Как показать Star Rating на страницах продуктов WooCommerce с помощью элементарного?
Опубликовано: 2025-04-11Ищете простой способ показать звездный рейтинг на страницах продуктов WooCommerce с помощью Elementor?
Отзывы клиентов могут быть мощным элементом при запуске интернет -магазина. Звездные рейтинги дают потенциальным покупателям быстрый визуальный сигнал о качестве продукта - и они могут быть причиной того, что кто -то попадает в «Добавить в корзину».
Если вы используете WooCommerce для питания своего магазина и элементар для его разработки, вы уже на правильном пути. А с помощью PowerPack для плагина Elementor добавление звездного рейтинга к страницам вашего продукта становится очень простым - даже если вы не специалист по техническому технологиям.
В этом уроке я проведу вас поэтапным процессом добавления динамического рейтинга звезд в ваши страницы Woocommerce отдельных продуктов с использованием аддонов Elementor и PowerPack.
Начнем!
Почему звездные рейтинги важны для продуктов WooCommerce
Подумайте о том, в последний раз, когда вы делали покупки в Интернете. Вы проверили рейтинг Star, прежде чем добавить продукт в вашу корзину?
Скорее всего, вы сделали - и ваши клиенты тоже.
Звездные рейтинги - один из самых мощных доверия, которые вы можете показать на странице продукта WooCommerce. Вот почему они так важны:
- Установите доверие мгновенно: когда покупатель приземляется на странице вашего продукта и видит 4,5-звездочный рейтинг от более 30 клиентов, он говорит им: «Этот продукт законен». Люди доверяют опыту других людей больше, чем маркетинговые претензии, и звездный рейтинг делает эту обратную связь быстрым и простым для понимания.
- Помогите покупателям принимать быстрые решения: клиенты часто прокручивают несколько продуктов в оживленном интернет -магазине, прежде чем выбрать его. Звездные рейтинги помогают ускорить их принятие решений, давая им снимок того, насколько удовлетворены другие покупатели-без необходимости прочитать полные отзывы.
- Увеличение коэффициента конверсии: социальное доказательство - как рейтинги звезд - может напрямую влиять на продажи. Когда люди видят, что продукт хорошо оценивается, они с большей вероятностью купят его. Фактически, продукты с более высокими рейтингами часто переворачивают продукты, у которых нет отзывов, даже если цена немного выше.
- Установите честные ожидания: звездные рейтинги дают потенциальным покупателям реалистичное понимание того, чего ожидать. Если продукт имеет в основном 4-звездочные обзоры, пользователи знают, что это солидный выбор. Эта прозрачность приводит к меньшему количеству возвратов и лучшей удовлетворенности клиентов.
- Улучшение скоростей SEO и проведения кликов: при правильном внедрении звездные рейтинги могут отображаться в результатах поиска Google в виде богатых фрагментов. Это означает, что ваши продукты выделяются в списках поиска, что может привести к более высоким показателям кликов и большему количеству трафика в ваш магазин.
Теперь, когда мы понимаем важность звездных рейтингов для ваших продуктов электронной коммерции, давайте пройдемся через то, как вы можете легко отобразить их на страницах продуктов WooCommerce с использованием элементарного и PowerPack.
Как показать Star Rating на страницах продуктов WooCommerce с помощью элементарного?
Что вам понадобится до начала работы
Убедитесь, что на вашем сайте WordPress установлены следующие плагины:
- Woocommerce
- Элементар Пейдж Строитель
- Addons PowerPack для элементар
Примечание. Также убедитесь, что хотя бы у одного из ваших продуктов должен быть отзывы клиентов, чтобы вы могли увидеть рейтинг в действии.
1: отредактируйте шаблон единого продукта WooCommerce
Чтобы отобразить рейтинг звезд, сначала необходимо открыть шаблон одного продукта в Elementor.
Вот как:
- На вашей панели WordPress перейдите в шаблоны >> Строитель темы.
- Найдите свой существующий шаблон единственного продукта или создайте новый, нажав «Добавить новый» → «Одиночный продукт».
- Нажмите «Редактировать с элементом» , чтобы открыть шаблон в визуальном редакторе.
Это макет, который контролирует, как выглядят все ваши страницы продукта, поэтому обязательно редактируйте только дизайн, а не фактический контент продукта.
2: Настройка шаблона с помощью виджетов PowerPack
Addons PowerPack поставляется с мощным строителем WooCommerce, который включает в себя конкретные виджеты. Эти виджеты позволяют легко настраивать шаблоны единого продукта и страниц Archive Woocommerce.

Некоторые полезные виджеты PowerPack WooCommerce, которые вы увидите, включают:
- Woo - заголовок продукта (показывает название продукта)
- Woo - цена продукта (отображает цену)
- Woo - meta продукта (показывает Sku, категории и т. Д.)
- Woo - акции продукта (показывает доступность продуктов)
- WOO - обзоры продуктов (отображает обзоры продуктов)
- Ву - рейтинг продукта (это тот, на котором мы сосредотачиваемся!)
3. Перетащите и бросите виджет рейтинга Woo -Product
Теперь давайте добавим звездный рейтинг:
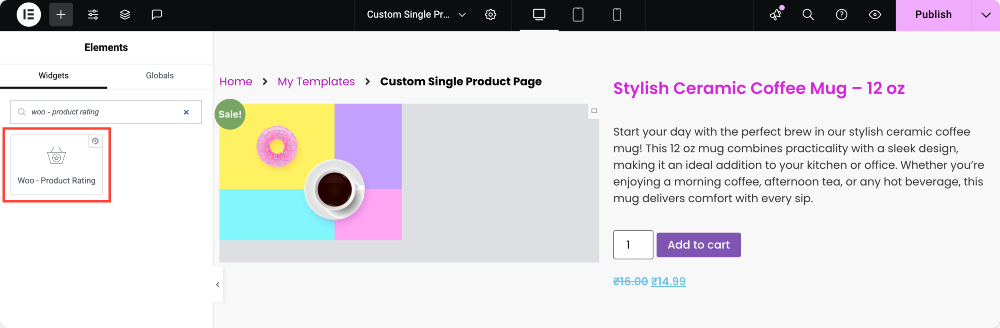
- На боковой панели Elementor используйте панель поиска, чтобы найти «WOO - рейтинг продукта» .
- Перетащите этот виджет в свой макет - типично, прямо под заголовком продукта или рядом с ценой хорошо работает.

Как только вы разместите его, Elementor автоматически выберет и отобразит средний рейтинг для продукта, если у него есть какие -либо отзывы.
Не нужно входить в рейтинг вручную! Это динамично; Виджет автоматически разместит реальные данные обзора для каждого продукта.
Если у вашего продукта еще нет рейтингов, звезды не покажут. Итак, обязательно проверьте это на продукте, по крайней мере, с одним обзором.
4. Включите текст обзора (необязательно, но рекомендуется)
Хотите показать, сколько людей оценили продукт? Вы тоже можете это сделать!
Вот как:
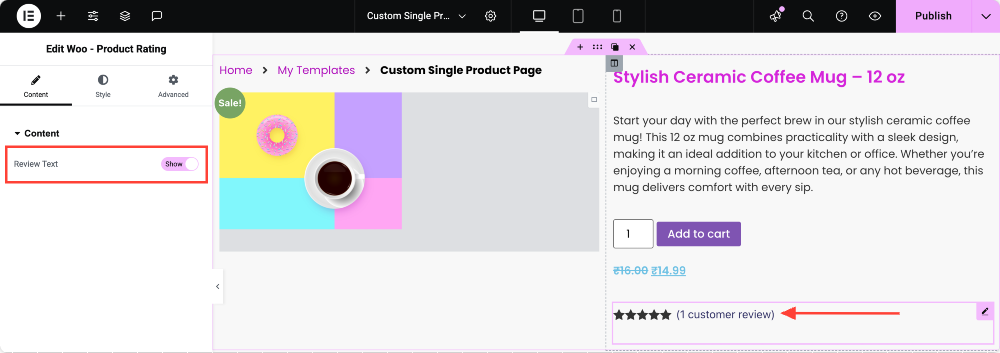
- Нажмите на виджет Woo - Rating Product, чтобы открыть панель настроек.
- На вкладке Content вы увидите переключатель под названием «Текст обзора».
- Нажмите на это, чтобы отобразить общее количество обзоров рядом со звездами.

Это будет выглядеть как -то вроде: ★★★★ ☆ (12 обзоров), что дает покупателям еще больше уверенности в продукте.
5. Стиль звездного рейтинга, чтобы соответствовать вашему бренду
Как только рейтинг на месте, давайте сделаем его хорошо!
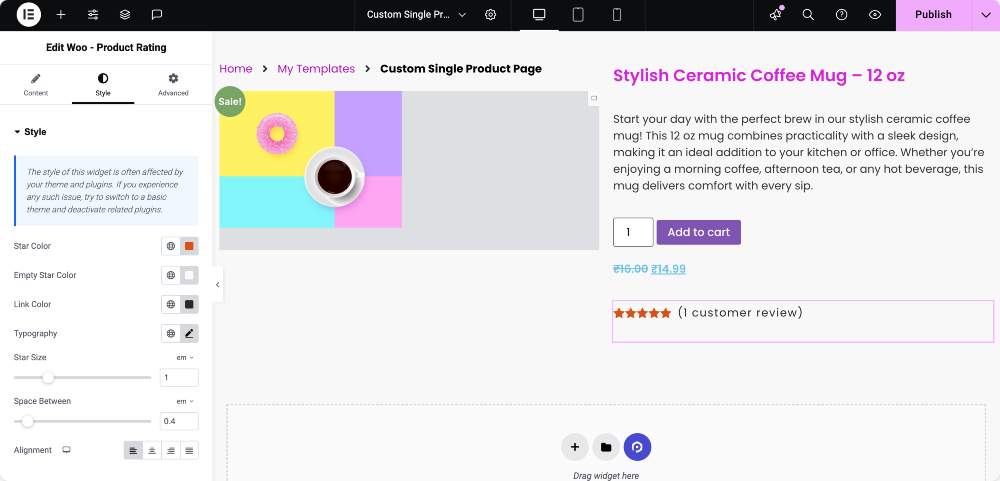
Нажмите на вкладку «Стиль виджета», и вы увидите кучу вариантов стиля, с которыми вы можете играть:
- Звездный цвет: выберите цвет для заполненных звезд (например, золото, желтый или даже цвет вашего бренда).
- Пустой звездный цвет: выберите цвет для звезд, которые не были заполнены. Тонкий серый обычно работает хорошо.
- Цвет ссылки: если текст обзора кликабель (например, прокручивать вниз до обзоров), вы можете установить его цвет здесь.
- Типография: настраивайте семейство шрифтов, размер, вес и расстояние между текстом обзора, чтобы соответствовать типографии вашего сайта.
- Размер звезды: используйте ползунок, чтобы увеличить или уменьшить размер звезд, чтобы хорошо вписаться в макет.
- Пространство между: отрегулируйте расстояние между каждой звездой, чтобы они не слишком тесно или разбросаны.
- Выравнивание: выберите, выбирается ли рейтинг влево, в центре, справа или оправдано в контейнере виджетов.

6. Предварительный просмотр и публикация
Как только вы довольны макетом и стилем:

- Нажмите «Предварительный просмотр», чтобы увидеть, как смотрится рейтинг звезд на странице реального продукта.
- Нажмите «Публикация» , чтобы применить изменения.
Теперь перейдите в переднюю часть своего магазина и просмотрите страницу продукта. Вы должны увидеть звездный рейтинг, отображаемый именно там, где вы его поместили!
Завершившись!
Показание звездных рейтингов на ваших продуктах woocommerce может действительно повысить доверие и помочь вашим клиентам принимать обоснованные решения. С элементом и Powerpack добавление этой функции очень простая и полностью настраиваемо.
Если вы столкнетесь с какими -либо трудностями после шагов, упомянутых в этой статье, пожалуйста, не стесняйтесь общаться с нами или отбросить свои запросы в разделе комментариев.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это полезное руководство! Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
Больше из блога
- Как создать страницу отдельного продукта WooCommerce с элементом: пошаговое руководство
- Как настроить страницу проверки WooCommerce с элементом
- Как создать карусель продукта WooCommerce с использованием Elementor [пошаговое руководство]

Оставьте комментарий отменить ответ