Как украсть файлы SVG
Опубликовано: 2022-12-06Когда вы думаете о краже, вы, вероятно, думаете о том, чтобы взять что-то без разрешения. Но что, если вы хотите взять то, что уже принадлежит вам? Как, например, файл svg. Есть несколько способов сделать это, но самый простой, вероятно, просто загрузить его из источника. Если вы ищете svg-файл определенного изображения, велика вероятность, что вы найдете его на веб-сайте, который предлагает бесплатные svg-файлы. Просто щелкните правой кнопкой мыши на изображении и выберите «Сохранить как». Если вы ищете более общий svg-файл, вы можете попробовать поискать «бесплатные svg-файлы» в поисковой системе. Это должно вызвать множество веб-сайтов, которые предлагают бесплатные файлы svg для загрузки. Получив файл svg, вы можете использовать его по своему усмотрению. Вы можете открыть его в программе редактирования векторов, такой как Adobe Illustrator или Inkscape, и внести в него изменения, или вы можете использовать его как есть в своих собственных проектах. Итак, вот оно: быстрое и простое руководство по краже файлов svg. Просто не забудьте отдать должное, если вы используете чужую работу!
Поместив изображение SVG в документ, вы можете изменить его внешний вид. Изменение размера изображения без потери качества. Цвет заливки можно изменить. Вы можете либо изменить контур, либо добавить или вычесть линии.
В этой программе присутствует Javascript, что делает ее опасной. Вы должны удалить файлы SVG, чтобы пользователи могли их загружать. На данный момент я не могу найти хостинг изображений, который поддерживает SVG, или веб-сайт, на котором есть загружаемые пользователями изображения, которые его поддерживают. Сложность SVG — это проблема, которая идет рука об руку с его сложностью.
Как извлечь файл Svg?

Если вы хотите узнать, как открыть файл .svg, это можно сделать с помощью Adobe Illustrator, Inkscape или через онлайн-конвертер.
Что делать, если я хочу распечатать файл? Adobe Illustrator — отличный инструмент для преобразования файлов SVG в PDF. Выбрав «Файл», затем «Открыть» или «Управление», вы можете получить доступ к файлу SVG, затем нажмите «Файл», чтобы открыть окно «Печать», и доступ к NovaPDF можно получить из раскрывающегося меню, выбрав «Файл». После выбора пути и имени файла нажмите «ОК» в разделе «Печать».
Adobe Illustrator — фантастический инструмент для преобразования файлов SVG в PDF.
Каковы преимущества использования файла SVG для печати диаграмм и графики? Преобразовать файлы SVG в PDF с помощью Adobe Illustrator очень просто.
Экспорт файла в формате Jpg или Png
Если вы попытаетесь экспортировать файл в формате JPG или PNG, но он по-прежнему не будет работать, это может быть связано с размером вашего файла svg. Если вы хотите уменьшить размер или разрешение файла, попробуйте уменьшить файл до исходного размера или разрешения.
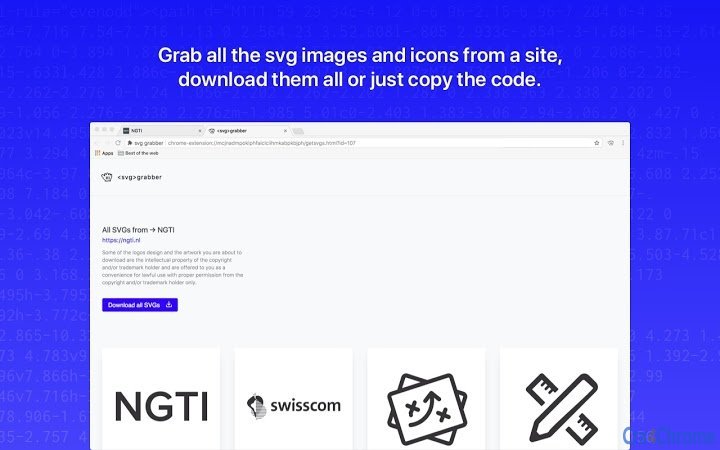
Что такое Svg-граббер?

svg-grabber — это удобный инструмент, который позволяет быстро и легко загружать файлы SVG с веб-сайтов. Просто введите URL-адрес веб-сайта, с которого вы хотите скачать, а svg-grabber сделает все остальное.
Svg-grabber: расширение, упрощающее веб-дизайн
svg-grabber, созданный Жаком Буманом и Хуаном Риосом в NGTI в Роттердаме, Нидерланды, является инструментом с открытым исходным кодом. Это позволяет пользователям просматривать, загружать и копировать код для каждого значка или иллюстрации SVG , отображаемых на веб-странице. Это расширение можно бесплатно скачать в Интернет-магазине Chrome.
Сохранить код Svg как файл

Использование SVG — это векторная графика, которую можно масштабировать, и она обычно используется в логотипах и других элементах, требующих определенного уровня гибкости. Это пошаговый процесс сохранения файлов SVG в Photoshop. Откройте диалоговое окно «Файл SVG» в Photoshop и выберите «Экспортировать как» из списка. Установите формат на sVG, затем экспортируйте, чтобы сохранить файл в настройках файла.
В большинстве случаев графика SVG используется для логотипов или других объектов, требующих определенного уровня гибкости. Используя Photoshop, вы можете сохранить файл SVG, выбрав «Файл». Чтобы сохранить файл, выберите параметр «Формат» в настройках файла, а затем экспортируйте его в sgv. Эту функцию также можно использовать для экспорта нескольких слоев одновременно. Прежде чем переименовать слой, дважды щелкните его имя, чтобы сделать его файлом SVG. Вы можете добавить .svg в конец имени слоя, нажав Enter (Windows) или Return (Mac). Перейдите в меню «Файл» > «Создать» и выберите «Ресурсы изображения», чтобы сгенерировать нужные ресурсы изображения.
Поскольку расширение .svg было включено, вы можете включить файл .svg в папку. В Adobe Photoshop удалена возможность экспорта в виде файла svg. При экспорте текста в виде файла необходимо ввести слово. Перед экспортом файла его необходимо преобразовать в форму с помощью файла SVG. Вы можете использовать эту функцию для управления элементами в других программах, таких как Adobe Illustrator. Чтобы преобразовать текстовый слой в фигуру, щелкните его правой кнопкой мыши на панели «Слои» и выберите «Преобразовать».
Если вы хотите экспортировать файл из Cricut Design Space, выберите «Экспорт» в меню «Файл» и «JPG» в раскрывающемся меню. Невозможно экспортировать файлы SVG из Cricut Design Space. Если вы хотите сохранить свои файлы, отличные от DS, я рекомендую инвестировать в программное обеспечение, позволяющее создавать SVG, такое как Adobe Illustrator или Affinity Designer.
Сохранить SVG из HTML
Если вы хотите сохранить файл SVG из документа HTML, вы можете использовать несколько различных методов. Один из способов — просто щелкнуть правой кнопкой мыши изображение и выбрать «Сохранить изображение как». Другой способ — открыть документ HTML в текстовом редакторе и найти тег SVG . Как только вы найдете тег SVG, вы можете скопировать содержимое тега и сохранить его как файл SVG.
После экспериментов с интерактивной визуализацией данных с помощью D3.js и React я хотел, чтобы функция загрузки изображений упростила сохранение визуализации. Просто напишите фрагмент JavaScript, который выполняет следующую задачу в этом примере. С HTML Canvas теперь вы также можете сохранять содержимое в файле изображения. В этой статье я рассмотрел ряд фундаментальных концепций, полный компактный пример кода которых я приведу ниже. Действия обработчика событий очищают среду, удаляя URL-адреса и специальную ссылку для загрузки. Canvas.toDataURL() принимает необязательную строку, которую можно использовать для получения изображения определенного типа. Единственное, что нужно сделать, это отправить форму. Эта функция позволяет нам извлекать файл изображения из иллюстрации, закодированной в HTML.

Как сохранить код в формате SVG?
Вы можете экспортировать файл SVG в Photoshop, перейдя в меню «Файл» и выбрав «Экспортировать как». Выберите параметр «Формат» на экране «Параметры файла», затем экспортируйте файл в SVG. Чтобы узнать, можете ли вы использовать формат SVG , перейдите в Photoshop > «Установки» > «Экспорт» и выберите параметр «Использовать устаревший экспорт как».
Создание файлов Svg с помощью текстового редактирования
Начать работу с файлами SVG просто, если вы используете текстовый редактор. Если вы хотите включить другие формы или пути между элементом svg , подумайте о добавлении круга, прямоугольника, эллипса или пути. Кроме того, вы можете использовать различные библиотеки JavaScript для рисования файлов SVG и управления ими на своих веб-страницах.
Сохранить SVG как Png
Чтобы сохранить файл SVG в формате PNG, откройте файл в программе редактирования векторов, такой как Adobe Illustrator, Inkscape или Sketch. Затем перейдите в «Файл» > «Сохранить как» и выберите PNG в раскрывающемся меню формата.
Изображения SVG можно использовать для различных целей помимо форматов изображений. Браузеры могут обрабатывать изображения sva по умолчанию. Этот раздел содержит элементы HTML и элементы HTML, содержащие *img и *svg. Изображения SVG можно использовать и во множестве других форматов. Элементы стиля (переменные) Файлы JavaScript находятся здесь. Модули Файл PHP — это файл, содержащий один файл. Файлы Python состоят из различных типов данных. Ruby — это язык программирования на основе Ruby. Существует множество приложений для Android. Приложения для платформы iOS. Страницы в Интернете. Adobe Photoshop можно использовать для преобразования изображений SVG в изображения PNG. Изображение PNG представляет собой графический формат без потерь, что означает, что оно сжимается без потери качества. Если размер файла слишком мал, исходный файл SVG может быть не таким большим. Изображения PNG, помимо сохранения того же разрешения изображения, также можно просматривать с помощью браузера.
Как сохранить Svg как изображение?
Изображение ниже представляет собой ссылку на файл SVG, который можно щелкнуть правой кнопкой мыши. Чтобы лучше понять формат, щелкните правой кнопкой мыши текстовое поле «Формат SVG». Затем у вас будет возможность сохранить изображение, выбрав «Сохранить ссылку как» (точная формулировка зависит от вашего браузера).
Должен ли я сохранить как SVG или PNG?
Из-за своей прозрачности как PNG, так и SVG являются отличными вариантами для разработки онлайн-логотипов и графики. Использование PNG в качестве формата файла для прозрачного растрового файла имеет несколько преимуществ. PNG — лучший выбор, если вы работаете с пикселями и прозрачностью, потому что они быстрее.
Как сохранить файл Svg в формате PNG в Photoshop?
Выберите файл. Вы можете экспортировать, выбрав Экспорт. Чтобы экспортировать данные, нажмите «Экспортировать как». Нажмите PNG в раскрывающемся меню.
Можете ли вы сделать SVG из Png?
Вы можете легко преобразовать изображение PNG в SVG с помощью бесплатного инструмента Adobe Express для преобразования PNG в SVG.
SVG-экспорт
Экспорт файлов SVG относится к процессу преобразования формата файла изображения в другой. В этом случае это будет преобразование формата файла изображения в формат масштабируемой векторной графики (SVG). Формат SVG — это формат файла векторной графики, который широко используется в Интернете. Он поддерживается большинством веб-браузеров, и его очень легко создавать и редактировать.
Используя библиотеку SVG, Processing может напрямую создавать файлы векторной графики . Файлы можно масштабировать до любого размера и выводить в очень высоком разрешении. Вы можете экспортировать 3D-данные в различные форматы, используя библиотеку DXF. Код можно найти на GitHub в репозитории Processing GitHub.
Преимущества векторных изображений
Этот формат изображения представляет собой векторный формат, который можно масштабировать до любого размера без потери качества изображения. растровые изображения, с другой стороны, могут быть масштабированы до определенного размера и не могут быть масштабированы до определенного размера.
Svg-граббер
svg-grabber — это простой и легкий инструмент для загрузки файлов SVG с веб-сайтов. Он прост в использовании и установке, и его можно загрузить бесплатно.
Что такое SVG-граббер?
С помощью svg-grabber вы можете просматривать, загружать и копировать весь код изображений и значков веб-сайта. Asvg граббер, проект с открытым исходным кодом, разработанный Жаком Буманом и Хуаном Риосом в NGTI в Роттердаме, Нидерланды, был выпущен в августе.
Безопасно ли использовать файлы Svg?
Формат изображения, известный как SVG, используется для создания графики на веб-страницах. Хотя создание и использование ваших собственных файлов SVG может представлять угрозу безопасности, на самом деле вы не подвергаете себя риску стать онлайн-хакером. Разрешение ненадежным пользователям загружать файлы, например, является одним из таких рисков. Если вы создаете свой собственный файл SVG и не используете вредоносные скрипты, вы все равно можете его использовать.
Кроме того, встроенный код JavaScript (JS) в файлы SVG может представлять угрозу безопасности. Если ваш файл SVG заражен, вы можете быть перенаправлены на вредоносный веб-сайт, который снаружи выглядит законным, но на самом деле является сомнительным веб-сайтом внутри. Большинство из этих сайтов предназначены для того, чтобы обманом заставить пользователей установить шпионское ПО, замаскированное под плагин для браузера или, что еще хуже, под программу обнаружения вирусов. Тем не менее, если вы принимаете разумные меры предосторожности, например, не загружаете файл SVG на общедоступный веб-сайт, все будет в порядке.
Как использовать Svg Grabber в Chrome?
Щелкнув значок расширения рядом с строкой URL, вы попадете на новую вкладку, где сможете просмотреть все файлы SVG, добавленные на веб-страницу. Вы можете загрузить несколько из них из буфера обмена, скопировать файл SVG в буфер обмена, а затем нажать кнопку «Загрузить все файлы SVG», чтобы добавить их все в zip-файл, а затем загрузить их все.
