Как установить перенаправление в блоггере
Опубликовано: 2025-02-25Вы когда -нибудь меняли URL -адрес в блоге или перемещенный контент на новую страницу? Если это так, вы можете беспокоиться о разбитых ссылках и потере посетителей. Вот где помогает перенаправление! В блогере настройка перенаправления гарантирует, что любой, кто нажимает на старый URL -адрес, автоматически отправляется на новый. Это улучшает пользовательский опыт и помогает поддерживать SEO вашего блога.
В этом руководстве мы проведем вас через шаги, чтобы легко настроить перенаправление в блогере. Независимо от того, исправляете ли вы устаревшие ссылки или лучше организовываете свой контент, этот простой трюк будет иметь большое значение!
Что такое перенаправление?
Пере перенаправление - это процесс отправки пользователей или поисковых систем из одного URL на другой. Он обычно используется в веб -разработке, чтобы направлять пользователей к правильным или обновленным веб -страницам, обеспечивая плавный опыт просмотра и сохранение рейтинга SEO при изменении URL -адресов.
Типы перенаправления
- 301 перенаправление (постоянный перенаправление)
- 302 перенаправление (временный перенаправление)
- 303 перенаправление
- 307 перенаправление (временный перенаправление)
- 308 перенаправление (постоянный перенаправление)
- Meta Refresh Redirect
- JavaScript перенаправление
Лучшие практики
- Используйте 301 перенаправление для постоянных изменений URL, чтобы поддерживать рейтинг SEO.
- Используйте 302 или 307 перенаправления только для временных изменений.
- Избегайте чрезмерной зависимости от Meta Refresh и JavaScript перенаправления для SE-критических страниц.
- Регулярно проверять и управлять перенаправлениями, чтобы предотвратить перенаправление цепочек и петли.
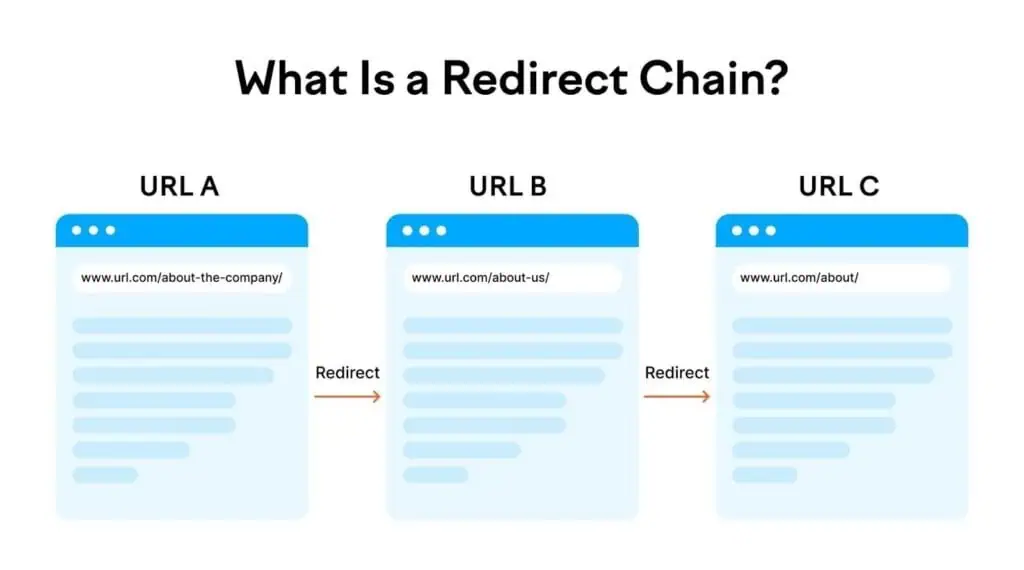
Что такое цепочки перенаправления?
Цепь перенаправления происходит, когда существует несколько перенаправлений между начальным URL и конечным URL -адресом. Например:
URL A → URL B → URL C → URL D (конечный пункт назначения)

Это происходит, когда перенаправление не указывает напрямую на конечный URL, что приводит к нескольким хмелям, прежде чем достичь предполагаемой страницы.
Пример 1: изменение структуры URL
- Старый URL : Пример.com/OLD-PAGE
- Перенаправлен на: Пример.com/new-page
- Перенаправлен снова на: Пример.com/latest page
Почему перенаправленные цепи проблематичны?
- Негативное влияние на SEO :
- Поисковые системы не могут пройти полную капитал ссылок (рейтинг мощности) через несколько перенаправлений.
- Google рекомендует ограничить цепочки одним прыжком, чтобы избежать потери значения SEO.
- Медленное время загрузки страницы :
- Каждый перенаправление добавляет дополнительные HTTP -запросы, увеличивая задержку.
- Пользователи могут испытать задержку, прежде чем достичь окончательной страницы.
- Проблемы с бюджетом Crawl :
- Поисковые системы имеют ограниченный бюджет на то, сколько страниц они ползают на вашем сайте.
- Передаточные цепи потребляют этот бюджет без необходимости, что приводит к менее эффективному ползанию.
- Сломанные перенаправления :
- Если какой -либо URL -адрес в цепочке разрывается или удаляется, цепь не работает, что приводит к ошибке 404 для пользователей и поисковых систем.
Вы можете исправить перенаправление цепей, перенаправляя оригинальный URL -адрес непосредственно на конечный URL.


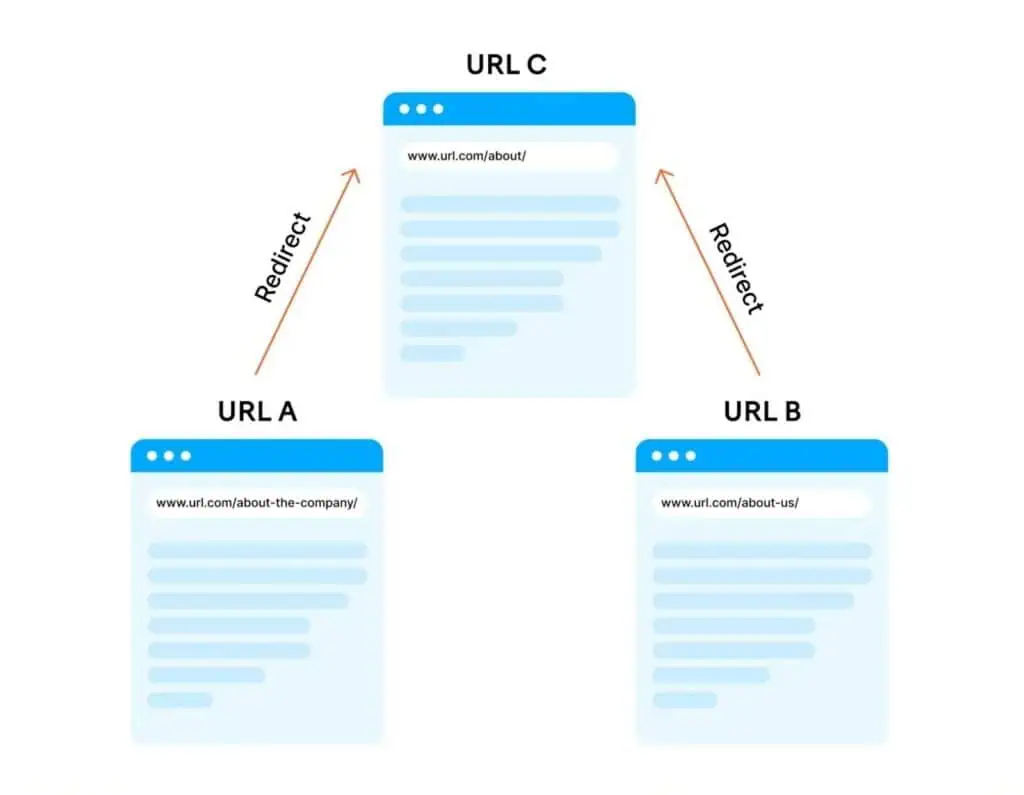
Что такое цикл перенаправления?
Цикл перенаправления происходит, когда два или более URL -адреса настроены для перенаправления друг другу в круговой картине, предотвращая достижение пользователей или поисковых систем достичь предполагаемого пункта назначения. Например:
- URL A → URL B → URL A
- Или URL A → URL B → URL C → URL A
Симптомы перенаправления петли
- Ошибки браузера :
- Ошибка «слишком много перенаправлений» в большинстве современных браузеров.
- «Err_too_many_redirects» в Google Chrome.
- Бесконечная нагрузка :
- Браузер продолжает перенаправлять, не достигая финальной страницы.
- Проблемы ползания :
- Поисковые системы не могут индексировать затронутые страницы из -за бесконечной петли.
Предотвращение перенаправления петлей
- Планируйте перенаправления тщательно : избегайте создания перекрывающихся или противоречивых правил.
- Проверка перед развертыванием : всегда тестируйте изменения перенаправления в стадирующей среде.
- Используйте последовательную структуру URL : обеспечить однородность между www/non-www и http/https.
- Ограничение перекрытие плагина : избегайте использования нескольких плагинов для аналогичных задач перенаправления.
- Регулярно мониторинг : используйте такие инструменты, как Google Search Console, чтобы выявить проблемы перенаправления.
Реализуя эти исправления и лучшие практики, вы можете эффективно избегать и разрешить циклы перенаправления!
Как установить перенаправление на веб -сайте Blogger?
Есть 3 способа, которыми вы можете установить перенаправление. Вы можете использовать перенаправление на стороне сервера, используя настройки блоггера Inbuild. (301 и 302 перенаправление). Вы также можете реализовать перенаправления Meta Refresh и перенаправление JavaScript на веб -сайте Blogger.
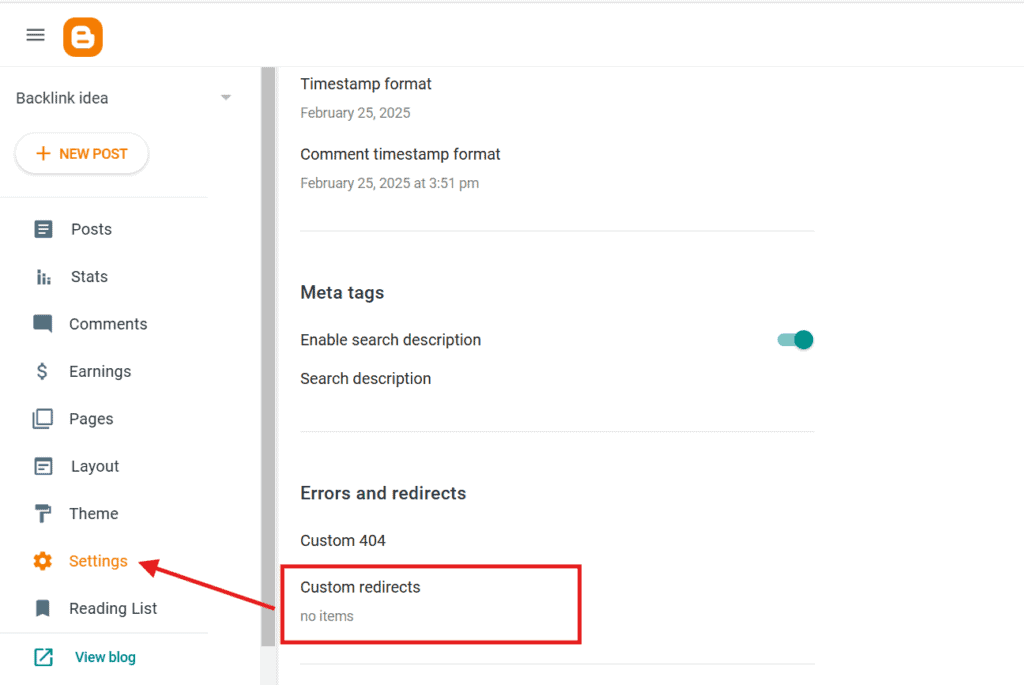
01) Установите перенаправление с использованием настройки блоггера
Чтобы перенаправить старый URL на новый URL -адрес блоггера, просто перейдите на страницу настройки блоггера. Прокрутите вниз до «Ошибков и перенаправлений» и нажмите «Пользовательские перенаправления».

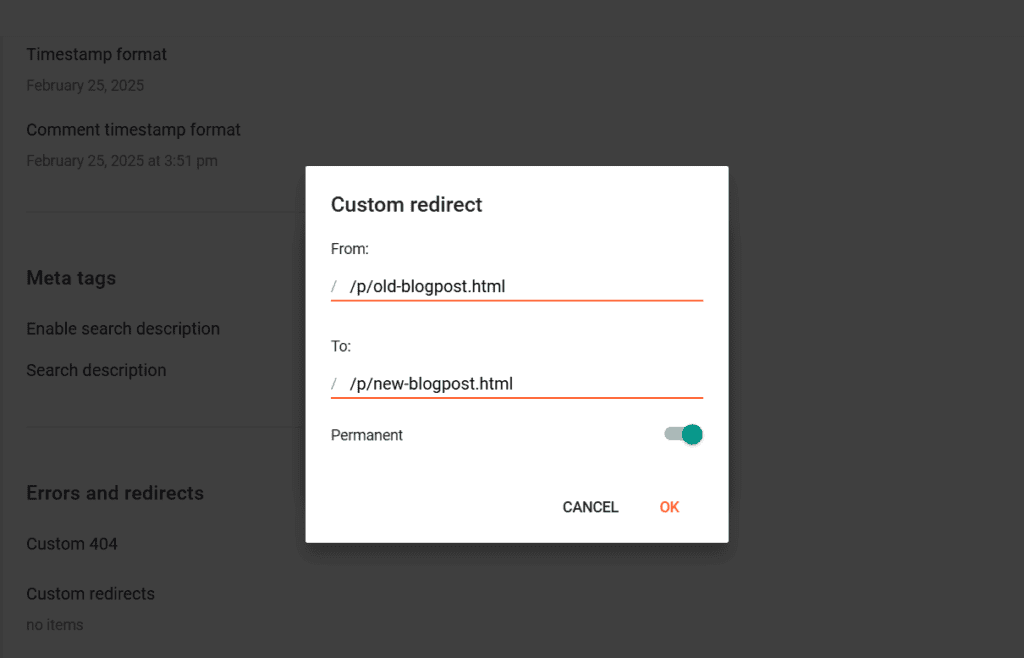
Теперь нажмите кнопку «Добавить ниже», и вы попросите ввести URL -адрес и на URL и хотите установить ее как постоянное (301) или нет.

Просто введите старый слизняк URL вверху и новый URL -слизняк внизу и нажмите ОК. Обязательно сохраните только URL и удалите доменную часть из URL.
И это все. Вы успешно установили перенаправление на веб -сайте Blogger.
02) перенаправление JavaScript
Как перенаправить блог Blogger в другой блог
<script type = 'text/javascript'> var d = '<data: blog.url/>'; d = D.Replace (/.*\/\/truphyfulsfulty '); location.href = 'https: //example.com'+d; </script>
Здесь введите URL, где вы хотите перенаправить весь свой веб -сайт.
Перенаправляет конкретный URL блога
<Скрипт>
if (window.location.href == 'http://yourblog.com')
{
window.location = "https://example.com";
}
</script>03) Meta Refresh Redirects
Перенаправить через конкретный период времени с использованием перенаправления Meta Refresh.
<Meta Content = '5; url = https: //example.com' http-equiv = 'refresh'/>
Настройка перенаправления в Blogger - это простой, но мощный способ управления ссылками вашего блога. Это помогает вам избежать сломанных ссылок, улучшать пользовательский опыт и поддерживать рейтинг SEO. Следуя этим простым шагам, вы можете убедиться, что ваши посетители всегда находят подходящий контент без каких -либо хлопот. Попробуйте это и держите свой блог гладко!
