Как показать ваши обзоры Google, Facebook и Yelp в WordPress
Опубликовано: 2023-02-10Вы хотите показывать обзоры Google, Facebook или Yelp в WordPress?
Отзывы клиентов побуждают людей доверять вашему сайту и покупать у вас. Существует множество сторонних сайтов, на которых потенциальные клиенты могут увидеть ваши отзывы, но неплохо также разместить этот контент на своем собственном веб-сайте.
В этой статье мы покажем вам, как отображать бизнес-обзоры из Google, Facebook и Yelp на вашем сайте WordPress.

Почему вы должны отображать бизнес-обзоры в WordPress
Существует множество различных веб-сайтов, на которых клиенты могут оставить отзыв о вашей компании, таких как Google, Yelp и Facebook. Однако потенциальным клиентам необходимо будет посетить эти сторонние веб-сайты, чтобы увидеть отзывы.
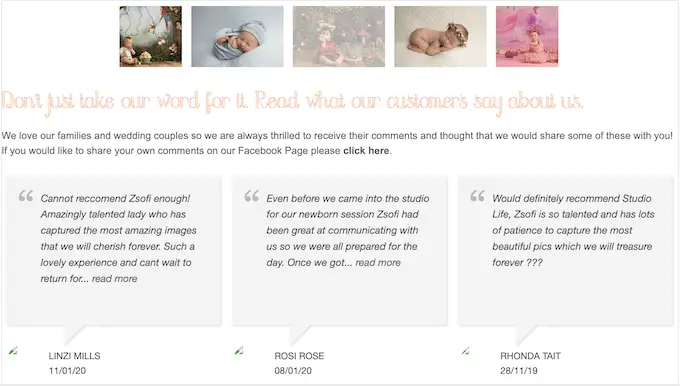
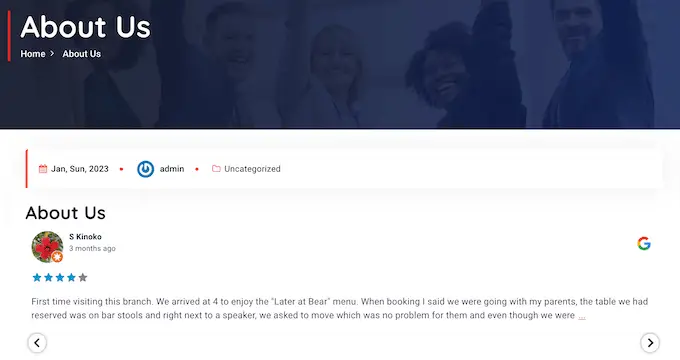
При этом рекомендуется добавить обзоры Google, Yelp и Facebook на ваш веб-сайт WordPress, чтобы все могли их видеть. Например, вы можете показывать положительные отзывы на страницах продуктов WooCommerce или на странице «О нас».

Эти отзывы могут убедить клиентов доверять вашей компании, даже если они никогда не покупали у вас раньше.
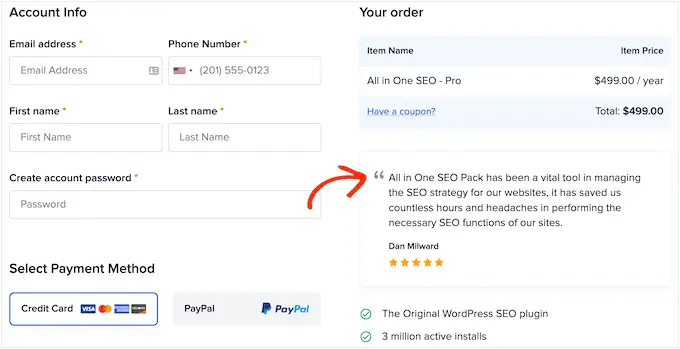
Вы даже можете использовать отзывы, чтобы снизить количество брошенных корзин, добавив их на свою пользовательскую страницу оформления заказа WooCommerce.

С учетом сказанного давайте посмотрим, как вы можете легко добавить обзоры Yelp, Google и Facebook в WordPress. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к платформе, которую вы хотите использовать.
Как показать обзоры Google, Facebook и Yelp в WordPress
Вы можете просто скопировать и вставить лучшие отзывы на свой сайт, а затем показать их с помощью плагина отзывов клиентов. Однако, в зависимости от используемого вами плагина, вам может потребоваться добавить новые отзывы вручную, что может занять много времени и усилий.
Также будет задержка между тем, как клиенты публикуют сообщения на таких сайтах, как Yelp и Facebook, и теми отзывами, которые появляются на вашем веб-сайте WordPress.
Имея это в виду, рекомендуется создать ленту отзывов, которая автоматически обновляется с помощью плагина Reviews Feed Pro.
Этот единый плагин позволяет отображать обзоры со всех крупнейших обзорных платформ.

Он также поставляется с предварительно разработанными шаблонами, поэтому вы можете отображать свои обзоры в различных макетах, включая витрины, карусели, сетки и многое другое.
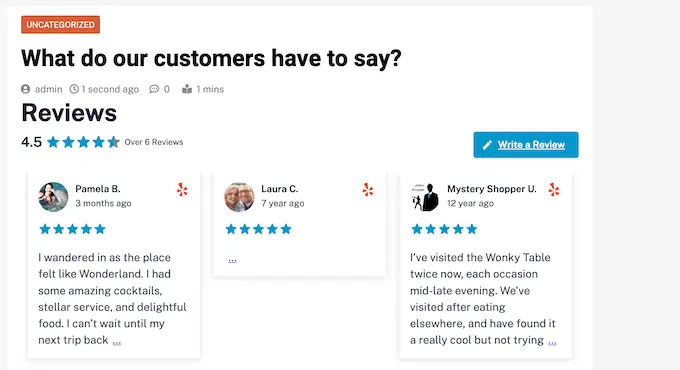
Лента отзывов автоматически копирует дизайн вашего веб-сайта, поэтому обзоры выглядят как естественная часть вашего веб-сайта, а не контент, встроенный с другой платформы.
Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
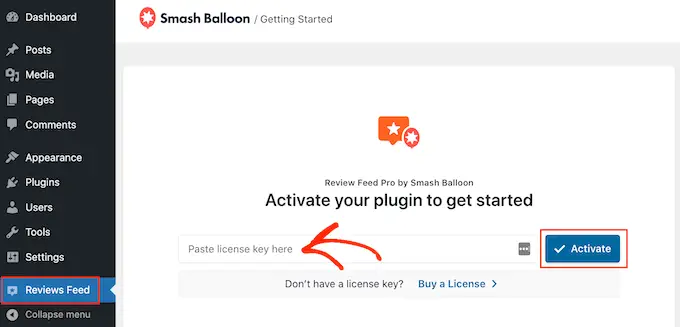
После активации нажмите «Лента отзывов» в меню слева. Затем вы можете добавить свой лицензионный ключ Reviews Feed Pro и нажать кнопку «Активировать».

Вы найдете лицензионный ключ под своей учетной записью на веб-сайте Smash Balloon.
После активации плагина вы готовы показывать обзоры из Google, Facebook или Yelp.
Метод 1. Как показать обзоры Yelp в WordPress
Yelp — популярный веб-сайт, на котором посетители могут оставлять отзывы о ресторанах, брендах, услугах, продуктах и многом другом.
Если у вашего бизнеса уже есть положительные отзывы Yelp, то добавление их на ваш веб-сайт может увеличить продажи, участников, встречи и многое другое.

Если у вас еще нет учетной записи Yelp, вы можете заявить права на свою бизнес-страницу Yelp.
Поскольку Yelp является общедоступным сайтом, вы можете показывать отзывы о любой компании, которая есть в Yelp. Например, если у вас есть блог со списком компаний или членский сайт, вы можете показывать обзоры Yelp для различных местных компаний на своем веб-сайте.
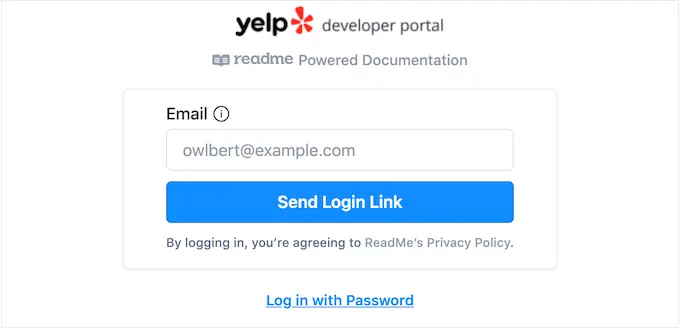
Чтобы добавить отзывы на свой веб-сайт, вам необходимо создать ключ API Yelp. Просто перейдите на страницу разработчиков Yelp и введите свой адрес электронной почты.

Затем нажмите кнопку «Отправить ссылку для входа».
Примечание. Если у вас еще нет учетной записи, перейдите на страницу регистрации Yelp и следуйте инструкциям на экране, чтобы зарегистрироваться.
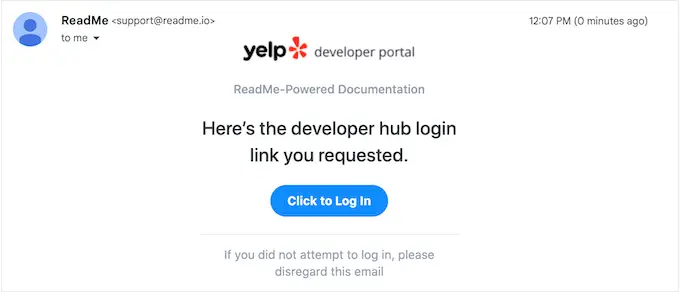
Через несколько секунд Yelp отправит одноразовую ссылку для входа на ваш адрес электронной почты. Просто откройте письмо и нажмите кнопку «Нажмите, чтобы войти».

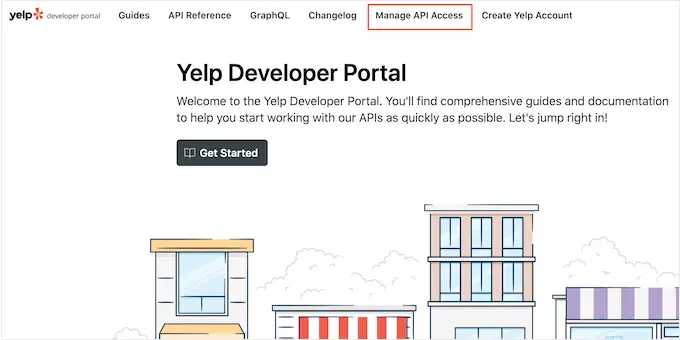
Вы перейдете на портал разработчиков Yelp.
На панели инструментов нажмите «Управление доступом к API».

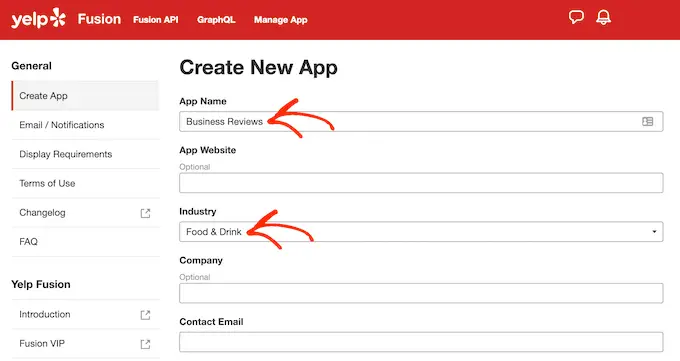
На этом экране введите имя вашего приложения Yelp в поле «Имя приложения». Это просто для справки, так что вы можете использовать все, что хотите.
После этого откройте раскрывающийся список «Отрасль» и выберите отрасль, которая лучше всего отражает ваш веб-сайт или бизнес.

После этого введите свой адрес электронной почты и добавьте описание.
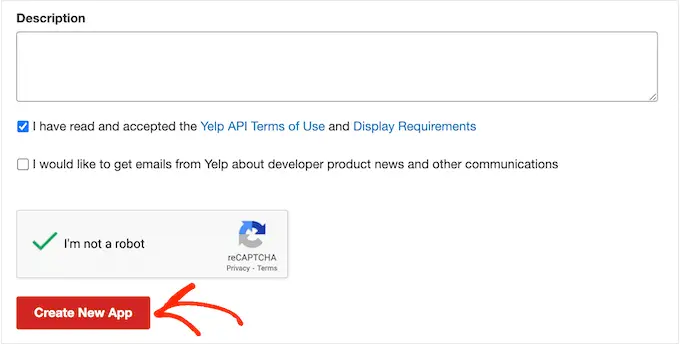
Сделав это, ознакомьтесь с условиями. Если вы готовы продолжить, установите флажок в поле «Условия и положения», решите, хотите ли вы получать обновления по электронной почте от Yelp, и пройдите проверку.
Наконец, нажмите кнопку «Создать новое приложение».

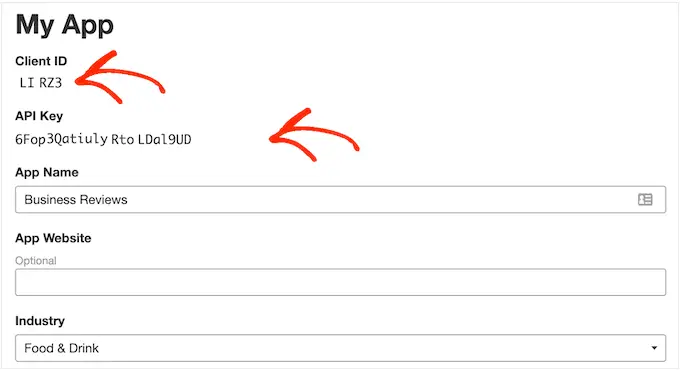
Через несколько секунд вы увидите следующее сообщение: «Отлично, ваше приложение создано! Проверьте свой идентификатор приложения и ключ API ниже».
Вам нужно будет добавить эту информацию на свой веб-сайт WordPress.

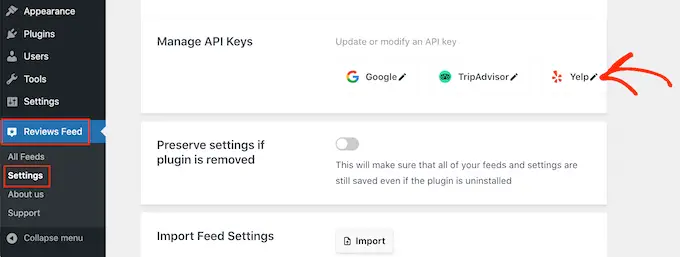
Просто перейдите в Лента отзывов » Настройки в панели управления WordPress.
Затем перейдите к разделу «Управление ключами API» и щелкните значок маленького карандаша рядом с надписью «Yelp».

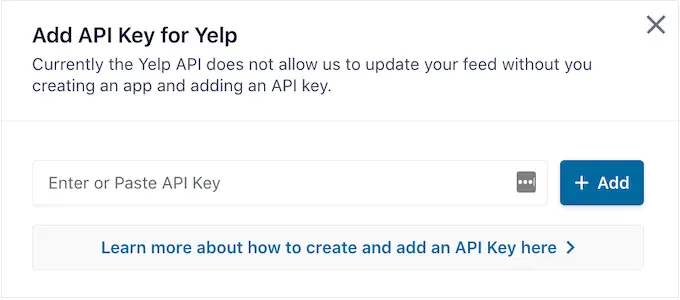
Во всплывающем окне добавьте свой ключ API Yelp.
Затем нажмите кнопку «Добавить».

После этой настройки вы готовы добавить обзоры Yelp на свой веб-сайт.
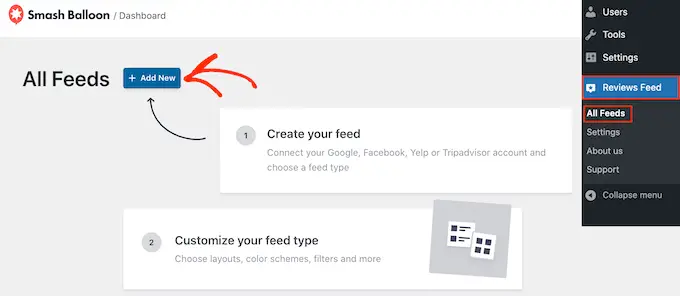
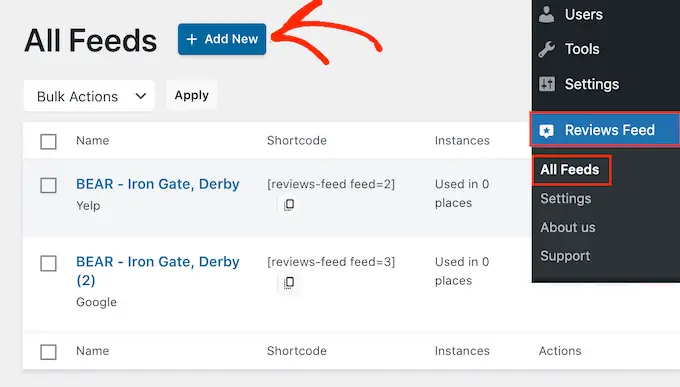
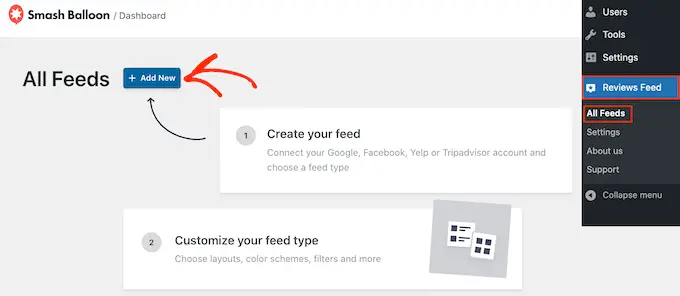
Просто перейдите в Лента отзывов »Все каналы . Затем нажмите кнопку «Добавить новый».

На следующем экране снова нажмите «Добавить новый».
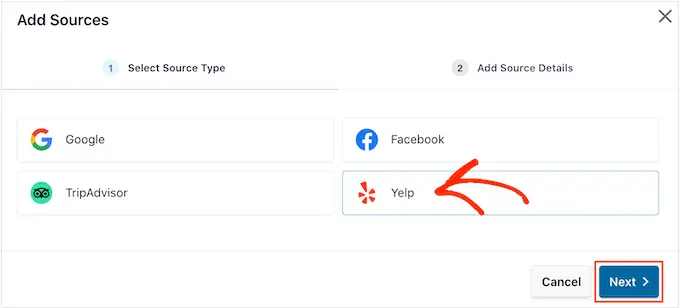
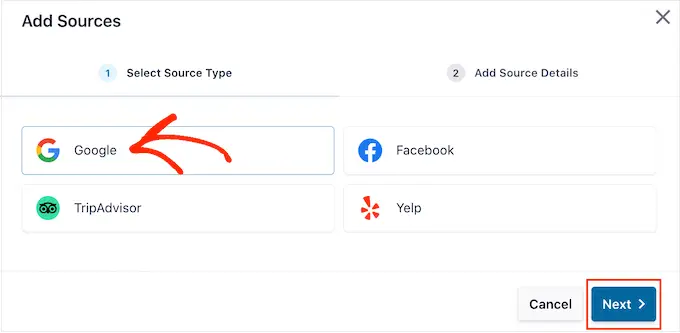
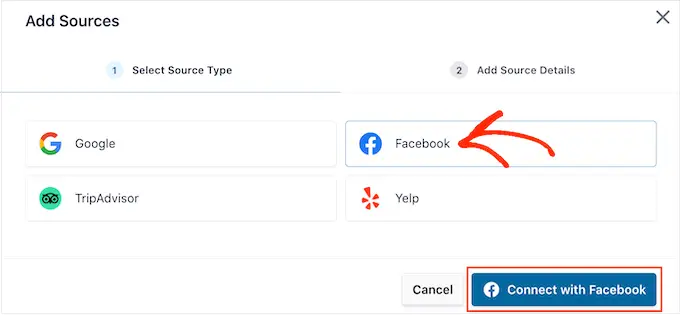
В появившемся всплывающем окне выберите «Yelp», а затем нажмите кнопку «Далее».

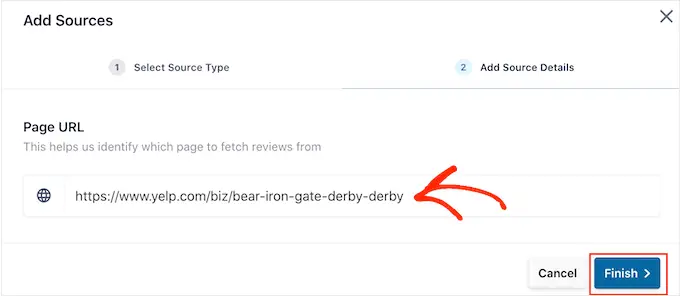
Теперь вы можете добавить URL-адрес страницы Yelp, которую вы хотите использовать. Это может быть страница, которой вы владеете, или любая общедоступная сторонняя страница.
После этого нажмите «Готово».

Теперь Smash Balloon покажет эту страницу Yelp как возможный источник.
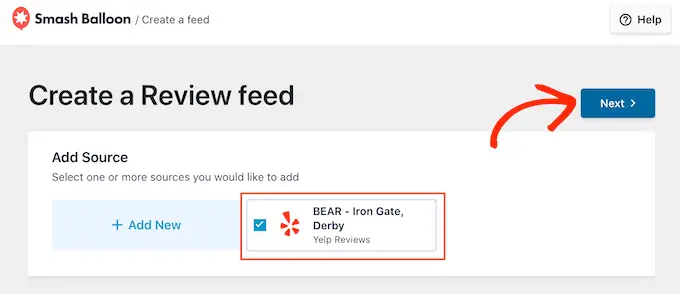
Чтобы продолжить и создать ленту, просто установите флажок рядом со страницей Yelp и нажмите «Далее».

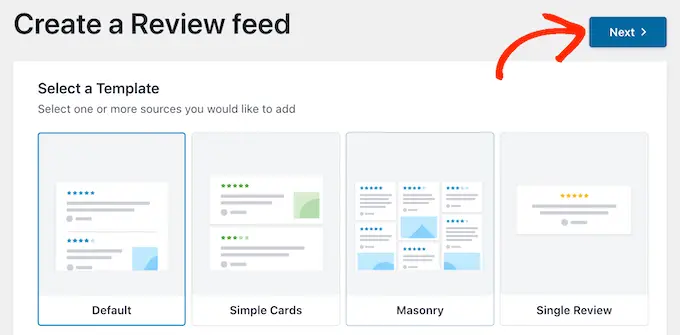
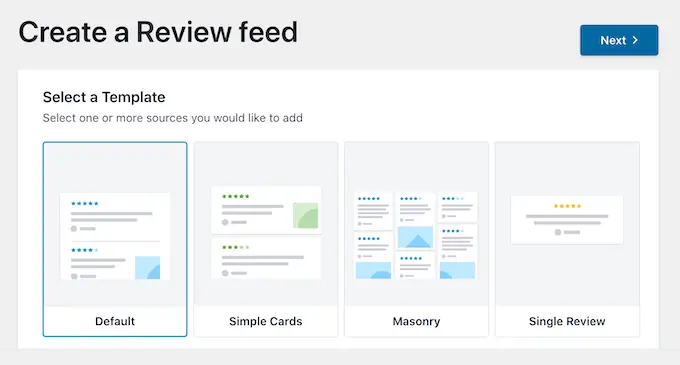
Теперь вы можете выбрать шаблон для ленты отзывов, например карусель-витрина, карусель-сетка или даже отдельный шаблон обзора.
Выбрав дизайн, нажмите кнопку «Далее».

Smash Balloon теперь будет отображать ленту обзоров Yelp в своем редакторе, готовом для точной настройки.
Инструкции о том, как настроить фид, а затем добавить его на свой сайт, можно найти в конце этого руководства.
Способ 2. Как показать обзоры Google в WordPress
Google Reviews — это еще одно место, где клиенты могут оставить отзыв о вашей компании в Интернете. Опять же, положительные отзывы важны для укрепления доверия и получения конверсий, но эти отзывы также могут повлиять на то, где ваш сайт появляется в результатах поиска.
Множество положительных отзывов в Google и высокий рейтинг могут повысить рейтинг вашей компании в поиске, особенно в местных результатах поиска.
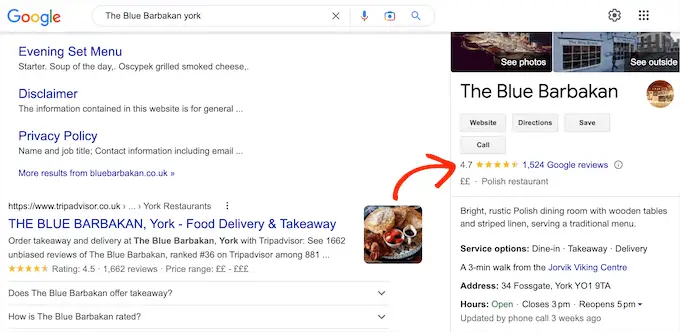
Google также показывает ваши отзывы на соответствующих страницах результатов поисковой системы.

Добавив эти отзывы на свой веб-сайт, вы можете побудить людей посетить вашу страницу в Google и оставить положительный отзыв.
Это может улучшить вашу поисковую оптимизацию WordPress и общий звездный рейтинг, отображаемый в соответствующих результатах поисковых систем.
С учетом сказанного давайте посмотрим, как вы можете добавить обзоры Google на свой веб-сайт WordPress.

Для начала вам нужно создать ключ Google API, поэтому перейдите в консоль Google и войдите в систему, используя свою учетную запись Google.
После входа в консоль нажмите «Google Home».

Если вы впервые входите в консоль Google, вам необходимо принять условия.
Сделав это, нажмите «Новый проект».

Теперь вы можете ввести имя проекта. Это просто для справки, так что вы можете использовать все, что хотите.
Сделав это, нажмите кнопку «Создать».

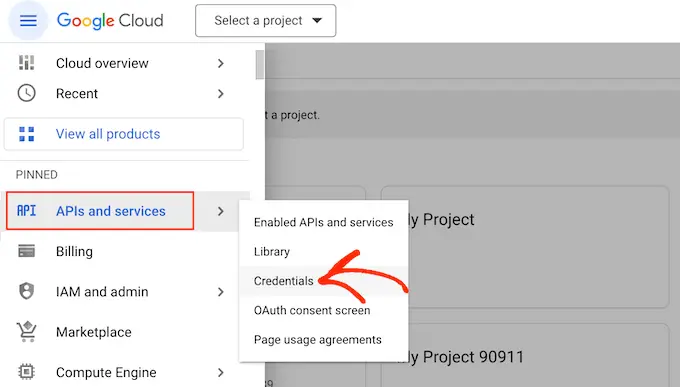
После этого нажмите на значок с подкладкой в верхнем левом углу, чтобы открыть меню.
В меню выберите «API и службы» и «Учетные данные».

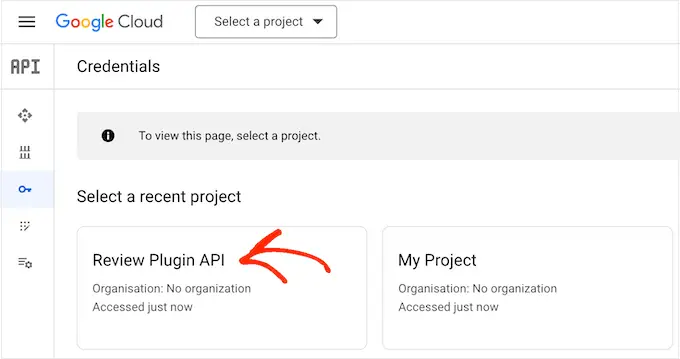
Теперь вы увидите все свои проекты Google.
Просто найдите проект, который мы только что создали, и щелкните по нему.

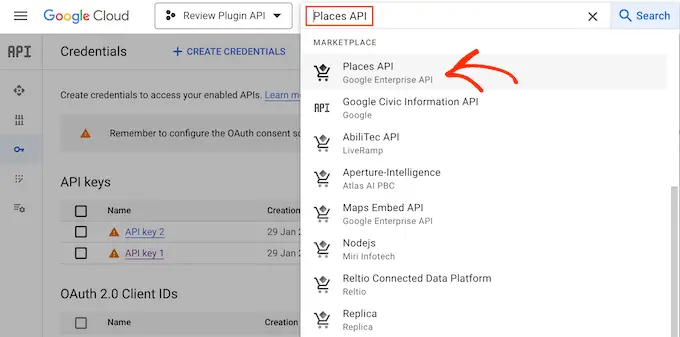
В поле поиска начните вводить «Places API».
Когда появится нужный API, щелкните по нему.

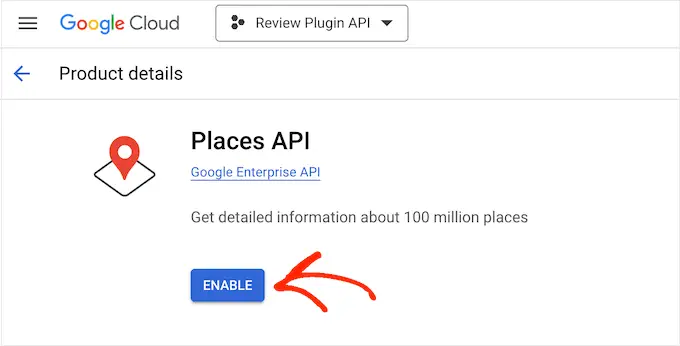
Это приведет вас к экрану, где вы можете активировать ключ для отправки запросов API Places.
Для этого просто нажмите на кнопку «Включить».

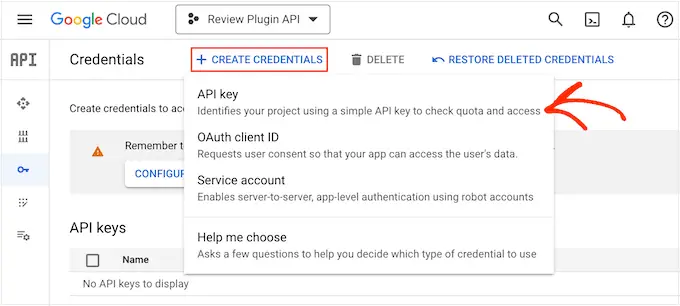
После этого нажмите стрелку назад, чтобы вернуться на главную панель инструментов Google Cloud Console. Здесь нажмите «Создать учетные данные».
Идите вперед и выберите «Ключ API» в раскрывающемся меню.

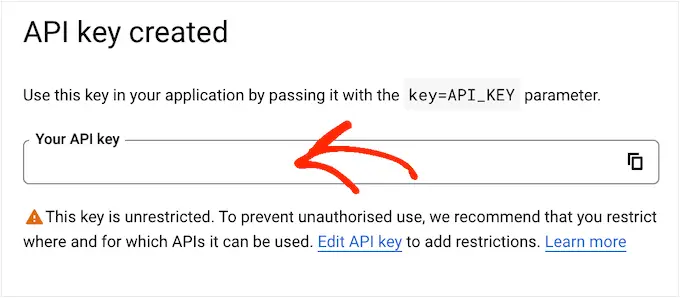
Через несколько секунд вы увидите всплывающее окно «Ключ API создан».
Вам нужно будет добавить эту информацию в свой блог или веб-сайт WordPress, поэтому запишите ее.

По умолчанию все ключи API Google не имеют ограничений. Чтобы другие люди не могли использовать ключ API, вам нужно ограничить его, щелкнув ссылку «Изменить ключ API» во всплывающем окне.
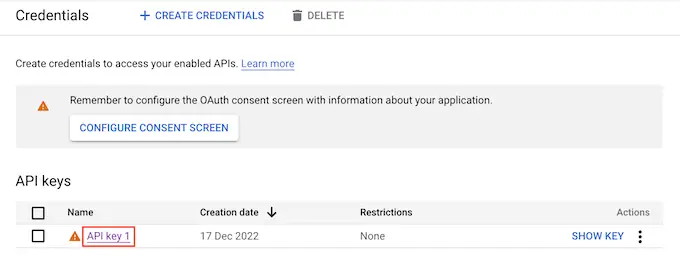
Откроется экран, показывающий все ваши ключи Google API. Просто найдите ключ, который вы только что создали, и щелкните по нему.

Примечание. Если вы случайно закрыли всплывающее окно, не беспокойтесь. Вы можете попасть на тот же экран, выбрав «Учетные данные» в меню слева.
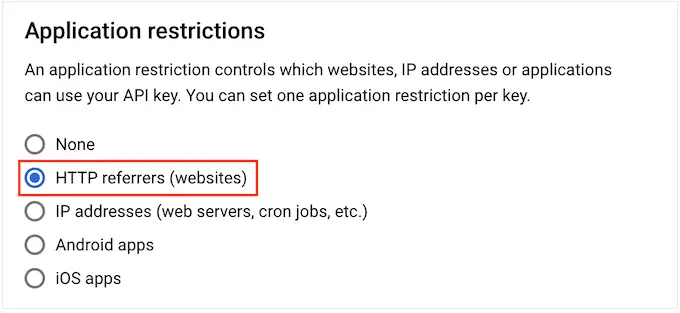
В разделе «Ограничения приложений» нажмите «HTTP-рефереры (веб-сайты)».

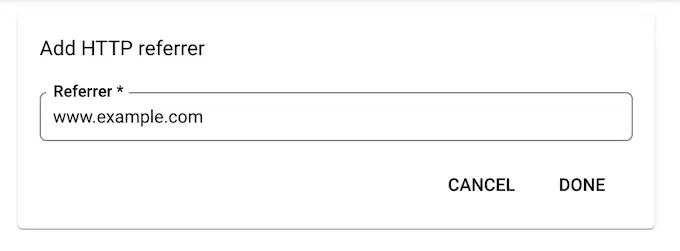
В разделе «Ограничения веб-сайта» нажмите «Добавить».
Теперь вы можете ввести адрес своего магазина WooCommerce или веб-сайта WordPress, а затем нажать «Готово».

Чтобы убедиться, что Smash Balloon может получить доступ к Places API, вам также потребуется ввести www.googleapis.com и нажать «Готово».
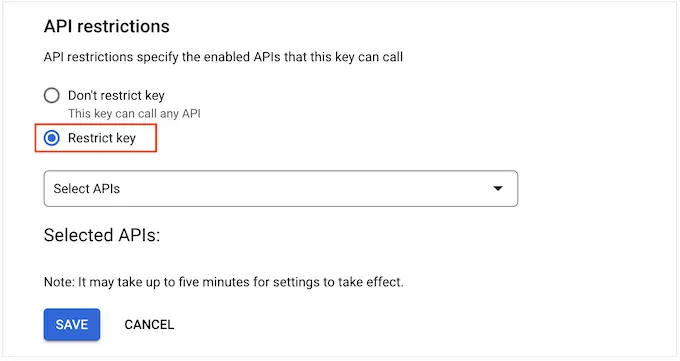
В разделе "Ограничения API" нажмите кнопку рядом с "Ключ ограничения".

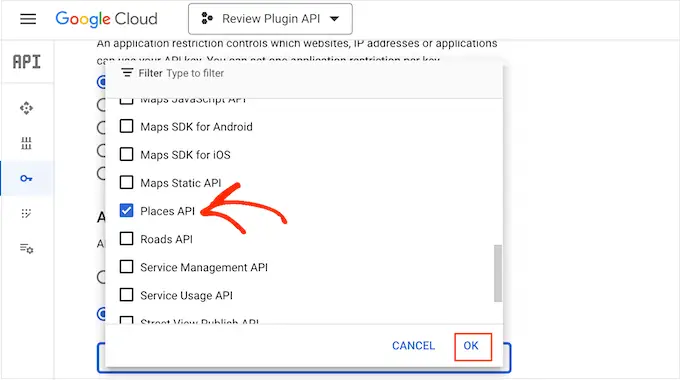
После этого щелкните раскрывающееся меню «Выбрать API» и установите флажок рядом с «API Google Places».
Теперь мы готовы нажать «ОК».

Следующим шагом будет добавление ключа API на ваш сайт. В панели управления WordPress перейдите в Лента отзывов » Настройки .
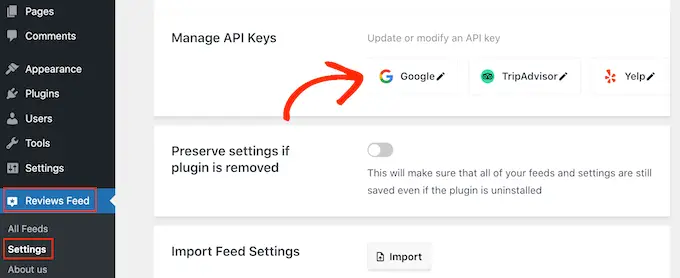
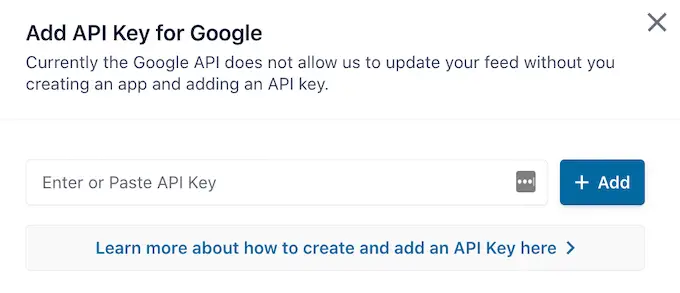
В разделе "Управление ключами API" нажмите значок карандаша рядом с надписью "Google".

Во всплывающем окне добавьте свой ключ Google API.
После этого нажмите на кнопку «Добавить».

Теперь, когда вы добавили ключ API, вы готовы создать фид, показывающий все ваши обзоры Google.
Для этого перейдите в «Канал отзывов» «Все каналы» и нажмите кнопку «Добавить новый».

На следующем экране нажмите «Добавить новый».
В появившемся всплывающем окне нажмите «Google», а затем выберите «Далее».

Теперь вам нужно ввести идентификатор места кафе, ресторана или другого места, которое вы хотите использовать в своей ленте.
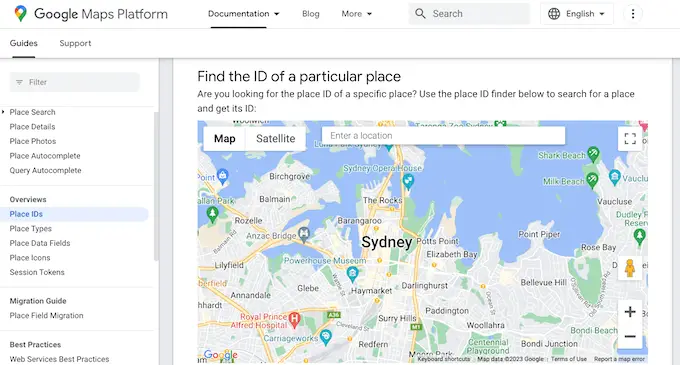
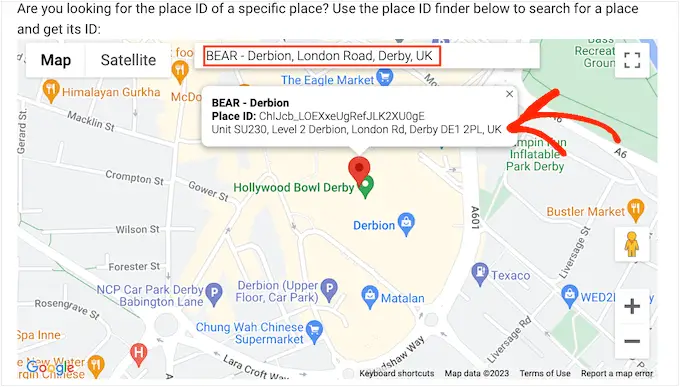
Чтобы получить идентификатор, перейдите на страницу идентификатора места Google и прокрутите до пункта «Найти идентификатор определенного места».

В строке поиска Google Maps начните вводить адрес или название места, которое вы хотите отметить. Когда появится нужное место, щелкните по нему.
Теперь Google покажет идентификатор места в небольшом всплывающем окне.

Идите вперед и скопируйте идентификатор места.

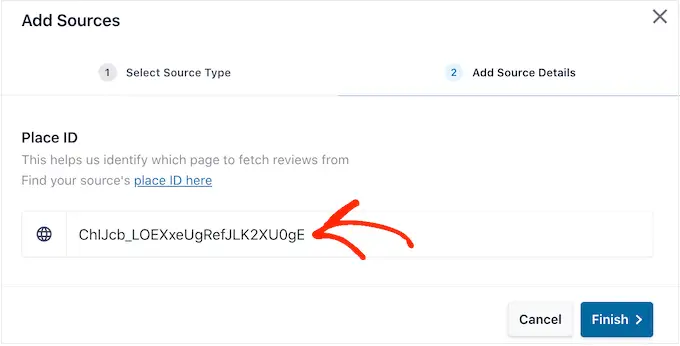
Теперь вернитесь к панели управления WordPress и вставьте идентификатор в поле «Введите идентификатор места».

Сделав это, нажмите «Готово».
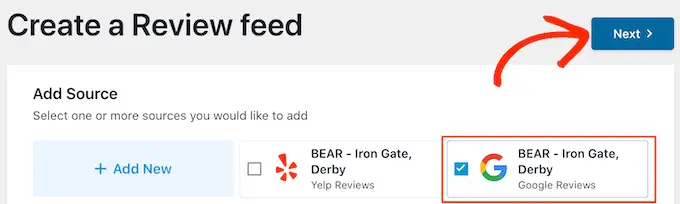
Чтобы продолжить и создать канал, вам нужно установить флажок рядом с только что добавленным местом Google, а затем нажать «Далее».

Теперь вы можете выбрать шаблон, который хотите использовать для ленты отзывов, и нажать «Далее».
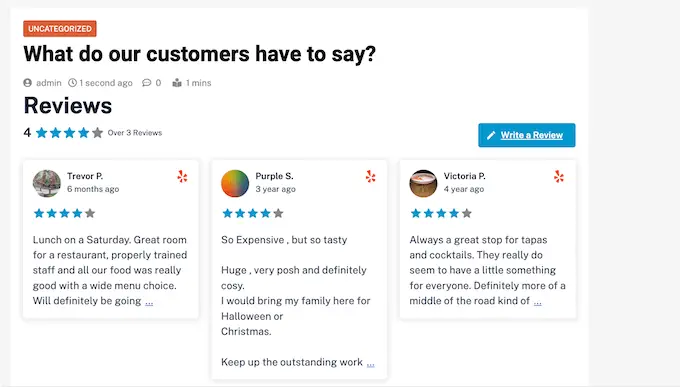
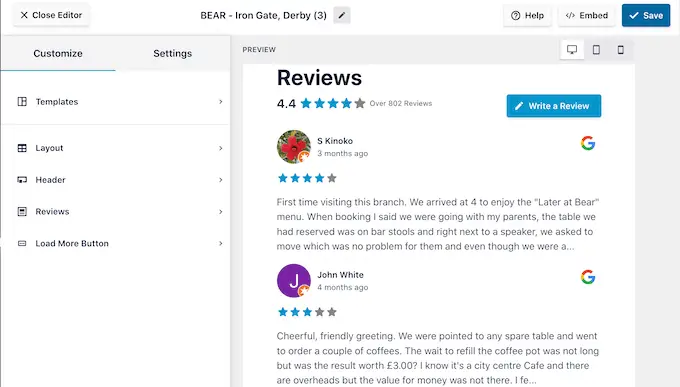
Теперь Smash Balloon создаст ленту, показывающую все ваши отзывы Google.

Хотите изменить внешний вид ленты? Перейдите к концу этого поста, чтобы прочитать подробное пошаговое руководство о том, как настроить ленту отзывов Google, а затем добавить ее на свой веб-сайт.
Способ 3. Как показать обзоры Facebook в WordPress
Многие компании, веб-сайты и интернет-магазины используют Facebook для связи со своей аудиторией. Facebook также имеет собственную встроенную систему отзывов, поэтому вы можете добавить эти обзоры на свой веб-сайт.
В отличие от Yelp и Google, ваша страница в Facebook принадлежит вам, так что это также способ продвижения вашего профиля и получения большего числа подписчиков в социальных сетях.

Чтобы создать ленту отзывов на Facebook, перейдите в «Ленту отзывов» » Все каналы .
Затем нажмите кнопку «Добавить новый».

На следующем экране снова нажмите «Добавить новый».
В появившемся всплывающем окне нажмите «Facebook», а затем выберите «Подключиться к Facebook».

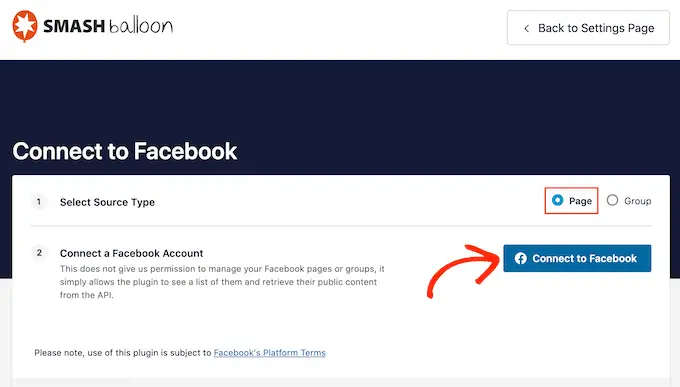
На следующем экране выберите переключатель рядом с «Страница».
Когда вы закончите с этим, нажмите «Подключиться к Facebook».

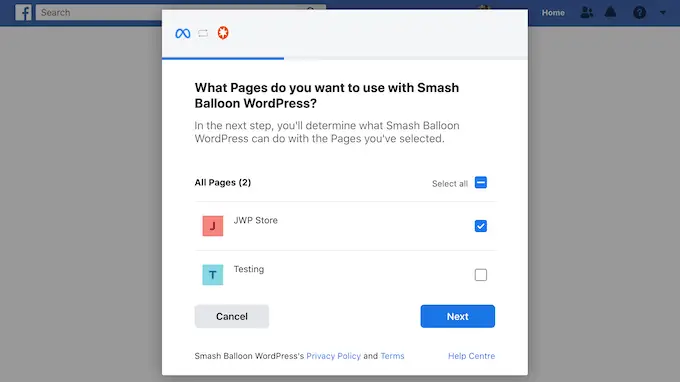
Откроется всплывающее окно, в котором вы можете войти в свою учетную запись Facebook и выбрать страницы, с которых вы будете получать отзывы.
После этого мы готовы нажать «Далее».

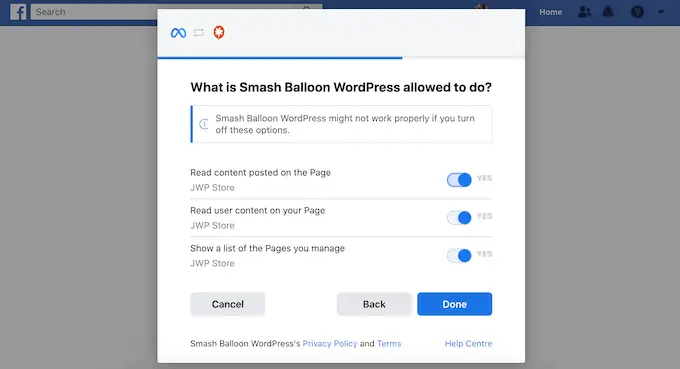
Facebook теперь будет показывать всю информацию, к которой будет иметь доступ Smash Balloon, и действия, которые он может выполнять.
Чтобы ограничить доступ Smash Balloon к вашей странице Facebook, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Однако имейте в виду, что это может повлиять на контент, отображаемый на вашем веб-сайте.
Имея это в виду, рекомендуется оставить все переключатели включенными.

Когда вы довольны тем, как настроены разрешения Facebook, нажмите «Готово».
Через несколько секунд вы должны увидеть сообщение, подтверждающее, что вы подключили свой веб-сайт WordPress и свою страницу в Facebook.
Сделав это, нажмите кнопку «ОК».

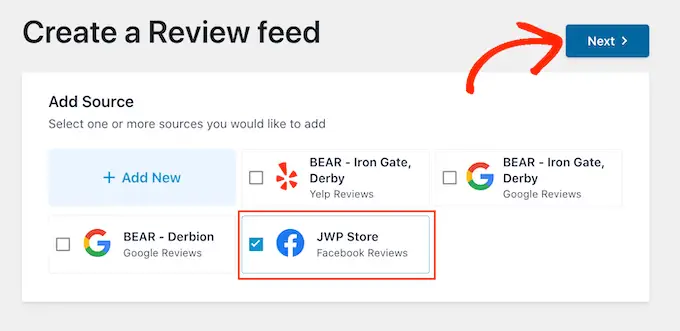
Smash Balloon автоматически вернет вас на панель инструментов WordPress, где вы увидите страницу Facebook, которую вы только что подключили к своему веб-сайту.
Просто установите флажок рядом со страницей Facebook и нажмите кнопку «Далее».

Теперь вы можете выбрать шаблон, который хотите использовать для ленты отзывов Facebook.
Приняв решение, нажмите «Далее».

Теперь Smash Balloon создаст ленту, показывающую все ваши отзывы на Facebook.
Настройка ленты отзывов Google, Facebook или Yelp
Smash Balloon автоматически копирует вашу тему WordPress, поэтому любой созданный вами канал отзывов идеально впишется в дизайн вашего сайта. Тем не менее, Smash Balloon также имеет расширенный редактор каналов, поэтому вы можете точно настроить каждую часть канала.
Независимо от того, создаете ли вы канал с помощью Google, Facebook или Yelp, Smash Balloon автоматически откроет свой редактор каналов.

Примечание. Если вы случайно закрыли редактор, не паникуйте. Просто перейдите в Лента отзывов »Все ленты на панели инструментов WordPress, а затем нажмите значок «Изменить» рядом с лентой.
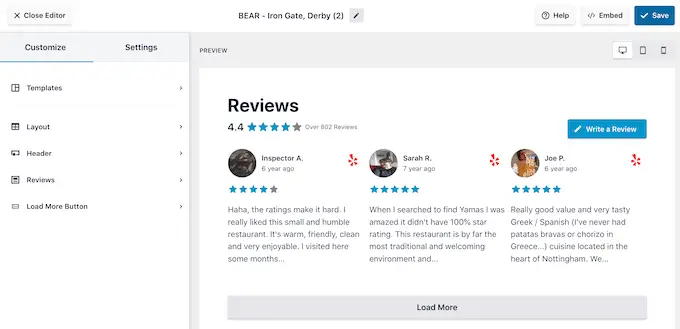
Smash Balloon показывает справа предварительный просмотр вашей ленты отзывов. Слева находится меню, в котором показаны различные настройки, которые можно использовать для изменения внешнего вида канала.
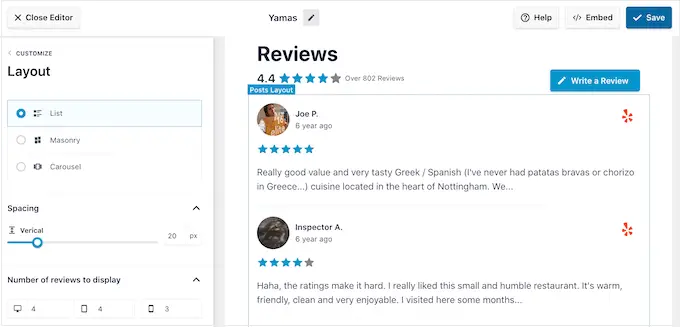
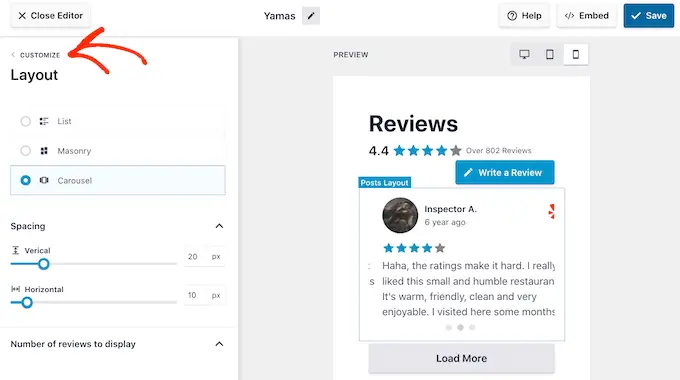
Чтобы увидеть, какие изменения вы можете внести, начните с нажатия «Макет» в меню слева. Здесь вы можете выбрать макет сетки, каменной кладки или карусели.
Когда вы нажимаете на разные макеты, предварительный просмотр в реальном времени автоматически обновляется, чтобы показать новый макет. Это позволяет легко пробовать различные макеты и находить тот, который вам больше нравится.

Вы также можете изменить интервал, количество отзывов, которые вы включаете в ленту, и количество символов, которые WordPress показывает в каждом обзоре.
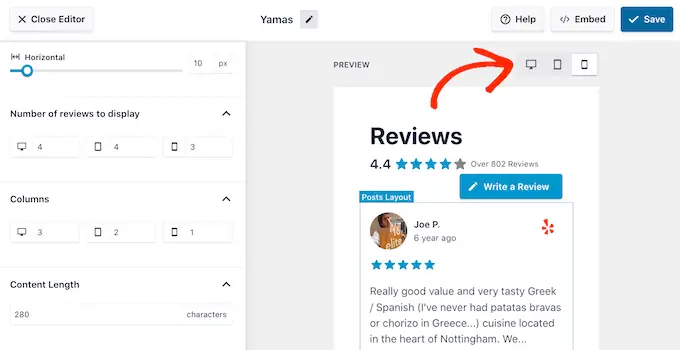
Внося изменения, помните, что фид может выглядеть иначе на смартфонах и планшетах, чем на настольных компьютерах.
При этом рекомендуется протестировать мобильную версию вашего канала, используя ряд кнопок в правом углу. Таким образом, вы можете создать ленту отзывов, которая будет выглядеть так же хорошо на смартфонах и планшетах, как и на настольных компьютерах.

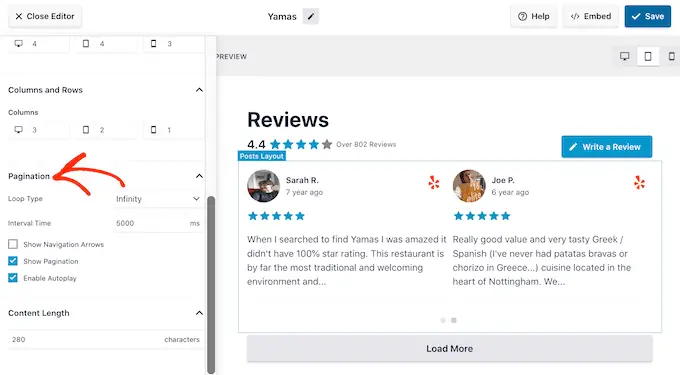
Наконец, если вы выберете макет «Карусель», вы можете изменить способ прокрутки отзывов с помощью настроек «Разбивка на страницы».
Например, вы можете включить автовоспроизведение, чтобы обзоры прокручивались автоматически, или увеличить интервал, чтобы у посетителей было больше времени на чтение каждого отзыва.

Когда вы будете довольны этими изменениями, нажмите на маленькую стрелку рядом с «Настроить».
Это вернет вас к основному редактору ленты отзывов Smash Balloon.

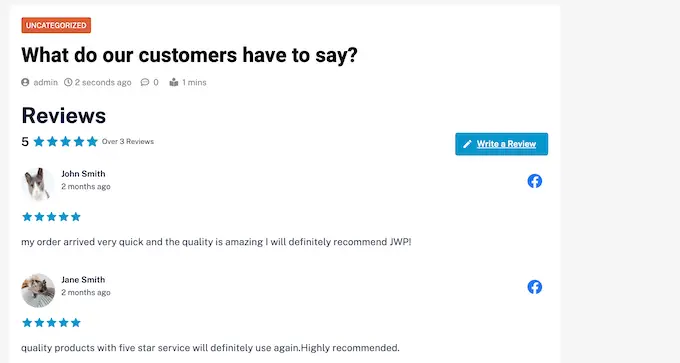
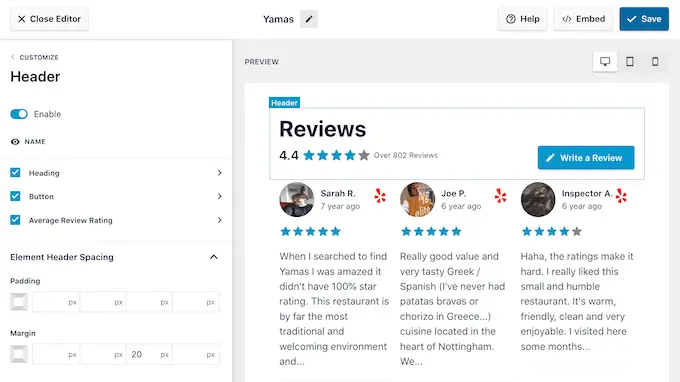
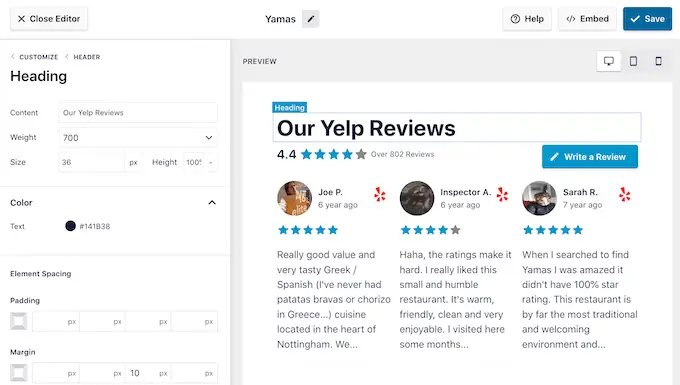
Следующим параметром, который вы можете изучить, является «Заголовок», который управляет текстом, который появляется в верхней части вашей ленты.
По умолчанию Smash Balloon показывает заголовок «Отзыв», ваш средний рейтинг и кнопку «Написать отзыв».

Этот заголовок помогает посетителям понять содержание, а также побуждает их оставить свой отзыв. Однако, если вы предпочитаете, вы можете удалить заголовок с помощью переключателя «Включить».
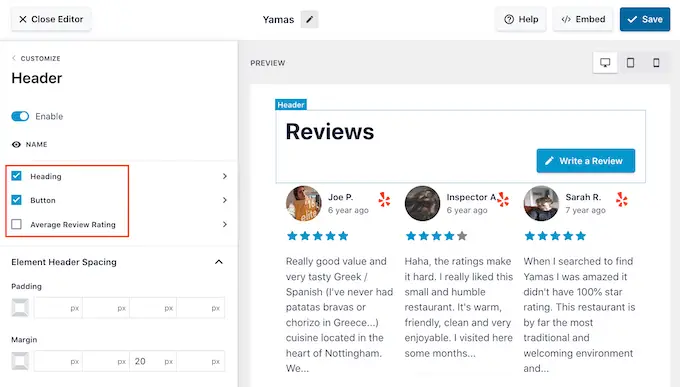
Если вы показываете заголовок, вы можете добавлять или удалять контент, используя флажки «Заголовок», «Кнопка» и «Средний рейтинг отзывов».

Чтобы изменить отступы и поля, просто используйте настройки в разделе «Интервал заголовка элемента».
Если вы хотите изменить какой-либо текст, отображаемый в заголовке, просто нажмите «Заголовок», «Кнопка» или «Средний рейтинг отзывов». Это приведет вас к области, где вы можете изменить цвет текста, размер и многое другое.
Вы также можете заменить стандартный текст своим собственным сообщением, введя его в поле «Содержание».

Когда вы будете готовы вернуться к главному экрану редактора, просто нажмите ссылку «Настроить» в верхней части левого меню.
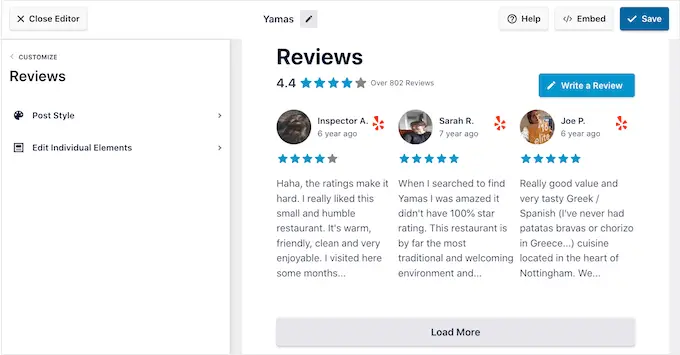
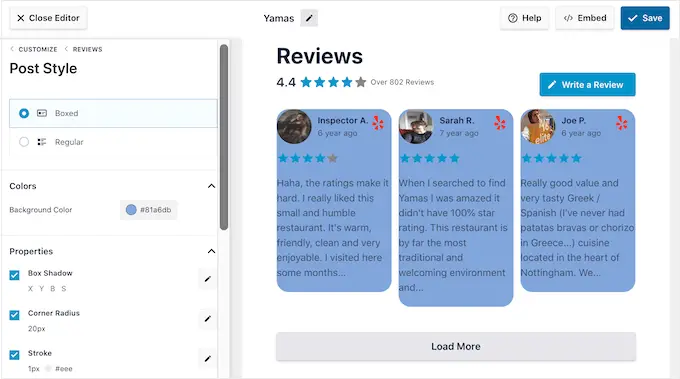
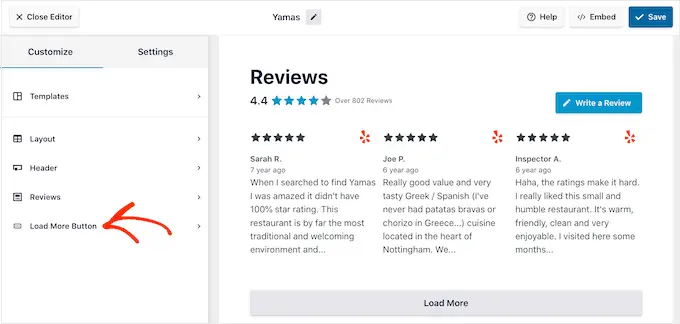
Следующая настройка, на которую вы можете обратить внимание, — это «Отзывы», поэтому выберите эту опцию. Здесь вы можете выбрать между «Стиль публикации» и «Редактировать отдельные элементы».

Если вы выберете «Стиль публикации», вы сможете изменить внешний вид отдельных отзывов в ленте. Например, вы можете переключиться на коробочную компоновку, добавить тень и изменить радиус угла для создания изогнутых краев.
Когда вы вносите изменения, предварительный просмотр обновляется автоматически, поэтому вы можете попробовать разные настройки, чтобы увидеть, что лучше всего выглядит на вашем веб-сайте.

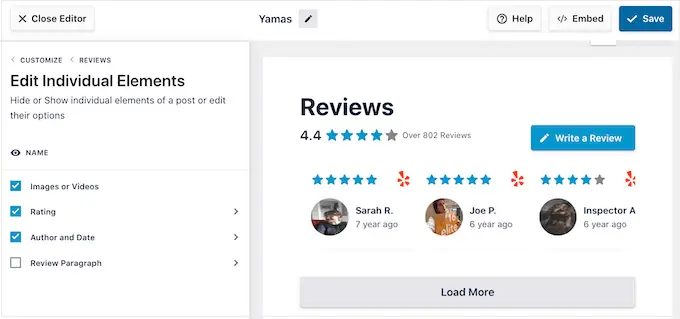
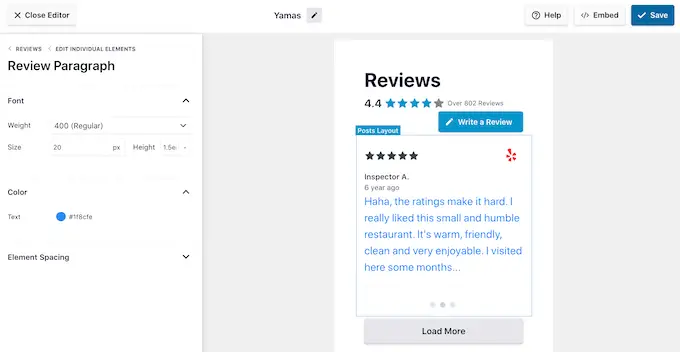
Если вы выберете «Редактировать отдельные элементы», вы увидите весь различный контент, который Reviews Feed Pro включает в каждый обзор, такой как рейтинг, автор и дата, а также текст обзора.
Чтобы удалить часть контента, просто нажмите, чтобы снять его флажок.

Вы также можете настроить внешний вид каждого типа контента, нажав на него.
Например, на следующем изображении мы изменили цвет и размер содержимого обзора, известного как «Абзац обзора».

Когда вы будете довольны тем, как выглядит лента отзывов, нажмите «Настроить», чтобы вернуться к основному редактору Smash Balloon.
Теперь вы можете перейти к следующему экрану настроек, нажав кнопку «Загрузить еще».

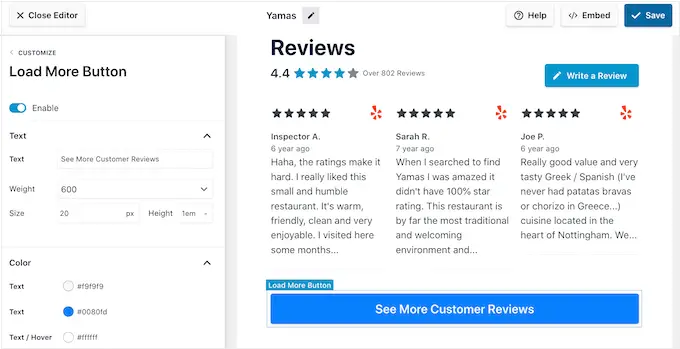
Кнопка «Загрузить еще» позволяет посетителям просматривать больше отзывов, поэтому плагин добавляет ее по умолчанию. Поскольку это такая важная кнопка, вы можете выделить ее, изменив цвет фона, состояние наведения, метку, поля и многое другое.
Вы также можете заменить текст «Загрузить еще» по умолчанию своим собственным сообщением, введя его в поле «Текст».

При желании вы можете полностью удалить кнопку, щелкнув переключатель «Включить».
Если вы довольны тем, как выглядит лента отзывов, не забудьте нажать «Сохранить». После этого вы готовы добавить обзоры Google, Facebook или Yelp на свой сайт.
Как добавить отзывы на ваш сайт WordPress
Теперь вы можете добавить ленту отзывов на свой сайт с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Reviews Feed Pro, вам необходимо знать шорткод канала, если вы собираетесь использовать виджет или блок.
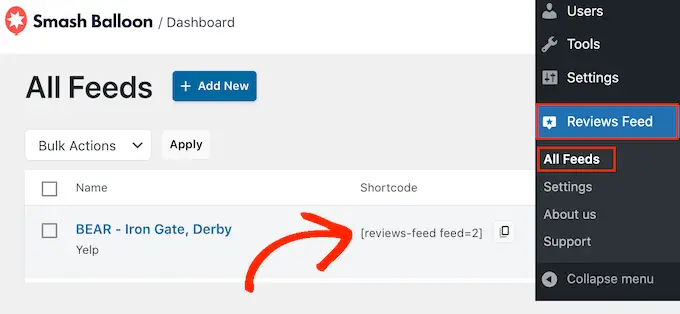
Чтобы получить эту информацию, перейдите в раздел «Канал отзывов» »Все каналы и посмотрите на значение в разделе «Шорткод». Вам нужно будет добавить этот код в блок или виджет, так что запишите его.
На следующем изображении нам нужно использовать [reviews-feed feed=2]

Если вы хотите встроить ленту на страницу или в сообщение, вы можете использовать блок «Лента отзывов».
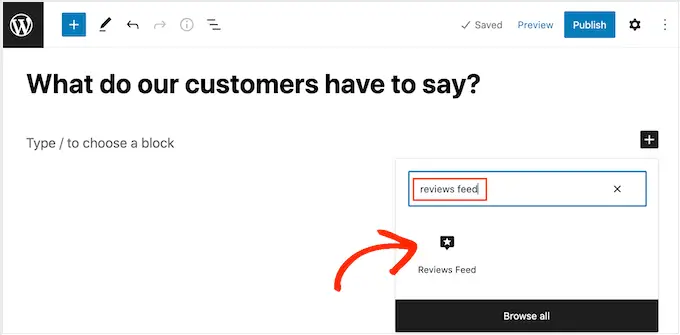
Просто откройте страницу или публикацию, где вы хотите показать свои обзоры Yelp, Google или Facebook. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Лента отзывов».
Когда появится нужный блок, нажмите, чтобы добавить его на страницу или в публикацию.

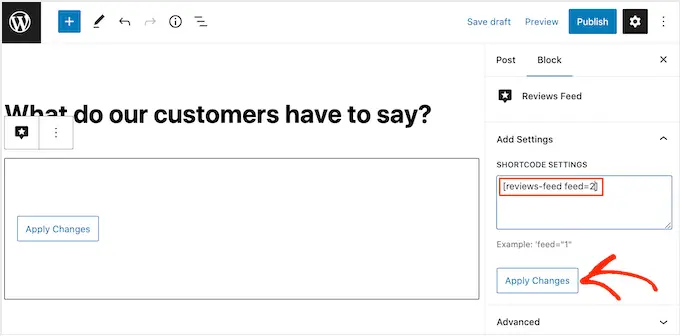
По умолчанию в блоке будет отображаться одна из ваших лент отзывов. Если вы хотите показать другую ленту, найдите «Настройки короткого кода» в меню справа.
Здесь просто добавьте шорткод, который вы получили ранее, а затем нажмите «Применить изменения».

Если вас устраивает внешний вид ленты отзывов, вы можете опубликовать или обновить страницу.
Другой вариант — добавить виджет «Лента отзывов» на свой веб-сайт. Это отличный способ показать положительные отзывы клиентов на каждой странице вашего сайта. Например, вы можете добавить виджет на боковую панель или нижний колонтитул WordPress.
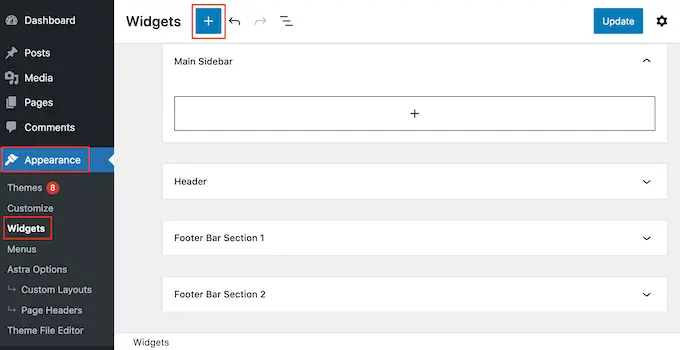
Чтобы добавить виджет «Лента отзывов» на свой сайт, перейдите в раздел «Внешний вид» — «Виджеты» . Затем вы можете нажать на синий значок «+» в верхней части экрана.

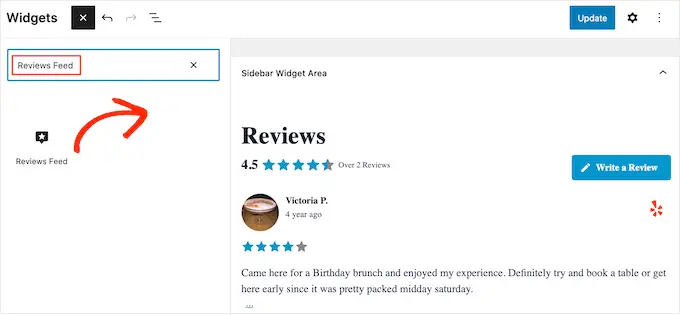
В появившейся панели введите «Лента отзывов», чтобы найти нужный виджет.
Затем просто перетащите виджет в область, где вы хотите показывать обзоры, например, на боковую панель или аналогичный раздел.

Виджет автоматически отобразит одну из лент, созданных вами с помощью плагина «Лента отзывов». Если это не та лента, которую вы хотите отобразить, введите шорткод ленты в поле «Настройки шорткода».
После этого нажмите «Применить изменения».
Теперь вы можете активировать виджет, нажав кнопку «Обновить». Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
Другой вариант — встроить обзоры Google, Facebook или Yelp на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода.
Просто перейдите в Лента отзывов » Все ленты и скопируйте код в столбце «Шорткод». Теперь вы можете добавить этот код в любой блок Shortcode.
Чтобы получить помощь по размещению шорткода, ознакомьтесь с нашим руководством по добавлению шорткода.
Вы используете тему с поддержкой блоков? Затем вы можете использовать полнофункциональный редактор сайта, чтобы добавить блок ленты отзывов в любом месте вашего сайта.
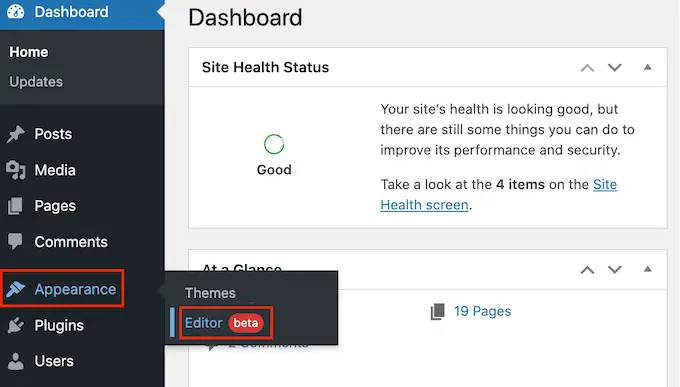
В панели управления WordPress перейдите в раздел Внешний вид » Редактор .

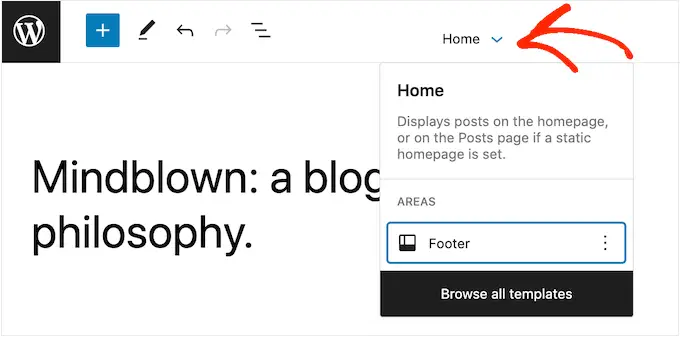
По умолчанию в полнофункциональном редакторе отображается домашний шаблон темы. Если вы хотите добавить ленту Google, Facebook или Yelp в другой шаблон, нажмите стрелку рядом с «Домой».
Затем вы можете выбрать любой дизайн из раскрывающегося списка, например шаблон нижнего колонтитула.

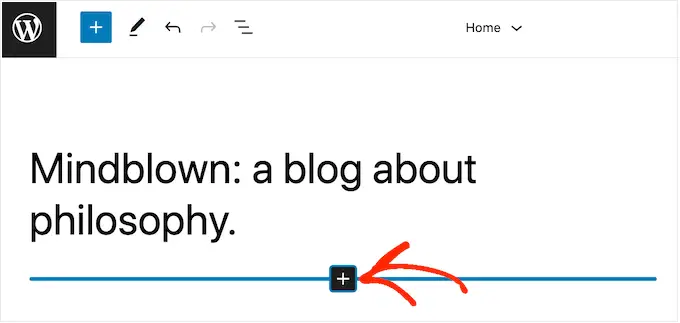
После выбора шаблона просто наведите указатель мыши на область, где вы хотите показать отзывы.
Затем нажмите кнопку «+».

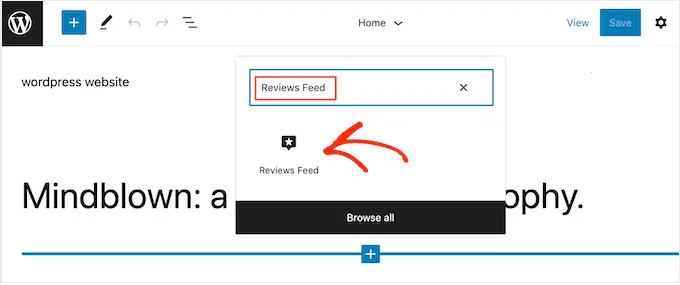
Сделав это, введите «Лента отзывов».
Когда появится нужный блок, нажмите, чтобы добавить его в шаблон.

Как всегда, лента отзывов будет показывать ленту по умолчанию. Вы можете изменить эту ленту, добавив шорткод, следуя тому же процессу, который описан выше.
Мы надеемся, что эта статья помогла вам научиться отображать отзывы Google, Facebook и Yelp в WordPress. Вы также можете ознакомиться с нашим руководством о лучших сервисах электронного маркетинга для малого бизнеса и о том, как создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
