Как исказить SVG в Inkscape
Опубликовано: 2023-02-11Наклон SVG в Inkscape можно выполнить, выбрав объект, а затем перейдя в раскрывающееся меню «Объект» в верхней части окна Inkscape . Оттуда выберите «Преобразовать», а затем «Перекос». Это вызовет диалоговое окно «Перекос». Отсюда вы можете ввести желаемые значения наклона по горизонтали и/или вертикали, а затем нажать «ОК». Объект будет наклонен на указанную величину.
Как исказить форму в Inkscape?

Преобразование объекта — это имя отображаемой палитры преобразования . Палитра преобразования находится в правой части экрана. Он позволяет перемещать, масштабировать, вращать, наклонять и искажать объект, манипулируя его маркерами, а также позволяет масштабировать, вращать, наклонять и искажать объект с помощью палитры «Преобразование».
Как использовать инструмент Inkscape Warp для искажения текста и фигур
Используя инструмент деформации Inkscape, вы можете искажать текст и фигуры. Он прост в использовании и позволяет создавать широкий спектр эффектов. Используя фильтры и эффекты пути, вы можете создавать новые формы или добавлять дополнительные искажения.
Наклонная форма Inkscape
Inkscape skew shape — это функция, позволяющая изменять форму объекта путем его наклона. Это может быть полезно для создания различных фигур или просто для изменения внешнего вида объекта. Чтобы наклонить объект, выберите его, а затем нажмите кнопку «Наклон» на панели инструментов.
Inkscape изменить размер Svg
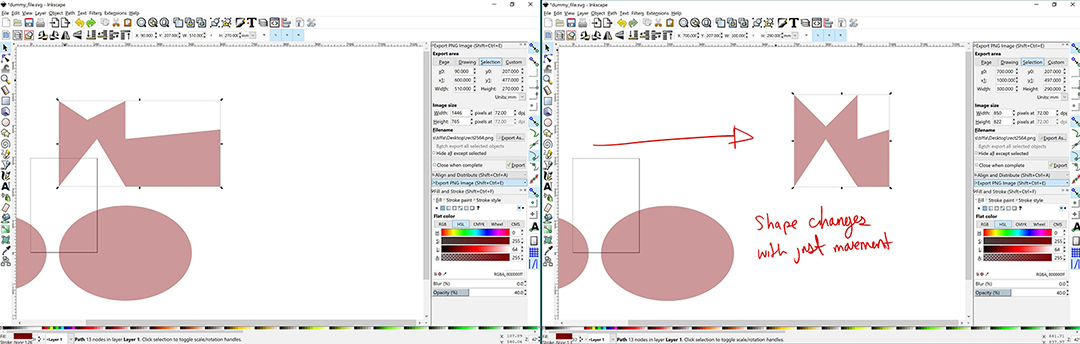
Значок SVG можно найти в Inkscape. Установите размер и ширину документа в соответствии с вашими требованиями в меню «Файл» > «Свойства документа». Следующим шагом будет выбор всех объектов на значке. При переходе от одного окна просмотра к другому вам нужно будет настроить положение и размер объекта в верхней строке меню: разделите значение в X, Y, B и W на 2, если вы переходите от 200 до 100.
Вы узнаете, как масштабировать масштабируемую векторную графику (SVG). Амелия Беллами-Ройдс демонстрирует, как масштабировать SVG. Несмотря на то, что масштабирование растровой графики затруднено, приложение предоставляет некоторые интересные возможности. При изучении SVG может быть сложно понять, как вести себя так, как вы этого хотите. Соотношение сторон изображений aaster определяется как отношение ширины к высоте. Можно заставить браузер отрисовывать растровое изображение с размером, отличным от его внутренней высоты и ширины, но оно будет искажаться, если вы заставите его использовать другое соотношение сторон. встроенные SVG рисуются на основе размера, указанного в коде, независимо от размера холста.
ViewBox — это последняя часть программного обеспечения, которое создает масштабируемую векторную графику. ViewBox этого элемента является атрибутом типа. Это значение представляет собой список из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. Система координат для верхнего левого угла области просмотра должна быть указана значениями x и y. Высота рассчитывается путем сложения количества xaphs/координат, которые необходимо масштабировать, чтобы они соответствовали ширине желаемого пространства. Когда вы задаете размеры изображения, не соответствующие соотношению сторон, изображение будет растянуто или искажено. Свойства CSS, подходящие для объектов, теперь доступны для других типов изображений, что позволяет делать то же самое. Кроме того, если вы выберете параметр saveRatioAspect = «none», ваша графика будет масштабироваться так же, как если бы это было изображение.

растровые изображения можно использовать для указания их ширины или высоты, а также масштаба, в котором они должны использоваться. Сва так может? По мере прохождения процесса вы обнаружите, что он усложняется. Это хорошее место для начала, но вам нужно немного взломать его, прежде чем вы сможете его использовать. Соотношение сторон элемента можно контролировать, используя различные свойства CSS для настройки его высоты и поля. Другие браузеры будут применять к изображению размер по умолчанию 300*150, если для viewBox установлено значение 300*150; это поведение не определено ни в каких спецификациях. Он будет масштабироваться, чтобы соответствовать вашему viewBox, если вы используете самые последние браузеры Blink/Firefox.
Они не будут применять размеры по умолчанию этих браузеров, если вы не укажете высоту и ширину. Самый простой способ — заменить элемент контейнера встроенным SVG в дополнение к <object> и другим замененным элементам. Во встроенной графике официальная высота, скорее всего, будет равна нулю (в данном случае). Если для параметра preserveRatioAspect установлено значение true, изображение будет уменьшено до нуля. Вместо того, чтобы растягивать графику на всю ширину, которую вы предоставили, вы должны растянуть ее, чтобы покрыть всю область отступов, которую вы тщательно выбрали для включения в соотношение сторон. ViewBox и saveRatioAspect обеспечивают невероятный уровень гибкости. Вложенные элементы и элементы lswsvg могут использоваться для того, чтобы отдельные части вашей графической шкалы могли состоять из вложенных элементов. Следуя этому методу, вы можете создать изображение заголовка, которое расширяется, чтобы заполнить широкоэкранный дисплей без чрезмерного выделения области.
Как изменить размер SVG
Как я могу изменить размер изображения sva? Для начала вы должны сначала загрузить файл изображения SVG: перетащите или щелкните файл изображения, чтобы выбрать его из белой области. После этого вы можете изменить размер, перейдя на вкладку «Изменить размер» и отрегулировав параметры изменения размера. Вы можете скачать результат после завершения процесса. Как изменить размер в Inkscape? Чтобы изменить размер изображения в Inkscape, используйте инструмент «Выбор» (сочетание клавиш: S) и выберите изображение, которое хотите использовать. Ручки трансформации должны располагаться по бокам и углам страниц. Чтобы изменить размер изображения, щелкните один из маркеров и перетащите его. Как пропорционально изменить размер inkscape? Выберите кнопку масштабирования. Поле пропорций масштаба можно найти внизу этой страницы, если вы хотите, чтобы ширина и высота оставались прежними. В поле «Единица измерения» щелкните стрелку вниз рядом с единицей измерения и выберите ее. Как уменьшить сг? Установите viewBox на вашем svg> для автоматического создания одного из следующих: высота или ширина. После настройки соотношения сторон viewBox будет соответствовать общему соотношению сторон в браузере.
