Как ускорить ваш сайт WordPress
Опубликовано: 2022-05-05Я знаю, это расстраивает, когда ваш сайт работает медленно. У меня самой была эта борьба. Я помню, как пошел в Google и взял изображения, а позже обнаружил, что мой сайт работает медленно. Я думал, что сделал все, чтобы исправить мой медленный сайт. Поверьте мне, я был там. Я создал это руководство, чтобы помочь вам ускорить ваш сайт WordPress в деталях. При управлении вашим веб-сайтом WordPress необходимо учитывать несколько факторов, таких как плагины, хостинг, изображения и Javascript, поэтому я расскажу о каждом из них и дам вам несколько советов… Вообще-то, нет. Давайте Исправим ваш сайт WordPress и сделаем его быстрее уже сегодня. Готовый? Давайте начнем.
1. Держите страницы менее 3 МБ.

Что это обозначает?
Каждый раз, когда вы добавляете изображение, CSS или javascript, ваша страница становится тяжелее. Чем больше контента на каждой странице, тем дольше она загружается. Скорость вашего сайта может зависеть от сервера. Если вы размещаете у таких компаний, как hostgator или ipage, ваш сайт, скорее всего, будет загружаться медленнее. Однако, если ваш веб-сайт размещается с помощью Liquidweb или namehero, по умолчанию ваш веб-сайт будет загружаться быстрее. Различные хостинговые компании загружаются все медленнее и быстрее, в основном из-за особенностей сервера.
Вернемся к главному. Храните изображения на своем веб-сайте WordPress размером около 100–50 КБ или меньше. Ни одно изображение на вашем сайте не должно превышать 200 КБ.

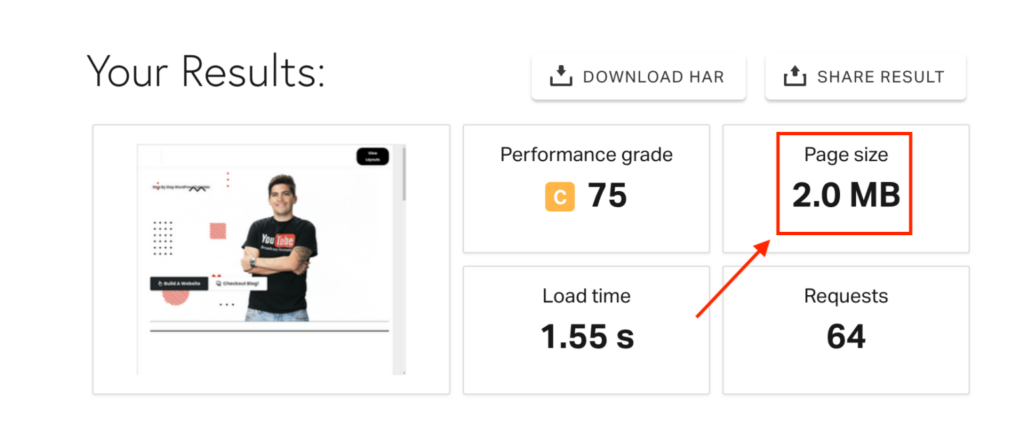
На изображении выше показан размер содержимого по типу содержимого. Мой веб-сайт WordPress содержит около 1 МБ изображений, что хорошо, и еще 1 МБ CSS и Java, что очень хорошо. Так что помните, чем больше ярких вещей на вашем сайте, тем медленнее он будет загружаться. Это называется Javascript. Вы хотите максимально избегать javascript и заменить его CSS, потому что он не требует рендеринга.
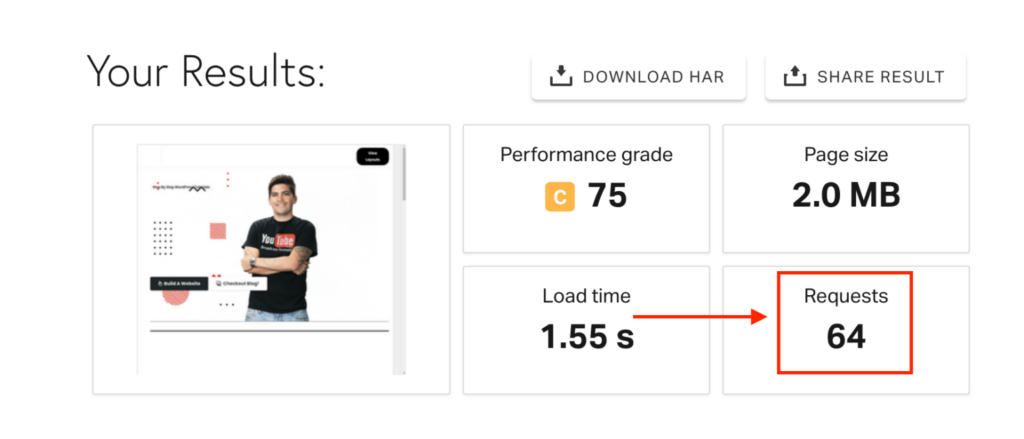
Изображение слева — это мой веб-сайт, измеряемый pingdom. Моя домашняя страница загружается менее чем за две секунды, что является хорошей скоростью. Конечно, я могу дополнительно оптимизировать каждую страницу, но пока сайт загружается достаточно быстро для моих посетителей, я думаю, это все, что меня волнует. Помните, Google говорит, что любой веб-сайт, загрузка которого занимает более 3 секунд, потеряет 50% своего трафика!
Поэтому помните, что общий размер вашей страницы должен быть менее 3 МБ, чтобы обеспечить хорошее время загрузки веб-сайта.
2. Получите надежный веб-хостинг

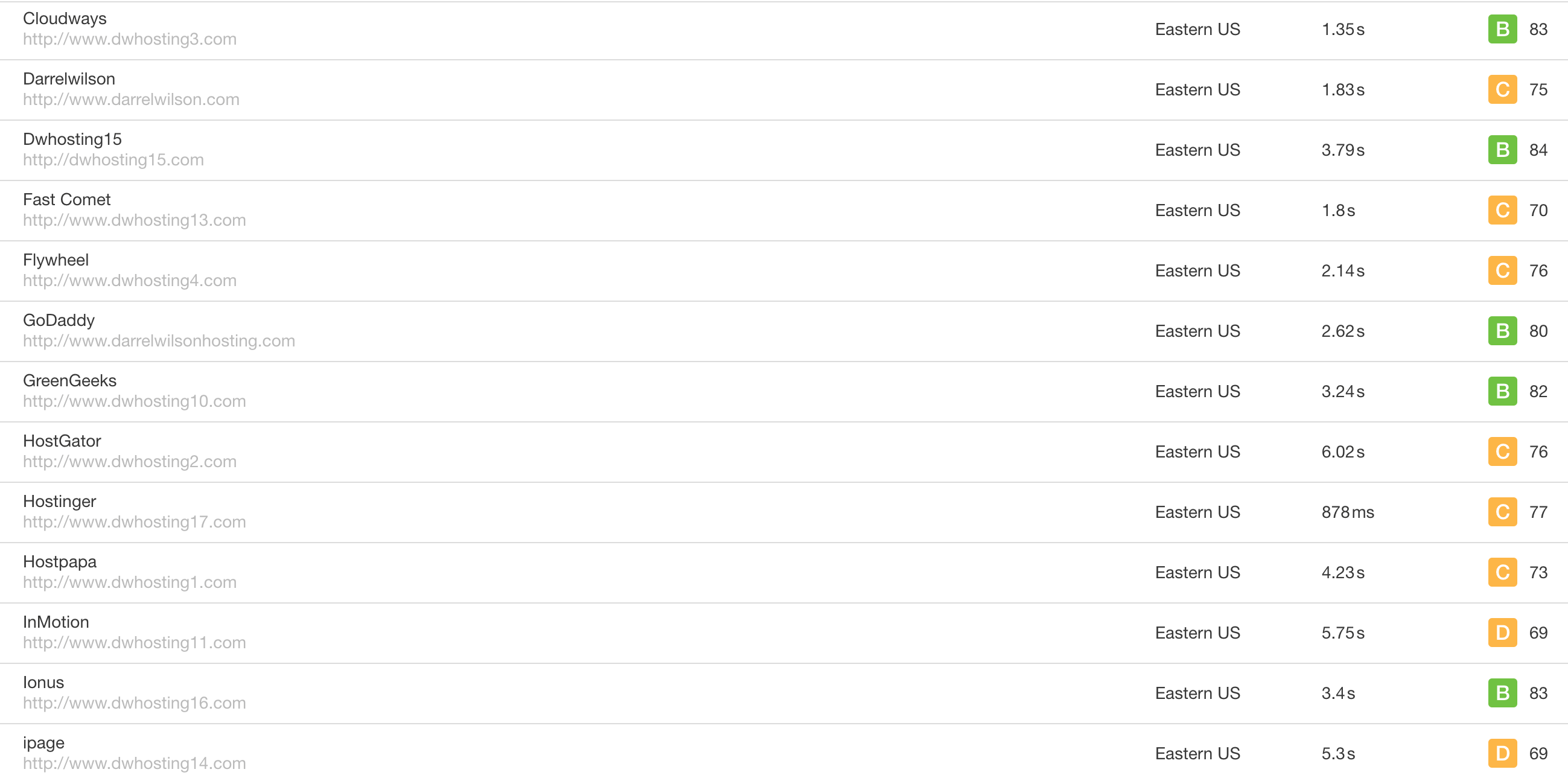
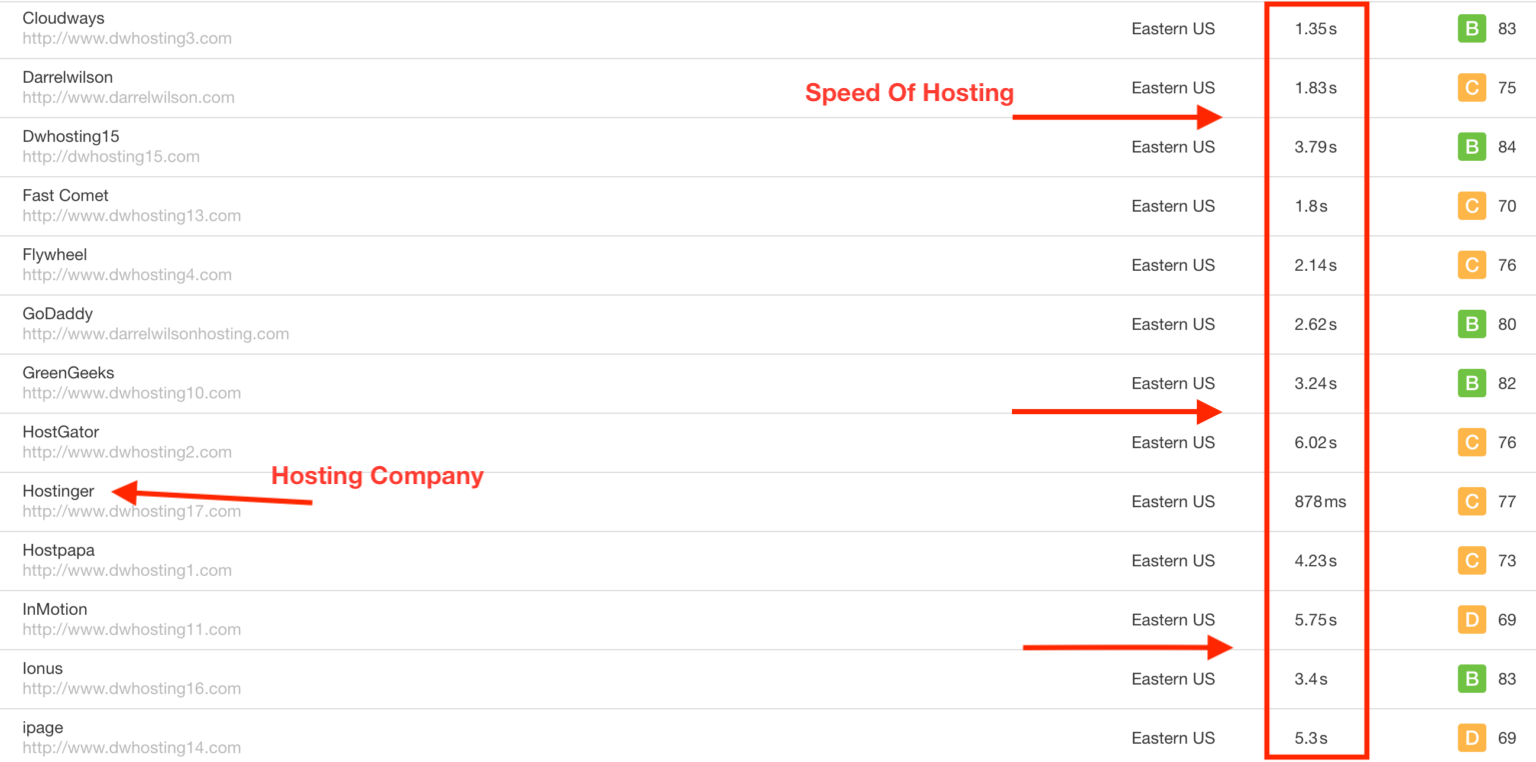
Взгляните на мои результаты скорости с разных веб-хостингов
Я начал этот блог, потому что я всегда рыскал в Интернете и выбирал рекомендуемый хостинг, который рекомендовали партнеры. Я облажался. Давайте будем честными, партнерские блоги не заботятся о том, быстрый ваш сайт или нет, они только хотят получить комиссию от вас.
Я был сыт по горло и хотел изменить это. Так что же я сделал?
Я записал производительность 25 различных веб-хостинговых компаний и использовал pingdom для отслеживания их скорости и времени безотказной работы. Затем я отобразил результаты и начал рекомендовать только лучшие хостинговые компании. Вы можете увидеть список компаний, которые я рекомендую в моем видео на YouTube здесь.
3. Оптимизация изображения

Не добавляйте случайные изображения на свой сайт. Убедитесь, что они имеют размер менее 100 КБ.
Это самая распространенная ошибка № 1 среди новичков, создающих сайты на WordPress. Если вы добавляете случайные изображения из Google, вы можете быть уверены, что ваш сайт будет работать медленно, так что не делайте этого.
Вместо этого оптимизируйте каждое изображение на своем веб-сайте, чтобы сайт не загружался медленно.
- Убедитесь, что ваши изображения не превышают 100–50 КБ, чтобы ускорить загрузку.
- Старайтесь избегать файлов PNG. У меня есть несколько файлов PNG на моем веб-сайте, но я стараюсь их избегать. Основная причина, по которой следует избегать файлов PNG, заключается в том, что они больше, чем JPEG, и могут привести к большему количеству запросов к серверу, что приведет к замедлению работы веб-сайта.
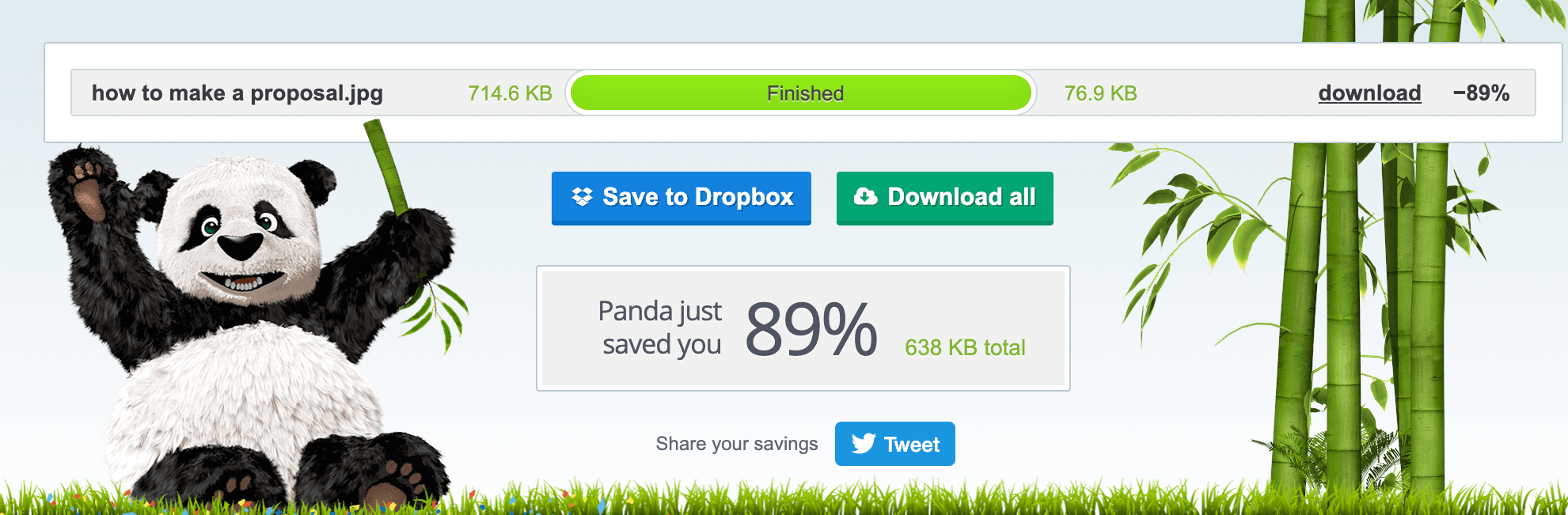
- Попробуйте такие сайты, как TinyJPG. TinyJPG может преобразовать ваш PNG в JPEGS, а также уменьшить размер вашего изображения до 90%. Сравнение слева — два изображения до оптимизации изображения. Просто загрузив свое изображение в файл tinyjpg, я сэкономил 600 КБ места на своей странице! Тем не менее, у меня еще есть работа, изображение по-прежнему является файлом PNG, поэтому я могу дополнительно оптимизировать его, преобразовав его в JPEG.
Если вам нужна помощь с оптимизацией ваших личных изображений, я бы порекомендовал обратиться к Fiverr и спросить кого-нибудь, могут ли они дополнительно оптимизировать изображения для вас. На моем сайте есть конструктор, который максимально уменьшает размеры изображений без потери качества.
Так что помните, ребята, держите эти изображения маленькими!
4. Правило 10 плагинов

Давайте не будем усложнять, добавление слишком большого количества плагинов на ваш сайт WordPress замедлит его работу.

Если ваш сайт находится на виртуальном хостинге, вы должны использовать до 10 плагинов. Откровенно говоря, если вы добавите слишком много плагинов, у вашего сайта будет больше проблем, чем их решений.
Думайте о своем веб-сайте как о машине, а плагины — это веса. Чем больше груза у вас на машине, тем медленнее будет ехать машина. Это тот же пример с плагинами WordPress.
Как видите, плагины, которые загружают много javascript, такие как Slider Revolution и плагин GTM, добавляют веса странице.
Плагины безопасности для WordPress будут замедлять работу вашего сайта. Я видел, как плагины безопасности перегружают серверы и создают для них слишком большую нагрузку. Я бы избегал плагинов безопасности.
5. Добавьте плагин кэширования

Что на самом деле делает плагин кэширования?
Плагин кэширования создает статическую HTML-версию ваших страниц с вашего веб-сайта и сохраняет ее на вашем сервере веб-хостинга. Каждый раз, когда кто-то посещает ваш веб-сайт, ваш плагин кэширования создает «реплицированную версию» вашего веб-сайта с HTML-страницей вместо обработки сравнительно тяжелых PHP-скриптов WordPress. Короче говоря, он создает копии ваших веб-сайтов, поэтому вашему серверу не нужно загружать ваш веб-сайт для каждого посетителя.
Я лично использую wp-rocket на этом сайте. Это не только помогает кэшировать мой сайт, но и минимизирует использование CSS и Java. Он также предлагает ленивую загрузку, чтобы снизить нагрузку на мой сервер. Вы можете купить это здесь.
Помогите своему сайту расслабиться и получить плагин кэширования.
6. Сократите Java + CSS

Зачем сокращать количество javascript и css на моем сайте?
Самая большая ошибка новичков — добавление ярких анимаций на свой сайт. Я знаю, это выглядит великолепно. Основная проблема с этими яркими анимациями на вашем сайте заключается в том, что они замедляют работу вашего сайта WordPress.
Наличие слишком большого количества JavaScript и CSS на вашем веб-сайте увеличивает количество запросов к серверу, что приводит к замедлению времени загрузки. Когда пользователь посещает вашу веб-страницу, браузер выполняет несколько запросов на загрузку javascript, css и изображений. Короче говоря, увеличение запросов к серверу может значительно увеличить скорость загрузки страницы, что приведет к замедлению работы вашего сайта.
Видите левое изображение? У меня около 50% моего сайта загружают javascript и css. Я минимизировал javascript, чтобы сайт загружался быстрее.
Так что помните, чем ярче ваш сайт, тем медленнее он может работать!
7. Уменьшите количество запросов

Что означает запрос к серверу?
HTTP-запросы — это когда веб-браузер отправляет «запрос» на сервер вашего веб-сайта WordPress, чтобы получить информацию о том, что находится на вашем веб-сайте. Когда пользователь посещает страницу на вашем веб-сайте, ваш сервер нуждается в этом запросе и возвращает файлы, содержащиеся на этой странице, в браузер пользователя. Чем меньше HTTP-запросов должен делать веб-сайт, тем быстрее он загружается.
Что запускает HTTP-запросы?
- Плагины будут вызывать HTTP-запросы.
- Слишком много изображений
- Слишком много джаваскрипта
Добавив эти небольшие практики на свой сайт, вы сможете ускорить его загрузку.
8. Используйте CDN

Во-первых, что такое CDN?
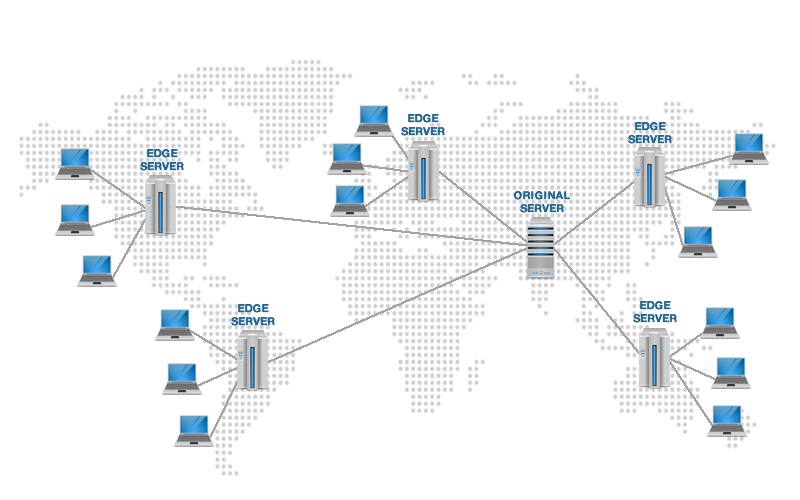
Сеть доставки контента (CDN) — это множество распределенных серверов по всему миру, на которых хранятся файлы, к которым обращаются посетители веб-сайта. По сути, CDN создает «реплицированные версии» вашего веб-сайта и распространяет их по всему миру на другие серверы. В результате пользователям со всего мира не нужно обращаться к вашему конкретному серверу, но серверы, расположенные ближе к вашим визоторам, сокращают физическое расстояние, необходимое им для доступа к вашему серверу.
Честно говоря, CDN не слишком ускорит работу вашего сайта, если ваши пользователи являются локальными. Если вы местная компания, занимающаяся веб-дизайном и пытающаяся привлечь местных клиентов, CDN не сильно поможет. CDN больше подходит для веб-сайтов с глобальным охватом, таких как большой блог или крупный веб-сайт электронной коммерции.
Попробуйте определить, почему ваш сайт работает медленно.
Это может быть неприятно, когда ваш сайт WordPress работает медленно, и вы не знаете, почему. Большинство новичков, начинающих быстро создавать веб-сайты, винят сервер, который они используют, но на самом деле медленные веб-сайты связаны с плохой оптимизацией изображений или наличием слишком большого количества плагинов. Если у вас все еще есть проблемы с вашим веб-сайтом, попробуйте посетить страницу ресурсов моего веб-сайта, чтобы узнать, как вы можете улучшить скорость своего веб-сайта.
И, как всегда, оставайтесь свежими тусовщиками. Посетите ресурсы веб-сайта
