Как стилизовать SVG в Illustrator
Опубликовано: 2023-01-18SVG, или Scalable Vector Graphics, — это формат файла, позволяющий создавать векторные иллюстрации и графику, которые можно масштабировать до любого размера без потери качества. Если вы дизайнер или иллюстратор, работающий с векторной графикой, то вы, вероятно, уже знакомы с SVG. Но даже если вы новичок в векторной графике, изучение того, как использовать SVG, может оказаться ценным навыком, который можно добавить в ваш набор инструментов. В этом уроке мы покажем вам, как настроить иллюстратор стилей svg, чтобы вы могли создавать собственную масштабируемую векторную графику.
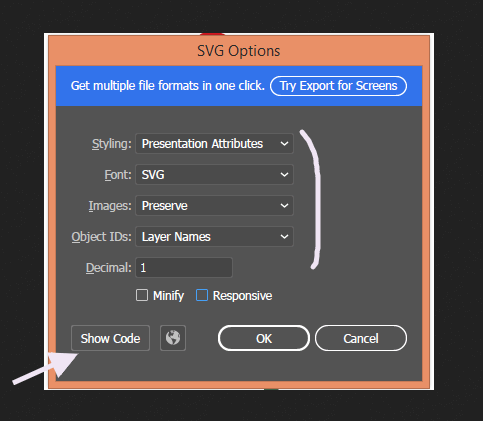
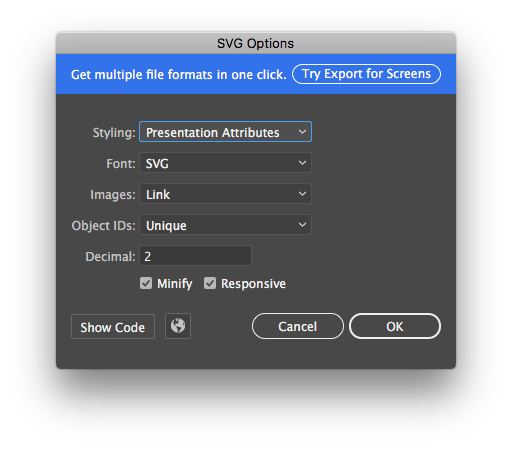
Вы можете создать файл масштабируемой векторной графики или файл SVG с помощью Adobe Illustrator . Если вы чувствуете себя уверенно и имеете большой опыт программирования, вы можете начать программировать самостоятельно. Вы должны подумать о нескольких вещах, прежде чем создавать SVG. Вы можете сохранить используемые шрифты, выбрав «Атрибуты представления» или «Все глифы» в разделе «Дополнительные параметры». Если вы хотите сделать свой SVG-файл более удобным для чтения с экрана, мы рекомендуем вам прочитать наши руководства о том, как сделать ваш SVG-файл более привлекательным для программ чтения с экрана. Чтобы создать файл svg с учетом размера, нажмите «ОК» в правом нижнем углу.
Как использовать Svg в Illustrator?

Чтобы использовать SVG в Illustrator, вам нужно сначала загрузить файл SVG, который вы хотите использовать. После загрузки файла откройте его в Illustrator и выберите вкладку «Редактировать». Отсюда вы можете использовать различные инструменты в Illustrator для редактирования файла SVG. Когда вы закончите редактирование, вы можете сохранить файл как файл SVG.
SVG использует текстовое описание объектов и путей для создания векторного графического формата. Вы можете импортировать файл SVG в Illustrator, щелкнув его правой кнопкой мыши и выбрав «Импорт» в меню. Вы также можете использовать сочетание клавиш Ctrl-I (Mac) или Cmd-I (Windows). Выберите следующие параметры в разделе «Параметры» диалогового окна «Преобразовать в векторную графику». Масштаб векторной графики определяется как ее фактический масштаб. Вращение изображения является результатом вращения векторной графики. У вас есть возможность назначить значение поворота в градусах или пикселях. Перед именем файла должна стоять буква. Имя файла .svg, который будет преобразован в файл Adobe Illustrator.
Использование SVG позволяет создавать более детализированную и точную графику, чем при использовании Adobe Photoshop или Adobe Inkscape. Illustrator и другие векторные программы можно использовать для редактирования файлов SVG, которые затем можно экспортировать в виде изображений или файлов PDF. Используя формат векторной графики SVG, вы можете создавать более подробную и точную графику, чем с помощью Photoshop или Adobe Inkscape. Если вы используете SVG, вы можете сделать графику более детальной и точной, чем графика, созданная с помощью Adobe Photoshop или Adobe Inkscape.
Можно ли редактировать Svg в Illustrator?

В Illustrator можно редактировать файлы SVG, но есть некоторые ограничения. Редактировать отдельные точки файла SVG может быть сложно, а некоторые функции редактирования могут работать неправильно. Обязательно проверьте оба пути и нажмите OK в диалоговом окне «Путь соединения».
Вы можете использовать SVG в Illustrator, если хотите. Чтобы упростить процесс, можно воспользоваться несколькими хитростями. Для создания векторной графики необходимо сначала использовать Illustrator Pen и Inkscape. Отдельные точки файла SVG нельзя редактировать. Наконец, вам нужно добавить текст в файл. Должен быть выбран инструмент «Текст», и выбранный текст должен отображаться. Для этого выберите ширину и высоту границы в поле размера. Закончив работу с файлом в Illustrator, вы готовы начать его использовать.
Может ли Adobe Illustrator открывать файлы Svg?
Вы можете просматривать и редактировать файлы SVG в любом веб-браузере, редактировать их в Adobe Illustrator или преобразовывать в другой формат файла в Adobe Photoshop.
Чем я могу редактировать Svg?
Если вы хотите открыть файлы svg, вам потребуется программа для векторной графики, такая как Adobe Illustrator, CorelDraw или Inkscape (бесплатный редактор векторной графики с открытым исходным кодом, работающий в Windows, Mac OS X и Linux). .
Иллюстратор параметров SVG

Существует несколько способов создания файлов SVG в Adobe Illustrator. Один из вариантов — создать файл в формате AI, а затем экспортировать его в формате SVG. Другой вариант — создать файл в формате EPS, а затем преобразовать его в SVG с помощью такой программы, как Inkscape. Преимущество использования Illustrator для создания файлов SVG заключается в том, что он предлагает большой контроль над форматом файла и качеством вывода.
Как работают файлы Svg в Illustrator?
Выбор файла SVG в разделе «Импорт файла» приведет вас к этапу, на котором вы можете его импортировать, или к библиотеке, где вы можете его импортировать. Вы можете перетащить файл SVG прямо на сцену. Использование ресурсов SVG в вашей библиотеке CC: перетащите ресурс непосредственно в рабочую область или библиотеки документов или через них.
Можно ли редактировать файлы Svg в Illustrator?
Совет для пользователей Illustrator: из-за некоторых ограничений этот инструмент можно использовать для редактирования файлов SVG. Например, файл A.svg нельзя редактировать по отдельности, а некоторые функции редактирования могут работать не так, как ожидалось.
Как разблокировать Svg в Illustrator?
Вы можете импортировать файл sva в Illustrator, используя пункт меню «Файл» > «Импорт» > «SVG» . Если вы используете Mac, вы можете использовать Ctrl I (Mac), а если вы используете Windows, вы можете использовать Cmd I. Чтобы преобразовать файл SVG в векторную графику, вы должны сначала импортировать его в Illustrator.
Создать значок SVG в Illustrator
Простой файл Illustrator SVG можно создать за считанные минуты. Первым шагом является извлечение файла Illustrator, который вы хотите преобразовать в файл .sv . Выберите «Файл» в меню «Файл», а затем сохраните сохраненный файл. После выбора «Файл SVG» в раскрывающемся меню «Тип» вы увидите диалоговое окно «Сохранить как» с «

В этом уроке мы рассмотрим, как создать svg. Векторную графику можно создать в Adobe Illustrator на одном компьютере. Поскольку они не состоят из пикселей, эти элементы можно масштабировать без потери качества. Эта функция особенно полезна для создания значков или других графических элементов, которые будут использоваться на адаптивных веб-сайтах. Если вы хотите создать файл .svg, у вас должно быть изображение, которое будет генерировать код. Самый простой способ очистить код и сделать его меньше — упростить изображение. Он должен быть размещен на артборде без каких-либо закулисных деталей, а также без каких-либо форм или фона, которые вы можете увидеть за ним. Конвертируйте в Outlines с помощью внутреннего CSS и шрифта. Если не преобразовать шрифт в контуры, он может исказиться.
Создание базовых фигур в программе векторного рисования
Чтобы начать использовать программу векторного рисования, вы должны сначала открыть файл .svg и создать несколько основных фигур. Инструмент «Перо» можно использовать для рисования основного пути, а инструменты «Обводка» и «Заливка» — для раскрашивания значка. После того, как вы создали основные формы и цвета, вы можете экспортировать значок в виде файла .svg.
Импорт SVG в Illustrator
Чтобы импортировать файл SVG в Illustrator:
1. В Illustrator выберите «Файл» > «Импорт».
2. Найдите файл SVG, который вы хотите импортировать.
3. Выберите файл и нажмите «Открыть».
4. Теперь файл будет импортирован в ваш текущий документ Illustrator.
Могу ли я импортировать Svg в Illustrator?
SVG можно импортировать в Adobe Illustrator двумя способами. Чтобы сохранить код, вы можете либо открыть файл svg (скачать), либо скопировать и вставить код.
Почему Svg — лучший формат для веб-графики
Графические элементы, такие как изображения и иллюстрации, могут быть созданы с использованием формата векторных файлов, известного как SVG. Поскольку он масштабируемый, его можно увеличить без потери качества. Преобразуйте изображения SVG в PNG для удобства или сжатия без потерь и используйте их для сжатия. Лучшим программным обеспечением для этой задачи является Adobe Photoshop.
Как преобразовать SVG в Illustrator?
Анимированное изображение можно создать путем преобразования файлов JPEG в файлы SVG. Вы можете начать прямо сейчас и завершить процесс в несколько кликов. После того, как вы открыли файл JPEG в Illustrator, нажмите «Сохранить как» и сохраните его. Чтобы сохранить его, перейдите в диалоговое окно «Сохранить как» и выберите «SVG».
Как импортировать файл Svg в изображение?
При использовании HTML изображение может быть записано непосредственно в документ с помощью *svg= Эта процедура позволит вам открыть изображение SVG в коде VS или другой IDE и скопировать код, который затем будет вставлен внутрь элемента body> в вашем HTML-документе. Если все сделано правильно, ваш сайт должен выглядеть точно так, как на изображении ниже.
Svg: как убедиться, что ваши файлы правильно отображаются на веб-сайте
Создать красивую графику с помощью sva просто, но заставить ваши файлы правильно отображаться на вашем веб-сайте может быть сложно. Возможно, вы используете неправильный тип контента на своем сервере, так как вы правильно связываете SVG, но браузер не отображает его. Чтобы решить эту проблему, вы должны сначала добавить файл SVG на свой веб-сервер. При этом вы сможете выбрать формат для конвертации и скачивания.
Иллюстратор интерактивности SVG
Добавление интерактивности к SVG может стать отличным способом сделать их более привлекательными и информативными. В Illustrator вы можете добавить интерактивности, добавив гиперссылки и анимацию к вашей иллюстрации SVG . Гиперссылки могут быть добавлены к любому объекту и позволят вам ссылаться на другую веб-страницу или файл. Анимацию можно добавлять к объектам с помощью панели «Таймлайн» и использовать для создания простых анимаций, таких как движение объекта или исчезновение.
Adobe Illustrator добился определенного прогресса в поддержке веб-стандарта, но все еще есть области, в которых он нуждается в улучшении. Результатом будет раздутый SVG , так как любая информация в файле включена и, таким образом, раздувает файл. Блуждающие точки, окрашенные объекты и пустые текстовые контуры можно удалить с помощью команды «Очистить». Узлы называются Объектами (Узлами). Узлы — это объекты в SVG (например, линия, многоугольник, группа и т. д.). Узлы имеют несколько различных характеристик, включая идентификатор, класс и стиль. В стиле узла используются элементы заливки и обводки.
Процесс добавления классов в узел Illustrator нельзя автоматизировать. Очень важно идентифицировать объекты, которые содержат данные или подвергаются преобразованиям. Самый простой способ назвать путь — это указать номер устройства, как показано выше; эти имена затем преобразуются в идентификатор SVG при сохранении в виде файлов. В проекте с несколькими путями на «юнит» рекомендуется пометить каждый путь и сгруппировать их по имени.
Illustrator Настройки экспорта SVG
Когда вы экспортируете SVG из Illustrator, у вас есть несколько различных настроек, которые вы можете настроить, чтобы изменить качество и размер экспортируемого файла. Эти настройки включают разрешение, встраивание шрифтов и оптимизацию файла для разных браузеров.
Как с помощью Illustrator экспортировать изображения SVA в Интернет? Adobe Illustrator предоставляет три метода сохранения SVG. Экспорт файлов Это ваш золотой путь к процветанию. Встроенный стиль или внутренний CSS полезны, если у нас есть большой SVG , который мы хотим оптимизировать. У вас есть два варианта, если вы хотите использовать растровую графику (например, JPG) в своем SVG. Выбор шрифта — гораздо более экономичный вариант, особенно когда речь идет о больших изображениях. Вы можете изменить свои буквы из шрифта в вектор, преобразовав их в контуры.
Если у вас возникли проблемы с отображением, вы можете упустить прирост производительности; однако, если вы не соблюдаете правила доступности, ваша производительность пострадает. Если вы используете более одного SVG с менее чем одним именем класса, вы в конечном итоге будете стилизовать вещи, которые не собираетесь использовать. Самый распространенный способ выбрать десятичную дробь 2 — использовать реверс. Отключив адаптивность, мы добавляем высоту и ширину к базовым SVG . В CSS мы должны определить ширину и высоту, и CSS будет игнорировать то, что было определено в SVG.
Пропуск десятичной точки
Тот факт, что вы не сможете показать своим читателям или зрителям файл с более высоким разрешением, чем то, в котором вы его экспортируете, не требует десятичной точности при экспорте в блог или на веб-сайт. В этом случае вы можете просто выбрать файл JPEG или PNG с более низким разрешением и сохранить файл как непреобразованный десятичный разделитель.
