Как настроить гостевую публикацию на вашем сайте WordPress?
Опубликовано: 2024-04-30Хотите расширить охват своего веб-сайта и привлечь более широкую аудиторию?
Гостевые публикации могут быть бесценной стратегией. Позволяя другим авторам добавлять контент на ваш веб-сайт WordPress, вы не только обогащаете свой сайт свежими взглядами, но и способствуете сотрудничеству внутри вашего нишевого сообщества.
Настройка гостевого постинга может показаться сложной задачей, но при наличии правильных инструментов и стратегий это может быть несложный процесс.
В этом сообщении блога мы рассмотрим, как использовать плагины для оптимизации рабочего процесса гостевых публикаций на вашем сайте WordPress, упрощая создание и публикацию контента как для вас, так и для ваших участников.
Давайте начнем с понимания концепции гостевых публикаций, прежде чем углубиться в настройку гостевых публикаций для вашего веб-сайта WordPress.
Что такое гостевая публикация?
Гостевые публикации — это, по сути, размещение контента в других блогах в вашей нише. Такая практика не только привлекает внимание к веб-сайту автора или личному кабинету, но и способствует признанию в отрасли.
Кроме того, приглашенные авторы получают ценные обратные ссылки на свои веб-сайты и профили в социальных сетях, что усиливает их усилия по брендингу. Это очень эффективная стратегия расширения охвата и установления авторитета в этой области.
В этом руководстве мы рассмотрим, как настроить гостевую публикацию на вашем веб-сайте WordPress с помощью плагина Frontend Post Submission Manager Lite, чтобы упростить процесс и максимизировать его преимущества.
Оглавление
- 1 Что такое гостевая публикация?
- 2 Менеджер отправки сообщений во внешнем интерфейсе Lite
- 3. Как настроить гостевую публикацию на вашем сайте WordPress?
- 3.1 Шаг 1: Установите и активируйте плагин
- 3.2 Шаг 2: Доступ к плагину
- 3.3 Шаг 3. Настройте форму
- 3.4 Шаг 4: Базовая настройка
- 3.5 Шаг 5: Настройка формы
- 3.6 Шаг 6: Настройка макета
- 3.7 Шаг 7: Настройки уведомлений
- 3.8 Шаг 8: Настройки безопасности
- 3.9 Шаг 9: Использование короткого кода
- 4. Вывод
Менеджер отправки сообщений во внешнем интерфейсе Lite
Frontend Post Submission Manager Lite — это надежный и интуитивно понятный плагин WordPress, который обеспечивает плавную публикацию публикаций непосредственно из внешнего интерфейса вашего веб-сайта. Это совершенно бесплатно и предназначено для упрощения процесса отправки сообщений. С помощью этого инструмента пользователи, независимо от того, вошли они в систему или нет, могут легко создавать и отправлять сообщения, повышая вовлеченность пользователей и создание контента на вашем сайте.
Загрузите плагин

Функции
- Drag and Drop Form Builder: упрощает создание пользовательских форм отправки.
- Неограниченное количество настраиваемых полей: обеспечивает гибкость в сборе разнообразных данных с различными типами полей.
- Внешний и внутренний интерфейс: обеспечивает легкий доступ к данным настраиваемых полей как для пользователей, так и для администраторов.
- Предварительно разработанные шаблоны: предоставляют визуально привлекательные возможности для улучшения эстетики формы.
- Поддержка гостевых постов: поощряет приглашенных участников отправлять контент, способствуя вовлечению.
- Безопасная отправка форм с помощью Google Captcha: защита от спама благодаря интеграции Google Captcha.
- Конфигурации уведомлений: позволяет настраивать уведомления для администратора и пользователей.
- Предварительный просмотр формы внешнего интерфейса: позволяет пользователям просматривать записи формы перед отправкой.
- Перенаправление после успешной отправки. Обеспечивает удобство работы, перенаправляя пользователей на определенные страницы после отправки.
- Настраиваемый статус публикации: обеспечивает гибкость в настройке статуса публикации, автора и формата.
- Конфигурация ограничения количества символов: позволяет устанавливать ограничения на количество символов для отправки контента.
- Включить/отключить компоненты формы: адаптирует форму, включая или отключая определенные компоненты.
- Отправка формы Ajax: обеспечивает отправку в реальном времени с плавной функциональностью форм Ajax.
- Доступная документация для разработчиков: предлагает разработчикам ресурсы для настройки плагина.
- Совместимость устройств и браузеров: оптимизирован для универсальной доступности на всех устройствах и браузерах.
- Готовность к переводу: способствует расширению охвата глобальной аудитории благодаря функциям, готовым к переводу.
Благодаря удобному интерфейсу и обширному набору функций Frontend Post Submission Manager Lite является ценным инструментом для веб-сайтов, стремящихся повысить вовлеченность пользователей и оптимизировать создание контента.
Как настроить гостевую публикацию на вашем сайте WordPress?
Настройка гостевых публикаций с помощью плагина Frontend Post Submission Manager Lite кажется простой. Вот шаги:
Шаг 1. Установите и активируйте плагин.
- Перейдите на панель управления WordPress.
- Перейдите в раздел «Плагины» и нажмите « Добавить новый плагин ».
- Найдите « Менеджер отправки сообщений внешнего интерфейса » и установите его.
- После установки активируйте плагин.
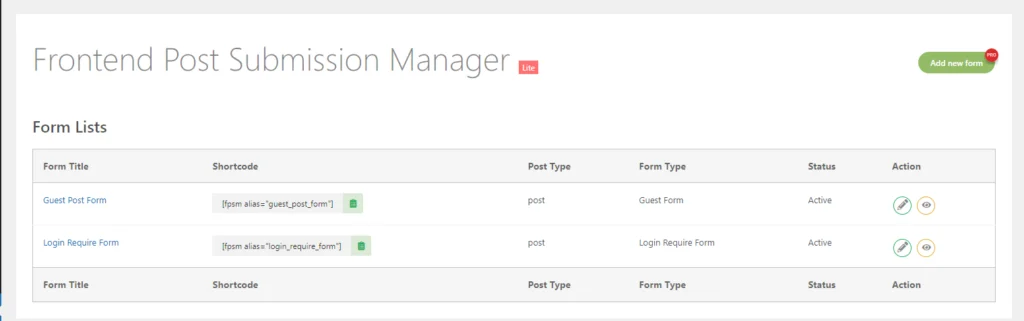
Шаг 2: Доступ к плагину
- После активации вы увидите опцию «Отправка сообщений через интерфейс» на панели инструментов WP. Нажмите здесь.
- Нажав на нее, вы увидите на экране два списка форм: форму гостевого сообщения и форму, требующую входа .

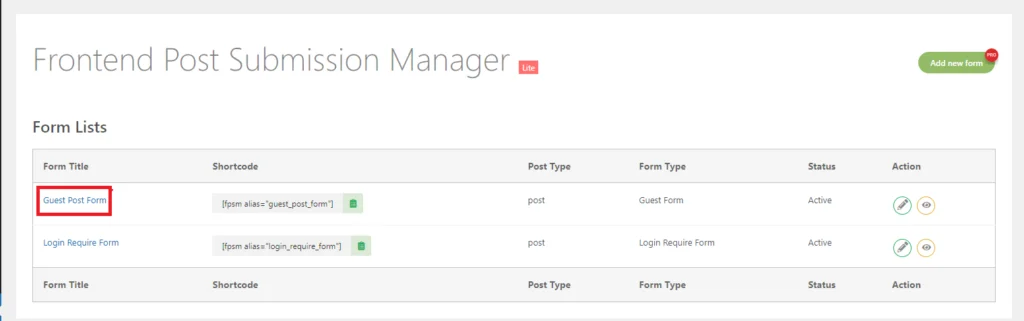
Шаг 3. Настройте форму
- В интерфейсе плагина вы найдете опции для редактирования форм по своему усмотрению.
- Чтобы настроить форму гостевого сообщения , нажмите на нее.

- Нажав на нее, вы попадете в основные настройки.
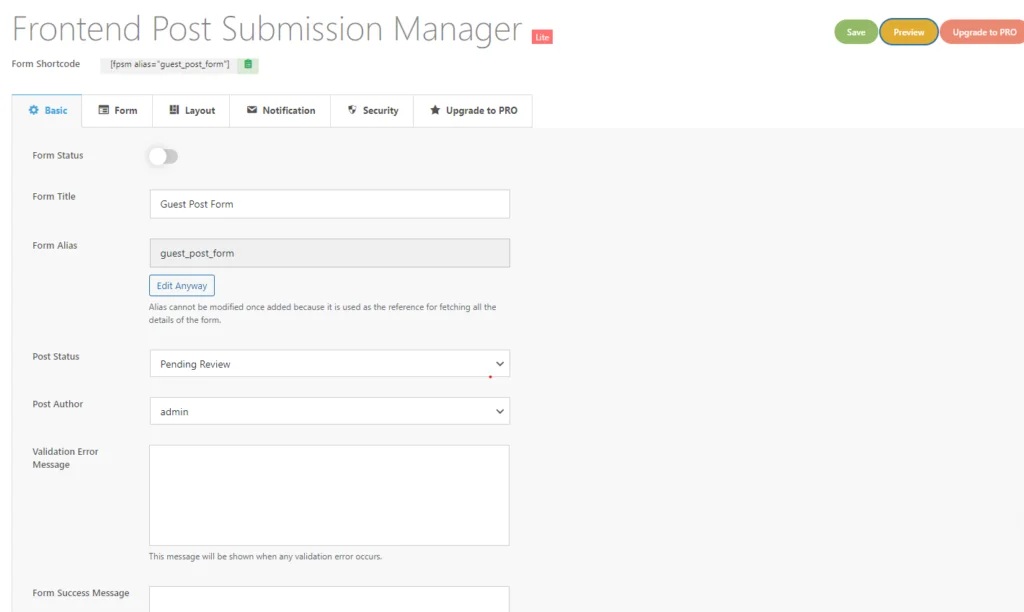
Шаг 4: Базовая настройка
- Здесь вы можете увидеть множество полей, таких как статус формы, псевдоним формы, статус публикации, автор сообщения, сообщение об ошибке проверки, сообщение об успешном завершении формы и перенаправление.
Подведем итог каждой настройке:
- Заголовок формы : это заголовок, присвоенный форме при ее создании. Это помогает идентифицировать форму в интерфейсе плагина.
- Псевдоним формы : Псевдоним присваивается форме при ее создании. Этот псевдоним используется внутри плагина для получения настроек и списка сообщений на панели управления сообщениями внешнего интерфейса. Не рекомендуется редактировать этот псевдоним.
- Статус публикации : настройте статус отправленной публикации, например «Опубликовать», «Черновик» или «Ожидание», в зависимости от ваших требований.
- Формат сообщения : в этом параметре перечислены все форматы сообщений, поддерживаемые вашей активной темой. Если ваша тема не поддерживает форматы сообщений, эта опция может быть недоступна.
- Сообщение об ошибке проверки : введите сообщение, которое будет отображаться при возникновении ошибки проверки в форме. Это помогает пользователям исправлять ошибки.
- Сообщение об успешном заполнении формы : введите сообщение, которое будет отображаться при успешной отправке формы. Это способ подтвердить пользователям, что их отправка прошла успешно.
- Перенаправление : включите перенаправление после успешной отправки формы. Существует два типа перенаправления:
- Перенаправление на опубликованное сообщение : автоматически перенаправлять пользователей на опубликованное сообщение после отправки.
- Перенаправление пользовательского URL-адреса : перенаправление пользователей на пользовательский URL-адрес, указанный вами после отправки.
Эти параметры позволяют настраивать и контролировать поведение и обмен сообщениями в процессе отправки формы.

- После этого нажмите «Форма» .
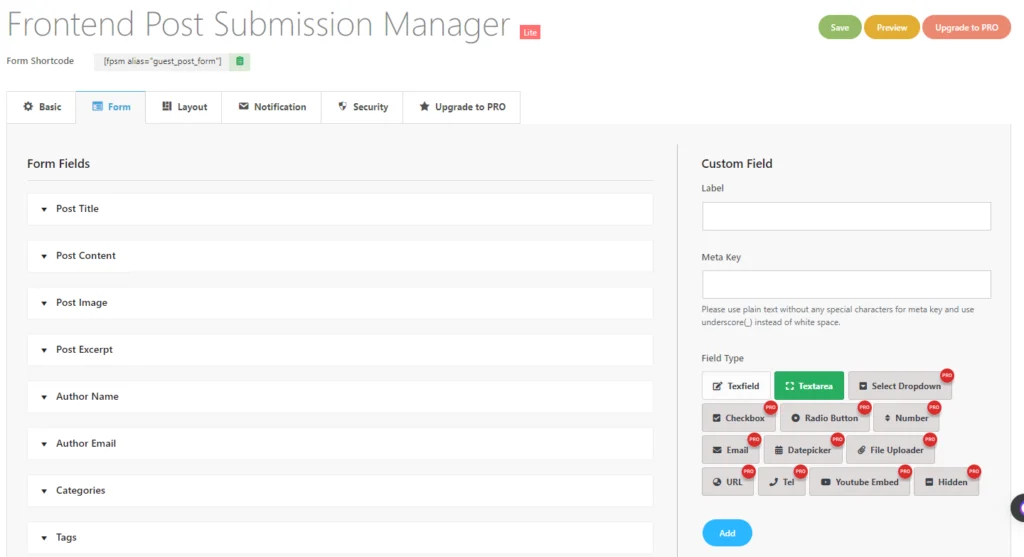
Шаг 5: Настройка формы

- Теперь здесь вы можете увидеть множество параметров полей формы, доступных в этом разделе.
- В этом разделе имеется множество доступных полей формы, например , заголовок сообщения, содержание сообщения, изображение сообщения, отрывок сообщения, имя автора, адрес электронной почты автора, категории и теги .
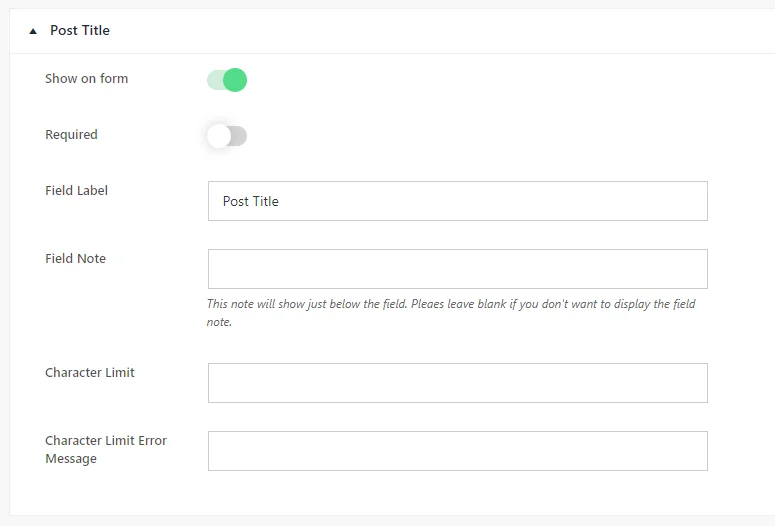
Заголовок поста
Теперь вам нужно открыть «Заголовок сообщения» . Как вы можете видеть, когда пользователь нажимает на это конкретное поле формы, доступно множество полей или дополнительных опций.

- Здесь у вас есть возможность переключить видимость поля формы с помощью переключателя « Показать в форме ». Кроме того, вы можете установить поле как обязательное или необязательное, переключая эту опцию по мере необходимости.
- После этого вы найдете поля для «Метка поля» и «Примечание к полю» .
- Метка поля — это то, что будет отображаться в форме при ее использовании во внешнем интерфейсе, а примечание к полю предоставляет дополнительную информацию, которая появится чуть ниже поля.
- При необходимости вы можете установить ограничение на количество символов в заголовке сообщения.
- Если лимит символов превышен, в поле « Сообщение об ошибке лимита символов » может отображаться сообщение об ошибке.
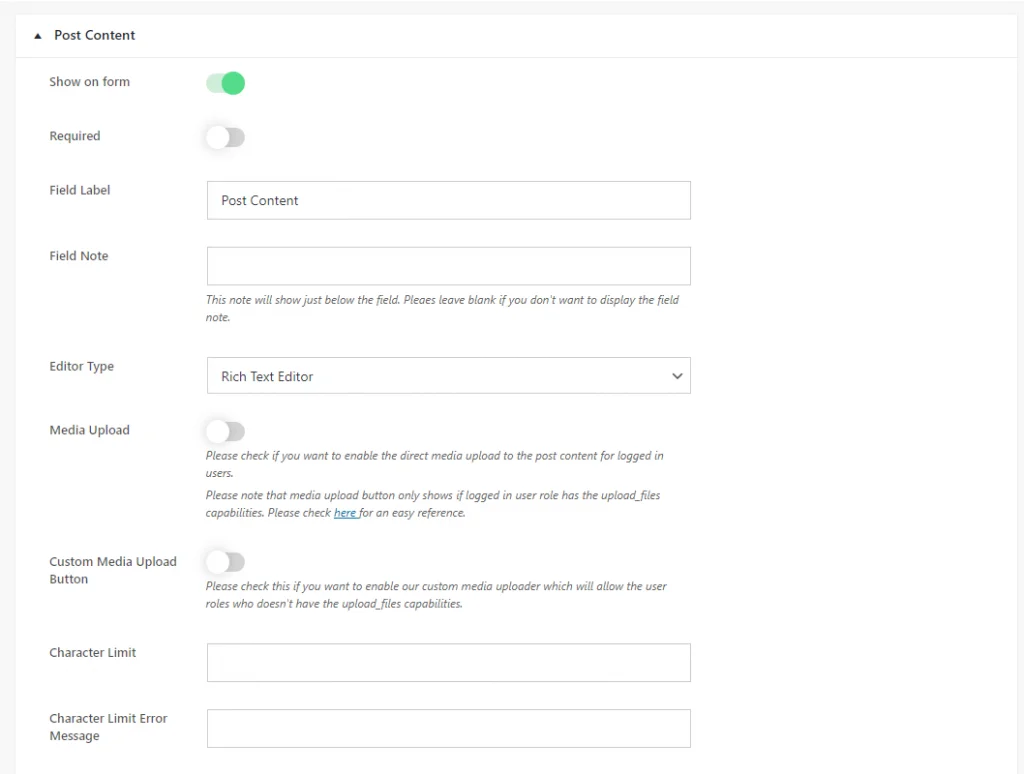
Опубликовать контент
В содержании публикации доступны следующие параметры:

Конечно! Вот шаги:
- Откройте поле «Содержимое публикации» . Начните с доступа к полю «Заголовок публикации» в редакторе форм.
- Выберите тип редактора : в параметрах поля «Опубликовать контент» найдите параметры «Тип редактора».
- Выберите тип редактора : из доступных вариантов выберите желаемый тип редактора в соответствии с вашими требованиями:
- Простая текстовая область: выберите, предпочитаете ли вы базовую текстовую область без инструментов редактирования.
- Редактор форматированного текста: выберите этот вариант, если вам нужен редактор WYSIWYG как с HTML, так и с визуальной версией, включая инструменты редактирования текста.
- Визуальный текстовый редактор: выберите, если вам нужен редактор WYSIWYG только с визуальной версией, без опции HTML.
- Текстовый редактор HTML: выберите, если вам нужен редактор WYSIWYG только с версией HTML, без визуального интерфейса.
4. Включить загрузку мультимедиа (необязательно) . При необходимости включите опцию «Загрузка мультимедиа» . Это позволяет пользователям с соответствующими разрешениями загружать поддерживаемые типы файлов непосредственно из визуального редактора или редактора форматированного текста.
5. Установите ограничение на количество символов (необязательно) . При необходимости укажите ограничение на количество символов для содержимого сообщения в настройке «Ограничение количества символов».
6. Сохранить изменения : после настройки нужных параметров сохраните изменения, чтобы применить их к полю формы.
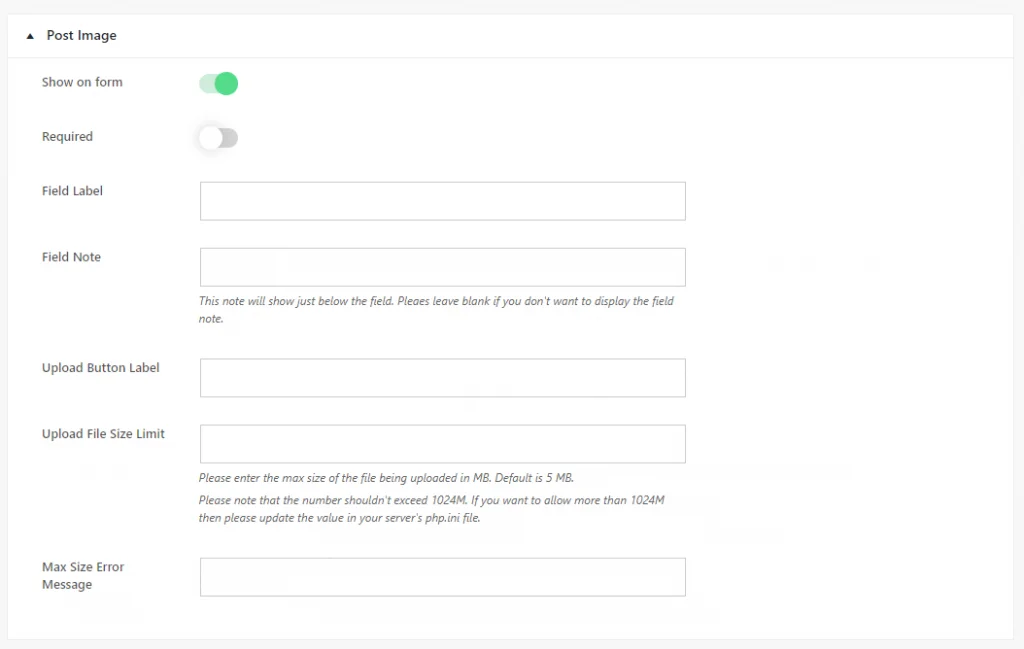
Опубликовать изображение

Вот структурированное руководство для поля «Изображение публикации» :
- Показать в форме : переключите параметр, чтобы включить или отключить отображение поля «Изображение публикации» в форме в соответствии с вашими требованиями.
- Обязательно : выберите, является ли поле «Изображение публикации» обязательным или необязательным, переключая требуемый параметр по мере необходимости.
- Метка поля : введите текст метки, который будет отображаться в форме для поля «Изображение публикации» при использовании во внешнем интерфейсе.
- Примечание к полю : укажите любую дополнительную информацию или инструкции относительно поля «Опубликовать изображение». Это примечание будет отображаться чуть ниже поля формы.
- Метка кнопки загрузки : укажите текст метки для кнопки загрузки изображения, указывающий пользователям, что они могут загрузить изображение.
- Ограничение размера загружаемого файла : при желании установите ограничение размера загружаемого изображения, чтобы ограничить размер файла. Введите максимальный размер файла, разрешенный для загружаемого изображения.
- Сообщение об ошибке максимального размера : введите сообщение об ошибке, которое будет отображаться, если загруженное изображение превышает указанный предел размера файла.
После настройки этих параметров сохраните изменения, чтобы применить настройки к полю «Изображение публикации». Такой структурированный подход гарантирует, что поле «Изображение публикации» будет настроено в соответствии с вашими конкретными потребностями и предпочтениями.
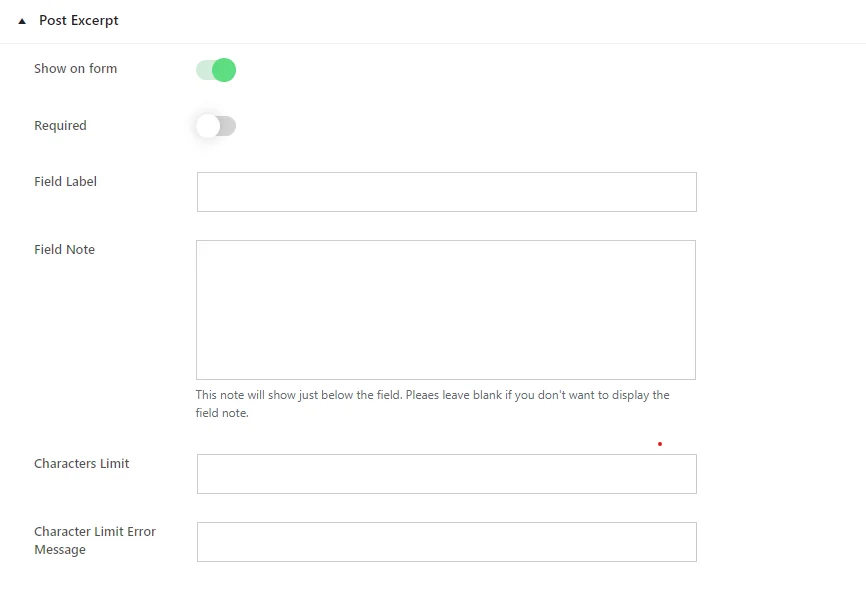
Отрывок из публикации

Чтобы настроить поле «Отрывок публикации», выполните следующие действия:
- Показать в форме : включите эту опцию, чтобы решить, отображать ли поле «Отрывок публикации» в форме. Включите его, если хотите, чтобы поле отображалось, или отключите его, если оно вам не нужно.
- Обязательно : выберите, должно ли поле «Отрывок публикации» быть заполнено пользователями, прежде чем они смогут отправить форму. Включите эту опцию в соответствии с вашими требованиями.
- Метка поля : введите текст метки для поля «Отрывок публикации». Этот текст будет виден пользователям в форме.
- Примечание к полю : Если вы хотите предоставить дополнительные инструкции или информацию о поле «Отрывок публикации», введите ее здесь. Оставьте это поле пустым, если вы не хотите отображать какие-либо примечания.
- Ограничение количества символов : при необходимости укажите ограничение на количество символов в поле «Отрывок сообщения». Пользователи будут ограничены этим пределом при вводе текста.
- Сообщение об ошибке ограничения количества символов : введите сообщение, которое будет отображаться, если пользователи превысят указанный лимит символов для «Отрывка из сообщения».
После настройки этих параметров сохраните изменения, чтобы применить настройки к полю «Опубликовать отрывок» . Это гарантирует, что поле будет вести себя в соответствии с вашими предпочтениями и требованиями.

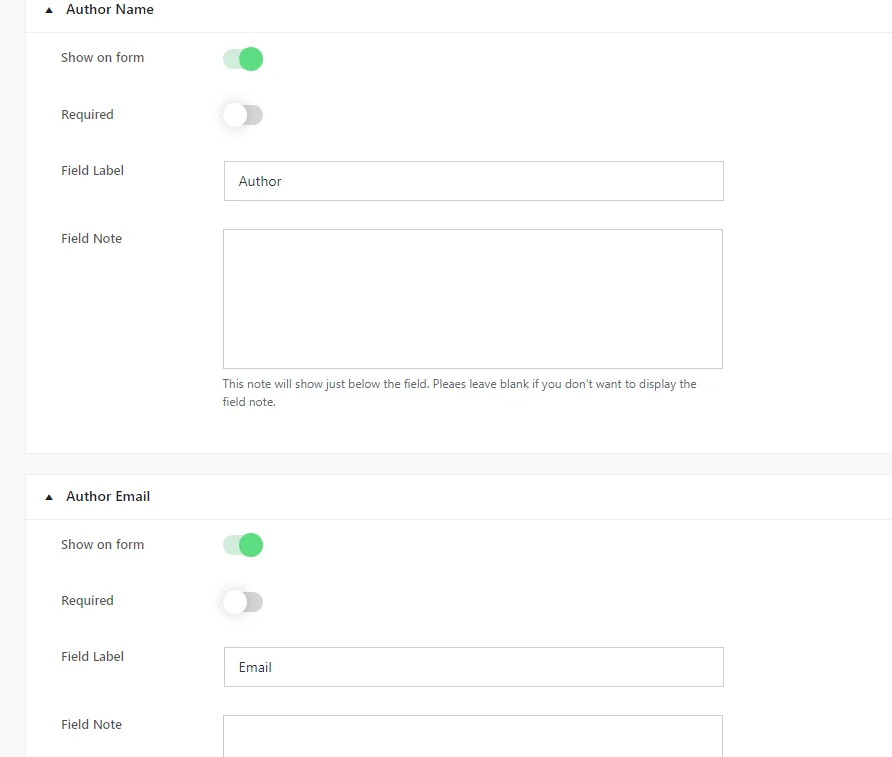
Имя автора и адрес электронной почты

Чтобы настроить поля «Имя автора и адрес электронной почты» , выполните следующие действия:
- Показать в форме : включите эту опцию, чтобы определить, будут ли в форме отображаться поля «Имя автора» и «Электронная почта автора» . Включите его, если хотите, чтобы поле отображалось, или отключите его, если оно вам не нужно.
- Обязательно : Определите, является ли заполнение поля обязательным для отправки формы. Отрегулируйте этот параметр по мере необходимости.
- Метка поля : введите текст метки для поля. Этот текст будет виден пользователям в форме.
- Примечание к полю : Если вы хотите предоставить дополнительные инструкции или информацию о полях «Имя автора» и «Электронная почта автора» , введите их здесь. Если не требуется, оставьте это поле пустым.
После настройки этих параметров сохраните изменения, чтобы применить их к полям «Имя автора» и «Электронная почта автора» . Это гарантирует, что поле будет вести себя в соответствии с вашими предпочтениями и требованиями.
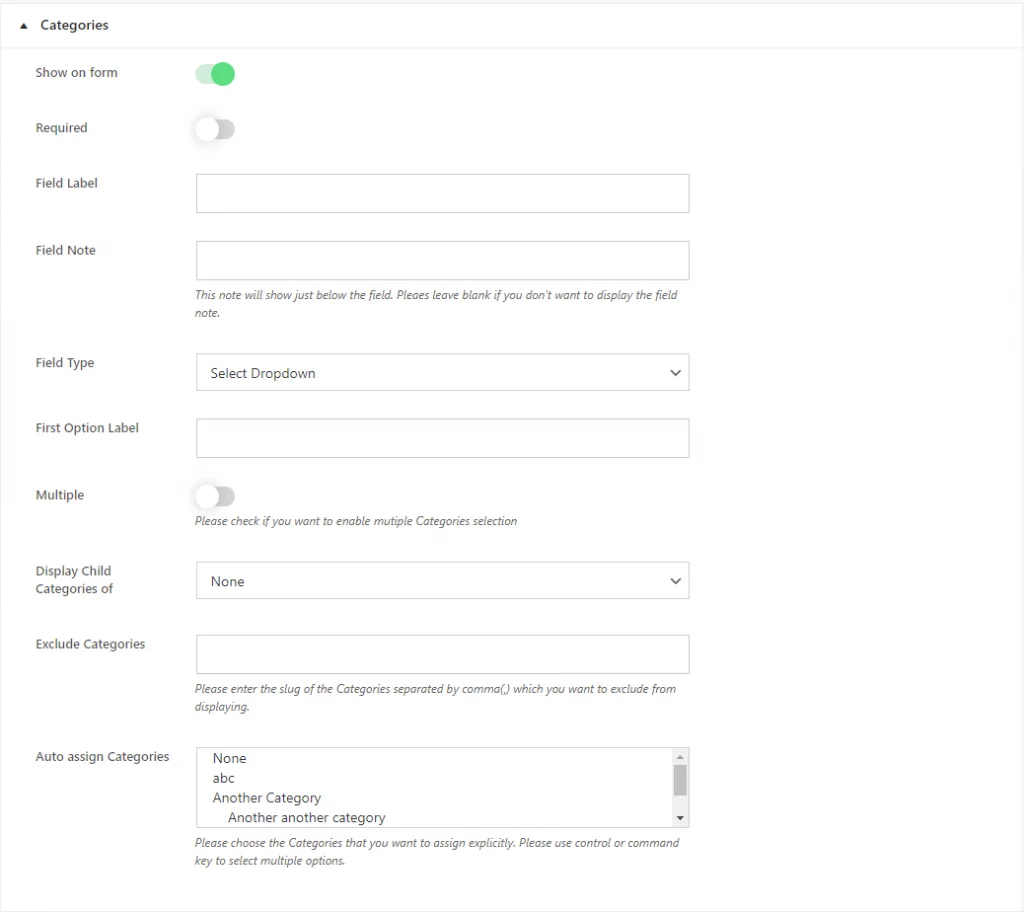
Категории

Чтобы настроить поле «Категории сообщений» , выполните следующие действия:
- Показать в форме : включите эту опцию, чтобы решить, будет ли поле «Категории сообщений» отображаться в форме. Включите его, если хотите, чтобы поле отображалось, или отключите его, если оно вам не нужно.
- Обязательно : укажите, является ли выбор категорий обязательным для отправки формы. Включите эту опцию в соответствии с вашими требованиями.
- Метка поля : введите текст метки для поля «Категории сообщений». Этот текст будет виден пользователям в форме.
- Примечание к полю . При необходимости укажите дополнительные инструкции или информацию о поле «Категории сообщений». Оставьте это поле пустым, если оно не требуется.
- Тип поля : выберите тип ввода поля. Выберите между «Выбрать раскрывающийся список» и «Флажок». «Выбор раскрывающегося списка» представляет категории в виде раскрывающегося меню, а «Флажок» позволяет пользователям выбирать несколько категорий, устанавливая флажки.
- Метка первого параметра : если вы выбрали «Выбрать раскрывающийся список» в качестве типа поля, настройте метку для первого параметра в раскрывающемся меню.
- Отображать дочерние категории : Если вы хотите отображать дочерние категории определенной категории, выберите ее в раскрывающемся меню. Выберите «Нет», если конкретная категория не выбрана.
- Исключить категории : введите через запятую номера категорий, которые вы хотите исключить из отображения на веб-сайте.
- Автоматическое назначение категорий : выберите категории по умолчанию, которые будут автоматически назначены публикации.
После настройки этих параметров сохраните изменения, чтобы применить их к полю «Категории сообщений». Это гарантирует, что поле будет вести себя в соответствии с вашими предпочтениями и требованиями.
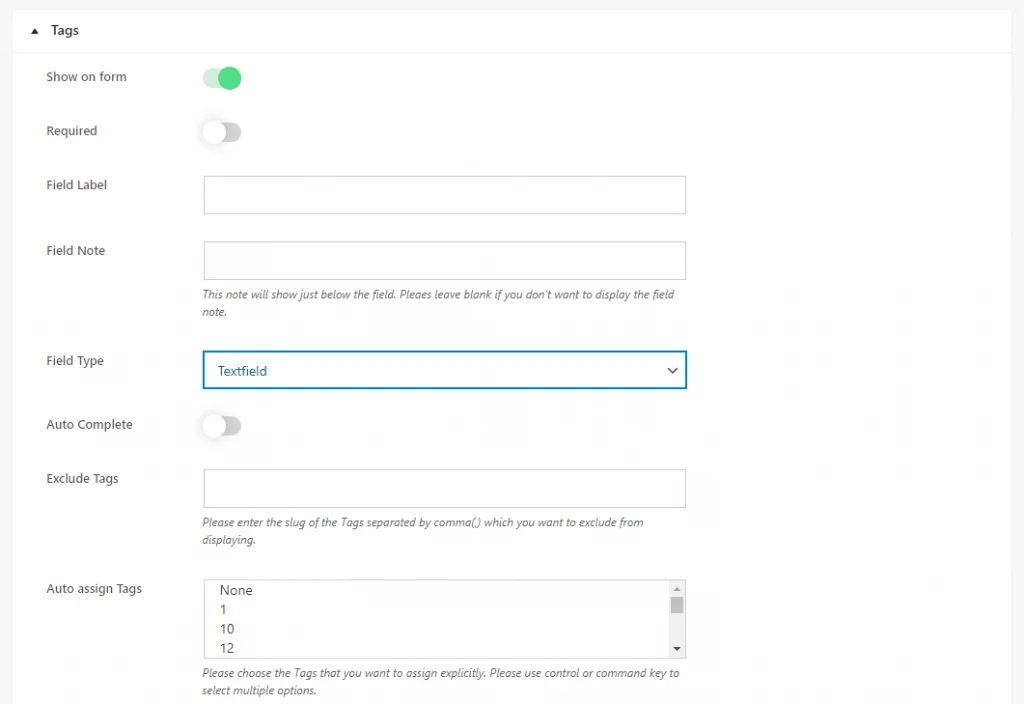
Теги

Чтобы настроить поле «Теги сообщений», выполните следующие действия:
1) Показать в форме -> включите эту опцию, чтобы решить, будет ли поле «Теги сообщений» отображаться в форме. Включите его, если хотите, чтобы поле отображалось, или отключите его, если оно вам не нужно.
2) Обязательно — выберите, является ли ввод тегов обязательным для отправки формы. Включите эту опцию в соответствии с вашими требованиями.
3) Метка поля — введите текст метки для поля «Теги сообщений». Этот текст будет виден пользователям в форме.
4) Примечание к полю . При необходимости укажите дополнительные инструкции или информацию о поле «Теги публикации». Оставьте это поле пустым, если оно не требуется.
5) Тип поля – выберите тип ввода поля. Выберите между «Выбрать раскрывающийся список», «Флажок» и «Текстовое поле».
- «Выбрать раскрывающийся список» представляет теги в виде раскрывающегося меню.
- «Флажок» позволяет пользователям выбирать несколько тегов, устанавливая флажки.
- «Текстовое поле» позволяет пользователям вручную вводить теги.
6 ) Ярлык первого параметра . Если в качестве типа поля вы выбрали «Выбрать раскрывающийся список» , настройте ярлык для первого параметра в раскрывающемся меню.
7) Автозаполнение : включите эту опцию, если вы хотите, чтобы поле предлагало варианты автозаполнения на основе существующих тегов. Пользователи могут выбирать существующие теги или вводить новые.
8 ) Автоматическое назначение тегов : выберите теги по умолчанию, которые будут автоматически присваиваться сообщению.
После настройки этих параметров сохраните изменения, чтобы применить их к полю «Теги публикации». Это гарантирует, что поле будет вести себя в соответствии с вашими предпочтениями и требованиями.
Настройки пользовательских полей

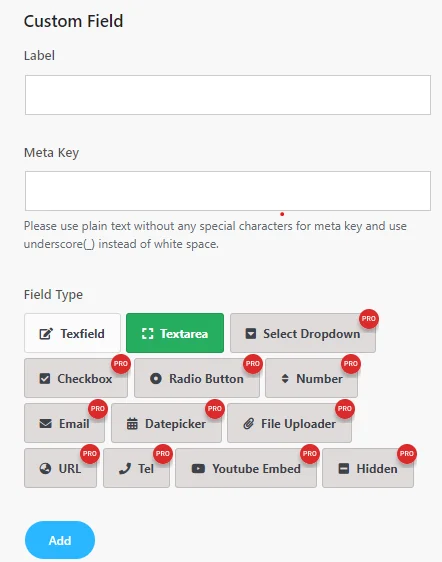
Чтобы создать настраиваемое поле, выполните следующие действия:
- Метка : введите метку для настраиваемого поля. Эта метка будет отображаться в форме, указывая, какой тип информации следует ввести.
- Мета-ключ : определите мета-ключ для настраиваемого поля. Используйте простой текст без специальных символов и замените пробелы подчеркиванием (_). Мета-ключ используется для хранения данных настраиваемого поля.
- Тип поля : выберите желаемый тип поля для вашего настраиваемого поля. Ниже приведены доступные типы полей:
В облегченной версии
- TextField: позволяет пользователям вводить одну строку текста.
- Текстовая область: предоставляет пользователям большую область для ввода нескольких строк текста.
Если вы хотите получить доступ к дополнительным типам полей помимо параметров Textfield и Textarea, вам необходимо перейти на Pro-версию плагина Frontend Post Submission Manager. Это обновление разблокирует такие функции, как раскрывающийся список «Выбрать», «Флажок», «Переключатель», «Номер», «Электронная почта», «Выбор даты», «Загрузчик файлов», «URL-адрес», «Телефон», «Встроить в YouTube» и «Скрытые типы полей», предоставляя вам больше гибкости при создании пользовательских форм, адаптированных к вашим потребностям.
Эти дополнительные типы полей в версии Pro обеспечивают большую гибкость при сборе различных типов данных от пользователей, расширяя функциональность и возможности настройки ваших форм.
Выберите подходящий тип поля в зависимости от информации, которую вы хотите собрать от пользователей.
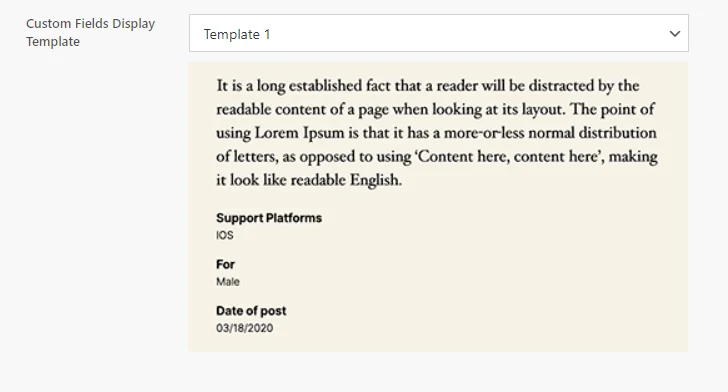
Далее мы перейдем к настройкам макета, чтобы выбрать «Шаблоны форм» и «Шаблоны отображения настраиваемых полей».
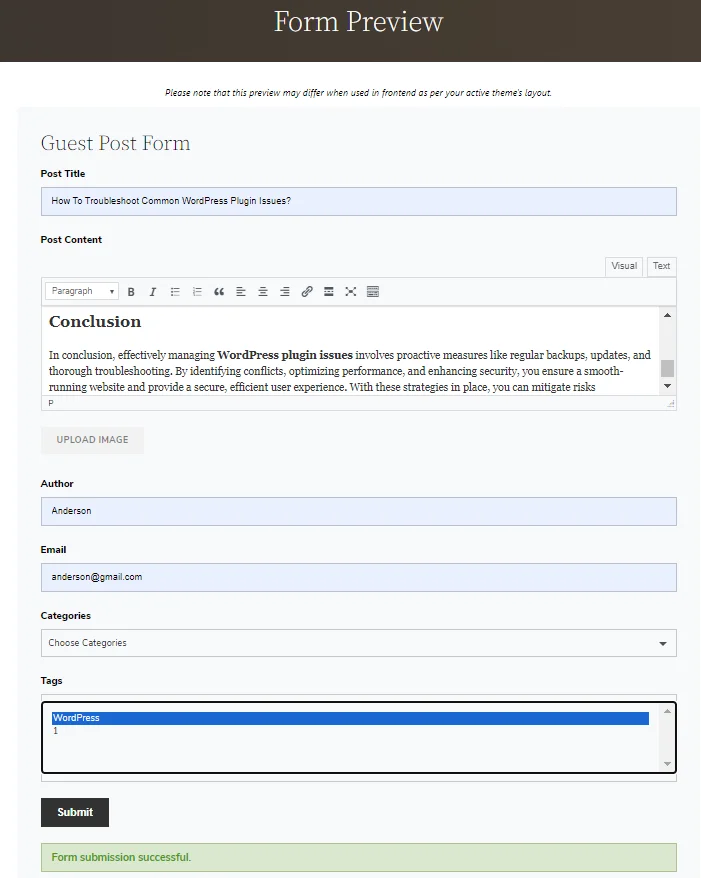
Предварительный просмотр

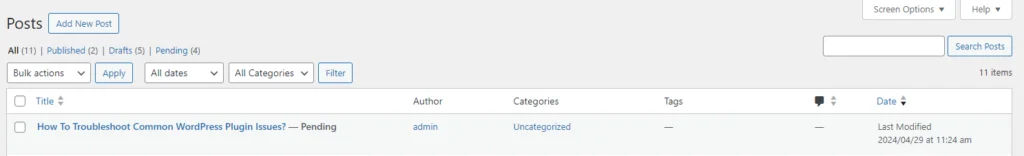
После отправки гостевого поста он будет доступен в разделе «Добавить новый пост».

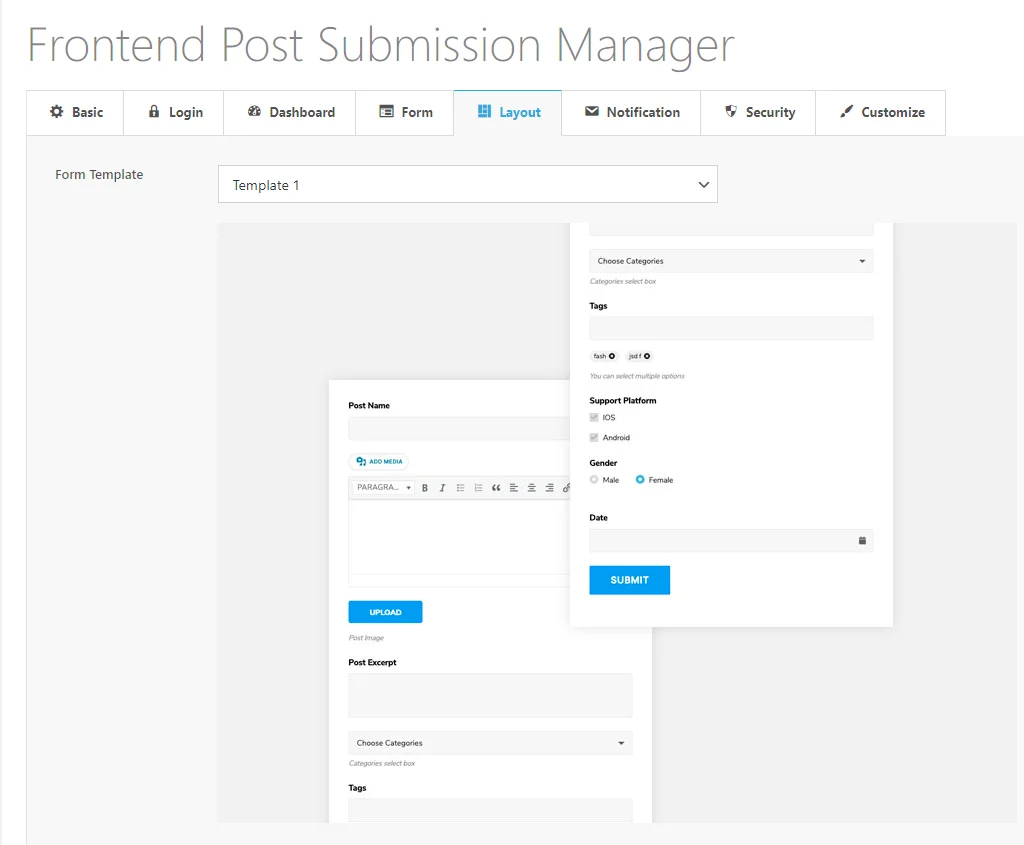
Шаг 6: Настройка макета


В настройках макета у вас есть возможность настроить внешний вид вашей формы:
- Выберите шаблон : выберите шаблон из 5 готовых вариантов шаблона, чтобы определить общий макет и стиль вашей формы. Это помогает гарантировать, что ваша форма соответствует эстетическим и функциональным потребностям вашего веб-сайта.
- Стили отображения настраиваемых полей во внешнем интерфейсе . Для любых настраиваемых полей, добавленных в форму и выбранных для отображения во внешнем интерфейсе, вы можете настроить их внешний вид. Это позволяет вам адаптировать визуальное представление настраиваемых полей в соответствии с общим дизайном вашей формы и веб-сайта.
Теперь переходим к настройкам уведомлений .
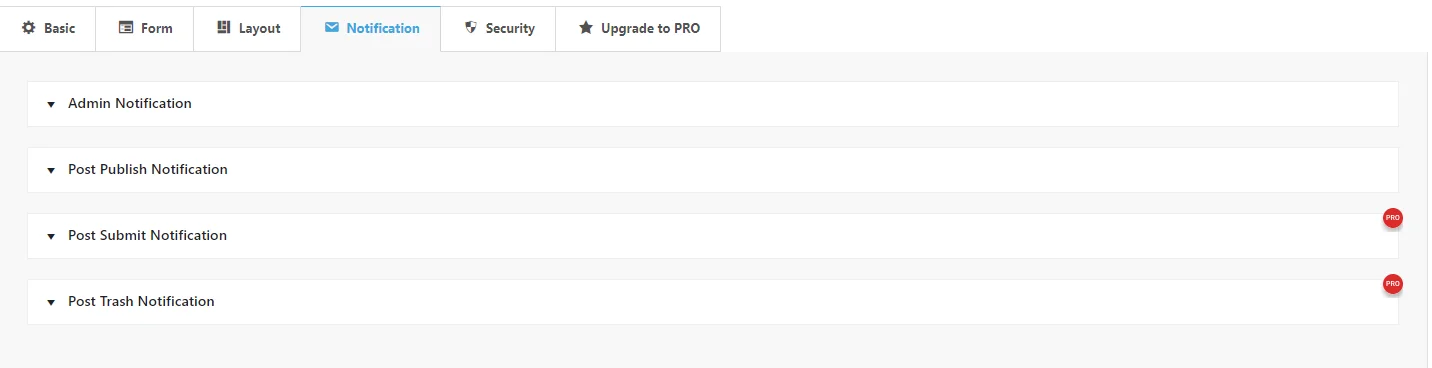
Шаг 7: Настройки уведомлений

Чтобы настроить параметры уведомлений для отправки сообщений во внешнем интерфейсе, выполните следующие действия:
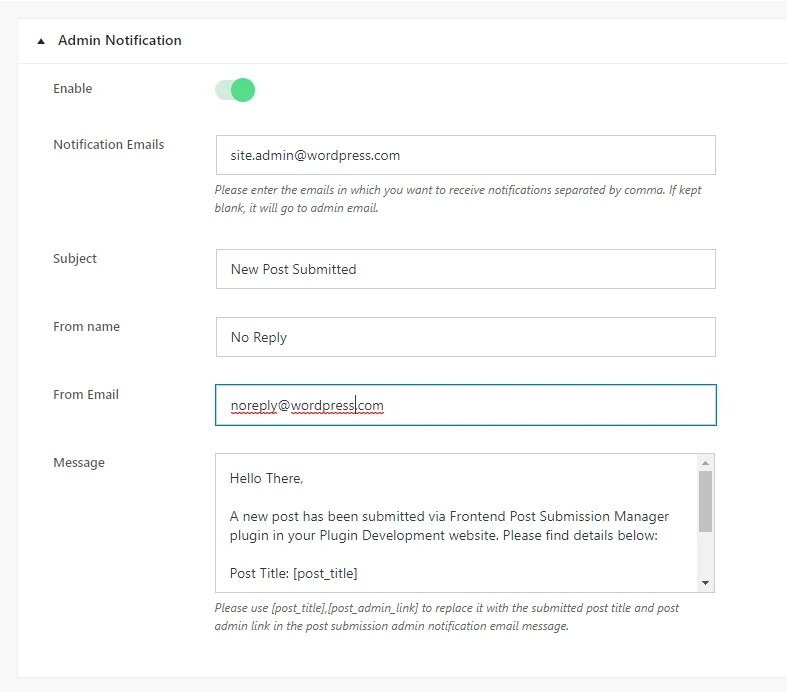
Уведомление администратора :

- Включить : включите эту опцию, чтобы включить или отключить уведомления администратора. Если эта функция включена, уведомления будут отправляться на указанные адреса электронной почты.
- Электронные письма с уведомлениями : введите через запятую адреса электронной почты, на которые вы хотите получать уведомления администратора. Если оставить это поле пустым, уведомления будут отправляться на адрес электронной почты администратора сайта, указанный в общих настройках вашего сайта.
- Тема : введите тему электронного письма с уведомлением администратора.
- От имени : введите имя, которое будет отображаться в качестве отправителя в электронном уведомлении администратора. Не используйте настоящие имена, чтобы электронные письма не были помечены как спам.
- От электронной почты : введите адрес электронной почты, который будет отображаться в качестве отправителя в электронном уведомлении администратора. Используйте адрес электронной почты, который не похож на адрес электронной почты реального человека, чтобы избежать спам-фильтров.
- Сообщение : введите содержание сообщения, которое вы получите по электронной почте с уведомлением администратора. Вы можете использовать заполнители, такие как [post_title] и [post_admin_link], чтобы динамически вставлять заголовок отправленного сообщения и ссылку администратора сообщения в сообщение электронной почты.
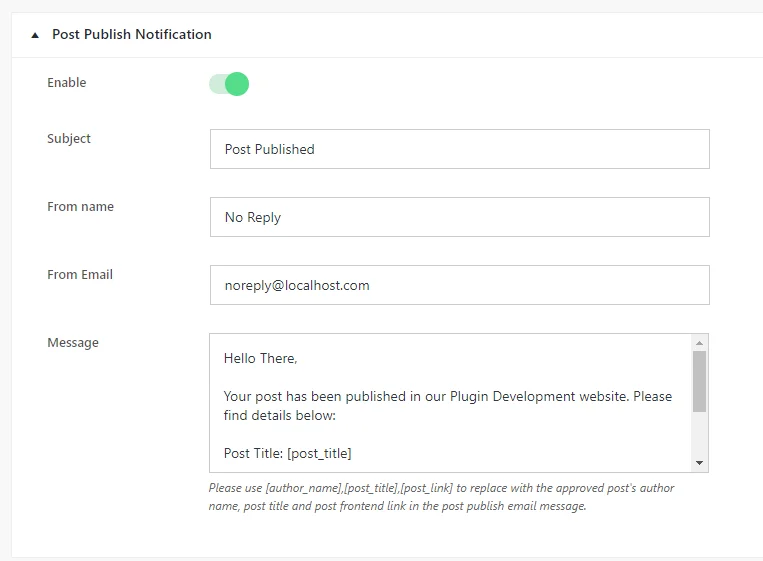
Уведомление о публикации:

- Включить : включите эту опцию, чтобы включить или отключить уведомления после публикации. Если эта функция включена, уведомления будут отправляться при публикации сообщений.
- Тема : введите тему электронного письма с уведомлением после публикации.
- От имени : введите имя, которое будет отображаться в качестве отправителя в электронном уведомлении после публикации. Используйте общее имя, например «Нет ответа», чтобы избежать спам-фильтров.
- От электронной почты : введите адрес электронной почты, который будет отображаться в качестве отправителя в электронном уведомлении после публикации. Используйте адрес электронной почты, который не похож на адрес электронной почты реального человека, чтобы избежать спам-фильтров.
- Сообщение : введите содержание сообщения, которое вы получите в электронном письме с уведомлением после публикации. Вы можете использовать заполнители, такие как [author_name], [post_title] и [post_link], чтобы динамически вставлять отправленное имя автора, заголовок сообщения и ссылку на сообщение в сообщение электронной почты.
Чтобы получить доступ к настройкам «Уведомление о публикации публикации» и «Уведомление о корзине после публикации», вам необходимо обновить плагин Frontend Post Submission Manager до Pro-версии. В версии Pro вы разблокируете эти функции, что позволит вам настраивать уведомления, связанные с отправкой сообщений и действиями по удалению, и держать вас в курсе активности на вашем сайте.
Настройте эти параметры, чтобы получать уведомления, связанные с отправкой и публикацией сообщений на внешнем интерфейсе.
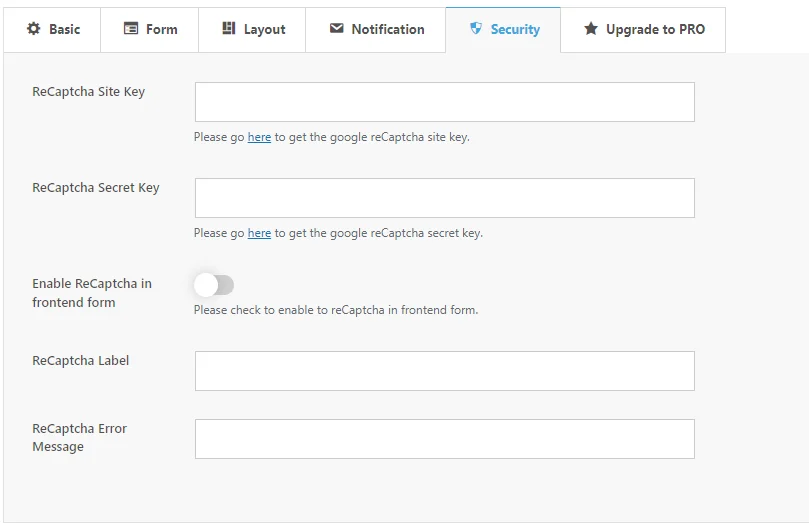
Шаг 8: Настройки безопасности

Чтобы настроить Google reCAPTCHA для гостевой формы, выполните следующие действия:
- Ключ сайта ReCaptcha : получите ключ сайта reCAPTCHA по указанной ссылке. Этот ключ необходим для интеграции reCAPTCHA с вашей формой.
- Секретный ключ ReCaptcha . Аналогичным образом получите секретный ключ reCAPTCHA по предоставленной ссылке. Этот ключ также необходим для процесса интеграции.
- Включить ReCaptcha во внешнем интерфейсе формы : установите этот флажок, чтобы активировать reCAPTCHA во внешнем интерфейсе вашей формы. Это добавляет дополнительный уровень безопасности, проверяя, что пользователи не являются ботами, перед отправкой формы.
- Метка ReCaptcha : настройте текст метки для поля reCAPTCHA, которое отображается в вашей форме. Эта метка информирует пользователей о процессе проверки reCAPTCHA.
- Сообщение об ошибке ReCaptcha : определите сообщение об ошибке, которое будет отображаться в случае сбоя проверки reCAPTCHA. Это сообщение информирует пользователей о любых проблемах, возникших в процессе проверки.
Настроив эти параметры, вы можете эффективно интегрировать reCAPTCHA с вашей формой, повышая ее безопасность и сводя к минимуму отправку спама.
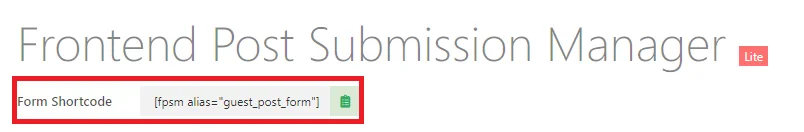
Шаг 9: Использование короткого кода

Чтобы использовать шорткоды, сгенерированные плагином, следуйте этим инструкциям:
- Шорткод панели интерфейса [fpsm_dashboard alias="alias_of_your_form"] создается для форм, которые допускают гостевую отправку.
- Этот шорткод отображает панель управления интерфейсом, где пользователи могут управлять своими отправленными сообщениями.
- Аналогичным образом замените «alias_of_your_form» псевдонимом вашей конкретной формы.
Вставив эти короткие коды на свои страницы или записи WordPress, вы можете легко интегрировать функциональность форм и панели управления на свой веб-сайт.
Выполнив эти шаги, вы сможете легко настроить гостевую публикацию с помощью плагина Frontend Post Submission Manager lite на своем сайте WordPress.
Заключение
В заключение, используя плагин Frontend Post Submission Manager Lite, настройка гостевых публикаций на вашем веб-сайте WordPress становится простым процессом. Этот мощный инструмент упрощает управление отправкой материалов, повышает вовлеченность пользователей и обогащает ваш сайт разнообразным контентом. Благодаря таким функциям, как настраиваемые формы, безопасная отправка и настройки уведомлений, вы можете эффективно сотрудничать с приглашенными участниками, сохраняя при этом контроль над своим контентом. Использование гостевых публикаций не только расширяет ваш охват, но и укрепляет ваш авторитет в нишевом сообществе. Итак, воспользуйтесь этой возможностью, чтобы способствовать сотрудничеству, привлечь трафик и поднять свой веб-сайт WordPress на новую высоту.
Так зачем ждать? Установите плагин Frontend Post Submission Manager Lite сегодня и начните принимать гостевые взносы, чтобы вывести свой веб-сайт WordPress на новый уровень.
