Как упростить файлы Svg в Inkscape
Опубликовано: 2023-02-12Если у вас много подробных векторных изображений, может быть полезно упростить их перед печатью или публикацией в Интернете. Inkscape — отличная программа для упрощения сложных векторных файлов. Вот несколько советов о том, как упростить файлы svg в Inkscape: 1. Используйте инструмент упрощения: Инструмент упрощения находится в меню «Путь». Его можно использовать для уменьшения количества точек в пути. 2. Используйте инструмент «Узел». Инструмент «Узел» можно использовать для удаления ненужных точек на пути. 3. Используйте меню пути: В меню пути есть опция «упростить», которую можно использовать для уменьшения количества точек в пути. 4. Используйте командную строку: Inkscape имеет параметр командной строки для упрощения путей. Чтобы использовать его, откройте Inkscape и перейдите в «Правка»> «Настройки»> «Система». Затем введите следующую команду в поле «Параметры командной строки»: «–simplify-threshold=», за которой следует число от 0 до 1. Это число представляет собой пороговое значение для удаления точки . Меньшее число приведет к удалению большего количества очков.
Вы можете создать векторный файл с помощью Inkscape, бесплатной программы, которая позволяет вам брать jpg и другие типы файлов и преобразовывать их. При создании SVG-файлов высокого разрешения я использую этот метод. Если вы хотите сделать ИИ более профессиональным, небольшие инвестиции в программное обеспечение для простой установки того стоят. Научиться создавать собственные файлы SVG можно с легкостью с помощью Inkscape. В этом видеоуроке вы узнаете, как создать файл SVG с помощью Inkscape. Как только вы поймете основы, вы сможете конвертировать jpg и png в SVG.
На вкладке обводки INKCAPE вы можете выбрать «плоский цвет», а на вкладке «Заливка» вы можете выбрать «без краски (X)». Затем в меню PATH/Break Apart выберите изображение в качестве лицензии. После того, как вы определились с частями, которые хотите использовать, изменили цвет и удалили элементы, вы можете перейти к следующему шагу.
Как упростить векторы в Inkscape?

Один из самых быстрых способов упростить вещи — использовать простое слово. Эта команда используется для уменьшения количества узлов на пути при сохранении его формы. Это может быть полезно, если инструмент «Карандаш» иногда создает больше узлов, чем нужно.
Как сгладить путь в Inkscape?
Используя инструмент Node, вы можете выбрать путь. Составьте список узлов, которые вы хотите использовать. Вы можете преобразовать узлы в узел, который поддерживает плавный путь, щелкнув значок «Сделать выбранные узлы автоматически сглаженными» или перетащив Shift A.
Как упростить путь
Навигация может осуществляться двумя способами. Сначала необходимо указать путь, а затем команду «Упростить» (Ctrl L). Просто начните с создания пути, который вы хотите упростить, а затем используйте команду «Упростить» (Ctrl L) в выбранных местах, чтобы упростить этот путь. Путь, лишь частично или полностью заполненный узлами, — самый простой способ его упростить. Вы можете найти это проще, если хотите упростить только небольшую часть пути. Просто выберите путь, а затем нажмите клавишу Ctrl L, чтобы упростить его (Shift L). В результате на пути будет меньше узлов, но он почти всегда оставит путь в его первоначальной форме. Вы можете упростить путь во втором методе, начав с пути, который вы хотите упростить, а затем используя команду «Упростить» (Ctrl L) в выбранной области. Если количество узлов на пути уменьшается, этого может быть недостаточно для сохранения формы пути.
Как разгруппировать Svg в Inkscape?

Чтобы разгруппировать объект в Inkscape, выберите объект и нажмите кнопку «Разгруппировать» на панели инструментов.
В Design Space можно отобразить один слой. Когда вы посмотрите на панель «Слои», вы заметите, что отображается один или несколько слоев. Над несколькими слоями может стоять слово «Сгруппировано», что означает, что их можно разгруппировать. Слою изображения можно придать контур, чтобы скрыть нежелательные линии разреза . Чтобы отличить файл от других, я решил использовать разные цвета для частей, например, зеленый для полосы загрузки и коричневый для слова кофе. Я выбрал Contour, потому что он предлагал наилучшее сочетание реализма и интерактивности. Вы можете использовать Contour так же, как и Design Space, даже если сохраните файл и закроете его.

На шаге 9 вы выберете этот слой изображения в качестве первого цвета. На шаге 11 вы должны решить, какие цвета вы будете использовать дальше. Полосы индикатора мощности можно скрыть, как и все линии разреза. Нажав на нее, вы можете выбрать кнопку контура. Чтобы закрыть окно «Скрыть контуры», нажмите X в правом верхнем углу. Когда вы увидите всплывающее окно «Скрыть все контуры», нажмите кнопку «Скрыть все контуры» в правом нижнем углу окна. Когда вы нажимаете на линии разреза для каждой части панели мощности, панель мощности снова появляется. Однослойный файл SVG легче разбить с помощью Contour, а не Slice.
Если вы хотите разгруппировать изображение, вы можете либо щелкнуть что-то еще за пределами группы (или щелкнуть фактический слой (не введенный слой). Если вы видите только один слой, а не сгруппированный, это изображение не может быть разгруппировано с помощью с помощью Разгруппировать.Чтобы выйти из этой группы, щелкните другой объект в группе или фактический слой (не слой, который был введен).
Как разгруппировать объекты в Inkscape
Вы должны освободить их, прежде чем сможете выбрать группу, содержащую другие элементы: выберите группу и выберите «Объект». «Выбрать нет» в строке меню или значок «Выбрать нет» на панели команд. В результате группа будет видна, и будет видно все ее содержимое, а также любые объекты, которые были скрыты внутри группы.
Как только группа освободится, вы можете разгруппировать ее, выбрав ее в строке меню или с помощью значка «Разгруппировать» на панели команд. Чтобы разгруппировать группу, щелкните ее правой кнопкой мыши и выберите «Разгруппировать» в раскрывающемся меню.
Как использовать Inkscape для преобразования в SVG

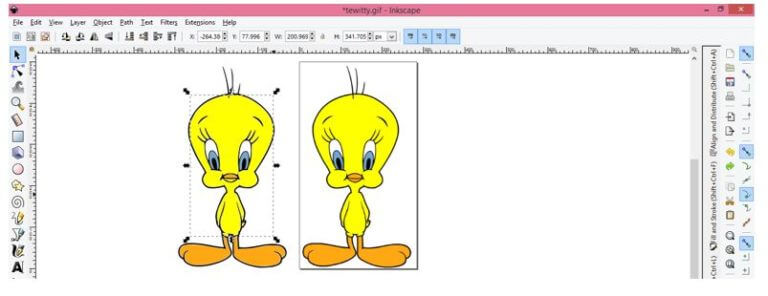
Чтобы преобразовать изображение в svg с помощью Inkscape, сначала откройте Inkscape и импортируйте файл изображения . Далее выберите изображение и нажмите на меню «Объект». В меню «Объект» выберите «Объект в путь». Это преобразует изображение в svg.
Настройки упрощения Inkscape
Настройки упрощения Inkscape находятся в меню «Путь». Доступны три варианта: упростить выбранные, упростить все и упростить все, кроме соединенных линий. Первые два варианта упростят все выбранные пути или все пути в документе соответственно. Третий вариант упростит все пути, кроме тех, которые соединены линиями.
Пути: основные единицы векторной графики
Путь — это основная единица векторной графики. Символы представляют собой линии, кривые и другие фигуры в документе. Инструмент «Перо» можно использовать для рисования контуров, а инструмент «Нарисовать контур» и панель «Контуры» — для их создания. Кроме того, если вы хотите преобразовать объект в путь, используйте команду «Путь/Разделить».
Инкскейп SVG
Файл SVG представляет собой файл масштабируемой векторной графики. Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Его можно использовать для создания и редактирования векторной графики, включая иллюстрации, логотипы и штриховые рисунки.
Векторная графика состоит из линий и точек и известна как SVG. Этот дизайн может быть увеличен или уменьшен в размере по мере необходимости для сохранения его качества. В этом уроке мы узнаем, как использовать Delisya Script. Чтобы узнать, как конвертировать изображения JPG в SVG, ознакомьтесь с нашим руководством. Второй шаг — убедиться, что дизайн редактируется по одному пути, чтобы предотвратить обрезки. Шаг 3 требует, чтобы вы проверили случайные узлы, а затем отрегулировали инструмент «Редактировать путь по узлу». В рамках шага 4 вам может потребоваться настроить и удалить случайные узлы. Как HTMLScript, сохраните свой дизайн.
Inkscape против. Браузер: какой инструмент Svg лучше?
Несмотря на то, что между ними есть небольшие различия, серьезных различий в качестве нет. Inkscape, например, всегда сохраняет исходный размер рисунка при сохранении в формате sva, в то время как большинство браузеров масштабируют размер рисунка, чтобы он поместился в окне. Inkscape также поддерживает ряд функций, которые в настоящее время не поддерживаются браузерами, например определение градиента и шаблона.
В результате Inkscape — отличный выбор для тех, кто только начинает работать с SVG или ищет более мощный инструмент для работы со своими рисунками.
