Как проверить свой SVG-код
Опубликовано: 2023-03-03SVG, или масштабируемая векторная графика, — это формат изображений, который набирает популярность благодаря возможности масштабирования до любого размера без потери качества. С его растущей популярностью все больше и больше разработчиков задаются вопросом, как протестировать свой код SVG. Есть несколько разных способов протестировать код SVG. Во-первых, использовать онлайн-средство просмотра SVG, например, предоставляемое W3C. Это средство просмотра позволит вам увидеть, как ваш код будет отображаться в разных браузерах, и может быть полезным инструментом для отладки. Другой способ протестировать код SVG — использовать локальный сервер. Это позволит вам просматривать свой код в браузере без необходимости загружать его на работающий сервер. Это хороший вариант, если вы хотите протестировать код, который еще не готов к работе. Наконец, вы также можете использовать текстовый редактор для проверки кода. Это хороший вариант для тестирования небольших фрагментов кода или для тестирования кода , который вы не готовы к развертыванию. Независимо от того, какой метод вы выберете, тестирование кода SVG является важной частью процесса разработки. Потратив время на тестирование своего кода, вы можете быть уверены, что ваш код будет корректно отображаться во всех браузерах и на всех устройствах.
Как просмотреть изображение Svg?

Существует несколько способов предварительного просмотра изображения SVG . Один из способов — открыть его в новой вкладке браузера. Другой способ — использовать онлайн-средство просмотра SVG, например https://www.w3schools.com/graphics/svg_viewer.asp.
Как просмотреть файл Svg?

SVG — это формат векторной графики, поддерживаемый большинством современных веб-браузеров. Чтобы просмотреть файл SVG , просто откройте его в браузере. Если вы используете текстовый редактор, вы также можете просмотреть файл, открыв его в программе просмотра SVG, такой как Inkscape или Adobe Illustrator.
Хотя файлы можно редактировать в обычном текстовом редакторе, таком как Блокнот, или в графическом редакторе высокого класса, таком как CorelDRAW, они не работают так же, как файлы тостера. Читать и редактировать файлы SVG не всегда просто. Из-за трудоемкости редактирования SVG требуется векторный редактор. Однако из-за преимуществ файлов SVG они хорошо подходят для широкого спектра графики. Поскольку это векторные файлы, они четкие и легко редактируются. Поскольку большинство из них можно просмотреть в браузере, ими легко поделиться с другими. Кроме того, их можно использовать в любом обычном графическом редакторе, поскольку они поддерживаются.
Файлы Svg, поддерживаемые всеми основными браузерами
Все основные браузеры поддерживают формат файла svg . Поскольку файлы SVG поддерживаются всеми основными браузерами, если вы не можете открыть их в какой-либо другой программе, перейдите в «Файл».
Является ли Svg удобочитаемым для человека?

Да, SVG удобочитаем. Код состоит из тегов XML, которые легко читать и понимать. Кроме того, формы и цвета, составляющие изображение, могут быть легко идентифицированы.
Почему Svg — лучший выбор для графики и значков
Это векторный формат файла, который можно редактировать с помощью текстового редактора, сжимать, искать и создавать автоматически, его можно интегрировать в HTML, его можно анимировать, его можно использовать для создания окружения рабочего стола и его можно используется для создания веб-страниц
Из-за своей прозрачности PNG и изображения являются отличным выбором для веб-логотипов и графики. Важно отметить, что файлы PNG являются наиболее подходящим выбором для растрового прозрачного файла. При работе с пикселями и прозрачностью предпочтительнее использовать PNG, а не SVG.
Графический элемент SVG можно применить к тексту с помощью градиента, шаблона, обтравочного контура, маски или фильтра. Если текст не включен в элемент *text* в SVG, он не отображается.
Может ли Svgs быть отзывчивым?
В результате наиболее важным аспектом является удаление атрибутов ширины и высоты, которые часто предоставляются большинством приложений. В результате современные браузеры могут отображать SVG настолько быстро, насколько это возможно.
Несмотря на то, что это довольно просто, размер изображения SVG может иметь значение на этапе рендеринга. Вы можете использовать изображение SVG так же, как и любое другое изображение на своей странице. Однако если SVG отрисовывается на странице, а затем изменяет размер, это может оказать существенное влияние на итоговый рендеринг страницы. Когда SVG впервые загружается в браузер, он измеряется размером родительского контейнера. Для этого элемента тип может быть элементом *iframe* или *style*. В любом случае размер SVG определяется шириной и высотой элемента. Чтобы изменить размер изображения SVG после его загрузки, вы должны сначала установить атрибут размера тега svg . Значение этого атрибута определяется добавлением двухэлементного вектора. Первый элемент — это ширина SVG в пикселях, а второй — высота. Чтобы изменить размер изображения SVG перед его загрузкой, вы можете использовать атрибуты ширины и высоты тега .img().
Важность масштабируемой векторной графики
векторные файлы, также известные как файлы SVG, представляют собой файлы с инструкциями по созданию фигур на экране компьютера. При создании SVG вы указываете координаты точек на экране, где должны появиться фигуры. Scribbs можно увеличивать или уменьшать без потери качества, поскольку они не зависят от разрешения. Кроме того, svgs могут быть прочитаны программами чтения с экрана, что означает, что люди с ограниченными возможностями могут понять, что они читают или что они представляют.

Тестовый SVG-код
Это тест кода svg.
Тест SVG онлайн
Есть несколько способов протестировать масштабируемую векторную графику (SVG) онлайн. Один из них — использовать онлайн-валидатор World Wide Web Consortium (W3C) по адресу https://validator.w3.org/#validate_by_upload. Другой способ — открыть файл SVG в текстовом редакторе и проверить код на наличие ошибок.
Тестовый SVG-путь
Тестовый путь SVG — это линия или фигура, которую можно добавить к изображению SVG. Его можно использовать для создания множества различных эффектов, и это отличный способ добавить интереса и глубины вашему изображению.
Что такое путь Svg?
Пути определяются в SVG элементом path, который является частью элемента path. В общем, все формы описываются следующим образом: их эквивалентный путь, то есть форма. Для элемента «путь» не существует эквивалентного пути (только сам путь).
Как поместить текст внутри пути Svg?
Элемент *textPath* SVG используется для преобразования текста в указанный путь. Текст может отображаться с помощью пути, если он заключен в элемент *path* с атрибутом href и ссылкой на элемент пути. Сжатие URL-адреса в путь или базовую форму называется href.
Как протестировать Svg Jest
На этот вопрос нет универсального ответа, так как лучший способ протестировать SVG с помощью Jest зависит от проекта. Тем не менее, некоторые советы о том, как протестировать SVG с помощью Jest, включают в себя: - Использование функции «моментального снимка» для создания базового изображения SVG, а затем сравнение будущих изменений с этим изображением. - Тестирование вывода SVG с использованием функции «toMatchInlineSnapshot». -Создание пользовательского преобразователя Jest для встраивания изображений SVG в результаты теста.
Пх } }); SVG в реакции
br> Заменяет 'f' в svgr на зависимость. Эта команда позволит вам добавить в проект следующую зависимость: svgr. Добавьте пряжу поверх тряпки для мытья посуды. При желании вы также можете использовать следующую команду: После установки npm запустите программу npm install svgr. Создание простого компонента svgr — это все, что требуется. Код [br] используется для создания простого компонента svgr. Создайте изображение из файла svg и импортируйте элемент реакции; экспортировать изображение по умолчанию: Svg.createElement(React.createElement('div'), стиль: 100px); В Reactbr> используйте SVG. Настало время приступить к его реализации в ваших проектах React после того, как вы научитесь его настраивать и создадите простой компонент svgr. Прежде чем начать, вы должны сначала добавить в свой проект библиотеку svgr. Это можно сделать, добавив следующую строку в файл package. Ниже перечислены переменные: *svgr: *1.0.6. После импорта библиотеки svgr проект будет готов. Этого можно добиться, добавив следующую строку в файл React верхнего уровня. Слово «svg» происходит от слова «swug». Следующим шагом является создание нового компонента React. Вы можете сделать это, введя следующий код: *br. Создайте первый элемент в вашем пользовательском интерфейсе; затем экспортируйте элемент по умолчанию, используя стиль: стиль: 100%. После того, как вы создали простой компонент SVgr, вы можете начать использовать его в своем проекте. Для этого введите код *br>. Чтобы импортировать Svg, перейдите в «svg», затем «реагируйте» и экспортируйте его по умолчанию.
URL-адрес изображения SVG для тестирования
URL-адрес изображения SVG — это URL-адрес, указывающий расположение файла изображения SVG. URL также может указывать ширину и высоту изображения, а также другие необязательные параметры.
Svg-изображения отлично подходят для поисковой оптимизации и полировки сайта
В результате, если у вас есть файлы svg, которые вы хотите включить на свой сайт, это отличный способ улучшить SEO, а также сделать ваш сайт более привлекательным.
SVG-просмотрщик
Средство просмотра SVG — это тип программного обеспечения, которое позволяет пользователям просматривать файлы масштабируемой векторной графики (SVG). Эти файлы обычно создаются с помощью программного обеспечения для векторного рисования, и их можно открывать и просматривать с помощью любого средства просмотра SVG. Некоторые популярные средства просмотра SVG включают Adobe Illustrator, Inkscape и CorelDRAW.
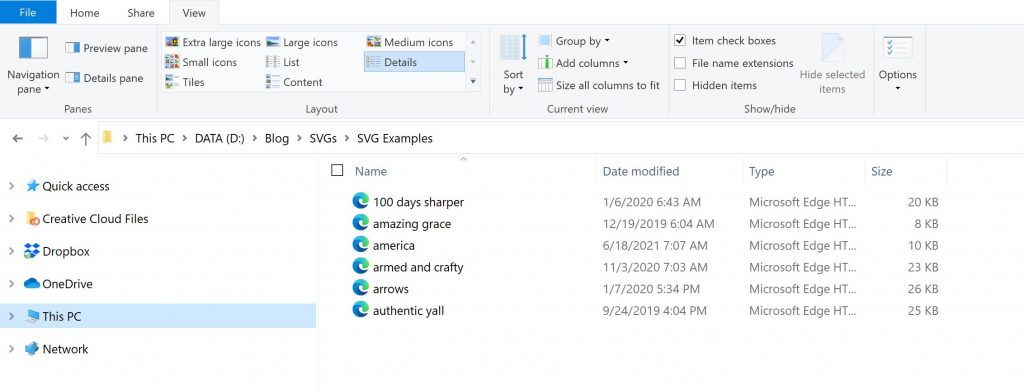
Миниатюры, вероятно, не очень распространены в вашем случае, и большинство людей не используют их так часто. Они больше не доступны из-за нехватки ресурсов. Хотя когда-то они были популярным способом предварительного просмотра файлов в проводнике, они больше не работают, поскольку большинство браузеров их не поддерживают. Если вы не используете эскизы SVG , в этом случае вам может помочь бесплатная утилита Microsoft PowerToys. В последней версии PowerToys есть функция, позволяющая выбирать миниатюры для отображения. В File Explorer, если вы не хотите использовать PowerToys, есть бесплатная утилита PowerToys, которая может помочь вам найти эскизы изображений SVG.
Почему файлы Svg — лучший тип изображения
Поскольку эти файлы являются векторными изображениями , их можно масштабировать или настраивать, что приводит к получению изображений более высокого качества. Вы также можете изменить их цвет, повернуть и выполнить другие действия, чтобы сделать их ярче. Поскольку файлы SVG представляют собой векторные изображения, их можно уменьшать или увеличивать без потери качества. Функция масштабирования в веб-браузерах позволяет вам ближе рассмотреть файлы SVG, если вы их просматриваете. Чтобы увеличить или уменьшить масштаб, вы просто нажимаете клавиши курсора. Клавиши со стрелками также можно использовать для поворота изображения. Вы можете увидеть изображение файла SVG в проводнике Windows, используя панель предварительного просмотра. Вы можете просмотреть нужный файл, щелкнув панель предварительного просмотра в правом верхнем углу окна. Изображение также можно вращать и менять цвет.
