Как накладывать изображения в Photoshop
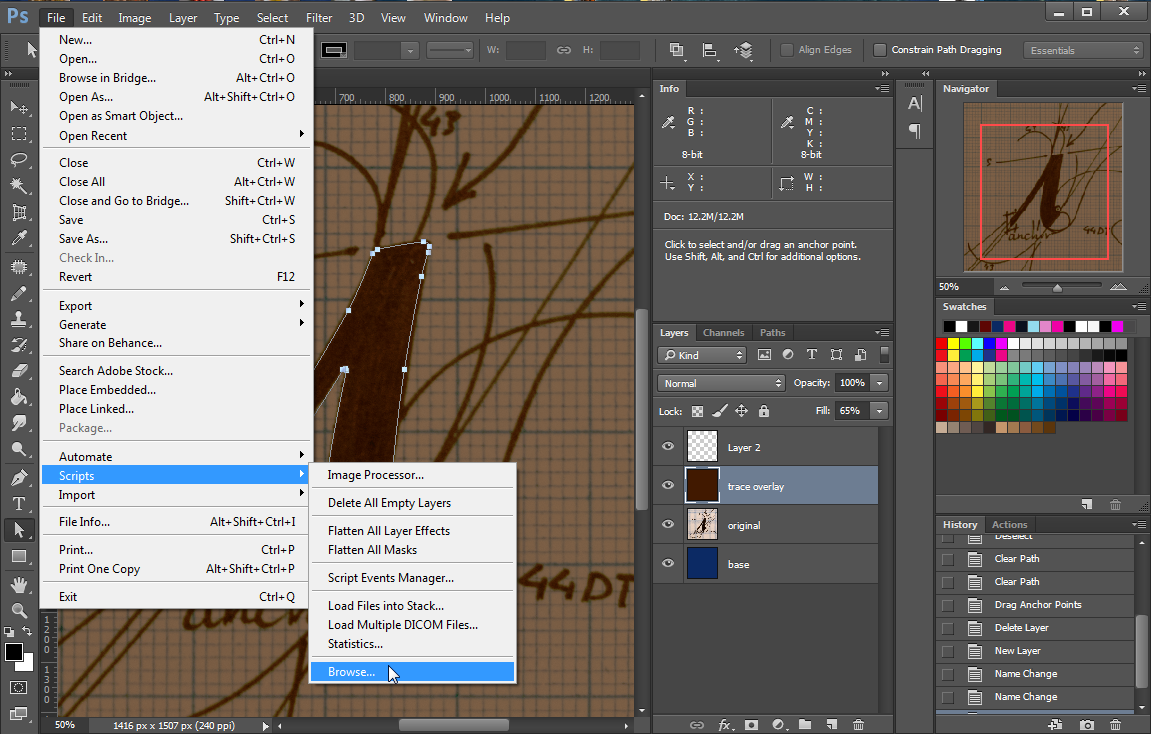
Опубликовано: 2022-11-28Если вы когда-нибудь хотели создать свои собственные уникальные изображения , объединив две или более фотографий, вы можете легко сделать это в Photoshop, используя технику наложения. В этом уроке мы покажем вам, как накладывать изображения в Photoshop и сохранять результаты в виде файлов SVG (масштабируемая векторная графика). Наложение изображений — отличный способ создавать интересные и уникальные фотокомпозиции. Комбинируя два или более изображений, вы можете создать изображение, которое больше, чем сумма его частей. В Photoshop есть несколько способов наложения изображений. Один из способов — использовать инструмент «Маска слоя». Этот инструмент позволяет замаскировать часть изображения, чтобы была видна только та часть, которую вы хотите показать. Другой способ наложения изображений в Photoshop — использование стилей слоя. Стили слоя позволяют добавлять к слою различные эффекты. Один из эффектов, которые вы можете добавить, — это наложение. Наложения позволяют размещать одно изображение поверх другого. После того, как вы создали составное изображение, вам необходимо его сохранить. При сохранении составных изображений следует использовать формат SVG (масштабируемая векторная графика). Этот формат основан на векторах, что означает, что его можно увеличивать или уменьшать без потери качества. Чтобы сохранить изображение в формате SVG, выберите «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» выберите формат SVG в раскрывающемся меню. Затем нажмите Сохранить. Теперь, когда вы знаете, как накладывать изображения в Photoshop и сохранять их в виде файлов SVG, вы можете создавать свои собственные уникальные изображения.
Логотип и другие гибкие объекты требуют, чтобы векторная графика, такая как SVG, была масштабируемой. Вы можете сохранить файл SVG в Photoshop, выбрав «Файл». Вы можете экспортировать файл, выбрав параметр «Формат» в меню «Параметры файла» и нажав «Экспорт». Еще одна функция, которую можно использовать для экспорта слоев, — это функция, которую можно использовать для экспорта нескольких слоев. Дважды щелкнув имя объекта или слоя, который вы хотите сохранить как файл SVG, вы можете переименовать свой слой. Когда вы добавите имя слоя (.svg), нажмите кнопку «Ввод» или «Возврат». Нажав «Файл», вы можете создать ресурсы изображения.
Поскольку используется расширение .svg, файл .svg будет находиться в папке. Adobe Photoshop теперь экспортирует как файл .sva, а не импортирует как файл .sva. При экспорте текста в формате asig обязательно укажите правильное расширение файла. Перед экспортом необходимо преобразовать файл SVG в форму. В результате этого действия вы можете манипулировать элементами в других приложениях, таких как Adobe Illustrator. Чтобы преобразовать текстовый слой в форму, щелкните его правой кнопкой мыши и выберите «Преобразовать в форму» на панели «Слои».
Могу ли я сохранить изображение Photoshop как SVG?

Выбрав «Файл» > «Экспортировать как», вы можете экспортировать файл SVG в Photoshop. Чтобы сохранить файл, выберите параметр «Формат» в настройках файла, а затем нажмите кнопку «Экспорт». Перейдите в Photoshop> «Установки»> «Экспорт», а затем найдите параметр «Использовать устаревший экспорт как», чтобы сделать доступным параметр SVG, если он в настоящее время недоступен.
Векторные изображения можно переносить из Photoshop в Illustrator или любой другой редактор, поддерживающий векторную графику, с помощью простого формата файлов SVG. Сохранить файл SVG в Photoshop уже не так просто, как раньше, поскольку Adobe больше не позволяет вам это делать. Хотя функция «Экспорт как» больше не поддерживается изначально, есть несколько простых шагов, которые вы можете предпринять, чтобы восстановить ее. С помощью Image Assets вы можете одновременно сохранять несколько типов изображений. Это один из самых гибких способов сэкономить деньги, но он не особенно интуитивно понятен. Adobe решила прекратить использование экспорта Photoshop.svg, что является наиболее распространенной причиной его неработоспособности. Существует устаревшая функция экспорта Adobe, которую вы можете использовать для доступа к ней.
Имеются некоторые известные ограничения на экспорт в изображение и обратно в виде изображения в Photoshop. Текст и слои / обтравочные маски не отображаются должным образом, а также не экспортируется фоновый слой. Перед сохранением в sva рекомендуется преобразовать текст в фигуру, поскольку это позволит правильно отображать текст.
Изображение будет преобразовано в SVG, если вы используете диалоговое окно «Изображение», которое находится в меню «Слои». Файлы PNG будут отображаться в том же разрешении, но в формате sva. В результате вы можете создать новый графический файл, используя SVG в качестве основы, или вы можете использовать его в качестве замены PNG-изображения в проекте.
Одна из замечательных особенностей SVG заключается в том, что его можно использовать для создания изображений с тем же разрешением, что и файл PNG, но в другом формате. В результате вы можете сохранить изображение в файле большего размера, что позволит сохранить его качество.
Когда вы конвертируете SVG в PNG, вы получаете сжатие без потерь и возможность сохранить исходное разрешение изображения.
Использование Photoshop для преобразования файлов SVG в файлы PNG — это очень простой и удобный способ получить наилучшие результаты от ваших изображений.

Adobe Photoshop не может экспортировать файлы Svg
Adobe Photoshop является наиболее широко используемой программой для создания изображений . Однако есть одна функция, которой нет в Photoshop: возможность экспорта файлов SVG. Причина этого в том, что его так сложно использовать и использовать так часто. Существуют и другие программы, которые могут создавать файлы SVG, включая Adobe Illustrator, Photoshop Elements и InDesign.
Может ли Photoshop Elements создавать файлы Svg?

Элементы не поддерживают формат SVG. Elements не включает инструмент векторизации.
Adobe Photoshop Elements теперь поддерживает экспорт файлов svega. векторные файлы не сохраняются как элементы в Photoshop Elements. Эта программа совместима с сохранением векторных файлов. Элементы Photoshop можно экспортировать в форматы Svg в виде простых текстовых файлов или значков .svga. Для создания файлов Svg можно использовать несколько программ. Adobe Illustrator — популярный выбор среди дизайнеров векторной графики, поскольку он обладает множеством функций, которые можно использовать для создания графики. Существует также ряд бесплатных альтернатив с открытым исходным кодом, таких как Inkscape.
Когда дело доходит до взаимодействия вашей машины с программным обеспечением, наиболее важным аспектом является то, как оно взаимодействует. Параметры импорта и экспорта доступны в выбранном вами программном обеспечении. Широкие возможности Inkscape делают его подходящим для дизайнеров всех уровней квалификации. Make The Cut также имеет множество вариантов резки, которые можно использовать непосредственно для резки различных резаков. Программное обеспечение для проектирования Pazzles InVue является наиболее экономичным из доступных сторонних продуктов. Были разработаны стандарты веб-графики, такие как консорциум World Wide Web Consortium, которые поддерживают HTML, CSS, JavaScript и объектную модель документа. SVG можно использовать для сохранения изображений, если они не слишком детализированы, тогда как растр можно использовать для сохранения изображений, если они чрезмерно детализированы.
Из-за простоты использования и четких границ значки часто являются отличными кандидатами для векторного преобразования. Графические файлы могут храниться в различных форматах, наиболее распространенным из которых является sg. Файлы диаграмм, иллюстрации и двухмерная графика могут быть созданы с использованием популярного формата файлов sva. Изображение Svg можно масштабировать до любого размера экрана без потери качества, что делает его важной функцией веб-сайтов. Файлы SVg можно использовать для отображения графики в современных браузерах, поскольку они в целом совместимы с ними. В видеоруководстве вы узнаете, как использовать файлы масштабируемой векторной графики (SVG), включенные в Cricut. Качество изображений можно определить по размеру начального изображения и размеру файла на тот момент. Прежде чем вы сможете создавать свои собственные файлы дизайна в Canva Design Space, вы должны сначала загрузить их.
Несмотря на то, что Photoshop изначально не поддерживает файлы SVG, его можно использовать для открытия и выбора их в файле. После преобразования файла Photoshop автоматически обрежет его в изображение в пикселях, которое затем можно редактировать так же, как и другие изображения. Файлы SVG можно импортировать в Illustrator, но они, скорее всего, будут содержать больше данных из растровых изображений, чем из векторных.
Не знакомы с иллюстратором? Ознакомьтесь с нашим руководством о том, как сделать векторный логотип.
Если вы не знакомы с Illustrator, ознакомьтесь с нашим руководством о том, как создать в нем векторный логотип, а также с другими руководствами на эту тему.
