Как показать фото до и после в WordPress (с эффектом слайда)
Опубликовано: 2023-03-15Вы хотите показать фото до и после в WordPress?
Фото до и после позволяет вам показать параллельное сравнение двух изображений с небольшими различиями. Это идеально подходит для демонстрации влияния ваших продуктов и услуг или просто для поощрения людей к взаимодействию с вашим контентом.
В этой статье мы покажем вам, как добавить фото до/после на ваш сайт WordPress с эффектом слайда.

Зачем показывать фотографии до и после в WordPress (с эффектом слайда)?
Изображение «до и после» — это интерактивная картинка, которая обычно показывает какие-то изменения.
Посетители могут использовать ползунок для переключения между различными «версиями» изображения привлекательным и интерактивным способом.

Если вы запускаете интернет-магазин с помощью плагина, такого как WooCommerce, то фотографии до и после могут показать эффект от ваших продуктов или услуг.
Вам просто нужно показать фотографию «до», которая может понравиться покупателю, и желаемую фотографию «после». Это вызовет у покупателей желание купить вещь, которая переводит их из состояния «до» в состояние «после».
Если вы занимаетесь аффилированным маркетингом, то демонстрация убедительных фотографий до и после на вашем веб-сайте — отличный способ продвижения партнерских ссылок и увеличения продаж.
Фотографии до и после также могут побудить посетителей взаимодействовать с вашим контентом. Перетаскивание ползунка для отображения фотографии «после» — это простой способ привлечь больше внимания, что может удерживать посетителей на вашем сайте дольше. Это также может помочь увеличить количество просмотров страниц и снизить показатель отказов в WordPress.
С учетом сказанного давайте посмотрим, как вы можете создать фотографию до и после в WordPress, используя эффект слайда. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Как показать фотографии до и после с помощью бесплатного плагина (простой)
Самый простой способ создать фотографии «до» и «после» — использовать Ultimate Before After Image Slider & Gallery (BEA).
Плагин BEA позволяет создавать горизонтальные и вертикальные ползунки, а также настраивать изображение с помощью различных меток и цветов.

Первое, что вам нужно сделать, это установить и активировать плагин Ultimate Before After Image Slider & Gallery (BEA). Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
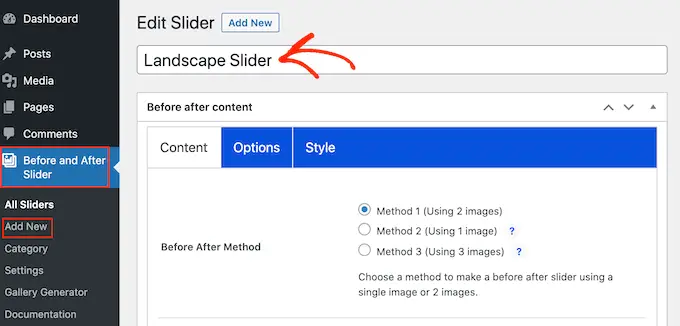
После активации перейдите в раздел «До и после слайдера» «Добавить новый» на панели инструментов.
Для начала введите имя ползунка изображения. Это просто для справки, чтобы вы могли использовать все, что поможет вам идентифицировать его.

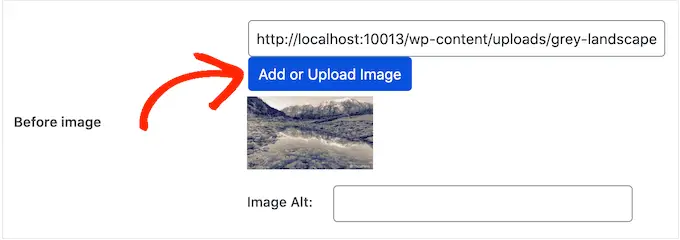
Сделав это, вы можете добавить изображение «до», прокрутив до раздела «Изображение до».
Здесь нажмите «Добавить или загрузить изображение», а затем либо выберите изображение из медиатеки WordPress, либо загрузите новый файл со своего компьютера.

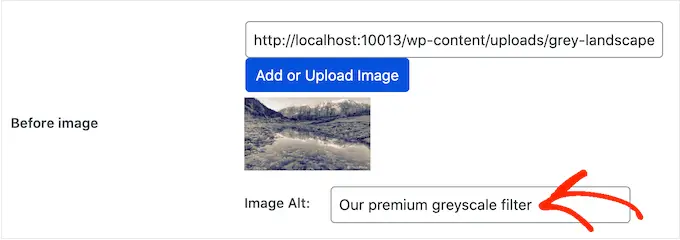
Чтобы помочь поисковым системам понять это изображение и показать его нужным людям, рекомендуется добавить замещающий текст изображения. Для этого просто введите в поле «Image Alt».
Для получения дополнительной информации об альтернативном тексте см. наше руководство для начинающих по оптимизации изображений.

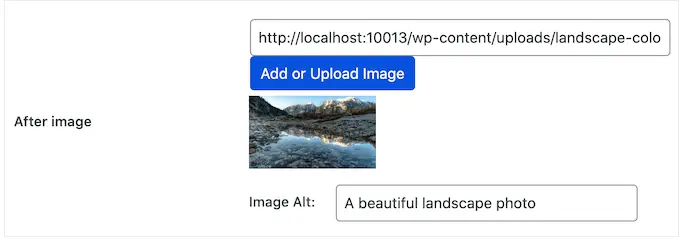
Сделав это, прокрутите до раздела «После изображения».
Теперь вы можете добавить изображение «после», следуя тому же процессу, который описан выше. Не забудьте также добавить замещающий текст к этому изображению, так как это важно для SEO WordPress.

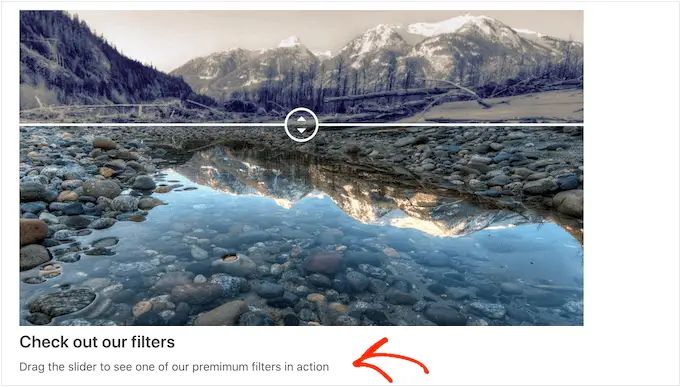
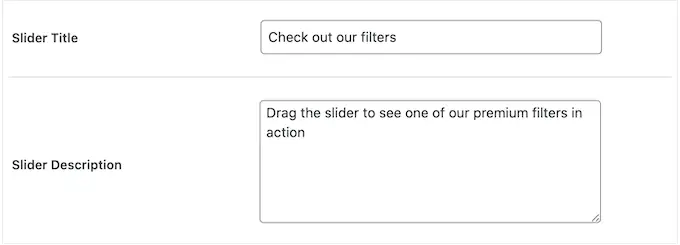
Вы также можете показать текст под изображением, добавив заголовок и описание.
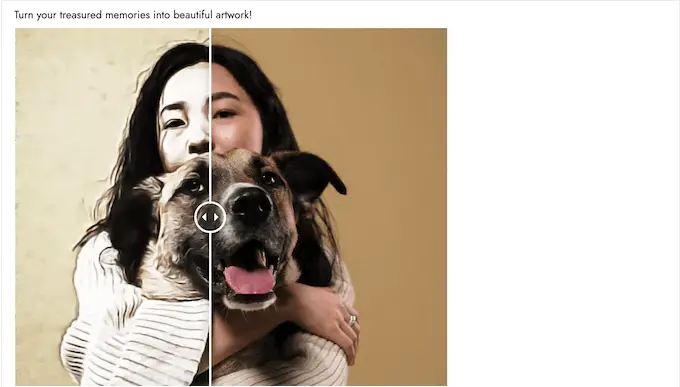
Например, вы можете побудить посетителей взаимодействовать со слайдером. Это особенно важно для посетителей, которые, возможно, никогда раньше не сталкивались с фотографиями до и после.

Это также простой способ добавить контекст к изображению.
Чтобы добавить текст, просто введите его в поля «Название слайдера» или «Описание слайдера».

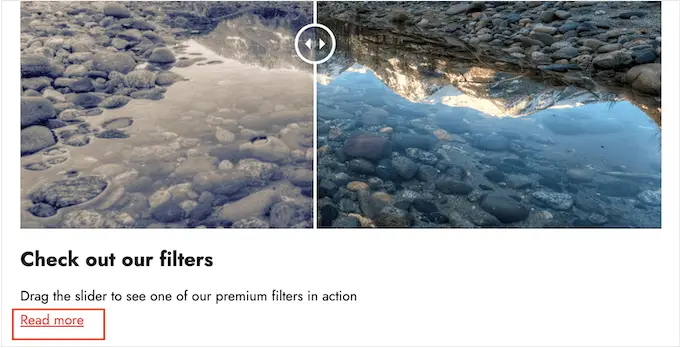
Вы также можете добавить URL-адрес «Подробнее», который может ссылаться на любую запись или страницу на вашем веб-сайте WordPress или даже на внешний веб-сайт. Например, вы можете отправить посетителей на страницу, где они могут купить продукт, представленный на изображении слайдера.
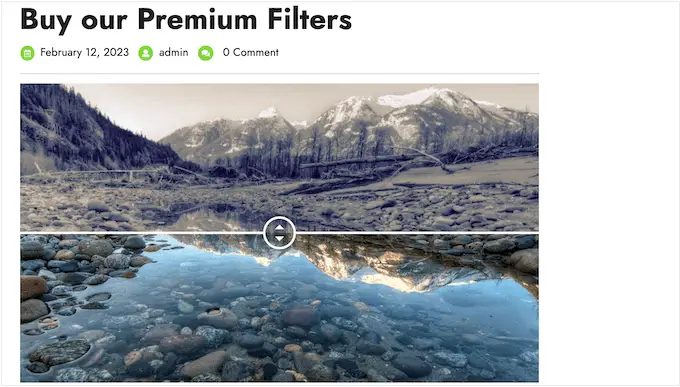
Эта ссылка появится под изображением до/после, а также под любым заголовком или описанием ползунка, которые вы используете.

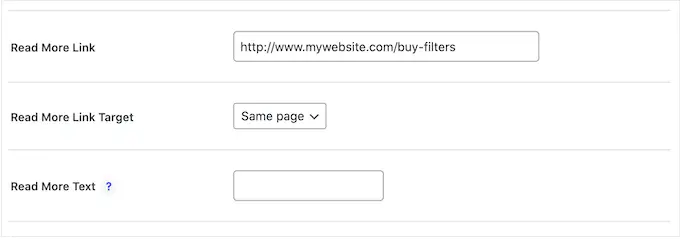
Чтобы добавить ссылку, введите пункт назначения в поле «Подробнее».
Затем вы можете решить, открывать ли ссылку на той же вкладке или на новой вкладке, используя раскрывающийся список «Подробнее о цели ссылки».

Если вы ссылаетесь на другой веб-сайт, мы рекомендуем выбрать «Новая вкладка», чтобы не отсылать посетителей от вашего блога WordPress.
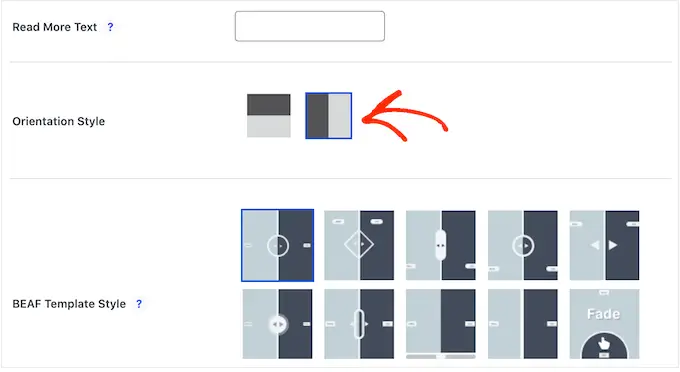
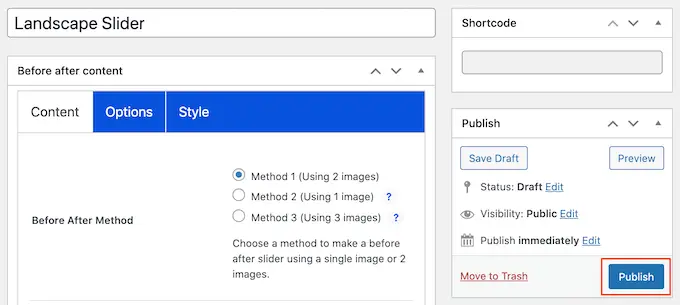
После этого вы можете выбрать, хотите ли вы создать вертикальный или горизонтальный слайдер, щелкнув один из эскизов в разделе «Стиль ориентации».

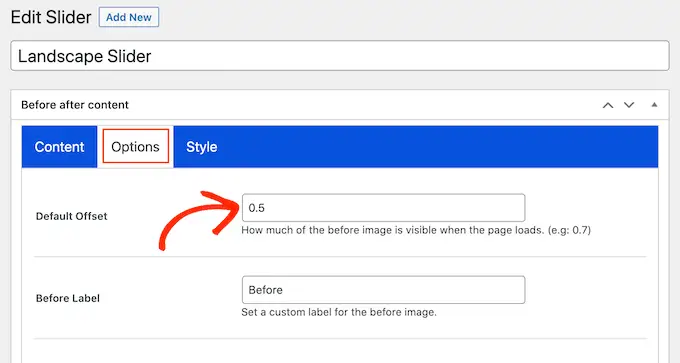
После этого прокрутите до верхней части экрана и нажмите «Параметры».
Здесь вы увидите, что «Смещение по умолчанию» установлено на 0,5. Это означает, что посетитель видит половину изображения «до» при первой загрузке страницы.

Если вы хотите показать больше изображения «до», введите большее число, например 0,6, 0,7 или выше.
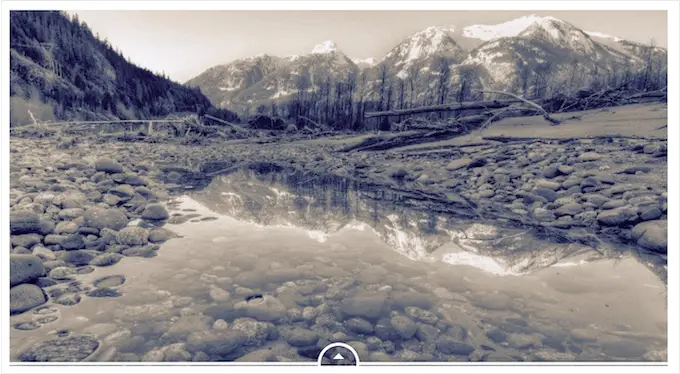
Если вы хотите отобразить изображение до всего целиком, введите 1. Это поместит ползунок вверху или справа от изображения до, как вы можете видеть на следующем изображении.

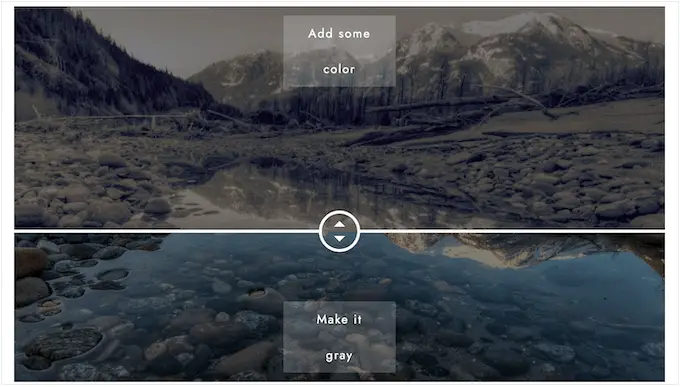
По умолчанию плагин показывает метки «До» и «После», когда посетитель наводит указатель мыши на изображение.
Вы можете заменить эти метки чем-то более описательным.

Для этого просто введите текст в поля «До метки» и «После метки».
По умолчанию посетители будут перемещать ползунок с помощью перетаскивания. Некоторым людям это может показаться трудным, особенно если у них есть проблемы с мобильностью или они используют небольшие устройства, такие как смартфоны или планшеты.
При этом вы можете изменить то, как посетители перемещают ползунок.
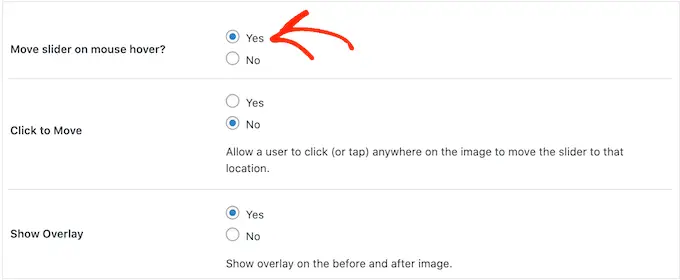
Если вы нажмете кнопку «Да» рядом с «Перемещать ползунок при наведении мыши», посетители смогут перемещать ползунок, просто наведя указатель мыши на изображение.

Если вы нажмете кнопку «Да» рядом с «Нажмите для перемещения», посетители смогут щелкнуть в любом месте изображения, чтобы переместить ползунок в эту точку.
Эти настройки могут упростить взаимодействие с изображением до/после, но обычно это не так, как ведут себя ползунки. Имея это в виду, мы рекомендуем использовать эти настройки с осторожностью.
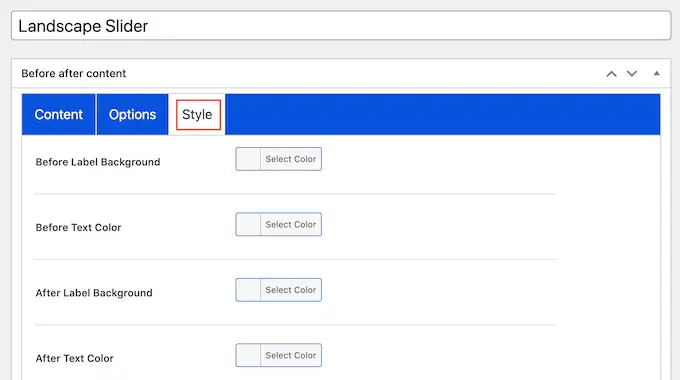
Затем нажмите на вкладку «Стиль».

Здесь вы можете изменить цвета, используемые для различных меток, фона, заголовков, описаний и кнопки «Подробнее». Это может помочь изображению до/после гармонировать с вашей темой WordPress или даже выделяться на фоне остального дизайна вашего сайта.

Вы также можете изменить размер шрифта и выравнивание текста.
Когда вы довольны тем, как настроен слайдер, нажмите кнопку «Опубликовать».

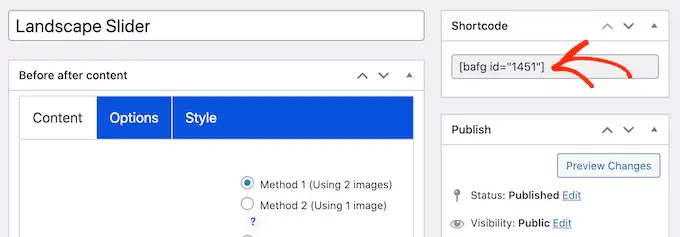
Это создает шорткод, который позволяет вам добавлять изображение до/после и слайдер на любую страницу, публикацию или область, готовую для виджетов.
Для получения дополнительной информации о том, как разместить шорткод, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.

После добавления шорткода на свой сайт просто нажмите кнопку «Опубликовать» или «Обновить», чтобы активировать эффект изображения «до/после» и слайдера.
Метод 2. Как показать фото до и после с помощью SeedProd (расширенный)
Если вы просто хотите добавить изображение до и после на страницу или в сообщение, плагин BEA может быть хорошим выбором. Однако, если вы используете изображение для продвижения продукта, услуги или бизнеса, мы рекомендуем использовать SeedProd.
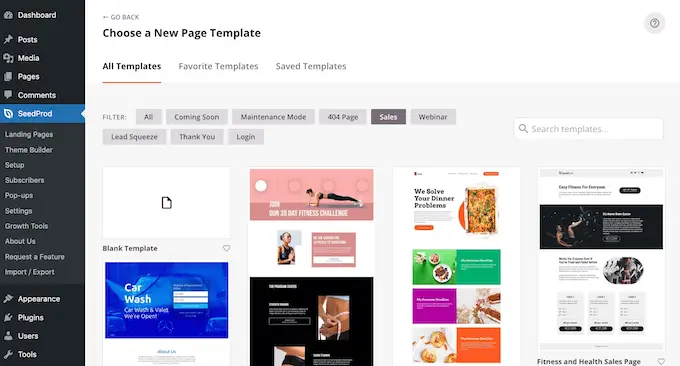
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Он поставляется с более чем 180 готовыми шаблонами, которые вы можете использовать для создания целевых страниц с высокой конверсией, дизайна продаж и многого другого.

Он также имеет готовый блок «Переключение до и после», который вы можете использовать для создания красивых изображений «до и после», с которыми могут взаимодействовать ваши пользователи.
Просто перетащите блок из левого меню, а затем поместите его на любой дизайн страницы, над которым вы, возможно, работаете, включая страницы продаж.

Если вы используете WooCommerce для продажи своих продуктов, SeedProd интегрируется с WooCommerce и даже поставляется со специальными блоками электронной коммерции. Это идеально, если вы планируете использовать изображения до и после для продвижения своих продуктов WooCommerce.
Примечание. Существует бесплатная версия SeedProd, которая позволяет создавать собственные страницы независимо от вашего бюджета. Тем не менее, мы будем использовать премиум-версию, так как она поставляется с блоком переключения «До После». Он также интегрируется со многими из лучших сервисов электронного маркетинга, которые вы, возможно, уже используете на своем веб-сайте.
Для получения информации о том, как использовать SeedProd, ознакомьтесь с нашим руководством по созданию пользовательской страницы в WordPress.
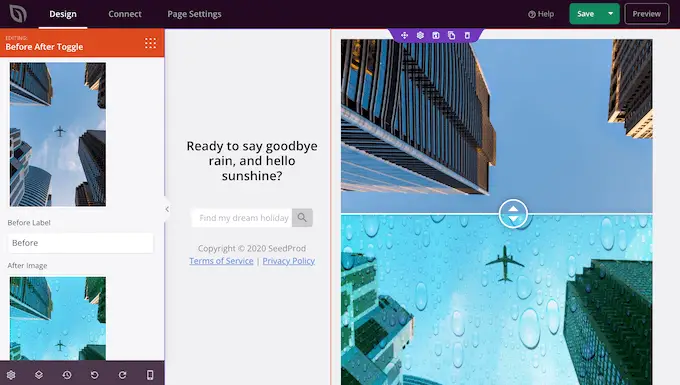
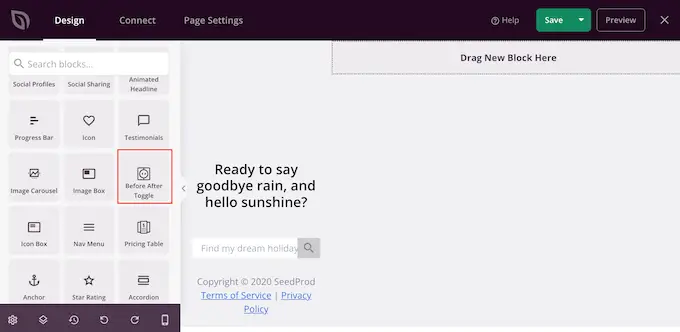
После создания страницы легко добавить в дизайн изображения до и после. В редакторе страниц SeedProd просто найдите блок «До и после переключения».

Затем вы можете перетащить этот блок в любое место вашего дизайна, чтобы добавить его в макет страницы.
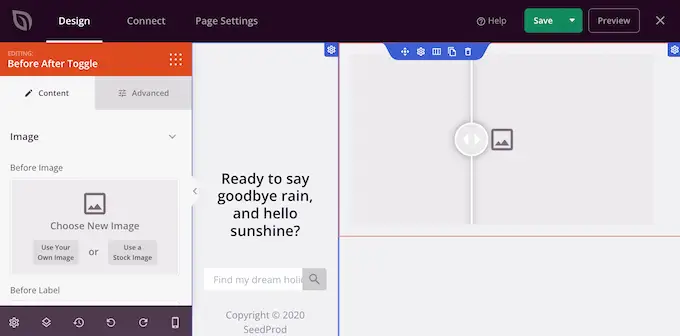
Сделав это, просто щелкните, чтобы выбрать блок «До и после переключения». Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для создания своего изображения до и после.

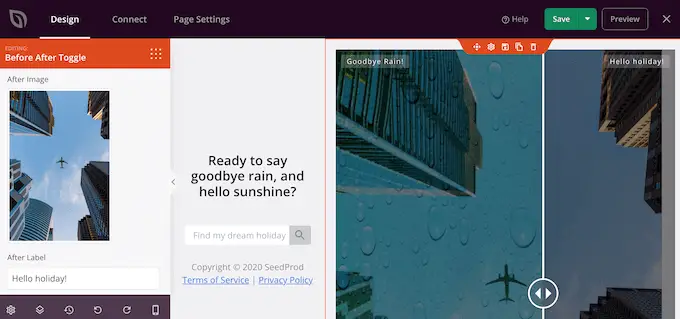
Для начала вам нужно добавить изображение, которое вы хотите использовать в качестве изображения до. В разделе «До изображения» нажмите «Использовать собственное изображение» или «Использовать стоковое изображение» и выберите изображение, которое хотите использовать.
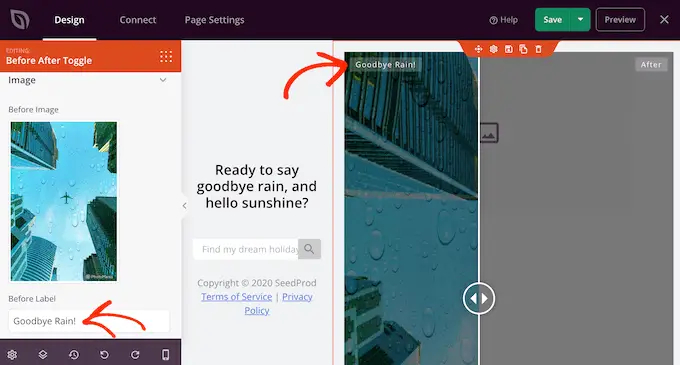
По умолчанию SeedProd показывает метку «До» над этим изображением. Однако вы можете изменить это на что-то более описательное, введя его в поле «Перед меткой».

Сделав это, прокрутите до раздела «После изображения».
Теперь вы можете добавить изображение и настроить метку «После» по умолчанию, выполнив тот же процесс, описанный выше.

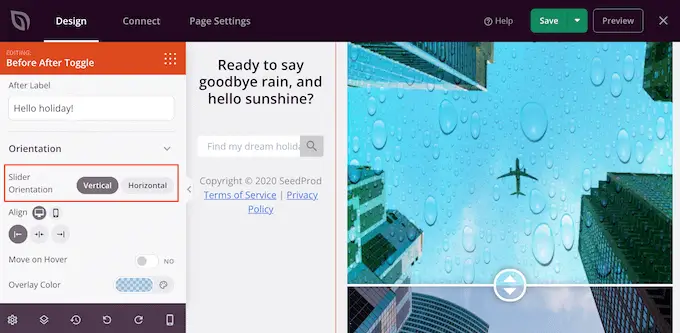
SeedProd может добавить эффект вертикального или горизонтального слайда.
Чтобы переключиться между этими двумя стилями, прокрутите до раздела «Ориентация ползунка» и нажмите «Вертикально» или «Горизонтально».

По умолчанию посетители будут перемещаться между изображениями до и после, перетаскивая ползунок. Однако некоторым пользователям может быть проще перемещать ползунок, наведя указатель мыши на изображение.
Это особенно верно для больших изображений, где посетителю нужно будет перетащить ползунок на большее расстояние.
Чтобы попробовать этот параметр, включите «Перемещение при наведении» в меню слева.
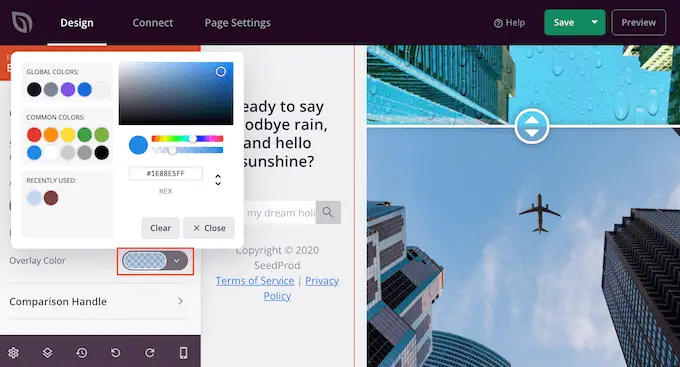
Затем вы можете добавить цветное наложение как к изображениям до, так и к изображениям после. Это может помочь изображению слиться с остальной цветовой схемой или выделиться на фоне.
Вы даже можете сделать цветное наложение полупрозрачным, чтобы создать более тонкий эффект.
Чтобы попробовать разные цвета, щелкните раздел «Цвет наложения» и внесите изменения в появившемся всплывающем окне.

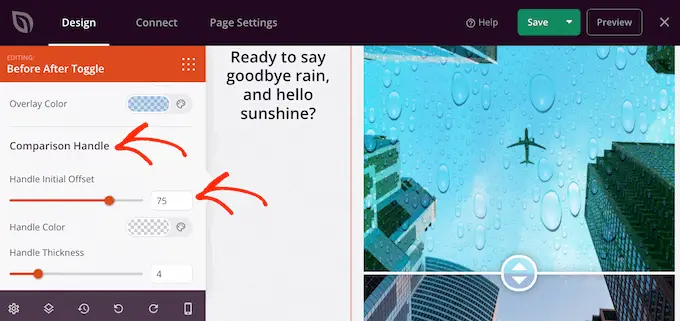
Сделав это, вы можете настроить ручку ползунка, щелкнув, чтобы развернуть раздел «Ручка сравнения».
По умолчанию SeedProd показывает половину изображения «до» и половину изображения «после». Чтобы изменить это, просто перетащите ползунок «Handle Initial Offset».

Чтобы отобразить меньше изображения «до», перетащите ползунок влево, чтобы он отображал меньшее число. Чтобы показать больше изображения «до», перетащите ползунок вправо, чтобы увеличить число.
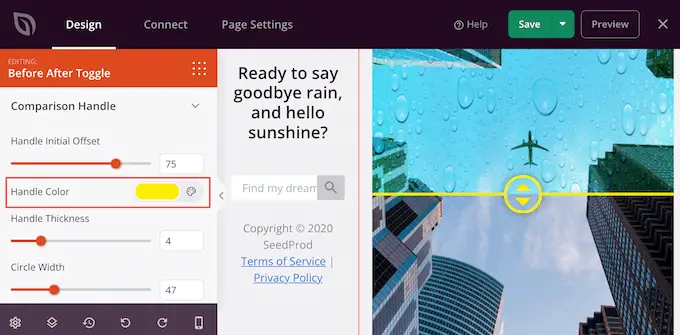
Затем вы можете изменить цвет ползунка, используя настройки «Цвет ручки».

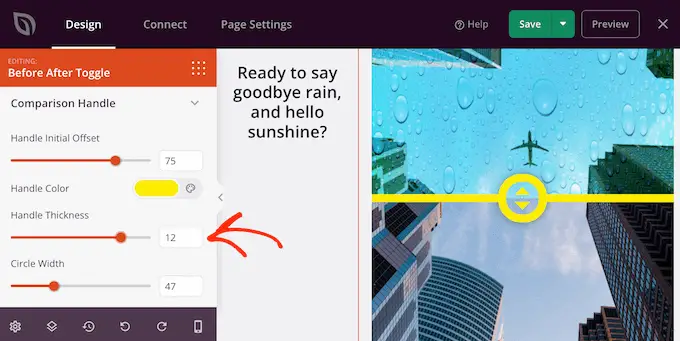
Вы также можете сделать ручку толще или тоньше, используя ползунок «Толщина ручки».
Таким образом, вы можете выделить ручку или создать более тонкий эффект.

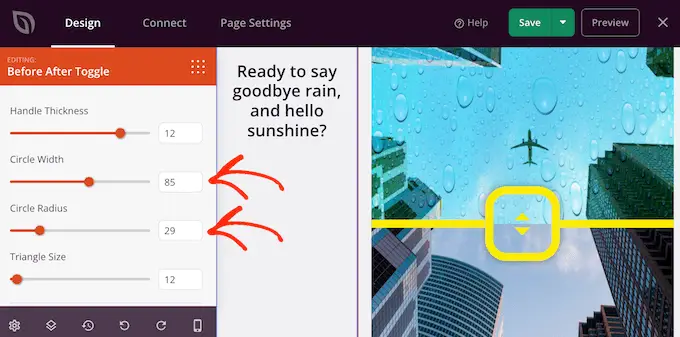
Когда вы довольны ручкой, вы можете изменить круг. Вы можете сделать круг больше или меньше, используя настройки «Ширина круга», и изменить «Радиус круга», чтобы создать острые или изогнутые углы.
По мере внесения изменений предварительный просмотр в реальном времени будет автоматически обновляться, чтобы вы могли попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.

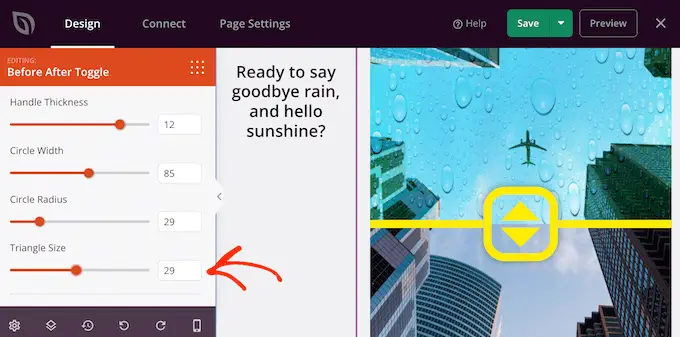
Когда вы довольны кругом, вы можете изменить размер треугольников внутри этого круга. Например, если вы сделали круг больше, вы можете также увеличить размер треугольников.
Чтобы внести это изменение, перетащите ползунок «Размер треугольника», пока вы не будете довольны тем, как он выглядит.

После этого вы можете продолжить добавлять новые блоки и настраивать контент на своей странице SeedProd.
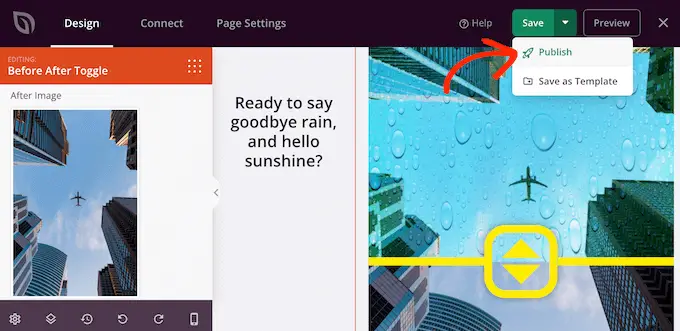
Когда вы довольны тем, как выглядит страница, просто нажмите на стрелку рядом с кнопкой «Сохранить», а затем выберите «Опубликовать».

Теперь, если вы посетите свой веб-сайт, вы увидите дизайн своей страницы с изображением до и после вживую.
Мы надеемся, что эта статья помогла вам узнать, как добавить фото «до» и «после» на ваш сайт WordPress с эффектом слайда. Вы также можете ознакомиться с нашим руководством о лучших плагинах для социальных сетей для WordPress и о том, как выбрать лучшее программное обеспечение для веб-дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
