Как показать продукты WooCommerce на странице
Опубликовано: 2021-09-01WooCommerce — это плагин электронной коммерции № 1 для WordPress, и многие владельцы бизнеса используют его для повседневного использования в бизнесе.
Чтобы показывать продукты WooCommerce на любой странице, вы должны уметь использовать шорткоды. Шорткоды WooCommerce используются для отображения продуктов, а также их можно использовать для фильтрации продуктов с использованием атрибутов и других факторов.
Итак, в этой статье я покажу вам самый простой способ показать продукты WooCommerce на любой странице. Я покажу вам 2 способа.
- Использование Elementor ( самый простой способ ).
- Использование шорткодов.
1. Использование Elementor для отображения продуктов WooCommerce на странице.
Самый простой способ показать продукты WooCommerce на любой странице — использовать мощный и простой в использовании Elementor.
Поскольку Elementor является конструктором страниц с перетаскиванием №1, вы можете использовать функцию перетаскивания и легко отображать любой продукт woocommerce на любой странице или в публикации.
Поскольку вы будете использовать WooCommerce и Elementor, я рекомендую вам использовать Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor — это плагин, который дает вам возможность создавать страницы WooCommerce и использовать виджеты, функции и шорткоды WooCommerce с Elementor.
Это означает, что вам не нужно кодировать или копировать шорткоды и вставлять их только для отображения любых продуктов WooCommerce на любой странице.

Шерсть
Получите всю мощь Elementor с WooCommerce.
Особенности Woolentor поразительны, и вот некоторые из них.
- Конструктор страниц WooCommerce
- Фильтры товаров (горизонтальные/вертикальные)
- Индивидуальный конструктор страниц архива
- Уведомление о продаже
- Кнопка "Позвонить по цене"
- Кнопка «Предложить цену»
- Настройка страницы оформления заказа
- Таймер обратного отсчета продаж
- QR-код продукта
- Прилеплено В корзину
- Поиск продуктов Ajax
- Индикатор
- Библиотека шаблонов Elementor и многое другое.
[id=”10896″ align=”center”]
Посмотрите это видео, чтобы шаг за шагом узнать, как использовать Woolentor для отображения любого продукта на любой странице.
Отображение продукта с помощью Woolentor.
Шаг 1: Приобретите Woolentor Pro и установите его. Чтобы установить плагин, посетите wp-admin -> plugins -> add new -> upload и выберите zip-файл, который вы загрузили после покупки Woolentor.
Нажмите «Загрузить », а затем «Активировать ».
Вам также необходимо установить бесплатную версию elementor, чтобы Woolentor мог работать должным образом. Чтобы установить Elementor, перейдите в wp-admin -> Плагин -> Добавить новый -> Поиск -> Elementor.
Нажмите «Установить », а затем «Активировать ».
Шаг 2: Перейдите на страницу или опубликуйте, где вы хотите отображать продукты WooCommerce. Это может быть несколько товаров или только 1 товар.
Итак, для этого руководства предположим, что вы выбрали страницу, на которой хотите отобразить продукт woocommerce. Чтобы отобразить продукт, вам необходимо выполнить следующие шаги:

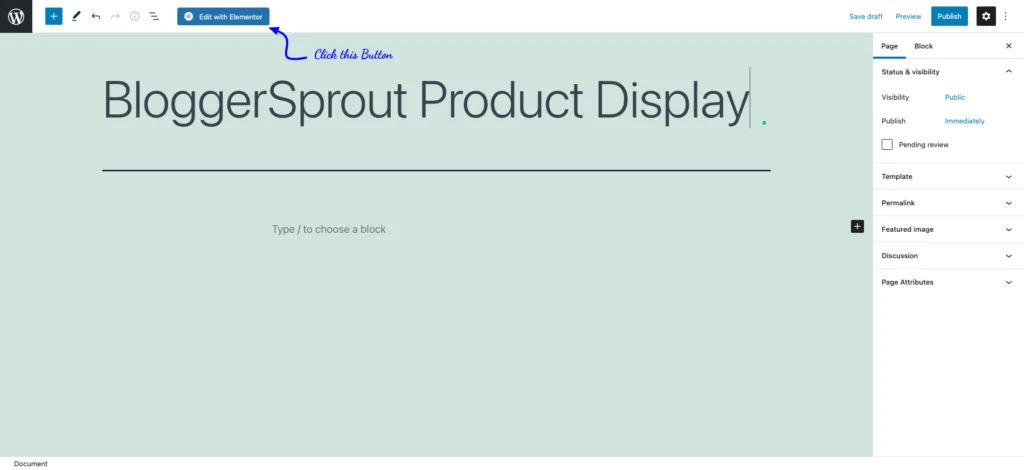
- Перейдите на Страницы -> Все страницы и нажмите « Редактировать с помощью Elementor » на странице, на которой вы хотите отобразить продукт.
- Теперь страница откроется внутри конструктора страниц Elementors.
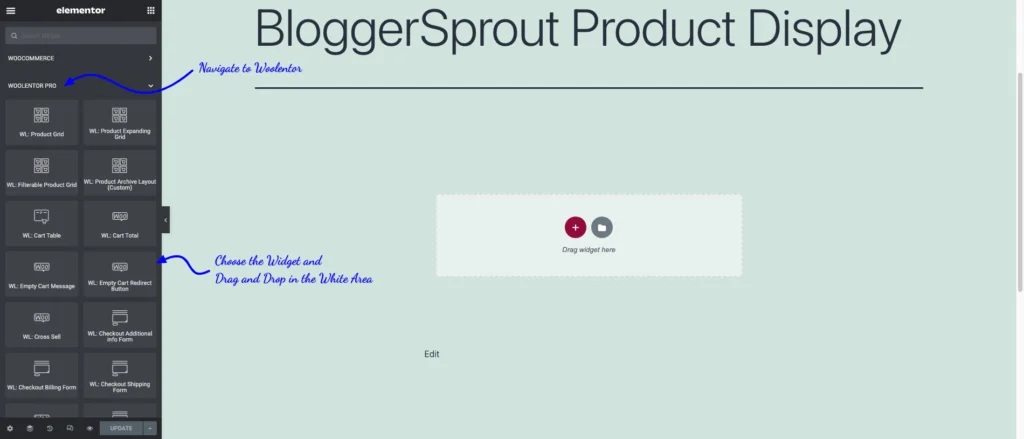
- На левой боковой панели виджета прокрутите до раздела Woolentor.
- Перетащите виджет «Продукт».
- Выберите продукт в настройках виджета.
- Нажмите «Сохранить изменения ».
[bravepop id = "10903" align = "центр"]

Выберите сетку продуктов, выберите виджет и перетащите виджет на страницу, где вы хотите отобразить продукт WooCommerce.


После того, как вы перетащите виджет в нужное место, появится страница настроек виджетов.
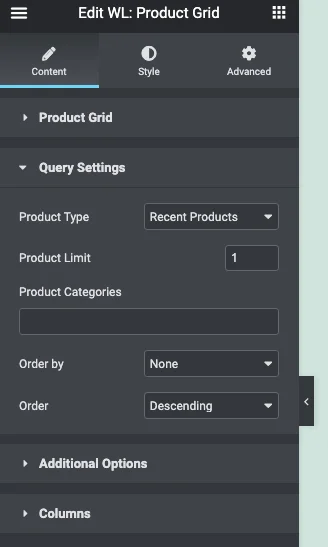
Вы можете ограничить количество показов продукта, а также изменить дизайн макета продукта.
В настройках запроса у вас будет возможность выбрать продукт на основе
- Последние продукты
- Рекомендуемые продукты
- Самые продаваемые продукты
- Продается
- Самые популярные
- Случайный
- Выбрать по идентификатору продукта
- Вручную введите идентификатор продукта.
Итак, если вы хотите отобразить только один продукт, и продукт не должен меняться, вам следует выбрать вариант «Выбрать по идентификатору продукта» или «Ввести идентификатор продукта вручную».
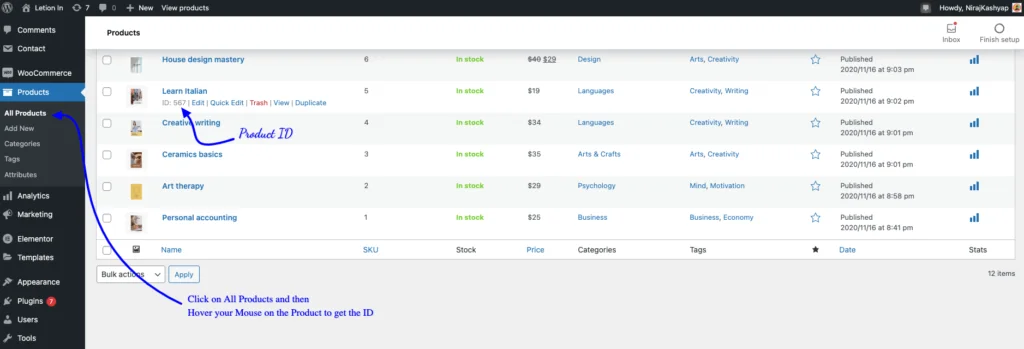
Теперь либо найдите этот продукт, либо введите идентификатор продукта. Идентификатор продукта можно найти в списке Все продукты. Посмотрите на изображение ниже, чтобы узнать, где найти идентификатор продукта.

После того, как вы введете идентификатор продукта, продукт появится в том месте, где вы разместили виджет. Если вы хотите выбрать несколько продуктов, идентификатор продукта должен быть разделен запятыми (,).
Теперь просмотрите страницу, и вы можете найти продукт WooCommerce на странице. Используя Woolentor, очень просто и легко спроектировать макет продуктов и цветовую конфигурацию, чтобы они соответствовали внешнему виду веб-сайта.
Знаете ли вы: вы также можете создать страницу продукта, используя Woolentor и Elementor.
Но если вы не хотите использовать elementor или Woolentor и хотите использовать свой редактор Gutenburg (встроенный редактор WordPress) для отображения любых продуктов WooCommerce на странице, тогда приведенный ниже учебник для вас.
[bravepop id="14292″ align="center"]
2. Использование шорткодов для показа продуктов WooCommerce.
Если вы не хотите использовать elementor или Woolentor, вы можете отображать продукты с помощью шорткодов. WooCommerce имеет несколько шорткодов для этой цели.
Хотя у вас не будет контроля над настройкой внешнего вида вывода шорткода, и вам придется запомнить несколько шорткодов или поискать шорткоды в Интернете.
Шорткоды — это небольшие фрагменты кода, которые при срабатывании выполняют набор кодов. Шорткоды созданы для того, чтобы пользователь мог использовать небольшой код для выполнения или отображения чего-то, что требует набора кодов.
Вот несколько шорткодов WooCommerce, которые вы можете использовать для отображения продуктов WooCommerce на любой странице.
- [woocommerce_cart] — показывает страницу корзины
- [woocommerce_checkout] — показывает страницу оформления заказа
- [woocommerce_my_account] — показывает страницу учетной записи пользователя
- [woocommerce_order_tracking] — показывает форму отслеживания заказа
- [add_to_cart] — кнопка для добавления в корзину
- [продукты] — показать товары
- [featured_products] — отображать избранные товары
- [sale_products] — отображать товары со скидкой
- [best_selling_products] — отображать самые продаваемые товары
- [recent_products] — отображать последние продукты
- [product_attribute] — отображать атрибуты товара
- [top_rated_products] — отображать товары с самым высоким рейтингом.
Таким образом, чтобы отобразить любой продукт на любой странице, вы должны использовать шорткод [products] , но это не просто шорткод. Вы должны передать несколько аргументов в этот шорткод.
Да!… Кажется, это немного сложно.
[bravepop id = "10903" align = "центр"]
Вот аргументы, которые вы можете передать в шорткоде [products].
-
limit— количество отображаемых товаров. -
columns— количество отображаемых столбцов. -
paginate— включает разбиение на страницы. -
orderby— сортирует товары для отображения. Доступные варианты:-
date– дата публикации продукта. -
id— идентификатор поста продукта. -
menu_order— порядок меню, если он установлен (сначала отображаются меньшие числа). -
popularity— количество покупок. -
rand— случайный заказ товаров. -
rating— средний рейтинг товара. -
title— название продукта. Это режимorderbyпо умолчанию.
-
-
skus— список артикулов товаров через запятую. -
category— разделенный запятыми список ярлыков категорий. -
tag— разделенный запятыми список ярлыков тегов. -
order— указывает, является ли порядок продуктов восходящим (ASC) или нисходящим (DESC). -
class— добавляет класс-оболочку HTML, чтобы вы могли изменить определенный вывод с помощью пользовательского CSS. -
on_sale— получить товары со скидкой. -
best_selling— получить самые продаваемые товары. -
top_rated— получение продуктов с самым высоким рейтингом. Не использовать вместе сon_saleилиbest_selling.
Для отображения одного продукта
[товары]
Если вы хотите отобразить одну страницу продукта на любой другой странице, вы можете использовать этот шорткод.
[страница_продукта]
Таким образом, используя шорткод, вы можете легко отображать продукт WooCommerce на любой странице. Единственным недостатком является то, что вы не можете изменить внешний вид вывода шорткода.
Таким образом, вы можете легко отображать любой продукт WooCommerce или информацию о продукте на любой странице или в публикации, которую вы хотите.
Резюме
Таким образом, вы можете отображать продукты WooCommerce на любой странице WordPress. Прокомментируйте ниже, какой метод вы используете для отображения продуктов WooCommerce.
Если у вас есть какие-либо сомнения или комментарии или у вас есть вопрос, то комментарий - лучшее место, где можно связаться со мной или попробовать функцию чата.
Это все.
Однако ваши потребности могут отличаться от моих. Какой плагин вам больше всего нравится и используете ли вы его сейчас на своем сайте? Есть ли у вас какие-либо другие рекомендации, чтобы добавить? Пожалуйста, выскажите свои мысли в комментариях ниже!
Вы также можете подписаться на наш YouTube и поставить лайк и подписаться на нас в Facebook, Twitter и Instagram.
