Как загрузить файл SVG в Shopify
Опубликовано: 2022-12-26Если вы хотите загрузить файл SVG в свою учетную запись Shopify , сначала вам нужно сделать несколько вещей. Для начала вам понадобится файл SVG, созданный и сохраненный на вашем компьютере. После этого вам нужно перейти в раздел «Темы» вашей учетной записи Shopify и нажать «Редактировать HTML / CSS». Оттуда вам нужно щелкнуть папку «Активы», а затем нажать кнопку «Добавить новый актив». Наконец, вы сможете загрузить свой SVG-файл, нажав кнопку «Выбрать файл» и выбрав файл на своем компьютере.
Предпочтительно использовать формат файла изображения, отличный от JPEG или PNG (оба являются растровыми форматами). С самого начала вы можете использовать настройщик темы для загрузки собственного логотипа. Поскольку это требует редактирования некоторого кода в редакторе тем, вам потребуются некоторые технические навыки для выполнения этой задачи. Теперь вы должны загрузить изображение из предыдущей загрузки в файл .svg. На шаге 3 вы должны убедиться, что максимальная ширина и выравнивание изображения соответствуют этим параметрам в настройщике темы. Чтобы убедиться, что логотип находится в хорошем рабочем состоянии, вы должны обновить свой магазин до разрешения экрана, отличного от вашего.
Разрешает ли Shopify файлы Svg?

Да, Shopify позволяет загружать файлы SVG на платформу для использования на страницах продуктов и в маркетинговых материалах. Этот тип файла можно использовать для создания высококачественных изображений и графики, которые можно масштабировать до любого размера без потери разрешения. Кроме того, SVG можно редактировать и настраивать с помощью различных программ, что делает их универсальным инструментом для создания пользовательских изображений продуктов и маркетинговых материалов.
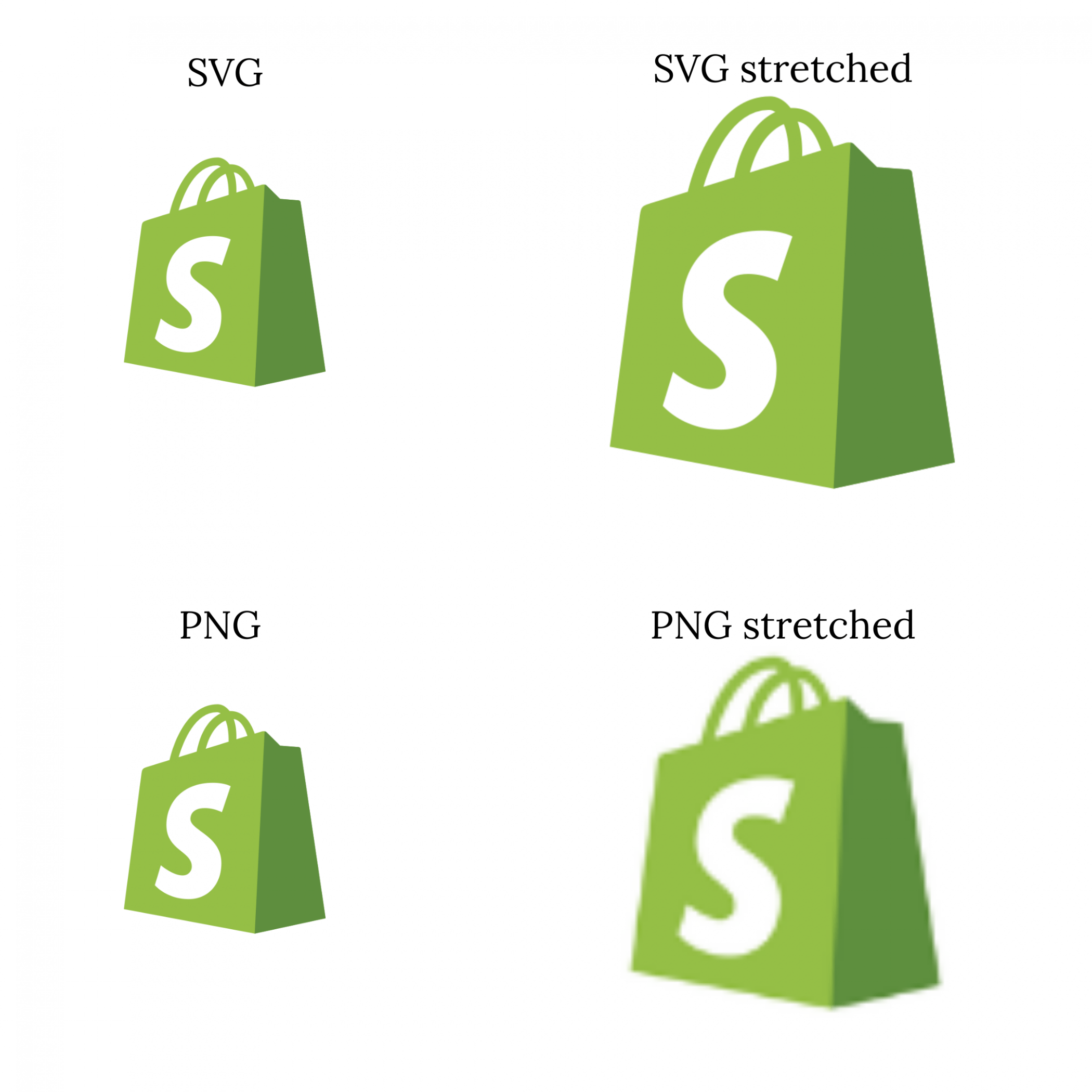
Большинство тем магазина Shopify (максимум бесплатные) не поддерживают загрузку. Логотипы ВНГ . Приведенное выше сравнение ясно показывает, что SVG намного превосходит PNG. Когда вы размещаете профессиональный веб-сайт перед своими посетителями, они с большей вероятностью будут с ним взаимодействовать. Мы знаем, что хороший веб-сайт — это тот, который выглядит профессионально и вызывает доверие к компании. Как создать логотип на Shopify? В этой статье вы можете узнать, как использовать логотип SVG.
Canva — отличный выбор, если вы новичок в дизайне, но у вас нет опыта. Вы можете использовать его бесплатно с сотнями, если не тысячами шаблонов. Вы можете свободно создавать и редактировать векторы с помощью Inkscape, приложения с открытым исходным кодом. Поскольку программное обеспечение работает на настольных компьютерах Linux, Mac OS X и Windows, вы сможете установить его на свой компьютер. Как было сказано ранее, вы можете создавать дизайн непосредственно в Inkscape, а не в Canva. Вы должны загрузить свой логотип на панель инструментов Shopify, прежде чем его можно будет использовать на вашем веб-сайте. Выбрав значок изображения , скопируйте или введите адрес своего веб-сайта в форму URL-адреса, а затем нажмите «ОК».
После этого вы должны вставить ссылку из файлов Shopify в соответствующее поле. Вы можете либо увеличить изображение до желаемого размера, либо перетащить стрелку изменения размера, чтобы уменьшить его до меньшего размера, используя меню размеров. Если вы используете дебютную тему, найдите код, выделенный ниже, удалите строку и вставьте ее в сообщение. Выберите раскрывающееся меню на панели инструментов Shopify, чтобы загрузить тему. Важное примечание. Перед повторной загрузкой необходимо сначала удалить логотип из первой загрузки.
Рисование пути к успеху
«ширина»: 600 пикселей, «высота»: 400 пикселей. [идентификатор пути] M 359,5 408,5 C 373,5 408,5 373,5 462,5 405,5 462,5 404,5 517,5″ /> */svg *br */
Как мне импортировать Svg на мой сайт?
Чтобы импортировать файл SVG на свой веб-сайт, вам нужно использовать ' ' тег. '
' используется для встраивания изображения в веб-страницу. Атрибут src используется для указания местоположения файла изображения. Атрибут alt используется для указания альтернативного текста для изображения, если изображение не может быть отображено.

Он создает для вас два файла после запуска в указанной вами папке: all-icons.js и Svsg-insider.html, которые содержат все файлы .svg. Мне это кажется таким: я использую отображение HTML в своих приложениях, чтобы увидеть, как выглядят значки и как их импортировать; наличие HTML-карты делает это намного проще. Инструмент Svg-inliner — отличный выбор, если вам нужно экспортировать SVG в виде компонентов React (по умолчанию) или только строк. Настройка SVGO доступна в CLI на GitHub по адресу https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. Это так же просто, как установить его глобально один раз, а затем запускать его каждый раз, когда вы добавляете newsvg в папку, чтобы сделать его более полезным на регулярной основе.
Могу ли я загрузить SVG?
Если вы хотите добавить или изменить сообщение, вы можете сделать это в этом новом разделе. В редакторе сообщений вы загрузите свой файл SVG, как если бы это был любой другой файл изображения. Редактор можно использовать для создания блока изображения, а затем импортировать файл SVG. WordPress теперь поддерживает загрузку и встраивание файлов svg.
Файлы масштабируемой векторной графики (SVG) по умолчанию не поддерживаются WordPress. В этой статье мы рассмотрим, что такое SVG и как их можно включить в WordPress. Мы также рассмотрим некоторые ограничения, если вы решите использовать вектор. Поскольку SVG — это векторный формат , его можно масштабировать как в браузерах, так и в инструментах для редактирования фотографий. Вы можете значительно ускорить свой сайт WordPress, если используете SVG, потому что они уменьшают общий размер страницы. Как правило, при сравнении размеров файлов они меньше, чем PNG или JPG. Файл SVG представляет собой файл XML, который подвергает его ряду уязвимостей, которые не содержатся в стандартных форматах изображений.
Совместное использование на платформах социальных сетей, таких как Facebook и Twitter, невозможно с помощью SVG. Цель санитарной обработки — очистить или внедрить код, чтобы он не представлял угрозы безопасности (например, внедрение кода). Эмбер создала плагин, известный как Safe SVG, который использует стандарт векторной графики . Загрузка изображения в библиотеку SVG-Sanitizer дает изображение PostScript. Вы также можете просматривать SVG в медиатеке, как если бы это были обычные изображения. Кроме того, плагин также доступен в виде бесплатной версии на wpsvg.com, что позволяет вам ограничивать круг лиц, которые могут загружать SVG. Убедитесь, что GZIP включен на вашем сервере, если вы не знакомы с типом файла SVG. Хотя ядро WordPress не одобряет и не поддерживает какие-либо из этих плагинов или методов, вы все равно можете использовать их на свой страх и риск.
Многие браузеры теперь поддерживают изображения SVG в качестве форматов изображений, что позволяет использовать их в различных контекстах. Изображения можно использовать в элементах HTML с img> или svg> в качестве форматов изображения. Кроме того, браузеры позволяют пользователям загружать и использовать изображения SVG в качестве графики. При экспорте изображения svg в формате JPG необходимо выбрать формат JPG в раскрывающемся меню.
Плюсы и минусы использования изображений Svg
Поскольку изображения SVG бесплатны, они часто используются для логотипов, значков и другой графики. В результате, поскольку SVG является векторным форматом файлов, он не подходит для высококачественных изображений с подробными текстурами и деталями. Если вам нужны логотипы, значки или другая графика, в которой используются простые цвета и формы, используйте векторную графику. Крайне важно провести раннее тестирование, чтобы убедиться, что старые браузеры могут правильно обрабатывать изображения SVG.
Svg
Shopify — это платформа для предприятий любого размера для создания интернет-магазина. Shopify предлагает пользователям настраиваемую платформу, простой в использовании процесс оформления заказа и широкий спектр функций. Одной из функций, которые предлагает Shopify, является возможность добавлять файлы SVG на страницы ваших продуктов. Это означает, что вы можете добавлять векторные изображения на страницы своих продуктов, что поможет вам создать более профессиональную страницу.
Shopify не поддерживает файлы Svg
— это платформа электронной коммерции, поддерживающая различные форматы, включая SVG. Однако Shopify не поддерживает файлы SVG, и если вы добавите файл SVG в свою учетную запись Shopify, он будет заблокирован. Вы должны преобразовать свой шрифт или загрузить собственные значки , чтобы использовать sva в своем магазине Shopify.
