Как ускорить сайт WordPress — 17 способов улучшить и увеличить скорость сайта
Опубликовано: 2020-01-29В этой статье мы узнаем, как ускорить сайт WordPress. Способов ускорить работу вашего сайта очень много, но сегодня мы проверим основные 17 способов улучшения и увеличения скорости сайта. Скорость загрузки страницы может быть основным решающим фактором, влияющим на удобство чтения ваших посетителей. В конце концов, с быстрым темпом нашей повседневной жизни люди становятся все более и более нетерпеливыми.

При исследовании более 600 сотен интернет-пользователей 92,3% из них предпочитают покинуть сайт, если скорость загрузки превышает 5 секунд. Кроме того, скорость также может повлиять на рейтинг сайта. Согласно алгоритму ранжирования Google, эта поисковая система с большей вероятностью вознаградит быстрый веб-сайт более высокой позицией на странице списка поиска. В этом случае веб-мастера должны уделять много внимания тому, как ускорить WordPress для повышения производительности, что приведет к увеличению трафика. Здесь мы перечислили 17 основных способов ускорения веб-сайта WordPress.
№1. Выберите быстрый хостинг — ускорьте работу сайта WordPress
В Интернете доступно множество веб-хостов, стремящихся предложить высокую скорость хостинга и в то же время гарантировать качественный хостинг. Эти компании обычно используют самые качественные серверы DELL, центры обработки данных мирового класса и быстрые сети для обеспечения быстрого соединения. Кроме того, некоторые из них даже включают в свои пакеты сопутствующие технологии, такие как сеть доставки контента, твердотельный драйвер и оптимизатор Railgun. Чтобы выбрать такой быстрый веб-хостинг, вы можете выполнить три шага (также посмотрите наш список 10 лучших хостинг-провайдеров WordPress).
- Найдите цель на какой-нибудь награде за хостинг или просмотрите веб-сайты с точки зрения быстрого хостинга.
- Проверьте возможности центра обработки данных и характеристики веб-сервера.
- Выясните, использует ли он некоторые инструменты для повышения скорости.
Вы не станете намного лучше, если не воспользуетесь специализированным хостингом WordPress. Если вы так жаждете сверхбыстрого веб-сайта, вам действительно нужно изучить пакет хостинга, который не находится на общем сервере.
Я слышал только хорошие отзывы о WPEngine, специализированной службе хостинга WordPress. Используя их, вы можете сократить время загрузки вашего сервера до миллисекунд. Компромисс заключается в том, что они дороги, но если вы стремитесь повысить скорость сайта, то переход на хостинг без общего доступа является обязательным (также проверьте наш плагин WordPress Countdowns).
№ 2. Начните с облегченной темы/плагина
После завершения создания веб-сайта WordPress многие владельцы веб-сайтов установят тему WordPress или некоторые необходимые плагины для настройки веб-сайта. В этом случае вы должны выбрать несколько облегченных вариантов, которые поставляются с простым кодированием. В противном случае скорость страницы вашего сайта может негативно сказаться из-за больших и неоптимизированных скриптов.

№3. Сокращение HTTP-запросов
Сокращение количества HTTP-запросов действительно важно. Каждый раз, когда люди посещают ваш веб-сайт, файлы, включенные в определенную страницу, будут отправляться в виде HTTP-запросов в их браузеры для загрузки. Поскольку эта практика требует очень много времени, вам лучше свести к минимуму количество запросов на повышение производительности.
Для достижения этой цели вы можете удалить все ненужные украшения, чтобы упростить веб-страницы, или объединить несколько файлов или скриптов в один с помощью некоторых инструментов сжатия.
№ 4. Оптимизация изображений — как увеличить скорость сайта WordPress
Изображения можно рассматривать как важнейший компонент любого веб-сайта, и их важность не уступает текстовым сообщениям. Без сомнения, графическая часть может эффективно привлечь внимание читателей, но слишком большое количество изображений большого размера будет долго загружаться. В этом случае вам лучше выбрать несколько маленьких картинок, чтобы прикрепить их на свой сайт, или изменить размер больших на маленькие для быстрой загрузки. В Интернете доступно множество инструментов, помогающих с легкостью сжимать изображения, таких как JPEGMini, инструмент радикальной оптимизации изображений, ImageOptim и т. д. (также проверьте наш плагин WordPress YouTube).
Кроме того, количество изображений должно быть умеренным. Каждое изображение будет отправлено в виде отдельного HTTP-запроса в локальный браузер, поэтому слишком много изображений может занять много времени у людей.
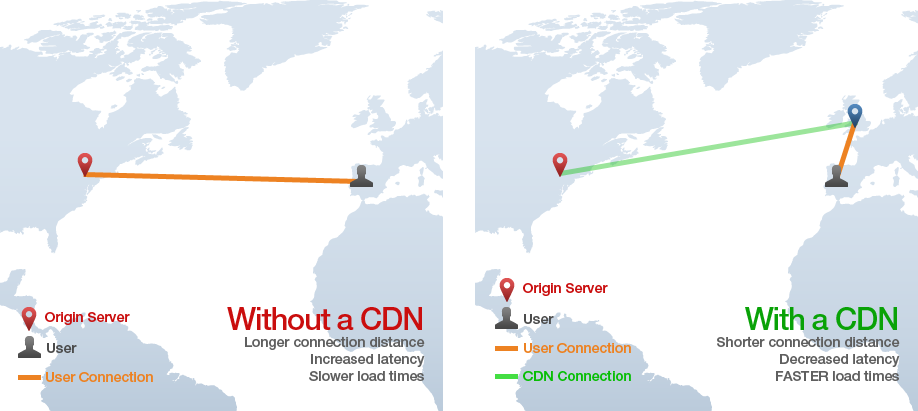
№ 5. Используйте CDN — как улучшить скорость сайта WordPress
CDN относится к сети доставки контента. Провайдеры CDN копируют и хранят файлы и данные вашего веб-сайта в нескольких центрах обработки данных. Таким образом, где бы люди ни посещали ваш веб-сайт, они могут быстро получать контент с серверов, ближайших к их географическому местоположению, что значительно сокращает расстояние доставки. В настоящее время доступно множество провайдеров CDN, среди которых наиболее популярны CloudFlare и MaxCDN.
Сети доставки контента — это то, что используют блоги-монстры, такие как WpBeginner. Этот вариант следует использовать только в том случае, если вы серьезно относитесь к ускорению своего сайта. Что делает CDN, так это резко сокращает отставание сервера, тем самым значительно повышая скорость вашего сайта.
Вероятно, самым популярным (и одним из самых дешевых CDN) является MaxCDN. Небольшое примечание: вам все равно понадобится ваш веб-хост, даже если вы используете сеть доставки контента. Что делает CDN, так это работает в сочетании с вашей службой веб-хостинга, поэтому это довольно дорогой вариант, поскольку вам придется продолжать платить за общий хостинг в дополнение к оплате службы CDN.

№ 6. Добавить кеширование браузера
Кэширование браузера — это передовая технология, которая позволяет локальным браузерам сохранять копию ваших веб-страниц при первом посещении вашего сайта. Таким образом, если они вернутся в будущем, контент можно будет быстро загрузить из локального кэша, а не перезагружать с веб-серверов. Это, пожалуй, самый очевидный метод, к которому можно прибегнуть, пытаясь ускорить свой блог WordPress. С правильным установленным плагином кэширования время загрузки вашей страницы резко возрастет, и, что самое приятное, у вас есть несколько бесплатных опций, доступных на веб-сайте WordPress.org (также проверьте наш плагин WordPress в разработке).

Говоря о плагинах для кэширования, люди часто преклоняются перед W3 Total Cache, потому что у него немного больше возможностей, чем у других плагинов для кэширования. Это нормально, плагин, очевидно, очень популярен и помогает многим веб-сайтам повысить скорость загрузки страниц, но каждый раз, когда я использовал этот плагин, он наносил ущерб моим веб-сайтам, обычно вызывая их сбой и вынуждая меня вручную удалять плагин и установите на его место более безопасный.
Не стесняйтесь использовать W3 Total Cache, но после того, как мне повезло с ним, я теперь всегда использую WP Super Cache (который на самом деле имеет больше загрузок). Вы можете оставить настройки по умолчанию, но я рекомендую вам пройтись по всем настройкам и проверить те, которые рекомендованы разработчиком.
№ 7. Правильно размещайте файл CSS и код JavaScript
Поддержание чистоты и порядка в коде вашего веб-сайта — еще один способ повысить производительность. Здесь мы настоятельно рекомендуем вам размещать файлы CSS в верхней части страницы, чтобы избежать прогрессивного рендеринга, и размещать код JavaScript внизу, чтобы предотвратить длительное ожидание страниц для полного выполнения кода перед загрузкой.
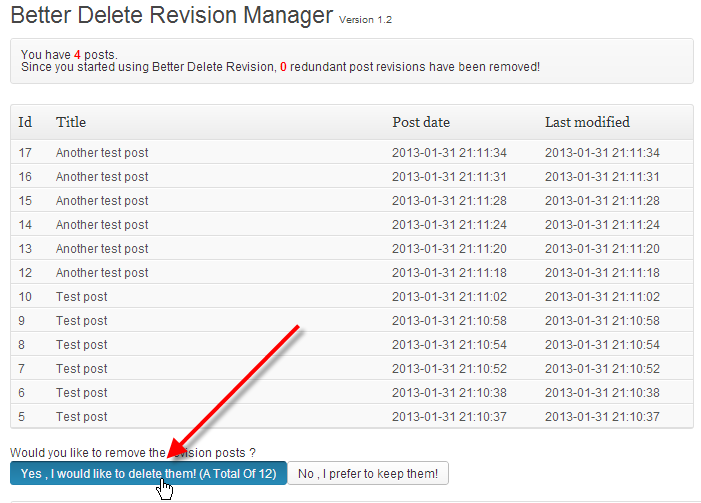
№8. Свести к минимуму количество ревизий
В WordPress по умолчанию есть функция редактирования поста, оставаясь копиями предыдущих редакций, когда вы отправляете пост. В этом случае вы можете обратиться к своей старой версии в любое время. Однако слишком большое количество изменений может замедлить работу вашего веб-сайта, поэтому лучше оставить их умеренными. Чтобы удалить ненужные версии, вы можете установить удобный плагин под названием Better Delete Revision (также посмотрите наш список 50 лучших плагинов WordPress).

№ 9. Домашняя страница / Оптимизация страницы блога
Вы можете легко ускорить свою домашнюю страницу или страницу блога, следуя нескольким простым правилам:
- Публикуйте отрывки только при публикации нового поста.
- Не показывать более 20 сообщений на странице вашего блога.
- Не переусердствуйте с использованием плагинов и виджетов.
№10. Деактивируйте и удалите ненужные / неиспользуемые плагины
Плагины отличные. Они расширяют функциональность вашего веб-сайта, и их так много на выбор, что иногда может возникнуть соблазн просто загрузить и активировать все те, которые, по вашему мнению, вам «нужны».
Если у вас есть деактивированные плагины, полностью удалите их, кроме того, рекомендуется деактивировать и удалить плагины, которые вам абсолютно не нужны на вашем сайте. Также рекомендуется определить, какие плагины замедляют работу вашего сайта, и заменить их более легкими плагинами, которые делают то же самое.
P3 — чрезвычайно популярный и полезный плагин, который показывает влияние установленных плагинов на скорость загрузки вашей страницы. Это позволяет легко обнаруживать тяжелые плагины, которые убивают скорость вашей страницы, и принимать решение о том, сохранить, заменить или удалить их с вашего сайта.
№ 11. Использовать пост-контроль версий
Сохранение ваших сообщений имеет небольшой вес на вашем веб-сайте, особенно для более длинных статей с большим количеством сохраненных сообщений (таких как эта). WordPress, хотя и является очень продвинутым и простым в использовании программным обеспечением, не слишком умен, когда дело доходит до ресурсов. Он будет буквально хранить каждое сохранение черновика этой статьи… навсегда.
Представьте, сколько вы можете сэкономить ресурсов (загрузка страниц), если избавитесь от большинства версий страниц? Вероятно, много, поэтому я всегда рекомендую использовать какой-либо плагин, чтобы ограничить количество ревизий постов до нескольких. Один из лучших плагинов для этого — Revision Control, который позволяет вам установить, сколько редакций сообщений вы хотите сохранить.
№ 12. Следите за спамом
Простой, но эффективный! Отслеживание (удаление) ваших спам-комментариев может только помочь вашей производительности веб-скорости.
№ 13. Отключить пингбэки
По умолчанию в WordPress включена функция Pingbacks. В то время как pingbacks — это здорово (поскольку они предупреждают вас всякий раз, когда другой блог ссылается на ваш), их отключение немного ускорит загрузку вашей страницы.
Вы можете отключить их в Настройках -> Обсуждение.
№ 14. Следите за обновлениями
Если у вас есть обновление для новой версии WordPress (или какой-либо плагин), готовое и ожидающее установки… установите его. Обновление версий тем/плагинов/WordPress значительно упростит работу.
№ 15. Сократите рекламу
Раздувание ваших веб-страниц рекламой может показаться заманчивым, поскольку вы хотите монетизировать свой веб-сайт, но слишком много яркой рекламы может значительно замедлить работу вашего веб-сайта. Вместо этого разместите на своем веб-сайте только одно или два «ярких» объявления, а остальные замените рекламой с текстовыми ссылками или партнерскими ссылками.
№ 16. Оптимизируйте свою базу данных
Оптимизировать вещи так удобно, не так ли? Что ж, как и большинство шагов по ускорению вашего блога WordPress, вы можете оптимизировать свою базу данных с помощью нескольких замечательных плагинов.
Мой личный фаворит (на сегодняшний день) — WP-Optimize, который автоматически оптимизирует ваши базы данных прямо из коробки, но также имеет несколько настроек, которые вы можете использовать, например, как часто вы хотите оптимизировать и если вы хотите автоматически удалять автоматические черновики, Спам или неодобренные комментарии. Еще один плагин, который вы можете рассмотреть, — это WP-DB Manager.
№ 17. Отключить хотлинкинг изображений
Считайте хотлинкинг воровством. В основном это происходит всякий раз, когда другой сайт (особенно спам-сайты или сайты, управляемые новичками, которые думают, что копирование и вставка статьи даст им трафик) использует изображение, принадлежащее вашему сайту. Изображение размещено на их веб-сайте, но именно наш сервер (GreenGeeks) использует пропускную способность для изображения. Это в основном проблема для веб-сайтов, которые склонны создавать свои собственные изображения с помощью программного обеспечения, такого как Photoshop.
Есть немного кода, который вы можете добавить в свой файл .htaccess, чтобы свести на нет это, но это немного сложнее, чем использование кэширования браузера (простое копирование и вставка кода), поэтому я рекомендую вам использовать плагин для этой задачи.
