Как начать принимать платежи по кредитным картам на вашем сайте WordPress
Опубликовано: 2018-05-09Хотите запустить полноценный магазин на WordPress? Или, возможно, вы просто хотите продать один продукт? Затем, конечно, вам нужно, чтобы на вашем веб-сайте была доступна функция оплаты кредитной картой.
По умолчанию WordPress не дает возможности создавать интернет-магазин и продавать товары в Интернете, поэтому, если вы хотите продавать через Интернет, просто установите WooCommerce и настройте его для своего веб-сайта.
Также очевидно, что WordPress поставляется без вариантов оплаты кредитной картой, поэтому, если вы хотите, чтобы вашим клиентам было удобно размещать заказы, было бы здорово использовать некоторые дополнительные плагины и решения, чтобы сделать возможными платежи кредитной картой.
Независимо от того, являетесь ли вы владельцем магазина или просто предоставляете услуги, которые клиенты могут заказать прямо на веб-сайте вашей компании, возможность осуществлять платежи по кредитным картам важна.
Итак, в этом посте мы поговорим о том, как настроить возможность принимать платежи по кредитным картам на вашем сайте.
SSL и HTTPS
Прежде чем мы начнем, обратите внимание, что вам нужно будет включить HTTPS/SSL на вашем сайте. Это необходимо для безопасного обмена личной информацией.
Ваши клиенты будут входить в систему, создавать учетные записи, совершать покупки, поэтому они должны быть уверены, что их личные данные не будут украдены. Если вся информация, которой они обмениваются, не зашифрована должным образом, за ней можно будет следить, пока ее не украдут, поэтому во избежание этого требуется SSL.
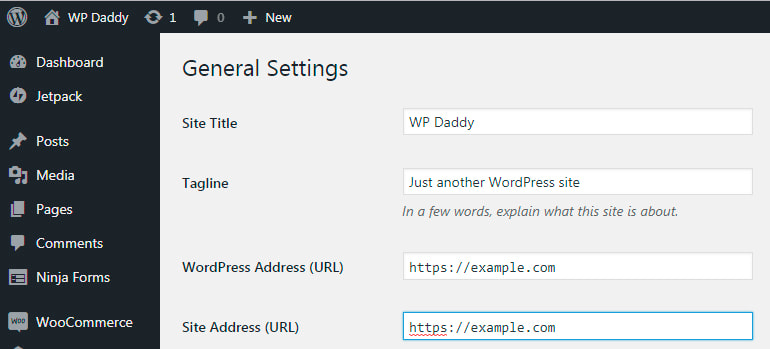
Когда сертификат SSL установлен, адрес вашего веб-сайта будет выглядеть как https://example.com, поэтому вы видите, что HTTP теперь заменен на https. SSL обеспечивает технологию шифрования для обеспечения безопасного соединения между вашим браузером и веб-сервером.

Когда вы просматриваете веб-сайты, вы, вероятно, иногда получаете предупреждающее сообщение о том, что определенный веб-сайт небезопасен для подключения. Это означает, что установленный сертификат не соответствует или сервер не https.
Чтобы включить SSL-сертификат, обратитесь к своему хостинг-провайдеру.
Настроить WooCommerce
Чтобы начать продавать свои продукты и получать платежи по кредитным картам, вы можете либо настроить полноценную корзину для покупок, либо просто создать форму онлайн-заказа с возможностью оплаты кредитной картой. Второй вариант предпочтительнее, если вы либо продаете один товар, либо принимаете оплату за услуги.
Сначала мы поговорим о том, как принимать платежи по кредитным картам в вашем полностью функциональном интернет-магазине.
Чтобы начать продавать, вы должны правильно настроить свою учетную запись WooCommerce. Итак, после того, как WooCommerce был установлен и активирован, давайте посмотрим, как настроить WooCommerce для вашего веб-сайта WP:
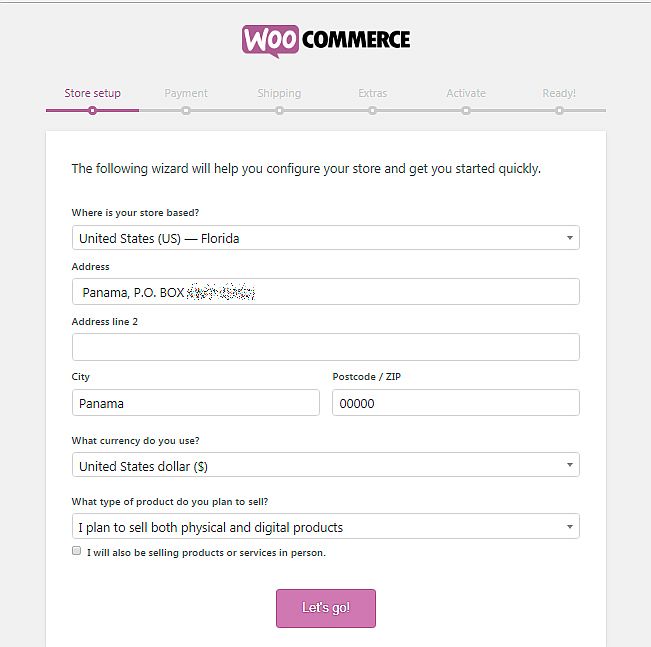
Первый шаг здесь требует указать ваш физический адрес, почтовый индекс и выбрать тип продукта, который вы хотите продать.

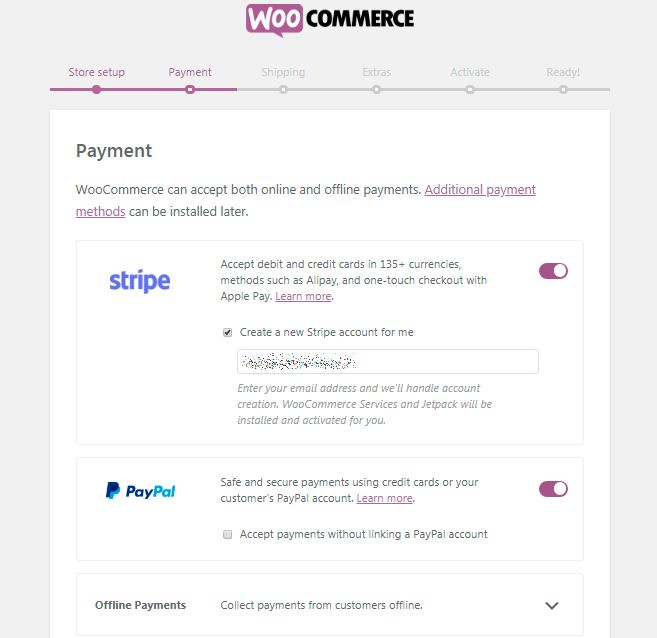
Второй шаг позволяет выбрать способы оплаты, которые будут доступны в вашем интернет-магазине. При выборе Stripe для приема дебетовых и кредитных карт в более чем 135 валютах отметьте опцию создания новой учетной записи Stripe для себя и введите свой адрес электронной почты. Ваша учетная запись будет создана автоматически.


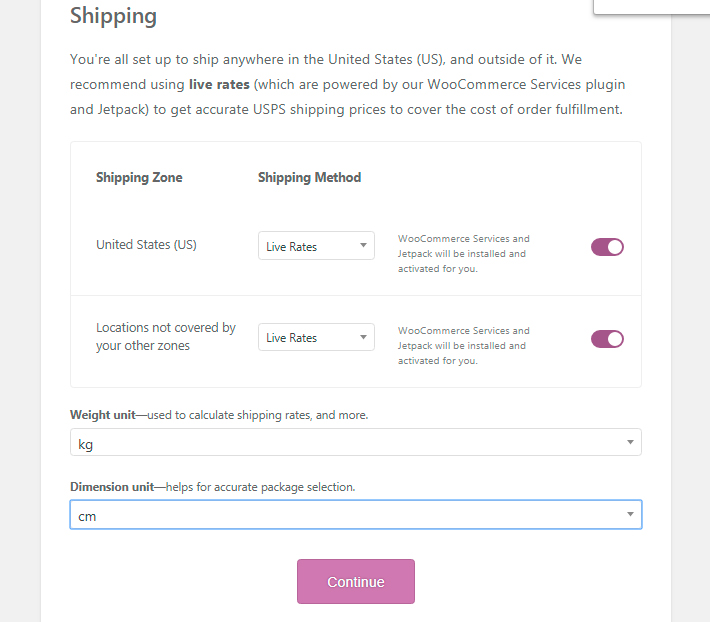
Третий шаг позволяет выбрать зону доставки, выбрать способы доставки, а также выбрать единицы веса и измерения из доступного раскрывающегося списка.

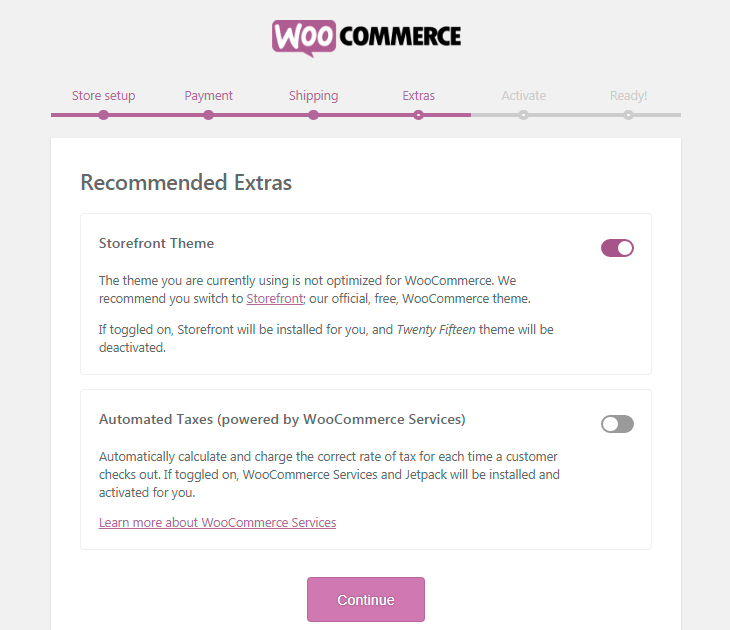
Четвертый шаг посвящен рекомендуемым дополнениям, поэтому вы можете решить, включить ли тему Storefront для использования в вашем интернет-магазине или отклонить это предложение. Кстати, вы также можете выбрать опцию автоматического расчета и взимания правильной ставки налога за каждый выезд клиента.

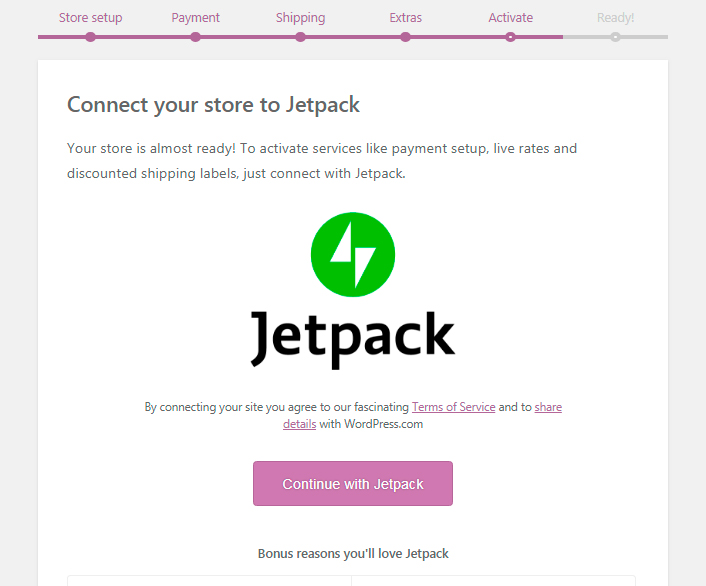
Чтобы активировать такие услуги, как настройка оплаты, текущие тарифы и ярлыки со скидкой на доставку, просто подключите свой магазин к Jetpack. Это доступное решение для начала работы с резервным копированием вашего личного или корпоративного веб-сайта и защитой от спама.

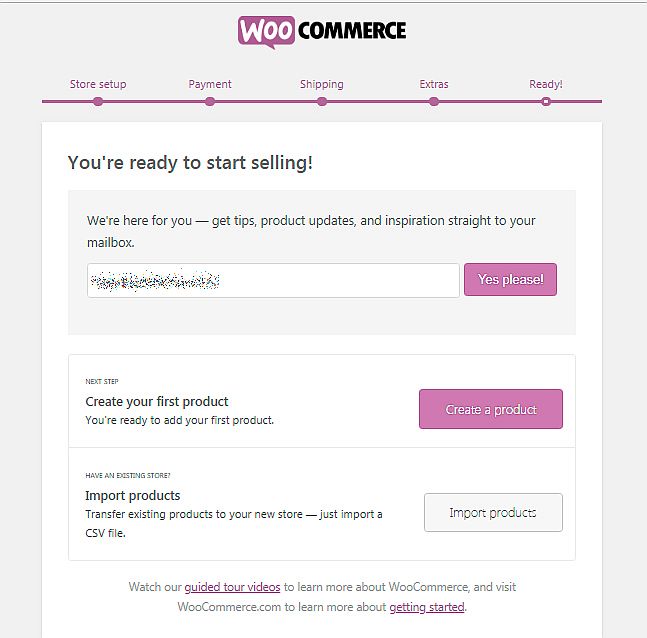
И последний шестой шаг уведомляет вас, что теперь вы готовы легко продавать свою продукцию. Здесь вы можете оставить свой адрес электронной почты, чтобы получать советы, обновления продуктов и другую информацию, если она вам нужна.

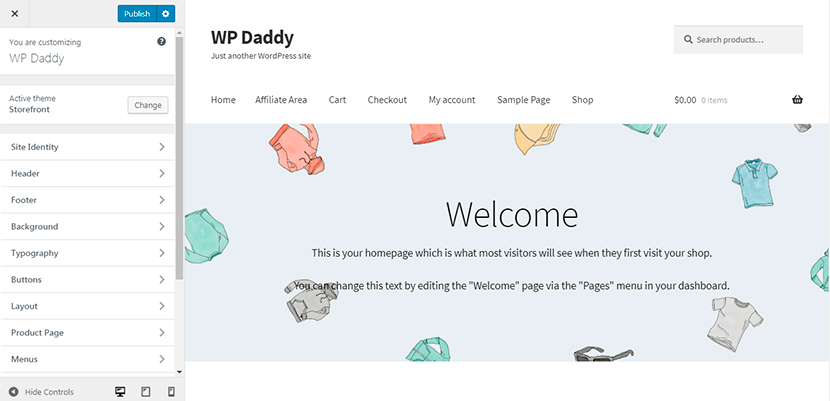
Теперь создайте свой интернет-магазин с помощью WP Live Customizer.


Полоса платежи кредитной картой
Если плагин WooCommerce Stripe Gateway уже установлен в вашем интернет-магазине, перейдите в WooCommerce -> Настройки -> Оформление заказа -> Stripe, чтобы настроить учетную запись Stripe для платежей по кредитным картам.
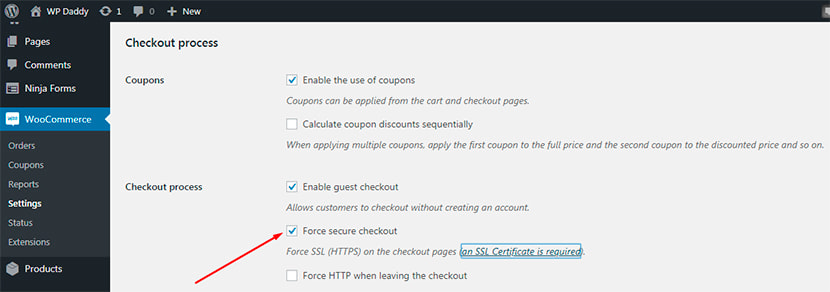
Прежде чем начать, перейдите в раздел «Параметры оформления заказа» и установите флажок «Принудительно безопасное оформление», чтобы принудительно использовать SSL (HTTPS) на страницах оформления заказа.

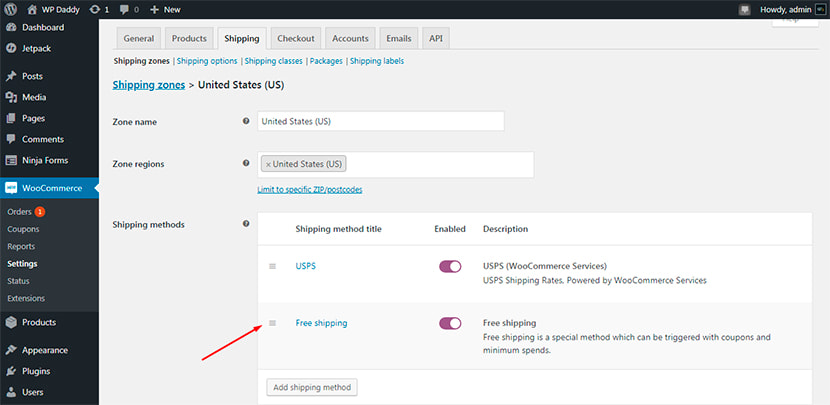
(Я проверю доступность оплаты кредитной картой Stripe с помощью тестового продукта. Чтобы легко разместить заказ и сделать оплату возможной, я захожу в WooCommerce -> Настройки -> Доставка, чтобы убедиться, что есть способы доставки, доступные для определенной зоны доставки и создать новый способ доставки (бесплатная доставка).)

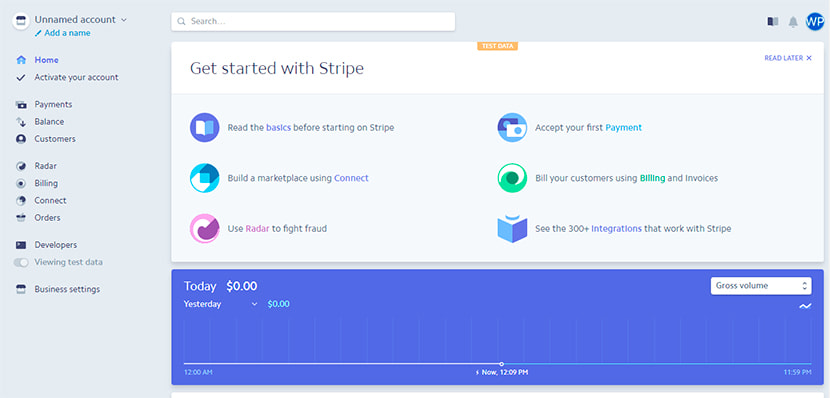
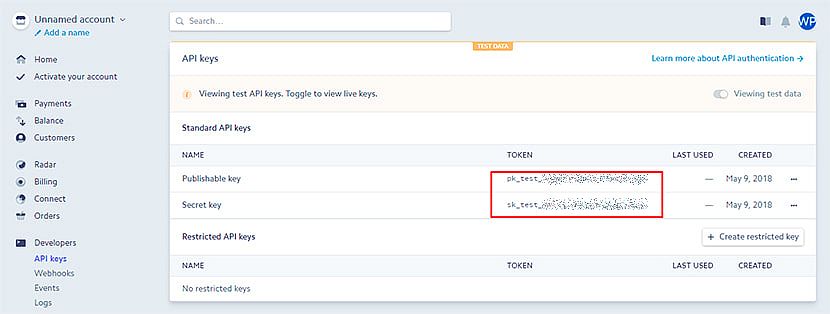
Поскольку ваша учетная запись Stripe уже создана, войдите в систему и получите ключи API для подключения вашей учетной записи к вашему сайту.
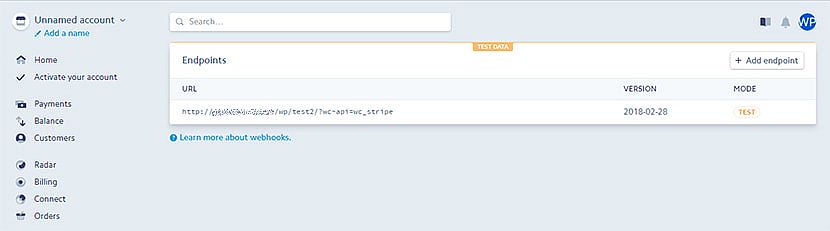
Перейдите в WooCommerce -> Настройки -> Оформление заказа -> Stripe -> Конечные точки веб-перехватчика, скопируйте доступный URL-адрес конечной точки веб-перехватчика и добавьте его в настройки своей учетной записи Stripe.

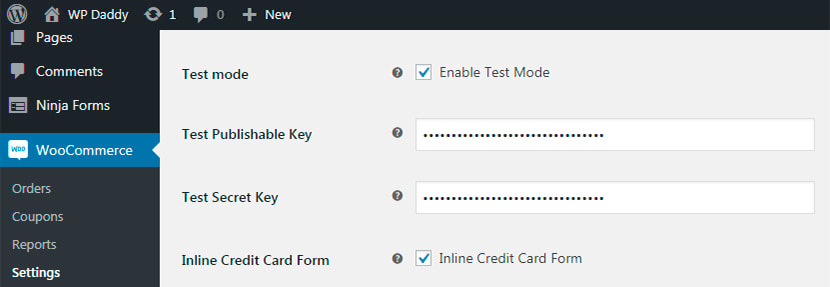
Я включаю тестовый режим и копирую свои публикуемые и секретные ключи, чтобы вставить их в соответствующие поля на панели инструментов. И вы можете скопировать свой публикуемый (pk_live), секретный (sk_live) и ограниченный ключ (rk_live) в соответствующие поля на панели управления WP, если вы хотите запустить Stripe в режиме реального времени.



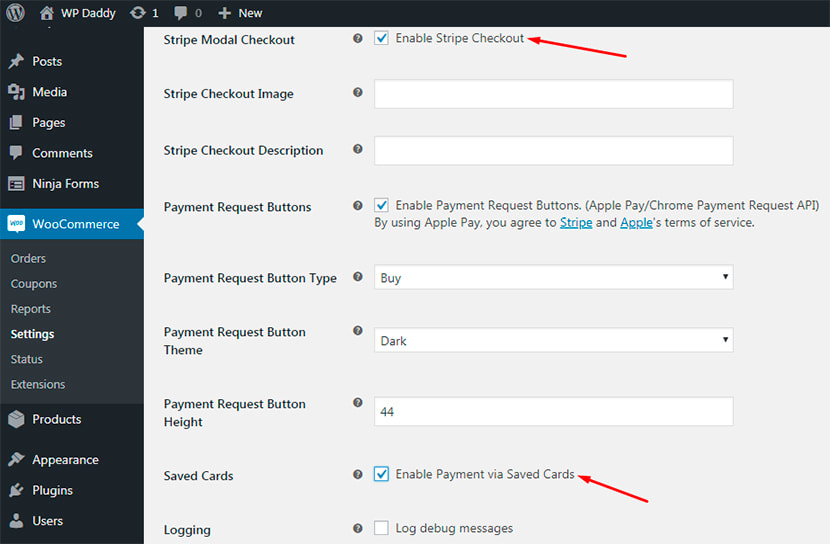
Я также проверяю параметры «Включить проверку с полосой» и «Включить оплату через сохраненные карты», а затем сохраняю изменения.

Чтобы убедиться, что теперь платежи кредитной картой Stripe доступны для меня, я создаю новый продукт, чтобы купить его и оплатить его с помощью тестовой кредитной карты.
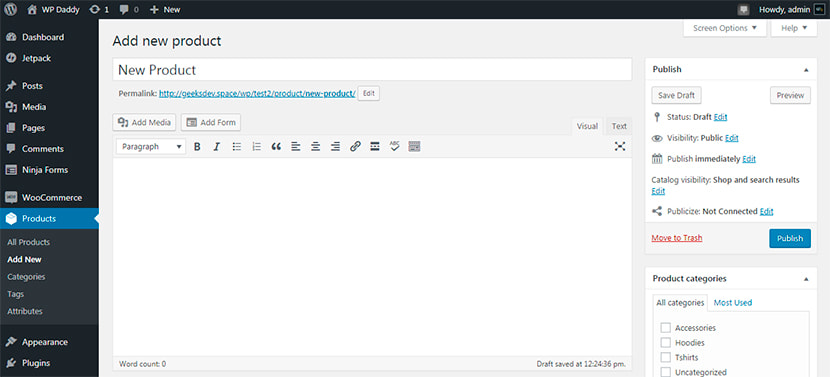
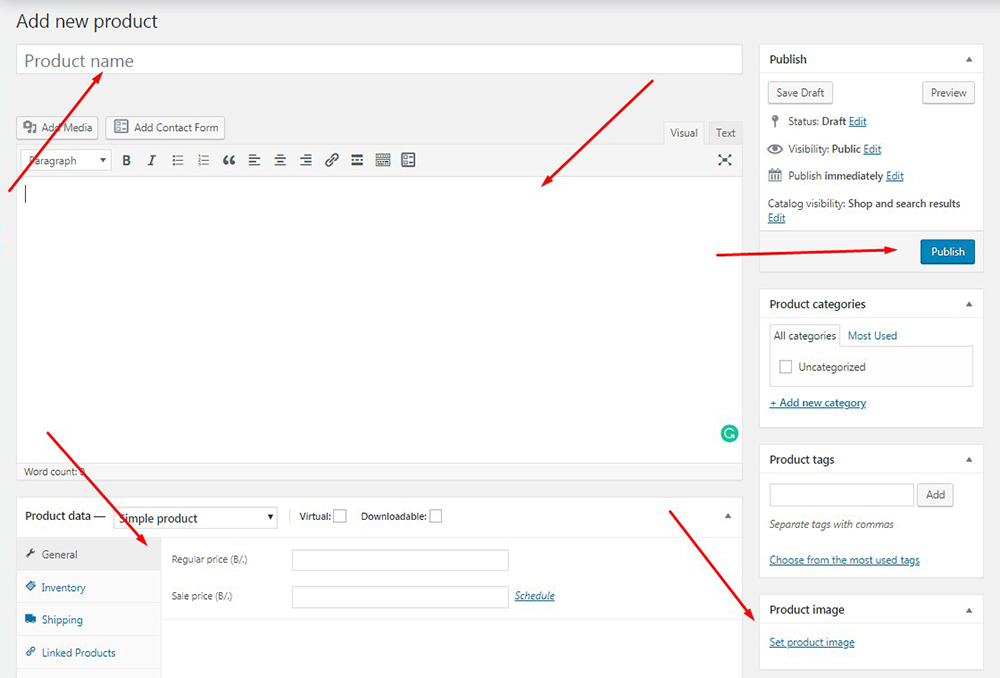
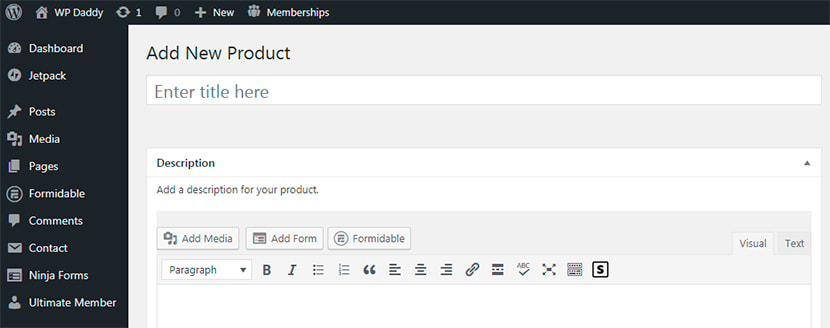
Итак, я иду в «Продукты» -> «Добавить новый», создаю название продукта,

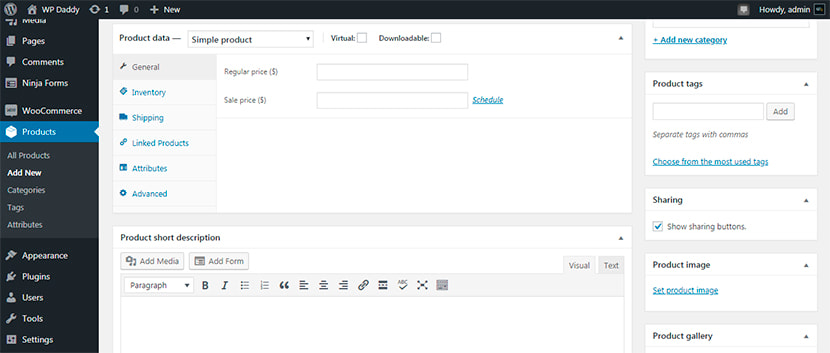
а затем я выбираю простой тип продукта в данных о продукте. Я также выбираю категорию, устанавливаю обычную цену и цену со скидкой, загружаю изображение продукта и публикую продукт, чтобы он работал.


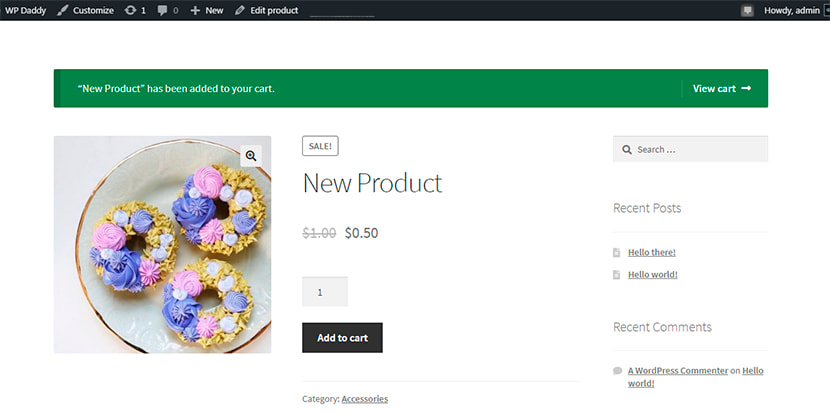
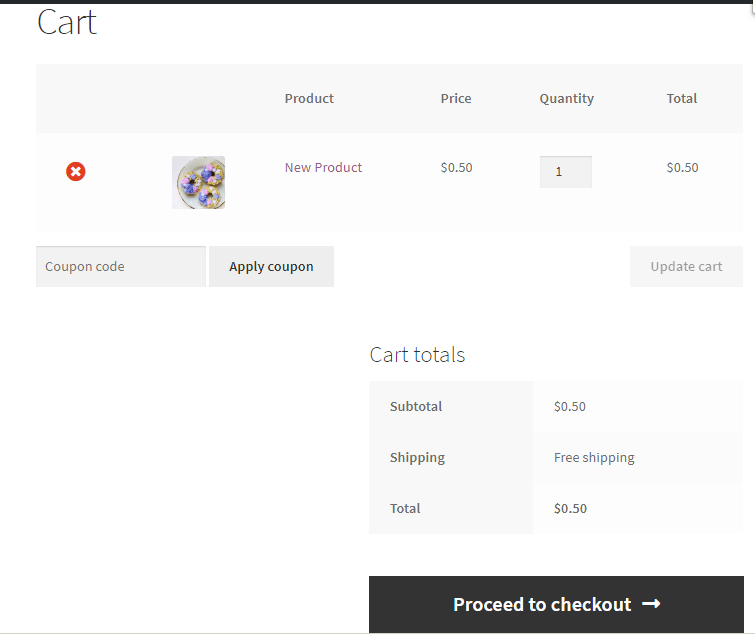
Теперь покупатель может нажать кнопку «Добавить в корзину» и увидеть, как его товар добавлен в корзину, чтобы проверить детали (количество, цена и итоги корзины). После этого просто переходите к оформлению.


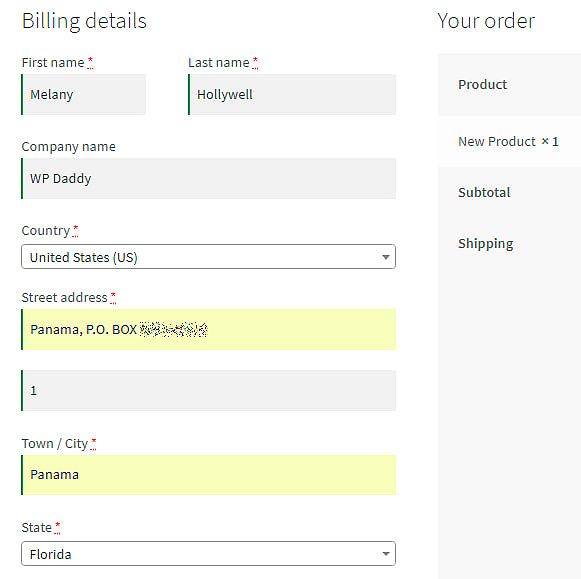
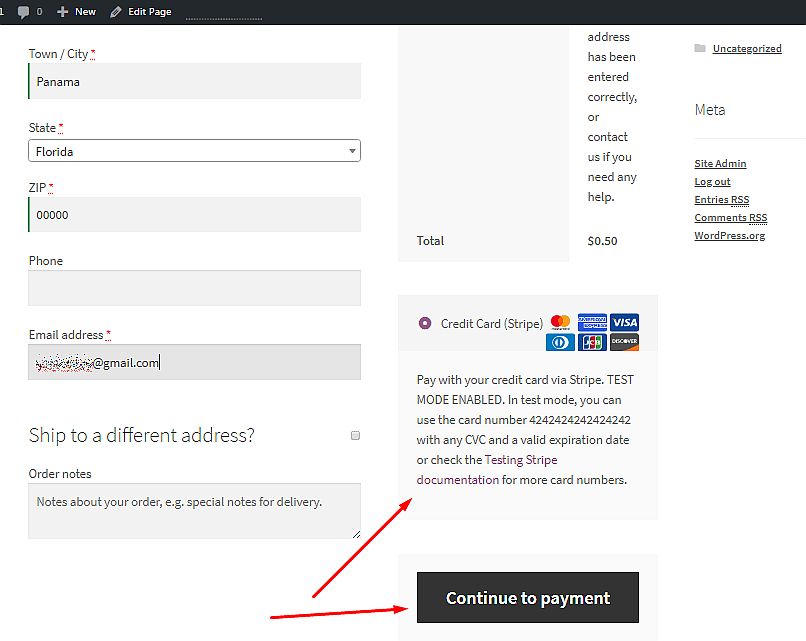
Вставляю платежные реквизиты, номер карты VISA 4242424242424242 использую для тестового режима.


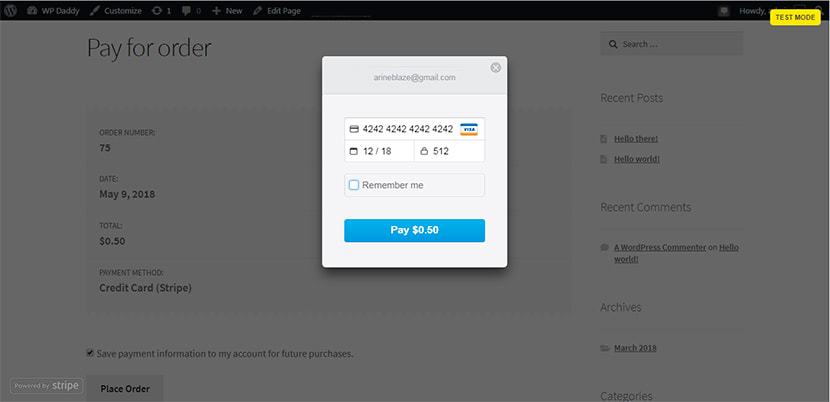
После этого продолжаю оплату. Я ввожу номер тестовой карты, тестовый CVC и действительный срок действия, нажимаю кнопку «Оплатить» (цена товара), и мой заказ получен.


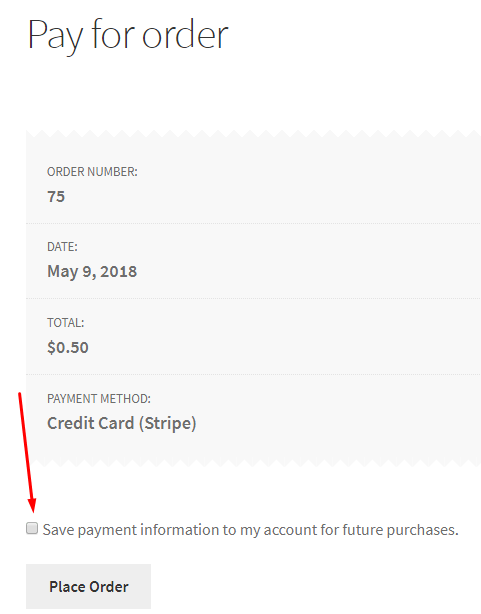
При прохождении этапа «Оплата заказа» вы можете отметить опцию «Сохранить платежную информацию в моем аккаунте для будущих покупок», и ваши платежные реквизиты будут сохранены.

Смотрите детали заказа прямо сейчас.

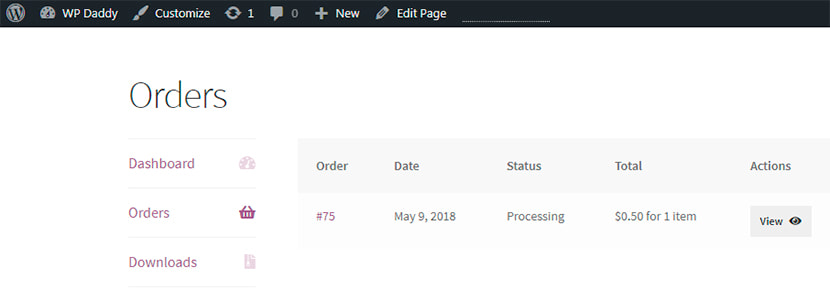
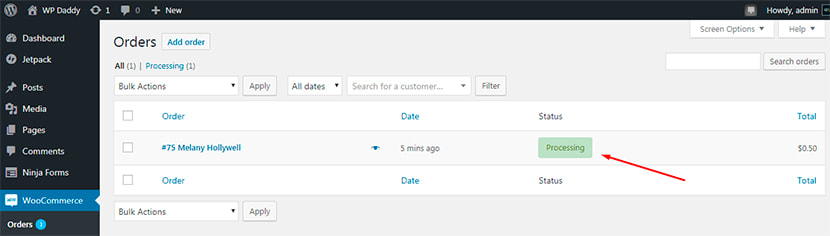
Если я перейду в WooCommerce -> Заказы на панели инструментов, я найду там свой полный заказ; сейчас он находится в стадии обработки.


Оплата кредитной картой на сайте членства
Вы также можете принимать платежи по кредитным картам на своем членском веб-сайте при продаже подписок или платного контента.
Пожалуйста, прочитайте наше пошаговое руководство о том, как создать веб-сайт членства и начать получать прибыль с легкостью.
Мы использовали плагин Paid Memberships Pro, чтобы показать вам, как обращаться с веб-сайтами, принимающими платежи. Он интегрируется с Stripe, PayPal, 2Checkout и другими популярными платежными шлюзами, что позволяет без труда принимать платежи по кредитным картам.

Заказ отдельного товара или услуги
Если вы предлагаете один продукт или предоставляете какие-либо услуги и хотите получать платежи по кредитным картам в Интернете, вы можете не создавать полноценный интернет-магазин с корзиной. Для этого будет достаточно создания формы заказа.
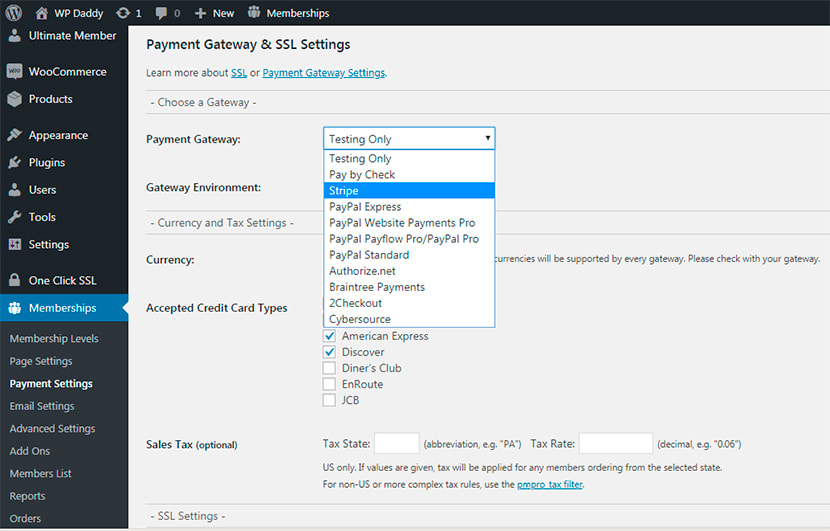
Поэтому я использую плагин Stripe Payments для WordPress и захожу в Общие настройки, чтобы подключить свою учетную запись Stripe к веб-сайту.
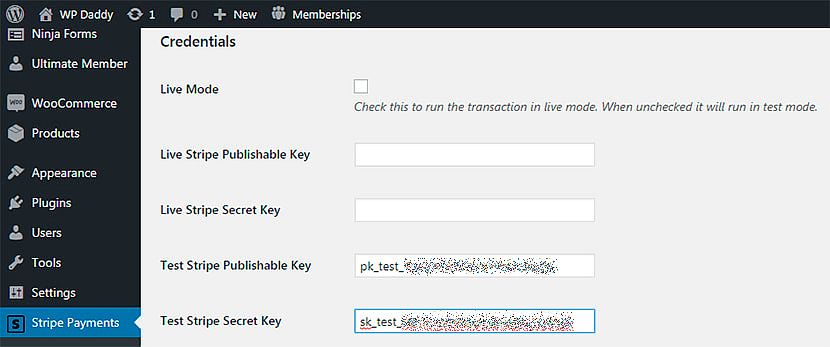
Я вставляю тестовый публикуемый и секретный ключи и оставляю тестовый режим доступным. Просто не проверяйте опцию Live Mode, чтобы проверить функциональность оплаты кредитной картой с номером тестовой карты.

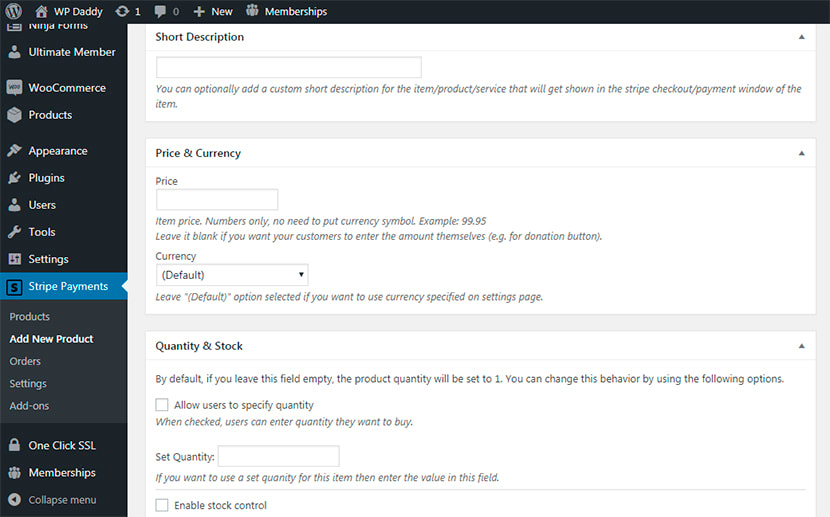
Я захожу в «Настройки полосы» -> «Добавить новый продукт», поэтому здесь я могу добавить его краткое описание, установить флажок «Указать количество» (вставить URL-адрес загрузки для цифрового продукта), указать стоимость доставки и т. д.


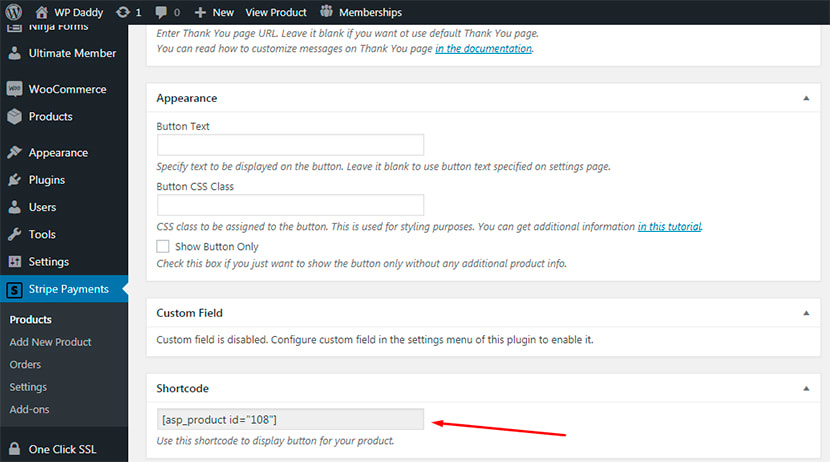
Я прокручиваю вниз и копирую шорткод продукта, который я создал. После этого я нажимаю кнопку «Опубликовать», чтобы завершить процесс создания продукта.

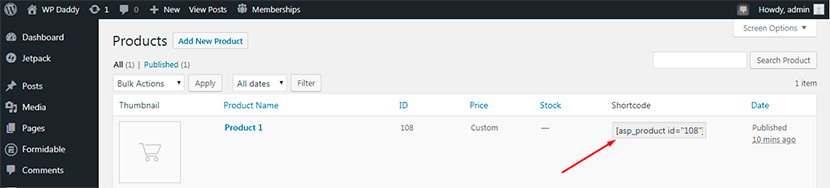
Вновь созданный продукт будет доступен в списке продуктов.

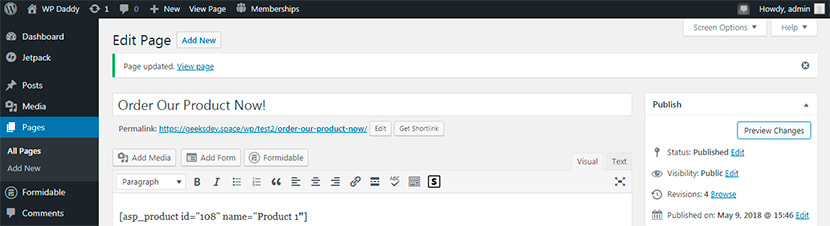
Итак, я иду в Страницы -> Добавить новый и вставляю этот шорткод с названием определенного продукта, а затем публикую страницу.

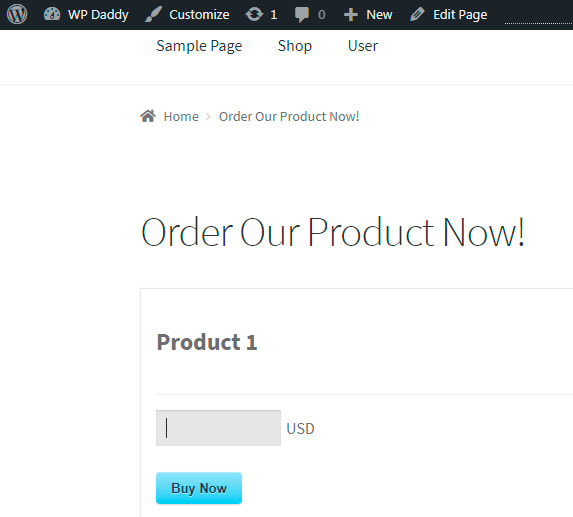
Теперь я захожу в прямой эфир и вижу, что мой товар доступен для заказа.

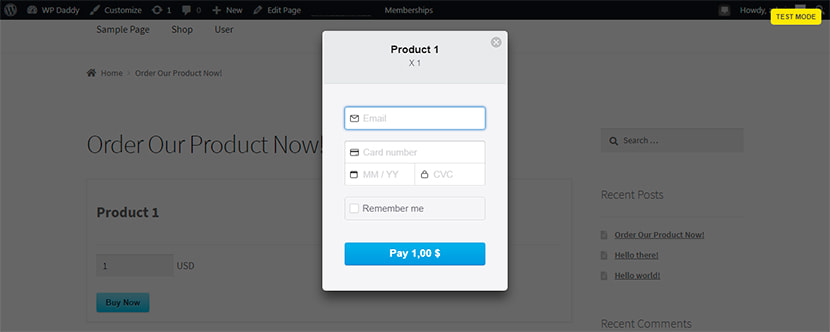
Итак, я указываю цену в долларах США и нажимаю кнопку «Купить сейчас», теперь я могу вставить номер карты VISA 4242424242424242 с CVC и действительным сроком действия и вуаля!..

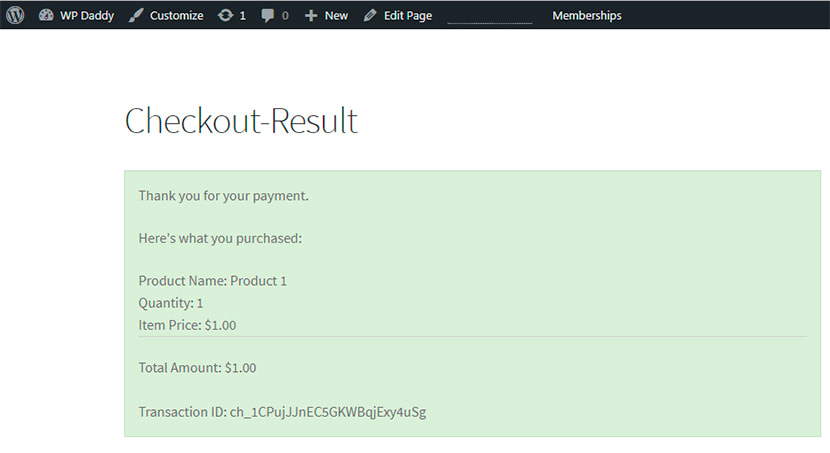
Результат моего оформления заказа здесь: Я купил товар за один доллар.

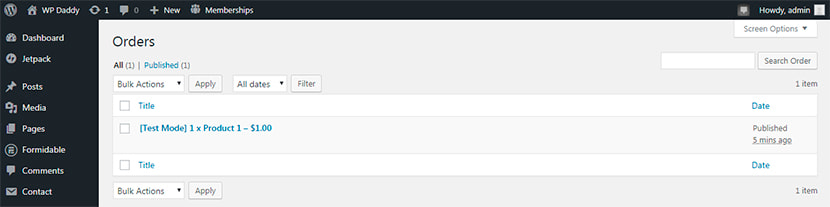
Итак, я захожу в Stripe Payments -> Orders и вижу, что мой заказ обрабатывается.

Как видите, очень легко начать принимать платежи по кредитным картам на вашем сайте WordPress. Если у вас есть что сказать, есть какие-либо опасения, утверждения или вопросы, давайте обсудим.
