получить, когда она будет опубликована. Несмотря на свои пиксели, файлы SVG отлично подходят для веб-графики, но им не хватает плотности реального мира, и поэтому они не могут отображать высококачественные цифровые фотографии. Файлы JPEG, как правило, обеспечивают более детальное изображение. Современные браузеры могут обрабатывать только изображения SVG. Несмотря на то, что это относится к цифровым фотографиям, вы все равно можете использовать файлы sva. Вы также можете просмотреть содержимое файла SVG в любом браузере. Даже если браузер не может идеально отобразить изображение, вы все равно можете его увидеть. Хотя размер файла изображения SVG может быстро увеличиться, если он содержит большое количество мелких элементов, это происходит не всегда. К сожалению, нельзя прочитать часть графического объекта, только все его содержимое. Вам может быть сложнее выполнять задачи, потому что ваша скорость медленная. Если вы хотите создать высококачественную графику для своего веб-сайта, помните об этих важных моментах: Для графики, не требующей точного рендеринга, используйте файлы SVG. Чтобы избежать задержки при просмотре файла SVG, убедитесь, что он достаточно большой, чтобы не тормозить. Вы не должны пытаться прочитать только часть графического объекта; вместо этого сконцентрируйтесь на просмотре всех частей одновременно.
Как создавать SVG-файлы
Прежде чем вы сможете создать файл SVG, вам понадобится редактор векторной графики. Это может быть такая программа, как Adobe Illustrator, Inkscape или Sketch. Если у вас есть редактор, вы можете создать свой файл SVG.
Чтобы создать файл SVG, вам нужно открыть редактор векторной графики и создать новый файл. Открыв новый файл, вы можете приступить к созданию SVG. Для этого вам нужно добавить в файл фигуры, линии и другую векторную графику. Вы также можете добавить текст, цвета и другие эффекты.
Как только вы будете довольны своим SVG, вы можете сохранить его как файл SVG. Это позволит вам использовать его в Интернете или в других приложениях.
Это ежедневное руководство по созданию файлов SVG. .sva вариант № Каково его назначение и почему важно знать, как его сделать? Мы рекомендуем использовать файлы sva при создании проектов раскройных станков. Сделать ошибку с фундаментом — одна из самых сложных вещей, которые мне приходится делать. Курс Jennifer Maker Cut Above Design в настоящее время доступен для покупки. Курс научит вас создавать лицензии SVG и распространять их.
Свободно делясь и продавая свои SVG, вы позволяете себе стать частью мирового сообщества. Вы произведете впечатление на своих друзей и семью, а также на других любителей ремесел, делая это в одиночку. Начав с основных функций и инструментов программного обеспечения, мы рассмотрим некоторые из них. Благодаря нашему практическому опыту мы можем спроектировать и создать индивидуальную карту с открывающимися окнами и дверями. В результате этого блока мы сможем спроектировать 3D бумажный фонарь. Восемь разделов программы позволят нам делиться или продавать наши собственные проекты, и мы будем лучше осознавать себя. Узнайте, как создавать SVG с помощью Inkscape и Adobe Illustrator.
Это не тот курс, который вы выберете, если купите его, а затем пройдете сами. Дженнифер сможет просмотреть все ваши файлы и помочь вам в случае необходимости. Дженнифер дает вам все, что вам нужно знать о создании, лицензировании и сохранении SVG для обмена или продажи. Курс является самостоятельным, поэтому вы можете закончить, как только захотите. Дженнифер можно найти в закрытой группе Facebook, где она может просматривать ваши файлы и отвечать на них.
Какая программа может создать файл Svg?
На сегодняшний день самой популярной программой для создания SVG является Adobe Illustrator. Мы тоже им пользуемся, например. Вы можете, например, редактировать существующие файлы SVG в Illustrator, и с его помощью можно создавать новые файлы.
Какое программное обеспечение лучше всего подходит для Svg?
Благодаря хорошей поддержке SVG стал важным компонентом Illustrator с момента его создания.
Как редактировать SVG-файл
В Office для Android выберите изображение SVG, которое вы хотите отредактировать, и на ленте должна появиться вкладка «Графика». Вы должны выбрать изображение, которое хотите отредактировать, нажав на него. Части файла SVG можно легко настроить с помощью этих предопределенных стилей.
Когда вы открываете Vector Ink в Интернете, нажмите «Новый дизайн», чтобы отредактировать файл SVG. Импорт приведет вас в файловый браузер, где вы сможете просмотреть и открыть его. После выбора импортированного дизайна вы можете использовать команду «Разгруппировать» или дважды коснуться элемента, чтобы изменить его. Используя пипетку, вы можете комбинировать цвета с холста и наносить их на другие поверхности. Вы можете изменить или модифицировать цветовую палитру текущего цвета с помощью редактора цветовой палитры. Свойства преобразования объекта могут быть изменены. При переходе на панель «Преобразование» измените размер, поворот, положение, наклон и видимость объекта. Используя инструмент Point, вы можете изменить векторный путь. Дополнительные модификации пути можно сделать с помощью панели управления контуром.
