Как разделить пользователей и логины между несколькими сайтами WordPress
Опубликовано: 2023-09-11Вы хотите разделить пользователей и логины между несколькими сайтами WordPress?
Совместное использование информации о клиентах, участниках или посетителях между несколькими сайтами может улучшить взаимодействие с пользователем, позволяя им входить на несколько сайтов с одной и той же учетной записью. Это также может сэкономить вам массу времени, если вам нужно добавить сотрудников, студентов или других пользователей на несколько сайтов.
В этой статье мы покажем вам, как можно делиться пользователями и логинами между несколькими веб-сайтами WordPress.

Зачем разделять пользователей и логины между несколькими сайтами WordPress?
Если у вас несколько веб-сайтов, возможно, вы захотите поделиться между ними пользователями и данными для входа.
Это может сэкономить время и усилия ваших посетителей, поскольку им нужно заполнить форму регистрации пользователя только один раз. Например, у вас может быть блог WordPress и веб-сайт, на котором вы продаете онлайн-курсы.
Если кто-то покупает курс в вашем блоге, вы можете автоматически добавить его на сайт, на котором установлена система управления обучением (LMS). Затем пользователь может войти в LMS и начать работать над своим курсом без необходимости регистрироваться, используя свой адрес электронной почты, имя пользователя и другую информацию.
Если вы являетесь агентством по разработке WordPress или работаете на нескольких клиентских сайтах, вам может потребоваться вручную создать несколько учетных записей для каждого разработчика, тестировщика и другого сотрудника. Вместо этого вы можете сэкономить время, зарегистрировав каждого человека один раз, а затем распространив информацию для входа на все клиентские сайты.
Имея это в виду, давайте посмотрим, как вы можете делиться пользователями и логинами между веб-сайтами WordPress.
Как разделить пользователей и логины между несколькими сайтами WordPress
Лучший способ поделиться пользователями и информацией для входа — использовать Uncanny Automator. Это лучший плагин для автоматизации WordPress, который помогает создавать автоматизированные рабочие процессы, которые сэкономят вам массу времени и усилий.
Когда дело доходит до подключения нескольких сайтов, многие люди предполагают, что вам необходимо настроить многосайтовую сеть WordPress. Однако зачастую проще использовать веб-перехватчики. Это фрагменты кода, которые позволяют различным инструментам и приложениям обмениваться информацией в режиме реального времени.
После установки Uncanny Automator вы можете использовать веб-хуки для обмена информацией между веб-сайтами WordPress, включая учетные записи пользователей и данные для входа.
Для начала вам необходимо установить Uncanny Automator на веб-сайт, где пользователи создадут свою исходную учетную запись. Мы назовем это «исходным» веб-сайтом.
Затем вам нужно будет установить Uncanny Automator на каждый веб-сайт, который должен получать данные с исходного сайта.
Наконец, вы будете использовать рецепты автоматизации и веб-перехватчики для отправки информации о пользователе из источника на все другие веб-сайты, которым нужна эта информация.
Имея это в виду, давайте пройдемся по шагам более подробно.
Добавьте Uncanny Automator на исходный сайт
Первое, что вам нужно сделать, это установить и активировать Uncanny Automator на исходном веб-сайте. Более подробную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. Существует бесплатный плагин Uncanny Automator, который позволяет автоматизировать многие распространенные задачи и включает 300 триггеров и действий автоматизации. Однако мы будем использовать Uncanny Automator Pro, потому что он нужен вам для использования триггера «Пользователь создан».
После активации вам будет предложено установить бесплатную версию ядра Uncanny Automator. Бесплатный плагин имеет ограниченные возможности, но он используется в качестве основы для версии Pro.
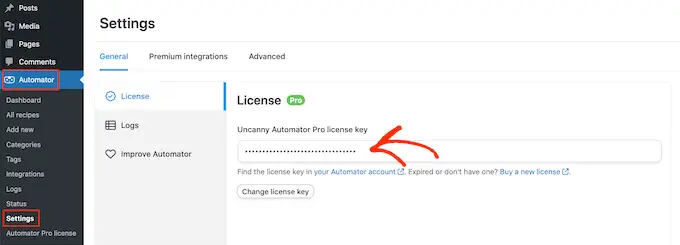
После этого вам нужно перейти в Automator »Настройки и ввести свой лицензионный ключ.

Вы можете найти эту информацию под своей учетной записью на веб-сайте Uncanny Automator.
После ввода ключа нажмите кнопку «Активировать лицензию».
Создайте новый рецепт автоматизации
После активации вы готовы создавать автоматизированные рабочие процессы в WordPress. Uncanny Automator называет эти рабочие процессы «рецептами».
Вы собираетесь создать рецепт, который отправляет информацию в веб-перехватчик каждый раз, когда пользователь регистрируется на вашем веб-сайте WordPress.
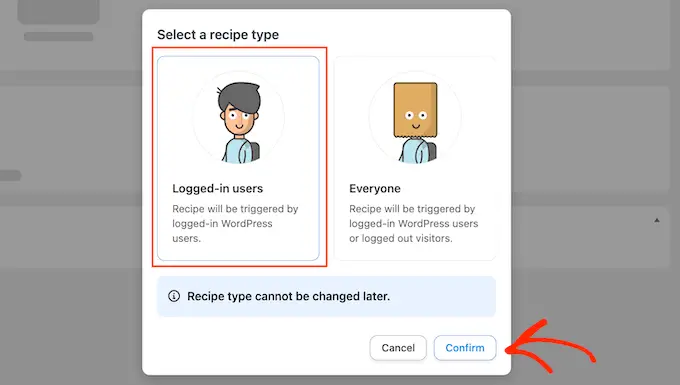
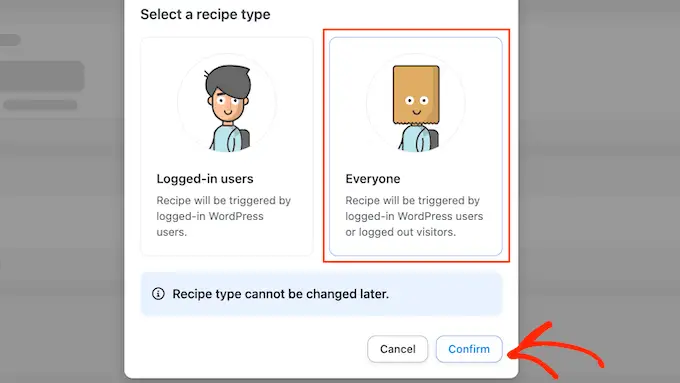
Чтобы начать, просто зайдите в Automator »Добавить новый . Uncanny Automator теперь спросит, хотите ли вы создать рецепт «для входа» или «для всех».
Рецепты, зарегистрированные в системе, могут быть активированы только авторизованными пользователями, но любой может активировать рецепты «Все». При этом выберите «Вход в систему», а затем нажмите «Подтвердить».

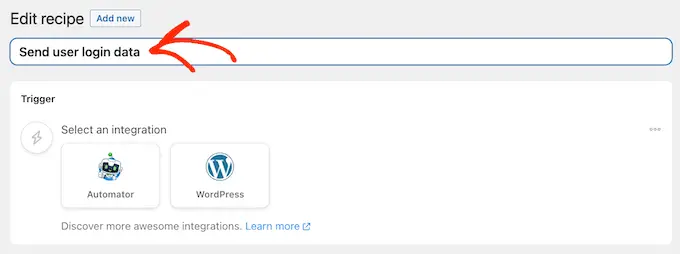
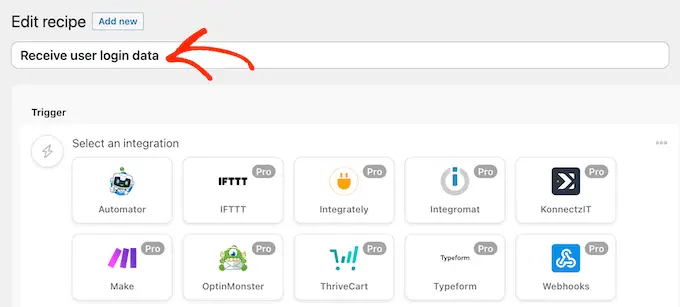
Теперь вы можете дать этому рецепту название, введя его в поле «Название».
Это только для справки, поэтому вы можете использовать все, что захотите.

Добавьте триггеры и действия в автоматизированный рабочий процесс
Каждый рецепт в Uncanny Automator состоит из двух частей: «Триггеры» и «Действия».
Триггер — это любое событие, которое запускает автоматизированный рабочий процесс, например добавление новых пользователей и авторов в ваш блог WordPress. Действия — это задачи, которые будет выполнять рецепт, например обмен информацией с другим веб-сайтом, блогом или интернет-магазином.
Для начала вам нужно установить триггер, выбрав интеграцию.
Uncanny Automator поддерживает множество популярных плагинов WordPress, включая WPForms, WooCommerce и OptinMonster. Опции, которые вы видите, могут различаться в зависимости от установленных вами плагинов.
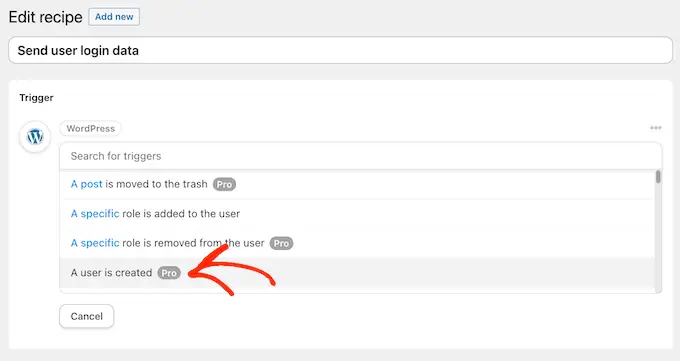
Чтобы начать, выберите «WordPress», а затем нажмите «Пользователь создан».

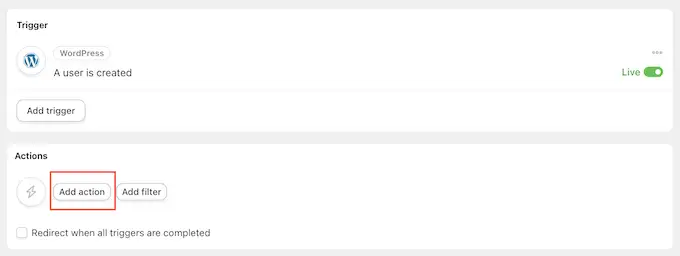
Далее вам нужно указать Uncanny Automator, что он должен делать, когда рецепт сработает.
Для этого нажмите кнопку «Добавить действие».

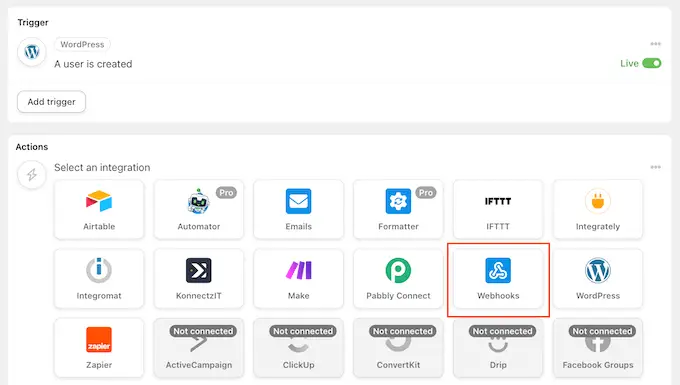
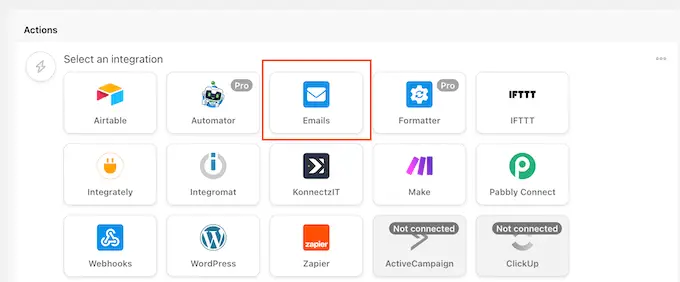
Uncanny Automator теперь покажет все различные интеграции, которые вы можете использовать в действии.
Чтобы отправить данные на веб-перехватчик, нажмите «Веб-перехватчики».

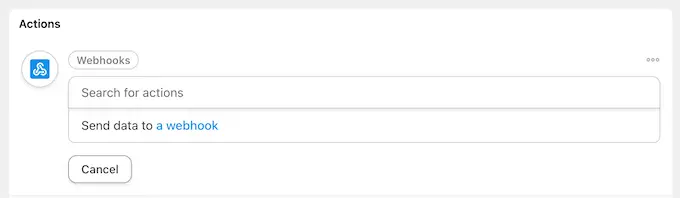
Это добавляет новое раскрывающееся меню.
Здесь выберите «Отправить данные на вебхук».

Теперь вы увидите новый раздел, в котором можно настроить вебхук.
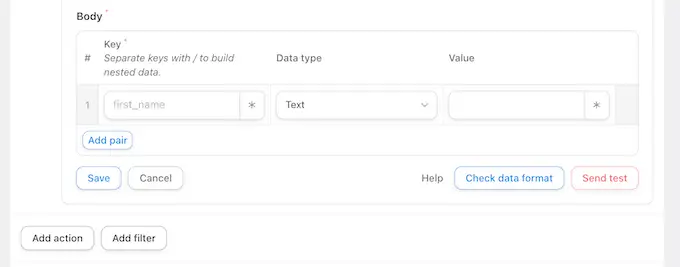
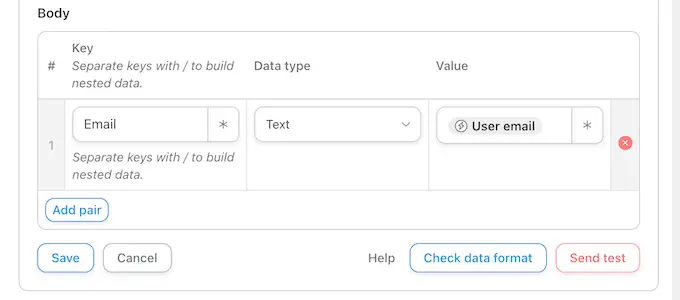
А пока перейдите к разделу «Тело».

Здесь вам необходимо указать данные, которые Uncanny Automator должен передавать принимающим блогам или веб-сайтам WordPress. В качестве примера мы покажем вам, как поделиться адресом электронной почты, именем и именем пользователя пользователя. Мы не будем передавать пароль пользователя через Uncanny Automator.
Вместо этого Uncanny Automator сгенерирует случайный временный пароль. Далее в этом руководстве мы покажем вам, как отправить электронное письмо, содержащее ссылку для сброса пароля, чтобы пользователи могли легко создать свой собственный пароль.
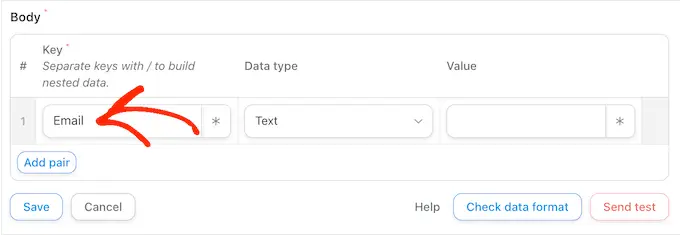
Чтобы продолжить и поделиться адресом электронной почты пользователя, нажмите на поле под «Ключ» и введите «Электронная почта». Вы будете использовать ключ в своем вебхуке, поэтому запишите его.

В разделе «Тип данных» выберите «Текст», если он еще не выбран.
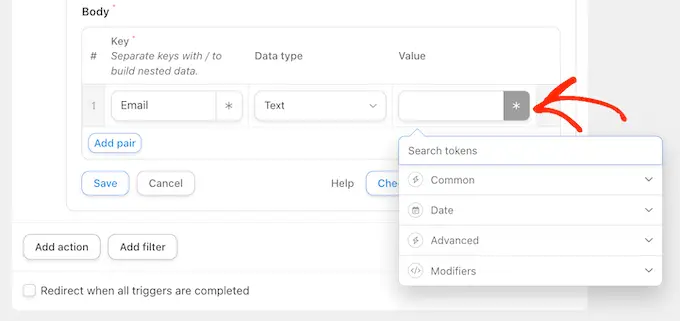
Теперь нажмите звездочку рядом с надписью «Значение».

Откроется раскрывающийся список со всеми данными, которыми вы можете поделиться. Например, вы можете поделиться именем пользователя, именем и фамилией человека.
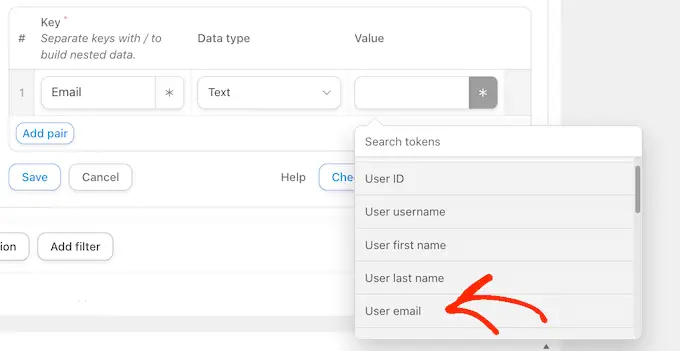
Чтобы поделиться адресом электронной почты пользователя, нажмите «Общий», а затем выберите «Электронная почта пользователя».

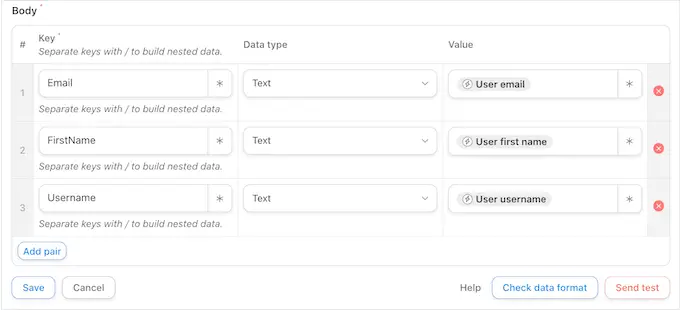
Обычно вам потребуется предоставить дополнительную информацию, например имя и фамилию пользователя.
Чтобы поделиться дополнительной информацией, нажмите кнопку «Добавить пару».

Затем введите ключ, выберите тип данных и выберите значение из раскрывающегося меню, выполнив тот же процесс, который описан выше.
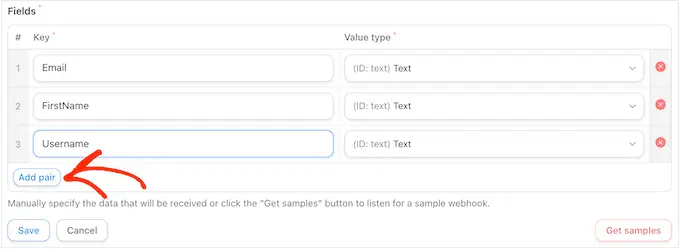
Например, на следующем изображении мы сообщаем адрес электронной почты, имя и имя пользователя.

Этот рецепт почти завершен, но вам все равно нужно ввести URL-адрес веб-книги. Чтобы получить эту ссылку, вам необходимо настроить Uncanny Automator на веб-сайте, который будет получать данные.
При этом оставьте исходный веб-сайт открытым на фоновой вкладке и откройте новую вкладку.
Получение информации для входа пользователя с помощью вебхука
На новой вкладке войдите на веб-сайт, блог или магазин WooCommerce, который получит информацию о пользователе и данные для входа. Теперь вы можете установить и активировать плагин Uncanny Automator, выполнив тот же процесс, описанный выше.
После этого пришло время создать рецепт, который будет получать данные из веб-перехватчика и добавлять их в новую учетную запись пользователя.
Чтобы начать, перейдите в Automator »Добавить новый . В появившемся всплывающем окне нажмите «Все», а затем выберите «Подтвердить».

Теперь вы можете ввести название автоматизированного рабочего процесса.
Еще раз, это только для справки, чтобы вы могли использовать все, что захотите.

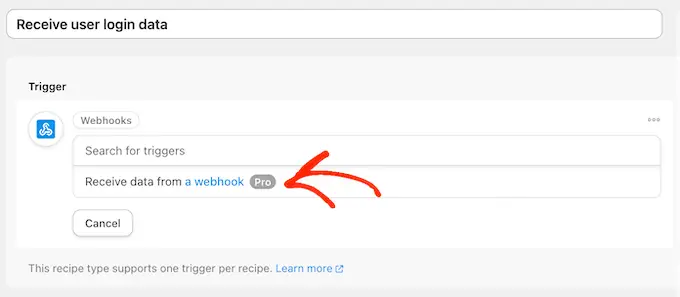
В разделе «Интеграции» выберите «Вебхуки».
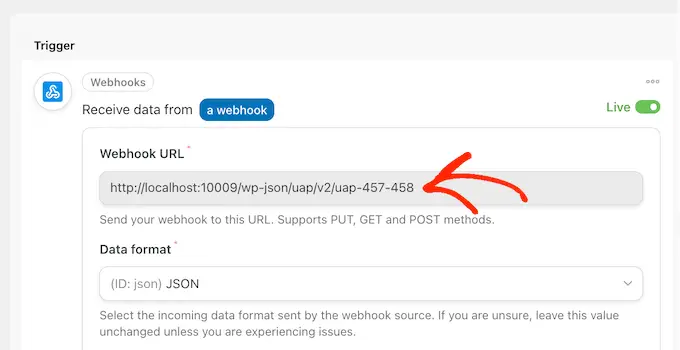
В появившемся раскрывающемся списке выберите «Получить данные из веб-перехватчика».

При этом добавляется новый раздел с уже заполненным URL-адресом веб-перехватчика. На более позднем этапе вы добавите этот URL-адрес на исходный веб-сайт.
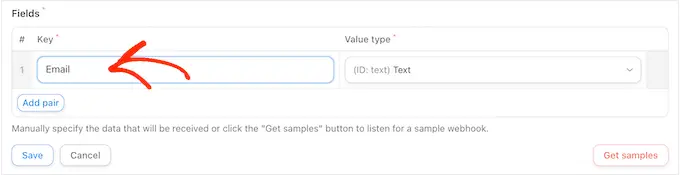
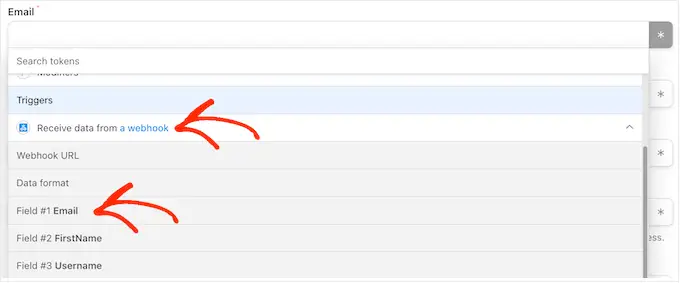
А пока перейдите к разделу «Поля». Здесь вам нужно будет настроить всю информацию, которую вы будете получать из веб-перехватчика. Это просто пары ключ/значение, которые вы создали в первом рецепте автоматизации.
В разделе «Ключ» введите точный ключ, который вы использовали для первой части информации. Если вы ранее писали слово «Электронная почта» с заглавной буквы, напишите его и здесь.

После этого откройте раскрывающийся список «Тип значения» и выберите «Текст».
Чтобы настроить следующую пару ключ/значение, нажмите «Добавить пару». Теперь вы можете просто повторить эти шаги, чтобы добавить все пары ключ/значение.


После этого нажмите «Сохранить».
Установите пользовательские данные в Uncanny Automator
Если вы следили за нами, то Uncanny Automator теперь поделится адресом электронной почты, именем пользователя и именем пользователя с этим новым веб-сайтом.
Как мы уже упоминали, рецепт создаст пароль случайным образом, поэтому вам нужно будет предоставить посетителям простой способ сбросить пароль.
Самый простой способ — отправить электронное письмо со ссылкой на страницу сброса пароля. Вы также можете включить другую полезную информацию, например имя пользователя, ссылку на ваш веб-сайт и вашу контактную информацию.
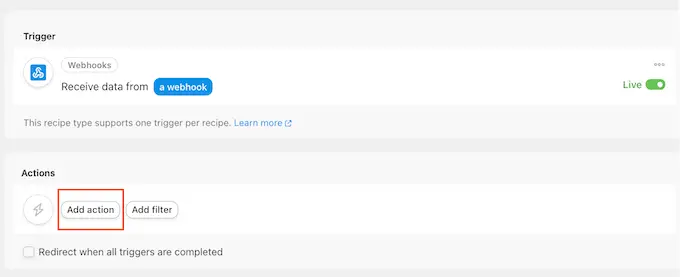
Чтобы начать, нажмите кнопку «Добавить действие».

Uncanny Automator теперь покажет все различные интеграции, которые вы можете использовать.
Нажмите «Электронная почта».

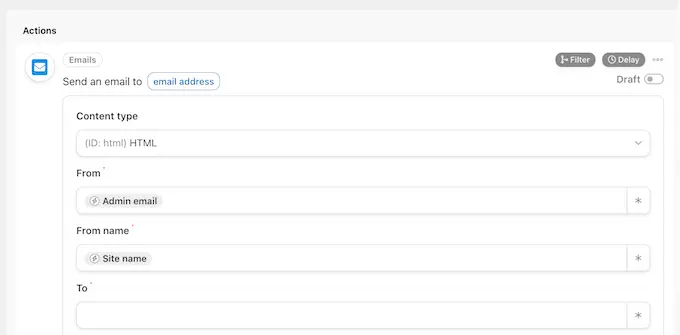
В появившемся раскрывающемся списке выберите «Отправить электронное письмо».
При этом добавляется новый раздел с уже заполненными некоторыми настройками. Например, по умолчанию Uncanny Automator будет отправлять все сообщения с электронной почты вашего администратора WordPress. Он также будет использовать имя вашего сайта в качестве имени «От».

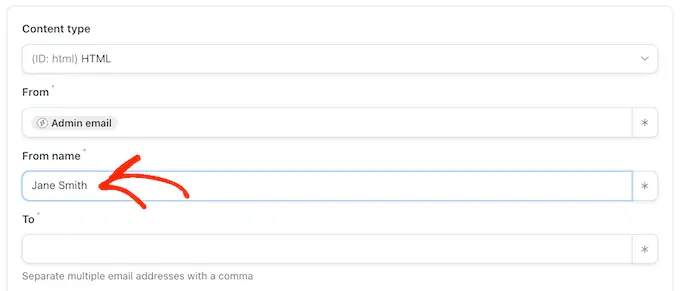
Чтобы изменить любую из этих настроек, просто удалите значение по умолчанию.
Затем либо введите значение, которое вы хотите использовать вместо него, либо щелкните звездочку и выберите токен из раскрывающегося меню. Эти токены будут заменены реальной информацией при запуске рецепта, поэтому они являются отличным способом показать персонализированный контент различным пользователям.

Ваша следующая задача — получить адрес электронной почты пользователя из веб-перехватчика.
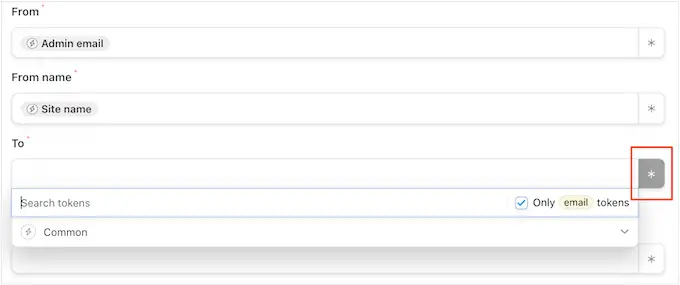
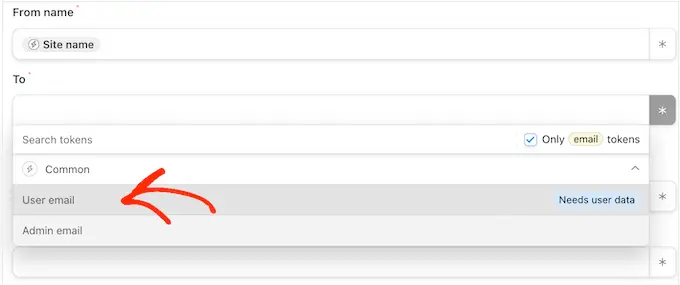
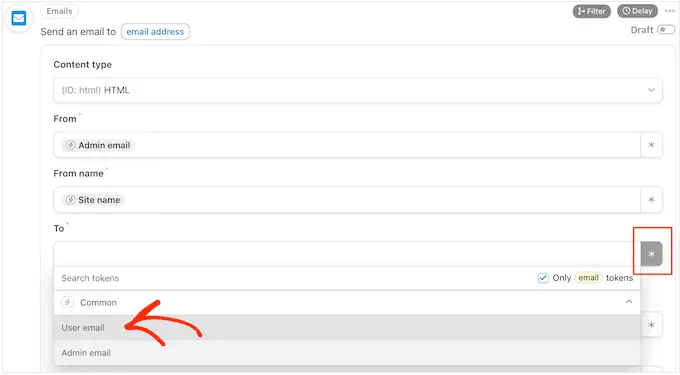
Для этого найдите поле «Кому» и нажмите на его звездочку.

Затем нажмите, чтобы развернуть раздел «Общие».
Когда оно появится, нажмите «Электронная почта пользователя».

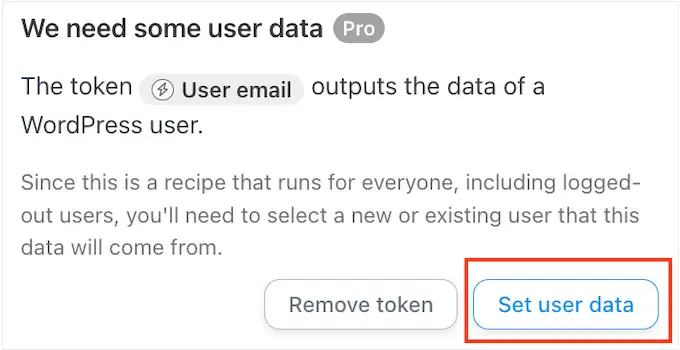
Uncanny Automator теперь покажет всплывающее окно, объясняющее, что вам нужно указать, откуда будет поступать информация о пользователе.
Во всплывающем окне нажмите «Установить данные пользователя».

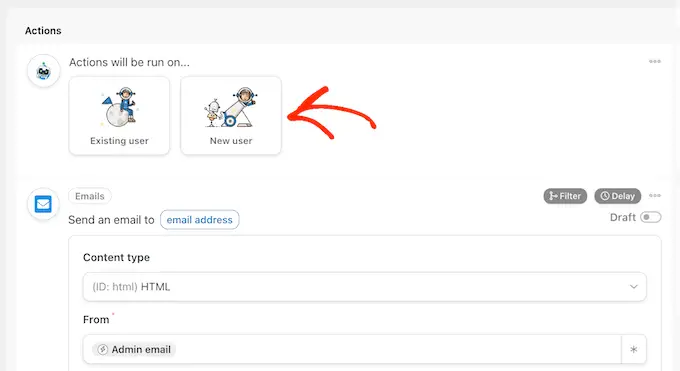
Теперь, если вы прокрутите вверх, вы увидите новый раздел «Действия будут выполнены…».
Вы хотите создавать новую учетную запись пользователя каждый раз при запуске рецепта, поэтому выберите «Новый пользователь».

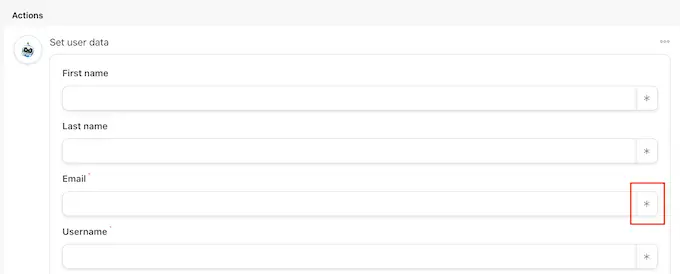
Теперь вам нужно сопоставить каждое поле с информацией, полученной из веб-перехватчика. Некоторые из этих полей являются обязательными, например имя пользователя и адрес электронной почты, но другие не являются обязательными, например отображаемое имя.
Чтобы начать, просто найдите первое поле, в которое вы хотите сопоставить некоторые данные, а затем нажмите кнопку со звездочкой.

В раскрывающемся списке щелкните, чтобы развернуть раздел «Получение данных из веб-перехватчика».
Теперь вы можете выбрать информацию, которую хотите отображать в этом поле. В наших изображениях мы получаем адрес электронной почты пользователя из веб-перехватчика.

Просто повторите эти шаги для каждого поля, в котором вы хотите использовать информацию о посетителе. Только не забудьте оставить поле «Пароль» пустым, чтобы Uncanny Automator генерировал новый пароль случайным образом.
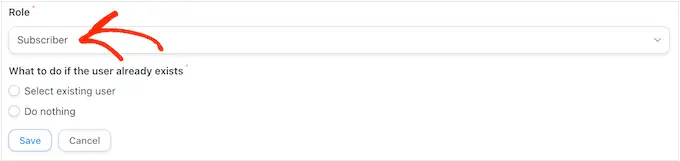
По умолчанию Uncanny Automator создает каждого нового пользователя в качестве подписчика. Если вы хотите назначить им другую роль, откройте раскрывающийся список «Роль» и выберите вариант из списка.

Дополнительную информацию по этой теме можно найти в нашем руководстве для начинающих по ролям и разрешениям пользователей WordPress.
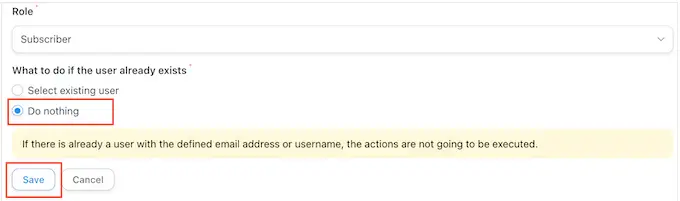
Наконец, вы можете указать Uncanny Automator, что делать, если для этого имени пользователя или адреса электронной почты уже существует учетная запись. Поскольку вы не хотите создавать дубликаты учетных записей, установите переключатель «Ничего не делать».
После этого нажмите «Сохранить».

Создайте электронное письмо для сброса пароля
Теперь вы готовы создать электронное письмо, которое Uncanny Automator отправит вашим пользователям.
Чтобы начать, прокрутите страницу до раздела «Отправить электронное письмо» и найдите поле «Кому». Теперь вы можете нажать на кнопку со звездочкой и выбрать «Электронная почта пользователя» в раскрывающемся меню.

Когда это будет сделано, прокрутите до поля «Тема».
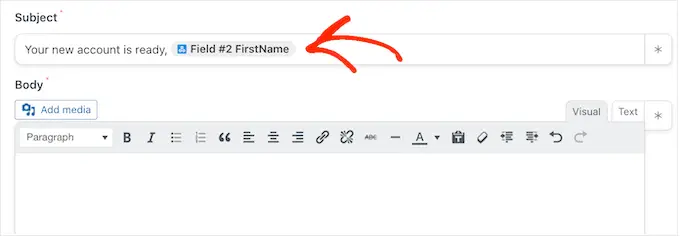
Здесь вы можете ввести любой простой текст, который хотите отображать в строке темы. Вы также можете персонализировать тему электронного письма, используя токены, которые Uncanny Automator заменит подлинными пользовательскими данными.

Чтобы вставить токен, нажмите кнопку звездочки, а затем щелкните, чтобы развернуть раздел «Получить данные из веб-перехватчика».
Теперь вы можете выбрать токен, который хотите использовать, например имя пользователя, имя или фамилию человека. Таким образом, вы можете создать персонализированную тему, которая может повысить открываемость вашей электронной почты.

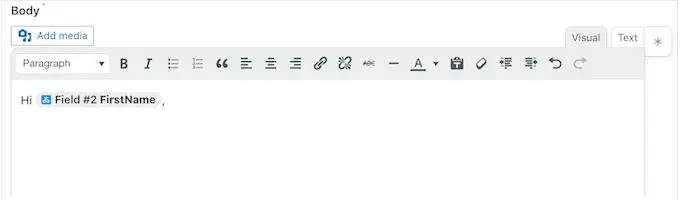
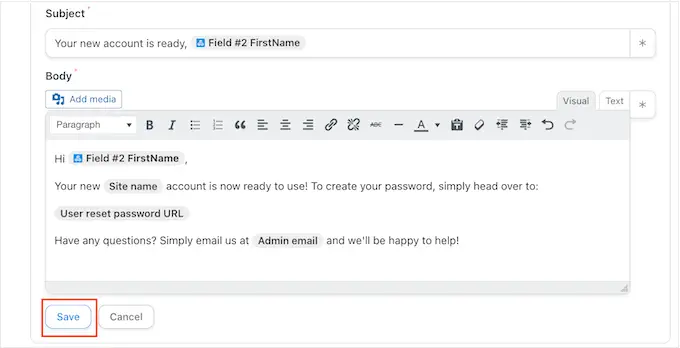
Когда вас устроит тема письма, пришло время создать основной текст письма.
Как и в случае с темой, вы можете ввести обычный текст непосредственно в редакторе или использовать токены для создания персонализированного сообщения. Например, если вы получили имя пользователя из веб-перехватчика, вы можете обращаться к нему по имени.

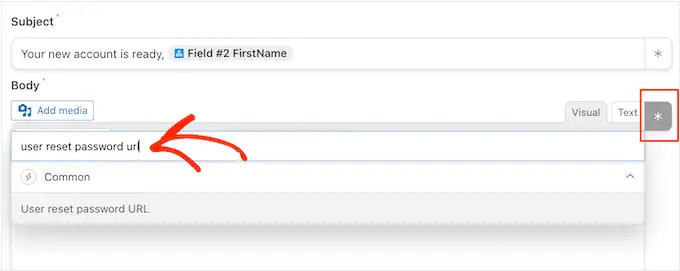
Вам также необходимо включить ссылку для сброса пароля, чтобы пользователь мог создать свой собственный пароль и сохранить свою учетную запись в безопасности.
Чтобы включить эту ссылку, просто нажмите звездочку и начните вводить «URL-адрес пароля для сброса пользователя».

Когда появится нужный вариант, нажмите, чтобы добавить его в сообщение.
Когда вы будете довольны настройкой электронной почты, нажмите кнопку «Сохранить».

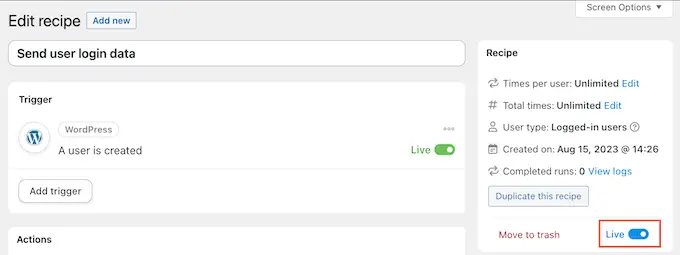
После этого вы готовы воплотить в жизнь этот автоматизированный рецепт.
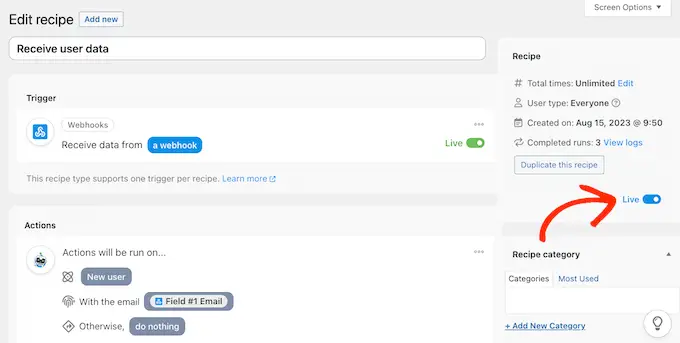
Просто прокрутите вверх и нажмите переключатель «Черновик», чтобы вместо него отображалось «Живое».

Соедините несколько веб-сайтов WordPress с помощью вебхука
В разделе «Триггер» найдите URL-адрес веб-перехватчика. Имейте в виду, что вам может потребоваться щелкнуть, чтобы развернуть этот раздел, чтобы увидеть URL-адрес веб-перехватчика.

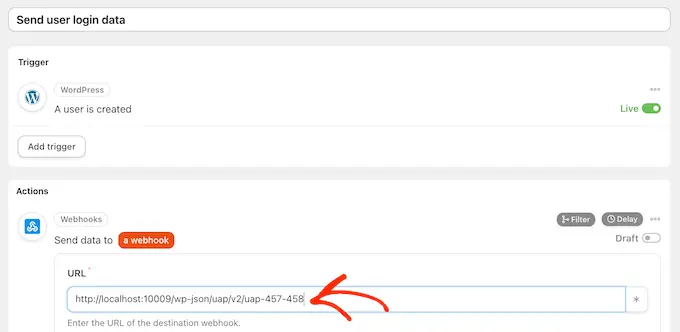
Последний шаг — добавление этого URL-адреса в первый рецепт, который вы создали на исходном сайте. Для этого скопируйте URL-адрес, а затем вернитесь к рецепту на исходном веб-сайте.
На этой вкладке прокрутите до раздела «Действия» и найдите пустое поле «URL-адрес веб-перехватчика». Затем вы можете вставить URL-адрес в это поле.

Как только это будет сделано, исходный веб-сайт будет готов поделиться данными и информацией для входа в систему пользователя.
Чтобы сделать все живым, просто нажмите на переключатель «Черновик», чтобы вместо него отображалось «Живое».

На данный момент у вас есть два действующих рецепта Uncanny Automator на двух разных веб-сайтах.
Теперь каждый раз, когда кто-то создает учетную запись на исходном веб-сайте, Uncanny Automator будет делиться своей информацией со вторым веб-сайтом. Пользователь также получит электронное письмо со ссылкой для сброса пароля.
Хотите ли вы поделиться информацией о пользователях и входе в систему с большим количеством веб-сайтов?
Затем просто повторите описанные выше шаги, чтобы настроить Uncanny Automator на большем количестве веб-сайтов. Таким образом, вы можете легко делиться пользовательскими данными с неограниченным количеством блогов, веб-сайтов и онлайн-торговых площадок WordPress.
Убедитесь, что ваша электронная почта WordPress отправляется надежно
Иногда пользователи могут не получать ваши электронные письма должным образом. Это связано с тем, что во многих хостинговых компаниях WordPress функция почты не настроена должным образом.
Чтобы предотвратить злоупотребления своими серверами, многие хостинговые компании даже полностью отключают функцию почты. Это может стать большой проблемой, поскольку ваши пользователи не получат информацию о том, как создавать пароли и получать доступ к своим учетным записям.
К счастью, вы можете легко это исправить, используя SMTP WP Mail. Этот плагин позволяет отправлять электронные письма WordPress через надежную платформу SMTP, которая настроена специально для отправки электронных писем, таких как SendLayer, Gmail и Outlook.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как исправить WordPress, не отправляющий электронную почту.
Мы надеемся, что эта статья помогла вам научиться автоматически распределять пользователей и логины между несколькими сайтами WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать форму загрузки файлов в WordPress, или ознакомиться с подборкой лучших плагинов для членства, выбранными нашими экспертами.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
