Как преобразовать SVG 360
Опубликовано: 2023-01-13Когда дело доходит до преобразования svg 360, вам нужно помнить о нескольких вещах. Прежде всего, вам нужно убедиться, что ваш файл имеет правильный формат. Во-вторых, вам нужно убедиться, что на вашем компьютере установлено правильное программное обеспечение. Наконец, вам нужно иметь четкое представление о процессе, который вы собираетесь предпринять.
Точно так же, как с элементами HTML можно манипулировать с помощью функций преобразования, с элементами HTML можно манипулировать с помощью функций преобразования в sva. Многое из того, что происходит в элементах HTML, не происходит в элементах SVG. Мы не можем использовать значения % для функций перевода (значения % также не будут работать для преобразований CSS), и мы не можем использовать значения угла поворота или наклона с поворотом или наклоном. Как видите, HTML-элементы имеют свое происхождение на уровне 50%. В случае SVG холст размещается на 0 0s. Когда происходит преобразование поворота, масштабирования или наклона, результаты будут разными для разных источников. Наши элементы смещаются в противоположном направлении, когда мы их переводим.
translateX(tx), translateY(ty) и translate(tx[, ty) — это три функции перевода, доступные для элементов HTML и SVG. Каждая из этих операций имеет фиксированную пару координат x и y (как определено координатами элемента). Элемент можно перемещать на tx по оси x или на ty по оси y в третьей функции перевода. Вращение поверхности перемещает элементы и их системы координат вокруг их фиксированных начал. Градусы (градусы), радианы (rad), повороты (turns) или градианы (grads) — это значения, которые могут быть выражены. Если нам нужно использовать значение calc(), например, что-то вроде calc(25turn – 30deg), мы можем сделать это в Chrome 38+/Opera 25+, но в настоящее время это не поддерживается. Поскольку calc() может использоваться как значение угла для функций rotate(), новый Firefox 59+ включает его.
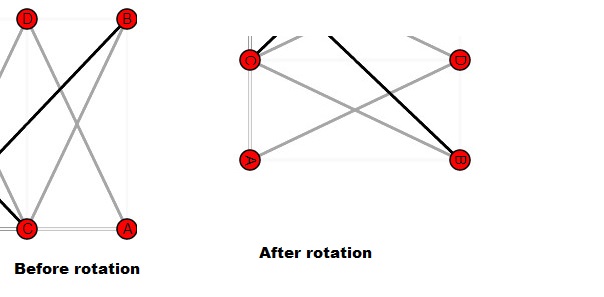
В нашем CSS мы также можем добавить значение transform-origin, чтобы упростить моделирование параметров x и y. Используя атрибут преобразования в SVG, элемент и его системные координаты просто поворачиваются вокруг точки, указанной вторым и третьим аргументами rotate(), всякий раз, когда они встречаются. Мы должны обратить вращение, вращая (-45 140 105), а не вращая (-45) для этого примера. Чтобы повернуть данный элемент на 90 градусов вокруг правого нижнего угла, а затем на 90 градусов вокруг правого верхнего угла, мы указываем только фиксированную точку каждого поворота. Как я могу получить такой же эффект с преобразованиями CSS? Это легко для первого поворота, потому что мы можем установить начало преобразования справа внизу, но как насчет второго поворота? Если мы соединим его после первого, он просто снова повернется на 90 градусов.
Масштабное преобразование вычисляется на основе положения координат в начале координат. Масштабный коэффициент в диапазоне (-1, 1) расширяет элемент, а вне этого диапазона уменьшает его. Если только один коэффициент масштабирования отличается от другого, имеет место и направленное масштабирование. Для этого мы можем либо установить соответствующее преобразование-источник, либо связать его. Достаточность искажает элемент, заставляя его выглядеть как круги и круги, в отличие от перемещения или вращения. После применения преобразования угол наклона оси изменяется относительно ее конечного и начального положения. Значение данного знака добавляется к начальному значению в результате положительного угла перекоса в интервале [[0*, 90].
Мы должны сохранять координату x постоянной, если мы наклоняемся вдоль оси x, но координата y изменяется на величину, если мы наклоняем вдоль оси y. Операция наклона, как и масштабирование, влияет на положение начала системы координат элемента. При объединении двух косых преобразований под одним и тем же углом вдоль одной и той же оси на результаты влияют два разных фактора. На рисунке выше показаны варианты HTML и SVG. В обоих случаях наши углы равны 60 градусов, но нас отличает знак координаты y правого верхнего угла. В свойстве преобразования CSS угол представляет собой выражение, полученное из значения с единицей измерения. Чтобы объединить градусы (deg), радианы (rad), обороты (turns) или градианы (grads), используйте для этого функцию calc().
преобразования, как и в HTML, можно использовать для поворота, масштабирования и наклона элемента. В IE мы даже можем добиться желаемого результата, используя связанные преобразования в качестве значения атрибута SVG . Несмотря на то, что это уродливо, это улучшение. Почему нет более простого способа сделать это? В приведенном ниже коде звезда представляет собой многоугольник. На изображении ниже показано, как кадры расположены относительно исходной точки (0 0) холста. Чтобы увидеть, соответствуют ли они, наведите курсор на пары x,y в коде или на сами точки. Для каждой звезды мы можем создать вращение на основе индекса звезды — скажем, случайный угол, но с определенным углом.
Как повернуть фигуру в SVG?

Есть несколько разных способов повернуть фигуру в svg. Один из способов — использовать атрибут преобразования. Например, если вы хотите повернуть прямоугольник на 45 градусов, вы должны использовать следующий код: Другой способ повернуть фигуру — использовать метод rotate элемента svg. Например, если вы хотите повернуть круг на 90 градусов, вы должны использовать следующий код: var circle = document.querySelector('circle'); круг.setAttribute('трансформировать', 'повернуть (90)');
Эта реализация JavaScript упрощает вращение элемента. Вы можете выбрать любой элемент, который хотите повернуть, нажав кнопку поворота элемента. Функцию rotate() можно найти с помощью селектора типа элемента. Код элемента должен включать функцию поворота. Вы сможете увидеть результаты после перезапуска браузера.
Применение перевода в SVG
Переводите в SVG следующими способами: *br Translate() используется в функции translate(). При использовании функций translateX() и translateY() помните, что их можно прочитать на любом языке. br> можно использовать для преобразования свойства преобразования. Это так же просто, как использовать x. Для каждого атрибута вам понадобится y. Давайте рассмотрим пример того, как можно перевести систему координат вниз и вправо.
X rect 10 Вы можете получить следующий код: *scriptsrc="https://code.jquery.com/jquery-3.2.1.min.js" br>script src="https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> Пожалуйста, выберите [script] в меню справа. (*br) br> body> br> br> svg width=”400″ height=200. Заполните текст синим цветом, используя соответствующий цвет заливки. */svg> *br> Эта страница была сгенерирована с использованием следующего формата: (*) (функция()) означает, что документ готов.
$(#svg));)
var rect = svg.rect(br>). Максимальное количество символов — десять.
Результат уравнения равен десяти. Для этого измерения ширина составляет 100 мм. На рисунках ниже изображены самые высокие люди весом 100 фунтов и более. Перевод переводится на 50, 50 или 50.
Пришлось торотать (45).
*бр/сценарий/
Как вы масштабируете импортированный Svg в Fusion 360?

Чтобы масштабировать импортированный svg в fusion 360, выберите svg в окне дизайна и щелкните инструмент «Масштаб» на панели изменения. Введите желаемый коэффициент масштабирования в диалоговом окне масштабирования и нажмите «ОК».
Вы можете изменить эскиз, щелкнув правой кнопкой мыши Fusion 360 и выбрав «Новый эскиз».
Выберите параметр «Вставить SVG», а затем выберите плоскость, на которую вы хотите вставить файл SVG.
Если вы выберете значок папки, вы сможете выбрать файл SVG, который затем будет добавлен к скетчу.
Преобразовать SVG

Файл SVG представляет собой файл масштабируемой векторной графики. Родной формат Adobe Illustrator — .ai. Однако многие другие приложения могут открывать и редактировать файлы SVG, такие как Adobe Photoshop, Sketch, Inkscape и Microsoft Visual Studio Code. При экспорте изображения в формате SVG можно указать уровень точности для файла, выбрав количество знаков после запятой в диалоговом окне «Параметры SVG». Чем выше количество знаков после запятой, тем точнее будет файл. Однако файл также будет больше.

Преобразование, масштабирование, поворот, skewX, skewY и матрица — это лишь некоторые из свойств атрибута преобразования, которые можно использовать для изменения объектов SVG . Три функции преобразования — translateX (tx), translateY (ty) и translate (tx, ty). Он преобразует элемент из tx в ty, который затем выражается осью x и осью y. Масштабирование — это использование коэффициента масштабирования для преобразования объекта. Функция может принимать только одно или два значения для определения масштабирования горизонтального и вертикального пространства. Преобразование осей системы координат на определенный угол известно как действие перекоса. Вращение элемента SVG не искажает его структуру и не приводит к потере параллелизма, углов или расстояний, как при перемещении. Функция skewX(angle) заставляет вертикальные линии вращаться в направлении заданного угла. Если указать только угол и cx, значение будет недействительным, и вращение не будет выполнено.
Вы можете использовать изображения SVG для создания макетов, значков и графики для веб-приложений и веб-сайтов. Этот инструмент также можно использовать для создания иллюстраций к книгам, журналам и другим публикациям.
Ниже приведены некоторые способы создания и использования файлов SVG. Использование онлайн-редактора SVG, такого как Adobe Illustrator или Inkscape, является приемлемым вариантом. В качестве альтернативы вы можете использовать специальный редактор SVG, такой как Inkscape или Illustrator. Создание файлов SVG можно выполнить в текстовом редакторе, таком как Microsoft Word или Блокнот.
При создании нового файла sveiw его можно сохранить в различных форматах, включая PDF, EPS и SVG. Вы можете использовать файлы SVG для создания файла изображения, который можно экспортировать на веб-сайт или в приложение.
Формат векторного изображения на основе XML представляет собой формат двумерной графики. В процессе настройки размера изображения нет потери качества или детализации. Векторный файл — это тип изображения, который описывает изображение как фигуру, путь, текст или фильтр. Когда векторное изображение масштабируется, оно сохраняет свои формы.
Как перевести в SVG?
Чтобы переместить систему координат, спецификация перевода занимает всю сетку и помещает ее в новое место на холсте. transform=translate(x-value, y-value) — это атрибут перевода значения, который преобразует значения x и y в значение. В переводе термин «движение» означает движение.
Как повернуть Svg в HTML?
Вы можете поместить свойство rotate(180deg) в селектор типа элемента, используя приведенный ниже пример фрагмента типа элемента. Ответ можно сохранить здесь.
Что делает Transform Property?
Ниже приведены определения и примеры использования. преобразует элемент на основе 2D- или 3D-преобразования . С помощью этого свойства можно вращать, масштабировать, перемещать, наклонять и т. д.
Svg трансформировать флип
Атрибут преобразования svg используется для указания преобразования, которое должно быть применено к элементу и его дочерним элементам. Атрибут преобразования может использоваться для отражения элемента вокруг заданной точки. Точка может быть указана с помощью атрибута transform-origin.
В этом посте мы рассмотрим, как решить головоломку программирования Css Flip Svg . Используя широкий спектр различных примеров, проблема была решена. Если вы хотите отразить SVG, используйте перетаскивание n, чтобы загрузить его, или перетаскивание n, чтобы поместить его в редактор. Когда файл SVG активирован, его можно отразить вертикально или горизонтально, перевернув его по горизонтали. Функция преобразования rotate(x, y) задает поворот точки относительно нее в градусах. Transform-origin будет установлен на 50%, если начальное значение равно 50%, и на 0%, если начальное значение равно 50%. Вращение центра вызвано вращением центра. Это не требует модификации SVG. Атрибут viewBox определяет положение и размер области просмотра SVG в пользовательском пространстве.
Как повернуть прямоугольник Svg
Чтобы повернуть прямоугольник SVG, вы можете использовать одно из следующих свойств CSS: rotate: rotate (-45 100 100).
Повернуть SVG CSS
Чтобы повернуть объект svg с помощью css, вы должны сначала выбрать объект. Как только объект выбран, вы можете использовать свойство преобразования, чтобы повернуть объект на определенное количество градусов.
Если вы напишете что-нибудь в редакторе HTML, оно переместится в начало файла HTML в базовом шаблоне HTML5. Это место для поиска элементов высокого уровня, таких как тег html. CSS можно применить к вашей ручке, используя любую таблицу стилей, доступную в Интернете. С помощью сценария вы можете легко применить его к своей ручке из любого места в Интернете. Если вы поместите URL-адрес здесь, JavaScript в Pen будет добавлен до того, как вы поместите URL-адрес в соответствующем порядке. Перед подачей заявки мы попытаемся обработать скрипт, на который вы ссылаетесь, если он содержит расширение файла, не поддерживаемое препроцессором.
Как повернуть элемент в Css?
Давайте рассмотрим синтаксис CSS rotate (): transform rotate(angle); «Угол» представляет собой число градусов, на которое должен повернуться элемент. Вы можете задать поворот по часовой стрелке, используя положительное число градусов (например, 45).
Css-функция Rotate()
Используя эту функцию, вы можете создавать различные эффекты, в том числе вращение элемента вокруг его центральной точки, что вы можете сделать, перевернув его вокруг вертикального или горизонтального центра.
rotate() — это объектно-ориентированный метод, который можно использовать в различных контекстах, включая позиционирование документа и создание визуальных эффектов.
Функцию rotate() можно комбинировать с другими свойствами CSS для создания более сложных эффектов, как это происходит со всеми ее функциями.
Вы можете легко создавать различные эффекты на своей веб-странице, используя функцию CSS rotate().
Svg Transform = матрица Объяснение
Атрибут преобразования SVG может принимать различные значения, включая матрицу. Значение матрицы используется для указания преобразования в виде матрицы преобразования из шести значений. Первые четыре значения задают координаты x и y двух точек, определяющих ось вращения, а последние два значения задают координаты x и y точки, вокруг которой вращается элемент.
Отдельные локальные преобразования называются матричными операциями (например, перемещение, поворот, масштабирование, наклон) и могут быть классифицированы как конкатенация. Если вы хотите, чтобы объект повернулся на r градусов вокруг точки (x), вы должны сначала перевести координаты в (x, y), а затем повернуть координаты обратно в исходное положение. Процесс объединения нескольких «локальных» преобразований в один результат называется цепочкой. Это создает несколько неловкую ситуацию, поскольку двумерные преобразования не имеют коммутативного состояния. Матрица преобразования — это мощный инструмент, который можно использовать для обработки сложных анимаций. Я обнаружил, что запись преобразований в определенном порядке позволяет мне отслеживать итоги. Хотя это очень сложный пример короткого кода, он содержит много информации о матричных преобразованиях, которые могут быть полезны для более сложных анимаций.
Почему вы должны использовать атрибут Viewbox в Svg
Что такое вьюбокс? ViewBox — это свойство, определяющее размеры и положение области просмотра SVG в пользовательском пространстве. В атрибуте viewBox представлен список из четырех чисел: min-x, min-y, ширина и высота. Как повернуть прямоугольник в SVG? Преобразование описывает фигуру поворота в SVG, где исходный текст читается как преобразование = «поворот (-45 100 100)». Прямоугольник должен быть повернут на 45 градусов по часовой стрелке с центром вращения на 100 градусов.
Атрибут преобразования SVG
Атрибут преобразования svg можно использовать для изменения внешнего вида элемента. Например, атрибут преобразования можно использовать для изменения положения элемента, изменения размера элемента или изменения формы элемента.
Svg-элементы и их атрибуты
Каковы некоторые примеры атрибутов SVG ? Атрибуты в HTML-элементах можно изменить, чтобы указать, какие элементы следует обрабатывать или отображать. Список всех атрибутов SVG, а также ссылки на справочную документацию можно найти ниже, чтобы помочь вам узнать, какие элементы их поддерживают и как они взаимодействуют. Как вы масштабируете элементы SVG? ViewBox можно настроить с помощью единственной опции: автоматическая высота или ширина. В этом случае браузер отрегулирует соотношение сторон так, чтобы оно соответствовало viewBox.
