Как предоставлять изображения в форматах нового поколения (на WordPress)
Опубликовано: 2023-05-19Отчет Lighthouse призывает пользователей размещать изображения в форматах нового поколения, таких как WebP и AVIF [1] . По сравнению с традиционными форматами, такими как PNG и JPEG, эти типы файлов могут помочь вам сократить время загрузки вашего веб-сайта и обеспечить лучший пользовательский интерфейс (UX). Однако вы можете не знать, как добавить эту функцию на свой сайт.
Хорошей новостью является то, что в WordPress можно легко обслуживать изображения в форматах нового поколения. В некоторых случаях вам может понадобиться просто обновить версию WordPress. В качестве альтернативы вы можете установить плагин для оптимизации изображений, чтобы автоматизировать процесс.
Почему Lighthouse рекомендует размещать изображения в форматах нового поколения
Lighthouse — это автоматизированный инструмент с открытым исходным кодом, предлагаемый Google. Он разработан, чтобы помочь вам улучшить качество вашего веб-сайта. Вы можете использовать его для получения информации о производительности и доступности каждой из ваших страниц.
Все, что вам нужно сделать, это предоставить Lighthouse URL для аудита. Затем вы получите отчет с подробным описанием эффективности ваших страниц. Если вы не пройдете какую-либо из оценок, вы также получите совет о том, как решить основные проблемы и улучшить свой веб-сайт.
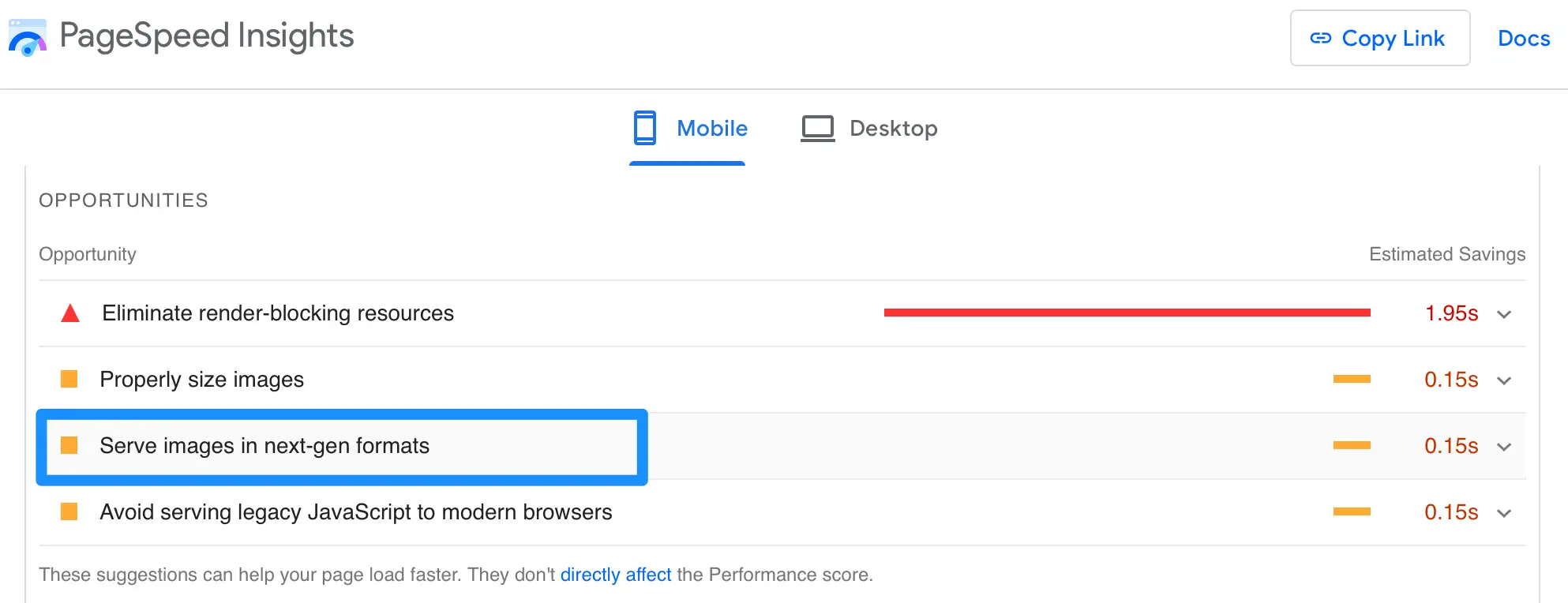
Самый простой способ использовать Lighthouse — перейти к PageSpeed Insights. После того, как вы запустите свой сайт через Lighthouse, прокрутите вниз до раздела «Возможности» . Там вы найдете множество практических советов по повышению эффективности вашей страницы. Как видите, Lighthouse рекомендует использовать изображения в форматах следующего поколения:

Если вы нажмете на предложение, вы можете найти более подробную информацию о теме. Например, Lighthouse сообщит вам, что WebP и AVIF часто обеспечивают лучшее сжатие, чем JPEG и PNG.
В результате эти типы файлов обеспечивают более быструю загрузку и меньшее потребление данных. Мы подробнее рассмотрим преимущества форматов следующего поколения в следующем разделе.
Введение в форматы нового поколения
В прошлом JPG и PNG были традиционными форматами файлов для изображений. Однако в 2010 году Google представил нам WebP, а AVIF был создан в 2019 году. Вместе эти форматы нового поколения направлены на сохранение высококачественных изображений при использовании файлов меньшего размера.
Например, файлы WebP на 34 % меньше, чем в традиционных форматах JPEG, но при этом позволяют отображать больше пикселей. С другой стороны, AVIF использует сжатие с потерями, удаляя ненужные данные из файла изображения.
Поскольку форматы изображений следующего поколения, как правило, имеют меньшие размеры файлов, они являются отличным способом обеспечить быструю загрузку вашего веб-сайта. Это очень важно, так как медленные страницы, как правило, отталкивают пользователей. Между тем, вы можете снизить затраты на пропускную способность, поскольку для отображения каждого изображения требуется меньше ресурсов сервера.
Вдобавок ко всему, изображения следующего поколения позволяют улучшить некоторые основные веб-жизненные показатели, такие как Largest Contentful Paint (LCP). Это поможет вам повысить пользовательский опыт вашего сайта (UX). Кроме того, поскольку скорость и удобство для пользователя являются фактором ранжирования Google, это отличный способ улучшить поисковую оптимизацию (SEO) и привлечь больше органического трафика.
Важно отметить, что, хотя большинство популярных браузеров поддерживают WebP, AVIF по-прежнему не поддерживается повсеместно. Однако он становится ближе. На момент написания этой статьи более 80 процентов веб-пользователей используют браузеры, совместимые с AVIF [2] , включая Chrome и Opera. Это означает, что сейчас самое подходящее время, чтобы начать использовать эти типы изображений на своем веб-сайте.
Кроме того, если вы используете решение из этого поста, инструмент автоматически подберет оптимальный формат в зависимости от браузера каждого пользователя, поэтому вам никогда не придется беспокоиться о совместимости.
| Поддержка браузера WebP [3] | Поддержка браузера Avif [2] |
| 97,66% | 83,96% |
Как размещать изображения в форматах нового поколения на вашем сайте WordPress
В большинстве случаев, чтобы начать использовать WebP на своем веб-сайте WordPress, все, что вам нужно сделать, это убедиться, что вы используете WordPress версии 5.8 или выше. Если нет, вы можете обновить свое основное программное обеспечение (что в любом случае является хорошей идеей для производительности и безопасности). Это позволит вам загружать изображения WebP, как обычно.
Однако, если вы используете более раннюю версию WordPress и не хотите обновляться, вы можете использовать плагин для обслуживания изображений в форматах следующего поколения. Это также самый простой способ включить формат AVIF на вашем веб-сайте, поскольку WordPress в настоящее время не поддерживает этот тип изображений по умолчанию.
Шаг 1: Установите и активируйте плагин Optimole
Существует множество плагинов для оптимизации изображений. Если он уже установлен на вашем сайте, стоит проверить, предлагает ли он уже возможность включения форматов изображений следующего поколения.
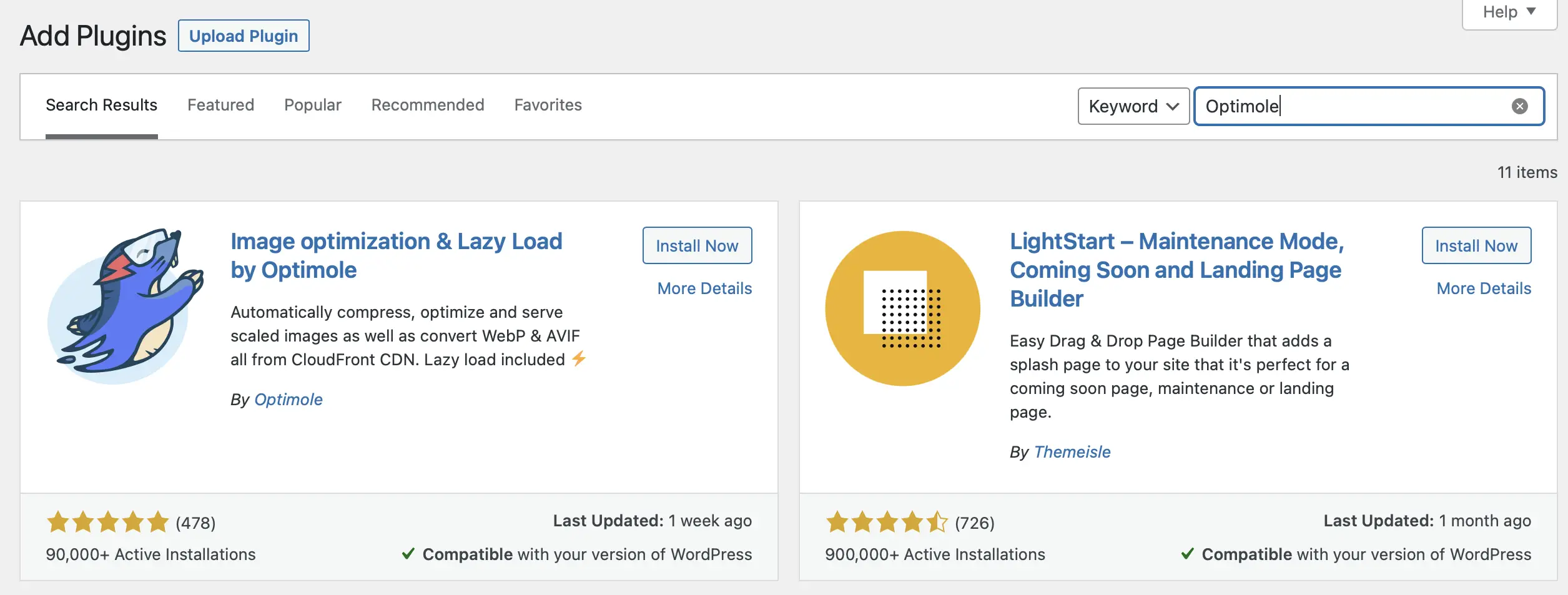
Если нет, Optimol — отличный вариант. Он не только позволяет вам обслуживать изображения в форматах следующего поколения, но и автоматически сжимает, оптимизирует и изменяет размер ваших изображений WordPress:
Более того, вы можете получить доступ ко многим полезным функциям (таким как отложенная загрузка), чтобы сократить время доставки контента. Optimole даже включает собственную сеть доставки контента (CDN), чтобы еще больше сократить время загрузки. Все это делает инструмент удобным универсальным пакетом для максимально эффективного использования изображений на вашем веб-сайте.
Одна из лучших особенностей Optimole заключается в том, что это бесплатный инструмент, а это означает, что вы можете выбрать версию, которая соответствует вашим потребностям. С помощью бесплатного плагина вы можете предоставлять изображения 5000 пользователям в месяц. Если у вас небольшой или личный веб-сайт, этого может быть все, что вам нужно.

С другой стороны, если вы используете веб-сайт с высокой посещаемостью, вы можете выбрать премиум-план, чтобы вместить больше посетителей и получить доступ к экспертной поддержке. Эти планы начинаются с 19,08 долларов США в месяц при ежегодной оплате.
Чтобы начать работу с бесплатным плагином, все, что вам нужно сделать, это перейти в «Плагины» > «Добавить новый» на панели инструментов WordPress. Используйте строку поиска, чтобы найти «Optimole», затем установите и активируйте плагин:

После активации плагина вам будет предложено сгенерировать бесплатный ключ API, что займет всего несколько секунд.
Шаг 2. Включите функцию преобразования AVIF
После того, как вы активируете плагин Optimole, ваш сайт автоматически сможет отображать изображения в формате WebP. Другими словами, достаточно просто установить плагин, чтобы включить тип файла WebP.
Однако вам нужно будет настроить параметры, чтобы включить тип изображения AVIF. К счастью, это очень просто.
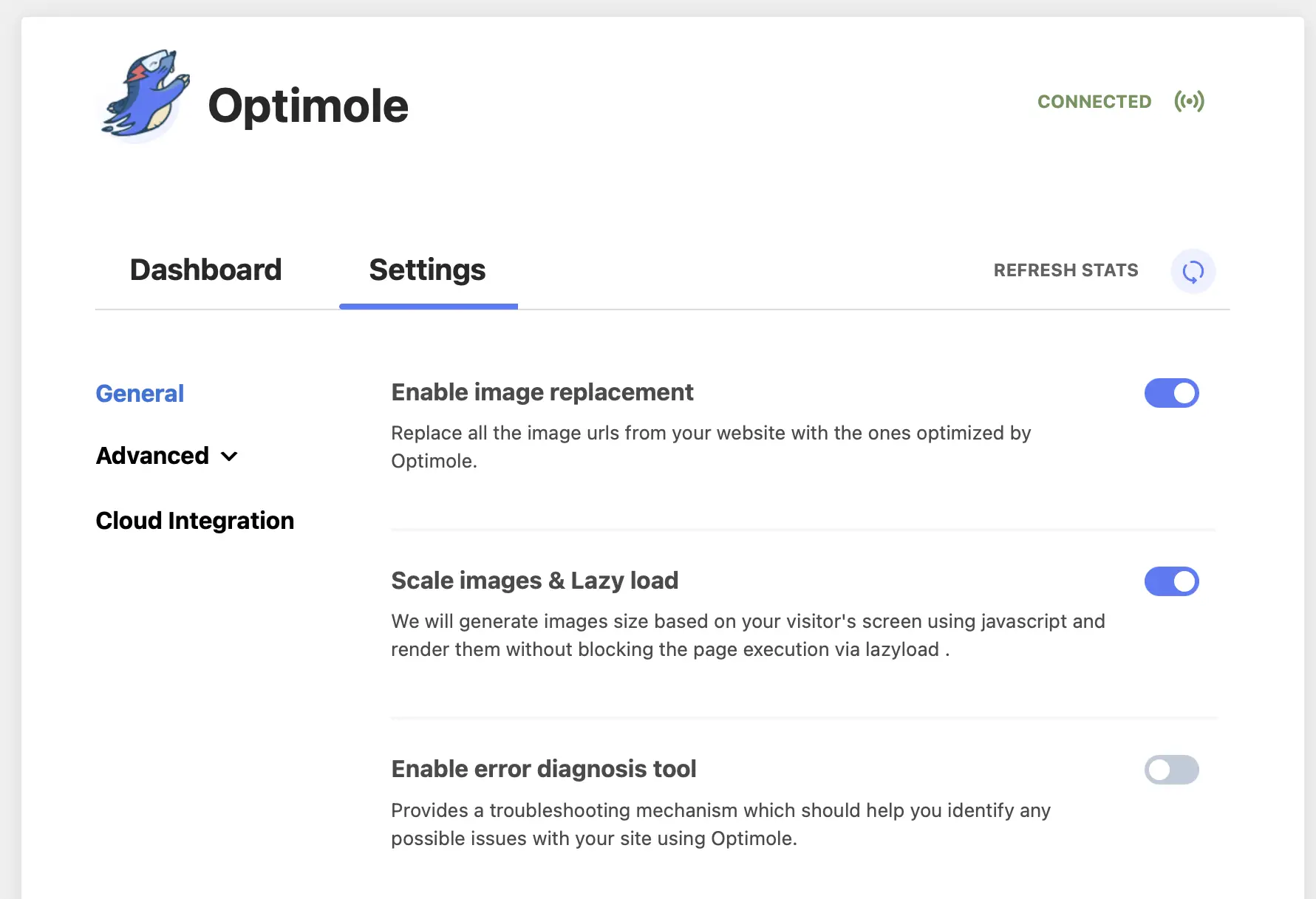
Все, что вам нужно сделать, это зайти в раздел «Медиа» на панели инструментов WordPress. Затем выберите Оптимоле . Открыв панель инструментов Optimole, перейдите на вкладку «Настройки» :

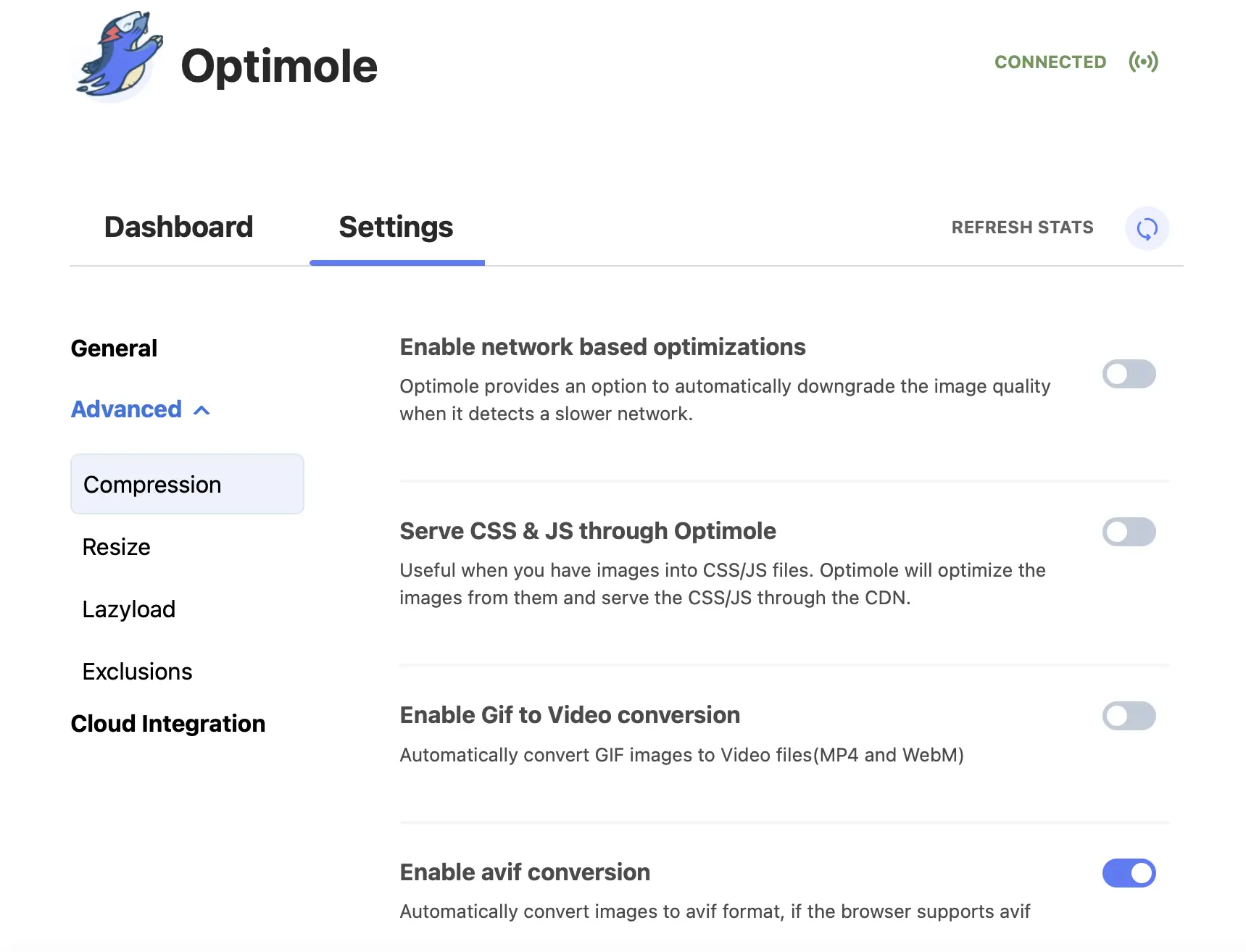
Сначала вам будут представлены общие настройки плагина. Чтобы включить преобразование AVIF, выберите «Дополнительно» в меню слева и нажмите «Сжатие» .
Здесь есть много вариантов для изучения. Например, вы можете включить преобразование GIF в видео или использовать CSS и JavaScript через Optimole. Мы рекомендуем просмотреть документацию плагина, чтобы ознакомиться со всеми доступными параметрами.
Однако сейчас найдите параметр «Включить преобразование avif »:

Просто включите настройку, чтобы обслуживать ваши изображения WordPress в форматах AVIF. Это все, что вам нужно сделать!
Важно отметить, что эта функция будет работать только с посетителями, чьи браузеры поддерживают форматы AVIF. Тем не менее, хорошая новость заключается в том, что есть запасной вариант. Посетителям, которые используют браузеры, не поддерживающие AVIF, вместо этого будут показываться изображения в формате WebP. Таким образом, почти каждый, кто попадает на ваш сайт, может извлечь выгоду из этих форматов следующего поколения.
Начните показывать изображения в форматах нового поколения
Lighthouse рекомендует типы изображений WebP и AVIF, поскольку они позволяют предоставлять посетителям высококачественные изображения при сохранении файлов меньшего размера. Таким образом, вы можете увеличить время загрузки и сохранить плавный UX.
В свою очередь, это может помочь вам повысить производительность вашего сайта в Core Web Vitals и добиться более высоких позиций в поиске. Кроме того, ваши изображения по-прежнему будут выглядеть великолепно!
Как мы видели, все, что требуется, — это два простых шага, чтобы предоставить изображения в форматах следующего поколения в WordPress:
- Установите и активируйте плагин Optimole.
- Включите функцию преобразования AVIF.
Чтобы узнать о другом способе повышения производительности вашего сайта в Lighthouse, ознакомьтесь с нашим руководством о том, как уменьшить кумулятивное смещение макета.
У вас все еще есть вопросы о том, как отображать изображения в форматах нового поколения в WordPress? Дайте нам знать об этом в комментариях!
