Как сохранить SVG для WordPress из Illustrator
Опубликовано: 2022-11-25Если вы пользователь WordPress, вы знаете, как важно иметь доступ к высококачественным изображениям. К сожалению, многие из лучших изображений представлены в формате SVG, который сложно использовать в WordPress. Однако есть несколько способов сохранить SVG для WordPress из Illustrator. Во-первых, вы можете использовать функцию «Файл > Сохранить как» в Illustrator. При сохранении файла обязательно выберите формат «SVG» в раскрывающемся меню. Это гарантирует, что ваше изображение будет сохранено в правильном формате. Как только ваш файл будет сохранен, вы можете загрузить его на свой сайт WordPress, как и любое другое изображение. Просто перейдите в раздел «Медиа» на панели инструментов WordPress и нажмите «Добавить новый». Затем нажмите «Выбрать файлы» и выберите только что сохраненный файл SVG. Дайте своему изображению название и нажмите «Опубликовать». Вот и все! Теперь вы знаете, как сохранить SVG для WordPress из Illustrator. Всего за несколько кликов вы можете загружать высококачественные изображения на свой сайт WordPress.
Пошаговая процедура экспорта изображений SVA из Illustrator для использования в Интернете. Adobe Illustrator сохраняет SVG тремя различными способами. Экспорт файла как… — лучший путь. Если у нас есть массивный SVG, который мы хотим оптимизировать, внутреннего CSS или встроенного стиля будет достаточно. В файле sva (например, JPG) можно использовать как JPEG, так и растровую графику. Лучший вариант — использовать шрифт, особенно для больших изображений. Вы можете преобразовать свои буквы из шрифта в вектор, нажав на значок контуров.
Если вы устраните проблему, это может вызвать проблемы с производительностью; однако, если вы проигнорируете рекомендации по доступности, вы, скорее всего, столкнетесь с проблемой производительности. Если у вас много SVG-файлов с несколькими именами классов, вы в конечном итоге будете стилизовать то, что планировали. Когда дело доходит до чисел, обычно рекомендуется использовать числа 2 и 3. Настроив адаптивность, мы увеличиваем ширину и высоту базового SVG . В этом случае ширина и высота, указанные в нашем CSS, будут переопределены шириной и высотой, указанными в SVG.
Может ли Adobe Illustrator создавать файлы Svg?

Adobe Illustrator позволяет создавать файлы SVG. Файл SVG можно использовать для создания более подробной и точной графики, чем при использовании Adobe Photoshop или Adobe Inkscape . Программа на основе векторной графики, такая как Illustrator, может использоваться для редактирования файлов SVG и преобразования их в изображения или файлы PDF.
Файл масштабируемой векторной графики можно создать с помощью Adobe Illustrator. Если у вас есть предыдущий опыт программирования и вам это удобно, вы можете написать его самостоятельно. Создание SVG требует некоторых размышлений, но есть несколько вещей, о которых следует помнить. Выбрав «Атрибуты презентации» или «Все глифы» в меню «Дополнительные параметры», вы сможете добавить используемые вами шрифты. Если вы хотите сделать SVG-файл более заметным для программ чтения с экрана, прочитайте наше руководство «Как сделать SVG-файл более видимым». Чтобы сделать SVG-файл с учетом размера, нажмите «ОК» в правом нижнем углу окна.
Как сохранить значок Svg для моего веб-сайта?
Есть несколько способов сохранить значок SVG для своего веб-сайта. Один из способов — просто щелкнуть правой кнопкой мыши значок и выбрать «Сохранить как». Другой способ — открыть значок в текстовом редакторе и сохранить его как файл .svg.
Создание собственных значков позволяет более точно их спроектировать. Вы также можете проверить значок, который вы загрузили из стороннего источника, на наличие дополнительных изменений. Вы должны преобразовать шрифты для значка с текстом в контуры, чтобы он работал в разных браузерах. Значки со встроенными стилями не будут конфликтовать с именем класса или наследовать стили от других значков.
Как экспортировать SVG из Illustrator
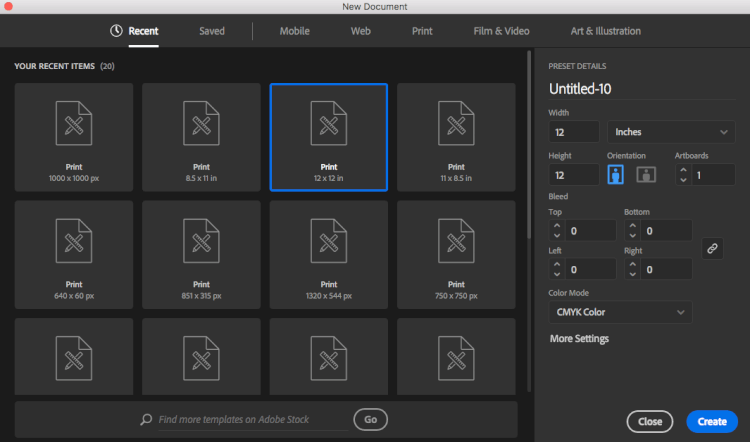
Когда вы сохраняете файл SVG в Illustrator, он сохраняется сразу и напрямую. Чтобы экспортировать файл в формате .SVG, перейдите в меню «Файл» и выберите «Сохранить как» (см. изображение ниже). Показанные ниже параметры экспорта являются наиболее надежными.

3 способа создать файл Svg в Illustrato
Если вы используете векторное изображение , Illustrator предлагает множество вариантов создания файла SVG. Инструменты пера или карандаша можно использовать для создания простых фигур, а инструмент рисования векторных фигур можно использовать для создания более сложных фигур. На самом деле, вы даже можете создавать контуры от руки с помощью произвольного пера или произвольного карандаша. Создав файл SVG, вы можете использовать его в Silhouette Design Space или Silhouette Studio Designer Edition для создания пользовательских шаблонов вырезания или рисунков.
Illustrator Сохранить Svg без монтажной области
Если вы используете Adobe Illustrator CC , вы можете сохранить свою иллюстрацию в виде файла SVG без монтажной области. Для этого просто выберите «Файл» > «Сохранить как», а затем выберите формат SVG в раскрывающемся меню. Когда вы нажмете Сохранить, появится всплывающее окно. В окне убедитесь, что вы сняли флажок «Использовать монтажные области», а затем нажмите «ОК». Ваш файл будет сохранен в формате SVG без монтажной области.
Сохранение вашего дизайна в виде SVG
Сохранив дизайн в виде файла SVG, вы сможете экспортировать его в другую программу позже, например, в Adobe Photoshop или Adobe Illustrator, и сможете работать с дизайном позже, когда вам нужно будет экспортировать его в другую программу. Помимо непосредственного создания SVG, вы можете экспортировать их, выбрав элементы, которые хотите экспортировать, и выбрав «Файл» > «Экспортировать выбранное» > svg (svg).
Adobe Illustrator Svg
Adobe Illustrator — редактор векторной графики , разработанный и продаваемый Adobe Inc. Он используется для разработки логотипов, иллюстраций и типографики и поддерживает многие функции формата файлов SVG.
Графические файлы можно создавать с помощью линий и точек в формате файла масштабируемой векторной графики (SVG). Этот формат файла идеально подходит для большинства режущих машин, представленных на рынке. Если вы хотите переосмыслить дизайн, просто снова откройте векторные файлы в Adobe Illustrator. Это руководство проведет вас через процесс создания SVGS с помощью Illustrator. Отсутствие случайных узлов и открытых путей в проекте может быть трудно увидеть, потому что они могут быть скрыты слоями или могут быть настолько малы, что их можно увидеть только сквозь сами слои. Проверяйте их в нескольких точках, и я обычно использую все следующие процедуры, чтобы ничего не пропустить. Если вы закончили дизайн и удалили все недостатки, вам нужно будет создать составной путь.
Чтобы убедиться, что программное обеспечение для проектирования раскройной машины распознает этот дизайн как один слой, установите для него значение 1 слой. При предварительном просмотре я обычно увеличиваю контуры, чтобы убедиться, что это плавные контуры без зазубренных краев. После этого вы можете вернуться к просмотру.
Какая программа Adobe лучше всего подходит для Svg?
Поскольку Photoshop — это редактор растровой графики, многие люди предпочитают использовать Adobe Illustrator в качестве редактора векторной графики для создания и редактирования файлов SVG.
Как добавить SVG в Illustrator?
Перейдите в меню «Файл» > «Импорт» > «Импорт в рабочую область» или «Импорт в библиотеку», чтобы импортировать файл SVG. Просто перетащите файл SVG прямо на сцену.
Могу ли я использовать Adobe Illustrator для Cricut?
Вы можете использовать Adobe Illustrator для создания и изменения своих дизайнов, а затем загружать их в Cricut Design Space. Основные и векторные изображения являются двумя наиболее распространенными типами изображений. Adobe Illustrator — это векторная программа, которая сохраняет такие векторные файлы, как. Он в основном функционирует как векторная программа.
