Как настроить страницу медиа-кита в WordPress
Опубликовано: 2022-11-29Вы хотите создать медиа-кит или страницу пресс-кита на своем веб-сайте?
Медиа-кит содержит информацию и медиа-файлы о вашем бизнесе. Это позволяет блоггерам и журналистам писать о вашем бизнесе и предоставляет потенциальным клиентам и рекламодателям статистику, необходимую им для принятия решения.
В этой статье мы покажем вам, как настроить страницу медиа-кита в WordPress.

Зачем настраивать страницу Media Kit в WordPress?
Медиа-кит или пресс-кит — это страница на вашем веб-сайте WordPress, которая предлагает все, что нужно занятым журналистам, чтобы написать о вашем бизнесе. Он также может предлагать статистику о вашем охвате и аудитории для потенциальных клиентов и рекламодателей.
Страница пресс-кита обычно содержит факты и новости компании, пресс-релизы и подробную информацию о вашей команде. Он также предлагает логотипы и фотографии в высоком разрешении, рекомендации по брендингу и возможность для авторов связаться с вами, чтобы задать дополнительные вопросы.
Если вы продаете рекламу или спонсируете посты в блоге, в вашем медиа-ките также должно быть четко указано, что вы предлагаете, а также статистика вашего трафика, подписки в социальных сетях, демографические данные аудитории и любые другие данные, которые сделают ваш сайт более привлекательным для рекламодателей.
Вы можете узнать больше о монетизации своего веб-сайта в нашем руководстве о том, как зарабатывать деньги на блогах в Интернете с помощью WordPress.
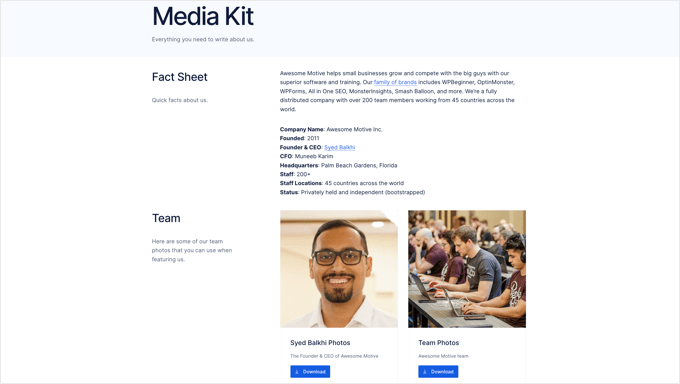
Хорошим примером является страница Awesome Motive Media Kit. Он предоставляет авторам фотографии команд, логотипы, фирменные цвета, рекомендации по написанию и цитаты. Он также предоставляет ссылку, по которой представители СМИ могут связаться с отделом по связям с общественностью, если у них возникнут дополнительные вопросы о наших брендах.

С учетом сказанного давайте посмотрим, как легко настроить страницу медиа-кита в WordPress.
Создание страницы медиа-кита в WordPress
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин Publisher Media Kit. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации плагин создает новую черновую страницу под названием «Media Kit». Эта страница состоит из красиво оформленных шаблонов блоков, которые легко настроить и которые отлично выглядят сразу после установки.
Вам нужно перейти в Страницы » Все страницы и отредактировать страницу «Медиа-кит», щелкнув ее заголовок или ссылку «Редактировать» ниже.

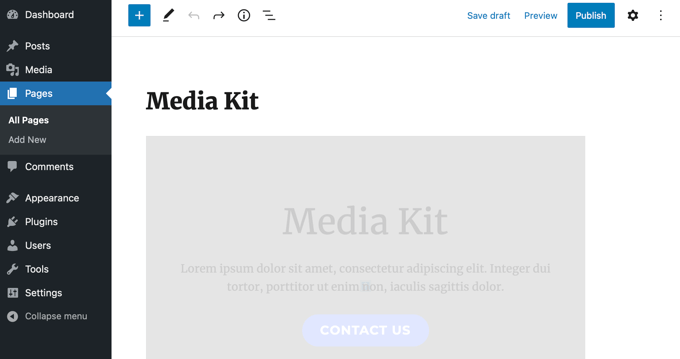
Теперь вы увидите страницу черновика комплекта материалов. Шаблоны блоков содержат текст-заполнитель, который вы можете легко настроить в редакторе блоков WordPress.
Каждый блок содержит информацию, которая обычно содержится в комплектах носителей. Для большинства веб-сайтов вам просто нужно нажать на блок и заменить образец контента своим собственным.

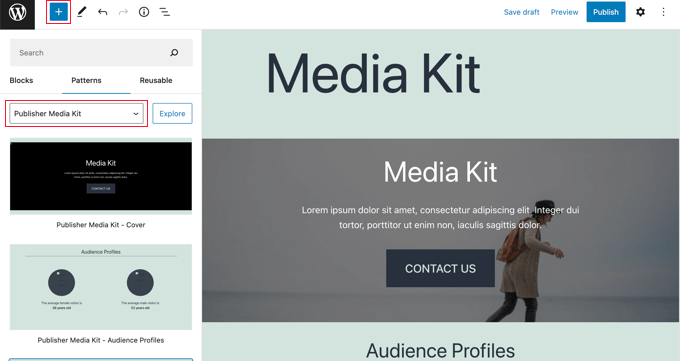
Вы можете найти Шаблоны блоков Publisher Media Kit можно щелкнуть по значку «+ Средство вставки блоков» в верхней части страницы.
После этого вам нужно щелкнуть вкладку «Шаблоны» и выбрать «Publisher Media Kit» в раскрывающемся меню. Теперь вы можете перетаскивать шаблоны блоков на свою публикацию или страницу.

Это позволяет вам добавлять шаблоны блоков обратно в Media Kit, если вы их удаляете, или использовать их в других сообщениях и на других страницах.
Если вы раньше не использовали блочные шаблоны, вы можете ознакомиться с нашим руководством для начинающих о том, как использовать блочные шаблоны WordPress.
Настройка страницы вашего медиа-кита
Теперь вы можете просмотреть страницу проекта медиа-комплекта и настроить его. Вы должны заменить текст-заполнитель фактической информацией о вашем бизнесе. Вы можете удалить любые блоки, которые вам не нужны, добавить дополнительные блоки и изменить их порядок.
Настройка обложки комплекта носителей
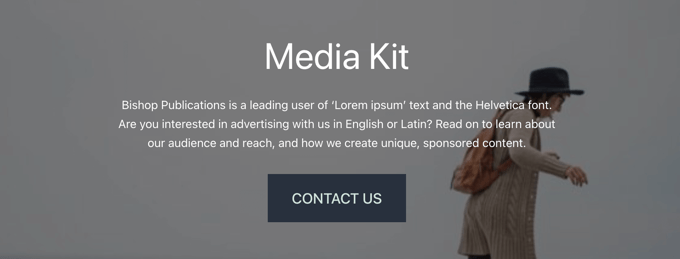
Медиа-кит начинается с обложки во всю ширину. Вам нужно будет заменить текст-заполнитель кратким обзором вашего бизнеса, который журналисты могут использовать в качестве шаблона.

Вы также должны заменить фоновое изображение на изображение, имеющее отношение к вашему бизнесу.
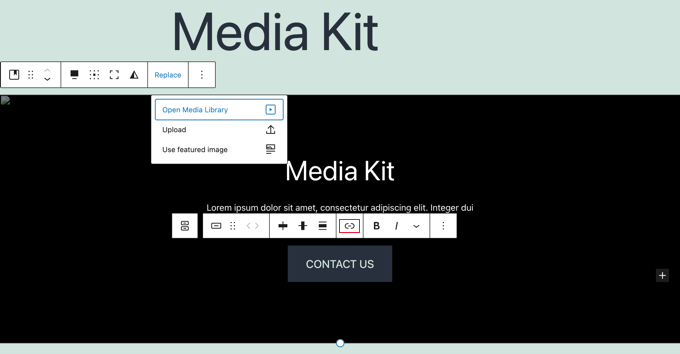
Просто нажмите рядом с краями прямоугольника и выберите «Заменить» на панели инструментов. Затем вы можете выбрать изображение из Медиатеки, загрузить новое или использовать избранное изображение страницы.

Вам нужно добавить ссылку на кнопку «Свяжитесь с нами», чтобы при нажатии на нее посетители перенаправлялись на вашу контактную форму. Возможно, вы захотите создать пользовательскую форму, которая отправляет запросы СМИ прямо вашему специалисту по связям с общественностью или команде. Мы рекомендуем использовать для этого бесплатный плагин, такой как WPForms.
Наконец, вы можете изменить высоту блока, перетащив круг внизу.
Настройка профилей аудитории
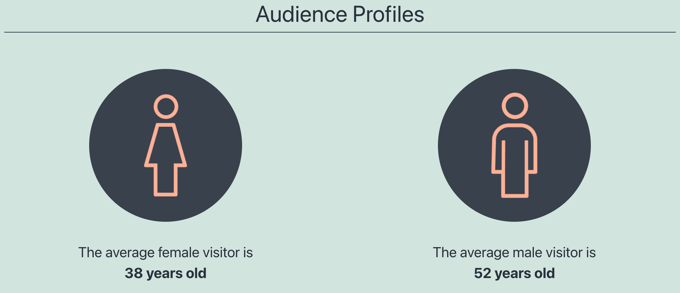
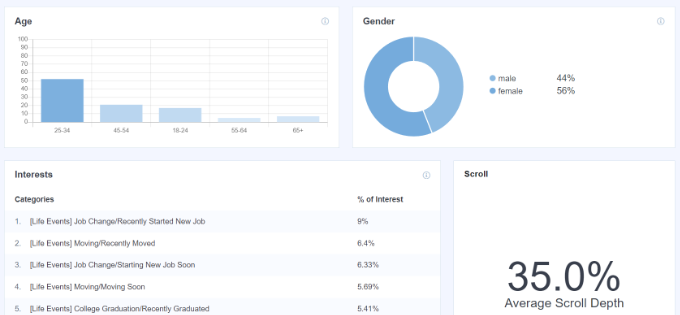
В блоке «Профили аудитории» отображается средний возраст ваших посетителей женского и мужского пола — статистические данные, которые хотели бы знать потенциальные рекламодатели. Вам нужно отредактировать возраст, чтобы он соответствовал вашей аудитории.

Совет: если вы не видите изображения в кругах, возможно, вы установили WordPress в папку. Вам нужно щелкнуть внутри круга и добавить адрес своего сайта, например https://example.com/folder в начале Поле «Текущий URL-адрес мультимедиа».

Вы можете узнать, как определить возраст, пол и многое другое о вашей аудитории в нашем руководстве о том, как отслеживать посетителей вашего сайта WordPress.

На скриншоте выше показана панель аналитики MonsterInsights. Это бесплатный плагин, который вы можете использовать для получения аналогичной статистики о вашем сайте.
Настройка статистики веб-сайта
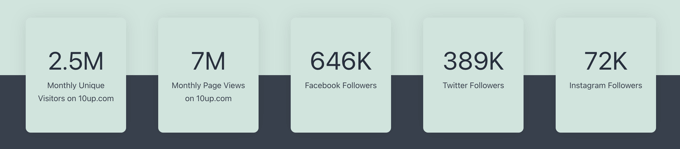
В следующем разделе отображается статистика охвата, включая посещаемость вашего сайта и подписки в социальных сетях. Этот раздел также поможет потенциальным рекламодателям принять решение.

Просто нажмите на текст, чтобы обновить числа с вашими цифрами.
Вы также можете добавить ссылки на «Подписчики Facebook», «Подписчики Twitter» и «Подписчики Instagram», если вы еще не добавили значки социальных сетей в меню WordPress.
Настройка раздела «Почему выбирают»
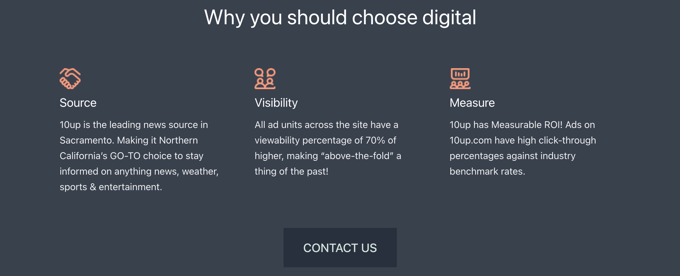
В следующем разделе вы можете описать уникальную ценность, которую ваш бизнес может предоставить потенциальным клиентам и рекламодателям. Здесь вы кратко объясните, почему ваши посетители должны предпочесть ваш бизнес конкурентам.

Просто нажмите на текст, чтобы отредактировать его. Вы можете поменять местами изображения и добавить или удалить столбцы по мере необходимости. Не забудьте добавить ссылку на кнопку «Связаться с нами», как вы делали это ранее.
Настройка рекламной информации
Следующие три блока позволяют потенциальным рекламодателям узнать, что вы предлагаете и сколько это стоит. Кроме того, вы можете отредактировать их, чтобы показать другие услуги, которые вы предлагаете. Вы можете удалить любой блок, который вам не нужен.
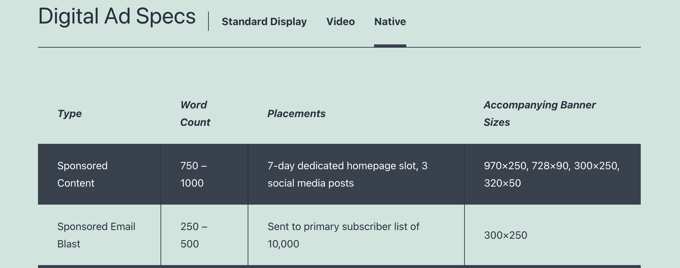
Сначала вы увидите блок «Спецификации рекламы». По умолчанию этот блок имеет три вкладки вверху, чтобы ваши посетители могли легко найти интересующий их тип объявлений или услуг. Просто нажмите на текст, чтобы отредактировать его.

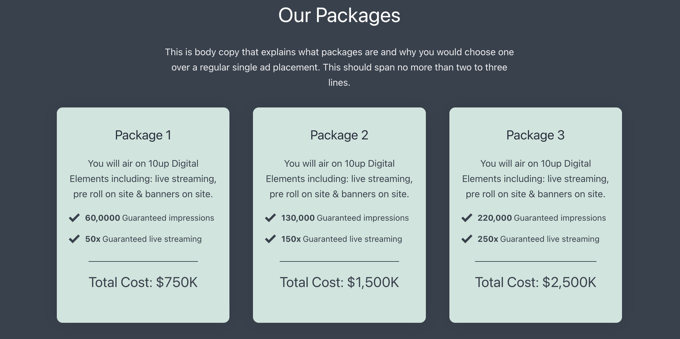
После этого вы найдете блок Наши пакеты.
Здесь вы можете перечислить преимущества и затраты любых пакетных предложений, которые вы предлагаете.

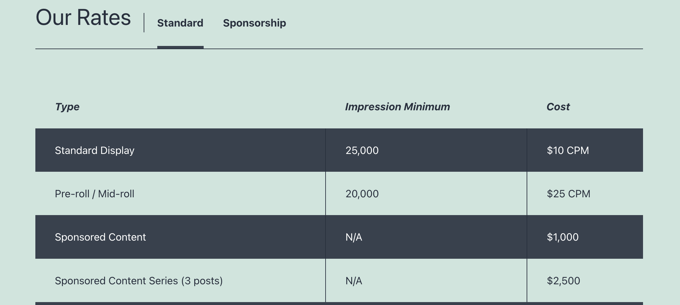
Третий блок – это блок «Наши тарифы». По умолчанию он поставляется с двумя вкладками, где вы можете отображать стандартные и спонсорские цены.
Вы можете легко добавлять или удалять вкладки и настраивать содержимое.

Настройка блока «Еще вопросы»
Наконец, если у ваших посетителей все еще есть вопросы после прочтения вашего медиа-кита, им понадобится способ связаться с вами. Это цель блока «Все еще вопросы».

Просто добавьте ссылку на кнопку «Свяжитесь с нами», чтобы посетители, нажав на нее, попадали в вашу контактную форму.
Добавление дополнительной информации и мультимедиа
Теперь, когда вы настроили каждый блог, предоставляемый подключаемым модулем Publisher Media Kit, вы можете добавить некоторую дополнительную информацию или медиафайлы. Вы можете сделать это, используя стандартные блоки WordPress, такие как блок заголовка, блок абзаца и блок изображения.
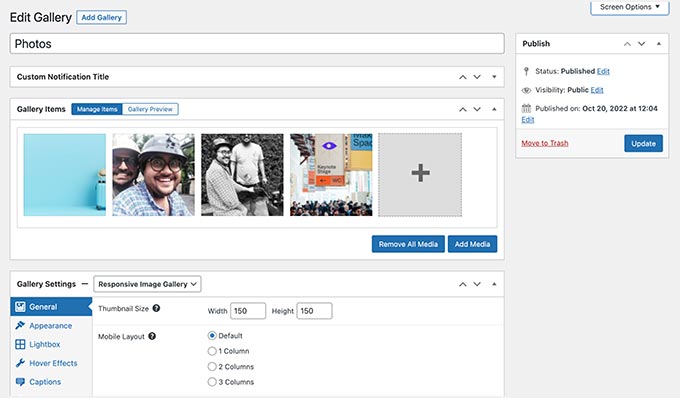
Например, вы захотите предоставить блоггерам и журналистам изображения с высоким разрешением для загрузки и использования в своих статьях. Вы можете либо создать галерею изображений, либо разрешить загрузку ресурсов в виде zip-файла.
Вы должны начать с включения ваших логотипов и брендинга. Вы также захотите предоставить фотографии и краткие биографии ключевых сотрудников и другие фотографии команды. Журналисты оценят любые другие качественные изображения, которые вы можете предоставить, чтобы продемонстрировать свой бизнес и услуги.

Другие элементы, которые вы можете рассмотреть для включения в набор для СМИ, включают пресс-релизы, новости о вашей компании, такие как приобретения и новые продукты, резюме предыдущего освещения в СМИ и тематические исследования, которые показывают вашу эффективность.
После того, как ваша страница медиа-кита будет готова, не забудьте нажать кнопку «Опубликовать» или «Обновить» в верхней части страницы, чтобы опубликовать ее.
Добавление медиа-кита в меню навигации
После того как вы опубликуете страницу своего медиа-комплекта, вы должны добавить ее в меню навигации, чтобы ее было легко найти.
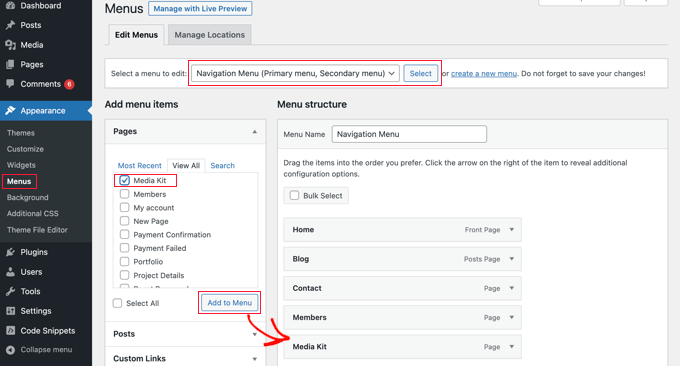
Перейдите в « Внешний вид» Меню на боковой панели администратора WordPress и убедитесь, что в верхней части экрана выбрано правильное меню. После этого вы должны щелкнуть вкладку «Просмотреть все» в разделе «Страницы» и выбрать страницу «Медиа-кит».

Теперь все, что вам нужно сделать, это нажать кнопку «Добавить в меню», и ваш медиа-кит будет добавлен в меню. Вы можете перетаскивать элемент меню вверх и вниз, чтобы поместить его в нужное место в списке.
Если вы не можете найти « Внешний вид» Меню на боковой панели администратора, возможно, вы используете блочную тему. Чтобы узнать, как добавлять меню с помощью полнофункционального редактора сайта, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Мы надеемся, что это руководство помогло вам узнать, как настроить страницу медиа-комплекта в WordPress. Вы также можете узнать, как создать информационный бюллетень по электронной почте, или ознакомиться с нашим списком лучших программ для живого чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
